Elementor로 영웅 배너를 올바르게 얻는 방법
게시 됨: 2021-11-02영웅 배너는 홈페이지의 핵심 부분이어야 합니다. 매력적인 콘텐츠와 결합된 시각화는 방문자의 삶에서 가장 중요한 3초가 되어야 합니다(고양이가 일어설 때 제외). 배너는 방문자가 계속하도록 유도하기 위한 목적으로 강력한 헤드라인, 멋진 이미지, 유혹적인 스니펫 및 클릭 유도문안을 포함할 수 있습니다.
또는 배너를 건너뛰고 CTA 버튼을 사용하지 않아도 됩니다. 시청자가 0.001초 만에 사이트를 떠나는 위험을 감수하려는 경우에 좋습니다.

배너를 올바르게 만드는 것은 방문자에게 시간을 내어 보상하는 데 큰 차이를 만듭니다. 그들이 방문하기로 한 결정이 옳았다는 확신을 주십시오. 상점에서 제품의 포장을 생각해 보십시오. 내부에 저항할 수 없는 것을 전달한다면, 당신은 그것을 집어들 가능성이 더 큽니다. 후킹 관심은 배너의 핵심입니다.
Unicorns.com이라는 도메인에 접속하여 용암 GIF로 가득 찬 페이지를 발견하는 것은 필연적으로 실망과 신뢰 상실로 이어질 것입니다.
경험은 효과적인 영웅 배너를 만들 때 체크리스트를 구성하는 5가지 멋진 팁을 제공합니다. 감히 한 발짝도 놓치고 싶지 않은 것 같아요!
팁 1: 영웅 배너를 만들기에 이상적인 시간
헤더가 석재(또는 Elementor 템플릿)로 단조된 직후 배너 작업을 수행합니다. 사이트 전체에 걸쳐 전달될 메시지를 정의하는 데 도움이 되기 때문에 이것에 과도한 시간을 투자하는 것은 저를 괴롭히지 않습니다.

배너가 시청자에게 귀하가 수상 경력에 빛나는 건축가임을 알리는 경우 다음 섹션에서 귀하의 콘텐츠와 관련이 없는 이미지로 페이지를 채우는 것보다 백업하는 것이 좋습니다. 내용물이 포장과 닮지 않았다면 재구매 의향이 있으신가요? 당연히 아니지.
배너를 사용하면 다음에 올 내용의 창을 설정할 수 있으며 콘텐츠 및 기타 페이지에 대한 결정에 영향을 미칩니다. 영웅 깃발은 당근을 달았고 이제 서비스는 식사입니다!

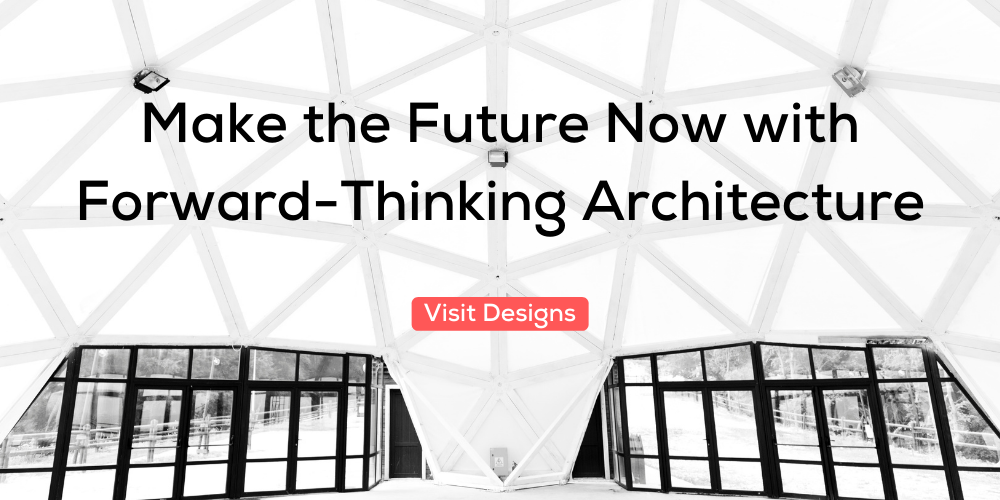
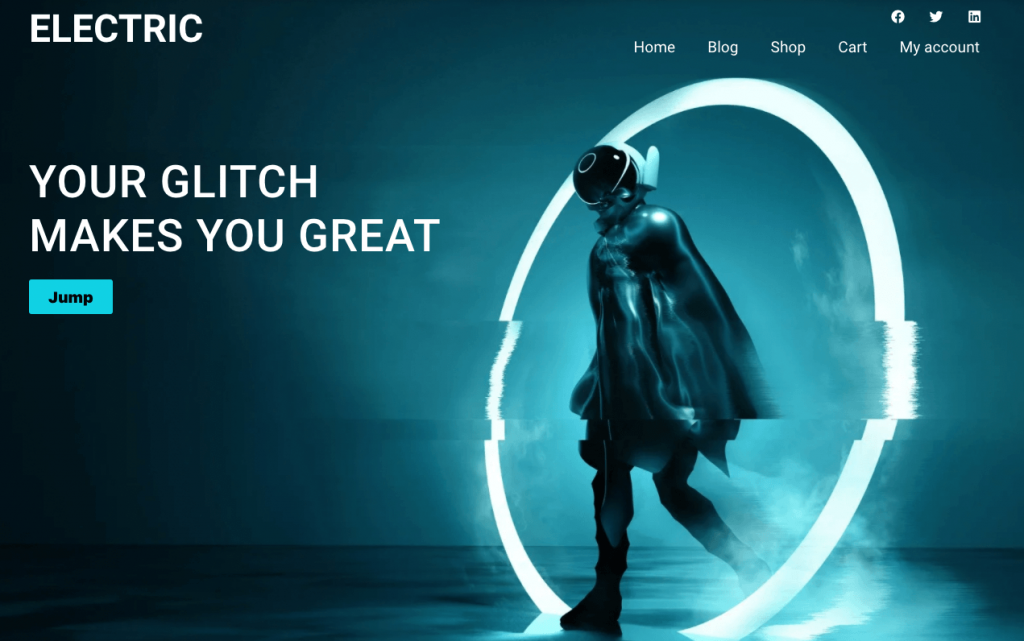
이 배너는 소셜 미디어 마케팅에 대한 헤드라인의 초점과 상충되거나 복잡해 보이지 않으면서 클라이언트의 디지털 기술 사용을 보여주었습니다. 테크니컬한 이미지보다는 모바일 장비를 활용한 비즈니스를 선택하여 공감도를 높였습니다.
팁 2: 이미지 크기 조정 및 응답성 중요
사용자 경험에 관심이 있다면 이미지 크기 조정과 응답성이 중요합니다. 선택한 이미지 도구에 따라 최소 1920px x 1080px의 가로 레이아웃이 시작점이 되어야 합니다. 사이트의 색 구성표에 고정된 두뇌로 얻을 수 있는 최상의 해상도를 찾으십시오. 웹 사이트의 색상 테마가 빨간색인 경우 고대비 효과를 계획하지 않는 한 파란색 힌트 이미지를 피하십시오. 그리고 이미지 압축을 피하지 마십시오. 필요한 경우 PNG를 JPG 또는 최종 WebP 형식으로 변환하는 것을 항상 기억하십시오.
스크롤과 고정을 결정할 때 배너 내에서 이미지를 설정하는 것은 정말 재미있습니다. 누가 옵션을 가지고 놀면서 시간을 보내지 않았습니까? 그러나 내부의 문구와 이미지가 서로를 보완해야 한다는 점을 항상 염두에 두십시오.

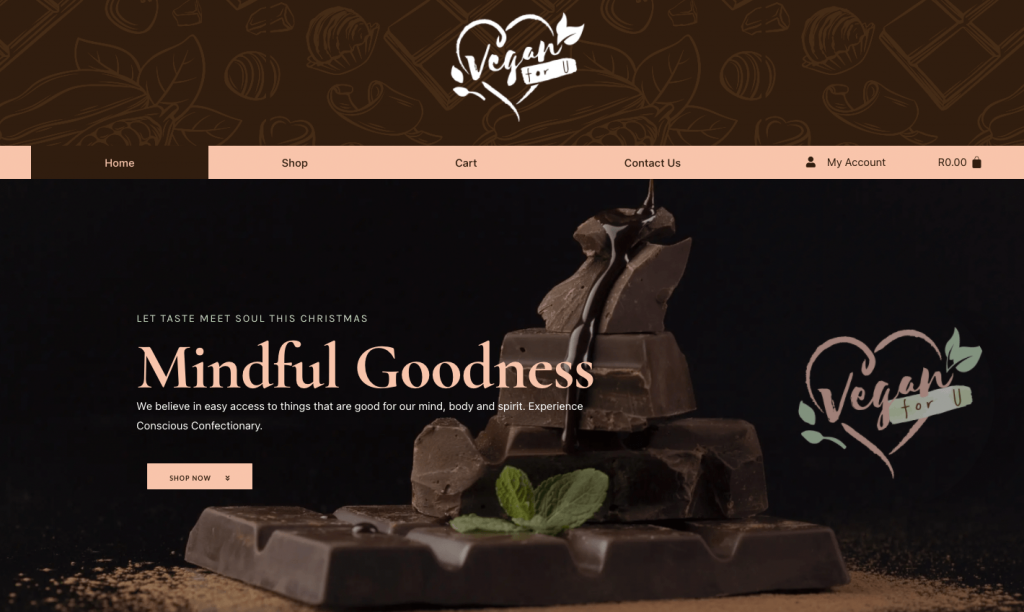
숭고한 이미지는 브랜딩에 반향을 일으키며 더 깊이 파고들고 싶어질 만큼 방문자의 마음을 사로잡아야 합니다. 화면이 아무리 크더라도 초콜릿은 헤드라인 뒤에 서며 관심을 끌기 위해 싸우지 않습니다.
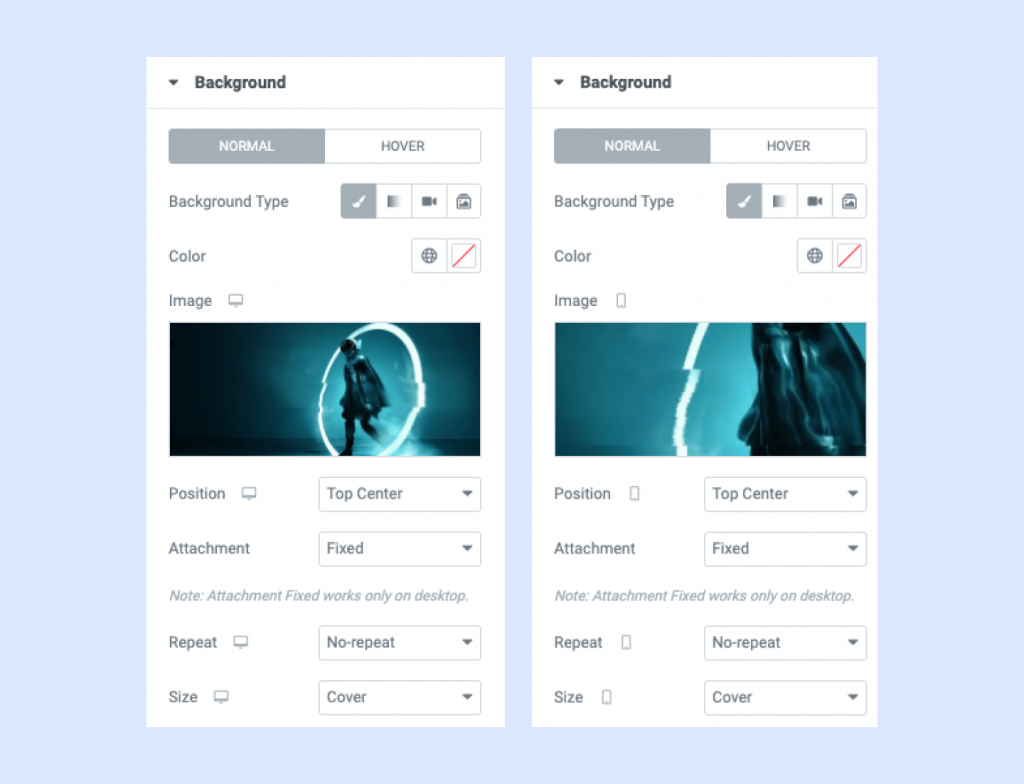
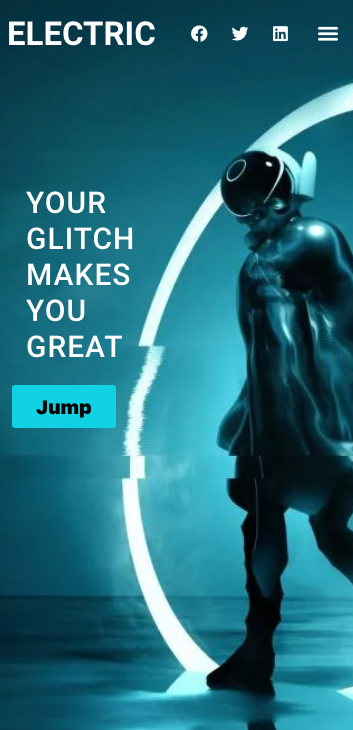
데스크톱에서 작동하기 때문에 모바일 보기의 이미지가 효과를 잃을 때 어깨를 으쓱하기 쉽습니다. 괜찮아요; Elementor는 모바일 버전에 대한 대체 이미지를 추가하여 모바일에서 별도의 섹션을 생성하지 않아도 되는 기능을 제공합니다.
모바일 모드에서 섹션의 배경 이미지를 클릭하고 적절한 크기의 이미지를 추가합니다. 빠른 팁은 원본 이미지의 복사본을 추가한 다음 WordPress의 크기 조정 및 자르기로 크기를 조정하여 세로 레이아웃을 얻는 것입니다.

모바일 보기의 배경 이미지는 1920px x 1080px의 데스크톱 이미지와 비교하여 400px x 700px의 대체 크기이므로 헤드라인과 함께 더 나은 프레젠테이션을 할 수 있습니다. 반응성에는 항상 글꼴 크기도 포함되어야 하며 배너 콘텐츠를 보다 쉽게 액세스할 수 있도록 크기 조정에 픽셀 대신 REM을 사용하는 것이 좋습니다. 다음은 대체 이미지를 기반으로 한 최종 결과입니다.


팁 3: 슬라이더와 캐러셀은 배너가 아니라 접힌 부분 아래에 표시되어야 합니다.
[Drumroll] 이 논쟁은 계속되고 있지만 나는 10년 전에 두드러진 슬라이더의 시대가 영웅 배너에 권장되지 않는다고 굳게 믿습니다.
[공격에 맞서 싸우기] 잠깐만, 슬라이더는 홈 페이지의 다른 곳, 특히 접힌 부분 아래(기기에서 아래로 스크롤하기 전의 페이지 하단)에 여전히 적용될 수 있습니다. 슬라이더는 페이지의 로딩 지연을 유발하며, 로딩 속도가 매우 빠르더라도 전체 메시지를 보기 위해 뷰어는 많은 슬라이드를 시청해야 할 수 있습니다. 그들이 헛간을 휘젓는 절정에 도달하기 전에 관심을 잃을 수 있습니다. 추진력을 유지할 수 있는 강력한 문구와 이미지가 충분했습니까?


'간단한 3단계로 춤을 추는 방법을 보여드리겠습니다'라고 간단히 설명하기 위해 3개의 슬라이드가 필요했습니까? 그리고 시청자가 슬라이드 1보다 먼저 슬라이드 2를 보고 있다고 상상해 보십시오. 글쎄, 그 경우에, 순서는 모두 엉망이다.
우리는 이미지의 색상과 품질이 매우 다양하여 지정된 12개의 슬라이드가 나를 미치게 만드는 사이트에서 작업했습니다. 다른 20개 사이트에서 수행한다고 해서 해당 경로를 따라야 한다는 의미는 아닙니다. 증거가 강력하면 계속 진행하십시오. 그러나 지연이 발생하면 속도가 빨라질 수 있다는 점을 염두에 두십시오.
스크롤 없이 볼 수 있는 위와 아래의 슬라이더를 사용하여 점수를 확인하도록 요청합니다. 그러면 그 차이는 극명할 것입니다. 지연 로딩이 모든 이미지에 적용된 비디오 배경 또는 애니메이션 GIF에도 동일하게 적용됩니다. % 점수가 떨어지는 것을 볼 수 있습니다.
팁 4: 페이지 속도와 3초 변환의 중요성
이미지를 최적화하지 않으면 홈 페이지 로드가 손상되어 페이지 속도 점수가 떨어지고 궁극적으로 방문자가 사이트에 남아 있게 됩니다. 강력한 배너, 풍부한 슬라이더 및 여러 글꼴 모음이 있는 홈 페이지는 3초 규칙을 위반할 가능성을 높입니다.
모호한 설명도 전환에 영향을 미칩니다. 배너가 시청자를 귀하의 사이트로 안내한 이유에 맞지 않으면 신뢰 방정식이 사라집니다. 문구를 신중하게 선택하세요. 요점을 유지하십시오. 더 나아가도록 그들의 관심을 유도하십시오.
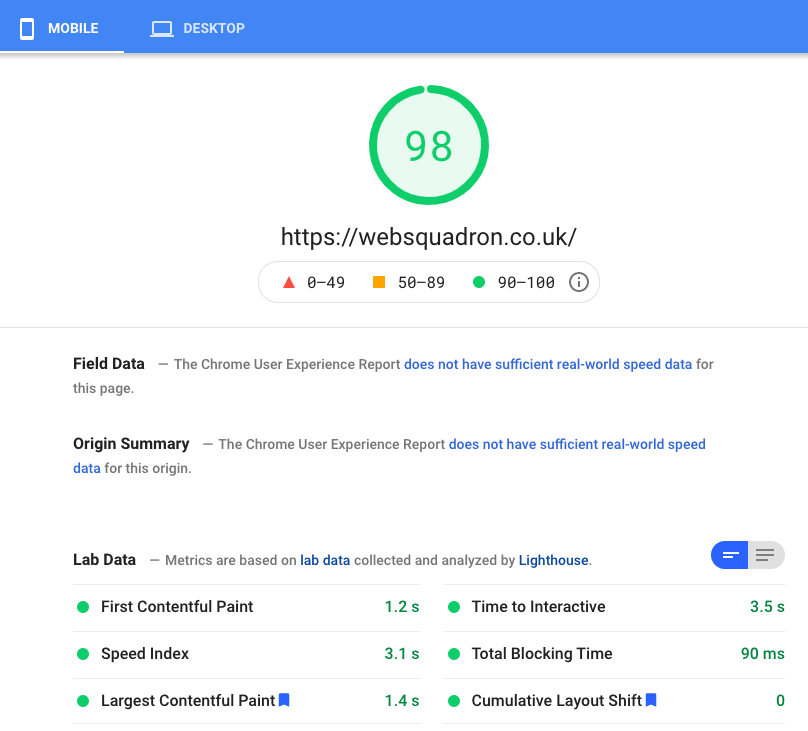
Google은 인간의 조급함을 이해하므로 핵심 성능 보고서의 등장입니다. 섹션을 만들 때 정기적으로 페이지 점수를 테스트하지 않을 수 없습니다. 이미지를 최적화하고 글꼴이 미리 로드되도록 하고 많은 텍스트를 던지지 않으면 방문자가 도착 시 배를 뛰어넘는 것을 방지할 수 있습니다.
사이트가 데스크톱 점수에서 98% 이상을 기록하고 있기 때문에 몇 번이고 공중에서 펀치를 보게 될 것입니다. 하지만 시청자의 70%가 그런 사이트에서 오는 것처럼 모바일에서 90% 이상을 기록하기 위해 할 수 있는 모든 일을 하고 싶습니다. 장치.

스크롤 없이 볼 수 있는 부분 위에서 일어나는 일은 점수에 큰 영향을 미치므로 스크롤 없이 볼 수 있는 부분에 슬라이더/캐러셀을 배치하는 것이 좋습니다. 배너의 전체 헤드라인에서 시청자가 아래로 스크롤해야 하는 경우 많은 것을 요구하는 것입니다.

전환을 마무리하기 위해 클릭 유도문안 버튼은 단순히 '문의하기' 또는 '더 보기' 링크로 혼동되는 경우가 많지만 실제로는 시청자를 전환하라는 메시지를 제공할 수 있습니다. '더 보기'라는 말보다 '나에게 가장 잘 맞는 디자인을 찾아라'와 같이 보다 적극적인 초대가 되도록 회전하세요.
팁 5: SEO 키워드를 구현하고 강력한 헤드라인 만들기
배너의 헤드라인을 검색 엔진과 관련되게 만들고 웹사이트의 기초에 연결하는 것이 매우 중요합니다. 키워드는 SEO의 주요 부분을 구성합니다. 키워드가 없는 헤드라인은 바퀴가 없는 자동차와 동등합니다(고유한 정원 스튜디오로 전환한 경우에는 괜찮음).
중요한 첫 3초 동안 웹사이트에 도착하면 방문자는 헤드라인을 주목하게 됩니다. 해결책을 보여주거나 문제에 공감하는 강렬하고 감동적인 단어는 보는 사람의 마음을 사로잡을 수 있습니다. 도메인 또는 Google 스니펫에서 약속한 내용에 따라 헤드라인은 방문자가 사이트에 도달하기 위해 클릭한 것에 대해 더 나은 보상을 제공합니다.
키워드를 강요할 때 헤드라인이 희석되고 영향력을 잃을 위험이 있습니다. 따라서 전달 시 부자연스럽게 들리는 텍스트에 주의하십시오. 큰 소리로 말하고 단어가 마음에 들지 않으면 다시 방문하십시오.
일반적인 트릭은 계속 읽는 경우에만 충족될 수 있는 약속으로 이어지는 숫자와 결합된 강력한 단어를 추가하는 것입니다. 10단어 미만의 단일 문장은 긴 단락보다 강력합니다. 전환율이 높은 뉴스 사이트가 좋은 예입니다.

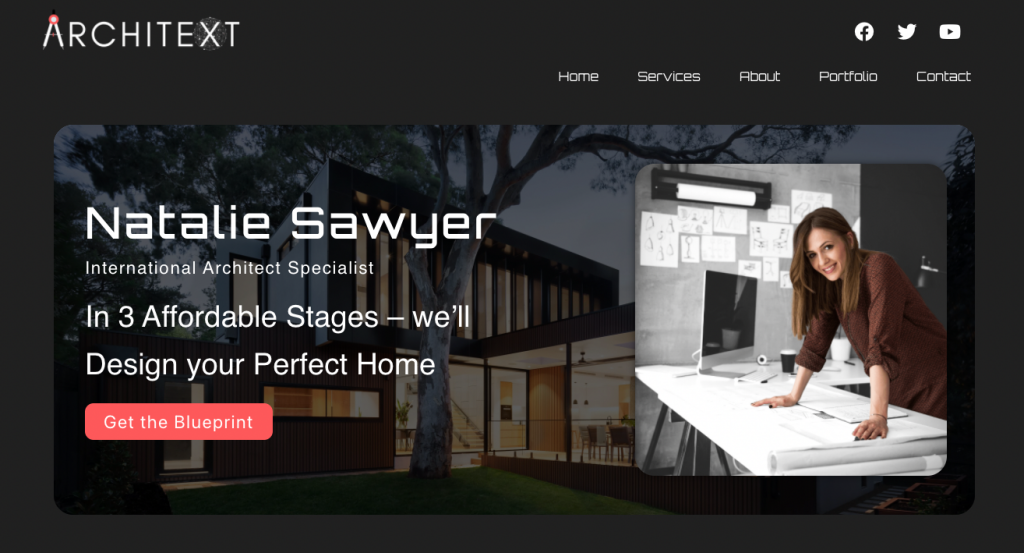
키워드 '건축가'는 하위 헤더에만 있지만 '3단계의 저렴한 단계 - 우리는 완벽한 집을 디자인합니다'의 헤드라인 텍스트는 계속해서 기대할 수 있는 것에 대한 매력적인 보증을 제공하는 것을 목표로 했습니다.
경쟁과 차별화되는 요소를 정의하십시오. 아무도 문맥을 이해하고 남용되는 진부한 슬로건을 피하기 위해 사전을 열고 싶어하지 않기 때문에 화려한 단어를 거부하십시오.
'청사진 얻기'의 클릭 유도문안은 시청자가 '저렴한 가격'과 '완벽한 집'이라는 단어에 푹 빠진 후에 바로 실행하도록 유도해야 합니다. 과장된 레코드처럼 들리지 않으면서 심장을 당기십시오.
영웅 섹션을 신선하고 매력적으로 유지하십시오.
영웅 배너에 시청자가 창을 닫지 못하도록 충분한 상상력과 사려 깊은 문구가 있으면 올바른 길을 가고 있는 것입니다. 항상 단순하게 유지하고 메시지가 추가 조치를 명확하게 지시하도록 합니다. 그리고 적어도 두 달에 한 번씩 정기적으로 교체하는 것을 두려워하지 마십시오. 그렇지 않으면 반복 방문자는 초기 끌어당김을 잃게 됩니다. 확실히 웹사이트의 기반이 바뀌면 배너도 바뀌어야 합니다.
Imran과 함께 영웅 배너 디자인에 대해 이야기하고 싶습니까? 그가 제공하는 다양한 디자인 서비스에 대해 자세히 알아보려면 여기를 클릭하십시오.
