Elementor 3.13 베타: Ashley Whitehair의 새로운 기능 스포트라이트
게시 됨: 2023-04-24Elementor AI: 웹 디자이너와 개발자를 위한 게임 체인저
Elementor 3.13 Beta의 가장 놀라운 측면 중 하나는 Elementor AI의 도입입니다. 이 혁신적인 기능은 디자인 프로세스의 여러 측면을 자동화하여 웹 디자인을 완전히 새로운 차원으로 끌어 올려 더 빠르고 효율적으로 만듭니다. Elementor AI가 웹 사이트 생성을 혁신하는 다양한 방법을 알아보십시오.

손쉬운 콘텐츠 생성
Elementor AI는 헤더, 소개 단락 및 웹 사이트의 기타 요소에 대한 텍스트를 생성하여 콘텐츠 생성을 단순화합니다. 프롬프트를 제공하기만 하면 AI가 있는 그대로 사용하거나 원하는 대로 추가로 조정할 수 있는 관련성 있고 매력적인 콘텐츠를 생성합니다. 이렇게 하면 시간을 절약할 수 있을 뿐만 아니라 콘텐츠 제작 과정이 더욱 즐거워집니다.
몇 번의 클릭으로 사용자 정의 CSS
Elementor AI 덕분에 맞춤 CSS를 만드는 것이 그 어느 때보다 쉬워졌습니다. 웹 사이트에 애니메이션, 시각 효과 또는 기타 스타일을 추가하려는 경우 Elementor AI는 필요한 CSS 코드를 생성할 수 있습니다. 제안된 프롬프트를 선택하거나 직접 제공하면 AI가 코드를 생성한 다음 Elementor 편집기의 사용자 정의 CSS 섹션에 삽입할 수 있습니다. 더 이상 복잡한 코드를 작성하는 데 시간을 허비하지 않아도 됩니다. Elementor AI가 도와드립니다.
대화형 요소를 위한 HTML 코드 생성
Elementor AI는 웹 사이트의 대화형 버튼, 위젯 및 기타 요소에 대한 HTML 코드도 생성할 수 있습니다. 이렇게 하면 시간을 절약할 수 있을 뿐만 아니라 추가 사용자 정의를 위한 확실한 출발점을 제공합니다. 데모에서 Ashley는 Elementor AI가 사용자 정의 프롬프트를 사용하여 호버 효과가 있는 대화형 버튼을 생성하는 방법을 보여주었습니다.
"Write Me Code"로 코드 스니펫을 쉽게 만들 수 있습니다.
Elementor AI의 "Write Me Code" 기능은 사용자 정의 코드 스니펫 생성 프로세스를 단순화합니다. Ashley의 프레젠테이션에서는 Facebook 픽셀 통합을 예로 들어 이 기능을 선보였습니다. 프롬프트에 Facebook 픽셀 ID를 입력하면 Elementor AI가 웹사이트에 대한 정확한 포함 코드를 신속하게 생성하여 마케팅 활동의 정확성과 효율성을 보장합니다.
더 많은 예제와 심층 정보를 보려면 Ashley의 전체 프레젠테이션을 시청하십시오.
CSS 그리드: 웹사이트를 위한 간소화된 레이아웃
Elementor 3.13 베타는 CSS 그리드에 대한 지원을 도입하여 웹 사이트에 대한 그리드 기반 레이아웃을 그 어느 때보다 쉽게 만들 수 있습니다. 데모에서는 CSS 그리드 옵션을 사용하여 보다 쉽고 유연하게 복잡한 디자인을 구축하는 방법을 보여주었습니다.

CSS 그리드 시작하기
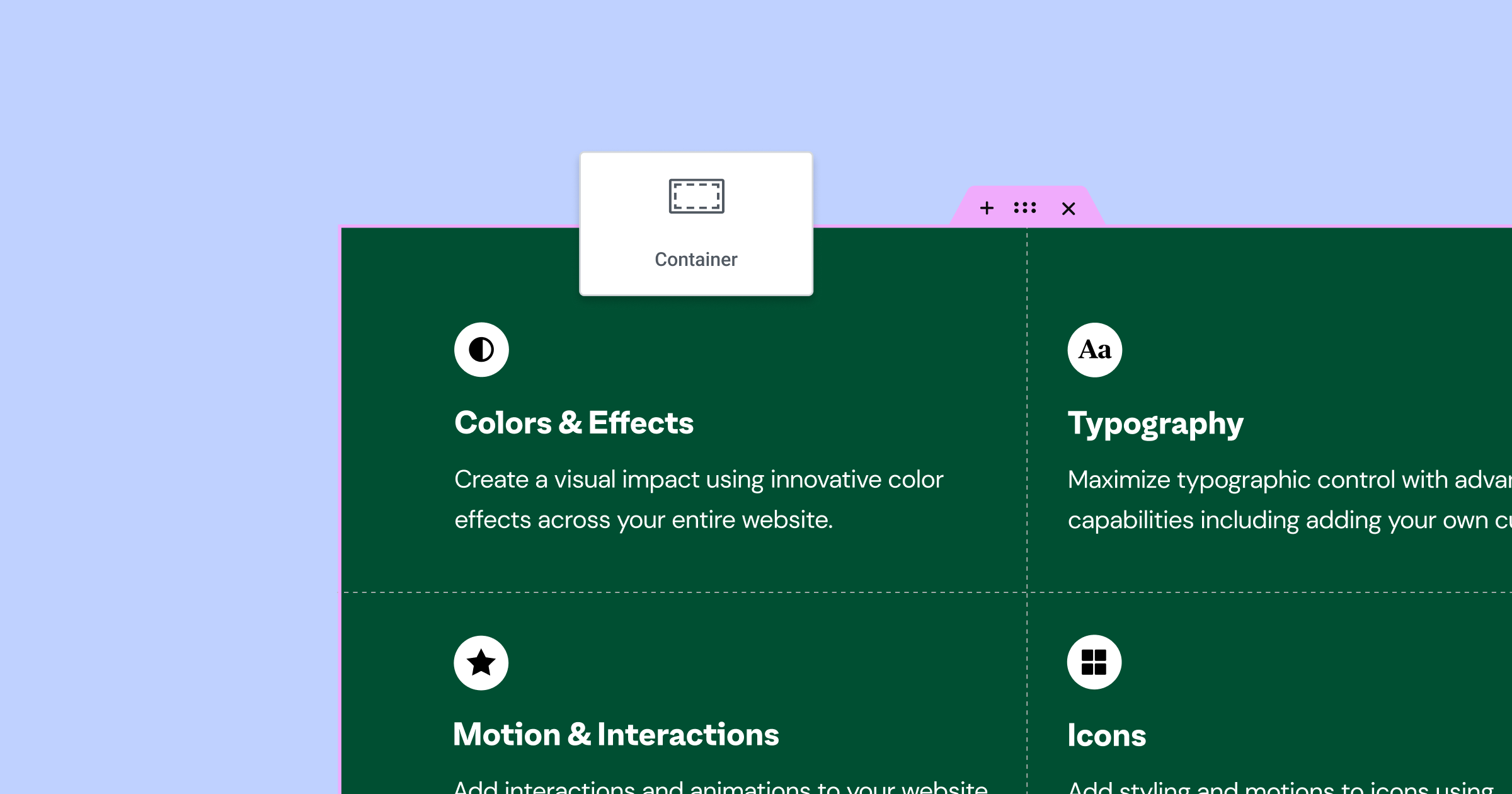
Elementor의 새로운 그리드 레이아웃 기능을 사용하면 사용자가 페이지를 만들 때 flexbox 또는 그리드 기반 디자인 중에서 선택할 수 있습니다. 그리드 옵션에 액세스하려면 Elementor 콘텐츠 편집기에서 "+" 아이콘을 클릭하고 사용 가능한 레이아웃 목록에서 "그리드"를 선택하십시오. 그런 다음 사용자는 미리 정의된 다양한 그리드 예제 중에서 선택하여 쉽게 시작할 수 있습니다.
그리드 레이아웃 사용자 지정
그리드 레이아웃을 선택하면 사용자는 편집기 왼쪽의 레이아웃 탭에서 해당 속성을 조정할 수 있습니다. 예를 들어 사용자는 열과 행의 수, 그리드 항목 사이의 간격, 그리드의 측정 단위(예: 소수 단위, 백분율 또는 픽셀)를 변경할 수 있습니다. 이는 웹 사이트를 디자인할 때 높은 수준의 제어를 제공합니다.
AutoFlow 및 항목 정렬
AutoFlow 설정을 사용하면 행(왼쪽에서 오른쪽) 또는 열(위에서 아래)로 그리드 항목이 표시되는 순서를 정의할 수 있습니다. 또한 Justify Items 및 Align Items 옵션은 각 셀 내에서 그리드 항목의 위치 지정에 대한 추가 제어를 제공합니다.
Flexbox와 CSS 그리드 결합
사용자는 CSS 그리드 레이아웃 내에 flexbox 컨테이너를 삽입하여 flexbox와 CSS 그리드의 기능을 결합할 수도 있습니다. 이를 통해 단일 그리드 항목 내에 여러 위젯을 추가할 수 있으므로 디자인 가능성이 더욱 확장됩니다.
포괄적인 이해와 추가 예제를 보려면 Ashley의 전체 프레젠테이션을 확인하는 것을 잊지 마십시오.
메뉴 개선

메뉴 위젯이 몇 가지 개선되어 전반적인 기능과 디자인 옵션이 개선되었습니다. 프레젠테이션 중에 이전에 보고된 문제 중 하나가 앵커 링크를 사용할 때 활성 상태가 적용되지 않는 것으로 나타났습니다. 이 문제는 해결되어 한 페이지 웹 사이트에서 특정 섹션으로 이동할 때 활성 상태가 적용되도록 합니다.
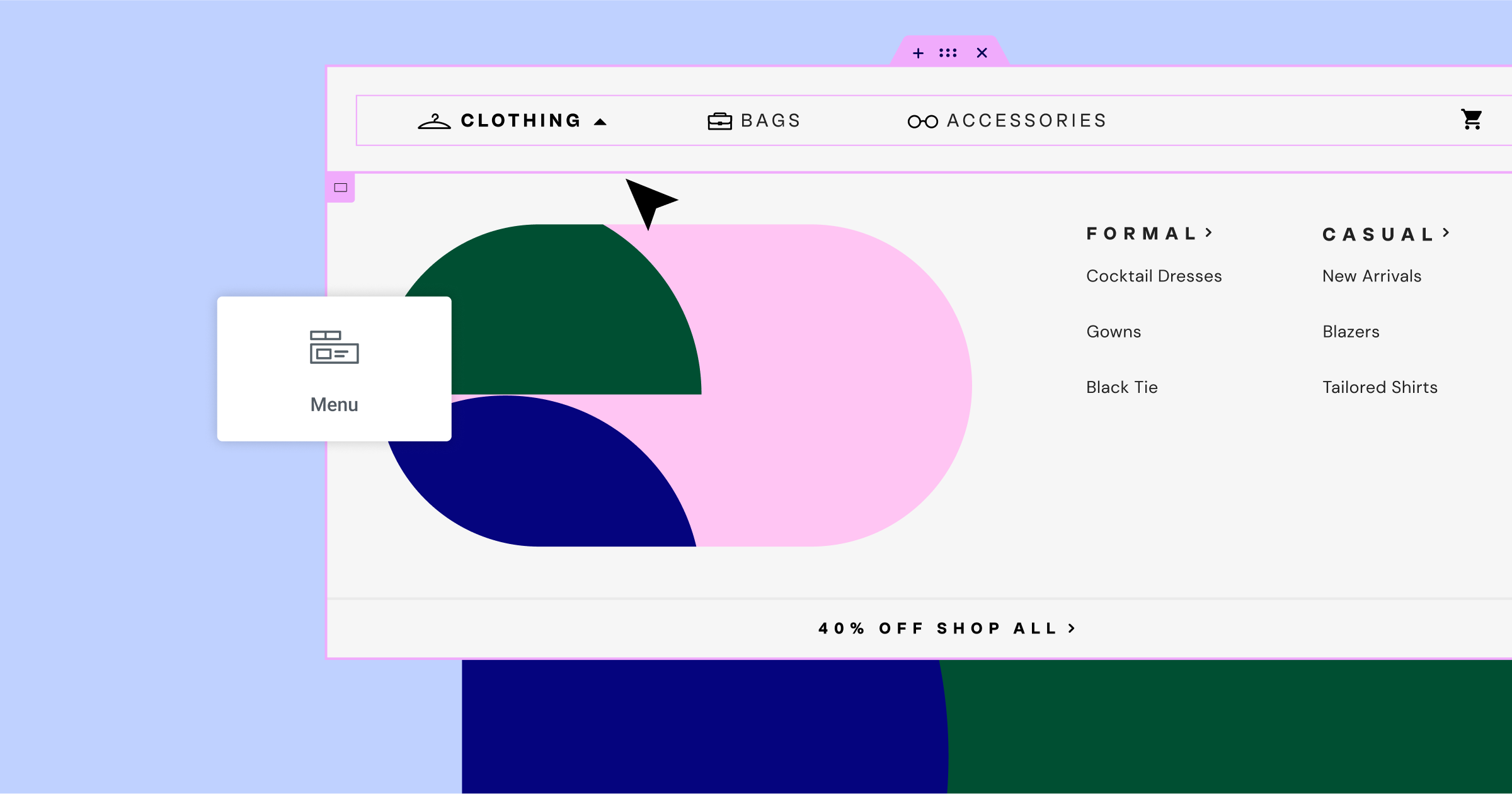
이 개선 사항을 보여주기 위해 Ashley는 앵커 링크로 구성된 세 개의 항목이 포함된 메뉴 위젯이 있는 간단한 페이지를 만들었습니다. 메뉴의 각 항목은 메뉴 항목과 일치하는 ID가 할당된 전체 높이 섹션에 해당합니다. 메뉴 항목 위로 마우스를 가져가면 파란색으로 바뀌고 활성화되면 파란색으로 유지됩니다. 섹션을 탐색할 때 활성 상태가 예상대로 작동하여 원활한 사용자 경험을 제공합니다.
메뉴 위젯에 대한 또 다른 흥미로운 추가 기능은 일반 및 활성 상태 모두에 대한 사용자 정의 아이콘을 추가하는 기능입니다. 나만의 SVG 아이콘을 업로드하거나 광범위한 Elementor 아이콘 라이브러리에서 선택할 수 있습니다. 예를 들어 정상 상태에 빈 원 아이콘을 지정하고 활성 상태에 확인 표시가 있는 원을 지정할 수 있습니다. 섹션을 탐색할 때 아이콘이 적절하게 전환되어 메뉴의 시각적 매력과 기능이 향상됩니다.
추가 통찰력과 예를 보려면 Ashley의 전체 프레젠테이션을 시청하십시오.

인터페이스 개선

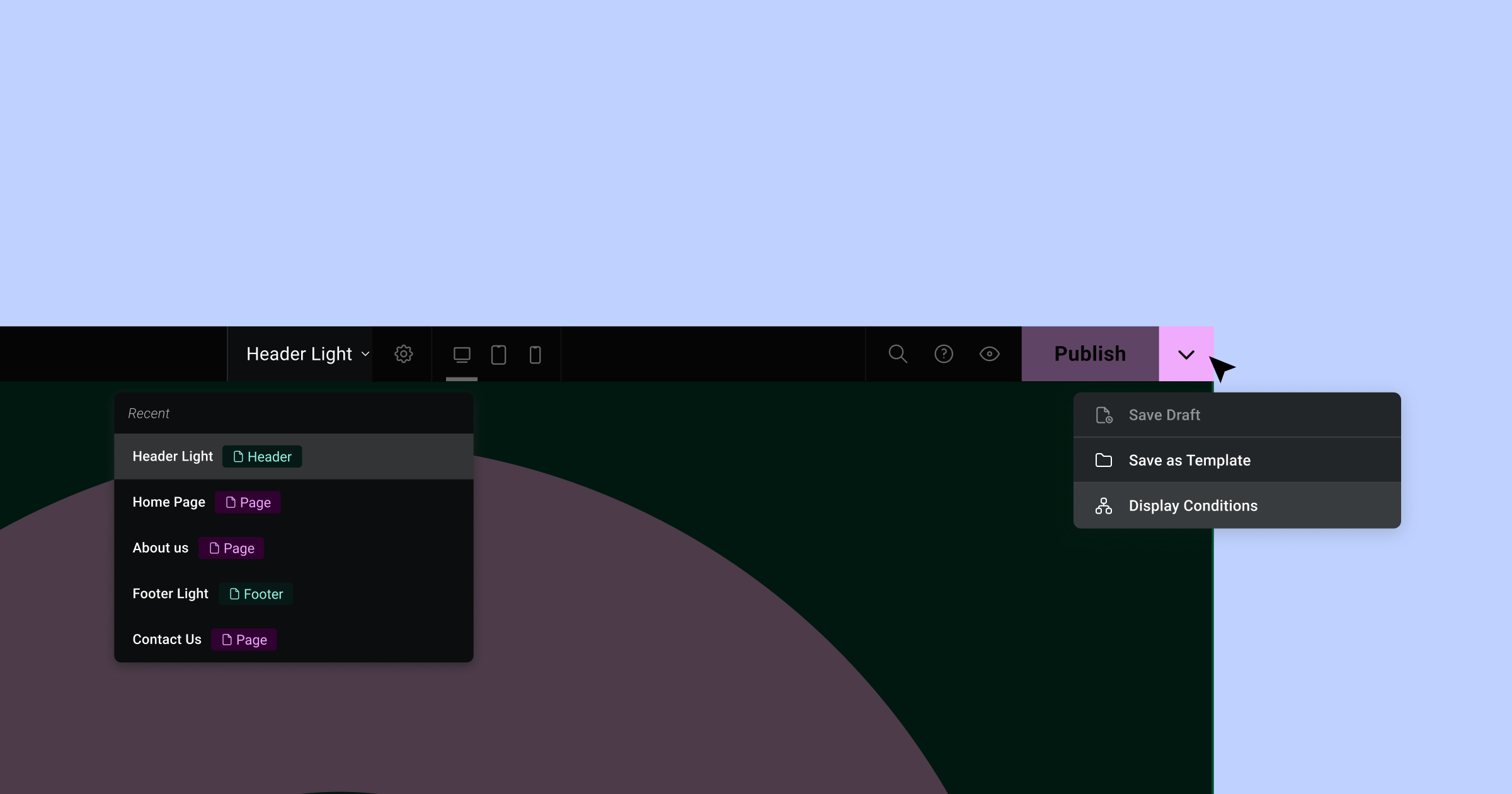
Ashley는 React에서 완전히 재구축된 새로운 상단 표시줄을 강조하면서 인터페이스에 대한 최신 업데이트를 소개합니다. 이제 2단계에서는 작업 흐름을 간소화하고 생산성을 높이는 데 도움이 되는 몇 가지 흥미로운 새 기능이 상단 표시줄에 제공됩니다.
첫째, 이제 드롭다운 메뉴에 초안을 저장하고, 템플릿으로 저장하고, 헤더와 같은 템플릿 파일을 열 때 조건을 표시하는 옵션이 포함됩니다. 이러한 옵션을 사용하면 플랫폼 내에서 빠르고 효율적으로 작업할 수 있습니다.
상단 표시줄에 추가된 또 다른 유용한 기능은 페이지 탐색 기능입니다. 드롭다운 화살표를 클릭하면 페이지와 템플릿을 포함하여 작업한 가장 최근 항목 5개에 액세스할 수 있습니다. 이 편리한 기능은 디자인 프로세스 중에 다른 페이지와 템플릿 사이를 전환할 때 시간을 절약해 줍니다.
이전에 작업한 페이지나 템플릿으로 돌아가는 작업은 이제 단 한 번의 클릭으로 플랫폼의 기능을 더욱 향상시킵니다.
루프에서 발췌

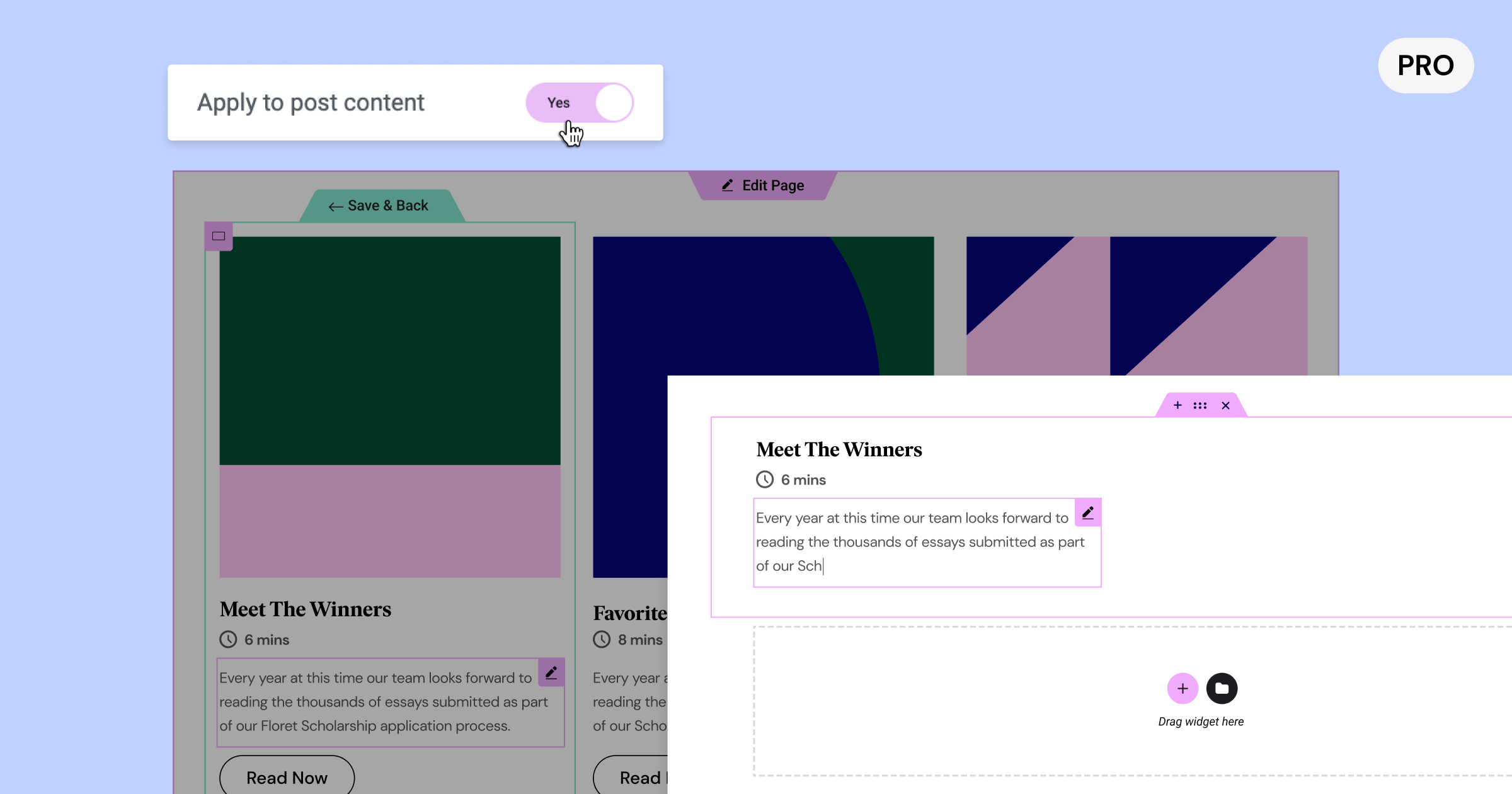
다음으로 Ashley는 블로그 게시물이 홈페이지에 표시되는 방식을 개선하는 방법에 중점을 두고 루프에서 발췌한 항목에 대해 자세히 설명했습니다. 그는 루프 그리드를 활용하여 블로그 게시물의 이미지, 제목, 발췌문 및 "더 읽기" 버튼을 표시하는 방법을 시연했습니다.
발췌 콘텐츠의 출처를 이해하기 위해 Ashley는 WordPress 대시보드에서 게시물의 발췌문을 찾고 편집하는 과정을 안내합니다. 종종 간과되고 숨겨져 있는 발췌문은 오른쪽 상단 모서리에 있는 게시물을 선택하고 발췌문 섹션까지 아래로 스크롤하여 찾을 수 있습니다. 발췌 부분을 편집하면 홈페이지의 루프 그리드에 표시되는 정보를 제어할 수 있습니다.
그러나 수동으로 입력한 발췌문을 사용하는 대신 게시물 콘텐츠 자체에서 직접 정보를 가져올 수 있습니다. 이를 달성하려면 WordPress 게시물의 발췌 필드가 비어 있는지 확인한 다음 Elementor 편집기로 돌아갑니다. 발췌 위젯 내에서 렌치 아이콘을 선택하고 "게시물 콘텐츠에 적용"을 활성화합니다. 이렇게 하면 발췌 위젯이 전체 게시물 콘텐츠로 채워집니다.
표시되는 콘텐츠의 양을 제어하려면 단어 수 설정을 사용하여 발췌 길이를 정의합니다. 또한 끝에 줄임표를 추가하는 등 고급 설정에서 발췌문 전후의 텍스트를 사용자 지정할 수 있습니다.
루프의 발췌문에 대한 이러한 개선 사항은 블로그 게시물 표시에 대한 유연성과 제어 기능을 제공하여 귀하와 독자 모두에게 전반적인 경험을 향상시킵니다.
색상 선택기 업데이트
Elementor의 색상 선택기의 개선 사항에 대해 논의하면서 Ashley는 변경 사항이 다양한 색상 형식을 처리하는 데 있어 어떻게 더 다양한 기능을 제공하는지 보여주었습니다. 업데이트를 보여주기 위해 Ashley는 제목 위젯을 선택하고 스타일 설정으로 이동했습니다. 색상 선택기에서 사용자는 이제 16진수, RGBA 및 HSLA 형식 중에서 선택할 수 있습니다. 이러한 옵션은 사용자가 Elementor 편집기에 직접 값을 붙여넣을 수 있도록 다양한 기본 설정 및 디자인 도구를 제공합니다. 자동 값 변환을 사용하면 Photoshop이나 온라인 변환기와 같은 외부 도구가 필요하지 않아 디자인 프로세스가 간소화됩니다.
즐겨찾기 패널
Elementor에 대한 즐겨찾기 패널의 도입은 Ashley가 강조한 또 다른 기능이었습니다. 이 패널에서는 가장 일반적으로 사용되는 위젯에 쉽게 액세스할 수 있으므로 보다 효율적으로 작업할 수 있습니다.
과거에 즐겨찾기 패널은 켜거나 끌 수 있는 실험이었습니다. 이제 제품의 일부로 통합되었습니다. 모든 사람이 즐겨찾기 패널을 사용하는 것은 아니지만 사용하는 사람들에게 매우 유용할 수 있습니다. 액세스하려면 위젯을 마우스 오른쪽 버튼으로 클릭하고 "즐겨찾기에 추가"를 선택하십시오.
즐겨찾기 패널에 위젯을 추가하면 패널이 요소 패널 상단에 표시됩니다. 위젯을 원하는 만큼 추가할 수 있으며 패널은 선택한 항목에 맞게 확장됩니다. 마음이 바뀌고 모든 즐겨찾기를 제거하면 패널이 사라집니다.
Elementor에 이 사용자 친화적인 추가 기능을 사용하면 가장 많이 사용하는 위젯에 빠르게 액세스하여 작업 흐름을 간소화하고 전반적인 디자인 경험을 향상시킬 수 있습니다.
성능 개선

마지막으로 Ashley는 Elementor의 성능 향상에 초점을 맞췄습니다. 개발팀은 제품의 성능 향상을 위해 지속적으로 노력하고 있으며 이번에는 Elementor의 내부 페이지에 집중했습니다.
작성자 상자, 게시물 정보 및 가격 목록의 세 가지 위젯에 지연 로드 지원이 추가되었습니다. 이러한 위젯은 프로필 사진 또는 별도의 이미지와 같이 다양한 방식으로 이미지를 활용합니다. 이 새로운 지원은 페이지 로딩 시간과 전반적인 성능을 개선하는 데 도움이 됩니다.
또 다른 중요한 변경 사항은 헤더 템플릿에서 지연 로드 배경 이미지 실험을 제거한 것입니다. 헤더는 일반적으로 스크롤 없이 볼 수 있는 부분 위에 있기 때문에 배경 이미지가 느리게 로드되지 않고 사용자에게 즉시 로드되는 것이 중요합니다.
이러한 성능 향상 외에도 다양한 접근성 향상이 이루어졌습니다. 이 블로그 게시물에 나열할 수 있는 항목이 너무 많지만 공식 GitHub 게시물을 확인하여 세부 정보를 탐색할 수 있습니다.
마무리 생각
결론적으로 Elementor 3.13 베타는 디자이너와 개발자가 웹 디자인에 접근하는 방식을 변화시킬 수 있는 다양한 강력한 기능과 개선 사항을 제공한다는 것이 분명합니다. Elementor AI, CSS Grid 지원, 메뉴 개선, 인터페이스 업그레이드 및 수많은 성능 최적화를 통해 이 베타 버전은 그 어느 때보다 더 효율적으로 뛰어난 웹 사이트를 만들기 위한 단계를 설정합니다. 이 최신 릴리스의 잠재력을 완전히 파악하기 위한 Ashley Whitehair의 심층 라이브 데모를 놓치지 마십시오. 베타 버전에 아직 해결되지 않은 문제가 있을 수 있으므로 베타에 관심이 있는 사용자는 주의해서 진행하세요. 또는 곧 출시될 Elementor 3.13의 안정적인 릴리스를 기대하고 창의력을 발휘하고 웹 디자인의 경계를 재정의할 준비를 할 수 있습니다.
