효과적인 검색창을 만드는 방법
게시 됨: 2020-11-15검색은 대규모 사이트에서 정보를 찾는 가장 간단한 방법입니다. 기본 검색은 쿼리를 입력하는 입력 상자와 제출할 버튼으로 구성됩니다. 많은 관심이 필요하지 않다고 생각할 수도 있지만 콘텐츠가 많은 웹 사이트에서는 좋은 검색이 사람의 조수 역할을 할 수 있습니다. 입력하여 도움을 요청하면 원하는 것을 얻을 수 있습니다.

우리는 종종 웹사이트에서 제대로 작동하지 않는 검색창을 찾습니다. 그러나 이 기능의 기능이나 성능은 항상 사용자의 기술에 따라 달라지는 것은 아닙니다.
Nielsen Norman Group에 따르면 사용자는 검색 기술이 부족하고 검색이 작동하는 방식을 모릅니다. 따라서 효과적인 검색을 제공하려면 초보자에서 전문가에 이르기까지 다양한 사용자를 고려해야 합니다.
검색창이 중요한 이유
나날이 검색이 그 어느 때보다 인기를 얻고 있습니다. 우리는 이제 Apple의 Siri 또는 Amazon의 Alexa와 같은 음성 비서 검색 기술을 보유하고 있습니다. 점점 더 많은 전자상거래 검색이 이미지 검색을 제공합니다. 요즘 아이들은 YouTube에서 만화를 검색하는 방법을 알고 있습니다!

먼저 사용자가 검색하는 이유와 사용자가 검색하는 내용을 이해해야 합니다. 콘텐츠가 많은 웹 사이트에서 사용자는 종종 검색 상자를 사용하여 특정 정보를 찾습니다. 때로는 탐색으로 드릴다운하지 않기 위해 일부 사용자는 시간을 절약하기 위해 검색창으로 바로 이동합니다.
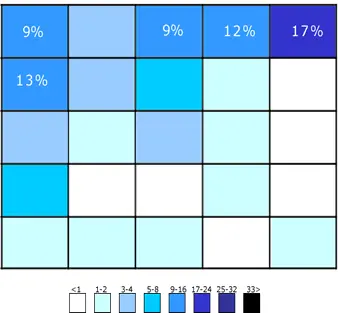
NN Group의 연구에 따르면 17년 간의 검색 성공률에서 2000년의 전체 성공률은 64%였으며 2017년에는 92%까지 크게 증가했습니다.
이 성공률은 더 강력한 검색 기능을 구축하도록 영감을 줍니다. 따라서 사용자는 사이트에서 더 많은 신뢰를 얻고 긍정적인 경험도 얻을 수 있습니다. 결과적으로 더 많은 재방문 고객이 우리 사이트를 방문하게 될 것입니다.
예를 들어 전자상거래 사이트에서도 사용자가 상품 상세 페이지에서 특정 정보를 얻지 못하면 검색을 하고, 고객이 찾지 못하면 존재하지 않는 것입니다.
사이트의 정보 아키텍처가 그다지 친숙하지 않은 경우 검색 상자가 사용자를 웹사이트로 끌어들이는 두 번째 생명선이 될 수 있습니다.
검색 기능이 필요한 웹사이트
웹사이트 검색에서 콘텐츠를 발견하는 것은 탐색 다음으로 가장 좋은 방법입니다. 그러나 귀하의 사이트가 단순한 한 페이지짜리 페이지라면 검색은 거의 쓸모가 없을 것입니다. 그러나 간단한 검색이 중요한 역할을 할 수 있는 분야가 많이 있습니다. 예를 들어 데이터 기반 웹 사이트, 예약 서비스 웹 사이트 또는 Job Portal 웹 사이트가 있습니다.
사용자가 검색창을 찾는 시기
사람들은 자신이 있을 때 검색합니다. 사용자가 자신의 방식을 제어하고 웹 사이트에 독립적으로 걸어가고 싶을 때 직접 검색 상자를 사용합니다.
연구에 따르면 웹사이트 방문자의 약 43%가 즉시 검색창으로 이동하며 이러한 검색자들은 전환 가능성이 2-3배 더 높습니다.
반면에 일부 사용자는 탐색으로 시작하여 특정 지점에 갇히면 일반적으로 검색창으로 이동합니다. 이 문제에 대해 밝히면 모든 페이지에서 검색 표시줄을 사용할 수 있도록 해야 합니다.
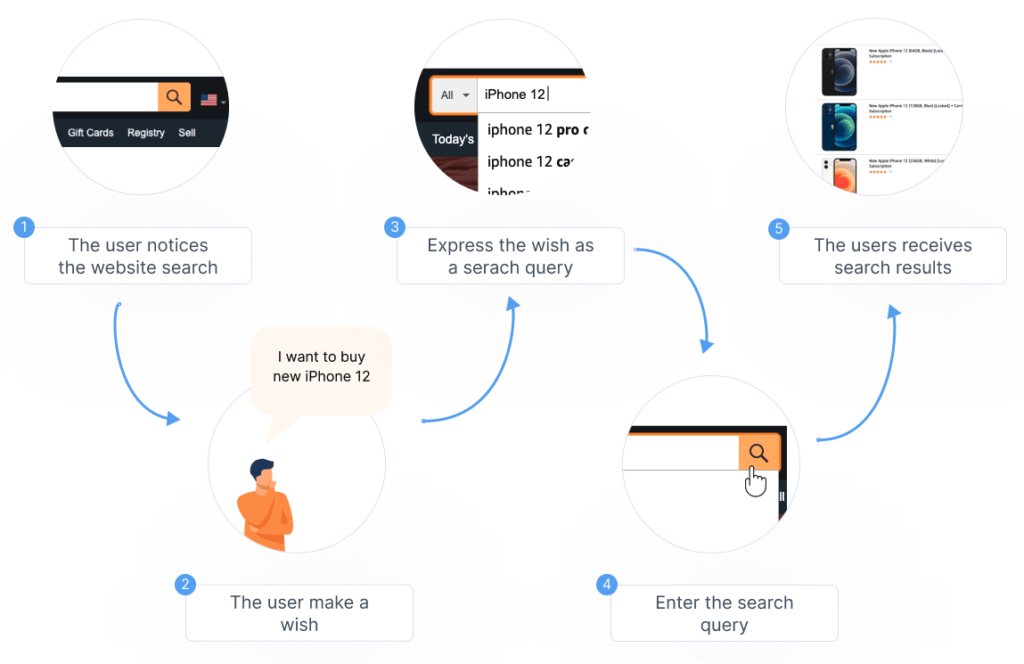
기본 검색 단계
사용자가 검색을 시작하면 실제로 여행을 시작하는 것입니다. 검색 상자를 찾는 것에서 시작하여 결과를 얻는 여정.
그리고 예상한 검색 결과가 나오면 작업을 완료하거나 구매할 수 있습니다. 그러나 이 모든 것은 검색으로 시작됩니다.

검색창의 가시성
사용자는 웹 사이트에 들어갈 때 항상 검색 상자가 어디에 있는지 모릅니다. 모든 페이지에 표시되도록 하는 것은 매우 중요합니다.
미니멀한 디자인을 만들기 위해 탐색과 함께 거의 사라지는 검색 아이콘만 배치하는 경우가 많습니다. 이것은 실제로 상호 작용 비용을 증가시킵니다. 대신 열린 텍스트 필드를 사용하십시오.

검색 기능을 위한 가장 좋은 위치는 모든 페이지에 일관되게 표시되는 상단 표시줄일 수 있습니다. 이렇게 하면 쉽게 볼 수 있고 사용자의 검색 프로세스가 빨라집니다.

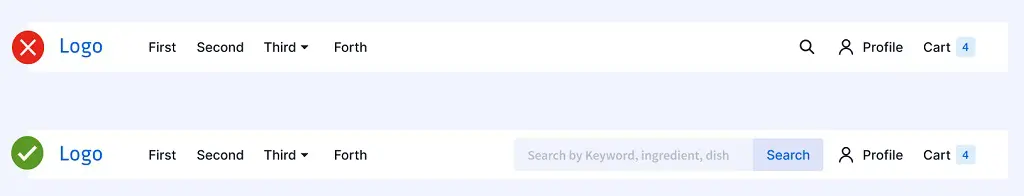
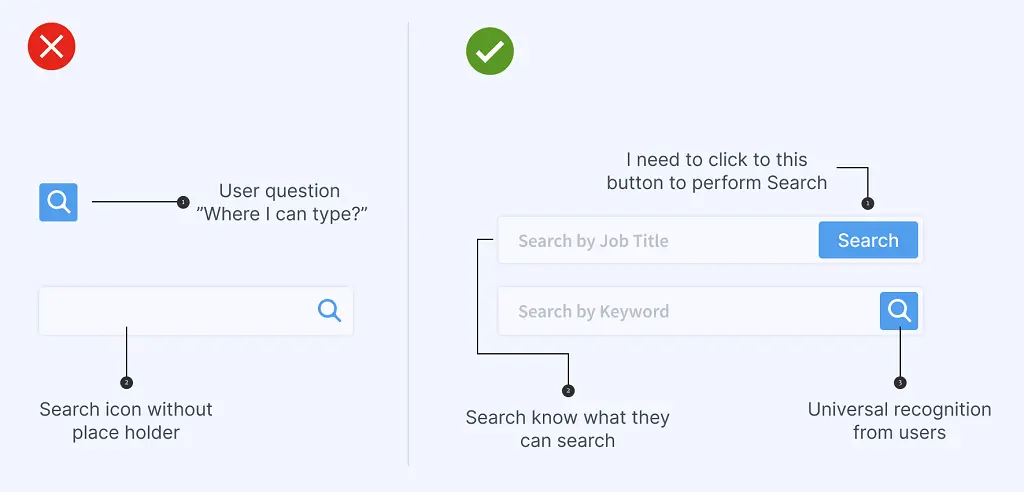
검색 버튼 또는 아이콘만
전체 사이트 가시성을 깨끗하고 현대적으로 만들기 위해 종종 검색 상자 바로 옆에 아이콘을 표시합니다. 일부 사용자는 검색의 식별자가 아닌 버튼으로 인식하지 못할 수 있습니다. 명확한 검색 버튼은 사용자에게 검색을 실행하는 방법을 알려줍니다.


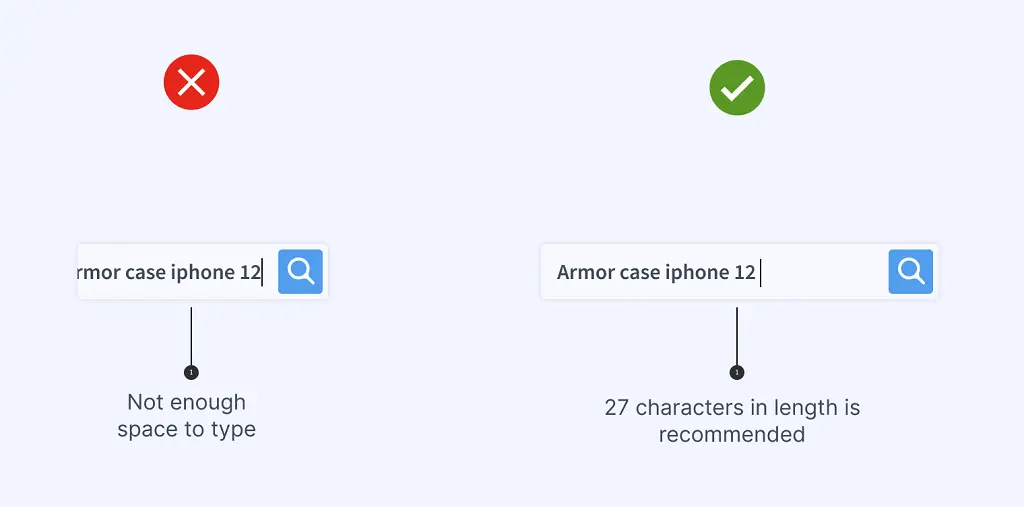
쿼리를 입력할 수 있는 충분한 공간
검색 쿼리의 첫 번째 단계는 입력이며 입력하는 것은 꽤 수고스럽습니다. 따라서 우리의 검색은 사용자의 쿼리를 입력하기에 충분한 공간을 제공해야 합니다. 전자상거래 사이트의 NN/g 조사에 따르면 사용자는 평균 14.5자를 입력했습니다. 그래서 그들은 검색 상자의 길이에 27자를 사용하도록 권장했습니다.
그러나 표준 검색 길이는 사이트마다 다를 수 있습니다. 가장 좋은 옵션은 사이트의 검색 로그에서 조사하여 사용자의 쿼리가 얼마나 긴지 확인할 수 있습니다.

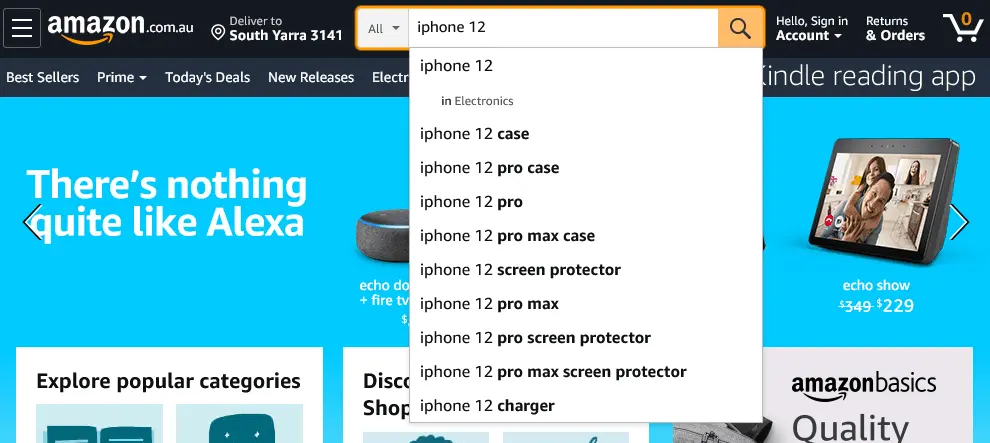
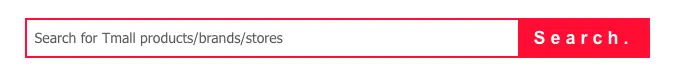
사용자가 검색할 수 있는 항목에 대한 힌트 제공
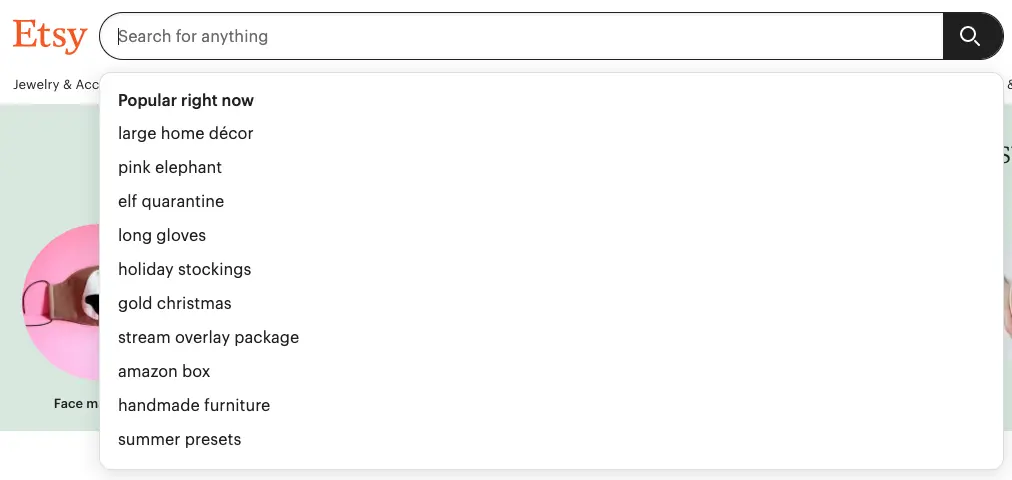
사용자가 검색할 수 있는 항목에 대해 사용자에게 도움이 되는 내용을 작성할 수 있습니다. 검색 예제를 자리 표시자로 제공하는 것은 사용자가 입력을 시작하기 전에 주요 검색 범주를 볼 수 있도록 하는 좋은 방법이 될 수 있습니다.



간단하지만 유용하게 사용하세요.
사용자가 기본적으로 무언가를 검색할 때 사용자는 단순히 용어, 임의의 용어를 입력하고 의미 있는 검색을 얻을 수 있기를 기대합니다.
따라서 채우기 텍스트 또는 많은 지침과 같은 검색 주변에 너무 많은 옵션을 제공하여 사용자를 혼동하지 맙시다. 간단하게 유지하세요.
그 과정은 그들을 빠르게 안내할 수 있는 인간의 경험처럼 느껴야 합니다.
사전 검색 제공
고급 검색은 큰 데이터에서 무언가를 찾는 데 도움이 됩니다. 결과를 좁히는 데 도움이 됩니다.
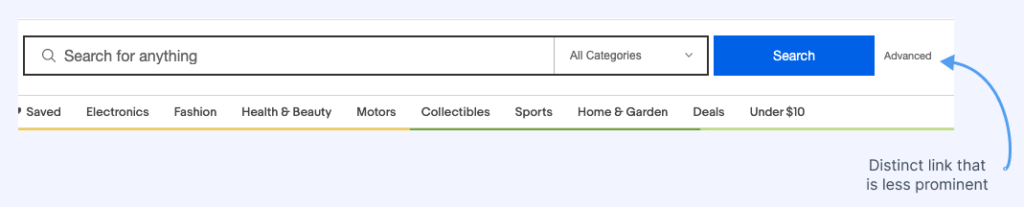
고급 검색 옵션을 제공하는 경우 가장 먼저 단순 검색 옵션과 겹치지 않는지 확인합니다. 대부분의 사용자가 단순 검색을 선호하기 때문입니다.
이상적인 고급 검색은 기본 검색보다 덜 눈에 띄는 고유한 링크를 사용하는 것입니다. 사용자가 쉽게 찾을 수 있도록 기본 검색 상자에 더 가까운 위치에 링크를 배치할 수 있습니다.

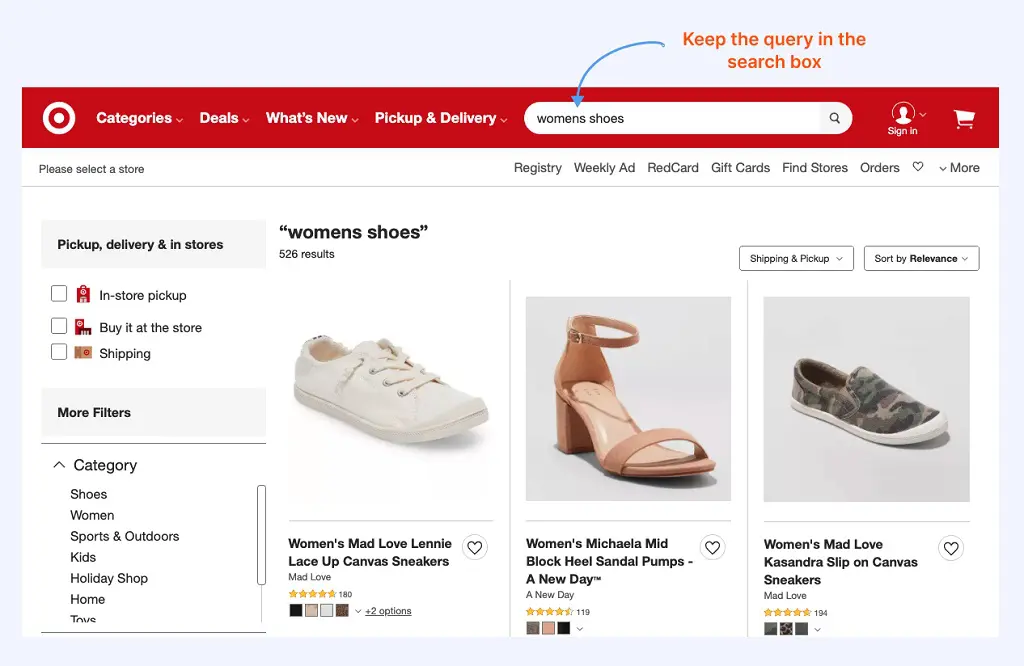
결과 페이지에 사용자 쿼리 유지
검색 결과를 표시하는 동안 검색한 내용을 표시하는 것이 중요합니다. 이렇게 하면 결과가 예상대로 정확하게 표시되지 않거나 데이터가 너무 적거나 많이 표시되는 경우 쿼리를 구체화하는 데 도움이 됩니다.

사용자가 검색을 수행할 때 결과를 얻지 못할 위험이 높습니다. 검색 상자에 쿼리를 유지하면서 즉시 알아차릴 수 있습니다. 또한 검색된 결과가 없으면 항상 검색 항목을 찾을 수 없다고 언급하십시오. 그렇지 않으면 사용자는 시스템이 고장난 것으로 생각합니다.
결론
이 블로그의 끝에 도달하면 사이트 검색 경험에 도움이 될 수 있는 몇 가지 포인트를 선택할 수 있기를 바랍니다. 먼저 검색 로그를 자세히 살펴보고 사용자 행동을 이해하고 사이트 검색창을 어떻게 사용하는지 알 수 있습니다.
의심할 여지 없이 검색은 대규모 웹사이트나 애플리케이션에서 중요한 기능입니다. 더 나은 검색 경험을 제공하면 고객으로부터 더 많은 신뢰를 얻고 더 많은 전환을 얻을 수 있습니다.
