새로운 온라인 스토어를 위한 10가지 전자상거래 웹사이트 아이디어
게시 됨: 2023-01-10새로운 온라인 스토어를 준비하면서 웹사이트 출시를 준비해야 합니다. 하지만 실행하기 전에 비주얼을 확인하고 복사했나요? 웹사이트 디자인에 만족하십니까? 여전히 사이트 빌더에서 게시 버튼을 누르는 것이 꺼려지고 웹사이트 디자인에 더 많은 작업이 필요한 경우 방문자를 고객으로 전환할 수 있는 10가지 전자 상거래 웹 사이트 아이디어가 있습니다.
1. 분할 화면의 재구상

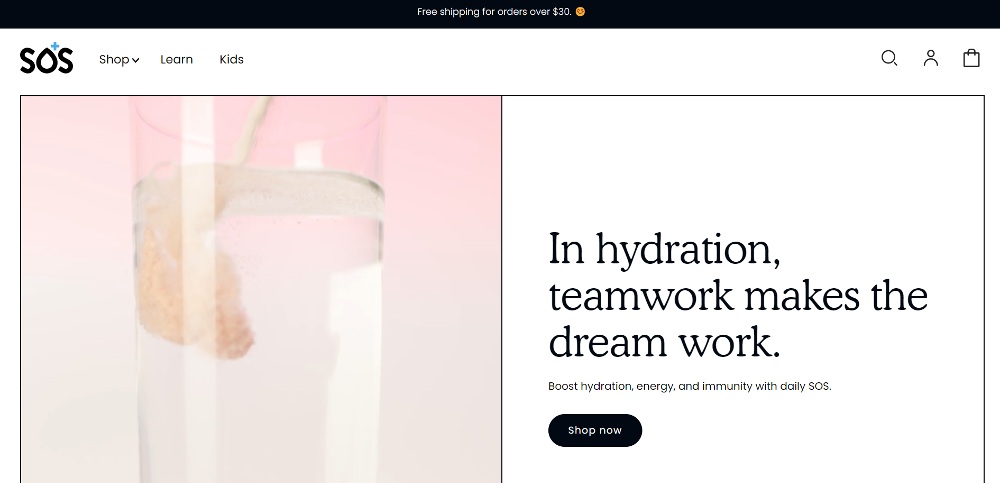
분할 화면 랜딩 페이지 레이아웃은 디자인을 위한 가장 인기 있는 전자 상거래 웹 사이트 아이디어 중 하나입니다. 요즘에는 분할 화면 랜딩 페이지가 새로운 모습으로 바뀌었습니다. 그리드 모양을 강조하기 위해 랜딩 페이지에 개요를 추가할 수 있습니다 .

다음은 SOS 웹 사이트의 예입니다. 한쪽에는 비디오를 사용하고 다른 한쪽에는 텍스트를 보관합니다. 제품을 소개 및 제시하고 방문자가 제품을 탐색하도록 설득하는 훌륭한 방법입니다.
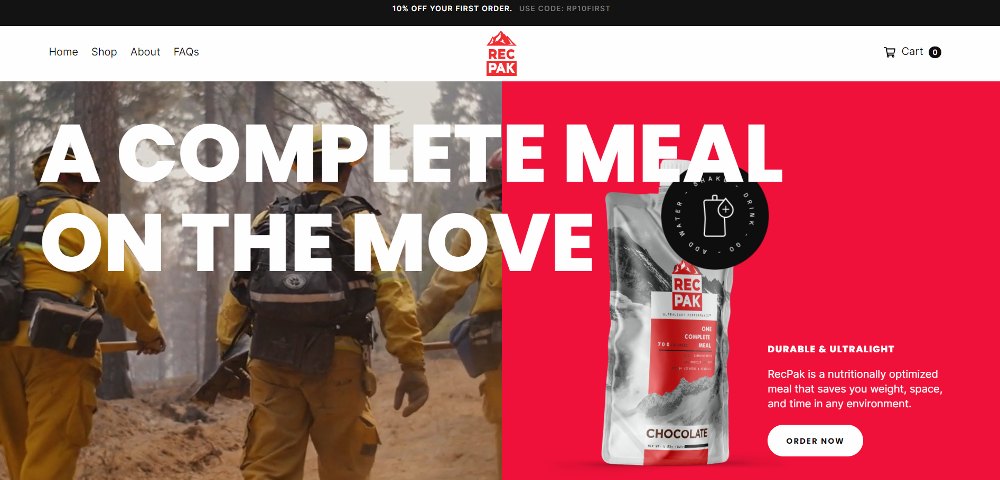
비슷한 예가 Recpak에서 나옵니다. 그들은 왼쪽에 비디오를 사용하지만 오른쪽에는 텍스트와 이미지를 결합합니다. 그들의 웹 사이트를 방문하면 비디오는 등산객 및 서퍼와 같이 제품을 사용하여 혜택을 받을 수 있는 방문자를 보여줍니다.
2. 접힌 부분 위에만 텍스트 적용

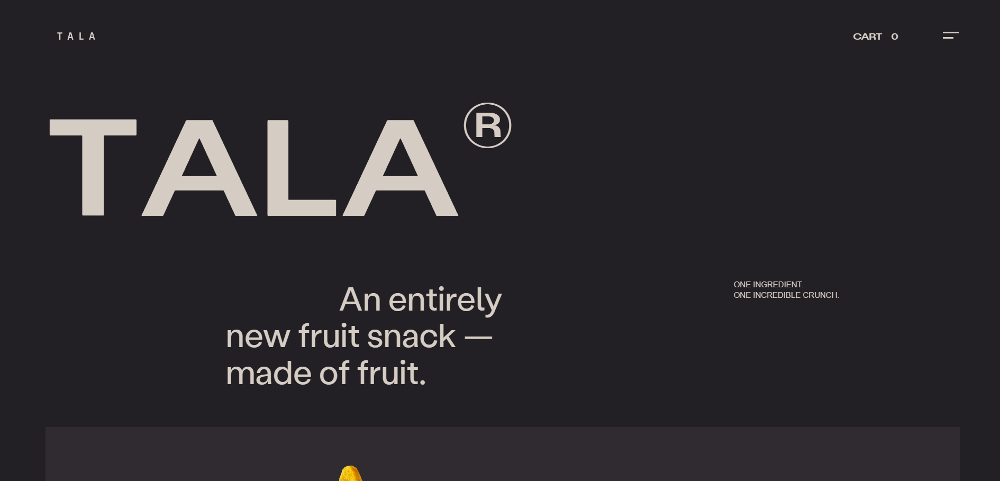
이미지는 모든 방문 페이지의 표준입니다. 결국, 당신은 당신의 제품을 방문자에게 보여주거나 유인하기를 원합니다. 하지만 테스트해 볼 수 있는 한 가지 웹사이트 디자인 아이디어가 있습니다. 바로 스크롤 없이 볼 수 있는 텍스트 위의 랜딩 페이지 디자인입니다.
다음은 접힌 부분 위의 텍스트 전용 랜딩 페이지 디자인이 작동할 수 있음을 보여주는 Tala의 한 예입니다. 웹 카피와 디자인 작업은 방문자의 참여를 유도하고 행동을 취하도록 독려합니다. 타이포그래피와 텍스트 배치는 접힌 부분 위의 텍스트 전용 랜딩 페이지 디자인에서 큰 역할을 합니다.
3. 중립과 함께 가십시오

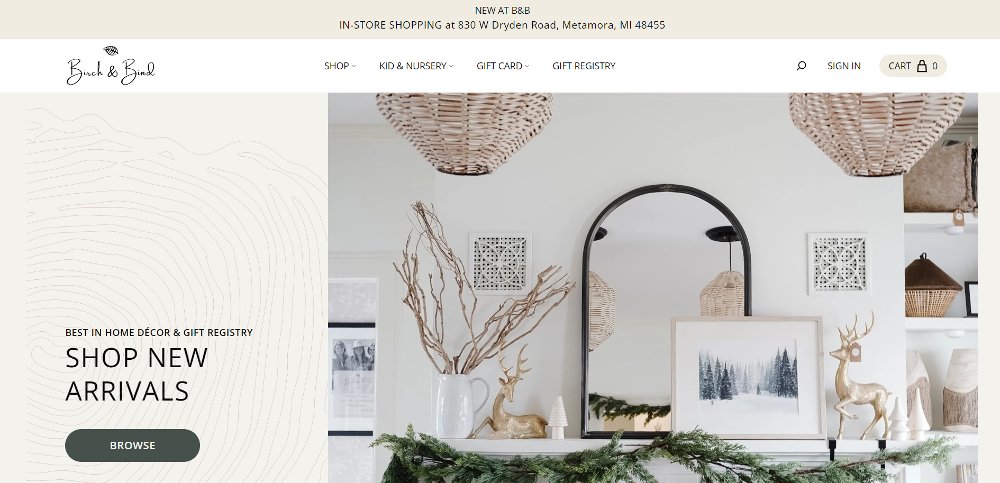
Neutrals는 모든 웹사이트 디자인을 위한 클래식하고 시대를 초월한 룩입니다. 특히 보헤미안 스타일이나 러스틱한 스타일을 연출하고 싶다면 중립적으로 잘못 갈 수 없습니다. Birch and Bind에 대한 이 웹사이트 디자인을 확인하십시오. 랜딩 페이지에서 그 분위기를 유지하려면 중립적인 색상을 보여주는 히어로 사진도 사용하세요.
4. 색다르게 만들기

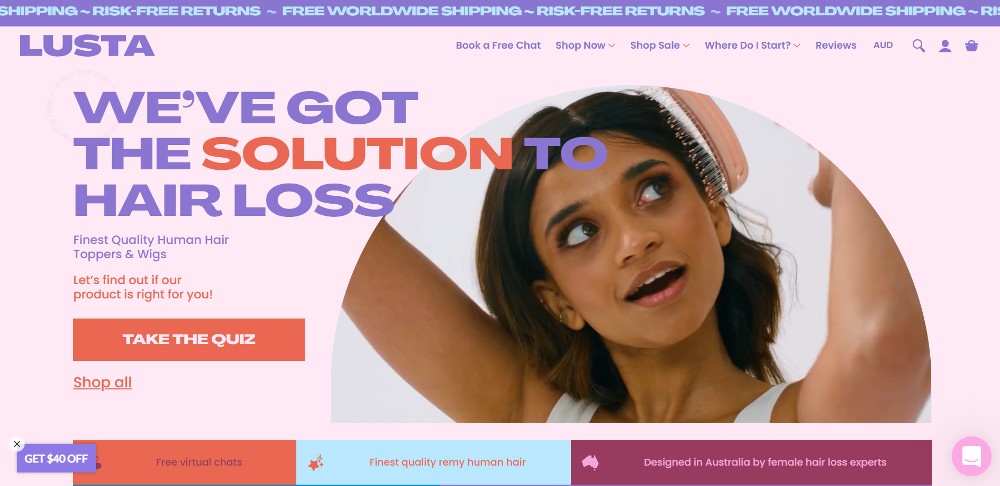
중립적인 팬이 아닌 경우 생동감 있는 또는 파스텔 모티브로 전자 상거래 웹 사이트를 다채롭게 만들 수 있습니다. 활기찬 또는 파스텔 색상은 사이트에 특정 밝기와 생동감을 더할 수 있습니다. 색상에 열중하고 싶더라도 특정 팔레트를 사용하면 모든 페이지에서 일관성과 응집력을 만들 수 있습니다. 이 웹사이트 아이디어를 시도하고 싶다면 Lusta의 웹사이트에서 영감을 얻으세요.
그들은 잘 어울리는 파스텔과 밝은 색상을 결합합니다. 하나의 기본 색상을 사용하고 팔레트의 다른 색상과 함께 작동하도록 하는 것이 가장 좋습니다.
5. 시세 사용

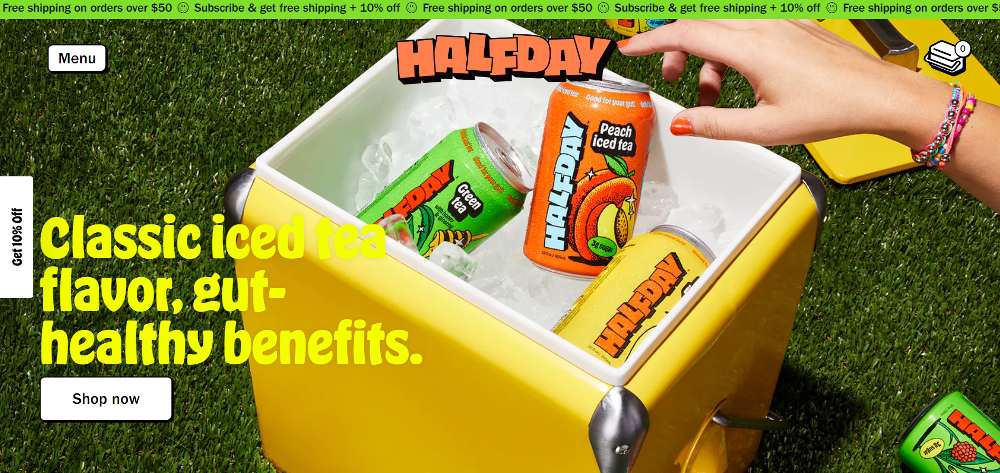
티커는 많은 최신 웹사이트에서 인기 있는 기능이 되었습니다. 그리고 많은 전자 상거래 웹 사이트 아이디어 또는 트렌드에서 볼 수 있습니다. 모션과 애니메이션은 최근 웹사이트 트렌드이며 많은 웹사이트에서 이를 실행하기를 원합니다. 티커는 "무료 배송" 또는 제품 가용성과 같은 정적 알림에 대한 훌륭한 대안 입니다. 다음은 Halfday Iced Tea의 예입니다.
티커 배경색이 웹사이트의 전체 색상 팔레트의 일부라면 좋을 것입니다. 이것은 조화를 이루고 방문자를 압도하지 않을 것입니다. 또한 사용하는 텍스트가 읽을 수 있는지 또는 웹 사이트에서 사용 중인 글꼴 패밀리의 일부인지 확인하십시오.

6. 탐색 또는 헤더 재정렬

모든 웹 사이트의 탐색 또는 헤더는 일반적으로 상단에 있습니다. 내비게이션 또는 헤더가 다른 페이지를 탐색하는 데 도움이 된다는 점을 고려하면 미적 목적보다 더 기능적인 목적을 가지고 있습니다. 하지만 활용도가 낮은 이 전자상거래 웹사이트 아이디어를 확인하십시오.
다음은 소드 앤 셉터의 웹사이트입니다. 여전히 상단에 로그인 및 카트 버튼이 표시되지만 햄버거 메뉴는 사이트 왼쪽에 있습니다. 사이드 내비게이션을 사용하면 히어로 이미지에 스포트라이트를 더하는 데 도움이 됩니다 . 또한 내비게이션/헤더에 단색 배경을 추가하는 대신 투명하게 만들고 미니멀한 아이콘을 사용하세요.
7. 크게 가다

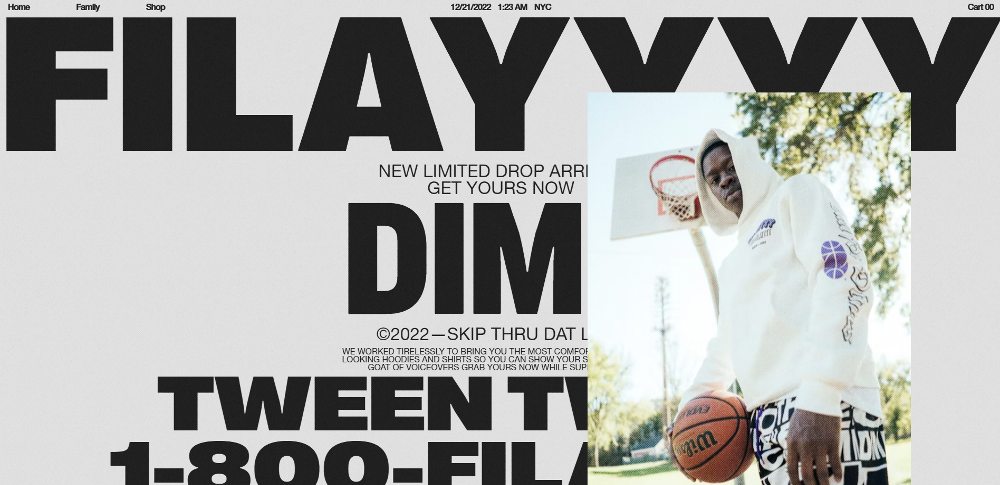
더 큰 그림이나 글꼴을 사용하여 전력을 다해 큰 영향을 미치십시오. Filayyyy에서 이 예제를 살펴보십시오. 그들은 큰 글꼴을 사용하여 주저하지 않았고 그것 때문에 랜딩 페이지에 집중할 것입니다.

다음은 귀하의 웹사이트에서 "확대"하는 또 다른 예입니다. 큰 글꼴을 사용하는 대신 Flyers의 이와 같은 제품의 더 큰 그림을 사용하세요. 당신의 눈은 칵테일 캔에 이끌려 음료를 한 모금 마시고 싶어질 것입니다.
8. 일러스트레이션 사용

일러스트레이션은 여전히 많은 웹사이트에서 유행하고 있습니다. 그러나 일부 전자 상거래 웹 사이트 디자인 아이디어에 따르면 일반적으로 그렇지 않습니다. 랜딩 페이지에 제품을 선보이고 싶습니다. 그러나 Fallen Grape에는 이와 같은 삽화를 사용할 수 있습니다. 청중을 유혹하는 제품을 만드는 또 다른 방법입니다. 또한 창의력을 발휘할 수 있는 방법이기도 합니다.
9. CTA 버튼을 다른 곳에 배치

클릭 유도문안(CTA) 버튼은 일반적으로 왼쪽이나 오른쪽 하단 또는 랜딩 페이지 중간에 있습니다. 그러나 CTA를 다른 곳에 배치하여 새로운 것을 시도하는 것은 어떻습니까? 다음은 I Am On Edge의 예입니다. CTA는 사진에서 게임을 더 잘 보여주기 위해 페이지 오른쪽 상단에 추가되었습니다.
10. 셰이프 대신 블롭 사용

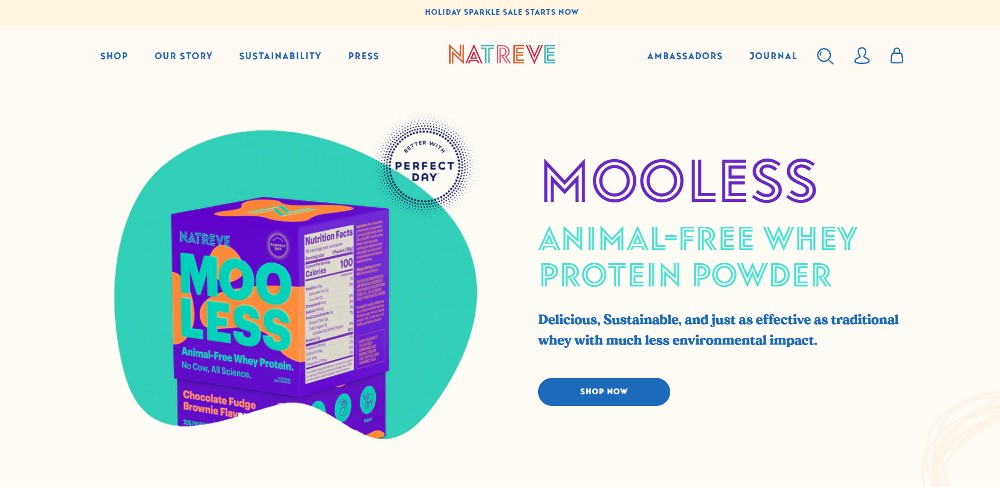
원과 사각형은 일반적으로 제품의 배경 이미지로 많은 웹사이트에서 볼 수 있습니다. 그러나 얼룩은 이러한 모양에 대한 훌륭한 대안입니다. 자주 볼 수 없으며 웹사이트 디자인에 독특한 터치를 더할 것입니다. 여기에서 Natreve의 웹사이트 디자인을 살펴보십시오. 사진을 크림색 배경에 배치하는 대신 녹색 얼룩을 추가하면 제품을 강조하는 데 도움이 됩니다.
Penji가 귀하의 전자 상거래 웹사이트를 도울 수 있는 방법
전자 상거래 웹 사이트를 디자인할 때 기존의 웹 디자인 방식을 고수할 필요가 없습니다. 고유한 전자 상거래 웹 사이트 디자인으로 웹 사이트를 더욱 매력적으로 만들고 방문자가 오래 머물게 하십시오. 그리고 이러한 전자 상거래 웹 사이트 아이디어 중 하나가 당신에게 말하고 웹 사이트에서 그것을 시도하고 싶지만 디자인 경험이 없다면 초조해하지 마십시오! Penji가 귀하의 웹사이트 디자인을 도와드립니다.
$699/월에 전자 상거래 사이트를 위한 무제한 웹 디자인, 일러스트레이션 및 기타 그래픽을 얻을 수 있습니다! 그리고 이것에 참여하고 싶다면 여기에서 구독할 수 있습니다!
