상위 브랜드의 8가지 전자상거래 웹 디자인 사례
게시 됨: 2022-12-31틈새 시장에서 수백 개의 다른 전자 상거래 상점과 경쟁하는 것은 어려운 일입니다. 가장 가치 있는 제품을 제공하는 것 외에도 전자 상거래 웹 디자인은 편의성도 제공해야 합니다. 가장 사용자 친화적인 전자상거래 웹사이트 를 만들면 원활한 쇼핑 경험을 제공하는 탐색 용이성으로 이어질 것 입니다.
전자 상거래 웹 디자인 영감을 찾고 계십니까? 다음은 온라인 판매를 높일 수 있는 8가지 방법입니다!
1. 스카우트 돕기

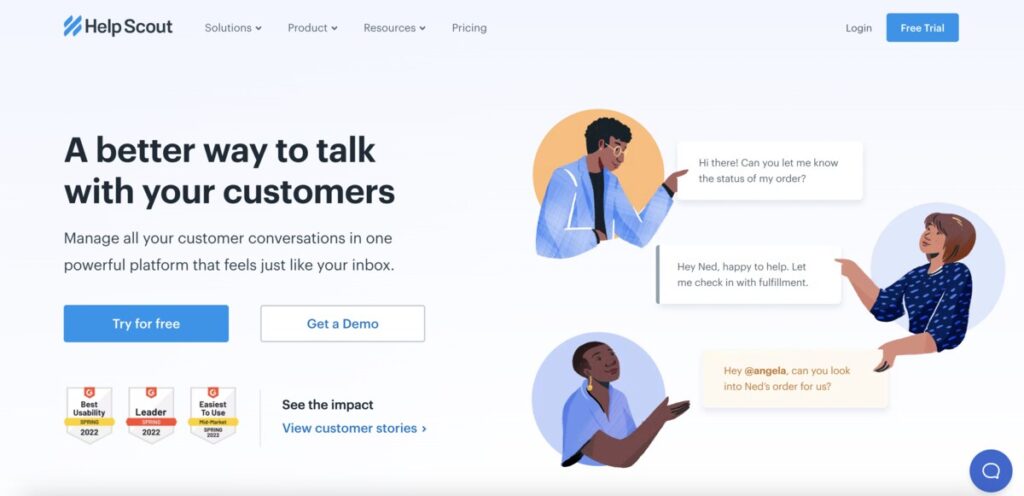
Help Scout는 조직 내에서 의사소통을 쉽게 만드는 B2B 비즈니스입니다. 웹 사이트 디자인은 또한 비즈니스에서 더 많은 가입을 얻기 위해 만들어졌습니다. 깨끗하고 각 항목에 대한 설명과 함께 자세한 메뉴를 제공합니다. 이를 통해 사용자는 Help Scout의 기능과 이점을 더 쉽게 알 수 있습니다. 또한 아래에 움직이는 "사용 후기" 페이지가 있어 사용자가 모든 권장 사항을 읽고 즐길 수 있습니다.

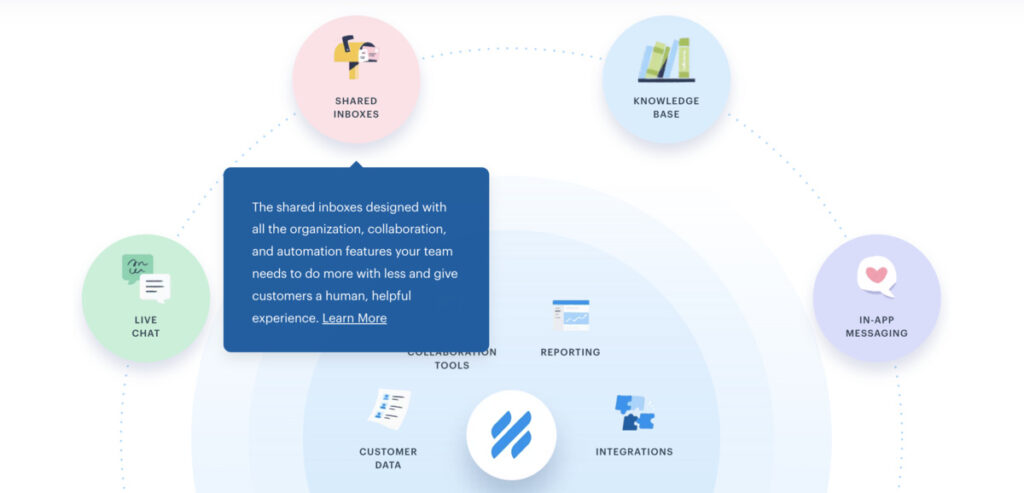
눈에 띄는 웹 디자인 기능 중 하나는 호버 효과 입니다. 아이콘은 모든 브랜드 기능을 나타내며 사용자는 해당 아이콘 위로 마우스를 가져가 자세한 설명을 볼 수 있습니다. 종종 브랜드는 제품이나 서비스에 대한 모든 정보를 표시하기를 원합니다. 그러나 이것은 웹 디자인을 어수선하게 만들기 때문에 재앙의 비결이 될 수 있습니다. Help Scout의 호버 기능은 웹 사이트에서 다양한 메뉴 항목이 뒤죽박죽이 되는 것을 방지하는 현명한 방법입니다.
2. 쇼피파이

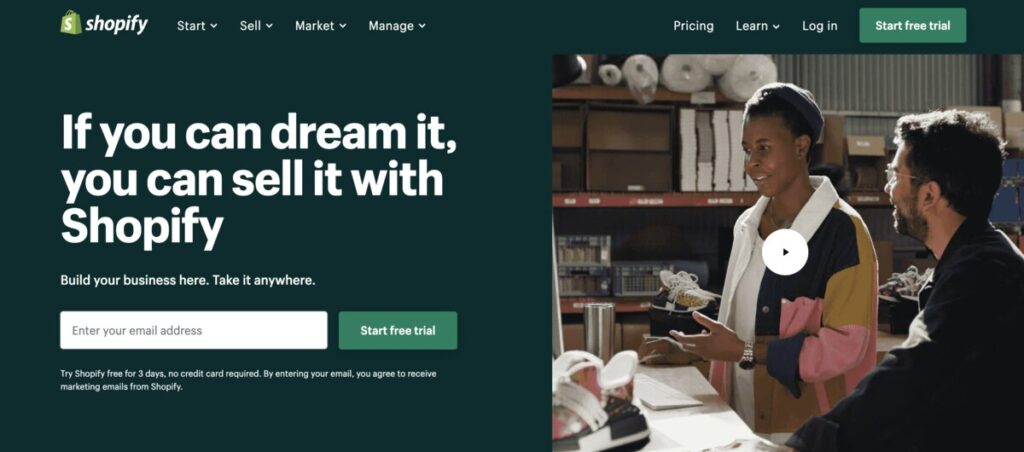
Shopify의 기본 브랜드 색상은 홈페이지에서 웹사이트 방문자를 환영합니다. 녹색은 배경으로 사용되며 Shopify가 무엇인지 설명하는 비디오와 무료 평가판 제안을 제공합니다. 제안은 직접적이며 한 줄로 사용자가 가입하도록 유도합니다 . 오른쪽에 연한 녹색 CTA(Call-to-Action) 버튼과 함께 하나의 필드가 표시됩니다.

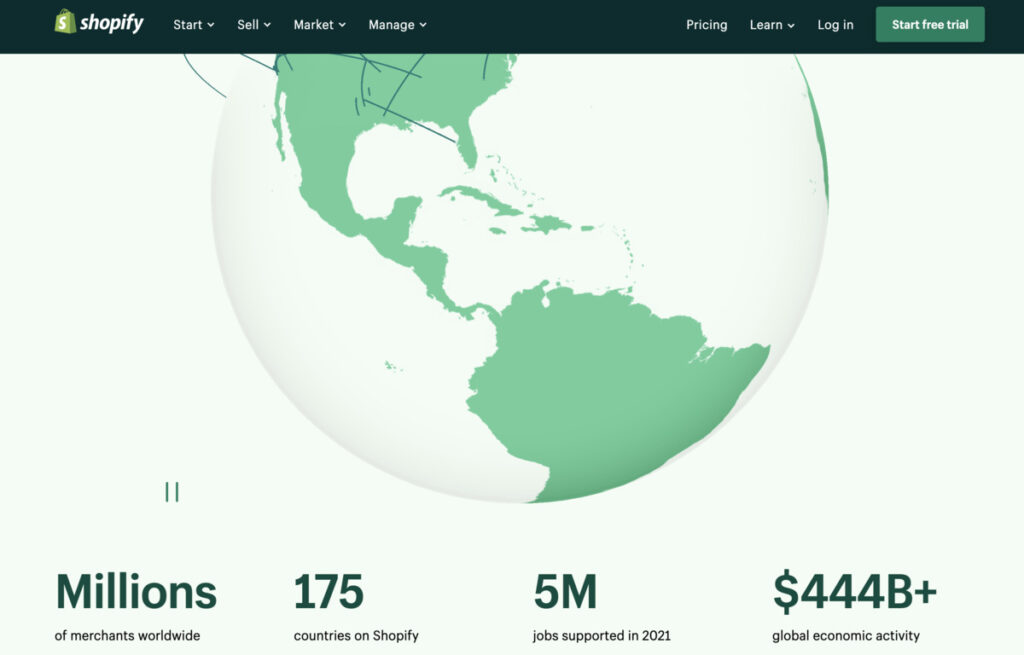
Shopify는 또한 그리드와 색상을 사용하여 브랜드에 대한 다양한 세부 정보를 구분합니다. 또한 커다란 애니메이션 지구본은 특히 사회적 증거를 위해 아래에 숫자가 있어 눈길을 끕니다.

마지막으로 브랜드는 세 가지 범주를 설명하는 클립을 표시합니다. 이것은 천천히 실행되고 한 범주에서 다음 범주로 이동합니다. 전반적으로 Shopify의 전자상거래 웹 디자인은 눈을 편안하게 합니다.
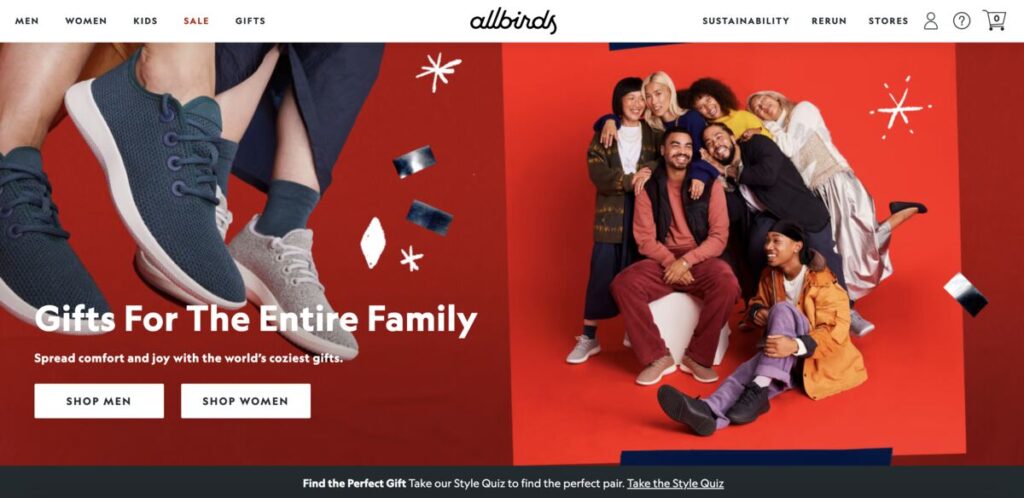
3. 올버즈

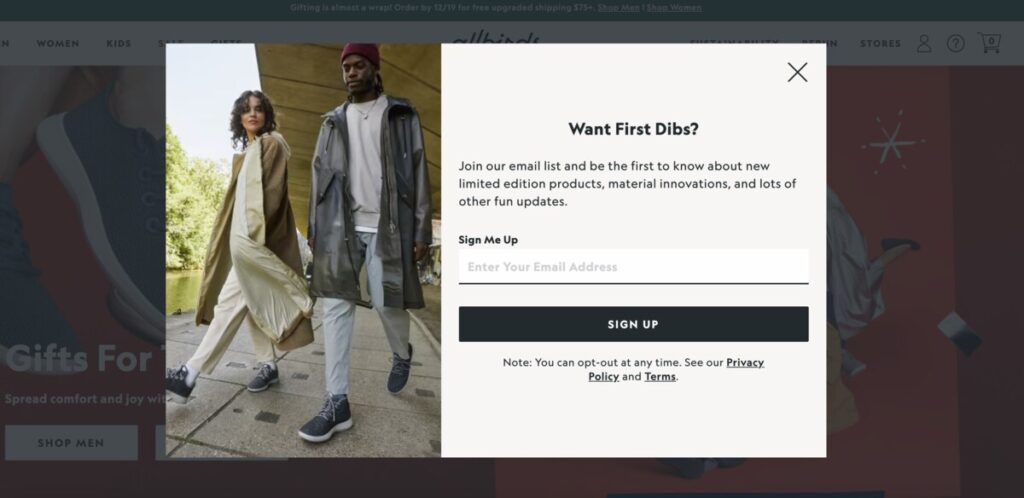
체크해야 할 전자 상거래 디자인 트렌드가 하나 있다면 더 많은 매력을 위해 밝은 색상을 사용하는 것 입니다. Allbirds는 사용자를 압도하지 않는 생생한 색상을 사용합니다. 홈페이지에 도착하면 대화식 사본과 이메일 입력란이 있는 팝업 양식이 환영합니다.

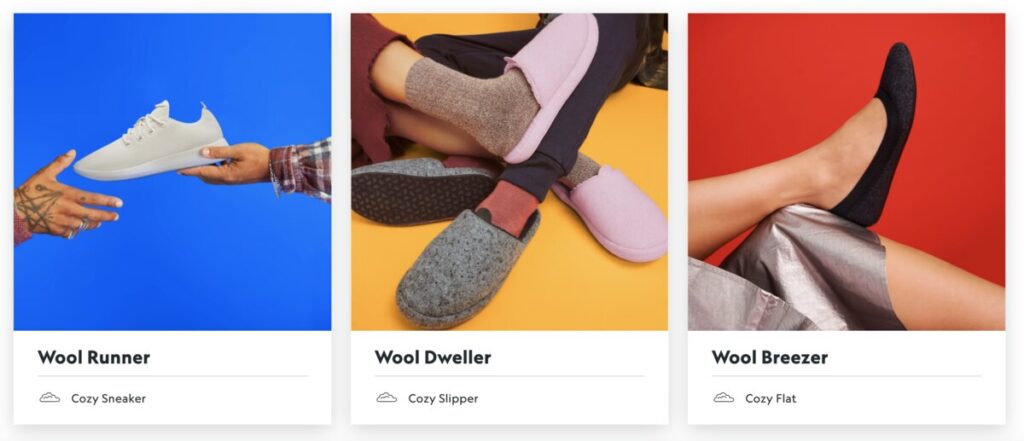
Allbirds의 홈페이지에는 브랜드 제품을 착용한 행복한 사람들의 이미지도 표시됩니다. 이 브랜드는 또한 다양한 색상의 배경에서 홈페이지를 아래로 스크롤하면 신발 제품을 제공합니다.

또한 Allbirds는 다양한 이미지를 보여주면서 그리드에서 지속 가능성에 대한 지지를 전달합니다. 그 아래에는 사용자가 더 알고 싶은 경우 클릭할 수 있는 분명한 CTA 버튼인 "Our Sustainable Practices"가 있습니다.
4. 스컬캔디

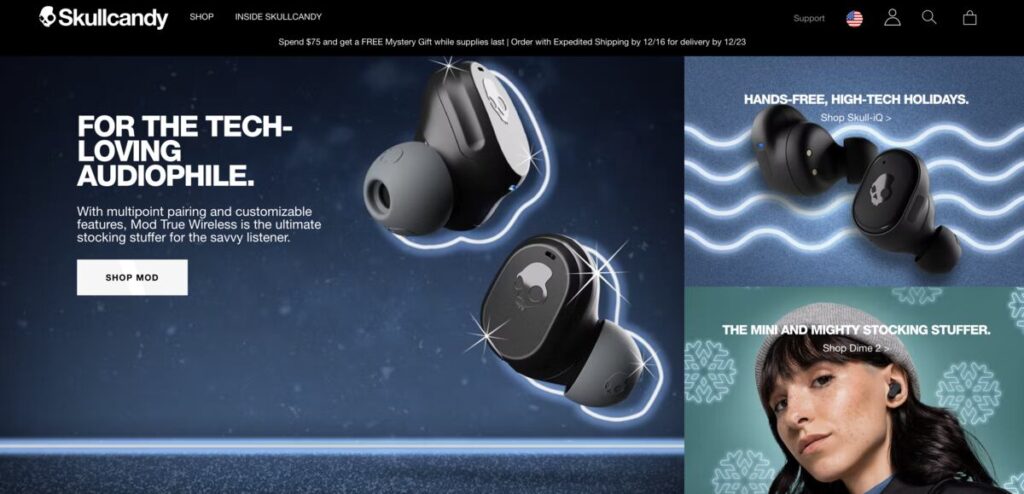
온라인 판매를 극대화 하려면 더 많은 리드를 확보하기 위해 연말연시의 분위기를 만끽하는 것이 중요합니다 . Skullcandy는 웹사이트를 휴일 테마 디자인으로 변환하여 겨울이나 눈을 암시하는 눈송이를 보여줍니다. 또한 베스트 셀러 제품 전면과 중앙이 특징입니다. 큰 이미지로 클릭하지 않고 이어버드에 대한 자세한 내용을 알 수 있습니다.

Skullcandy는 또한 이 다채롭고 환영하는 선물 가이드 페이지와 파란색을 대조합니다.

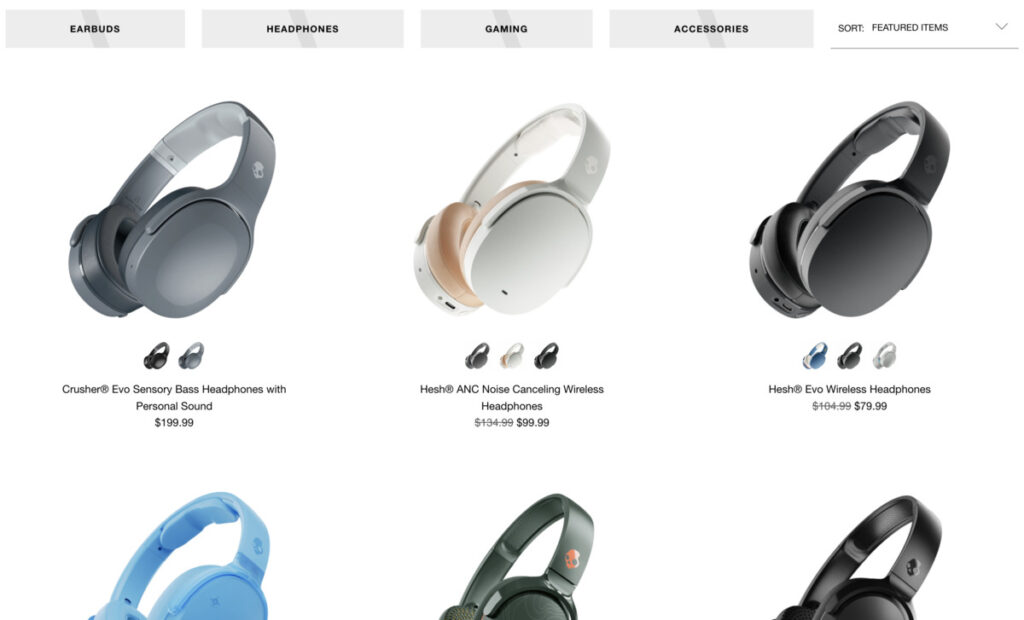
또한 Skullcandy의 제품 페이지는 깨끗하고 탐색하기 쉽습니다. 브랜드는 네 가지 범주, 검색 필드 및 개별 제품을 표시하며 각 제품에는 설명과 해당 가격이 있습니다.

5. 헬로 프레쉬

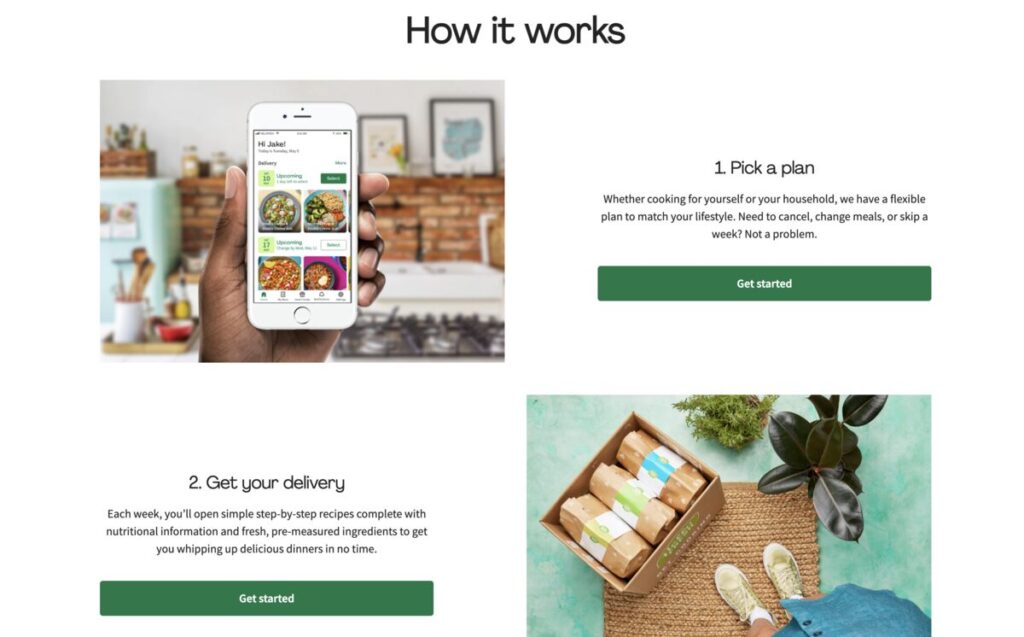
전자상거래 기업가로서 귀하의 목표는 사용자 경험에 부응 하는 것이며 Hello Fresh의 웹 디자인에서 한 획을 그어야 합니다. 모든 웹 페이지에서 위에서 아래로 좋은 구조로 사용자 경험을 위해 제작되었습니다.

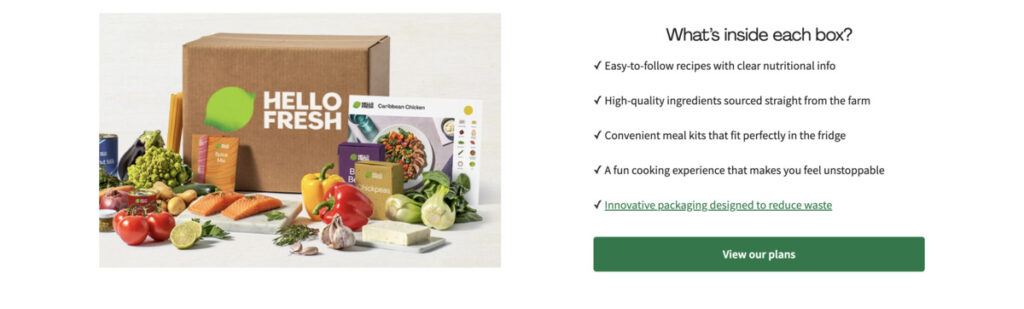
Hello Fresh는 쉽게 찾아볼 수 있도록 글머리 기호 스타일의 설명 과 함께 키트를 선보입니다. 그 다음에는 사용자가 클릭하도록 유도하는 녹색 CTA 버튼이 있습니다.

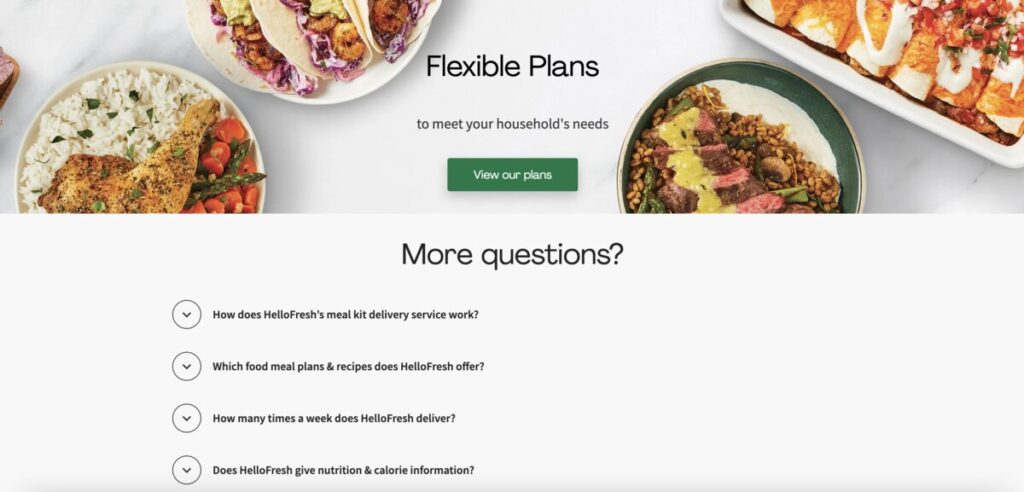
또한 Hello Fresh는 명확한 CTA 버튼과 함께 고품질 식사 이미지를 표시합니다. 또한 사용자 편의를 위해 브랜드 홈페이지 하단에 FAQ 섹션을 포함하고 있습니다.
6. 블리스

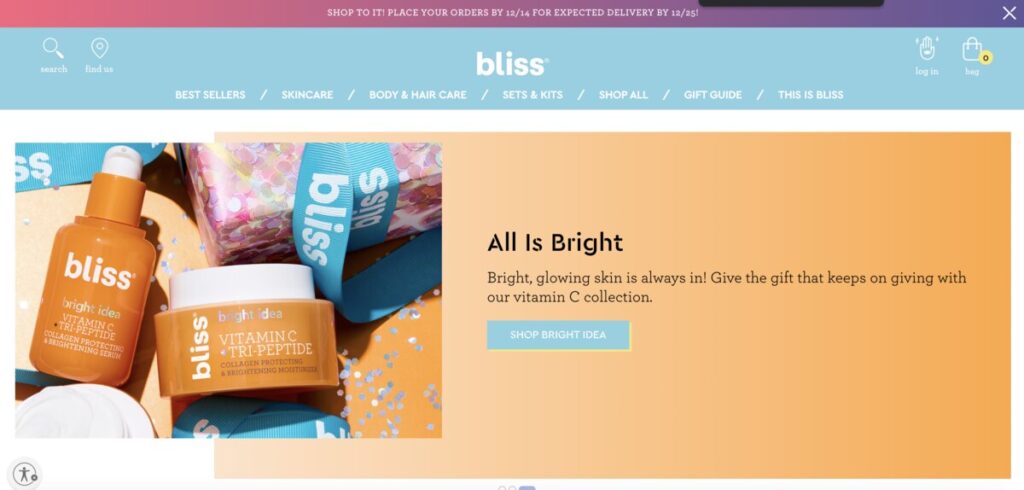
Bliss의 이 전자 상거래 웹 디자인은 웹사이트 방문자의 시선을 사로잡습니다. 파스텔톤의 색감이 친근하게 다가와 코스메틱 브랜드에 잘 어울리는 디자인 입니다. 또한 바닥글도 같은 색상 조합을 사용하는 등 파스텔 색상의 일관성도 칭찬할 만하다.
홈페이지와 모든 페이지의 CTA 버튼도 파란색과 노란색 팔레트에 있습니다. 또한 Bliss는 사용자와의 보다 즐거운 참여를 위해 몇 가지 재미있는 애니메이션 아이콘을 표시합니다.

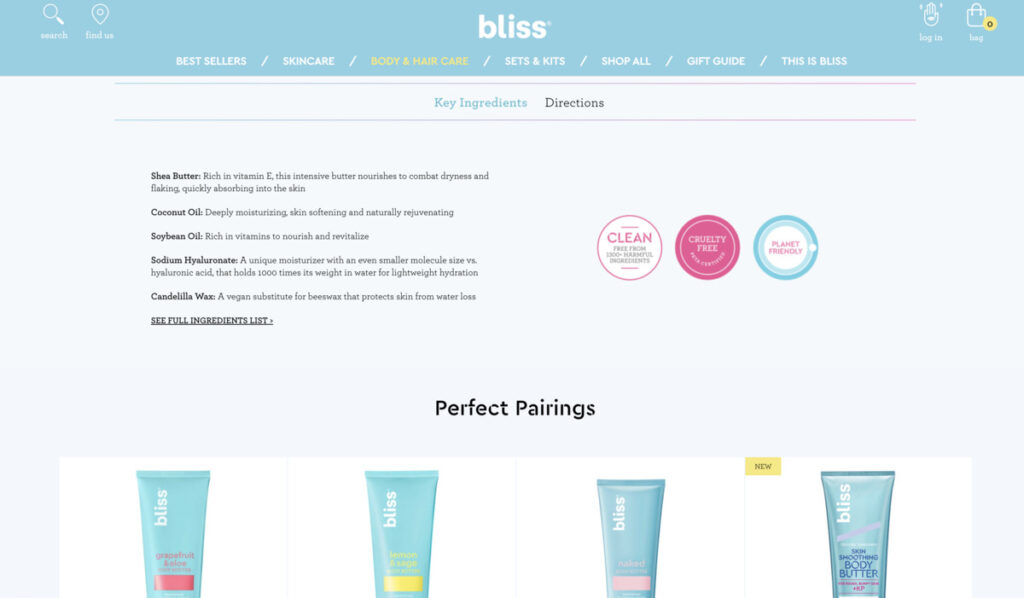
마지막으로 브랜드의 제품 페이지는 주요 성분 및 사용 지침을 포함하여 전환을 최적화하도록 구축되었습니다. 맨 아래에는 상향 판매를 위한 훌륭한 아이디어인 "완벽한 페어링" 섹션이 있습니다. 전반적으로 이 가상 매장 웹 사이트 디자인은 잘 생각되고 마케팅 준비가 되어 있습니다.
관련 기사: 전자상거래 광고의 7가지 디자인 요소
7. 블랙 스타 페이스트리

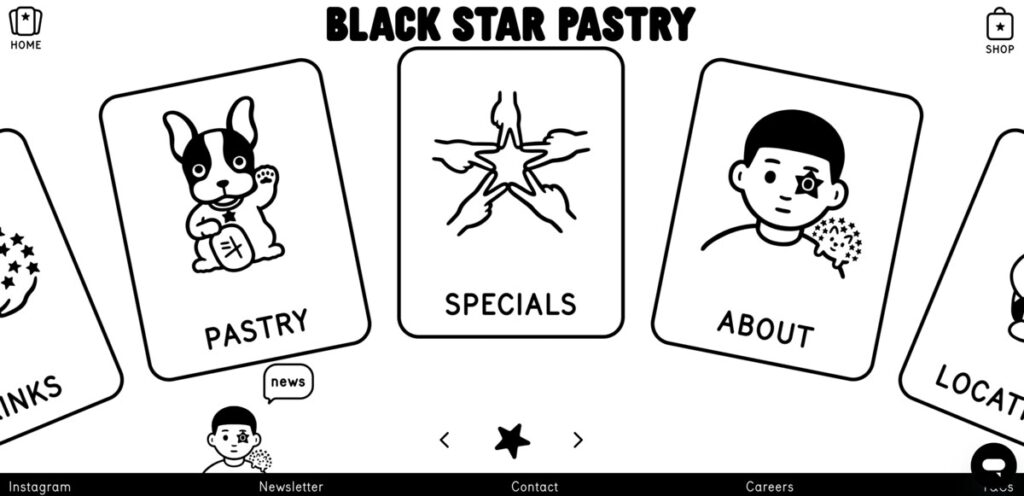
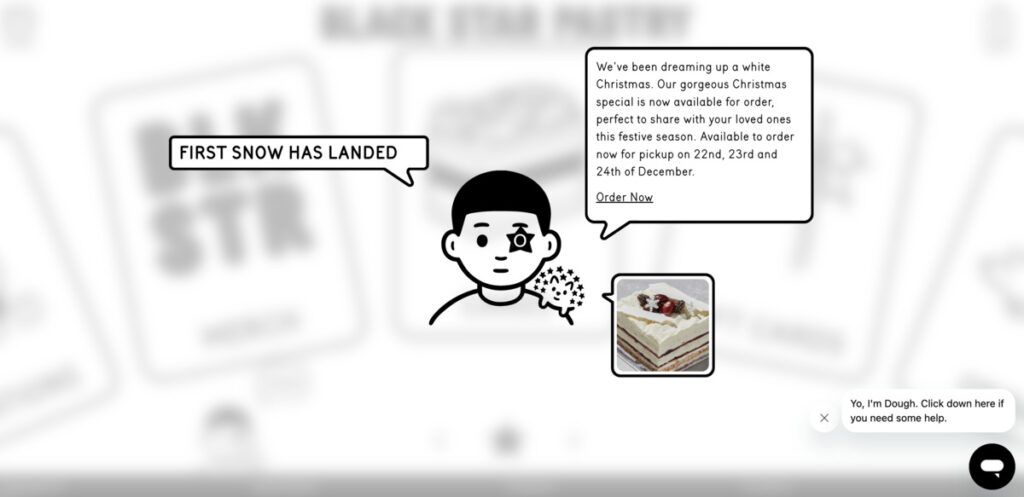
흑백 색상 조합이 칙칙할 필요는 없습니다. 예를 들어 Black Star Pastry의 온라인 상점 웹 디자인을 살펴보겠습니다. 전반적인 매력은 환영하면서도 다른 온라인 상점보다 우위를 제공합니다. 홈페이지를 방문하면 가장 먼저 독특한 팝업이 뜨고 오른쪽 하단에 챗봇이 보입니다.

페이지의 아무 곳이나 클릭하면 재미있는 흑백 그림도 브랜드 메뉴로 배가됩니다 . 이러한 삽화는 사용자가 항목을 선택하기 위해 왼쪽 또는 오른쪽을 클릭할 수 있는 전체 홈페이지를 구성합니다.

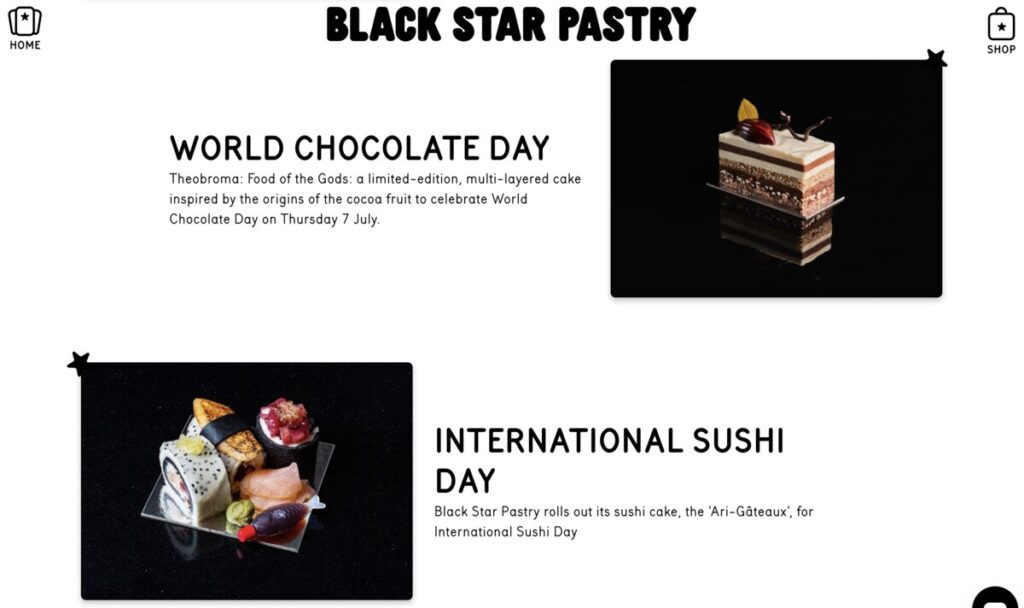
검정색 배경에 전문적이고 고급스러운 패스트리 이미지가 있는 세련된 제품 페이지가 아름답 습니다. 그리고 각 항목에 대한 간단하고 설득력 있는 카피를 통해 소비자는 간식을 주문하도록 촉구할 것입니다!
8. 팝 핏

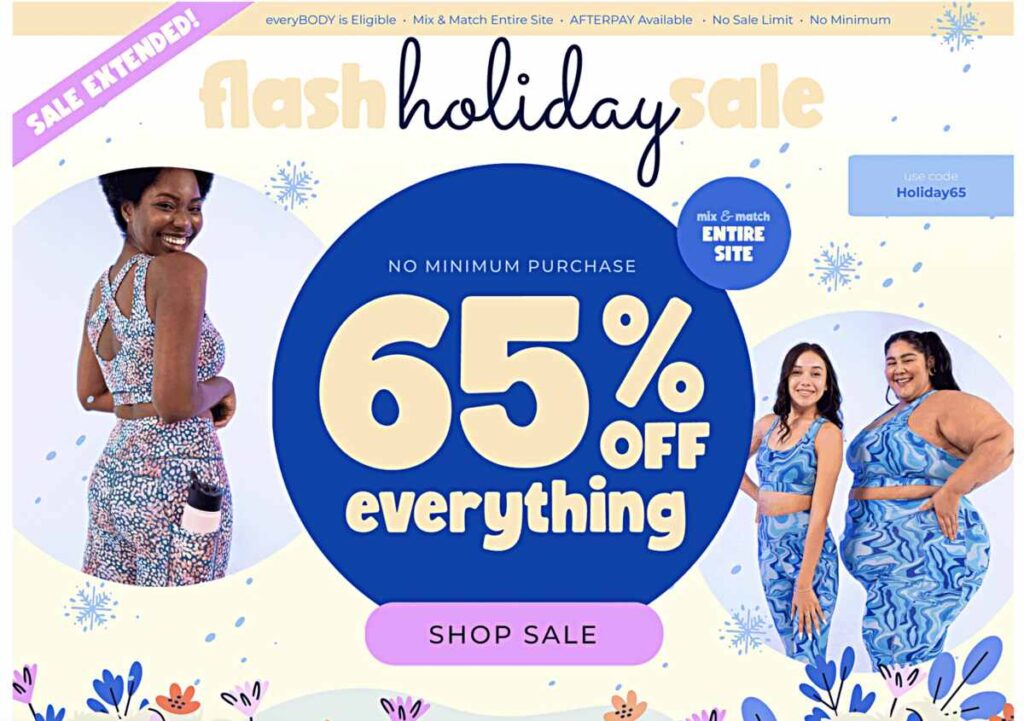
Pop Fit의 웹사이트처럼 프로모션 제안을 보여줌으로써 전자상거래 웹 디자인을 간단하게 유지하세요. 애니메이션으로 깜박이는 파란색 원은 왼쪽의 깜박이는 분홍색 리본과 함께 에서 시선을 고정시킵니다 . 원활한 고객 여정을 위해 프로모션 코드도 분홍색 CTA 버튼과 함께 편리하게 표시됩니다.

아래로 스크롤하면 다양한 밝은 색상의 다양한 제품 카테고리가 표시됩니다. 범주 중 하나를 클릭하면 사용자가 쇼핑을 계속하기 전에 먼저 크기를 선택할 수 있습니다. 전반적으로 Pop Fit의 웹사이트는 단순하지만 사용자 친화적인 온라인 상점 웹사이트의 모든 특성을 갖추고 있습니다 .
결론
최고의 전자 상거래 웹 디자인은 더 많은 리드와 더 높은 전환을 위한 열쇠 입니다. 즉, 가장 매력적인 전자 상거래 웹 사이트 디자인을 만들려면 전문 웹 디자이너와 협력하는 것이 가장 좋습니다.
온라인 상점 웹사이트 디자인을 위해 Penji와 협력하세요. 우리는 최대 판매를 위해 구축된 전문가 수준의 웹사이트를 보장합니다. 한 달 내내 구독하고 싶은지 확실하지 않습니까? Penji의 30일 환불 보장을 사용해보고 지금 가입 하여 첫 번째 웹사이트 디자인을 요청하세요 !
