전자상거래 UX: 매장 전환을 높이는 4가지 쉬운 팁
게시 됨: 2018-06-22평균적으로 100명의 잠재 고객 중 97명이 구매하지 않고 웹사이트를 떠난다는 사실을 알고 계셨습니까? 이러한 현상이 발생하는 이유에는 여러 가지가 있지만 일반적으로 웹 사이트를 사용하는 일반적인 고객 경험(UX)이 좋지 않기 때문입니다.
UX는 전환과 어떤 관련이 있습니까?
거의 모든 것.
누군가가 귀하의 웹 사이트를 방문하고 탐색하는 데 부정적인 경험을 하거나 실망스러운 경험을 했다면, 귀하의 제품을 검색하는 것은 고사하고 아무 것도 구매할 가능성이 거의 없습니다.
열악한 제품 이미지에서 긴 가입 양식에 이르기까지 UX 관점에서 웹사이트가 실패하여 전환 및/또는 문의가 줄어들 수 있는 방법이 셀 수 없이 많습니다.
2016년에는 온라인 비즈니스의 88%가 예상보다 낮은 전환율을 겪었습니다. 이유는 간단합니다. 고객 확보에 92달러를 소비할 때마다 고객을 전환하는 데 1달러만 소비했습니다. 업계의 일부는 이것이 웹사이트를 구축하고 마케팅할 때 UX가 주요 초점이 되어야 할 때 마땅히 받아야 할 관심을 받지 못하기 때문이라고 생각합니다.
전환율을 높이는 효과적인 UX 팁
그렇다면 어떻게 하면 전자상거래 사용자 경험을 개선하고 온라인 상점의 전환율을 높일 수 있을까요? UX의 일부 측면은 다른 측면보다 전환과 더 직접적인 관련이 있습니다.
다음은 귀하에게 도움이 될 상위 4가지 선택 사항입니다.
1. 가치 제안 강조
친구에게 줄 선물을 사고 싶다고 가정해 봅시다. 아마존(44%의 사람들이 하는 일)으로 바로 가지 않는 한, 아마도 구글 검색을 하고 올라오는 많은 웹사이트를 선택할 것입니다.
모두 합리적인 가격대에 비슷한 제품이 있다고 가정해보자. 그러면 어떤 웹사이트에서 구매할지 어떻게 결정합니까?
물론 그들의 가치 제안을 살펴봄으로써 말이죠.
가치 제안은 잠재 고객이 경쟁업체와 달리 귀사로부터 제품을 구매해야 하는 이유와 그것이 고객에게 어떤 이점이 있는지 설명하는 몇 줄의 텍스트로 구성됩니다. 방문자가 귀하의 웹 사이트에 들어갈 때 가장 먼저 봐야 하는 것입니다.
통계에 따르면 새로운 방문자의 관심을 끌 수 있는 시간은 5~30초에 불과합니다. Harvard Business Review에 실린 기사에 따르면 주의를 끄는 가치 제안은 다음 네 가지 중 하나를 수행해야 합니다.
● 고객이 반드시 가지고 있어야 하는 것을 판매한다고 언급하십시오.
● 가격 대비 최고의 품질을 제공합니다.
● 귀하의 제품이 동급 최고임을 명시하십시오.
● 고급 사치품을 판매하도록 설정합니다.
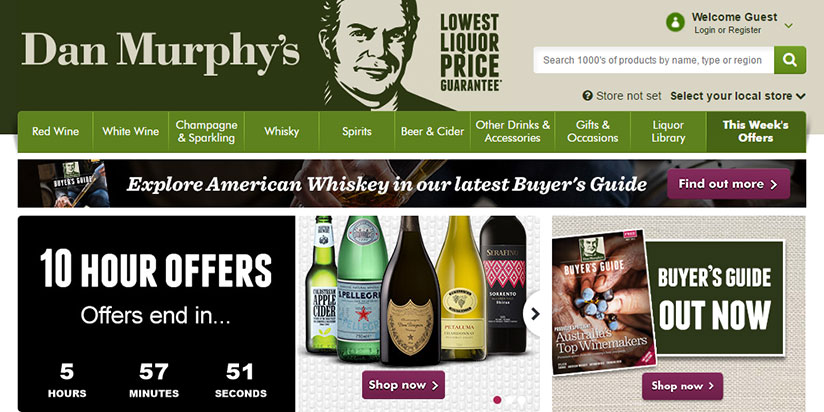
예를 들어, 호주 주류 체인인 Dan Murphy's의 온라인 상점은 최저 주류 가격 보장이라는 매우 간단한 가치 제안을 가지고 있습니다.

그러나 가치 제안은 슬로건이나 캐치프레이즈와 다르다는 점을 기억하십시오. 예를 들어, "글로벌 무역은 여기에서 시작됩니다"(Alibaba)는 가치 제안의 좋은 예가 아닙니다. 그것은 단지 태그 라인입니다.
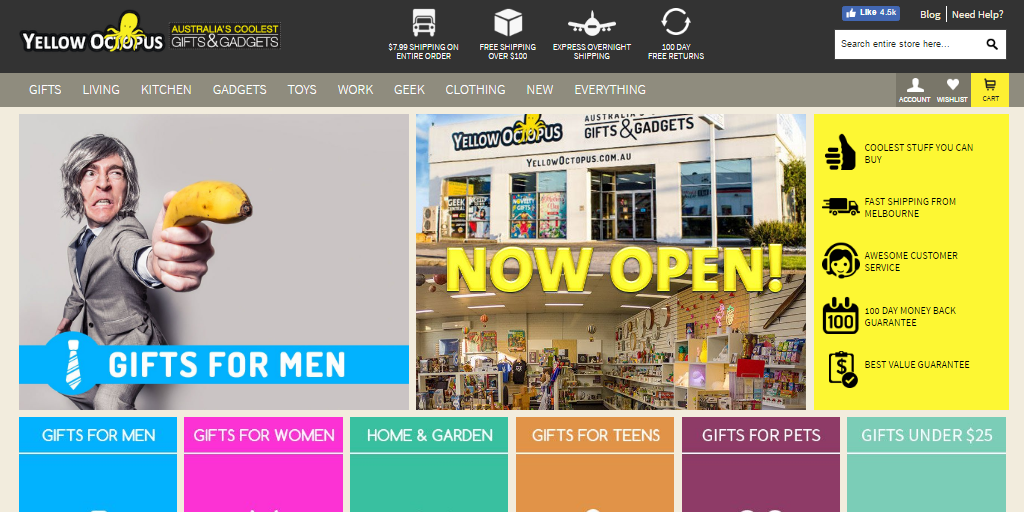
좋은 가치 제안은 종종 하나 이상의 포인트를 포함합니다. 호주의 선물 및 가제트 공급업체인 Yellow Octopus는 또 다른 좋은 예를 보여줍니다.

고객이 제품을 구매해야 하는 5가지 주요 이유를 강조하기 위해 오른쪽 열을 사용했습니다.
가치 제안은 잠재 고객이 즉시 알아볼 수 있도록 방문 페이지의 눈에 잘 띄는 위치에 배치해야 합니다.
2. 위험 감소 요인 언급
전자 상거래 웹사이트의 모든 페이지에는 구매 위험을 낮추고 고객의 신뢰를 얻을 수 있는 2~3개의 우수한 위험 감소기, 단어 또는 아이콘을 언급해야 합니다. 예를 들면 무료 배송, 번거롭지 않은 반품, 최저가 보장, 안전한 결제 등이 있습니다.
이 정보를 표시할 수 있는 세 가지 이상적인 위치가 있습니다.
- 각 페이지 상단에
- 장바구니에 담기 버튼 바로 옆
- 결제 페이지의 사이드바에서
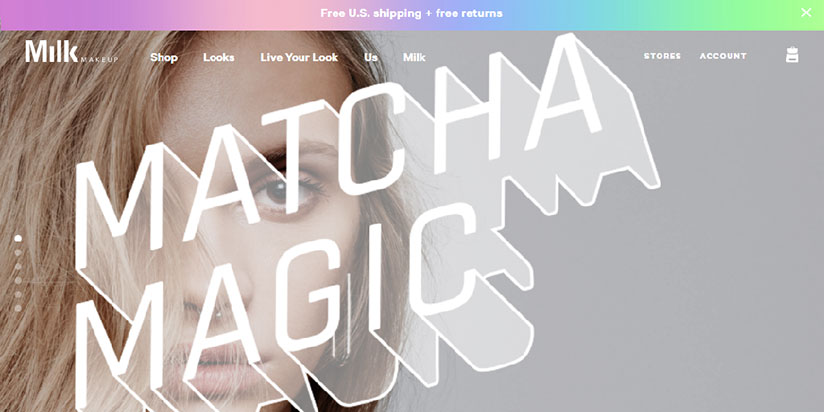
우유 메이크업은 웹 사이트 상단에 위험 감소제를 언급합니다. 무료 배송 및 무료 반품 제공을 통해 사용자는 안심하고 구매할 수 있습니다.

위험 감소 요인이 가치 제안과 중복되는 경우가 종종 있습니다. 결국, 위험 감소 요인은 잠재 고객이 당신에게서 구매하는 이유이기도 합니다.
모든 제품 페이지에 반품 정책과 배송 세부 정보 및 요금에 대한 링크를 제공하는 것을 잊지 마십시오. Econsultency는 68.4%의 고객이 제품을 구매하기 전에 배송 시간과 요금을 알고 싶어한다고 보고했습니다. 또한 대량으로 판매하는 경우 무료 배송을 제공하는 것이 전환을 촉진하는 데 큰 도움이 됩니다.
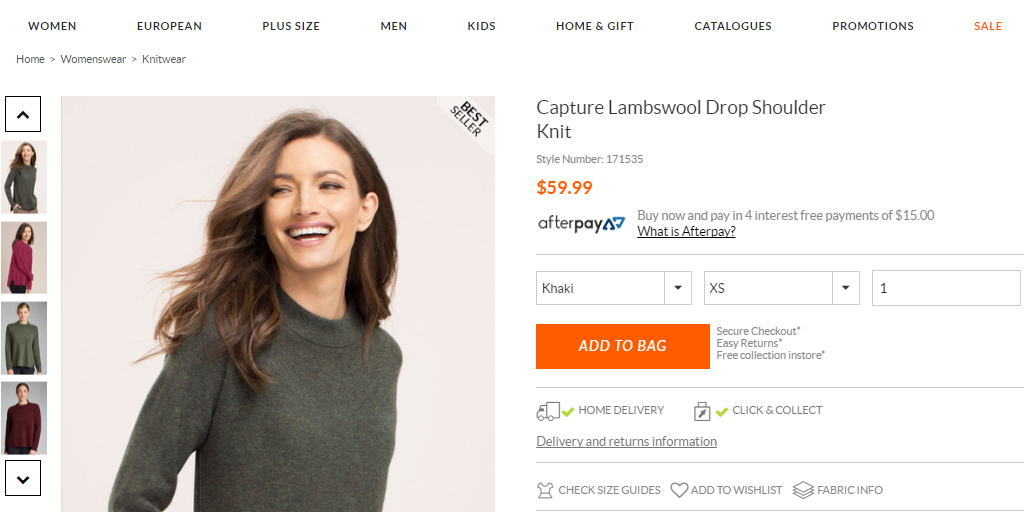
Ezibuy가 Add to bag 버튼 옆에 3개의 위험 감소기를 배치하는 방법에 주목하십시오. 그들은 또한 집으로 배달할 수 있는 가능성과 바로 아래에 반품 정책에 대한 링크를 언급합니다.

위험 감소제 체크아웃 페이지를 언급하는 것도 고려할 수 있습니다.
가능한 한 주의가 산만하지 않은 상태로 결제 프로세스를 유지하는 것이 종종 권장되지만 직접 테스트해 볼 가치가 있습니다. 위험 감소제와 같은 정보가 있는 체크아웃 페이지가 복잡해지면 장바구니 포기가 증가한다는 사실을 알게 되면 언제든지 해당 항목을 제거할 수 있습니다.
평균적으로 전자상거래 웹사이트의 장바구니 포기율은 69.23%입니다. 잠재 고객에게 무료 배송 또는 최저가 약속에 대해 상기시키면 이 요금을 낮출 수 있습니다.
이러한 위험 감소기의 가장 중요한 구성 요소는 지불 보안입니다. 소비자의 13%는 신용 카드 정보로 전자 상거래 사이트를 신뢰하지 않기 때문에 장바구니를 포기합니다.
소비자에게 비즈니스의 합법성을 확신시키는 가장 좋은 방법은 신뢰 배지를 사용하는 것입니다. Baymard Institute의 최근 연구에 따르면 가장 쉽게 알아볼 수 있는 세 가지 신뢰 배지는 Norton, Google TS 및 BBB입니다.

이러한 신뢰 배지를 표시해야 하는 두 곳은 다음과 같습니다.
- 모든 페이지의 바닥글에서
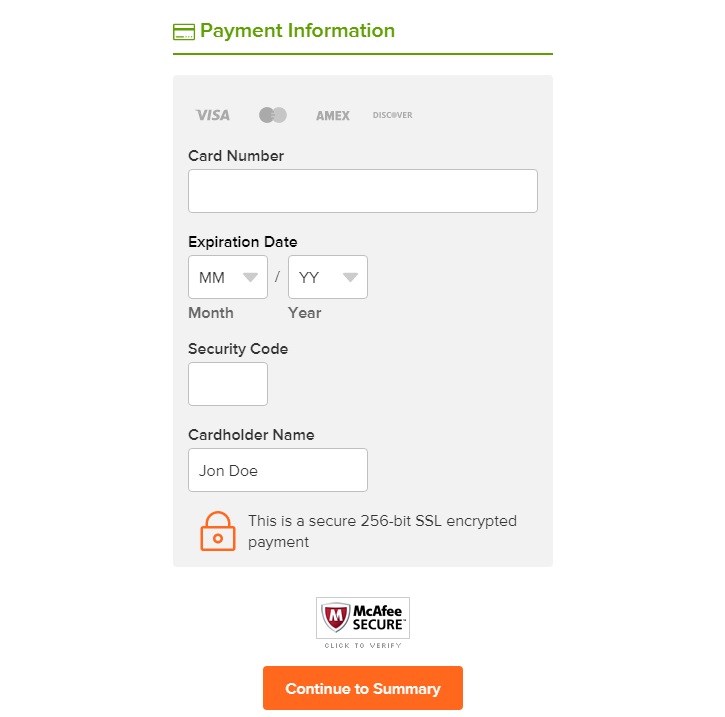
- 결제 페이지의 신용카드 입력란 근처
온라인 식료품 가게 Peapod는 안전한 지불 페이지의 좋은 예입니다. 여기에는 고객에게 안심할 수 있는 McAfee Secure 배지가 포함되어 있을 뿐만 아니라 결제 정보가 암호화되어 있다고 언급되어 있습니다.

3. 올바른 방법으로 제품을 제시하십시오.
많은 온라인 상점은 제품 프레젠테이션을 소홀히 하는 것 같습니다. 여기에서 먼저 들어보셨을 텐데요, 상품 설명과 함께 단순한 이미지로는 부족합니다!
고객이 실제 매장을 방문하면 분명히 제품을 가까이에서 개인적으로 접하고 품질에 대해 훨씬 더 잘 이해하게 됩니다. Forrester/UPS 연구에 따르면 55.1%의 사람들이 이것이 온라인 상점보다 오프라인 상점을 선호하는 큰 요인이라고 주장합니다.
더 많은 정보와 이미지를 제공하면 이 장벽을 극복할 수 있습니다. 이 작업을 수행하는 방법에 대한 자세한 내용은 다음과 같습니다.
(a) 제품 이미지
이것은 말할 필요도 없습니다. 전자상거래 사이트에는 항상 고품질 제품 이미지를 사용하십시오.
고품질 이미지는 단순히 고해상도의 이미지가 아님을 기억하십시오. 이미지는 제품을 아름답고 매력적인 방식으로 표현해야 합니다.
제품에 대해 둘 이상의 이미지를 제공하는 것이 필수적이며 일부 웹사이트에서는 동적 360도 이미지를 제공하기 시작했습니다. 최소한 모든 각도에서 촬영한 여러 이미지를 포함해야 합니다.
일부 제품의 경우 특정 부분을 확대한 이미지를 추가하는 것이 좋습니다. 이것은 고객이 검사하고자 하는 세부 사항이 있는 제품에 특히 해당됩니다.
제품 이미지에 추가할 수 있는 또 다른 멋진 기능은 호버 줌입니다. 짐작하셨겠지만, 이것은 사용자가 이미지의 특정 부분에 마우스를 가져갔을 때 제품의 확대된 보기를 제공합니다.
고객을 유치하는 가장 좋은 방법은 상황에 맞는 이미지를 사용하는 것입니다. 예를 들어 셔츠를 판매하는 경우 캐주얼한 분위기에서 셔츠를 입고 있는 사람의 이미지를 포함할 수 있습니다. 이는 고객이 제품이 어떻게 보일지 이해하는 데 도움이 될 수 있습니다.
(b) 제품 비디오
제품 비디오는 거의 모든 유형의 전자상거래 웹사이트에서 전환율을 높일 수 있습니다. Animato에 따르면 소비자의 96%는 구매 결정을 내리는 데 도움이 되는 비디오를 찾고 73%의 소비자는 기능을 설명하는 비디오를 본 후 제품을 구매할 가능성이 더 높습니다.
제품 비디오를 만들 때 다음 사항에 유의하십시오.
- 적절한 조명과 좋은 각도로 동영상이 전문적인지 확인하세요.
- 내레이터의 목소리가 있다면 중요합니다. 남성 목소리 또는 여성 목소리가 귀하의 제품 유형에 더 적합한지 테스트하십시오.
- 비디오는 모든 각도에서 제품을 보여야 합니다.
- 비디오에서 제품의 기본 기능을 보여줍니다. 해당하는 경우 제품 관련 방법 자습서도 포함하는 것이 좋습니다.
(c) 제품 카피
제품을 시각적으로 적절하게 표현하는 것과 함께 함께 사용할 훌륭한 사본도 필요합니다. 실제 매장에서 잠재 고객은 판매 담당자와 이야기하여 제품에 대해 자세히 알아볼 수 있습니다. 온라인 환경에서 이러한 책임을 지는 것은 귀하의 콘텐츠입니다.
많은 웹 사이트에서 글머리 기호를 사용하여 제품에 대한 주요 사실을 표시합니다. 이는 사용자가 제품을 빠르게 보고 감을 잡을 수 있도록 간략한 개요를 제공하는 좋은 방법입니다. 그러나 고객에게 더 자세한 설명을 제공하는 것도 중요합니다.
가장 좋은 전략은 각 제품에 대해 두 가지 버전의 사본을 준비하는 것입니다.
더 짧은 버전은 다음 세 가지 질문에 대한 간략한 답변을 제공해야 합니다.
- 누구를 위한 제품인가요?
- 제품은 무엇을 합니까?
- 탁월한 선택인 이유는 무엇입니까?
이 정보를 제품 이미지 옆에 배치해야 합니다. 짧은 텍스트 줄에는 주요 기능과 이점을 언급하는 글머리 기호가 있을 수도 있습니다. Conversion XL의 연구에 따르면 글머리 기호 텍스트는 기술 제품에 매우 적합합니다.
더 긴 버전은 다음을 해결해야 합니다.
- 제품에 대해 가능한 한 많은 관련 정보를 포함하십시오. 긴 버전을 읽은 후 고객은 대답하지 않은 주요 질문이 없어야 합니다.
- 제품의 기본적인 기능뿐만 아니라 제품이 왜 도움이 되는지를 강조해야 합니다. 개인적인 어조는 여기에서 광고하는 어조보다 더 효과적일 것입니다. 장점을 중심으로 제품을 추천하는 이유를 설명하십시오.
- 해당하는 경우 비교표를 포함합니다. 세 가지 유사한 제품이 있다고 가정하고 제품 설명 끝에 주요 기능의 비교를 표시할 수 있습니다.
4. 지속적인 장바구니 보유
eMarketer에 따르면 잠재 고객의 56%가 장바구니를 사용하여 나중에 구매할 수 있도록 항목을 저장합니다. 영구 쿠키를 사용하여 고객의 장바구니 선택을 저장할 수 있습니다. 단기 쿠키와 달리 영구 쿠키는 사용자가 웹사이트를 떠난 후에도 사용자의 장치에 남아 있습니다. 따라서 돌아올 때 중단한 부분부터 쉽게 다시 시작할 수 있습니다.
고객은 종종 귀하의 웹사이트를 떠나 경쟁업체를 확인하고 제품을 비교하며 최상의 거래를 찾습니다. 반품 시 장바구니가 비어 있는 것을 발견하고 모든 절차를 다시 거쳐야 하는 경우 좌절할 수 있습니다.
사람들은 종종 여러 기기를 사용하여 제품을 조사하고 구매합니다. 영구 쿠키는 여러 장치에서 카트 정보를 유지하여 프로세스를 원활하게 만들 수 있습니다.
영구 카트를 보다 효과적으로 만들려면 다음을 고려하십시오.
- 종종 사람들은 종료 시 쿠키를 삭제하도록 브라우저를 설정합니다. 방문자에게 귀하가 장바구니를 저장하기 위해 영구 쿠키를 사용하고 있음을 알리십시오. 또는 서버에 카트 정보를 저장할 수 있습니다. 그러나 중소 규모의 전자 상거래 사이트의 경우 실용적인 옵션이 아닐 수 있습니다.
- 영구 쿠키의 만료 날짜를 최소 7일로 설정하십시오. 많은 사이트에서 사용자 카트를 한 달 동안 보관합니다! 정보를 장기간 저장하면 판매 가능성이 높아집니다.
- 사용자가 일주일 이내에 돌아오지 않으면 장바구니에 대한 링크가 포함된 자동 알림 이메일을 사용자에게 보냅니다. 많은 경우 고객은 주의가 산만해지고 특정 제품을 구매하고 어디서 찾았는지 잊어버립니다. 그들 중 많은 사람들이 알림 이메일을 받은 후 돌아와서 구매할 가능성이 높습니다.
전자상거래 사이트의 전환율을 높이는 데 도움이 되는 4가지 UX 팁입니다. 다음 중 가장 유용하다고 생각한 팁은 무엇입니까? 귀하에게 매우 효과적인 특별한 UX 팁이 있습니까?
