영감을 주는 6가지 전자상거래 랜딩 페이지 모범 사례
게시 됨: 2018-08-29전자상거래 웹사이트가 존재하는 이유는 단 하나, 바로 돈을 벌기 위해서입니다. 즉, 사이트의 모든 것이 방문자의 구매를 유도하도록 설계되어야 합니다. 더 많은 구매 전환을 위한 티켓? 전자상거래 클릭 후 랜딩 페이지.
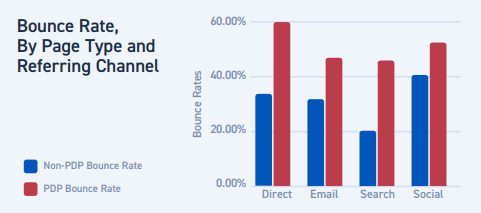
온라인 쇼핑객 4명 중 거의 1명이 제품 페이지에서 고객 여정을 시작하지만, 방문자의 약 96%는 그곳에 도착했을 때 아직 구매할 준비가 되지 않았습니다. 이러한 사람들은 참조 채널에 관계없이 실제 클릭 후 랜딩 페이지에 도달한 사람들보다 이탈할 가능성이 더 높습니다.

연구에 따르면 제품 페이지는 다른 방식으로도 전자 상거래에 대한 클릭 후 랜딩 페이지보다 실적이 저조한 것으로 나타났습니다. 믿을 수 없습니까?
전자상거래 클릭 후 방문 페이지 통계
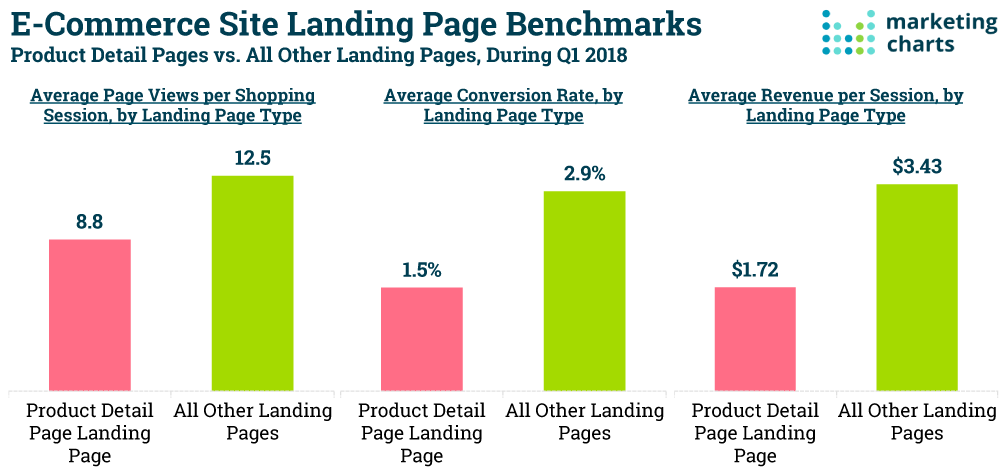
2018년 1분기에 발생한 약 20억 건의 쇼핑 세션 데이터는 제품 페이지가 어떻게 고객 참여를 유도하지 못하는지 보여줍니다.

- 제품 페이지를 방문하는 방문자는 클릭 후 랜딩 페이지(쇼핑 세션당 12.5)를 보는 방문자보다 42% 더 적은 페이지(쇼핑 세션당 8.8)를 봅니다.
- 제품 페이지 방문자 는 클릭 후 랜딩 페이지 방문자의 약 절반 비율(각각 1.5% 및 2.9%)로 전환합니다.
- 제품 페이지의 세션당 수익($1.72) 은 클릭 후 랜딩 페이지의 세션당 수익($3.43)의 약 절반입니다.
따라서 데이터의 차이를 볼 수 있지만 페이지 유형 자체의 차이는 어떻습니까?
클릭 후 방문 페이지와 제품 페이지 비교
클릭 후 방문 페이지와 제품 페이지의 주요 차이점은 목적입니다.
많은 온라인 소스에서 믿게 되겠지만, 클릭 후 랜딩 페이지는 단순히 "당신이 방문하는 페이지"가 아닙니다. 클릭 후 랜딩 페이지는 방문자가 행동(가입, 구매, 다운로드 등)을 하도록 유도하기 위한 목적으로만 만들어진 독립 실행형 웹 페이지입니다. 이 페이지는 하나의 목표를 염두에 두고 하나의 메시지에만 집중하여 대상 트래픽을 특정 전환으로 유도하는 데 사용됩니다.
그러나 제품 페이지의 목적은 대중에게 어필하고 브라우저를 끌어들이는 것입니다. 브랜드를 소개하고 방문자에게 제품 또는 서비스를 교육하도록 설계되었습니다. 또한 종종 방문자가 전체 사이트를 탐색할 수 있도록 웹사이트의 다른 위치에 대한 링크를 제공합니다.
전자상거래 클릭 후 랜딩 페이지를 사용하는 이유는 무엇입니까?
비즈니스가 데이터 기반이 됨에 따라 더 많은 전환을 유도하고 더 많은 리드를 생성하며 궁극적으로 높은 ROI를 제공할 수 있는 능력 때문에 클릭 후 랜딩 페이지가 두 가지 중에서 선호되는 선택이 되고 있습니다. 실제로 악명 높은 HubSpot 보고서에 따르면 40개 이상의 클릭 후 랜딩 페이지를 사용하는 브랜드는 5개 미만의 클릭 후 랜딩 페이지를 사용하는 회사보다 120% 더 많은 리드를 생성합니다.
그 이유는 모든 고객은 고유하며 구매를 유도하려면 개인화된 관심과 참여가 필요하기 때문입니다. 최고의 전자상거래 클릭 후 랜딩 페이지(일명 장바구니 후 클릭 후 랜딩 페이지)를 통해 이를 수행할 수 있습니다. 즉, 전문화된 디지털 매장을 통해 개별 고객에게 비즈니스를 맞춤화하여 참여를 높이고 매출을 높일 수 있습니다.
가장 바람직한 전자상거래 클릭 후 방문 페이지 전환은 다음과 같습니다.
- 이메일 업데이트 구독
- 구매하기
- 무료 콘텐츠 다운로드
- 개선된 제품 또는 더 높은 수준의 서비스로 업그레이드
6 전자상거래 클릭 후 랜딩 페이지 예시(모범 사례 포함)
이 섹션에서는 전자상거래 클릭 후 랜딩 페이지 템플릿에 사용하는 모범 사례를 설명하는 것과 함께 다음 디자인에 영감을 주는 몇 가지 전자상거래 클릭 후 랜딩 페이지 예제를 보여줍니다.
1. 사이트 탐색 제거
클릭 후 방문 페이지는 웹사이트의 독립형 페이지이므로 어디에도 내비게이션 바가 포함되어서는 안 됩니다. 또한 기본 CTA 외에 다른 클릭 연결 기회를 포함해서는 안 됩니다. 추가 링크를 포함하면 사람들이 먼저 전환하지 않고 귀하의 제안을 클릭할 수만 있습니다.
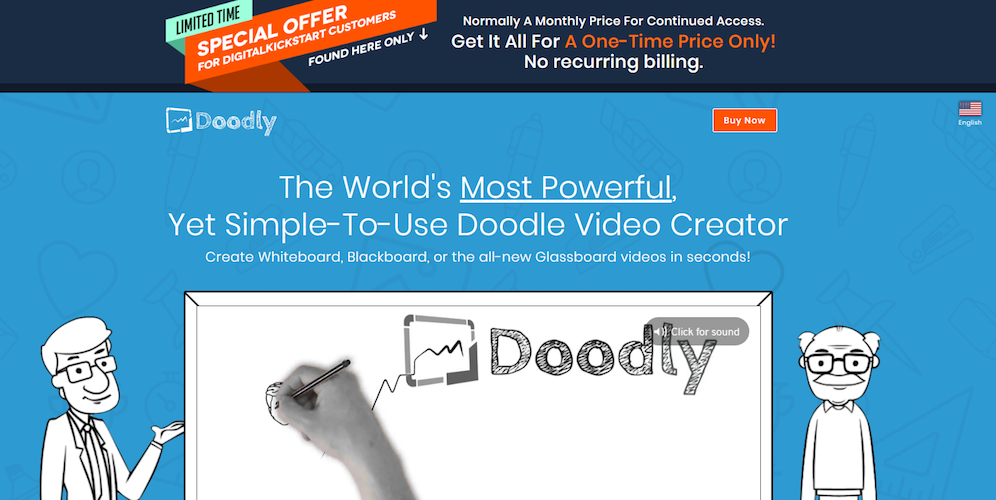
Doodly는 클릭 후 방문 페이지에 대한 올바른 아이디어를 가지고 있습니다.

이 페이지는 페이지 하단에 있는 몇 개의 링크를 제외하고 모든 탐색 기능을 생략했기 때문에 방문자는 클릭 후 제공되는 랜딩 페이지에만 집중하게 됩니다. 방문자가 클릭하여 구매할 수 있는 페이지 하단으로 안내하는 앵커 링크가 콘텐츠 전체에 많이 있습니다. 그러나 바닥글 링크를 제거하면 페이지의 초점이 더욱 강화됩니다.
일반 웹 페이지의 내비게이션 링크 및 기타 방해 요소를 제거함으로써 클릭 후 전자상거래 랜딩 페이지는 당면한 작업에 100% 집중합니다. 잠재 고객이 브랜드에 참여하도록 유도합니다.
2. 명확한 CTA 포함
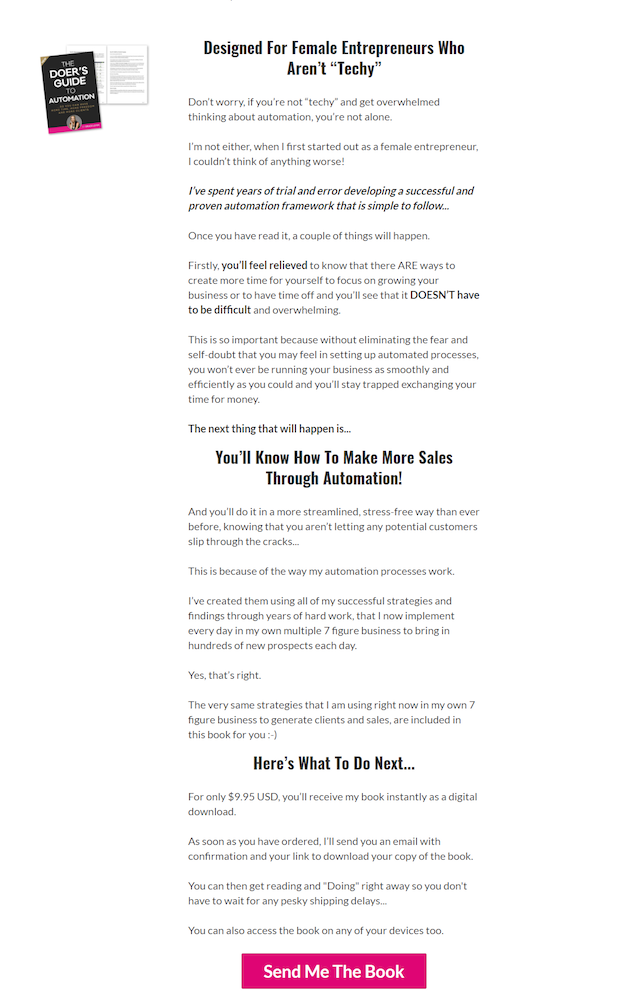
모든 사람이 귀하의 페이지에 도착하면 무엇을 해야 하는지 정확히 알 것이라고 가정할 수 없습니다. 혼동(및 이탈률 증가)을 방지하려면 Grace Lever가 클릭 후 랜딩 페이지에서 하는 것처럼 항상 명확하고 구체적인 클릭 유도문안을 포함하세요.


이 페이지에서 분홍색 CTA 버튼을 클릭하면 방문자가 다음 페이지에서 책을 주문할 수 있다는 데 의심의 여지가 없습니다. 명확하고 관련성이 높으며 개인화된 CTA 버튼 카피는 방문자에게 명확성을 유지하고 페이지 목표에 집중할 수 있도록 합니다.
3. 여러 CTA 통합
제품 페이지 CTA와 클릭 후 랜딩 페이지 CTA의 차이점은 후자는 하나의 목표만 가져야 한다는 것입니다. 그렇다고 CTA 버튼이 하나만 있는 것은 아닙니다. 여러 CTA 버튼은 서로 협력하는 한 전자상거래 클릭 후 랜딩 페이지에서 허용됩니다.
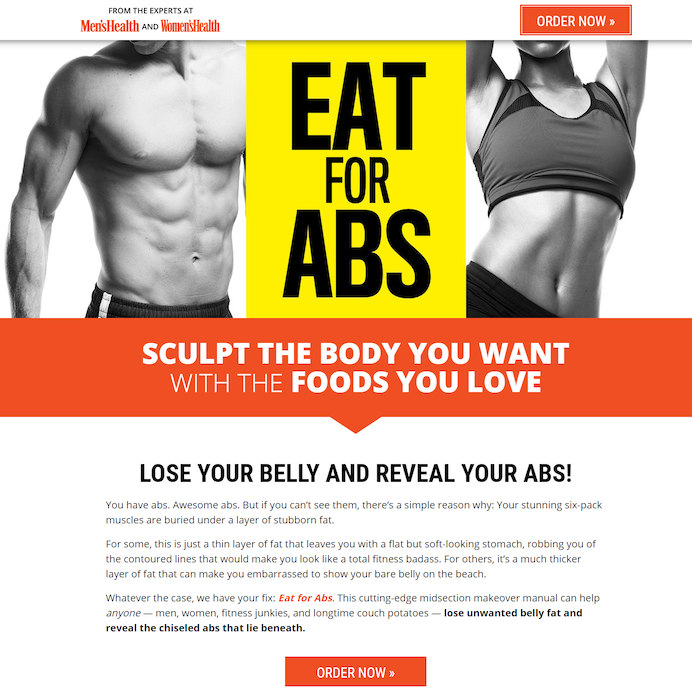
Hearst Magazines는 Eat for Abs에 대한 잡지 구독을 늘리기 위해 클릭 후 랜딩 페이지에서 모두 동일한 목표를 가진 여러 CTA 버튼을 사용합니다.

전체 페이지에서 "지금 주문"할 수 있는 기회가 많기 때문에 방문자는 버튼 중 하나를 클릭하고 다단계 양식을 완료할 가능성이 더 큽니다.
이것이 성공적인 전자상거래 랜딩 페이지의 핵심입니다. 여러 메시지가 없는 단일 목적입니다. 따라서 방문자는 원하는 목표를 달성해야 합니다.
4. 특정 제품 또는 서비스 설명 추가
랜딩 페이지와 제품 페이지 모두 설명적인 제품 또는 서비스 문구를 포함해야 합니다. 일반적으로 제품 페이지에서 볼 수 있는 보다 일반적인 문구보다 클릭 후 랜딩 페이지에서 보다 잠재고객에 특화되어야 합니다.
방문자가 귀하의 제품 또는 서비스 설명을 검색하게 하는 대신 너무 작거나 페이지 하단에 숨겨져 있지 않도록 표시하십시오.
HelloFresh는 접은 부분과 CTA 버튼 바로 위에 제안 설명을 매우 명확하고 눈에 띄게 만듭니다.

페이지의 나머지 부분은 HelloFresh의 작동 방식을 설명하고 주요 이점을 나열하며 최고의 리뷰를 공유합니다. 또한 페이지 하단에 동일한 전환 목표를 겨냥한 두 번째 CTA 버튼이 포함되어 있습니다.
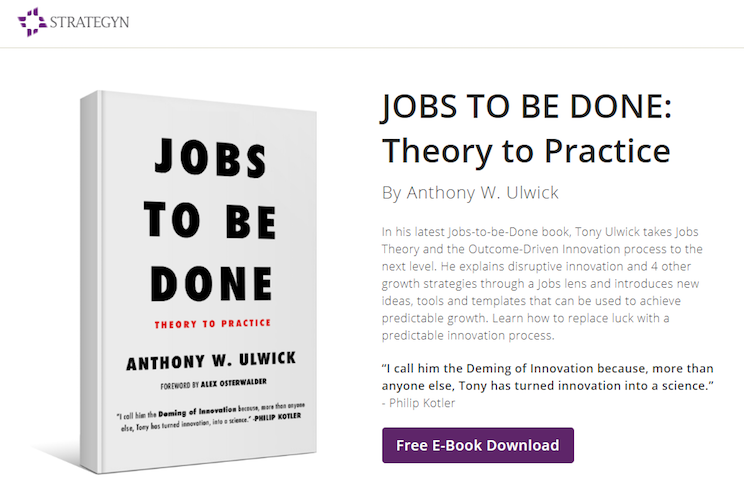
연구에 따르면 Strategyn이 하는 것처럼 이미지를 통합하여 제품 설명을 보완하면 전환율이 124% 증가할 수 있습니다.

5. 주로 전환에 집중
제품 페이지는 주요 목표 중 하나가 유기적 트래픽을 유도하는 것이기 때문에 SEO에 크게 최적화되어 있습니다. 클릭 후 랜딩 페이지도 SEO에 최적화할 수 있습니다. 그러나 클릭 후 랜딩 페이지는 유기적이지 않고 광고 중심 이기 때문에 필수 사항은 아닙니다. 따라서 클릭 후 랜딩 페이지는 SERP에서 더 높은 순위를 차지하고 검색 사용자로부터 더 많은 가시성과 트래픽을 얻기 위해 잠재적으로 SEO 친화적으로 만들 수 있지만 주로 전환에 초점을 맞춰야 합니다.
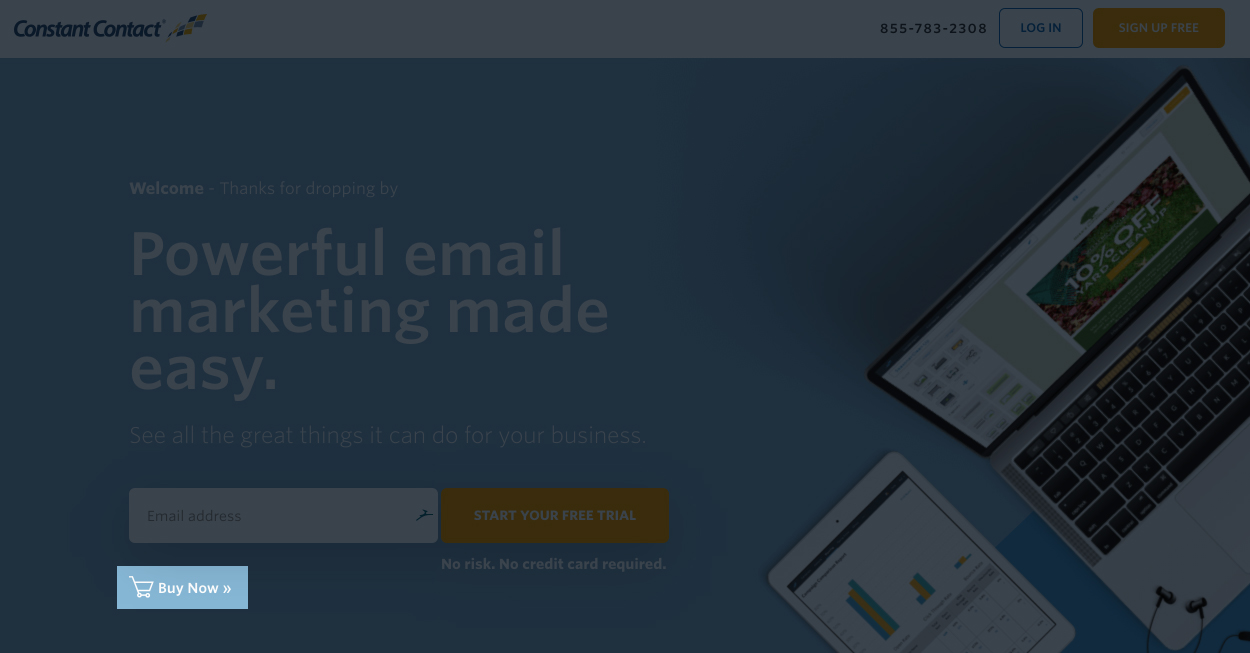
Constant Contact의 이 배너 광고 및 클릭 후 랜딩 페이지 예제를 고려하십시오.


그들은 여러 CTA 버튼으로 무료 평가판을 강조하고 추가 "지금 구매" 링크를 포함하여 이 광고와 클릭 후 랜딩 페이지를 전환 중심으로 만들었습니다.
6. 모바일 최적화
오늘날 많은 고객이 모바일 장치에서 쇼핑을 하기 때문에 모바일 반응형 전자상거래 랜딩 페이지를 갖는 것이 필수적입니다.
세로로 정렬된 페이지와 양식을 만들고 장치에 깔끔하게 맞도록 이미지와 비디오의 형식을 적절하게 지정하고 탭 가능한 버튼을 포함합니다.
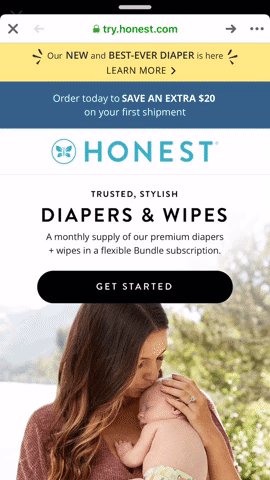
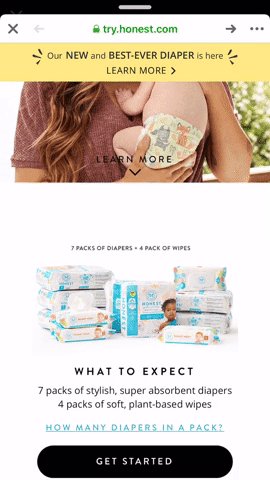
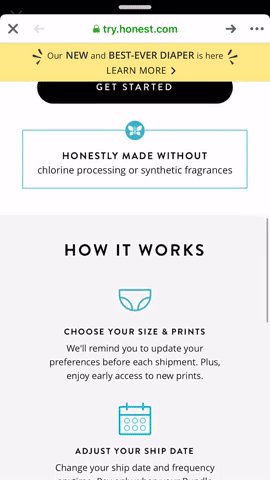
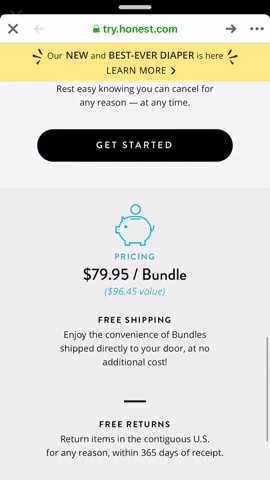
The Honest Company는 전자상거래 클릭 후 랜딩 페이지에서 이러한 모든 상자를 확인합니다.

클릭 후 랜딩 페이지 요소를 모바일에 최적화하면 모바일 사용자가 콘텐츠에 편안하게 액세스하여 이상적인 사용자 경험을 제공하고 전환 가능성을 높일 수 있습니다.
클릭 후 방문 페이지에서 전자상거래를 최대한 활용하십시오.
위의 예에서 알 수 있듯이 이러한 페이지는 모든 전자 상거래 회사의 판매 경로에서 중요한 부분입니다. 광고 활동과 판매 사이의 다리 역할을 하여 궁극적으로 더 많은 수익을 올릴 수 있도록 도와줍니다.
항상 모든 광고를 개인화된 클릭 후 방문 페이지에 연결하여 고객 획득당 비용을 낮추십시오. 오늘 Instapage Enterprise 데모에 등록하여 전용 클릭 후 페이지 생성을 시작하십시오.
