전자상거래를 위한 방문 페이지: 모범 사례 예
게시 됨: 2022-06-12따라서 귀하는 광고에 투자해 왔으며 귀하의 웹사이트에 트래픽이 발생하더라도 원하는 만큼 많이 판매되지는 않습니다 .
왜 이런 일이 발생합니까?
- 실수 1: 광고에 대한 링크가 홈페이지에 있습니다.
- 실수 2: 링크가 카테고리 사이트로 리디렉션됩니다(나쁘지는 않지만 이상적이지도 않음).
- 실수 3: 사용자를 제품 카드로 직접 안내하고 있습니다.
제품 카드가 최적화되고 캡션으로 레이블이 지정되어 사용자가 제품을 구매하도록 설득하면 이 마지막 실수를 피할 수 있습니다. 그럼에도 불구하고 이 솔루션이 특정 판매(예: 고가 제품)에 가장 적합한 솔루션이 아닌 특정 경우가 있습니다.
걱정 마. 우리에게는 에이스가 있습니다: 랜딩 페이지.
즉, 변환만을 목적으로 생성된 페이지입니다. 이 게시물에서는 실제 전환을 시작할 수 있도록 전자 상거래용 랜딩 페이지를 만들기 위해 알아야 할 모든 것을 설명합니다.
준비 되었나요?
사용자가 쉽게 착륙할 수 있도록 착륙장 정리를 시작하세요.
목차
- 전자 상거래의 방문 페이지는 무엇이며 광고보다 더 높은 전환을 생성하는 데 유용한 이유는 무엇입니까?
- 방문 페이지와 제품 카드: 어떻게 다릅니까?
- 전환율이 높은 랜딩 페이지를 만들기 위한 6가지 핵심 사항(실제 예시 포함)
- 1. 페이지의 목표 정의
- 2. 매력적인 제목 만들기
- 3. 설득력 있는 카피라이팅 사용
- 4. 매혹적인 이미지(및 비디오!) 사용
- 5. 사용후기 및 상품평으로 신뢰 구축
- 6. CTA 버튼 포함
- 더 많은 전환을 위해 방문 페이지를 한도로 최적화하십시오.
전자 상거래의 방문 페이지는 무엇이며 광고보다 더 높은 전환을 생성하는 데 유용한 이유는 무엇입니까?
말 그대로 랜딩페이지는 랜딩페이지입니다...
이 정의를 고수한다면 이론적으로 링크에서 리디렉션되는 모든 페이지는 랜딩 페이지가 됩니다(광고, 소셜 미디어 게시물 또는 이메일).
그러나 실제로는 상황이 조금 다릅니다.
디지털 마케팅에서 말하는 '랜딩 페이지' 는 전환에 최적화된 페이지를 의미합니다. 즉, 다음과 같은 경우 사용자의 관심을 끌고 우리가 원하는 작업을 완료하도록 합니다.
- 제품 구매
- 한정판매 진행합니다
- 뉴스레터 구독(저희는 이 뉴스레터에 대해 스퀴즈 페이지라고 하는 특정 유형의 방문 페이지를 사용합니다).
"하지만 랜딩 페이지가 판매에도 적용된다면 어떻게 일반 제품 카드와 같지 않습니까?"와 같은 생각을 해야 합니다.
이제 봅시다.
방문 페이지와 제품 카드: 어떻게 다릅니까?
Monetate에서 수행한 연구에 따르면 랜딩 페이지는 제품 카드보다 2배 더 많은 전환율을 보입니다.
이유가 있어야겠죠?
실제로 방문 페이지와 제품 카드 사이에는 두 가지 주요 차이점이 있습니다.
- 하나의 목표/많은 목표: 방문 페이지는 유일한 목적을 위해 설계된 페이지입니다. 그 목적이 휴대전화를 판매하는 것이라면 전체 방문 페이지가 사용자를 구매로 안내하도록 설정됩니다. 대신 해당 휴대폰의 카드에서 사용자가 케이스와 화면 보호기를 구매하도록 하거나(교차 판매) 업그레이드를 선택하도록 할 수 있습니다(업셀링). 또한 카드를 읽는 동안 활성 판매 팝업이 표시될 가능성이 있습니다.
- 방해 요소 없음/여러 방해 요소: 제품 카드에는 관련 제품에서 이동 경로(카드 상단에 표시되고 탐색 가능성을 향상시키는 작은 링크)에 이르기까지 사용자의 주의를 분산시킬 수 있는 많은 요소가 있습니다. 대신 랜딩 페이지를 디자인할 때 주의를 산만하게 만드는 요소를 제거합니다. 사용자가 페이지를 떠나는 것을 방지하기 위해 메뉴조차 없는 랜딩 페이지가 있습니다.
게다가 랜딩페이지를 지속적으로 최적화하여 전환율을 극대화하는 것이 일반적입니다(A/B 테스트 실행 포함).
전환율이 높은 랜딩 페이지를 만들기 위한 6가지 핵심 사항(실제 예시 포함)
들어가자. 방문자를 고객으로 전환시키는 랜딩 페이지를 만드는 데 필요한 것.
여기 우리가 간다!
1. 페이지의 목표 정의
설정을 시작하기 전에 방문 페이지의 목표가 무엇인지 염두에 두어야 합니다.
이렇게 하면 판매 메시지를 전달하는 데 도움이 됩니다 . 또한 다음을 결정하는 데 도움이 됩니다.
- 디자인: 방문 페이지의 목표에 따라 디자인이 달라집니다. 예를 들어, 사용자의 이메일을 받는 것이 목표인 경우 구독자를 확보하기 위해 설계된 더 짧은 페이지인 스퀴즈 페이지를 사용할 수 있습니다. 밖으로).
- 길이: Facebook에서 팔로어에게 제품을 판매하는 것과 나를 전혀 모르는 청중에게 제품을 판매하는 것은 동일하지 않습니다. 첫 번째 경우에는 자신이 누구인지 자세히 설명하고 신뢰를 쌓아야 합니다. 두 번째 경우에는 청중이 이미 당신을 알고 있으므로 너무 광범위할 필요는 없습니다. 값비싼 제품을 판매하려는 경우에도 마찬가지입니다. 이점을 자세히 설명하고 반대를 극복하고 구매를 정당화하려면 페이지가 더 길어야 합니다.
이 페이지의 목적을 알게 되면 콘텐츠로 구성을 시작할 수 있습니다.
2. 매력적인 제목 만들기
그것은 우리가 페이지에 착륙할 때 가장 먼저 보게 되는 것입니다.
제목은 간결하고 직접적이며 사용자 가 계속 읽을 수 있도록 해야 합니다.
On That Ass(남성 속옷에 대한 구독 서비스를 제공하는 웹사이트)의 이 예에서 우리는 그들이 "We 감히 입을 수 있습니다."라는 재미있는 제목으로 주의를 끌기 위해 어떻게 노력하는지 볼 수 있습니다.

항상 도발적인 제목이 필요한 것은 아닙니다. 고객의 요구를 타겟팅하거나 제품의 일부 이점을 언급하는 것과 같이 방문자의 관심을 끌 수 있는 다른 방법이 있습니다.

이에 대해 더 깊이 파헤쳐 보겠습니다.
3. 설득력 있는 카피라이팅 사용
전환을 얻으려면 구매자 페르소나를 깊이 알아야 합니다.
그래야만 고객이 관심을 갖는 제품 기능이 무엇인지 구체적으로 알 수 있습니다.
그런 다음 해당 정보를 사용하여 전환율을 높여야 합니다. 여기에서 카피라이팅이 큰 역할을 합니다.
다시 말해:
- 소프트 스팟을 목표로 하세요: 제품이 해결하는 고객의 "약한 면"을 찾으십시오.
- 이점에 대해 이야기 하십시오. 기능은 훌륭하지만 고객이 관심을 갖는 것은 해당 제품을 구매하면 삶이 어떻게 개선되는지입니다.
예를 들어, 이것은 Skullcandy(헤드폰 브랜드) 랜딩 페이지입니다.

단 몇 문장으로 다음을 강조하는 방법을 살펴보십시오.
- 청중의 요구 사항: 거리 소음으로 인해 음악을 즐길 수 없습니다.
- 이 제품이 이러한 요구를 해결하는 방법: 헤드폰이 모든 외부 소음을 제거하고 좋아하는 음악을 크고 또렷하게 들을 수 있도록 합니다.
그들은 소음 제거 기술이나 다른 기능을 제작하는 데 사용되는 재료의 종류에 대해 이야기할 수 있었습니다. 그러나 그 메시지가 효과적이었습니까? 제품을 구매하고 싶게 만들었을까?
당연히 아니지.
이 기술에 대해 더 자세히 알고 싶다면 카피라이팅에 대한 포스트를 확인하세요.
4. 매혹적인 이미지(및 비디오!) 사용
필연적으로 우리는 시각적인 것에 끌립니다.
시선을 사로잡는 이미지를 사용하면 사용자가 페이지에 머물면서 텍스트를 읽을 가능성이 높아집니다.

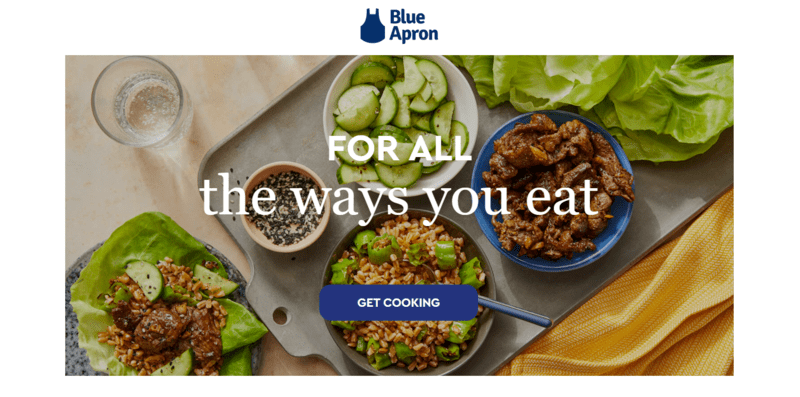
이 Blue Apron 랜딩 페이지가 그 예입니다. 시작부터 화려하고 매력적인 요리로 시선을 사로잡습니다. 적어도 식욕은 확실히 줍니다. 그리고 요리에 관심이 있다면 호기심도 불러일으킬 것입니다.
반면에 제품이 복잡한 경우 작동 방식을 설명하는 비디오나 제품을 사용한 고객의 평가를 추가하는 것이 흥미로울 것 입니다.
5. 사용후기 및 상품평으로 신뢰 구축
만족한 고객은 모든 제품이 가질 수 있는 최고의 보증입니다.
그렇기 때문에 대부분의 경우 우리는 물건을 사기 전에 Google 에서 다른 사람들의 의견을 검색합니다.
이를 염두에 두고 고객 평가나 제품 리뷰를 포함시키십시오(고객이 아마존 또는 판매에 사용하는 다른 마켓플레이스에 남긴 의견일 수 있음).

테마 상자를 배송하는 온라인 상점인 Barkbox는 'Super Chewer' 상자의 랜딩 페이지에 이러한 사용후기를 포함하고 있습니다. 또한 장난감을 사용하는 애완 동물의 사진과 함께 제공됩니다. 보시다시피, 신뢰를 구축 하고 반대 를 극복 하는 좋은 방법입니다 고객의 리뷰를 사용하여
6. CTA 버튼 포함
사용자가 원하는 작업을 완료하도록 유도하기 때문에 페이지 전체에 CTA(또는 클릭 유도문안) 버튼을 한 번 또는 여러 번 포함해야 합니다. 다음은 CTA 버튼이 충족해야 하는 몇 가지 표준입니다.
- 시선을 사로잡아야 합니다. 버튼은 다른 요소보다 먼저 눈에 띄어야 합니다. 일반적으로 페이지의 나머지 부분과 색상이 다릅니다.
- 명확하고 직접적인 메시지: 사용자는 클릭했을 때 어떤 일이 일어날지 알아야 합니다.
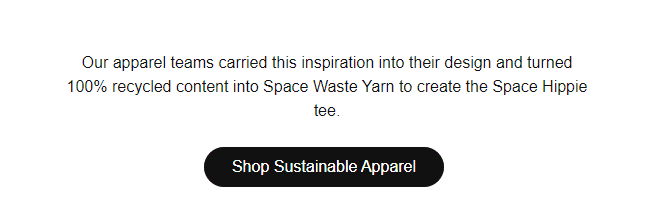
다음은 Nike 방문 페이지 중 하나에 있는 CTA 버튼의 예입니다. 여기에서 폐기물로 만든 신발을 광고하고 이 새 컬렉션의 제품을 구매하도록 권장합니다.

검은색 버튼은 흰색 배경에 명확하게 눈에 띕니다. "지속 가능한 의류 쇼핑" 메시지를 읽을 때 클릭하면 Nike의 지속 가능한 의류 카탈로그로 리디렉션됩니다.
더 많은 전환을 위해 방문 페이지를 한도로 최적화하십시오.
이제 전자 상거래에 필요한 만큼의 방문 페이지를 만들 준비가 되었습니다.
가장 잘 작동하는 버전을 평가하고 검증하기 위해 각각에 대해 서로 다른 버전을 설계하는 것이 편리합니다(A/B 테스트라고도 함).
마지막으로 세그먼트를 사용하고 각 대상에 대해 다른 페이지를 만드는 것이 좋습니다. 앞서 언급했듯이 우리는 구독자 중 한 명보다 우리를 전혀 모르는 누군가에 대해 동일한 방문 페이지를 사용하지 않습니다.
각 잠재고객에 맞게 맞춤설정하면 전환이 개선되는 것을 확인할 수 있습니다.
이 게시물이 도움이 되었기를 바라며 하루빨리 실천에 옮기시기 바랍니다.
가서 그들을 얻으십시오!
