전자상거래 랜딩 페이지 예: 디자인 모범 사례
게시 됨: 2022-06-29전자 상거래 랜딩 페이지 영감을 찾는 과정에서 길을 잃으셨습니까? 올바른 위치에 있습니다.
전자 상거래 게임에서 승리하는 것은 속도와 전환율 최적화에 달려 있다는 것은 비밀이 아닙니다. 이렇게 하려면 웹사이트의 디자인과 레이아웃이 전환 프로세스를 최적화하도록 맞춤화되었는지 확인하는 것이 중요합니다.
이 게시물에서는 자신의 랜딩 페이지에 영감을 줄 최고의 전자 상거래 랜딩 페이지 예제 를 수집했습니다.

전자상거래 랜딩페이지란?
전자 상거래 랜딩 페이지 는 온라인 상점 소유자가 방문자를 고객으로 전환하려고 시도하는 웹 사이트 페이지입니다. 랜딩 페이지는 제품 또는 서비스에 따라 다를 수 있으며 특정 지리적 영역이나 고객 인구 통계를 대상으로 할 수 있습니다.
전자 상거래 웹사이트의 랜딩 페이지는 일반적으로 홈 페이지에서 볼 수 있는 것처럼 회사와 제품에 대한 일반적인 소개가 아니라 하나의 제품이나 서비스를 위해 특별히 디자인됩니다.
이는 일반적으로 일반적인 사이트 소개보다 제공되는 제품 또는 서비스에 대한 훨씬 더 구체적인 정보를 포함할 것임을 의미합니다. 또한 방문 페이지는 방문자가 사이트에 도착하기 전에 반드시 찾지 않아도 되는 제품이나 서비스를 구매하도록 설득하기 위해 효과적인 카피라이팅을 사용하는 경우가 많습니다.
알아두면 좋은 정보: 평균 방문 페이지 전환율은 2.35%입니다.
11 최고의 전자 상거래 방문 페이지 디자인 및 작동 이유
1. 애플 맥 프로
산업: 기술

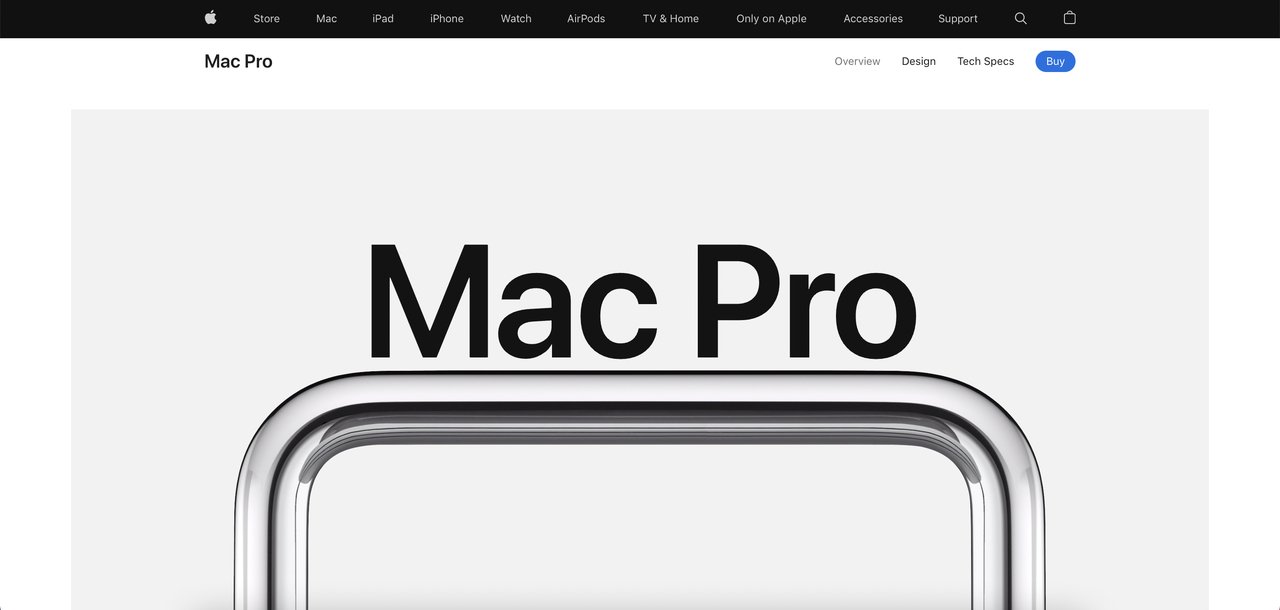
업계의 거물인 Apple과 함께 예제를 시작하겠습니다. Apple의 Mac Pro용 랜딩 페이지 디자인은 페이지에서 제공되는 모든 필수 제품 정보와 함께 현대적이고 세련된 디자인을 보여줍니다.
목표: 특정 제품 판매
이 전자상거래 랜딩 페이지의 장점
매력적인 스크롤 효과 는 브라우저가 페이지를 아래로 스크롤하고 제품에 대해 더 많이 발견하도록 합니다.
매력적인 영웅 카피 는 제품을 교묘하게 소개하면서 방문자가 행동을 취하도록 설득하는 작은 글씨입니다.
자세한 제품 이미지 는 항상 판매 전환에 더 좋습니다. 이 방문 페이지는 전체 제품뿐만 아니라 제품의 부분에 대한 거대한(웹사이트 전체) 및 고품질 이미지를 표시합니다.
각 스크롤 에는 제품 기능 이 명확하게 설명되어 있습니다. 또한 추가 정보가 필요한 사용자를 위해 각 기능 아래에 연결된 CTA 문장이 있습니다. 또한 이미지는 각 기능을 지원합니다.
옵션 비교 를 통해 쇼핑객은 방문 페이지를 떠나지 않고도 제품 종류를 더 쉽게 비교할 수 있습니다.
개선할 수 있는 점
CTA 버튼이 오른쪽 상단에 너무 작습니다. 영웅 카피 근처에 다른 더 큰 CTA 버튼이 있을 수 있습니다. 그러면 역시 거대 브랜드이기 때문에 쇼핑객은 어떻게든 버튼을 찾고 찾을 것입니다. 이것이 귀하의 브랜드에 적용되지 않는 경우 영웅 텍스트 근처에 명확한 CTA 버튼을 고려하십시오.
2. 팩레인
산업: 포장

출처: 언바운스
이 전자상거래 랜딩 페이지의 장점
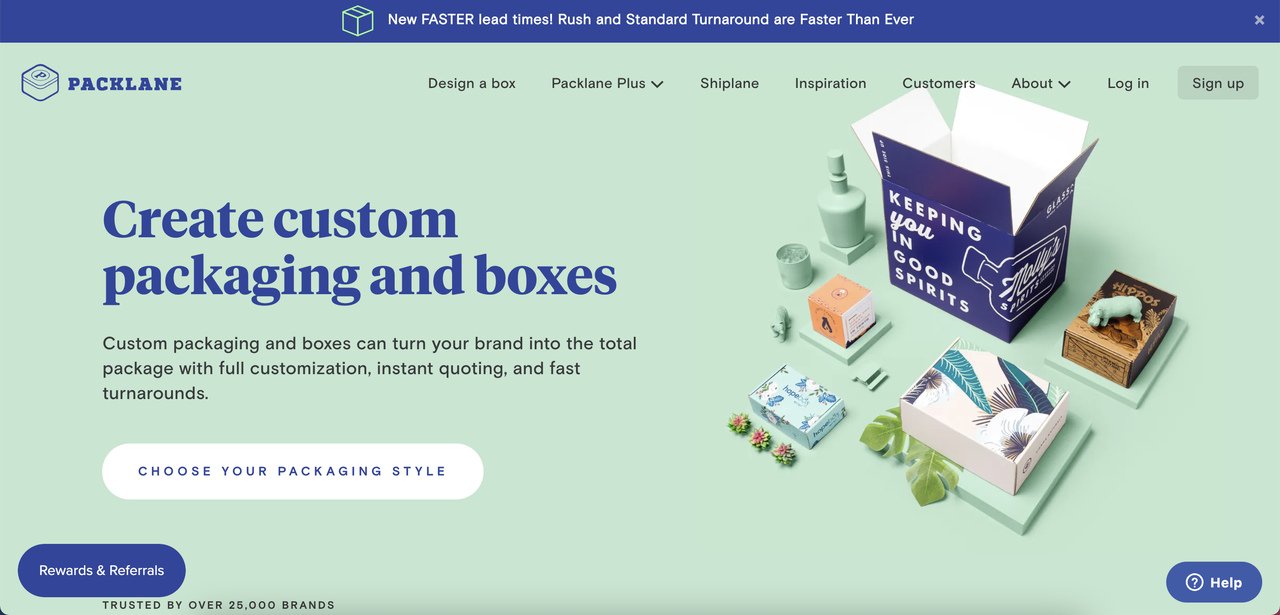
Packlane의 헤드라인 은 가치 제안을 전달하고 설명은 단순히 브랜드에서 기대할 수 있는 것을 설명합니다.
기본 CTA 버튼 은 페이지의 스크롤 없이 볼 수 있는 부분에 올바른 색상 대비 위치에 있습니다.
이 전자 상거래 랜딩 페이지의 왼쪽 하단에 보상 및 추천 버튼이 있습니다. 클릭하면 쇼핑객이 회원이 되도록 권장하는 팝업 창이 열립니다.

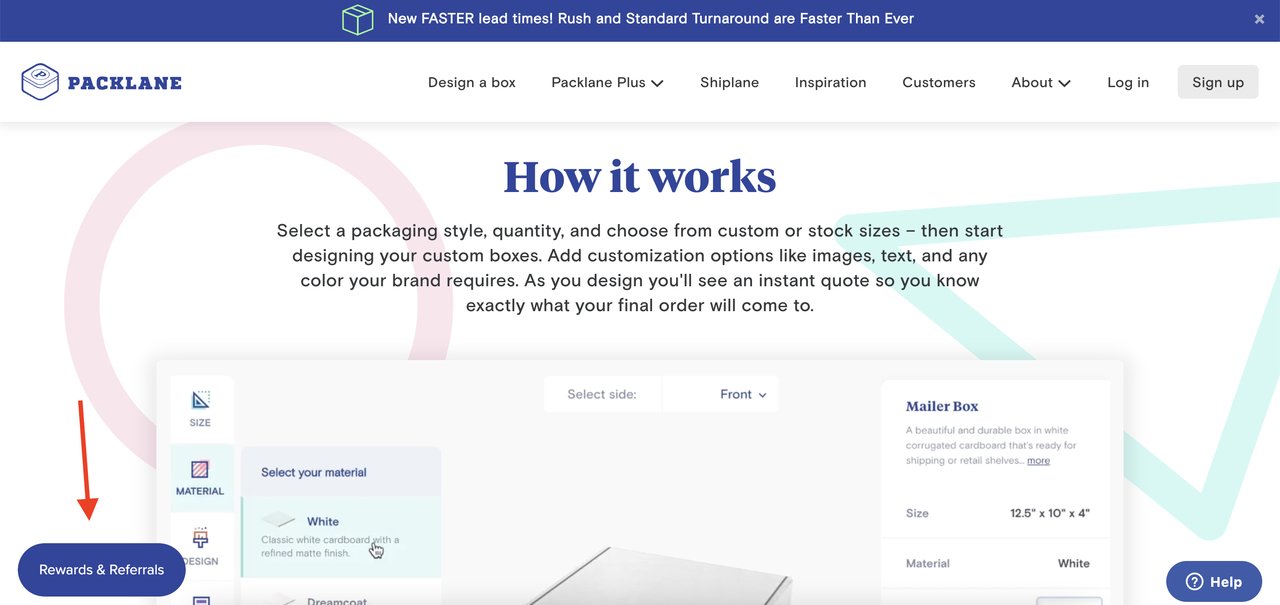
"작동 방식" 비디오 는 잠재 고객에게 맞춤형 포장 주문을 생성하는 방법을 교육합니다.
서비스의 사회적 증거를 뒷받침하는 평가 동영상 이 있습니다.
하단의 FAQ 섹션 에는 고객이 의심할 여지가 없습니다.
바닥글 위의 페이지 하단에 있는 결제 수단 아이콘은 여러 결제 옵션을 강조 표시합니다.
Packlane을 사용하는 브랜드의 상단 알림 표시줄 및 로고

개선할 수 있는 점
솔직히 말해서 Packlane은 이 랜딩 페이지에서 훌륭한 일을 했습니다. 성공적인 전자 상거래 방문 페이지의 거의 모든 핵심 요소를 다룹니다.
방문 페이지에서 리드를 생성할 방법을 찾고 계십니까? 32가지 최고의 리드 생성 도구 및 소프트웨어를 확인하십시오.
3. 파란색 앞치마
업종: 식음료/구독 기반 전자상거래

BlueApron 랜딩 페이지의 목표: 사람들이 식사 키트 플랜에 가입하도록 합니다.
이 전자상거래 랜딩 페이지의 장점
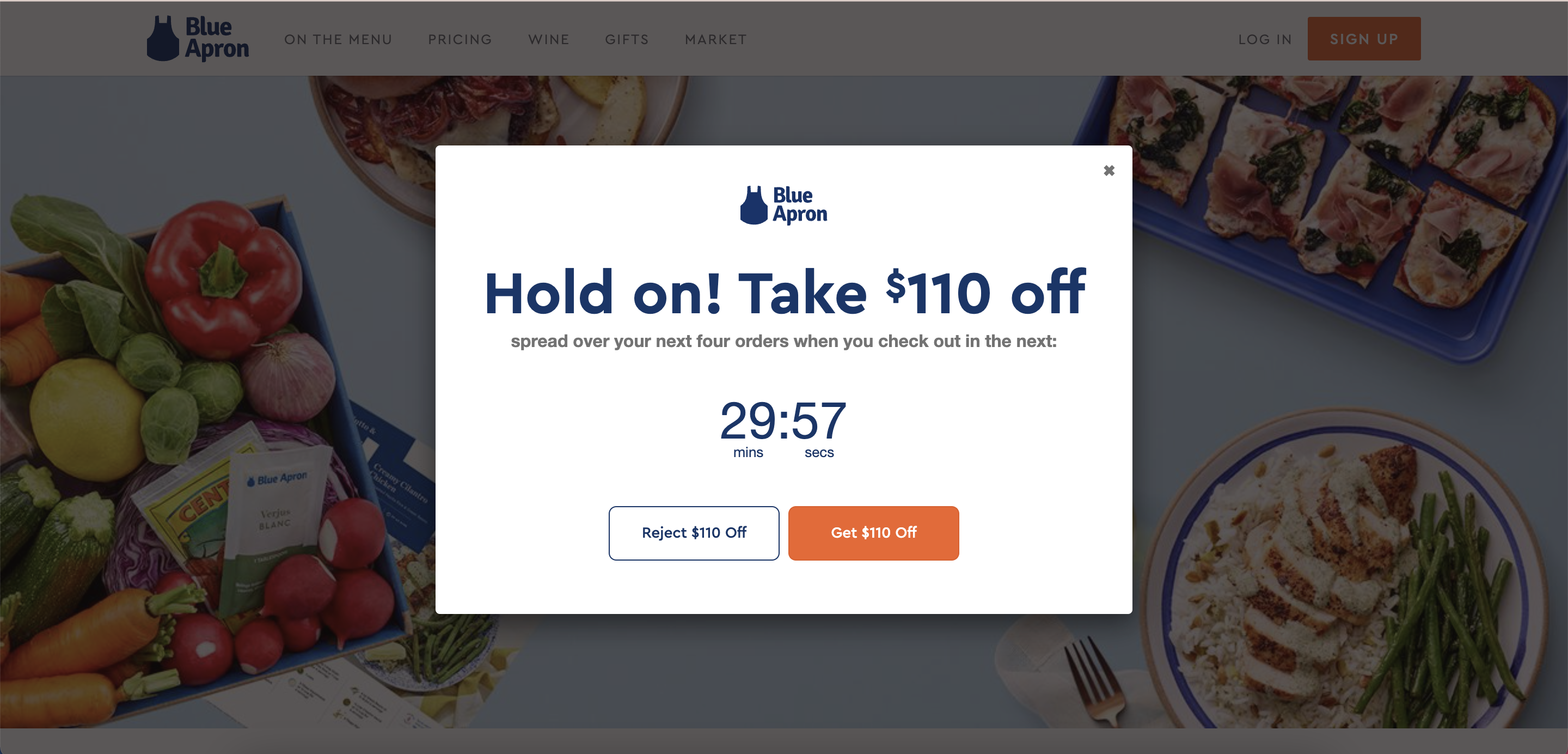
이탈 의도 실행 팝업은 페이지를 떠나려는 잠재 고객을 다시 확보하기 위해 $110% 할인 제안과 함께 표시됩니다. 또한 세션을 한 번만 표시하므로 재방문자가 여러 번 볼 수 없습니다.
팝업의 카운트다운 타이머 는 방문자의 긴급 조치를 유도합니다.
집중 CTA 및 영웅 텍스트 , "바쁜 생활 방식을 위해 제작된 식사 키트"는 주의를 산만하게 할 여지를 남기지 않습니다. 가장 간단한 방법으로 서비스를 설명합니다.
구독 혜택 은 사용자가 서비스에 가입하도록 안내하기 위해 나열됩니다.
플랜 가격 은 이 페이지의 CTA 버튼으로 제공되며 사용자가 다른 페이지에서 가격을 찾도록 하지 않고 전환을 유도하는 결정적인 조치입니다. 방문 페이지 전환 유입경로를 간소화합니다.
개선할 수 있는 점
상세한 제품 이미지나 사진, 밀키트를 사용하는 실제 사람들의 비디오와 같은 시각적 요소가 더 많으면 더 설득력 있고 오래 지속되는 효과를 남길 수 있습니다.
Top 12 방문 페이지 최적화 도구도 좋아할 수 있습니다.
4. 태틀리

산업: 가짜 문신
원천
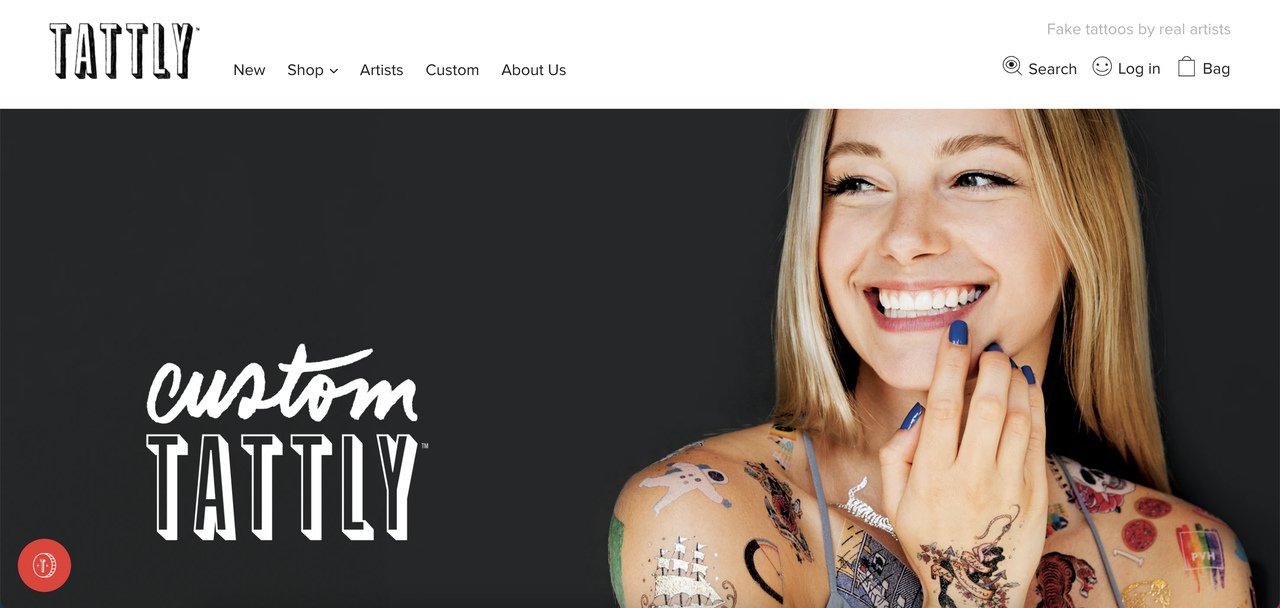
Tattly의 랜딩페이지 목표: 제품/서비스 프로모션
이 전자상거래 랜딩 페이지의 장점
가짜 문신이 있는 실제 사람 사진 은 제품에 대한 긍정적인 첫인상을 줍니다(가짜 문신).
사례 연구를 통한 사회적 증거는 방문자를 전환으로 유도합니다.
이 방문 페이지 하단의 FAQ(자주 묻는 질문) 섹션은 고객의 의심을 해소하는 데 도움이 됩니다.

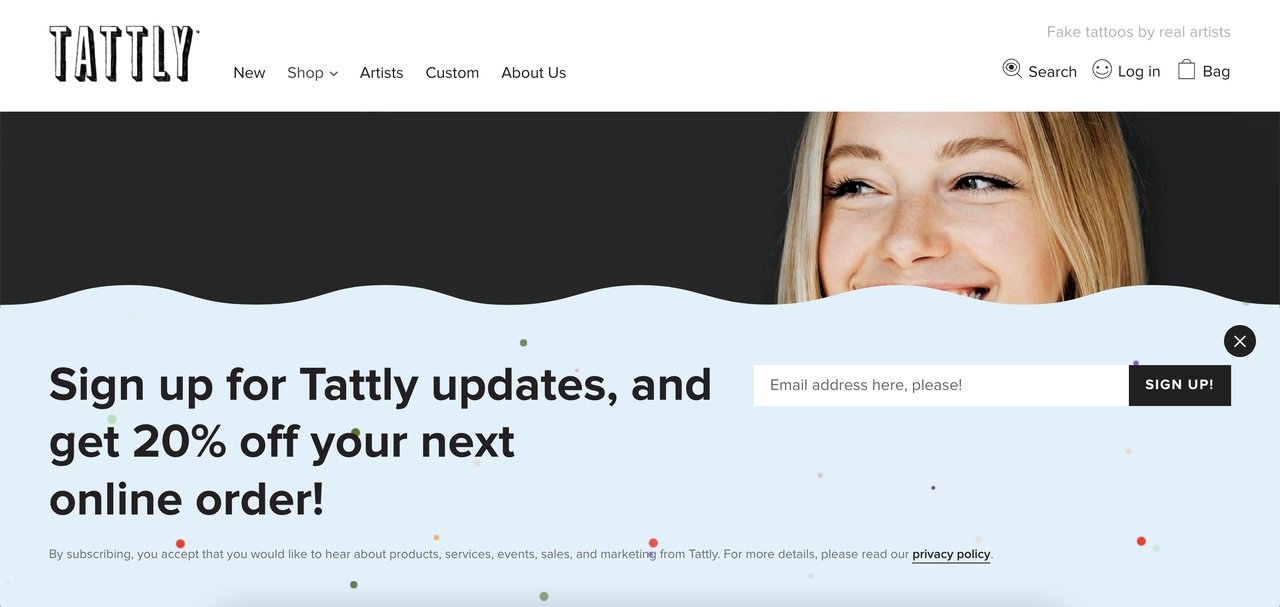
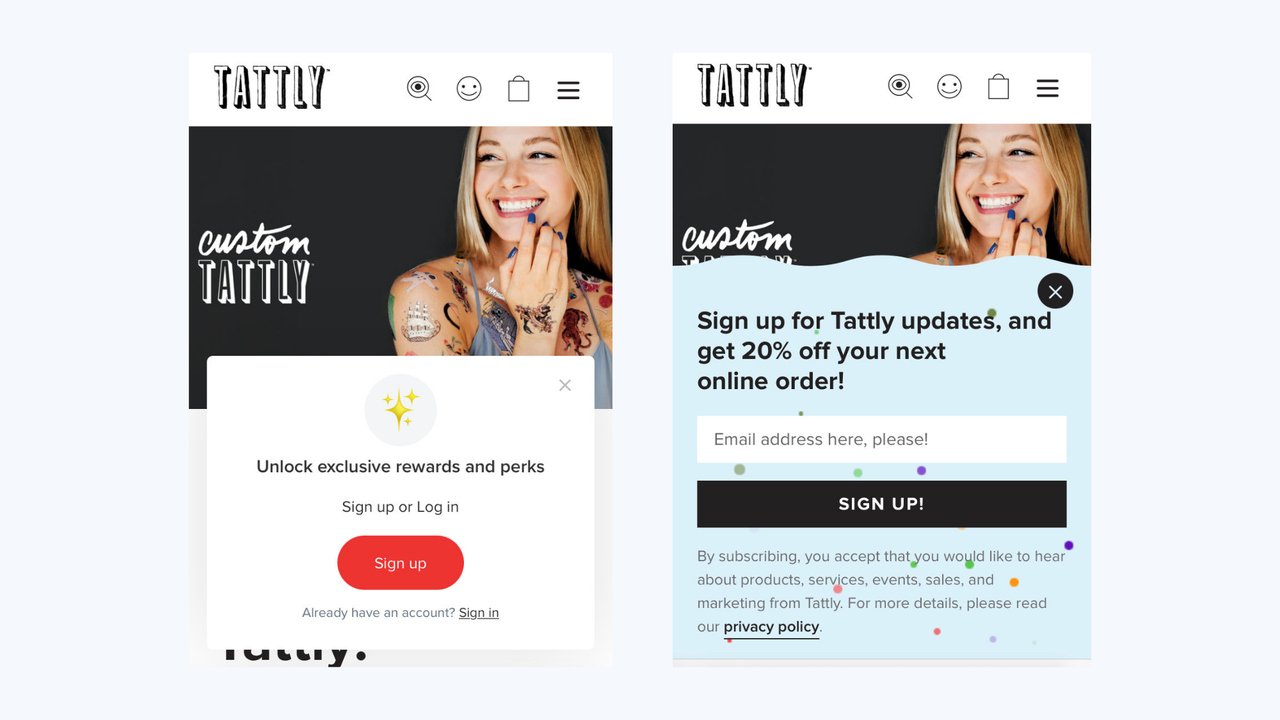
방문자가 페이지에서 일정 시간을 보낸 후 팝업 구독 표시줄 이 나타납니다. 가입을 늘리기 위한 인센티브로 20% 할인을 제공합니다.
모바일 반응형 팝업 은 Google의 방해가 되는 전면 광고 가이드라인을 따릅니다. 그러나 모든 페이지 콘텐츠를 다루지는 않으며 사용자는 빠르게 닫을 수 있습니다.

개선할 수 있는 점
CTA 버튼은 쇼핑객이 스크롤 없이 볼 수 있는 부분이나 페이지의 아무 곳에서나 가짜 맞춤 문신을 주문하도록 유도하지 않습니다.
더 많은 실제 예시 사진이 더 많은 전환을 위해 더 현명할 수 있습니다.
전문가 팁: Popupsmart의 무료 전환율 최적화 검사기 도구를 사용하여 방문 페이지에 부족한 부분과 더 많은 전환을 위해 개선할 수 있는 방법을 감지할 수 있습니다.
5. 버거 퀸
업종: 조직/소매

Webflow로 제작
이 랜딩 페이지의 목표: 상품 판매 및 인지도 제고를 통한 기부금 모금
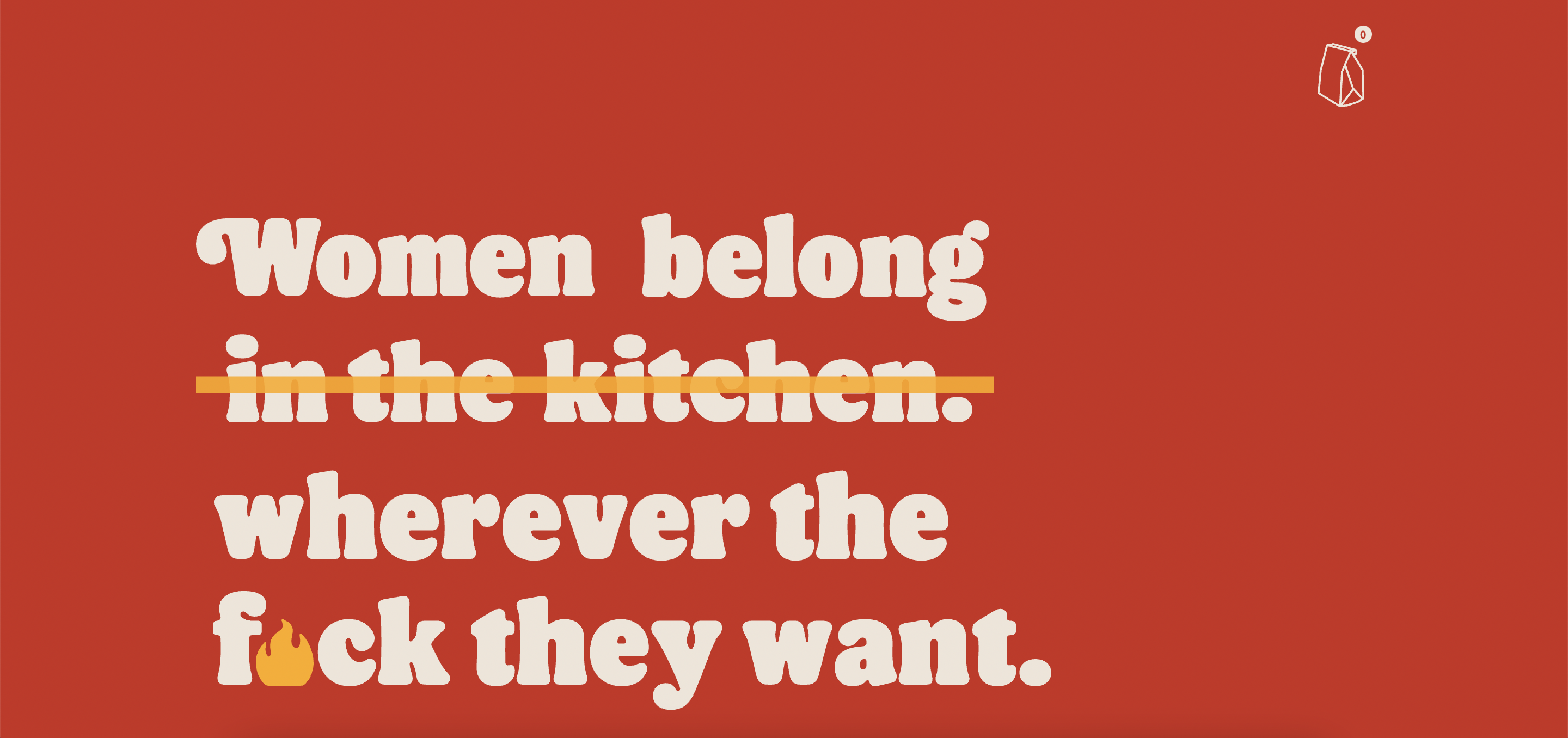
이것에 대한 배경 이야기가 필요할 수 있습니다. 그렇게 시작합니다. 예전 버거킹은 자신의 트위터에 “여성은 주방에 속한다”는 글을 올렸다. 여성의 날, 버거킹 주방에서 일하는 여성 직원들. 예상대로 역효과를 냈다.
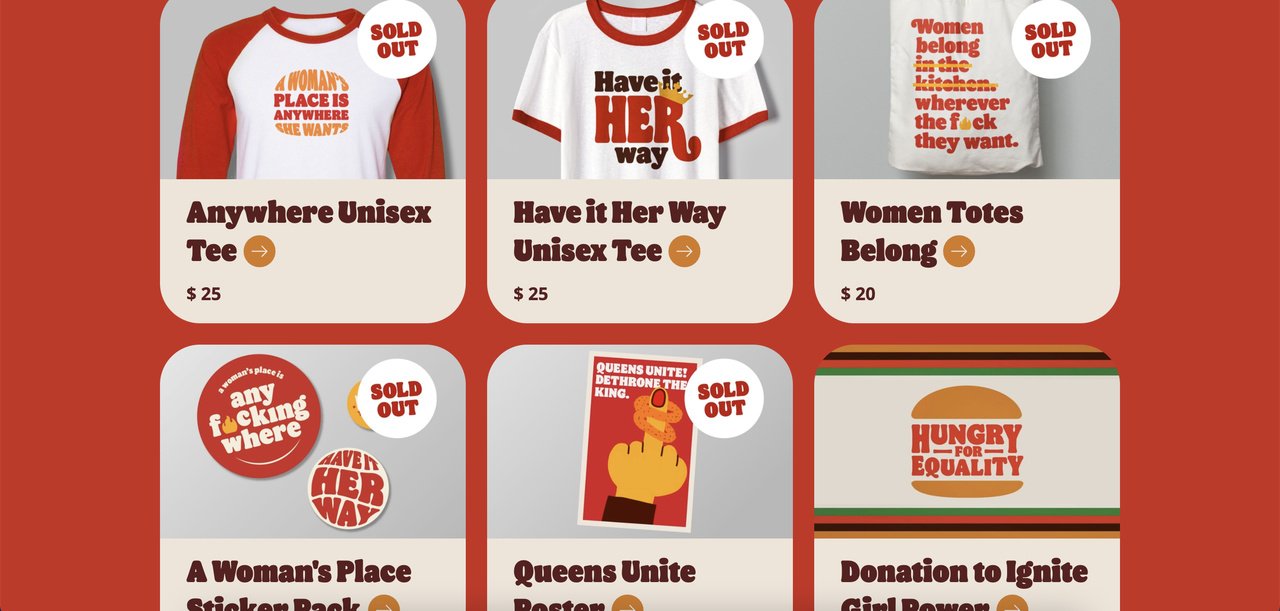
Burger Queen의 방문 페이지는 티셔츠, 토트백, 스티커, 포스터를 판매하고 Girls Empowerment Network를 위한 기부금을 모으기 위해 만들어졌습니다.

이 전자상거래 랜딩 페이지의 장점
독단적인 슬로건은 사람들이 페이지를 아래로 스크롤하여 페이지에 대한 자세한 정보를 찾도록 권장합니다.

이 랜딩 페이지를 구축한 이유가 명확하게 설명되어 있습니다.
이 전자 상거래 방문 페이지의 예는 목록에 있는 다른 페이지와 다릅니다. 조직은 또한 돈을 모으기 위해 대의와 관련된 물건을 판매하기 위해 방문 페이지를 구축할 수 있습니다. 가장 중요한 부분은 관심을 끌고 사람들이 방문 페이지를 통해 귀하의 대의를 지지하도록 하는 것입니다.
6. 올트루
업종: 회원/미용 제품

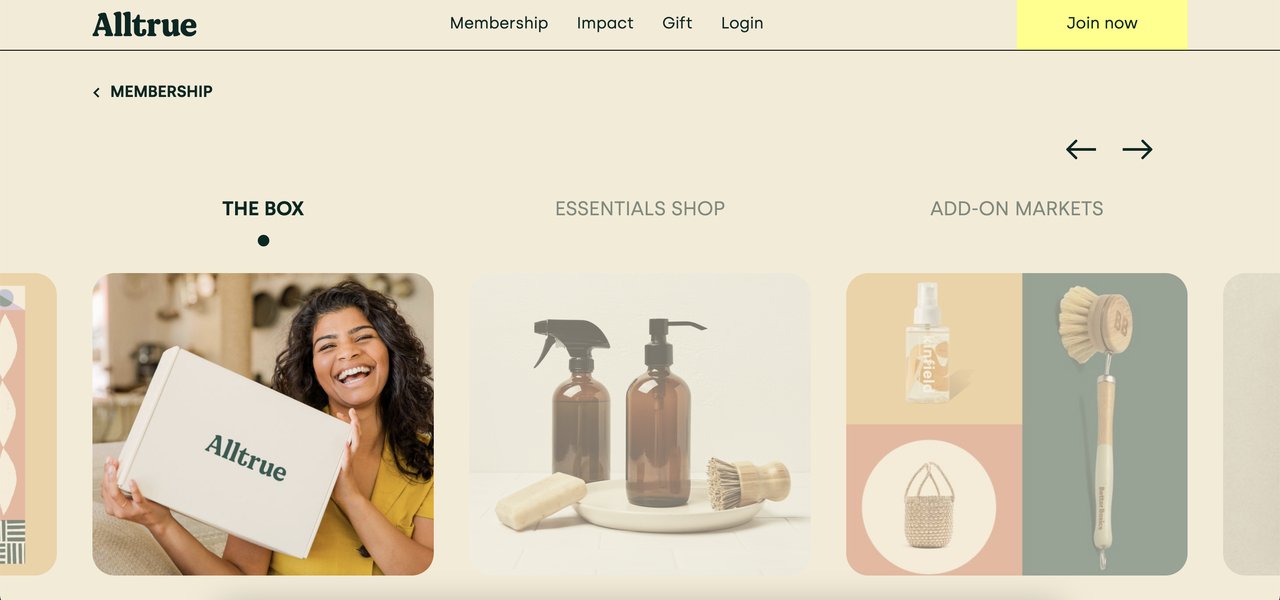
Alltrue 랜딩 페이지의 목표: 멤버십 혜택 소개
이 전자상거래 랜딩 페이지의 장점
전자 상거래를 위한 Alltrue 랜딩 페이지의 온 클릭 슬라이드 는 참여를 증가시키면서 다른 페이지 요소를 위한 더 많은 공간을 남겨둡니다.
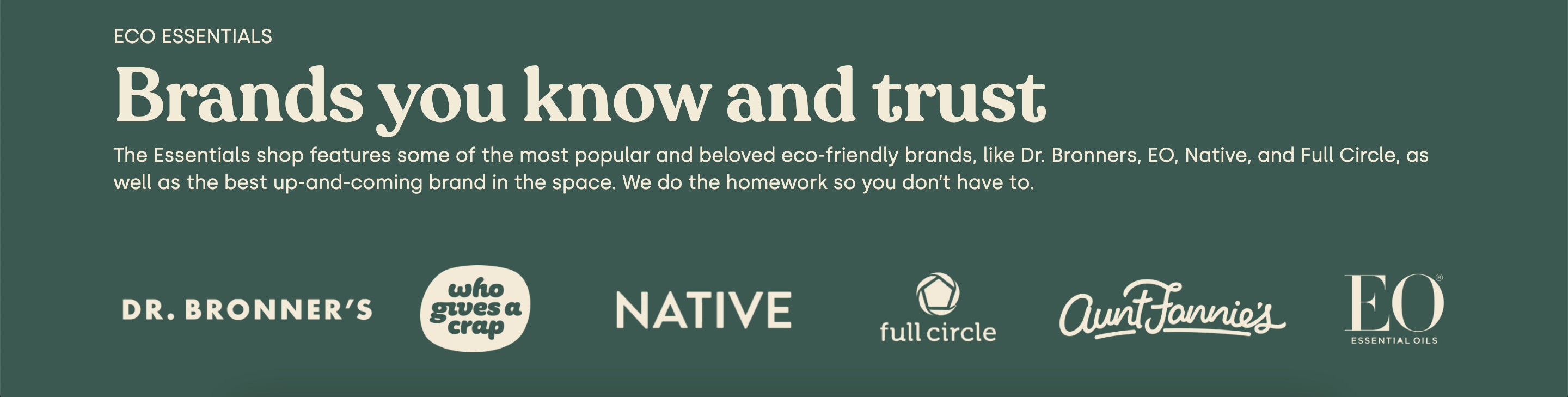
또한 모든 상품이 지속 가능한 방법을 강조하여 잡지와 회원을 효과적으로 홍보합니다.
구독 취소의 용이성은 페이지 하단 근처에 내장된 뉴스레터 가입 양식에 강조되어 있습니다.
페이지는 사회적 증거를 극대화하기 위해 친환경 상점에서 판매하는 브랜드의 로고를 보여줍니다. 친환경 제품과 브랜드를 연구하기 때문에 고객들은 그럴 필요가 없습니다.

개선할 수 있는 점
이 페이지는 주로 방문자에게 멤버십에 대해 알리는 것을 목표로 하지만 각 슬라이더 섹션에는 이를 캡처하기 위한 CTA 버튼이 있을 수 있습니다.
그들은 이 방문 페이지에서 실제 회원의 평가를 사용할 수 있습니다.
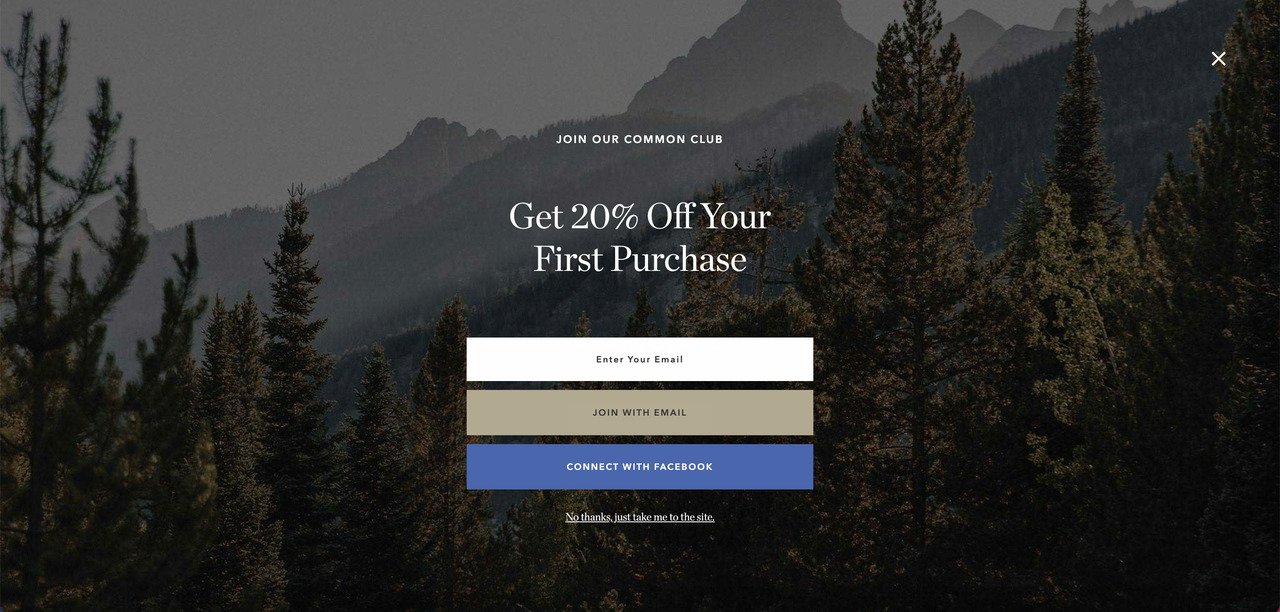
7. 테일러 스티치
업종: 소매

Shopify로 제작
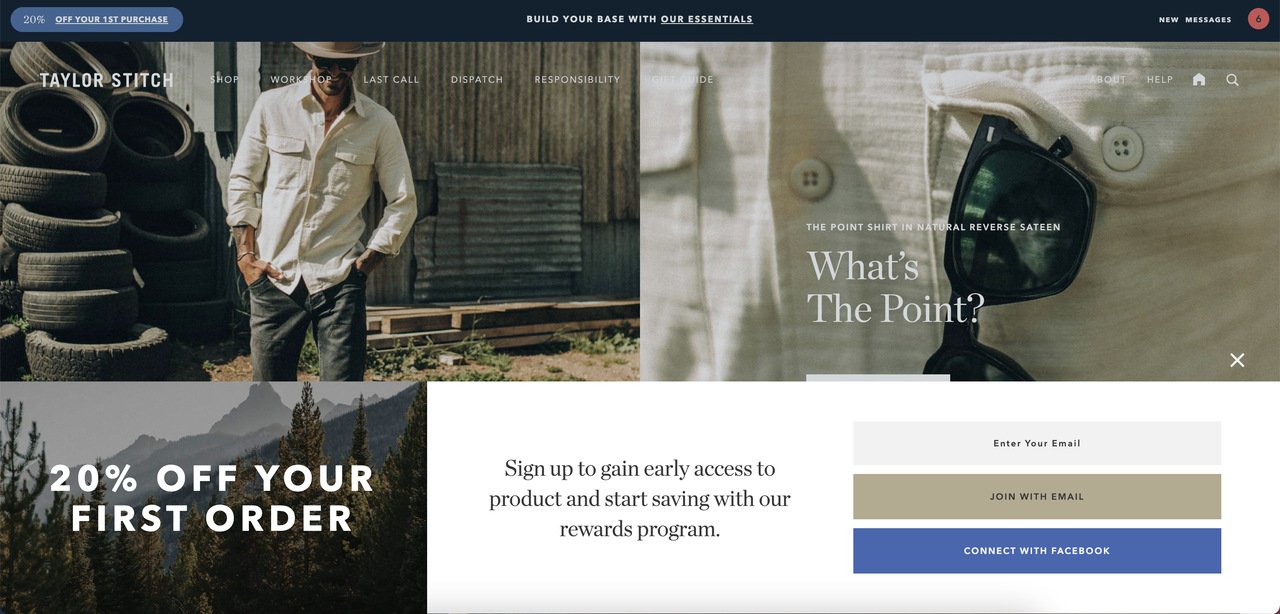
Taylor Stitch 랜딩 페이지의 목표: 리드 생성 및 제품 판매
이 전자상거래 랜딩 페이지의 장점
- 페이지 상단에 첫 구매 시 20% 할인을 제공하는 스티커 바가 있습니다. 그러나 페이지 하단에서도 동일한 제안이 구독 팝업으로 나타납니다. 사용자가 상단 바 제안을 클릭하면 아래에 보이는 전체 화면 팝업이 열립니다.

이 페이지의 CTA 버튼은 명확하고 언뜻 보기에 쉽게 감지할 수 있습니다.
페이지 하단 근처에는 두 가지 필수 요소가 강조 표시되어 있습니다. 의식적인 의류 및 무료 배송 및 반품.
개선할 수 있는 점
팝업을 너무 많이 사용하면 사용자가 압도되어 결국 방문 페이지를 포기할 수 있습니다. 적절한 수와 적절한 대상 타겟팅 설정으로 사용하면 팝업이 테스트되고 전환을 높일 수 있는 입증된 방법입니다.
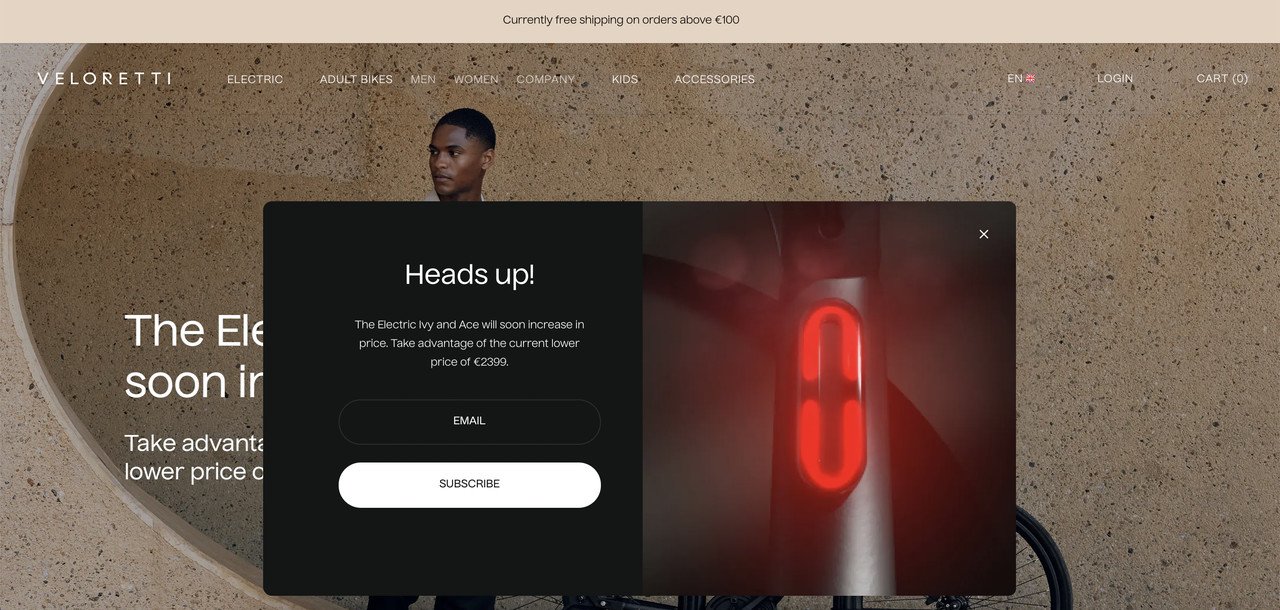
8. 벨로레티
산업: 자전거

출처: 라파 닌자
이 전자상거래 랜딩 페이지의 장점
사용자가 이 페이지를 방문하는 데 몇 초 안에 이메일 팝업이 나타납니다. 브랜드가 가격을 인상하기 전에 쇼핑객이 구매하도록 유도합니다.
Veloretti의 상단 알림 표시줄은 특정 가격에 해당하는 주문에 대해 무료 배송을 알립니다.
전자 상거래에 대한 이 랜딩 페이지 예제의 하단 근처에는 사회적 증거를 강조하는 추천 인용문이 있습니다.
이 페이지의 유일한 사회적 증거는 평가가 아닙니다. 등급이 있는 페이지에 바로 고객 리뷰가 있습니다.
개선할 수 있는 점
구독 팝업을 사용하는 것이 이메일 목록을 늘리는 좋은 방법이지만 실제로 가입해야 하는 이유를 제시하는 것이 가장 좋습니다. 벨로레티의 경우 팝업 카피는 뉴스레터 가입과 아무런 관련이 없습니다.
제품 사용 사례의 비디오를 사용하면 긍정적인 제품 영향을 개선할 수 있습니다.
전문가 팁: 팝업을 바로 표시하는 대신 방문 페이지에 팝업 티저를 표시할 수 있습니다. 귀하의 제안에 관심이 있는 쇼핑객은 해당 제안을 클릭하여 실제 팝업을 볼 수 있습니다.
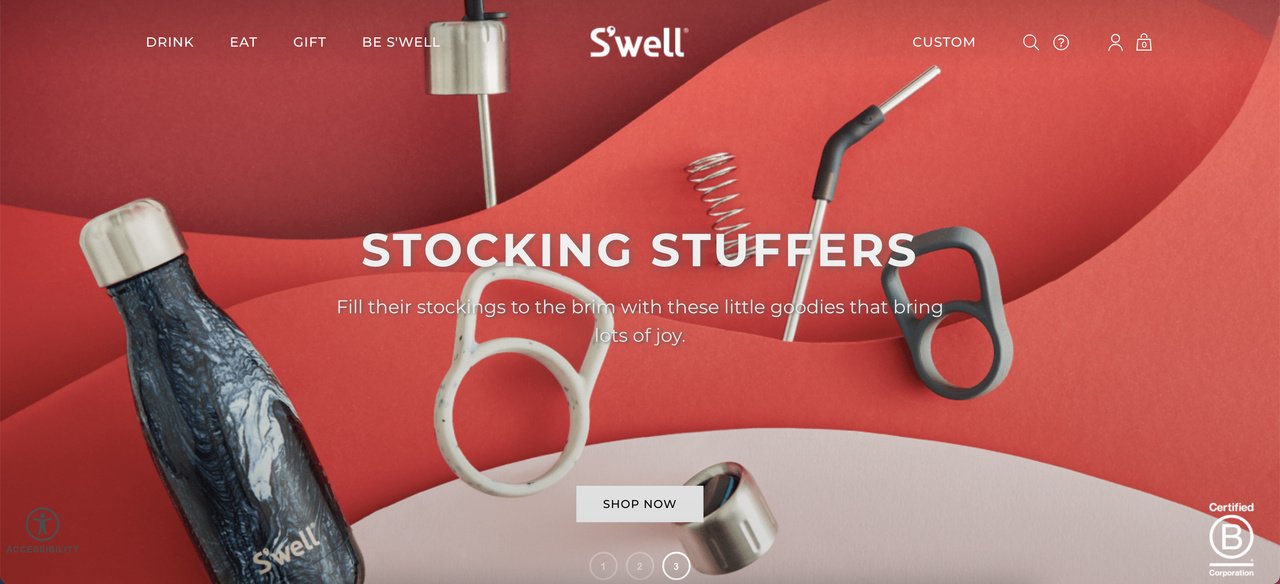
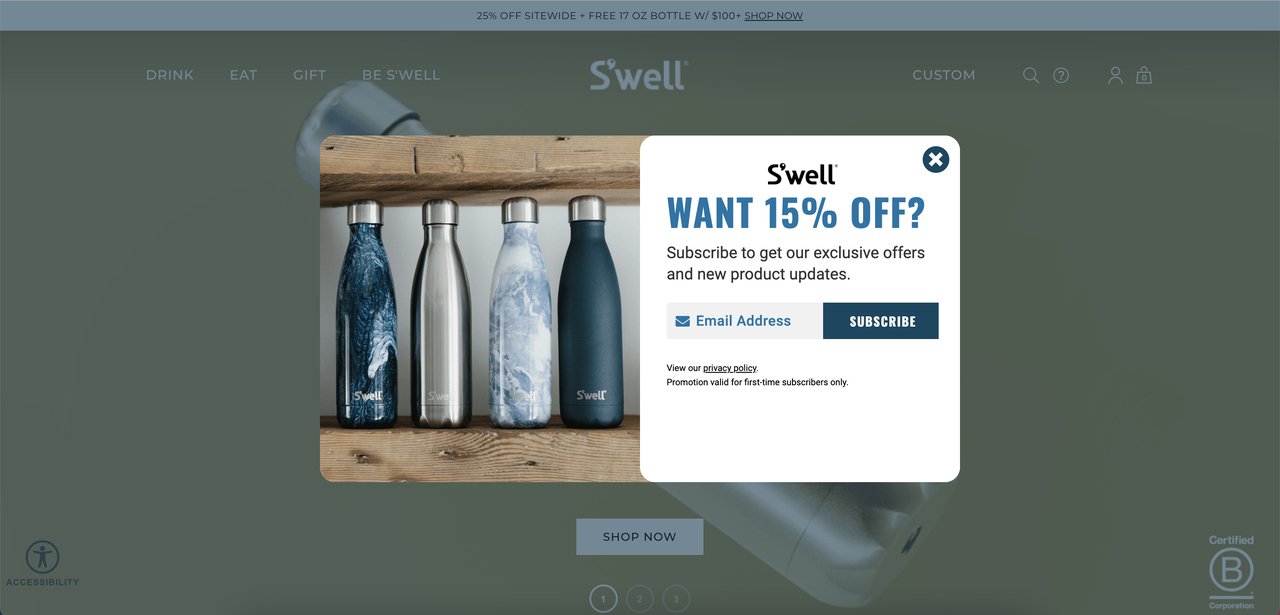
9. 스웰
업종: 소매

(Swell의 전자 상거래 랜딩 페이지)
워드프레스로 제작
이 전자상거래 랜딩 페이지의 장점
이 페이지의 3개 화면 영웅 슬라이더는 브랜드가 방문 페이지에서 너무 많은 공간을 차지하지 않으면서 다양한 방법으로 제품을 홍보하는 데 도움이 됩니다.
슬라이드 중 하나는 다가오는 휴가 시즌을 위한 제품을 홍보합니다. 세 개의 슬라이드에는 모두 사용자를 제품 페이지로 안내하는 동일한 CTA 버튼이 있습니다.
브랜드는 커뮤니티 하이라이트를 보여줍니다.
“브랜드가 커뮤니티를 구축할 때 잠재 고객이 더 큰 것의 일부가 되어 함께 영향을 미치도록 초대합니다. 그 공유된 브랜드 경험과 집단적 영향은 사람들을 기분 좋게 만듭니다." - Cassandra Lam, CEO 겸 Cosmos 공동 설립자. (출처)
- 15% 할인을 제공하는 팝업이 랜딩 페이지에 표시되어 더 많은 사람들이 이메일 목록에 가입할 수 있습니다.

개선할 수 있는 점
방문자가 페이지에 도착하면 팝업이 바로 나타납니다. 종료 의도, 스크롤 후 또는 최소 4초 후에 트리거되어야 합니다.
잠재 고객은 이 페이지의 제품 비디오를 통해 혜택을 받을 수 있습니다.
전문가 팁: Popupsmart와 같은 코드 없는 팝업 빌더를 사용하면 미리 만들어진 템플릿뿐만 아니라 더 많은 트리거링 및 대상 타겟팅 옵션을 제공할 수 있습니다.
42개 이상의 Wild WordPress Statistics를 알고 싶을 수도 있습니다.
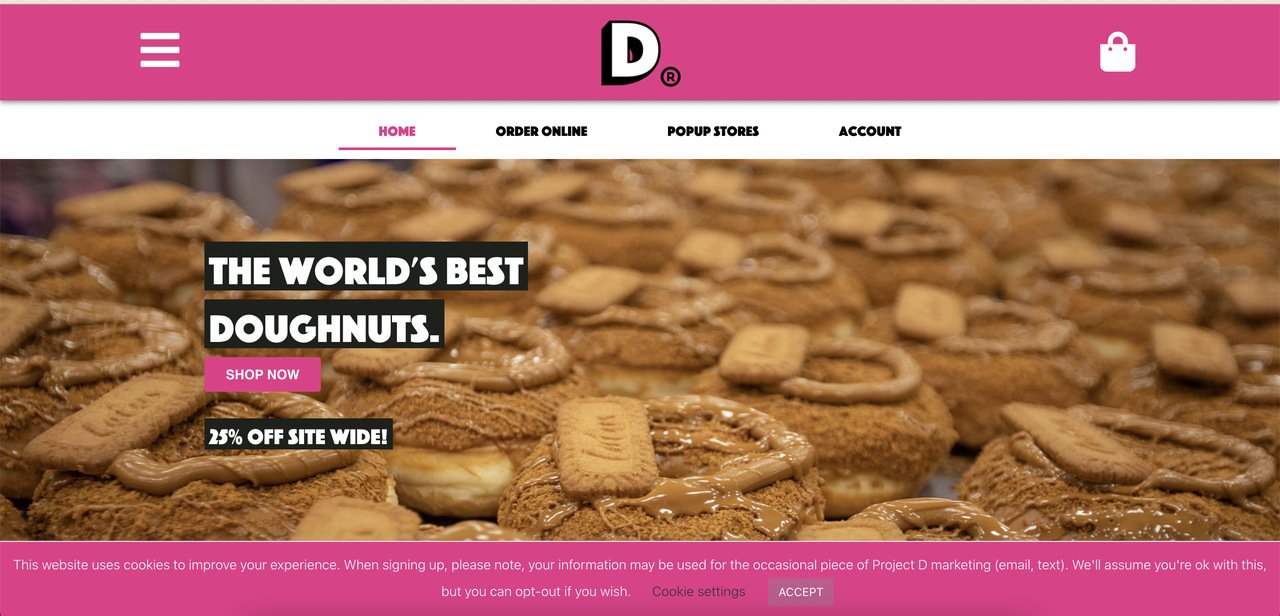
10. 프로젝트 D
산업: 식품
워드프레스로 제작

(프로젝트D 전자상거래 랜딩페이지)
이 전자상거래 랜딩 페이지의 장점
CTA 버튼 바로 아래에 25% 사이트 전체 할인 표시
사회적 증거를 위한 Trustpilot 고객 리뷰
파트너십 쇼케이스
개선할 수 있는 점
페이지의 요소가 서로 너무 가깝습니다. 이는 일반적으로 전자 상거래 방문 페이지 디자인이 좋지 않다는 신호입니다.
헤드라인, CTA 및 25% 제안 사이의 공백은 눈에 이상하고 정리되지 않은 것처럼 보입니다.
전문가 팁: 전자 상거래 랜딩 페이지 디자인에서 색상의 채도와 대비를 균형 있게 조정해야 합니다. 여기에는 사용하는 이미지도 포함됩니다. 좁은 색상 팔레트를 사용하여 CTA 버튼을 돋보이게 만드십시오.
WebAIM과 같이 웹사이트에 사용할 수 있는 명암비 검사기가 많이 있습니다.
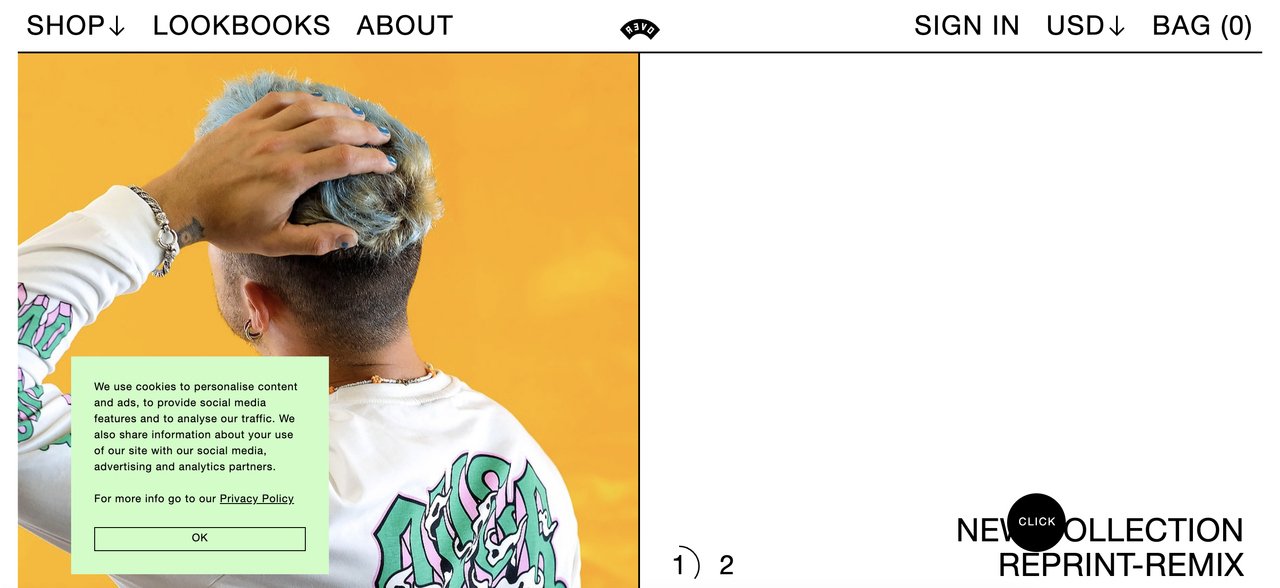
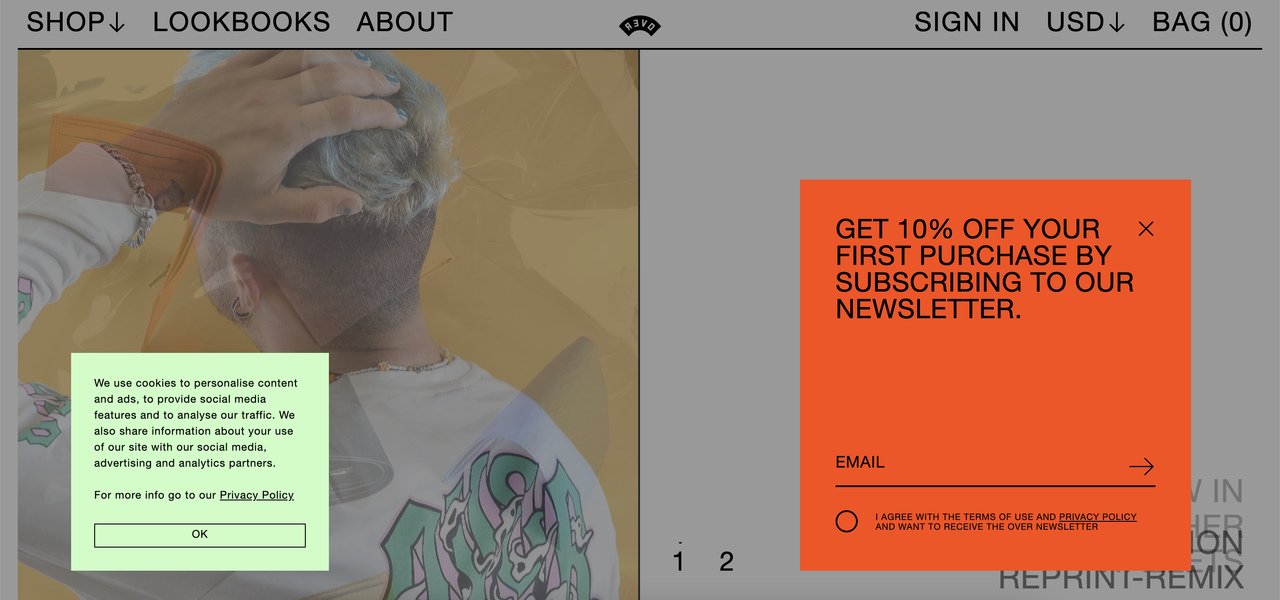
11. 오버 의복
업종: 의류 소매
WooCommerce로 제작

(오버클로딩 전자상거래 랜딩페이지)
이 전자상거래 랜딩 페이지의 장점
클릭 가능한 요소에 마우스를 더 가까이 가져가면 "CLICK"이라는 텍스트가 있는 거품으로 바뀝니다. 이러한 다양한 요소를 추가하면 페이지에서 사용자 참여가 향상됩니다.
무료 배송 제안은 페이지에서 쉽게 볼 수 있습니다.
개선할 수 있는 점
- 이 전자상거래 랜딩 페이지 예시의 색상은 아래 이미지에서 볼 수 있듯이 팝업과 일치하지 않습니다.

- 디자인의 독특한 관점에도 불구하고 눈을 피로하지 않는 요소로 개선할 수 있습니다. 글꼴이 너무 큽니다. 이미지가 너무 큽니다. 모든 것이 어수선하게 느껴집니다.
전문가 팁: 전자 상거래 랜딩 페이지 디자인에 충분한 공백을 사용해야 합니다. 그렇지 않으면 어수선하고 구식으로 보일 것입니다.
전자상거래 방문 페이지: FAQ
전자 상거래 랜딩 페이지에는 무엇이 있어야 합니까?
성공적인 전자 상거래 랜딩 페이지에는 사회적 증거 및 신뢰 지표, CTA 버튼, 제품 이미지, 팝업, 매력적인 헤드라인 및 짧은 설명과 같은 다양한 요소가 있습니다.
전자상거래 랜딩페이지는 어떻게 만듭니까?
때에 따라 다르지. Shopify 랜딩 페이지와 기타 CMS, CRM 및 웹사이트 빌더를 생성하는 방법에는 여러 가지가 있습니다. Unbounce, Instapage 또는 LeadPages와 같은 랜딩 페이지 빌더 도구도 사용할 수 있습니다.
방문 페이지와 웹 사이트의 차이점은 무엇입니까?
랜딩 페이지는 독립 실행형 웹 페이지입니다. 그것은 단일 목적을 가지고 있으며 다른 페이지나 정보로 이어지지 않습니다. 그것은 웹사이트와 동일하지 않습니다. 웹사이트에는 다양한 목적을 가진 다양한 페이지가 있습니다.
전자 상거래 랜딩 페이지를 디자인하기 위한 몇 가지 팁은 무엇입니까?
올바른 키워드와 검색어가 있는지 확인하세요.
시선을 사로잡는 강력한 헤드라인 사용
텍스트 대신 이미지 사용
간단하게 유지
마무리
전자 상거래를 위한 방문 페이지를 디자인할 때 고려해야 할 몇 가지 사항이 있습니다. 제품은 명확한 방식으로 표시되어야 하고, 좋은 메인 탐색과 명확한 클릭 유도문안이 필요하며, 좋은 품질의 이미지 사용도 필요합니다.
제공된 각 매장의 예에 대해 자신의 매장이나 방문 페이지를 개선하는 데 도움이 될 수 있는 주요 내용과 함께 효과가 있는 부분과 개선할 수 있는 부분을 나열하려고 했습니다. 행운을 빕니다!
엄선된 기사:
- 알아야 할 최고의 전자 상거래 성장 통계 10가지
- 웹사이트를 위한 15가지 최고의 고객 피드백 도구
