원활한 고객 경험을 위해 전자상거래 결제 프로세스를 개선하는 방법
게시 됨: 2020-08-20당신이 작은 물리적 상점의 소유자라고 상상해보십시오. 카운터에 앉아. 고객이 8/10 항목을 입력하고 픽업했습니다. 그가 당신의 카운터에 왔을 때, 당신은 미소를 지으며 그의 커트를 보고 몇 가지 추가 제안을 했습니다. 그런데 갑자기 그는 아무것도 사지 않고 당신의 가게를 떠났습니다.
오너로서 가슴 아픈 사연이 아닐까요?
쉬운 결제 프로세스를 제공하지 않으면 온라인 상점에서 자주 발생합니다.
Bymard 통계에 따르면 2019년 평균 장바구니 포기율은 69.57%였습니다.

그러나 그들 중 일부는 가격을 비교하기 위해 방문하고 나중을 위해 저축하고 선물 옵션을 탐색합니다. 이들은 대부분 불가피한 장바구니 포기입니다.
그러나 장바구니 페이지에서 좋은 이니셔티브를 취하면 나머지 포기를 줄일 수 있습니다.
온라인 상점에서 쇼핑 경험을 개선하고 싶지만 고객이 아무 것도 구매하지 않고 장바구니를 가득 채운 이유가 확실하지 않은 경우 이 기사가 몇 가지 팁을 수집하는 데 도움이 될 수 있습니다.
전체 프로세스 동안 사용자의 불만을 줄이는 데 도움이 될 수 있는 이러한 모든 사항을 고려하십시오. 하지만 결국 결제 흐름은 사용자의 패턴을 기반으로 해야 합니다.
주의를 산만하게 하는 요소를 제거하고 올바른 등급 표시
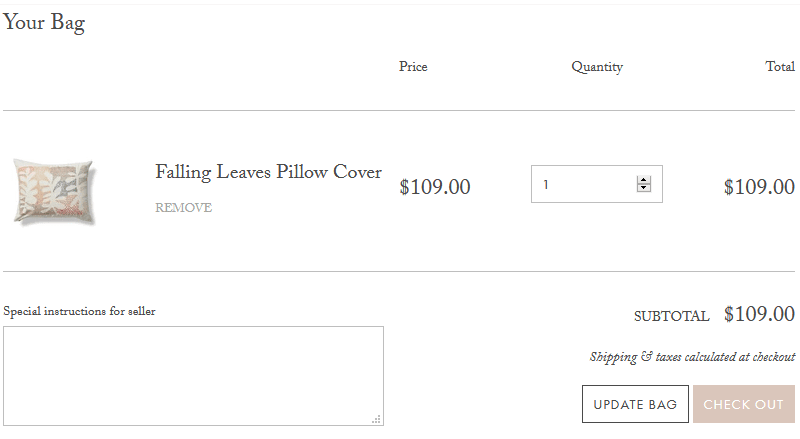
고객이 이미 결제 페이지에 도착했다면 구매를 결정했다는 의미입니다(대부분의 경우 솔직히 말해서). 따라서 장바구니 영역은 깨끗해야 합니다. 그리고 맙소사! 새해나 크리스마스 제안을 보여주기 위해 결제 페이지에서 GIF 애니메이션을 사용하지 맙시다! 그들은 고객의 관심을 돌릴 뿐입니다.
당신의 체크아웃 페이지를 당신이 평화롭게 결정을 내릴 수 있는 조용하고 차가운 AC 방으로 상상해보십시오.

다른 예시.

이미지 크레디트: 레베카 앳우드
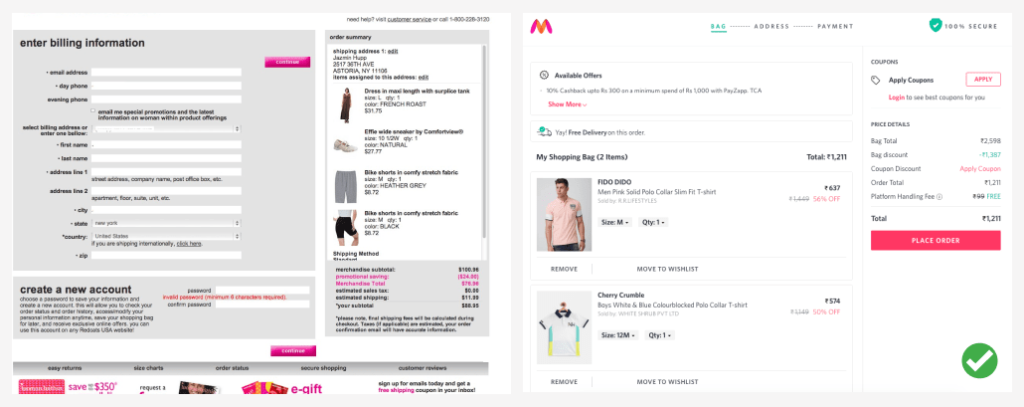
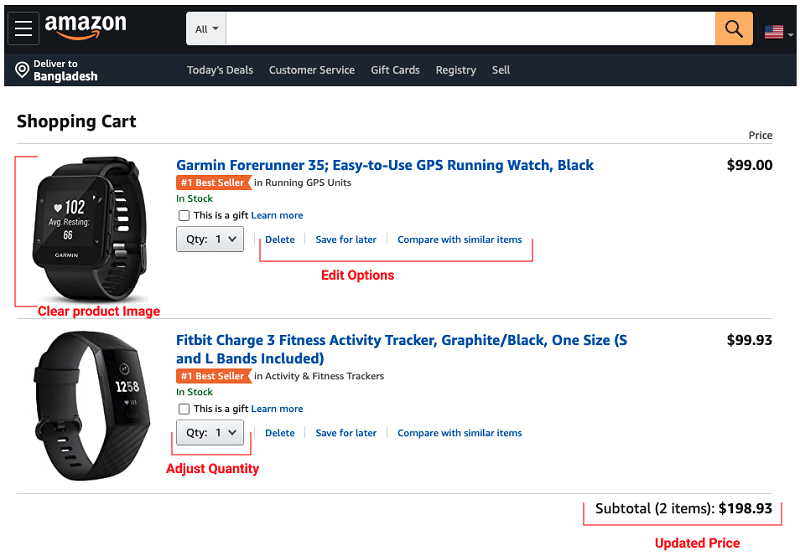
반면에 올바른 등급을 표시한다는 것은 사용자가 무엇을 구매하고 있는지 볼 수 있고 모든 작업을 완전히 제어할 수 있음을 의미합니다. 우리는 다음과 같은 선택지를 깨끗하고 조직적으로 보여주어야 합니다.
제목이 있는 제품 사진.
제품 수량(변경 옵션 포함).
배달 시간에 대해.
다른 모든 가능한 옵션.
고객은 이러한 모든 옵션을 보고 복잡하지 않게 편집할 수 있어야 합니다.

장바구니: Amazon.com
결제 프로세스 분할
양식 작성은 지루하거나 과소 평가될 수 있지만 양식은 오류 없이 결제 프로세스를 완료하는 데 가장 중요한 구성 요소일 수 있습니다.

Freepik에서 설정한 아이콘
고객이 결제 페이지를 방문할 때 입력 필드의 끝없는 벽에 압도되는 것을 원하지 않습니다.
대신 결제를 작은 덩어리로 나눌 수 있습니다. 따라서 그들은 깔끔한 체크아웃 페이지를 볼 수 있습니다. 이렇게 하면 페이지에 개체를 너무 많이 표시하지 않았기 때문에 구조가 깨끗해 보입니다. 여기서 시각적 계층 구조가 중요한 역할을 합니다.
한 가지 명심해야 할 점은 더 적은 단계로 전체 프로세스를 완료할 수 있다면 이상적입니다.

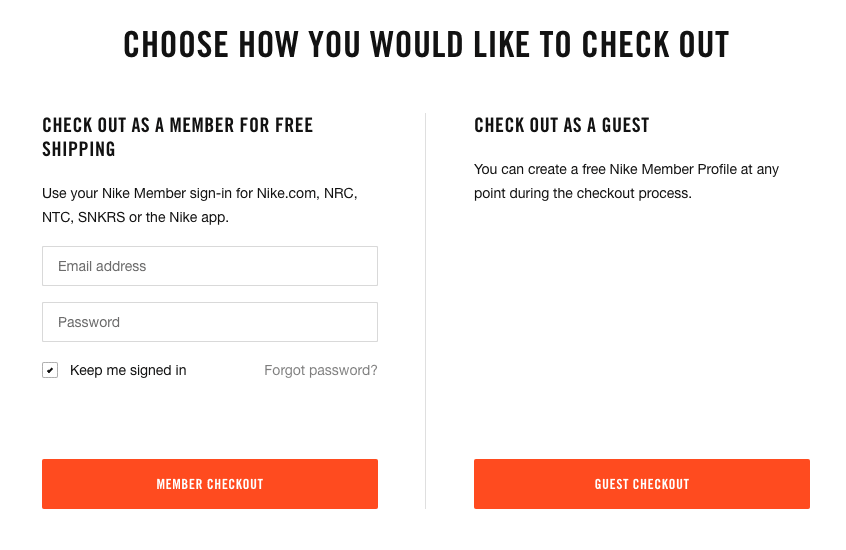
등록 없이 결제
대부분의 고객은 하나의 의도로 매장을 방문합니다. 그들은 제품을 검색합니다. 계산대에 가져가서 항목을 구입하십시오. 이 시점에서 팝업이나 가입 양식을 보는 것은 매우 실망스럽습니다.

나이키 결제 페이지
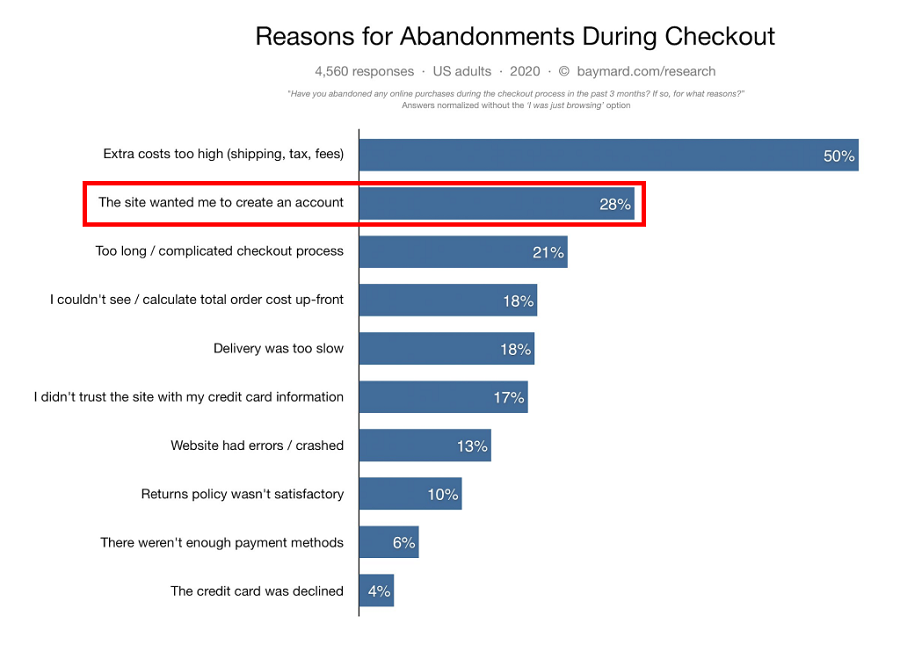
전반적으로 게스트 체크아웃을 허용하면 일부 사람들의 경우 프로세스가 더 간단해지고 구매하려는 제품을 더 빨리 얻을 수 있습니다. 보시다시피 2020년 이탈의 28%는 게스트 체크아웃 옵션이 없기 때문에 발생했습니다.


출처: 베이마드 연구소
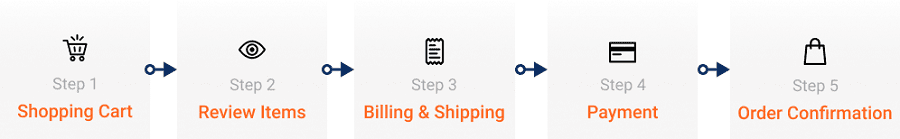
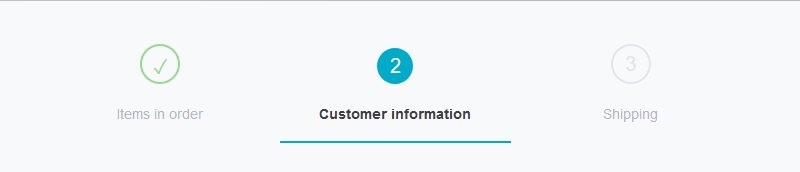
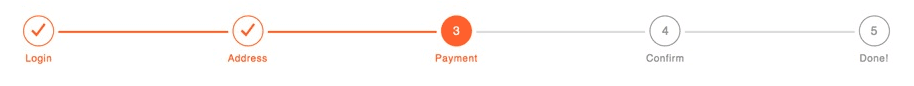
고객에게 진행률 표시줄 표시
결제 과정에서 사람들은 종종 갈 길이 멀다고 생각하고 한두 단계 후에 프로세스를 포기합니다. 여기에서 진행률 표시줄은 주문 완료에 얼마나 가까운지 이해하는 데 도움이 됩니다.

(이미지 크레디트)


(이미지 출처)
💡주의해야 할 주요 사항
- 사용자가 어디에 있고 구매를 완료하기 위해 얼마나 해야 하는지를 표시해야 합니다.
- 눈에 띄게 만드십시오.
- 완료 수준을 나타내야 합니다.
양식 파일을 깨끗하게 유지
결제 시 불필요한 정보를 묻지 마세요. 이 양식 디자인은 전체 결제 프로세스에 영향을 줍니다. 잘 디자인된 양식은 사용자에게 귀하의 브랜드가 유용하고 전문적이며 즐겁다는 것을 보여줄 수 있습니다.
따라서 양식을 간단하게 유지하십시오. 물론 이메일 및 주소와 같은 일부 필드는 필수입니다. 그러나 자신에게 물어보십시오. 개 사료를 구입하기 위해 정말로 그의 생년월일이 필요합니까?
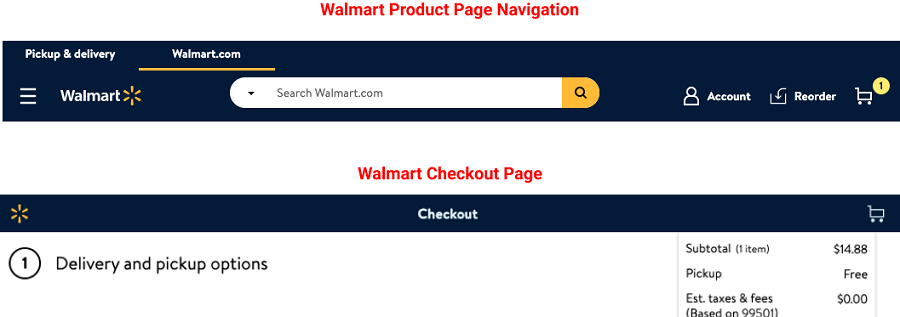
결제 과정에서 계층화된 탐색 숨기기
계층 탐색의 주요 목적은 고객이 제품을 검색하고 찾는 데 도움이 되는 것입니다. 그러나 결제 과정에서 고객의 주의를 산만하게 할 수 있습니다.
결제에서 계층화된 탐색을 숨기면 결제 페이지도 깨끗하게 유지되고 고객이 선택한 제품, 가격 책정 및 최종 단계로 이동하는 데 집중할 수 있습니다.

완전한 기능의 "뒤로" 버튼
때때로 사람들은 제품 페이지로 돌아가거나 새 페이지를 추가하기 위해 뒤로 버튼을 누릅니다. 뒤로 버튼이 작동하지 않으면 사이트에서 오류 메시지가 표시될 수 있음을 의미합니다.
이것은 구매자의 경험에 부정적인 영향을 미칩니다. 사용자가 양식을 다시 작성해야 하는 경우에도 좌절할 수 있습니다.
사용자 데이터를 저장하면 이 문제를 해결할 수 있습니다. 이는 그들이 돌아올 때마다 이전에 떠난 양식을 볼 수 있음을 의미합니다.
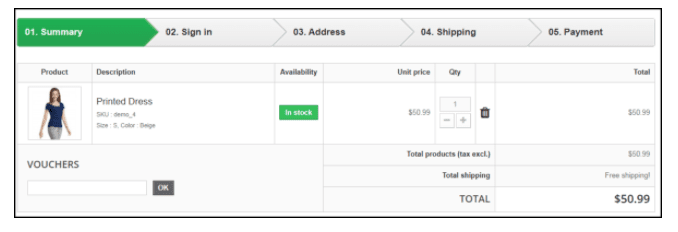
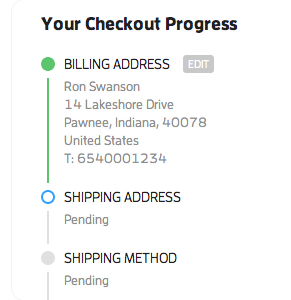
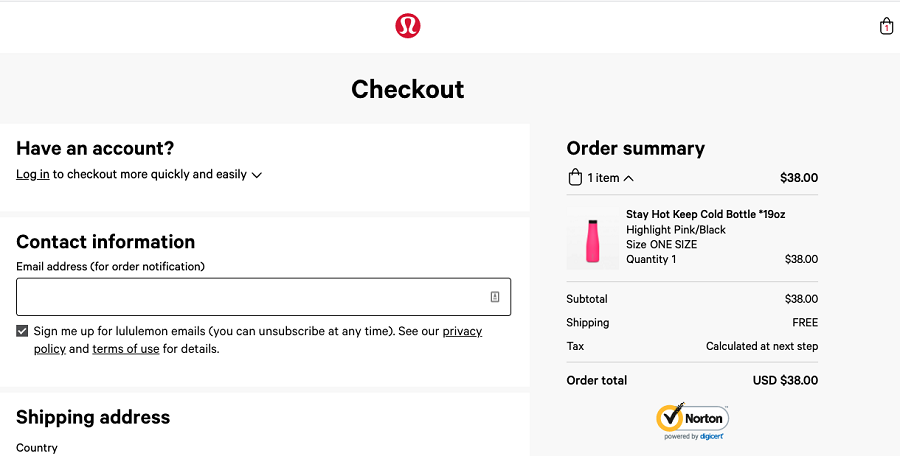
구매 항목 요약 제공
주문한 항목을 요약에 표시하면 올바른 항목과 올바른 수량을 구매하고 있는지 다시 확인하는 데 도움이 됩니다. 배송 및 총 가격도 표시해야 합니다.
이것은 결제 프로세스의 모든 단계를 보여주는 매우 중요합니다.

장바구니: 룰루레몬
요금에 대해 투명합니다. 그들에게 미리 알리십시오
마지막 페이지에 배송료, 세금 또는 기타 요금을 표시하면 매우 산만해질 수 있습니다. 이것은 고객이 다시 생각하게 만들고 장바구니를 포기하게 만듭니다.
우리는 고객이 물건의 비용과 배송 시간을 미리 알고 싶어 한다는 기대치를 이해해야 합니다.
매우 초기 단계에서 사용할 수 있는 지불 옵션을 보여줍니다. 일부 사이트는 모든 페이지의 바닥글에 항상 그것을 넣고 있습니다. 고객이 지불을 어떻게 정리할 수 있는지 초기 단계에서 결정하는 데 도움이 됩니다.
결론적으로
이 기사가 전환을 높이고 더 높은 판매로 이어질 수 있는 몇 가지 아이디어를 선택하는 데 도움이 되기를 바랍니다. 전자 상거래 비즈니스는 고객이 결제를 얼마나 원활하게 완료할 수 있는지에 크게 좌우됩니다.
그러나 결제 경험을 디자인할 때 컨텍스트가 매우 중요하다는 점을 염두에 두십시오. 적절한 사용자 조사를 수행하고 정보를 수집한 다음 컨텍스트에 따라 결정합니다. 사용자 테스트를 수행하는 것을 잊지 마십시오. 전자 상거래 결제 과정에서 항상 가치가 있습니다.
예를 들어,
- 다중 페이지 결제가 정말로 필요합니까? 또는 단일 페이지 체크아웃으로 작업을 완료할 수 있습니까?
- 사용자에게 구독 제안이 필요합니까?
- 쿠폰이나 프로모션 코드를 어떻게 배치할 건가요?
나는 이 질문의 대답에 대해 논의했는가? 그렇지 않습니다. 대부분이 연구 결과에 달려 있기 때문입니다.
따라서 모든 장벽을 방지하여 고객이 쇼핑 경험에 만족하기를 바라는 것처럼 고객에게 간단하고 편리한 경험을 제공합시다.
