적응형 디자인: 어떻게 더 나은 전자상거래 UX를 제공할 수 있습니까?
게시 됨: 2019-12-13
전자 상거래의 세계에서 트렌드는 대부분의 사람들이 따라갈 수 있는 것보다 빠르게 나타나고 사라집니다. 그러나 추세에 관계없이 전자 상거래에서 여전히 중요한 것은 사용자 경험입니다.
전자 상거래 사용자 경험 또는 UX는 전자 상거래 웹 사이트를 방문하고 상호 작용한 후 사용자 또는 고객이 느끼는 방식과 비즈니스에 대한 생각을 나타냅니다. 긍정적일 수도 있고 부정적일 수도 있습니다.

전자 상거래 비즈니스에서 UX가 중요한 이유는 무엇입니까? 제품이나 서비스가 아무리 훌륭하더라도 긍정적인 사용자 경험이 없으면 고객은 사이트에 오래 머물지 못하고 장바구니를 버릴 가능성이 높습니다. 반면에 긍정적인 사용자 경험을 달성하기 위해 UX 디자인과 심리학을 결합하면 전자 상거래 사이트의 전환율이 확실히 향상됩니다.
UX의 중요성은 일반적으로 적응형 디자인 및 사용자 인터페이스의 가치와 비교되어서는 안 됩니다. 그것들은 상관 관계가 있지만 완전히 다릅니다.
- 적응형 설계 정의
- 주목할만한 최신 모바일 전자 상거래 통계 및 동향
- 뛰어난 적응형 디자인의 전자상거래 사이트
- 베스트 바이
- 아마존
- 나이키
- 애비뉴 32
- 부킹닷컴
- 전자상거래 사이트의 향상된 UX를 위한 최적의 적응형 디자인 사례
- 올바른 색 구성표
- 콘텐츠 전달
- 잠재 고객 참여
- 접근성
- 계층
- 빈 공간 최적화
- 고객 중심 디자인(CCD)
- 적응형 디자인으로 전자상거래 UX를 개선할 수 있는 6가지 방법
- #1 콘텐츠 전송 네트워크로 정적 콘텐츠 성능 향상
- #2 사용자 컨텍스트와 장치 기능을 모두 고려하십시오.
- #3 외모도 중요하지만 항상 기능을 우선시하라
- #4 이미지 최적화 기술 마스터
- #5 불필요한 요소 제거
- #6 마이크로인터랙션으로 모바일 쇼핑 UX 향상
- 마지막 생각들
적응형 설계 정의

용어에서 알 수 있듯이 적응형 디자인은 모든 화면 크기와 장치에 적응할 수 있도록 그래픽 사용자 인터페이스에서 생성 및 적용되는 디자인입니다. 통계에 따르면 고객의 85%가 한 기기에서 다른 기기로 구매를 완료합니다. 적응형 설계를 통해 시스템은 브라우저와 화면 크기에 가장 적합한 레이아웃을 선택할 수 있습니다.
어떤 사람들은 UI 디자인을 논의할 때 적응형과 반응형이라는 용어를 같은 의미로 사용하지만 실제로 둘 사이에는 약간의 차이점이 있습니다.
주요 차이점은 적응형 디자인을 사용하면 일반적으로 6개의 고정 레이아웃 크기(가장 일반적인 6개의 화면 너비에 대해)가 생성되는 반면 반응형 디자인을 사용할 때 콘텐츠는 동적으로 이동한다는 것입니다. 다른 화면 크기에 맞게 크기가 조정되는 레이아웃이 하나만 있기 때문입니다.
간단히 말해서 반응형 웹 사이트는 모든 요소가 작동하도록 완전히 최적화하는 대신 화면에 표시되는 것만 확장합니다.
주목할만한 최신 모바일 전자 상거래 통계 및 동향
모바일 전자상거래의 매출은 2015년 960억 달러에서 올해 최대 6930억 달러에 이를 것으로 예상되며, 이는 621%의 놀라운 성장입니다.
작년(2018년) 말까지 휴대폰과 태블릿은 미국에서만 전체 소매 전자 상거래 매출의 27%를 차지했습니다. 올해 Wolfgang Digital의 KPI 보고서에 따르면 전자 상거래 사이트에 대한 트래픽의 53%가 모바일 장치에서 발생하지만 전체 수익의 32%에 불과합니다.

지난 몇 년 동안 일반적으로 사용되는 온라인 마케팅 도구 외에도 챗봇과 증강 현실은 비즈니스 향상에 대한 잠재력을 인식한 많은 브랜드에서 활용되었습니다. 예를 들어 IKEA는 증강 현실을 사용하여 가정이나 사무실에서 제품이 실제로 어떻게 보일지 시각화하여 고객을 기쁘게 했습니다.

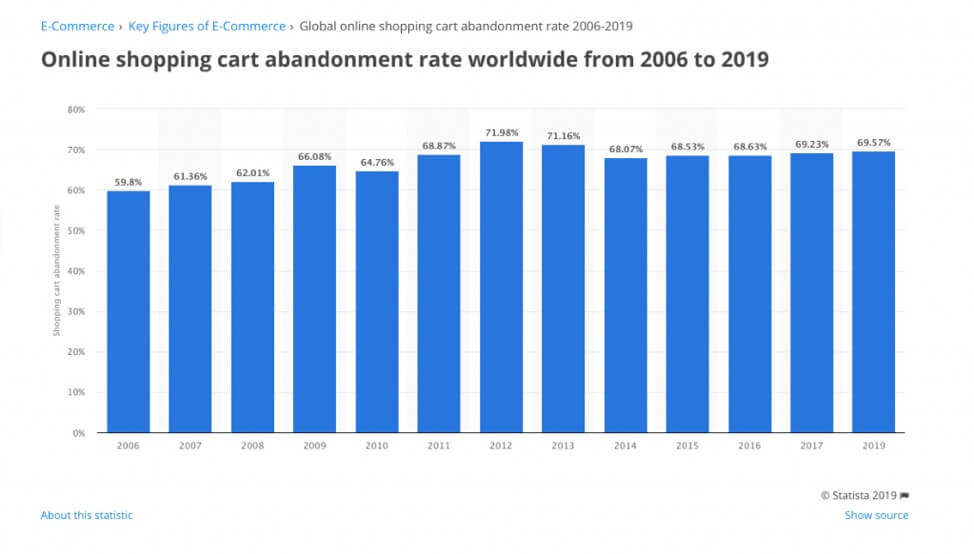
장바구니 포기율은 전 세계적인 문제입니다. 지금 몇 년 동안, 그것은 69%에서 70% 범위 내에 머물렀습니다.

PayPal, Apple Pay 및 Google Pay를 사용하는 고객 수가 지난 몇 년 동안 상당히 증가했기 때문에 전자 상거래 사이트에 대한 여러 즉시 결제 옵션은 정상적인 것으로 간주됩니다.


뛰어난 적응형 디자인의 전자상거래 사이트
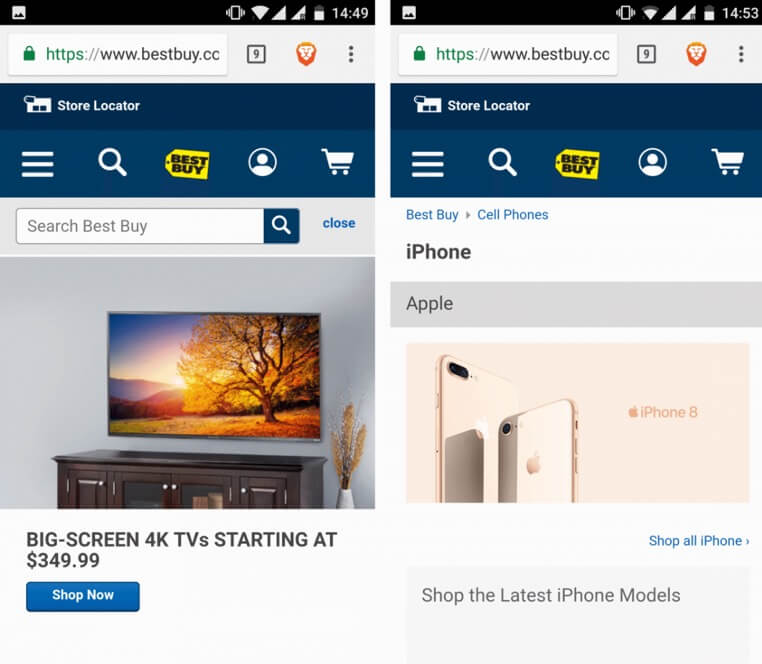
베스트 바이
전자 상거래 비즈니스 소유자인 경우 모든 장치에서 작동하는 온라인 상점이 있는지 확인하고 싶습니다. Best Buy는 적응형 디자인 덕분에 긍정적인 UX를 제공하는 비즈니스의 훌륭한 예입니다. 베스트바이 데스크톱 메뉴는 모바일 버전에 비해 더 많은 아이템을 표시하고, 고객이 클릭하면 숨겨진 아이템에 접근할 수 있는 햄버거 메뉴를 제공한다.

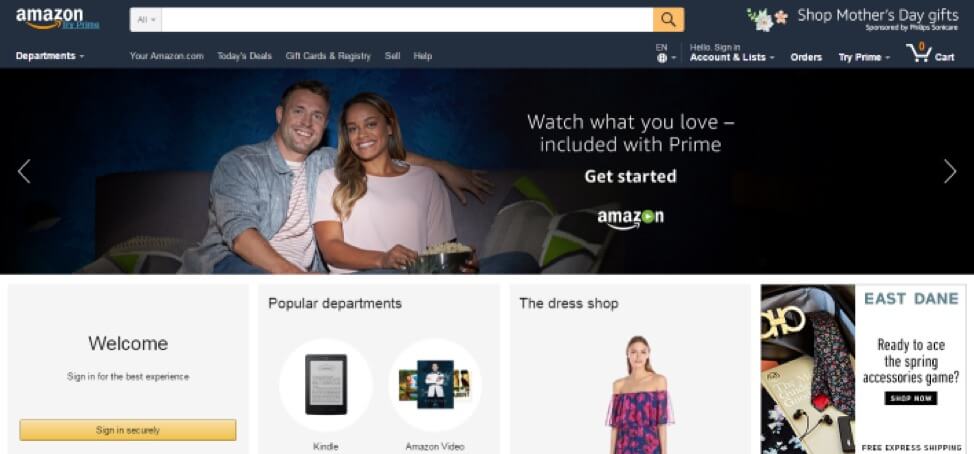
아마존
Amazon은 적응형 웹사이트 디자인으로 액세스 속도를 40% 향상시켰습니다. 모바일 사용자는 이전에 사용할 수 있었던 반응형 디자인 대신 이제 'Amazon.com 전체 사이트'를 열 수도 있습니다.

나이키
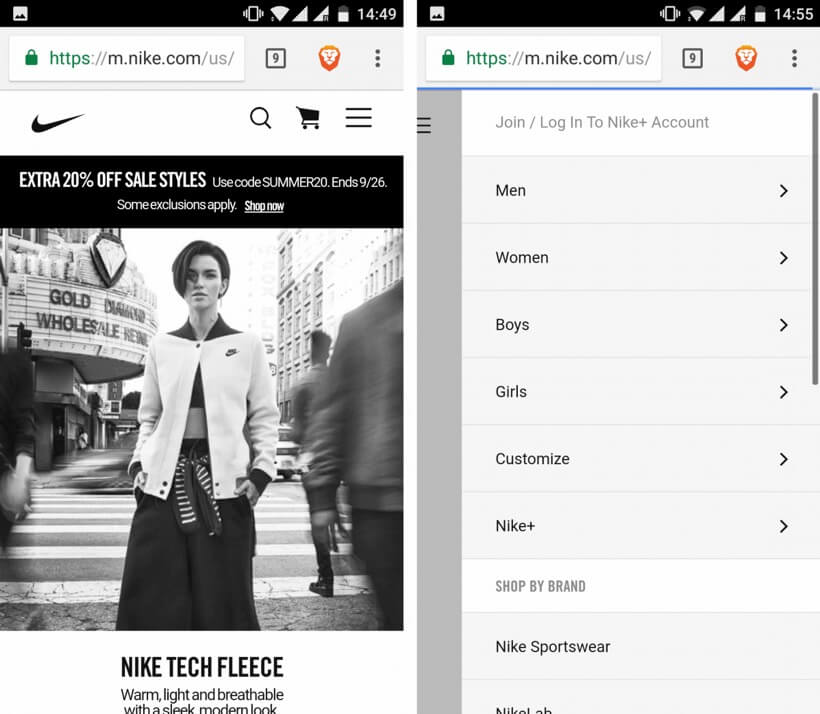
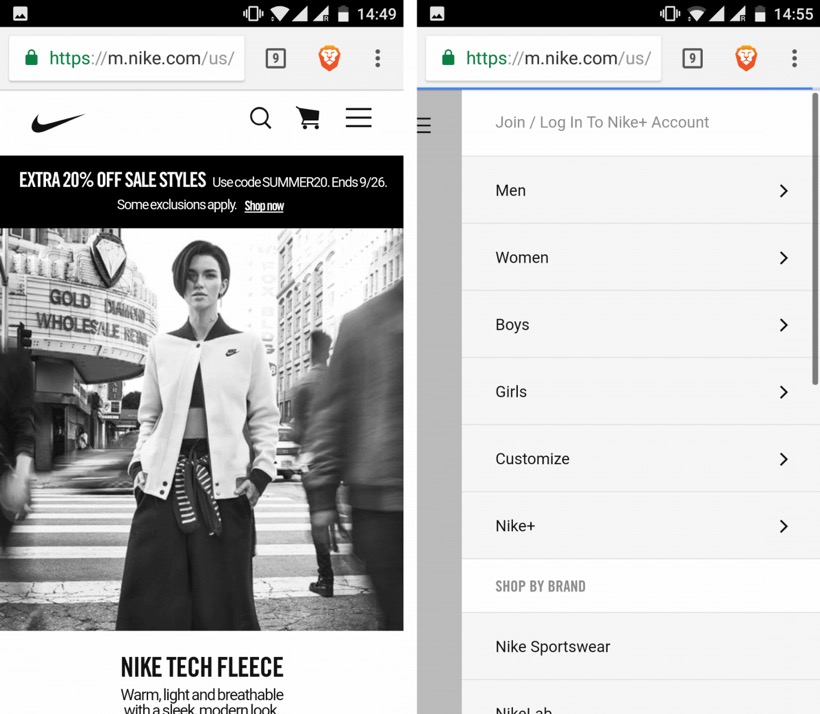
모바일 사용자는 이 신발 거인의 모바일 웹사이트 m.nike.com을 방문할 수 있습니다. 웹 사이트의 모바일 버전에는 메뉴에 표시되는 항목이 제한되어 있습니다. 모든 옵션에 접근할 수 있는 햄버거 메뉴와 함께 검색 및 장바구니 아이콘만 볼 수 있습니다.

애비뉴 32
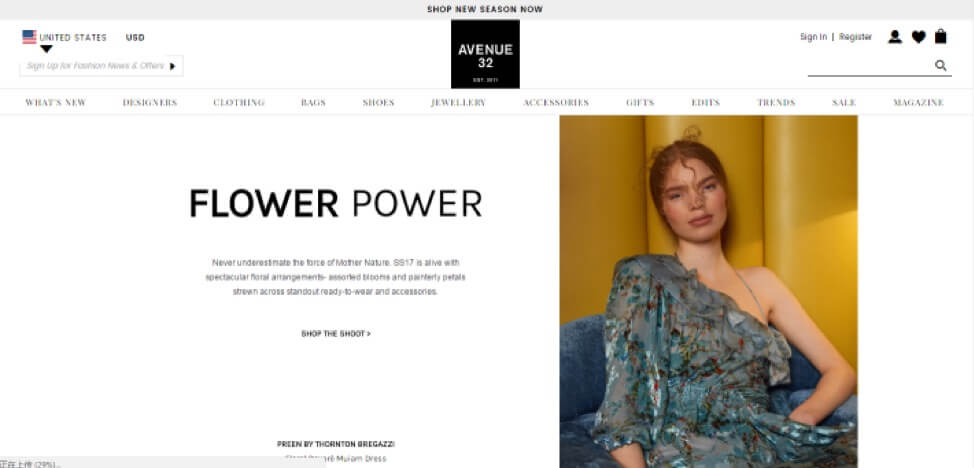
Avenue 32는 어댑티브 디자인도 사용하는 고급 전자상거래 사이트입니다. 방문자에게 사이트 방문자에게 제공하는 것은 매끄럽고 능률적이며 미학적으로 즐거운 디자인입니다. 웹사이트의 모든 요소는 긍정적인 UX로 이어집니다.


찾기 쉬운 요소와 기능을 갖춘 깔끔한 디자인 - 이 조합은 탐색과 사용이 모두 쉬운 웹사이트를 만듭니다.
부킹닷컴
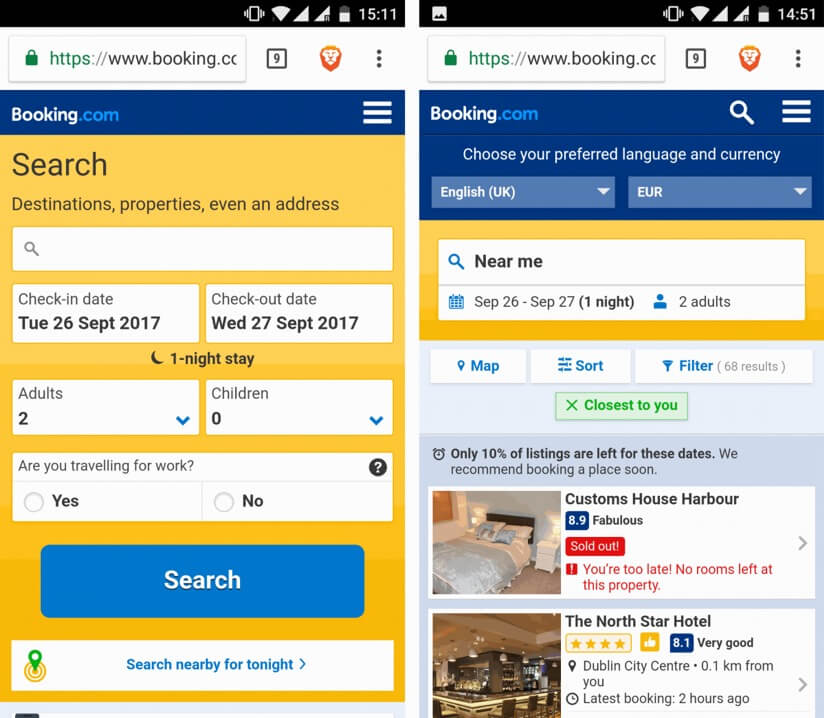
Booking.com은 전 세계적으로 가장 인기 있는 호텔 예약 사이트 중 하나이며 적응형 디자인이 그 이유 중 하나일 수 있습니다. 모바일 버전을 사용하면 GPS를 사용하여 위치를 인식하고 검색 결과를 좁히기 때문에 단순히 '주변 검색'을 할 수 있습니다. 모바일 Booking.com에는 프로모션 상품과 이미지가 더 적습니다.

모바일 사용자가 찾고 있는 가장 중요한 모든 세부 정보를 제공하는 주제가 이 기사에서 제공되는 대부분의 예에 있음을 알 수 있습니다.
전자상거래 사이트의 향상된 UX를 위한 최적의 적응형 디자인 사례
전환을 유발하는 몇 가지 심리적 이유가 있습니다. 하지만 UX 디자인을 통해 전환율을 높일 수 있는 방법도 많이 있습니다. 다음은 최고의 것들입니다.
- 올바른 색 구성표
올바른 색 구성표를 사용하면 전자 상거래 사이트에서 기존 및 잠재 고객의 긍정적인 감정을 이끌어낼 수 있습니다. 참여를 늘리고 전환에 도움이 될 수 있습니다. 로고뿐만 아니라 제품 이름 및 클릭 가능한 항목에도 적합한 색상을 선택하십시오.

- 콘텐츠 전달
콘텐츠는 모든 기기에서 정확하게 전달되어야 합니다. 이것은 사용자 경험에 영향을 미치는 가장 중요한 요소 중 하나입니다. 사용자는 텍스트를 명확하게 보기 위해 축소하거나 전체 페이지를 보기 위해 확대와 같은 추가 노력을 들일 필요가 없습니다. 이미지와 동영상도 마찬가지입니다.
- 잠재 고객 참여
쿠키를 사용하면 잠재 고객과 보다 개인화된 접촉을 할 수 있습니다. 맞춤형 메시지와 인사말을 작성하고 구매 또는 조회 내역을 활용하여 향후 관련 상품을 추천할 수 있습니다.
- 접근성
접근성은 고객에게 중요합니다. 모바일 장치에서 키보드를 사용하지 않고도 웹사이트의 모든 요소에 액세스할 수 있어야 합니다. 요소 자체는 고객과 더 잘 연결될 수 있도록 상호 작용해야 합니다. 사용자의 기대치를 고려하고 그들의 관점에서 디자인하십시오.
- 계층
웹 페이지에 정보를 표시할 때 올바른 시각적 계층 구조를 따라야 사용자가 무언가를 찾을 때 페이지를 탐색하는 데 어려움을 겪지 않습니다. 시각적 콘텐츠를 표시할 때는 전략적이어야 하며 적절한 미적 톤을 얻을 때 사용자는 웹사이트를 보다 직관적으로 찾을 수 있습니다.
- 빈 공간 최적화
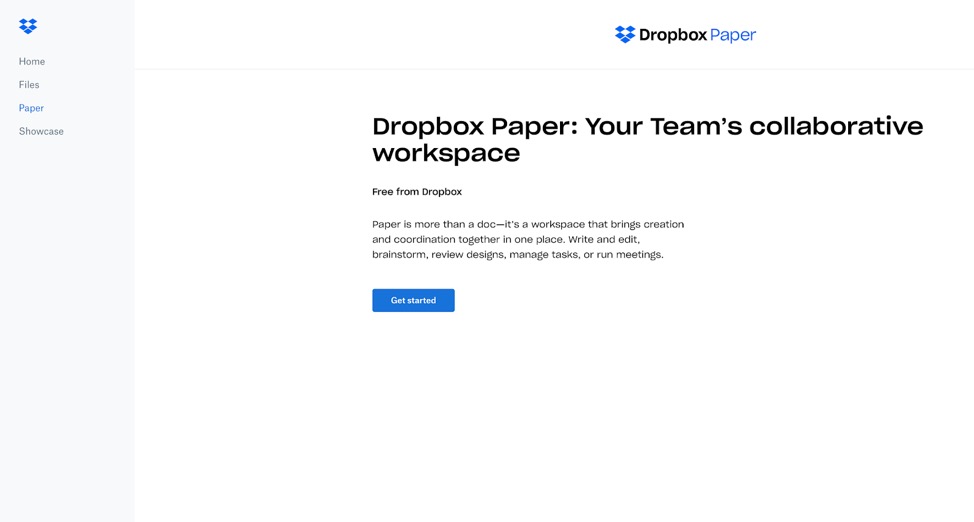
사용자에게 제로 상태 화면이 표시되는 "중간" 순간을 활용하여 UX를 개선하고 비즈니스 기회를 향상시키십시오. 대신, 그 빈 상태를 활용하여 비즈니스에 더 많은 가치를 추가하고 사용자에게 무슨 일이 일어나고 있는지 알릴 수 있습니다. Dropbox Paper의 제로 스테이트 UX 디자인을 확인하세요. 클릭 유도문안 버튼을 배치하면 사용자가 혼동 없이 진행할 수 있습니다.

- 고객 중심 디자인(CCD)
사용자의 요구에 초점을 맞춘 맞춤형 플랫폼이 이상적입니다. 음성 검색 및 이미지 인식과 같은 기능은 정말 유용합니다. 음성 검색은 SERP 순위를 크게 향상시킬 수 있습니다. 사용자에게 이미지 검색을 통해 제품을 찾을 수 있는 옵션을 제공하면 웹사이트 포인트도 제공됩니다. Salesforce에 따르면 사용자의 40% 이상이 지능형 지원이 경험을 개선하는 데 도움이 되는 요소라는 데 동의합니다.
적응형 디자인으로 전자상거래 UX를 개선할 수 있는 6가지 방법
#1 콘텐츠 전송 네트워크로 정적 콘텐츠 성능 향상
CDN 또는 콘텐츠 전송 네트워크는 특정 콘텐츠를 복제하는 데 사용되는 서로 다른 서버로 구성된 네트워크입니다. 서버에 대한 사용자의 근접성을 기반으로 콘텐츠를 전달하므로 콘텐츠 성능을 크게 향상시킬 수 있습니다.
예를 들어 한국의 사용자는 런던에 있는 서버가 아닌 중국에 있는 서버에 있는 콘텐츠를 받을 가능성이 높습니다. 이는 공급자를 선택할 때 대부분의 시장이 있는 곳에 서버가 있는지 확인해야 함을 의미합니다. 또한 패키지를 선택할 때 현명해야 합니다.
호스팅 제어판을 살펴보고 한 달에 10GB의 대역폭만 필요하다는 것을 알게 되면 해당 요구에 맞는 패키지를 선택하십시오.
#2 사용자 컨텍스트와 장치 기능을 모두 고려하십시오.
말할 필요도 없이, 스마트폰이든 태블릿이든 모바일 장치의 화면 공간은 데스크톱 화면에 비해 제한적입니다. 이러한 이유로 모바일 사용자의 목표(데스크톱 사용자의 목표와 다른 경우가 많음)와 다양한 장치의 기능과 같이 정말 중요한 것이 무엇인지 고려하는 것이 중요합니다.
웹사이트의 일부 요소는 중급 및 저가형 가젯에서 제대로 작동하지 않을 수 있습니다. 모바일용으로 디자인할 때 다른 모바일 버전도 있는지 확인하십시오.
Amazon은 이를 통해 휴대폰과 태블릿의 다양한 기능에 맞는 웹사이트 버전을 5개 이상 보유할 수 있습니다. Google은 또한 사용하는 기기에 따라 검색 결과에 다양한 레이아웃을 제공합니다.
#3 외모도 중요하지만 항상 기능을 우선시하라
멋진 디자인은 좋아 보이지만 쇼핑객이 찾고 머무르는 것은 미학이 아니라 기능입니다. 일부 디자인 트렌드는 일부 사용자에게 주의를 산만하게 하거나 혼란스럽게 할 수도 있습니다. 사용자 경험을 개선하려면 기능을 우선시하십시오. 아름다운 디자인은 좋은 첫인상을 줄 수 있지만 그것이 훌륭한 기능을 방해한다면 사용자를 위해 더 쉽게 만드는 옵션을 선택해야 합니다. 전환율을 높이는 가장 좋은 방법 중 하나이기도 합니다.

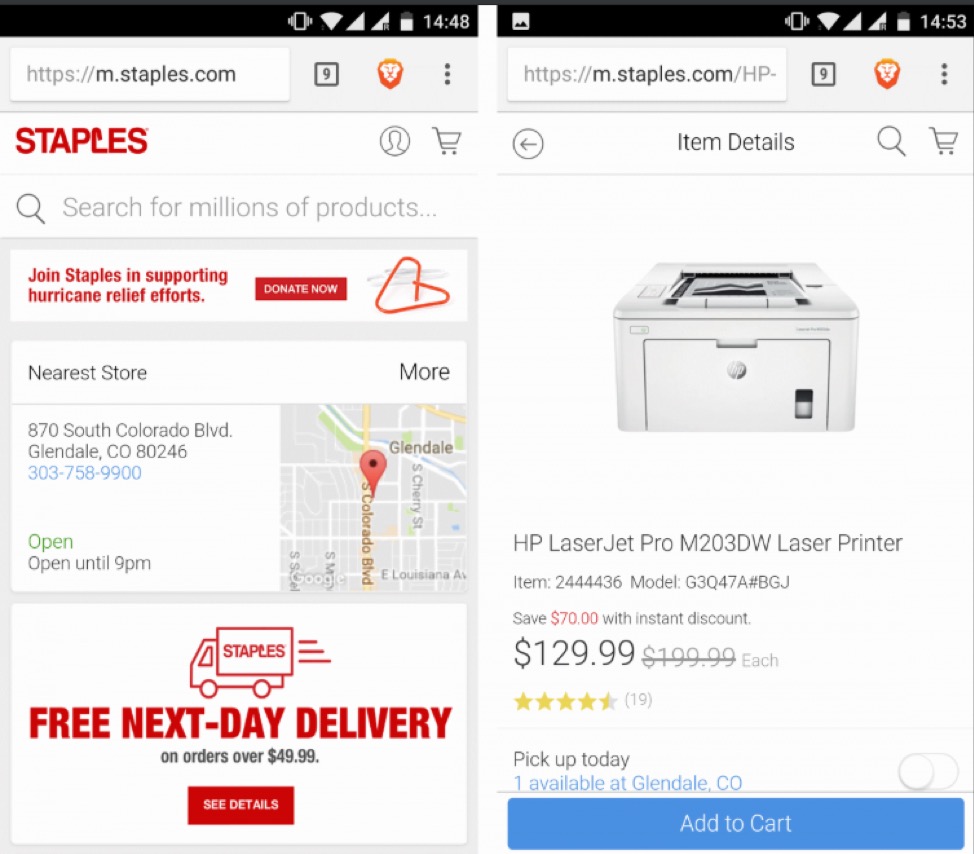
위에서 볼 수 있듯이 Staples의 모바일 디자인은 단순할 수 있지만 사용자가 필요로 하는 모든 요소, 특히 작은 화면을 사용하는 요소가 모두 포함되어 있습니다. 보기 좋게 만드는 데 집중하는 대신 사용자와 가장 가까운 매장 위치, 연락처 정보, 영업 시간, 기본 배송 정보, 제품 및 등급과 같은 항목이 사용자를 즉시 맞이하도록 했습니다.
장바구니에 추가 버튼도 모바일 사용자의 엄지손가락이 닿는 곳에 전략적으로 배치됩니다. 말 그대로 훌륭한 터치입니다.
#4 이미지 최적화 기술 마스터
이미지 최적화에 대한 정확한 공식은 없습니다. 미학, 성능 및 사용자 경험의 균형을 맞추는 방법을 배워야 합니다. 화면 크기가 다양하기 때문에 '모든 사람에게 맞는' 접근 방식은 주로 작동하지 않습니다. 또 다른 이유는 사람들이 더 높은 해상도의 이미지를 찾는 레티나 장치의 인기 때문입니다.
고맙게도 적응형 이미지와 같은 서비스를 사용하여 느린 페이지 로드 및 부풀려진 페이지 문제를 해결할 수 있습니다. 그것이 하는 일은 화면 크기를 파악하고 자동으로 크기를 조정하고 이미지의 적절한 버전을 제공하여 모든 장치에서 완벽하게 작동하도록 하는 것입니다.
#5 불필요한 요소 제거
시간을 내어 페이지에서 정말 필요한 요소와 스크랩할 수 있는 요소를 결정하세요. 어떤 것을 유지할지 아는 한 가지 방법은 사용자가 해당 페이지 요소를 사용하거나 상호 작용하는 방법을 연구하고 완전히 이해하는 것입니다.
예를 들어 Instagram, Facebook 및 기타 소셜 미디어 플랫폼에서 더 많은 팔로워를 확보하기 위해 소셜 공유 버튼이 필요하지 않은 페이지가 웹사이트에 있을 수 있습니다. 해당 페이지에서 해당 버튼을 제거하는 것이 현명합니다.

Nike의 예로 돌아가서 모바일 사용자에게 필요한 모든 옵션을 단 몇 번의 탭으로 유지하면서 필요한 것만 제공하는 훌륭한 작업을 수행합니다. 데스크톱 버전은 홈페이지에 반복되는 동영상이 있지만 모바일 버전은 고정 프레임이 있습니다. 이렇게 하면 대역폭과 하드웨어 리소스가 절약되는 동시에 페이지가 최적의 속도로 로드됩니다.
#6 마이크로인터랙션으로 모바일 쇼핑 UX 향상
마이크로인터랙션은 당신이 원하던 긍정적인 UX를 가져다 줄 것입니다. 사용자는 웹사이트에 있을 때 일부 제어를 원합니다. 그들에게 그것을 줘. 사용자가 볼륨 레벨을 조정할 때 사용자에게 알려주는 애니메이션 로고와 같이 간단한 것이 놀라운 효과를 발휘할 수 있습니다.

페이지가 로드될 때 사용자에게 알리는 작은 알림을 포함할 수도 있습니다. 이 마이크로 인터랙션은 예의의 행동으로 나타나며 웹 사이트에 머무르는 이유일 수 있습니다.
마이크로인터랙션이 가져오는 다른 것들은 다음과 같습니다.
- 사용자 탐색을 안내하여 보다 직관적으로 만듭니다.
- 편안함을 높이고 보다 자연스러운 상호 작용을 제공하여 사용자의 불안을 줄입니다.
- 오류를 줄이는 것은 즉각적인 피드백을 제공합니다.
마지막 생각들
사용자 경험은 모든 전자 상거래 사이트에서 항상 최우선 순위를 차지해야 합니다. 많은 사람들이 UX를 무시하기 위해 타고 있습니다. 위에서 언급한 팁을 따르고 논의된 모범 사례를 기록하면 우수한 사용자 경험을 제공하는 적응형 웹 사이트를 보유할 수 있습니다.
전자 상거래 사이트에 적응형 디자인이 있습니까? UX를 향상시키기 위해 어댑티브 디자인을 사용하는 것에 대해 어떻게 생각하시나요? 당신의 생각을 우리와 공유하세요!
