전자 상거래 제품 이미지를 향상시키는 8가지 영리한 방법
게시 됨: 2021-03-29목차
- 1. 제품에 대해 제공하는 각 색상 또는 스타일의 사진을 쇼핑객에게 보여줍니다.
- 2. 쇼핑객이 제품의 모든 부분을 확대할 수 있는 방법을 제공합니다.
- 3. 이미지 SEO의 기본을 지킨다.
- 4. 제품에 흰색 배경을 사용하십시오.
- 5. 올바른 이미지 형식을 사용하여 페이지 로드 속도를 향상시킵니다.
- 6. 각 이미지와의 일관성
- 7. 360° 보기 옵션이나 고해상도 제품 비디오 사용을 고려하십시오.
- 8. 썸네일을 최적화하여 상향 판매 유도
- 치수 및 해상도
- 이미지 배경
- 파일 크기
- 이미지 파일 이름
- 이미지 URL
- 이미지 대체 속성
- 이미지 압축
- CDN을 사용하여 이미지 전송 속도 향상
- 결론
사진은 천 단어의 가치가 있고 전자 상거래에서는 천 개의 판매 가치가 있습니다. 전자 상거래를 위한 고품질 시각적 콘텐츠 및 제품 이미지는 고객이 구매 결정을 내릴 때 시각적 요소에 의존하기 때문에 온라인 비즈니스의 판매를 성사시키거나 중단시킬 수 있습니다.
전자 상거래에서 제품 이미지가 중요한 이유는 다음과 같습니다.
- 고객의 33.16%는 각 제품의 여러 장의 사진을 보는 것을 선호하고 약 60%의 고객은 제품을 360도 볼 수 있는 이미지를 선호합니다.
- 고객의 22%는 온라인에 표시되지 않은 제품을 반품합니다.
- 소비자는 제품 비디오를 본 후 제품을 구매할 가능성이 85% 더 높습니다.
이 블로그에서는 고품질 제품 이미지로 매장을 최적화하는 방법에 대해 알아보겠습니다. 그럼 본격적으로 들어가 볼까요?
1. 제품에 대해 제공하는 각 색상 또는 스타일의 사진을 쇼핑객에게 보여줍니다.
제품을 온라인에 표시할 때 "3가지 색상이 더 있습니다."라고 말하는 것은 매우 쉽습니다. 보여주세요. 제품의 여러 변형이 있지만 사진을 표시하지 않는 것보다 더 나쁜 것은 없습니다. 제공되는 각 변형의 제품 이미지를 사용하면 고객이 선호하는 색상/패턴 또는 기타 변형으로 제품의 각 각도를 볼 수 있습니다. 이것은 전자 상거래 상점의 전환을 크게 높일 제품 세부 정보 페이지에 대한 간단한 부가 가치가 됩니다.
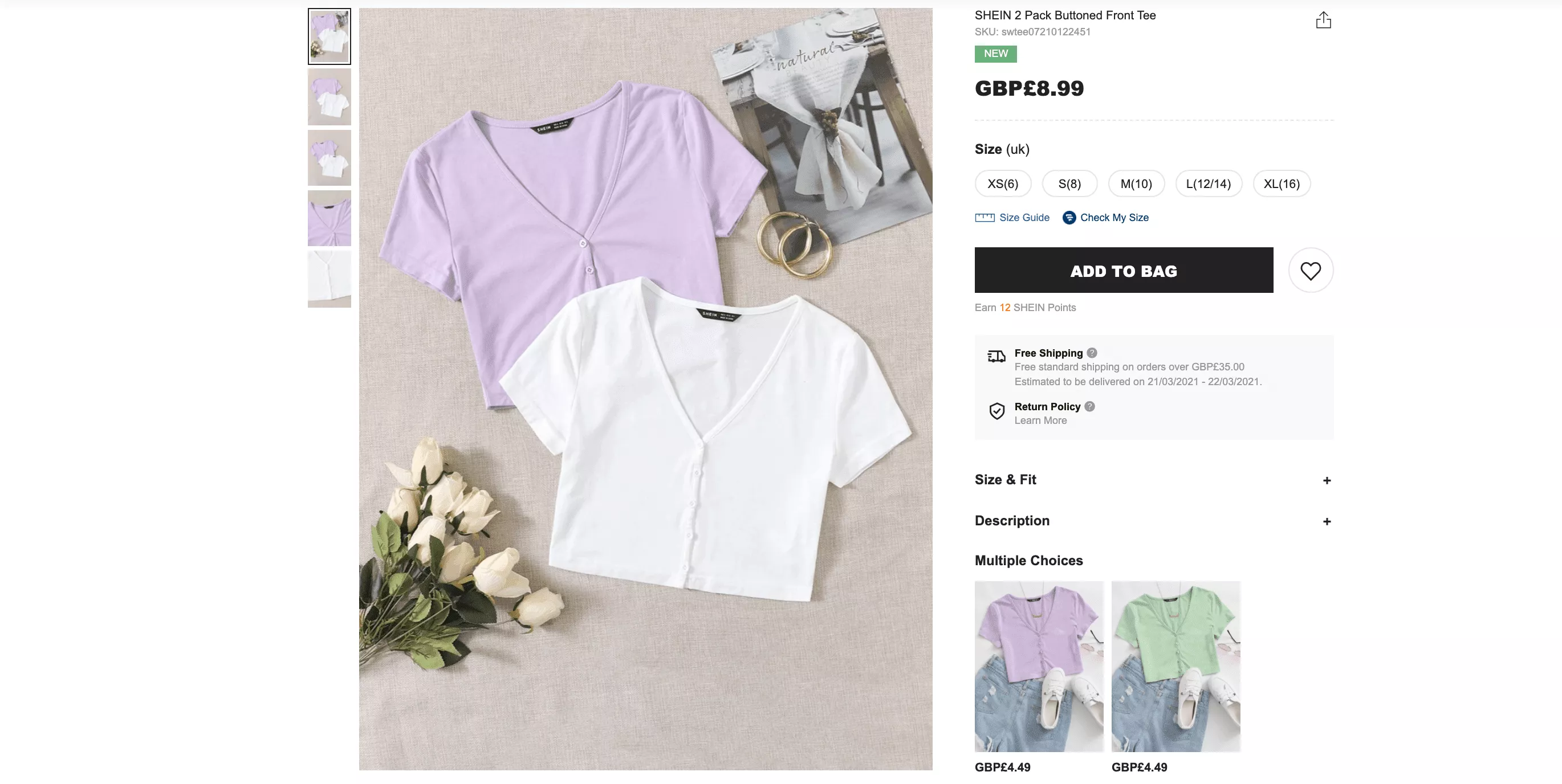
유명 의류 브랜드 SHEIN은 이를 손쉽게 수행하여 사용 가능한 각 색상의 제품을 선보입니다. 이를 통해 고객은 각 제품을 선호하는 색상이나 스타일로 시각화하고 전환율을 높일 수 있습니다.

출처: 셰인
전자 상거래 상점의 제품 이미지는 전체 제품 콘텐츠 관리 전략의 중요한 부분입니다. 이미지를 대량으로 최적화하는 데 도움이 되는 PCM 도구를 확인하십시오.
2. 쇼핑객이 제품의 모든 부분을 확대할 수 있는 방법을 제공합니다.
구매자에게 이미지 확대/축소 기능을 제공하면 고객 경험이 자동으로 추가됩니다. 그건 그렇고, 긍정적 인 추가입니다. 사용자는 거의 항상 전자 상거래 제품 이미지 위에 마우스를 올려 놓고 이미지를 확대하여 제품을 더 자세히 볼 수 있는지 확인합니다. 그들이 당신의 이미지가 실제로 확대/축소가 불가능하다는 것을 알게 된다면 그들은 매우 불만족스럽게 남게 될 것입니다. 그리고 그 결과 어떻게 될까요? 이탈률이 증가했습니다.
이것은 고해상도 전자 상거래 제품 이미지를 갖는 것이 매우 중요한 곳입니다. 고객이 품질을 손상시키지 않고 제품 이미지를 확대할 수 있도록 하고 싶습니다.
우리는 SHEIN 예제를 재사용할 것입니다. 제품 이미지는 확대/축소가 가능하여 사용자가 옷의 질감과 소재를 자세히 볼 수 있습니다. 이렇게 하면 고객이 필요한 모든 정보를 얻을 수 있으므로 구매를 진행할 가능성이 높아집니다.

출처: 셰인
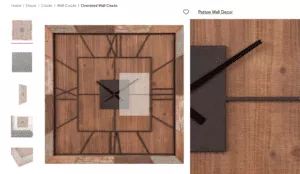
다음은 빈티지 시계에 대한 확대/축소 가능한 이미지의 또 다른 예입니다. 확대/축소 가능한 이미지를 통해 사용자는 제품의 작은 세부 사항을 볼 수 있으므로 제품이 가정에서 어떻게 보일지 더 잘 시각화할 수 있습니다.

3. 이미지 SEO의 기본을 지킨다.
제품 설명과 마찬가지로 이미지도 검색 엔진에 최적화되어야 합니다. 올바른 메타 설명을 제공하면 이미지의 순위가 높아질 수 있습니다. 이미지에 대체 텍스트와 제목 텍스트를 지정하는 것도 중요합니다.
이 데이터는 이미지가 무엇인지 알기 위해 대체 텍스트에 의존하는 시각 장애가 있는 쇼핑객에게도 중요합니다. 그들은 메타데이터에 의존하여 이미지가 무엇인지, 어떻게 생겼는지 알려줍니다. 대체 텍스트 및 제목 텍스트 외에도 사진에 캡션을 사용하는 전략을 고려하고 싶을 것입니다.
전자 상거래 제품 이미지의 이름은 검색 엔진 웹 크롤러에게도 중요하므로 이름을 "AP977631"로 두지 마십시오. 컴퓨터, 카메라 또는 전화에 할당된 이름으로 두는 것이 훨씬 쉽다는 것을 알고 있습니다. 그러나 이것은 SEO에 해로울 수 있습니다. 각 이미지에 적절한 파일 이름을 지정하면 검색 엔진 웹 크롤러가 이미지가 무엇인지 또는 무엇을 보여주는지 알 수 있습니다.
4. 제품에 흰색 배경을 사용하십시오.
모든 이미지에 흰색 배경을 유지하면 전체적으로 일관성을 유지할 수 있습니다. 흰색 배경은 거의 모든 온라인 상점에서 표준으로 사용되며 다음과 같은 몇 가지 이유가 있습니다.
- 귀하의 제품은 흰색 배경에서 눈에 띄게 됩니다.
- 이미지는 제품 페이지에서 일관되게 보입니다.
- 편집에 드는 비용과 시간을 절약할 수 있습니다.
- 사진의 배경을 쉽게 재사용하거나 교체할 수 있습니다.
- Google 쇼핑 및 Amazon과 같은 시장에서는 이제 흰색 배경을 의무적으로 사용하도록 했습니다.
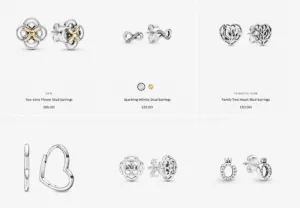
Photoshop 또는 Pixlr과 같은 소프트웨어를 사용하여 수동으로 제품 사진의 배경을 흰색 배경으로 바꾸거나 Pixc와 같은 서비스에서 작업을 수행하도록 할 수 있습니다. Pandora는 모든 전자 상거래 제품 이미지에 흰색 배경을 사용하여 제품을 높이고 일관성을 유지합니다.

출처: 판도라
5. 올바른 이미지 형식을 사용하여 페이지 로드 속도를 향상시킵니다.
전자 상거래 제품 이미지를 생성할 때 기본 저장 옵션을 선택하는 것은 쉽지만 파일 형식과 설정의 차이를 아는 것은 사이트에 막대한 영향을 미칠 수 있습니다.
대부분의 플랫폼에서 지원되는 전자 상거래의 전자 상거래 제품 이미지에 사용되는 가장 일반적인 세 가지 형식은 JPG/JPEG, GIF 또는 PNG입니다. 이들 각각은 서로 다른 장점과 단점을 가지고 있습니다.
GIF 파일은 품질이 낮지만 파일 크기도 낮습니다. 특히 작은 아이콘이나 축소판을 위한 이미지를 만들어야 하는 경우 GIF를 사용하는 것이 좋습니다. 또한 애니메이션을 지원하는 유일한 형식이기도 합니다. 그러나 이미지 크기가 커질수록 GIFS는 색상 처리 효율성이 떨어집니다.
PNG 파일은 더 넓은 범위의 색상을 지원하며 투명한 배경을 지원하는 유일한 형식이기도 합니다. 그러나 이 모든 것은 더 큰 파일 크기를 대가로 합니다. 사진을 여러 번 편집해야 하는 경우 PNG 파일로 내보내고 싶을 것입니다.
JPEG 이미지는 디지털 카메라와 온라인에서 가장 많이 사용되는 형식입니다. 다양한 색상을 지원하지만 JPEG 압축 설정을 사용하면 이미지 품질과 파일 크기 사이의 균형을 맞출 수 있습니다.
전자 상거래 제품 이미지: 최상의 형식의 블로그에서 이에 대해 자세히 설명했습니다.
6. 각 이미지와의 일관성
브랜드를 강화하고 가장 응집력 있는 전자 상거래 쇼핑 경험을 제공하기 위해 https://apimio.com/product-data-e-commerce-importance/. 플래시를 사용하든 사용하지 않든, 배경이 있든 없든, 모델이나 마네킹을 사용하든 모든 결정을 모든 제품에 적용하는 것이 중요합니다.
일관성을 유지하는 한 가지 방법은 제품 사진의 출처가 동일한지 확인하는 것입니다. 대부분의 비즈니스 소유자는 다음 세 가지 방법 중 하나를 통해 제품 사진을 얻습니다.
- 제조사 이미지 사용
- 제품 사진을 찍어줄 사람을 고용하세요
- 나만의 제품 사진 찍기
제조업체의 이미지를 사용하면 모든 제품 페이지에서 일관성과 정확성이 보장됩니다. 그러나 상업용 사진 작가를 사용하여 제품 사진을 찍거나 직접 촬영하는 것도 웹 사이트를 개선하는 좋은 방법입니다. 비즈니스 요구 사항, 자유 시간, 능력 및 예산에 더 적합한 것이 무엇인지에 달려 있습니다.

7. 360° 보기 옵션이나 고해상도 제품 비디오 사용을 고려하십시오.
완벽한 초콜릿 가나슈 케이크 위에 체리를 추가하고 싶으신가요? 고객이 제품을 360도 볼 수 있도록 합니다. 제품의 각 각도를 볼 수 있도록 완전한 가상 보기를 제공하십시오. 이를 사내에서 처리할 수 없다면 360° 제품 사진을 전문으로 하는 회사를 고용할 수 있습니다. 물론 여유가 있다면 말이다.
제품 비디오나 GIF를 사용하면 전환율을 높일 수도 있습니다. 페이지에 비디오를 추가하면 SERP에서 발생하는 유기적 트래픽이 157% 증가하는 것으로 나타났습니다. 따라서 온라인 상점을 위한 제품 비디오 및 GIF를 만드는 데 사용할 수 있는 리소스가 있다면 장기적으로 수익 이상일 것입니다.
아마존의 이 Delta 판매자가 어떻게 수도꼭지를 360° 로 볼 수 있는지 확인하십시오. 이를 통해 소비자는 제품의 각 각도를 보고 자신의 용도에 맞게 구상할 수 있습니다. 이와 같은 것은 귀하의 상점에 대한 전환을 증가시키는 것을 보장합니다.

출처: 아마존
8. 썸네일을 최적화하여 상향 판매 유도
썸네일 이미지는 페이지 하단에 한 번에 여러 개 표시되는 경우가 많습니다. 이 미리보기 이미지의 목표는 상향 판매를 유도하는 것입니다. 상향 판매는 초기 구매 후 판매자가 귀하에게 소개하는 추가 기능, 업그레이드 또는 추가 제품입니다. 최초 구매를 기준으로 하며, 추천 상품은 고객님의 선택과 가장 일치하는 상품입니다.
장바구니 또는 구매 페이지의 아래 또는 위에 관련 제품을 절대적으로 표시하고 고객이 클릭하도록 유도해야 합니다. 그러나 해당 썸네일 이미지가 로드되지 않으면 잠재적인 비즈니스 기회를 놓치게 됩니다.
따라서 썸네일 이미지가 작다고 해서 비즈니스 수익성에 덜 중요하다고 무시하지 마십시오. 파일 크기가 매우 작아야 합니다(이상적으로는 70KB 미만).
JPEG 또는 GIF 파일로 가장 좋습니다. 파일 크기를 조정해야 하는 경우 Pixlr을 사용하세요. 그리고 썸네일 이미지의 이름을 지정하는 것을 잊지 마십시오. 제품 사진처럼 확실한 이름과 대체 속성이 필요합니다. 이러한 썸네일 이미지를 최적화하면 SEO를 개선하고 각 웹 전환에서 발생하는 수익을 늘리는 데 도움이 됩니다.
전자 상거래 제품 이미지의 창의적인 측면에 대해 논의했으므로 이제 전자 상거래 상점에 대한 제품 이미지의 기술 에 대해 자세히 알아보겠습니다.
치수 및 해상도
제품 이미지의 크기는 정사각형이어야 합니다. 모든 전자 상거래 플랫폼은 다음 형식을 따릅니다.
- 100kb 미만
- 정사각형 이미지
정사각형 이미지는 각 플랫폼에서 작동하므로 중요하며 이미지가 표시되는 장치에 관계없이 이미지가 동일하게 보이도록 합니다.
제품 이미지의 해상도는 이상적으로는 1500 x 1500이어야 합니다. 이렇게 하면 모든 소매업체 플랫폼에서 해상도가 일관되게 유지됩니다. 따라서 그들이 사용하는 전자 상거래 플랫폼에 관계없이 귀하의 제품은 모든 플랫폼에서 동일한 방식으로 표시됩니다.
- 이상적인 크기는 1500 x 1500입니다.
- 최소 크기는 1080 x 1080이어야 합니다.
이미지 배경
단순하고 밝은 흰색 배경의 브랜드 제품 이미지를 사용하면 모든 소매업체 플랫폼에서 일관성을 유지할 수 있습니다. 배경색은 제품을 돋보이게 합니다. 배경이 화려한 색상이거나 패턴이 있는 경우 고객의 주의를 산만하게 하여 다른 제품을 보도록 유도합니다.
파일 크기
"이미지 크기"와 "파일 크기" 사이에는 큰 차이가 있습니다. 일반적으로 사람들은 그것들을 섞는 경향이 있습니다. "이미지 크기"에 대해 이야기할 때 우리는 이미지의 크기(예: 1080 x 1080)를 참조합니다. 그러나 파일 크기에 대해 이야기할 때 이미지가 서버에서 필요로 하는 공간의 양을 참조합니다. . 파일 크기는 페이지 로드 속도에 직접적인 영향을 줄 수 있습니다.
사이트를 방문할 때마다 모든 단일 이미지를 다운로드해야 하기 때문에 사이트 성능을 높이거나 낮출 수 있습니다.
목표는 이미지 크기를 1~2MB로 유지하는 것입니다. 이미지는 큰 크기를 가질 수 있으며 여전히 2MB 이하입니다. 이미지 크기가 작을수록 로드 속도가 빨라져 이탈률이 낮아지고 고객 만족도가 높아집니다.
이미지 파일 이름
우리는 이미지를 저장하기 위해 임의의 이름을 입력하는 것이 대부분의 사람들에게 적합하다는 것을 알고 있습니다. 그러나 이것은 SEO에 해로울 수 있습니다. 키워드 또는 키워드의 변형이 이미지 파일 이름에 포함되어 있는지 확인해야 하며 설명이 포함되어야 합니다.
이미지 파일 이름에 키워드를 넣지 마십시오. 키워드의 변형은 하나만 포함해야 하며 파일 이름의 길이가 복잡하지 않아야 합니다. 파일 이름을 읽을 수 있는지 확인하십시오. 의미; 검색 엔진이 개별 단어를 볼 수 있도록 파일 이름의 단어 사이에 하이픈이나 밑줄을 사용해야 합니다. 파일 이름에 공백을 두지 마십시오. 대신 "%20"으로 표시되어 파일 이름을 읽을 수 없게 만들 수 있습니다.
이미지 URL
이미지 파일 이름과 이미지 URL에 대해 거의 동일한 조언이 적용됩니다. 키워드에 파일 이름에 사용한 것과 다른 변형을 사용하는 것을 고려할 수 있지만 그렇지 않으면 조언은 본질적으로 동일합니다.
이미지 URL에 사운드 URL 아키텍처가 있는지 확인합니다. /images/와 같은 표준 폴더도 괜찮습니다. 하지만 실제로 더 많은 작업을 수행하고 검색 엔진에 더 많은 작업을 제공하려면 /images/pants/men's/와 같은 다양한 유형의 이미지에 대한 하위 폴더를 만드십시오. .
이미지 URL에 대한 더 나은 계층적 분류는 검색 엔진이 이미지에 대한 의미론적 이해를 높이는 데 도움이 될 수 있으며, 이를 통해 더 관련성 높은 검색 결과를 제공할 수 있습니다.
이미지 대체 속성
이미지 alt 속성에는 키워드가 포함되어야 하지만 대부분의 경우 더 많이 포함해야 합니다. 많은 SEO 실무자들이 alt 속성을 일종의 메타 키워드 태그인 것처럼 취급하지만 그렇지 않습니다.
이미지 alt는 시각 장애인을 위한 화면 판독기용으로 사용되며 어떤 이유로든 이미지를 표시할 수 없는 브라우저에서 이미지를 대체하기 위한 것입니다. 이미지 ALT가 이미지를 대신하여 표시되는 것을 원하지 않는다면 독자가 볼 수 있도록 참아 주십시오. 이는 당신이 뭔가 잘못하고 있음을 의미합니다.
이미지 alt를 키워드 덤핑 그라운드가 아니라 키워드를 포함하는 제품 이미지를 설명하는 대체물로 사용하십시오.
이미지 압축
로드 시간을 줄이려면 이미지를 압축하십시오. 이미지가 충분히 빠르게 로드되지 않으면 사이트 속도가 느려져 SEO가 손상될 수 있습니다.
Google은 미리보기 이미지를 보유하고 있지만 더 큰 이미지는 사이트에서 로드하므로 Google 이미지에서 이미지를 로드하는 데 너무 오래 걸리면 사용자가 클릭하여 더 많이 볼 가능성이 훨씬 줄어듭니다. 이것의 문제는 Google이 검색 결과에 중복 이미지를 거의 표시하지 않는다는 것입니다. 종종 색인을 생성하지만 사용자가 동일한 이미지의 사본을 두 개 이상 필요로 하지 않기 때문에 일반적으로 표시하지 않습니다.
이 문제를 해결하는 유일한 방법은 물론 제품 페이지에 고유한 전자 상거래 제품 이미지를 포함하는 것입니다. 모든 제품 페이지, 특히 대규모 사이트에 대해 항상 이 작업을 수행할 수 있는 것은 아닙니다. 또한 제품 제조업체와의 계약에 따라 항상 이를 제어할 수 있는 것은 아닙니다.
그럼에도 불구하고 몇 개의 고성능 및 가능성이 높은 페이지에만 있는 경우에도 고유한 이미지를 포함하는 노력은 가치가 있습니다. 이미지가 이미지 검색 결과에 표시되는 다른 모든 것과 구별되도록 하는 추가 단계를 수행하면 추가 포인트가 제공됩니다.
핵심 검색 결과보다 이미지 검색 결과가 더 나은 점이 있다면 사용자는 종종 이미지 검색 결과의 첫 번째 "페이지"(실제로는 무한 스크롤)보다 훨씬 더 깊이 파고들 의향이 있다는 것입니다.
CDN을 사용하여 이미지 전송 속도 향상
CDN(콘텐츠 전송 네트워크)은 이미지 전송 속도를 높일 수 있는 서버 네트워크입니다. 이 서버는 비디오/이미지와 같은 멀티미디어를 다른 네트워크에 전달하기 위해 전 세계에 위치합니다. CDN은 서버와 사용자 간의 네트워크 지점 수를 줄입니다. 따라서 이미지나 다른 종류의 멀티미디어 콘텐츠를 로드하려는 경우 중요한 콘텐츠를 빠르게 전달할 수 있습니다.
결론
이미지는 온라인 상점을 돋보이게 하고 고객에게 지속적인 인상을 남길 수 있는 잠재력을 가지고 있습니다. 위에 나열한 모든 포인트를 병합할 수 있다면 사용자를 전환시키는 멋진 온라인 상점을 하나 만들게 될 것입니다.
전자 상거래 사이트에 대한 이미지 전략을 만들고 사용자에게 최상의 그래픽을 제공합니다.
