[전자상거래 클릭 유도문안] 정의, 유형 및 매출 증대를 위한 최적화 방법
게시 됨: 2022-05-06CTA(클릭 유도문안)가 무엇인지 갑자기 물으면 어떻게 대답해야 할지 모를 수 있습니다.
하지만 한 가지 확실한 것은 방문하는 모든 웹사이트에 있다는 것입니다.
클릭 유도문안은 사용자에게 특정 활동을 수행하도록 요청하는 웹사이트의 요소입니다.
일반적으로 버튼이나 링크의 형태로 제공됩니다.
그리고 그것들은 실제로 매우 중요합니다. 믿거나 말거나입니다.
예를 들어, 잘 설계된 CTA는 처음에는 구매에 대해 확신하지 못했던 제품을 구매하도록 유도할 수 있습니다 .
아직도 못 믿나요?
글쎄, 계속 읽고 스스로 확인하십시오.
우리는 당신에게 말할 것입니다 :
- 클릭 유도문안이 전자상거래에 중요한 이유.
- 온라인 상점에 대한 가장 일반적인 유형의 CTA입니다.
- 최적화하고 판매를 늘리는 팁.
준비 되었나요? 여기 우리가 간다.
목차
- 전자상거래를 위한 다양한 클릭 유도문안 유형은 무엇입니까?
- "간단한 작은 버튼이 뭐가 중요합니까?"
- CTA를 최대한 활용하기 위한 5+1 팁(예제 포함)
- 1. 눈에 띄게 만들기
- 2. 오리지널이 되느냐 마느냐, 그것이 문제로다.
- 3. 기본 CTA는 스크롤 없이 볼 수 있는 부분 위에 있어야 합니다.
- 4. 클릭 유도문안을 계층적으로 구성합니다(고객이 부담스러워하지 않도록).
- 5. 중요한 정보는 함께 모아야 합니다.
- 추가 기능: 조정 및 결과 추적
- CTA는 다른 곳에서도 필요합니다.
전자상거래를 위한 다양한 클릭 유도문안 유형은 무엇입니까?
이전 정의가 개념을 이해하는 데 도움이 되지 않았다면 다음 예를 확인하세요.
- 장바구니에 추가합니다.
- 구매 완료.
- 쇼핑을 계속.
- 뉴스레터를 구독하세요.
- 이 제품을 평가하십시오.
- 이 항목에 대해 자세히 알아보세요.
친숙해 보이죠?
이러한 예는 모두 온라인 상점에서 볼 수 있는 일반적인 CTA입니다. 계속 진행할 수 있지만 이제 우리가 무슨 말을 하는지 알 것입니다.
비록 당신은 지금 스스로에게 묻고 있을지 모르지만…
"간단한 작은 버튼이 뭐가 중요합니까?"
이를 이렇게 표현해 보겠습니다. 테니스 라켓을 구입하고 실제 매장에 가기로 결정했지만 장소가 상당히 커서 어디를 가야 할지 잘 모르겠다고 가정해 보겠습니다.
어떻게 하시겠습니까?
조수에게 물어보시겠어요?
라켓을 들고 나면 다른 어시스턴트에게 계산대가 어디 있는지 물어봅니다.
그리고 지불하기 전에 계산원이 전체 패키지를 원할 경우 테니스 공 2대1 제안에 대해 알려줍니다.
그러나 문제는 온라인 상점에는 도우미가 없다는 것입니다.
따라서 아무도 고객에게 "이쪽으로 가십시오", "여기에 지불하는 방법이 있습니다" 또는 "세일 중이니 지금 구입하세요"라고 말할 수 없습니다.
그리고 CTA는 어느 정도 이 기능을 수행하는 것입니다.
전자 상거래의 클릭 유도문안은 상점을 통해 사용자를 안내하는 표지판과 같습니다.
따라서 올바르게 사용하면 다음을 수행할 수 있습니다.
- 사이트의 사용성을 향상시키십시오.
- 전환율을 높입니다.
- 이탈률을 줄이십시오.
- 사용자에게 긴박감이나 확신을 심어주어 결국 구매하게 합니다.
그러나 어떻게 그 모든 것을 할 수 있습니까?
그것이 바로 우리가 향하고 있는 곳입니다.
CTA를 최대한 활용하기 위한 5+1 팁(예제 포함)
잘 설계된 CTA가 판매 측면에서 만들 수 있는 차이점에 대해 분명히 알았으니 이제 CTA를 최적화할 수 있는 방법을 살펴보겠습니다.
1. 눈에 띄게 만들기
이것은 필수적입니다.
고객이 마지막으로 하고 싶은 일은 웹사이트를 검색하여 "구매" 버튼을 찾거나 메일링 리스트에 가입할 수 있는 방법을 추측하는 것입니다.
클릭 유도문안은 보기 쉬워야 합니다.
이를 위한 몇 가지 트릭이 있습니다.
- 대조되는 색상을 제공하십시오. 우리의 비전은 색조의 차이에 크게 의존합니다. 즉, 예를 들어 흰색 배경과 대조되는 어두운 색상을 제공하면 클릭 유도문안을 더 쉽게 찾을 수 있습니다.
- "클릭 가능"하게 만드십시오 . 많은 웹사이트에서 일부 버튼이 3D 효과를 갖고 화면에서 " 튀어나온" 것처럼 보이는 것을 보았을 것입니다.
- 크기 조정: 단추를 눈에 띄게 크게 만드는 것을 두려워하지 마십시오. 눈에 잘 띄어야 합니다(또한 작은 CTA는 휴대전화로 쇼핑하는 경우 클릭하기 어렵습니다).
- 공백을 활용하세요. 일반적으로 클릭 유도문안은 주변에 아무 것도 없을 때 더 두드러집니다.
예를 들어, 우리 고객 중 하나인 Rubiks에서 사용하는 단순하지만 효과적인 CTA 디자인을 확인하십시오.

2. 오리지널이 되느냐 마느냐, 그것이 문제로다.
그리고 쉬운 일도 아닙니다.
지금쯤 눈치채셨겠지만 창의성은 일부 웹사이트의 클릭 유도문안에서 큰 역할을 합니다.
그것이 Mr. Wonderful의 경우입니다.

웹사이트 바닥글에서 전화 앱을 다운로드하도록 권장하지만 일반적인 "앱 다운로드"를 사용하는 대신 브랜드 이미지에 맞는 개인적인 터치를 제공합니다.
이것을 영구 기억에 새기십시오.
클릭 유도문안은 독창적이기보다는 항상 이해하기 쉽고 앞으로 일어날 일을 명확하게 나타내야 합니다.

재미있고 눈에 잘 띄는 메시지를 읽은 후 독자가 "그렇습니다. 하지만 여기를 클릭하면 어떻게 될까요?"라고 묻는다면 의미가 없습니다. 장바구니에 상품이 추가되나요? 바로 사나요?”
이것은 Mr. Wonderful의 웹사이트에서 다시 한 번 명확하게 볼 수 있습니다.

"장바구니에 추가"와 같은 가장 중요한 CTA의 경우 다른 온라인 상점과 동일한 텍스트를 사용합니다.
예측 가능성은 때때로 가치가 있습니다.
3. 기본 CTA는 스크롤 없이 볼 수 있는 부분 위에 있어야 합니다.
대부분의 웹사이트 페이지에는 최소한 하나의 클릭 유도문안이 있습니다.
예를 들어 제품 카드의 "구매" 버튼 또는 홈페이지의 제안 사용 초대.
어떤 경우이든 해당 CTA는 항상 스크롤 없이 볼 수 있는 부분, 즉 페이지 상단에 위치해야 사용자가 페이지가 로드되는 즉시 스크롤할 필요 없이 볼 수 있습니다.
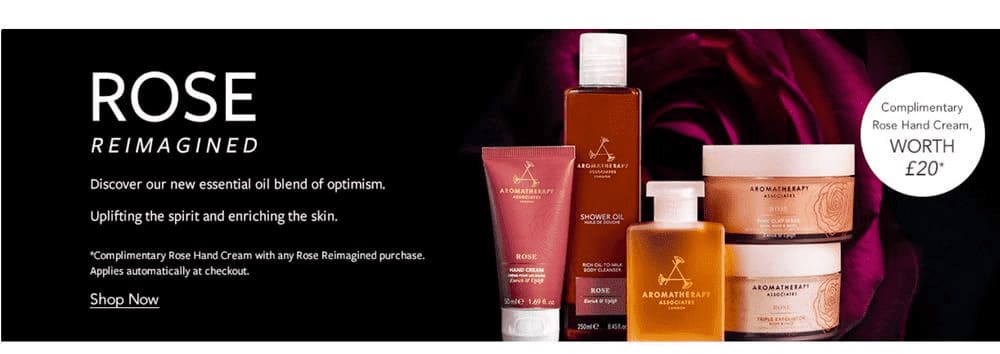
예를 들어 Rose의 홈페이지에 접속한 직후의 모습입니다.

여기에는 활성 제안에 대해 알려주는 "지금 구매" CTA가 포함됩니다.
주의를 기울이면 거의 모든 온라인 상점에서 이것이 어떻게 적용되는지 알 수 있습니다.
4. 클릭 유도문안을 계층적으로 구성합니다(고객이 부담스러워하지 않도록).
같은 웹페이지에 다양한 CTA를 넣을 수 있나요?
글쎄, 당신은 할 수 있지만 당신은 순서대로 그것들을 표시해야합니다.
그것들을 모두 서로 가깝게 배치하면 사용자를 혼란스럽게 할 수 있고 클릭할 위치를 알지 못할 수 있습니다(이는 사이트 사용성에 부정적인 영향을 미칠 수 있음).
실제 매장의 이전 예로 돌아가서 마치 세 명의 다른 어시스턴트가 동시에 와서 당신에게 말을 거는 것과 같습니다. 당신은 압도되고 더 혼란스러워 할 것입니다.
그러나 시각적 예를 보면 모든 것이 더 명확해집니다.

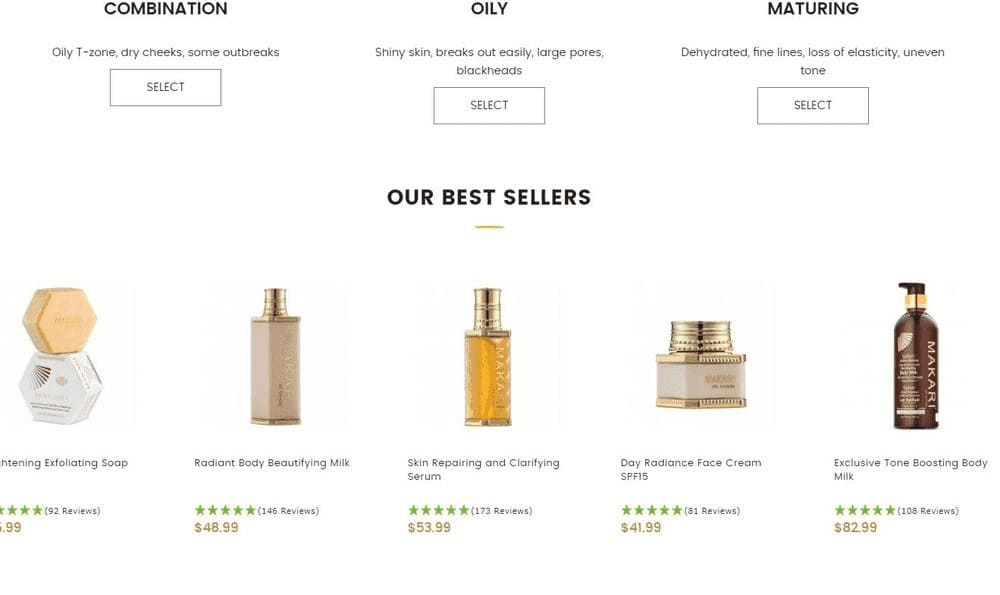
마카리의 홈페이지입니다. 이 페이지에만 15개 이상의 CTA가 있습니다("구독" 버튼 포함).
그러나 다음과 같이 계층적으로 구성했습니다.
- 가장 중요한 것은 활성 제안을 보여주는 배너입니다.
- 그 바로 아래에는 피부 타입에 따른 베스트 제품을 볼 수 있는 코너가 있습니다.
- 그런 다음 추천 항목이 있는 섹션이 있으며 각 항목에는 해당 제품 카드로 연결되는 CTA가 포함되어 있습니다.
- 맨 끝에 작은 글꼴로 뉴스레터를 구독할 수 있는 상자가 있습니다.
이를 통해 사용자는 페이지의 다른 부분에 있는 다른 섹션에 배치되므로 보조 CTA(배너)와 가장 중요한 CTA(배너)를 구분할 수 있으므로 클릭할 위치를 더 쉽게 결정할 수 있습니다.
5. 중요한 정보는 함께 모아야 합니다.
클릭 유도문안을 둘러싼 텍스트 는 사용자에게 확신을 심어주는 역할을 할 수 있습니다.
예를 들어 "구매" 버튼 위에 다음 정보를 추가할 수 있습니다.
- 보증 정보
- 예상 도착일
- 무료 배송 제안
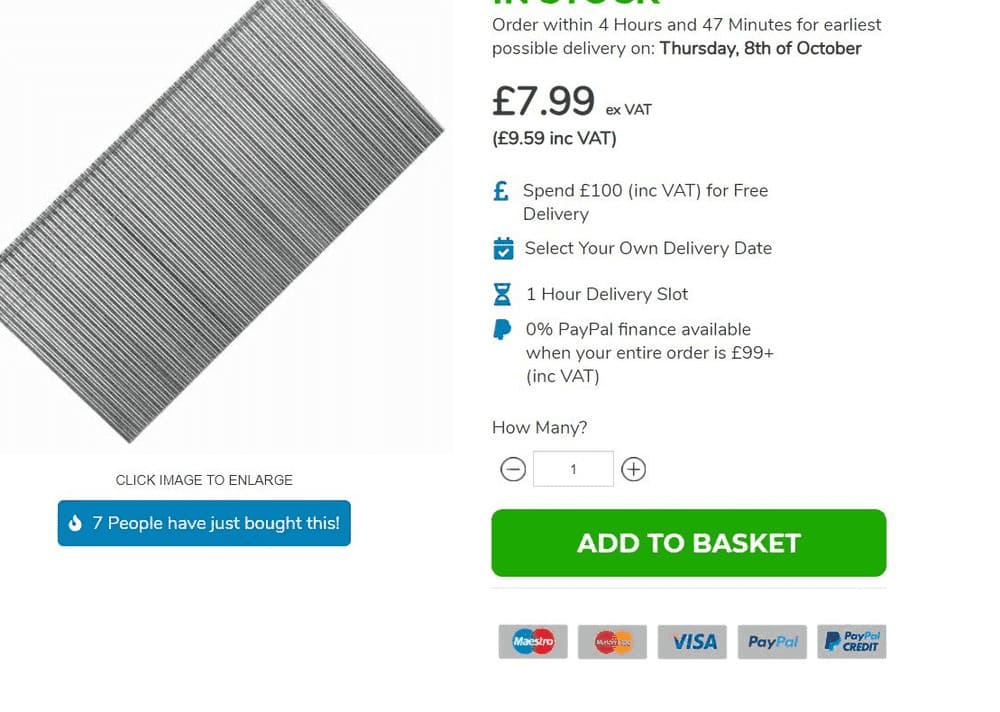
우리의 또 다른 고객인 ITS에서 그들이 한 일을 확인하십시오.

각 제품 카드에는 "장바구니에 추가" 버튼인 녹색(크고 화려한) 클릭 유도문안이 있습니다. 그리고 그 버튼 옆에 다음과 같이 표시됩니다.
- 다양한 배송 옵션
- 허용되는 결제 수단
- 최근에 얼마나 많은 사람들이 제품을 구매했는지(사회적 증거로)
- X 시간 전에 주문하면 도착하는 데 얼마나 걸립니까?
- 무료 배송을 위한 최소 구매
또 다른 옵션은 "X개 품목만 재고가 남아 있습니다"와 같은 메시지와 함께 희소성을 유리하게 사용하는 것입니다(이 정신적 방아쇠를 사용하는 방법에 대한 전체 게시물이 있습니다).
추가 기능: 조정 및 결과 추적
마지막 팁입니다.
클릭 유도문안을 적절하게 설정하는 것이 얼마나 중요한지, 어떻게 설정하는지 이미 확인했습니다.
그러나 그것이 결승선이 아닙니다.
클릭 유도문안의 기본 디자인을 만든 후에는 A/B 테스트를 실행하여 다른 버전을 시도하고 어떤 버전이 가장 잘 작동하는지 알아보세요.
다음은 작은 변형에 대한 몇 가지 아이디어입니다.
- 다른 색상을 사용합니다.
- 다른 텍스트 버전을 사용해 보십시오.
- 문구를 약간 변경하십시오("장바구니에 추가" 대신 "내 장바구니에 추가"를 시도하십시오).
- 텍스트에 1인칭을 사용합니다("예, 이 가이드를 다운로드하겠습니다").
- CTA를 둘러싼 텍스트를 변경합니다(보증, 배송 세부정보 또는 제품의 희소성에 대한 세부정보를 추가해 보세요).
믿거나 말거나, 이러한 작은 조정 중 하나라도 전환율에 큰 영향을 미칠 수 있습니다.
CTA는 다른 곳에서도 필요합니다.
온라인 상점의 검색 결과에서 짐작할 수 있습니다.
그러나 이는 Doofinder와 같은 지능형 검색 엔진을 사용하는 경우에만 가능합니다. 이를 통해 결과에 광고 배너 및 제공되는 제품을 포함할 수 있습니다.
이것은 우리 고객에 따르면 판매 증가에 도움이 되는 것입니다(많이).
직접 보고 싶다면 Doofinder를 다운로드하여 웹사이트에서 30일 동안 무료로 사용할 수 있습니다.
그것을 시도하십시오(이 팁을 실행에 옮기십시오). 그러면 한 달 만에 매출이 얼마나 증가했는지 보면 감사할 것입니다.
