동적 웹 페이지: 정의 및 생성 방법
게시 됨: 2021-09-20오늘이나 내일은 웹페이지에 어떤 종류의 콘텐츠를 표시할지 보장할 수 없습니다.
웹 페이지에서 한 번에 변경하고 내용을 넣을 수만 있다고 말하면 그다지 매력적이지 않을 것입니다.
따라서 웹 페이지에서 원하는 것에 대해 브레인스토밍해야 하며 일단 완료되면 봉인됩니다!
몇 달 동안 사람들과 관련이 있을 수 있는 글을 쓰거나 생각해 냈지만 얼마나 가나요?
누가 이 짧은 페이지에 너무 많은 시간을 할애하고 싶겠습니까?
아무도!
그렇다면 이 오래된 관행을 바꾸지 않는 이유는 무엇입니까?
예, 블록 동적 웹 페이지의 새 친구에게 인사하십시오.
이를 통해 관련성을 유지하고 전체적으로 업데이트할 수 있습니다!
이러한 동적 페이지가 무엇이며 어떻게 가능한지 알고 싶으십니까?
다음 섹션으로 이동…
동적 웹 페이지란 무엇입니까?

동적 웹 페이지는 콘텐츠가 시간에 따라 변경되는 페이지입니다.
현재 패션 트렌드에 대한 웹 페이지를 개발한다고 가정해 보겠습니다. 1년 후에 이 웹페이지가 청중과 관련이 없을 것이라는 것은 사실입니다.

그렇다면 몇 년이 지난 후에도 여전히 관련성이 있는 콘텐츠를 볼 수 있도록 웹페이지를 동적으로 만드는 방법은 무엇입니까?
우리는 당신이 지금부터 관련성이 있어야 하는 것을 알기 위해 시간 여행을 할 필요가 없을 것입니다.
시간이 지남에 따라 표시되는 콘텐츠가 자체적으로 변경되는 동적 웹 페이지가 도움이 됩니다.
동적 웹 페이지에서 귀하의 비즈니스와 관련된 최신 뉴스 및 정보를 선별하고 방문자에게 최신 리소스, 기사, 피드, 비디오 링크를 표시하여 청중을 위한 가치를 창출하고 그들이 찾는 모든 정보를 읽을 수 있는 기능을 제공할 수 있습니다. 멀리 클릭!
예, 이제 장기 콘텐츠 제작에 대해 생각하기보다 마음을 바꾸고 비즈니스의 다른 측면에 집중할 수 있습니다.
더 읽어보기: 간단한 5단계로 웹페이지용 그리드 레이아웃 만들기!
웹 사이트에 동적 웹 페이지를 표시할 때의 이점

동적 웹 페이지는 이름이 동적일 뿐만 아니라 제공하는 목적도 동적입니다. 모든 언론 링크가 있는 언론 페이지, 선별된 업계 뉴스가 있는 뉴스 피드 페이지, 리소스 페이지 등이 될 수 있습니다.
이를 통해 콘텐츠 제작에 너무 많은 노력을 들이지 않고도 관련성을 유지할 수 있습니다.
방법을 알고 싶으십니까? 다음 이유를 확인하십시오.
- 엄청난 시간 절약 - 처음부터 콘텐츠를 만드는 데 많은 시간을 절약할 수 있는 기회입니다. 웹 사이트를 위한 동적 웹 페이지를 만들기만 하면 새로운 것을 생각해 내는 것과 관련된 모든 걱정을 해결할 수 있습니다. 웹사이트에서 플래시하면 콘텐츠가 저절로 형성되고 형성되는 것을 볼 수 있습니다.
- 청중과의 참여 구축 - 웹사이트에 웹페이지를 게시하면 참여도가 높아집니다. 방문자가 웹사이트에 나타날 때마다 서면 콘텐츠와 이미지만 보는 것은 흔한 일입니다. 이 때 동적 웹 페이지는 웹사이트의 단조로움을 깨는 요소가 될 수 있으며 참여 요인을 주입하는 데 도움이 됩니다.
- 신뢰성 추가: 웹페이지의 선별된 콘텐츠는 비즈니스 웹사이트의 신뢰성을 구축하고 업계 전문가처럼 들리게 합니다. 자신의 관점을 제시하면 정교한 우위를 확보할 수 있습니다.
- 사용자가 귀하의 사이트에 링크하도록 장려하려면: 사람들이 귀하의 콘텐츠를 읽고 다양한 소셜 네트워크, 미디어 플랫폼 및 자체 사이트를 통해 공유하여 결국 더 많은 트래픽을 귀하에게 다시 유도합니다.
- 청중에게 관련 정보 제공: 동적 웹 페이지는 웹사이트의 기존 고객에게 중요한 정보를 제공하는 좋은 방법입니다.
elink.io의 도움으로 동적 웹 페이지를 만드는 방법은 무엇입니까?
청중과 올바른 방법으로 올바른 정보를 공유하려면 많은 시간과 에너지가 필요합니다. 웹사이트가 있고 각각의 웹사이트를 브레인스토밍하여 새롭고 매력적인 콘텐츠를 만들고 있다면 문제에 대한 솔루션이 있습니다.
elink.io를 만나보세요! 링크에서 콘텐츠를 구축하는 파트너입니다.

elink.io를 사용하면 코드로 머리를 식힐 필요 없이 웹사이트용 콘텐츠를 만들 수 있습니다. 링크를 묶고 Powerpost를 실행하기만 하면 됩니다. 이제 아무 작업도 하지 않고도 편안하게 앉아서 자체적으로 업데이트되는 것을 볼 수 있습니다.
자동화된 동적 웹 페이지를 형성하는 이 새로운 개념은 기업이 작업을 쉽게 단순화하는 데 도움이 되었습니다. elink의 Power Posts의 가장 좋은 점은 귀하의 게시물을 RSS Feed 또는 다양한 RSS Feed의 폴더에 연결할 수 있고 키워드 필터를 적용할 수 있다는 것입니다. 해당 기준으로 RSS 피드에 올라오는 모든 기사는 콘텐츠를 자동으로 업데이트합니다! 웹사이트를 건드릴 필요도 없습니다.
또한 Power Post를 북마크의 폴더에 연결할 수 있으므로 Chrome 확장 프로그램의 정보를 저장하면 Power Post에 연결된 모든 폴더도 자동으로 업데이트됩니다!
그런 다음 이 게시물을 웹사이트에 삽입하고 소셜 미디어의 링크를 통해 공유할 수 있습니다.
이동 중에 elink로 동적 웹 페이지를 만드는 방법을 알고 싶으십니까? 다음 섹션으로 이동하십시오!
elink로 동적 웹 페이지를 만드는 단계
웹 사이트에 자동화된 동적 웹 페이지를 추가하는 것이 정적 웹 페이지보다 훨씬 더 유용합니다. 이를 위해 업데이트하는 데 많은 시간을 낭비할 필요가 없습니다. 자체적으로 업데이트됩니다.
elink를 사용하면 정말 간단한 단계로 수행할 수 있습니다. 방법을 알고 싶으십니까?
다음 단계를 살펴보십시오.
1단계: 계정 만들기
이것이 모든 플랫폼에서 온라인으로 시작되는 방식입니다. elink.io로 이동하여 무료 계정을 빠르게 만드십시오.
2단계: 게시물 작성
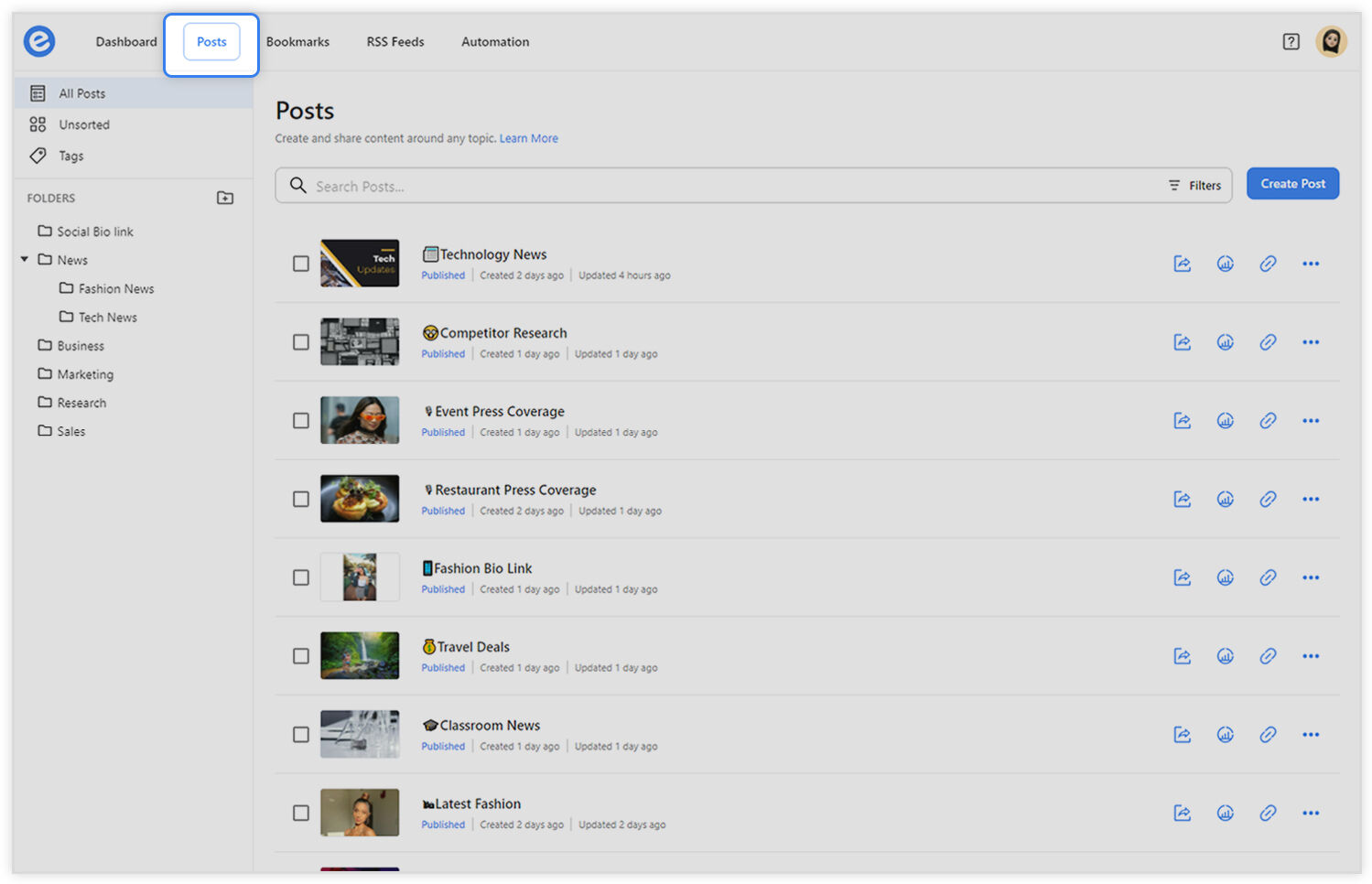
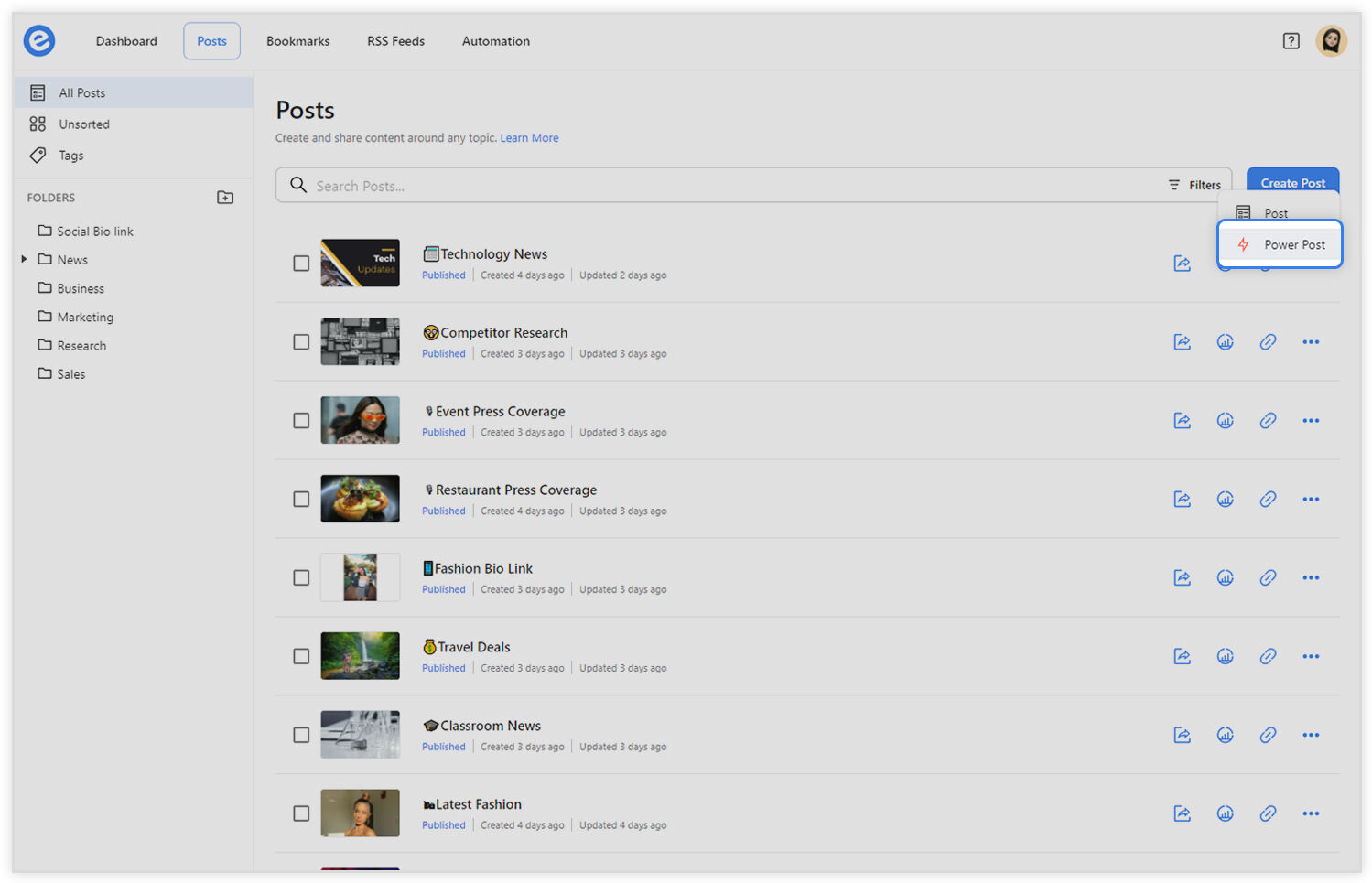
이제 elink의 플랫폼에서 '게시물' 탭을 클릭하고 거기에서 오른쪽 상단으로 이동하여 '게시물 만들기'를 누르십시오.
elink를 열고 '게시' 탭을 클릭합니다.

'새로 만들기'를 클릭하고 드롭다운에서 '파워 포스트'를 선택합니다.

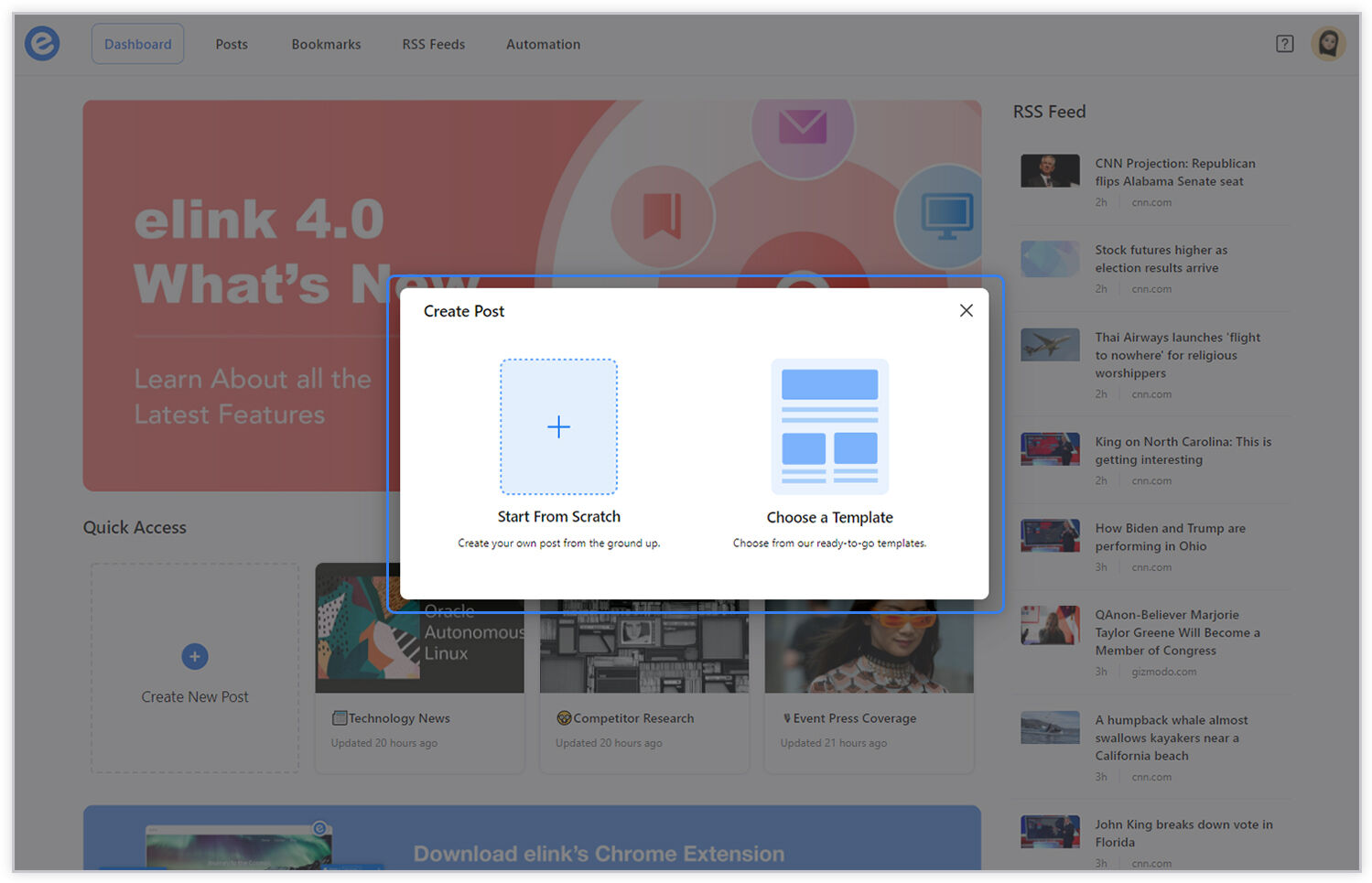
빈 게시물 또는 템플릿 중에서 선택하십시오.

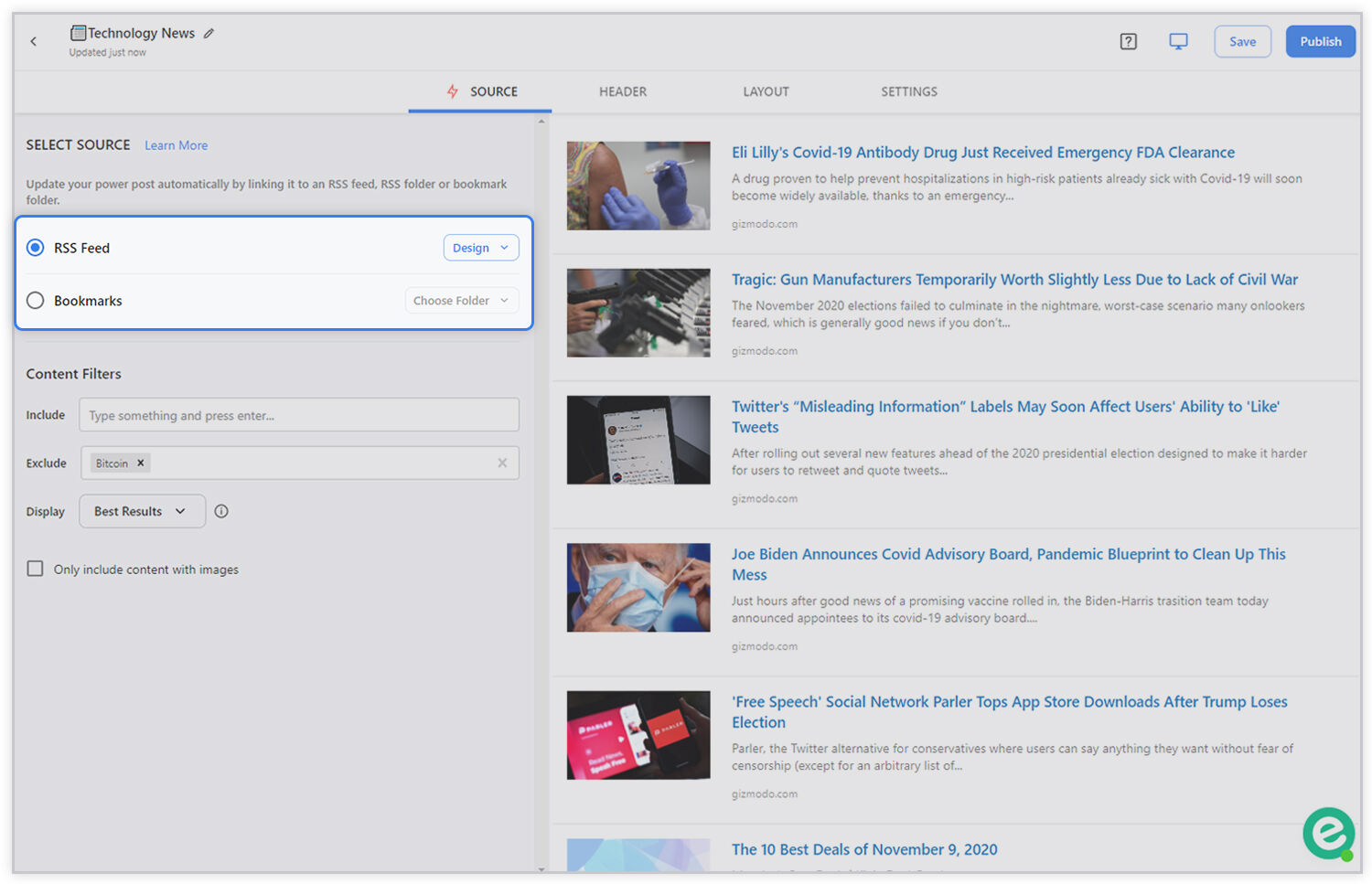
3단계: 소스 선택
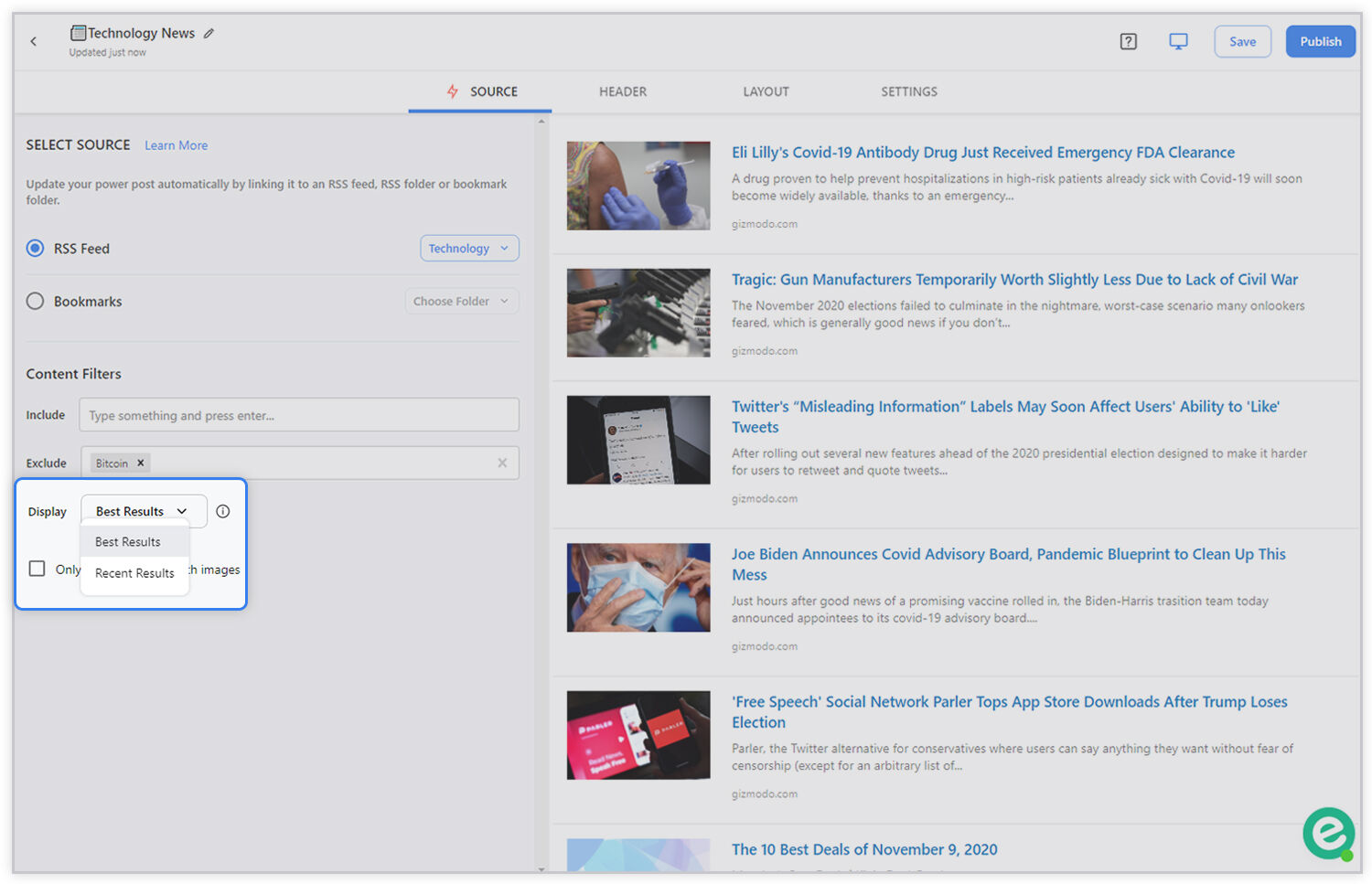
elink 게시물이 열리면 첫 번째 '소스 선택' 단계가 표시됩니다. 여기에서 콘텐츠를 RSS Feed, RSS 폴더 또는 책갈피 폴더에서 업데이트할지 여부를 선택합니다.


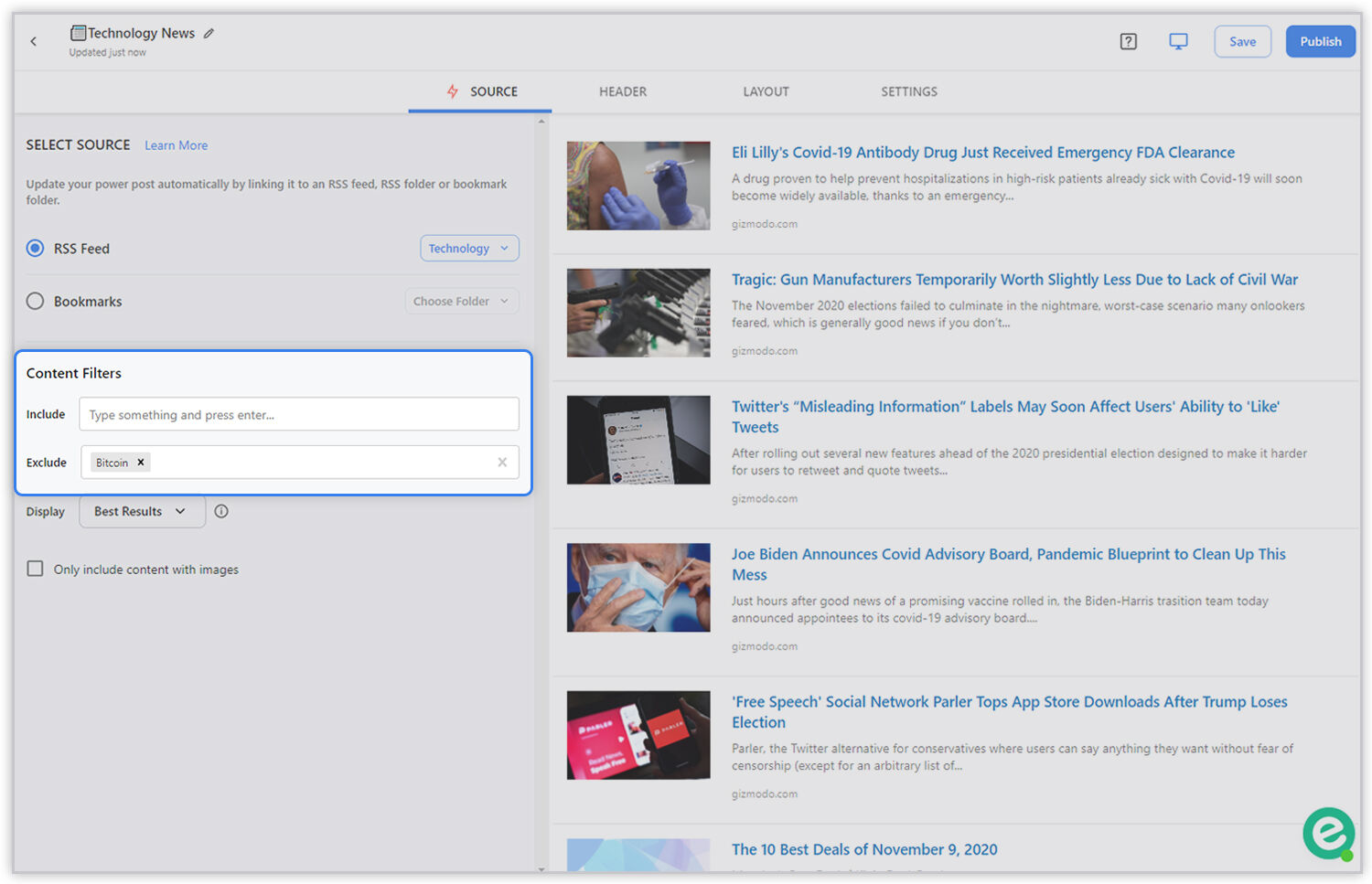
다음으로 콘텐츠 필터를 설정하고 표시하려는 기사의 키워드를 포함하고 표시하지 않으려는 기사의 키워드를 제외하는 옵션이 있습니다.

다음으로 '최상의 결과' 또는 '가장 최근' 중에서 선택할 수 있습니다. 최고의 결과는 키워드에 우선순위를 두고 그 다음 기사가 게시된 시간에 우선순위를 둡니다. 가장 최근 항목은 기사가 게시된 시간과 키워드에 우선 순위를 둡니다.

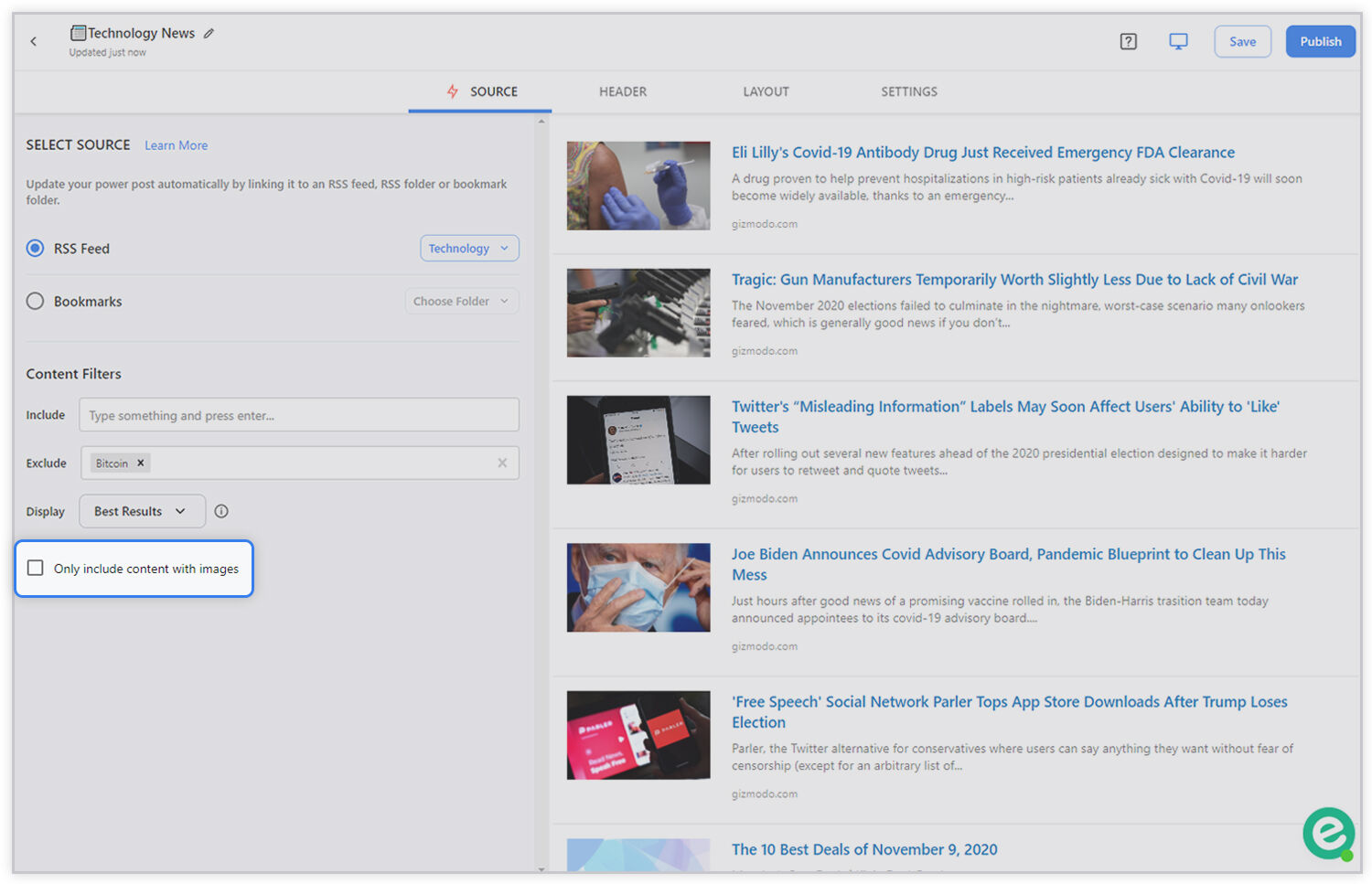
그런 다음 이미지가 있는 콘텐츠만 포함할지 여부를 선택합니다.

4단계: 머리글/바닥글
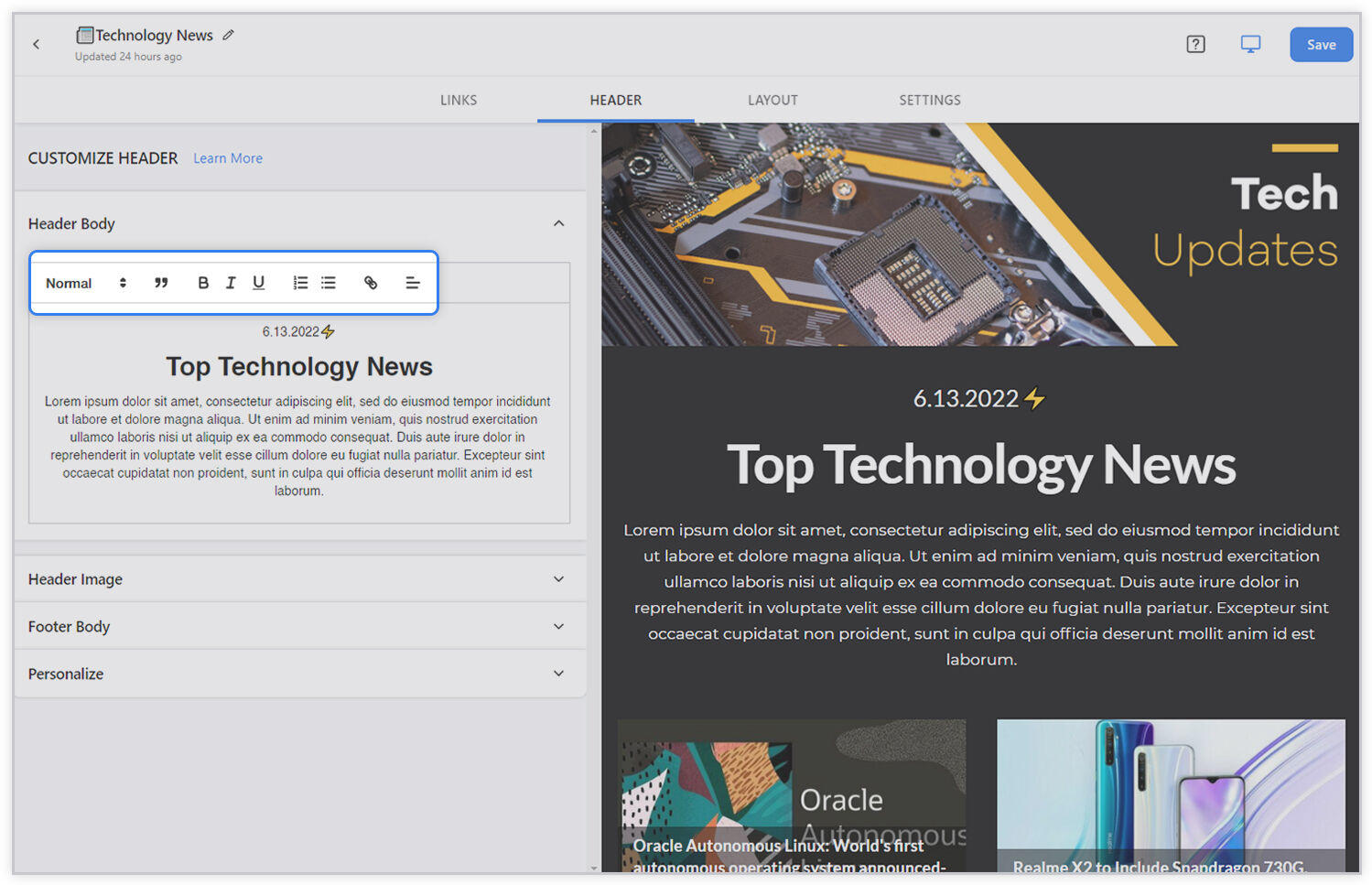
'헤더 본문' 섹션으로 이동합니다. 다양한 제목 크기, 굵게, 기울임꼴, 하이퍼링크, 양쪽 맞춤, 글머리 기호, 숫자 목록 등을 사용하여 머리글 텍스트를 사용자 지정합니다.

다음으로 '헤더 이미지'를 추가합니다. 멋진 헤더 이미지를 추가하여 콘텐츠를 돋보이게 만들 수 있습니다! 1500x500px 크기의 헤더 이미지를 업로드하는 것이 좋습니다. '캔버스로 디자인' 버튼을 클릭하여 이 타사 통합을 사용하여 헤더를 만들 수도 있습니다.

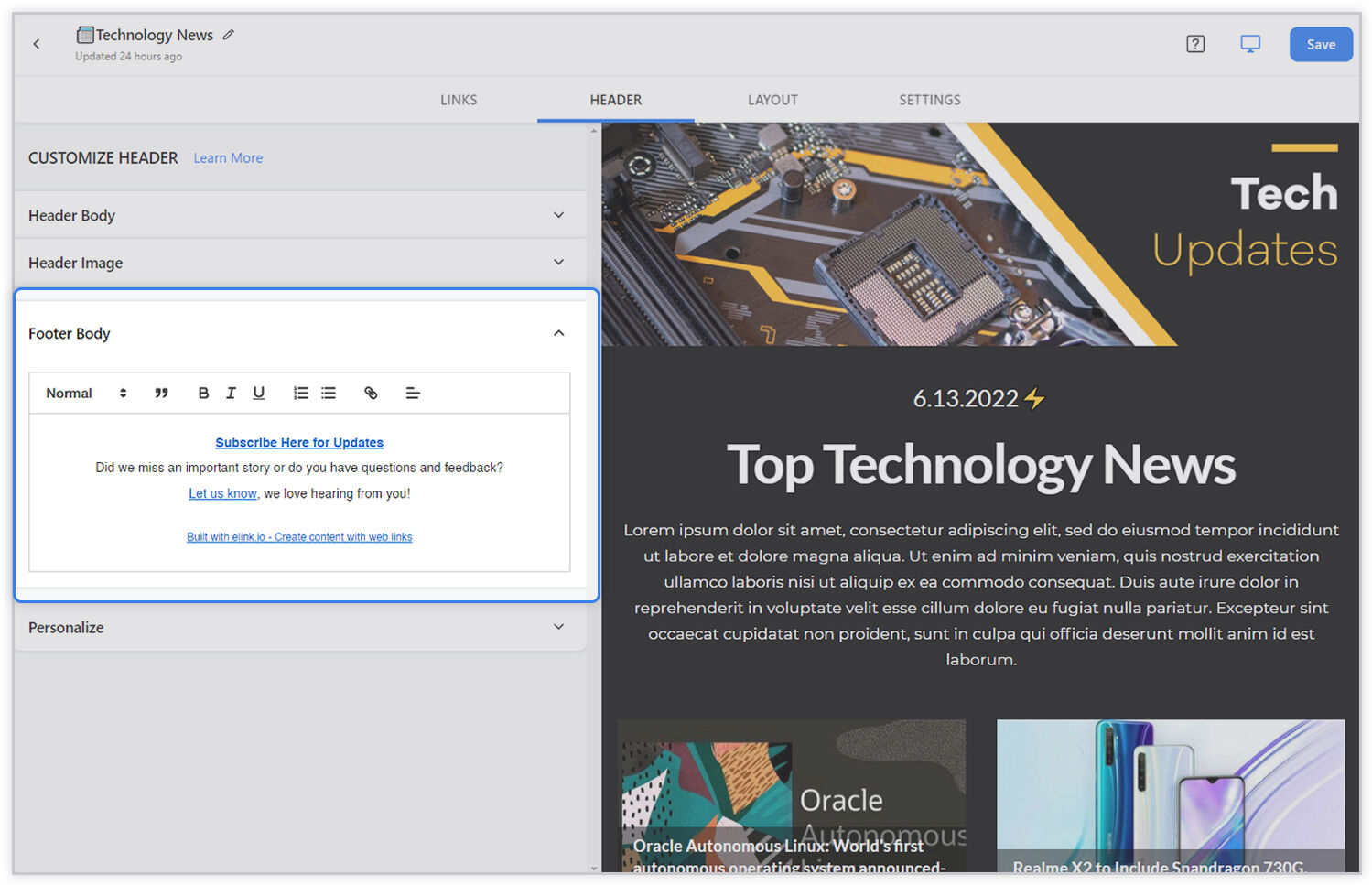
'바닥글 본문' 섹션으로 이동합니다. 다양한 제목 크기, 굵게, 기울임꼴, 하이퍼링크, 양쪽 맞춤, 글머리 기호, 숫자 목록 등을 사용하여 머리글 텍스트를 사용자 지정합니다.

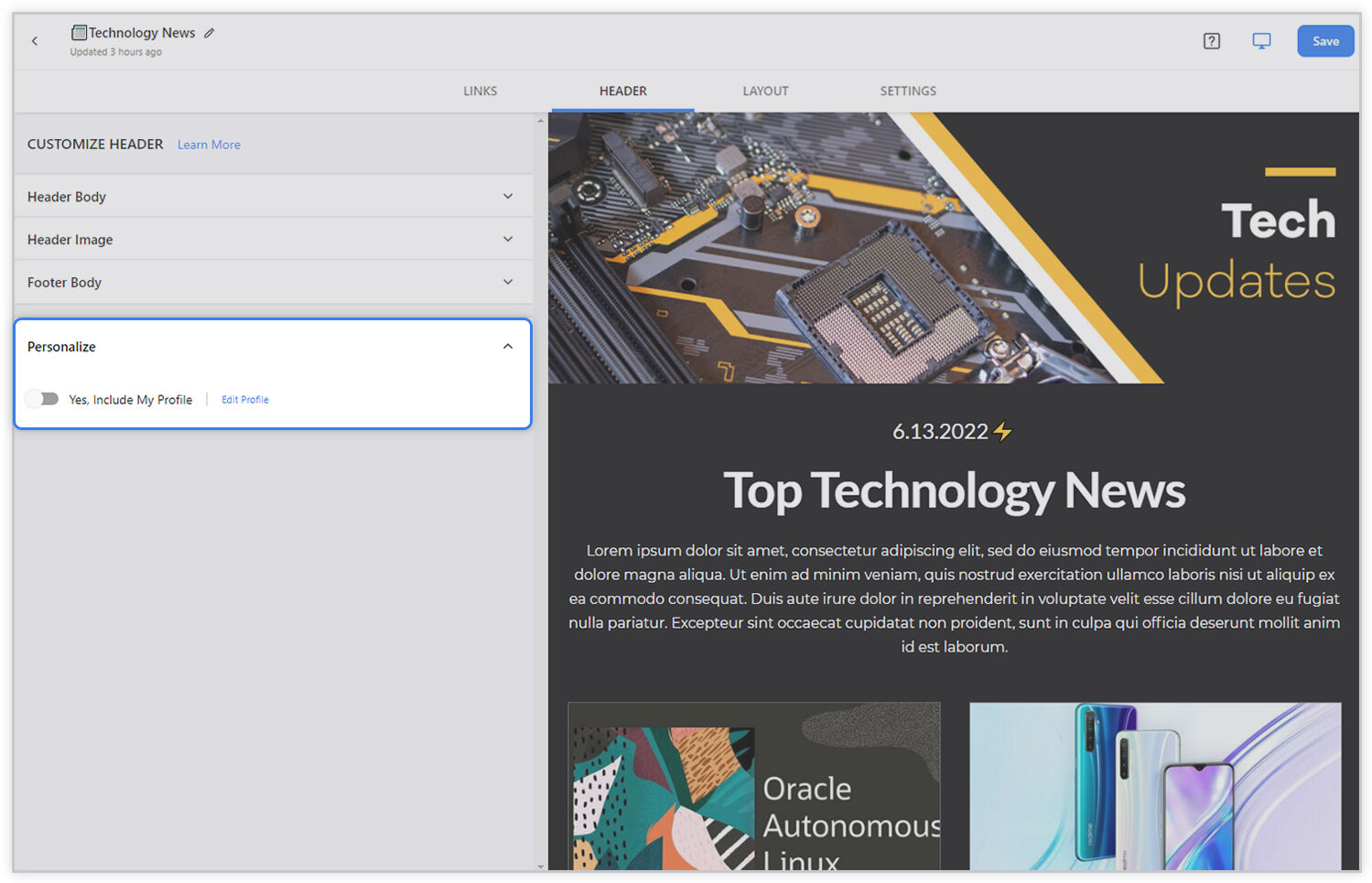
마지막으로 콘텐츠 게시물에 프로필을 추가할지 여부를 선택합니다.

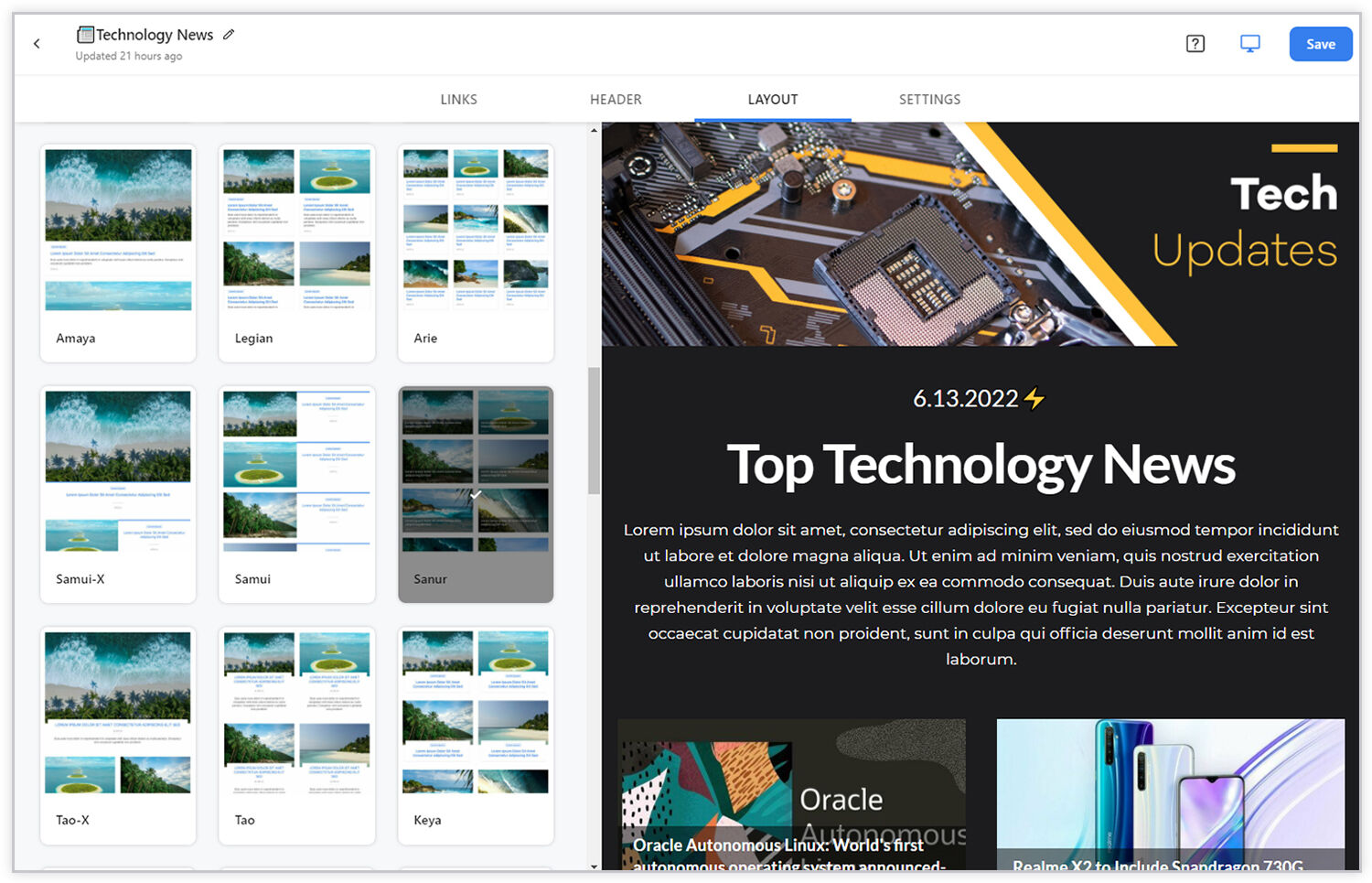
5단계: 레이아웃 선택
'레이아웃' 섹션으로 이동하여 레이아웃을 선택합니다. 오른쪽에 있는 콘텐츠가 즉시 변경됩니다. 마법이 일어나는 것을 보려면 먼저 웹 링크를 추가했는지 확인하십시오! 만들고 공유하는 콘텐츠를 가장 잘 반영하는 레이아웃을 선택합니다.

중요 팁: 레이아웃 간 전환은 elink 게시물이 게시된 후에도 발생할 수 있습니다. 예, 즉, elink 게시물이 웹사이트나 블로그에 포함된 후 버튼 클릭으로 레이아웃을 빠르게 업데이트할 수 있습니다.
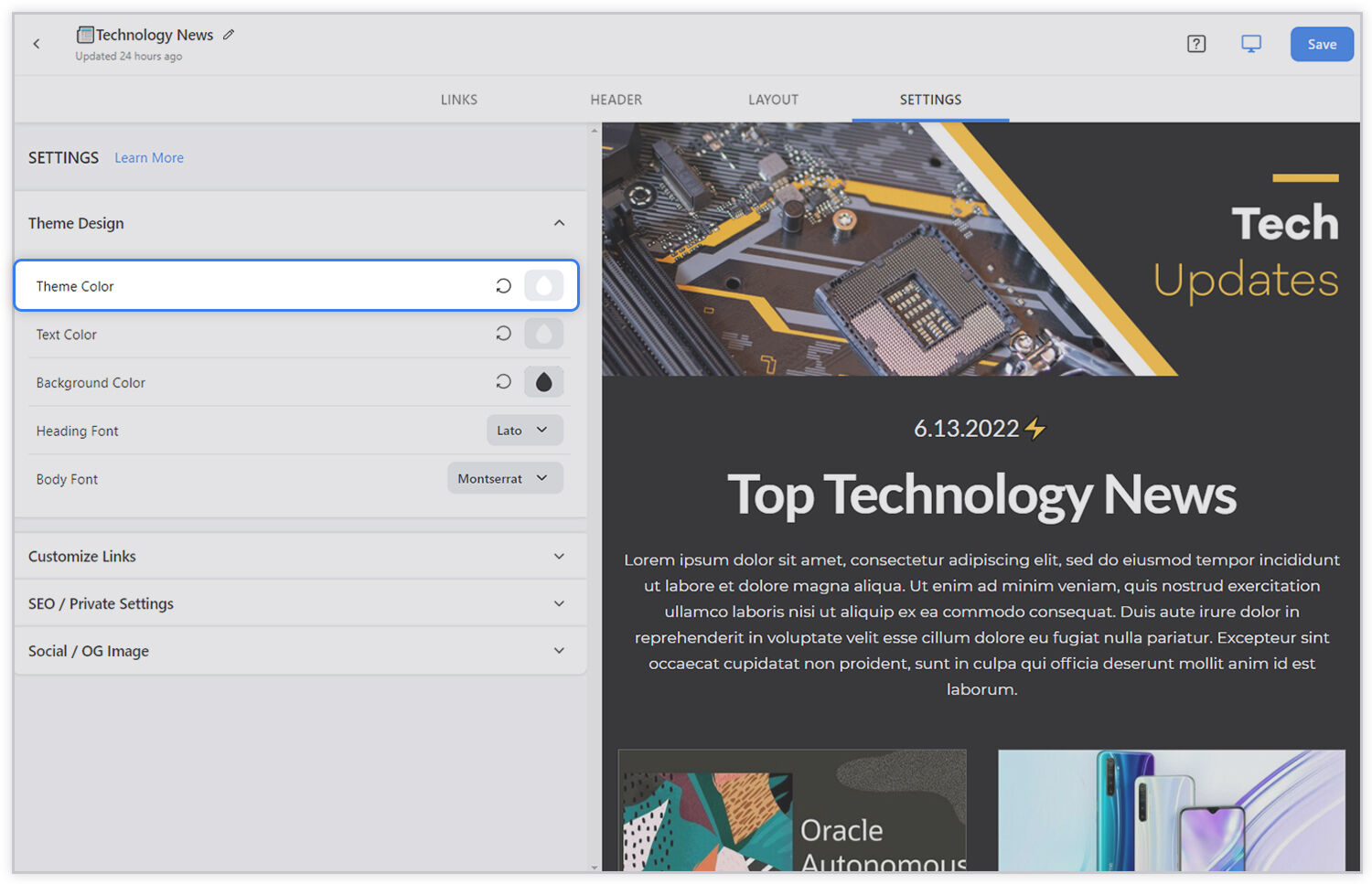
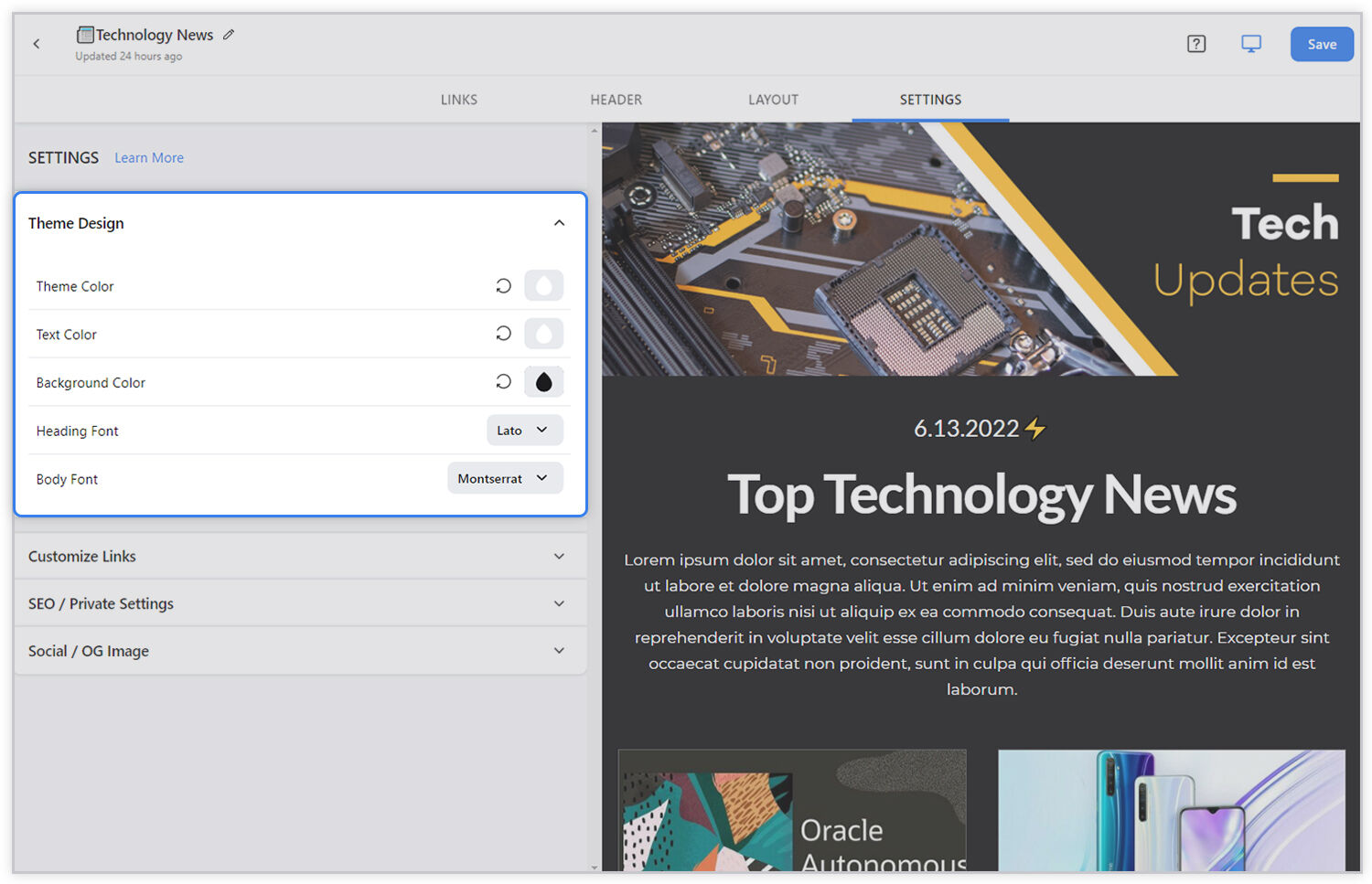
7단계: 설정
'테마 디자인'으로 이동하여 테마 색상, 텍스트 색상, 배경 색상, 제목 글꼴 및 본문 글꼴을 업데이트합니다.

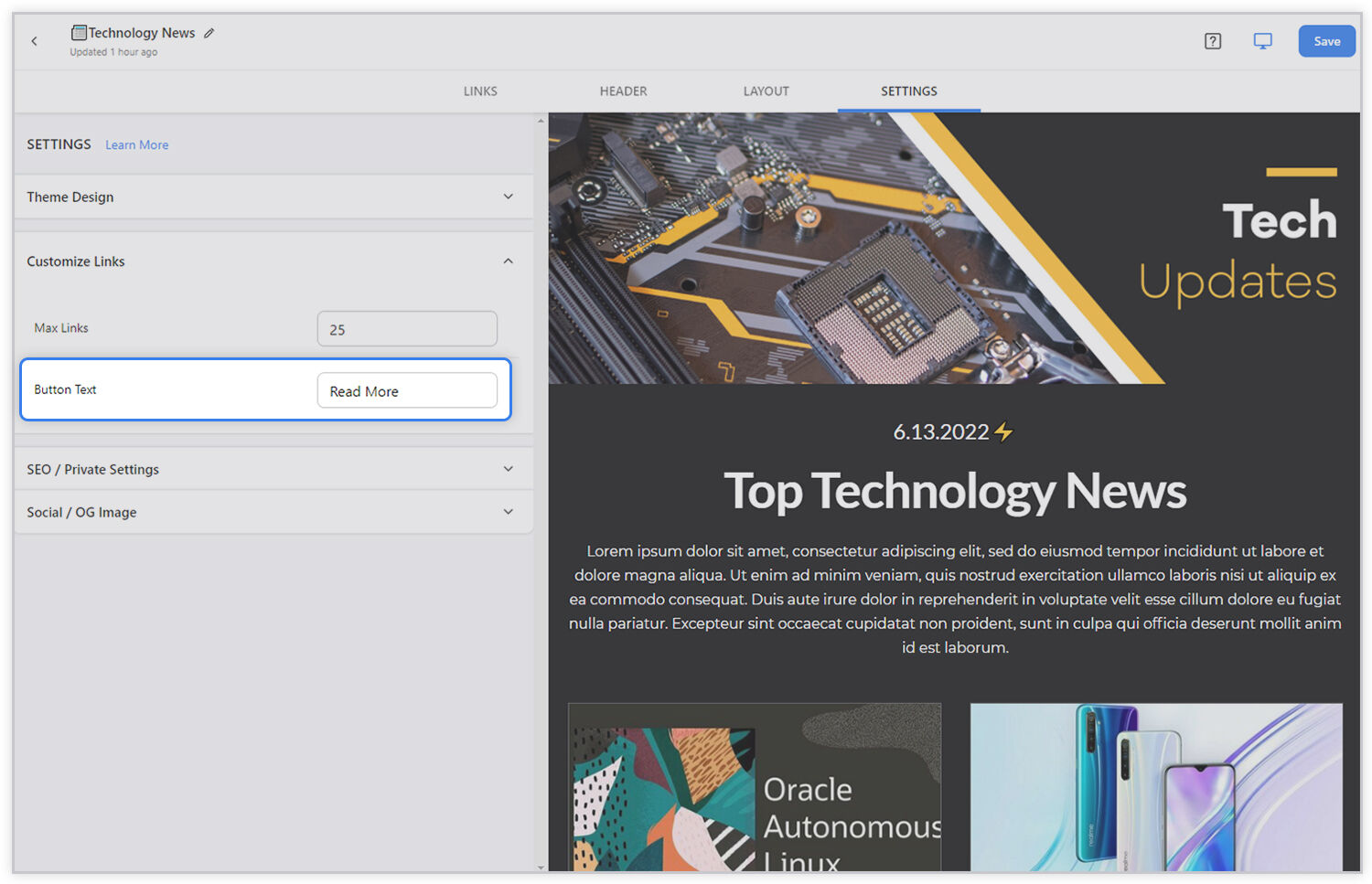
그런 다음 '링크 사용자 정의' 섹션으로 이동하여 게시물에 표시할 최대 링크를 선택합니다. 추가 콘텐츠가 추가되더라도 최대 링크 수만 표시됩니다.

그런 다음 버튼 텍스트를 사용자 정의할 수 있습니다. 많은 레이아웃에서 elink 게시물의 각 시각적 링크에 '더 보기' 클릭 유도문안 버튼이 표시됩니다. 이제 텍스트를 편집하고 '더 읽기', '지금 구매', '다운로드'를 작성하거나 다른 언어로 작성할 수 있습니다!

그런 다음 표시하려는 최대 문자 수로 제목 및 설명 길이를 설정합니다. 이것은 시각적 콘텐츠를 균일하게 보이게 하는 현명한 방법입니다.
또한 검색 표시줄을 표시할지 여부를 결정할 수 있어 웹 페이지의 청중이 관심 있는 웹 링크를 검색하고 찾을 수 있습니다.
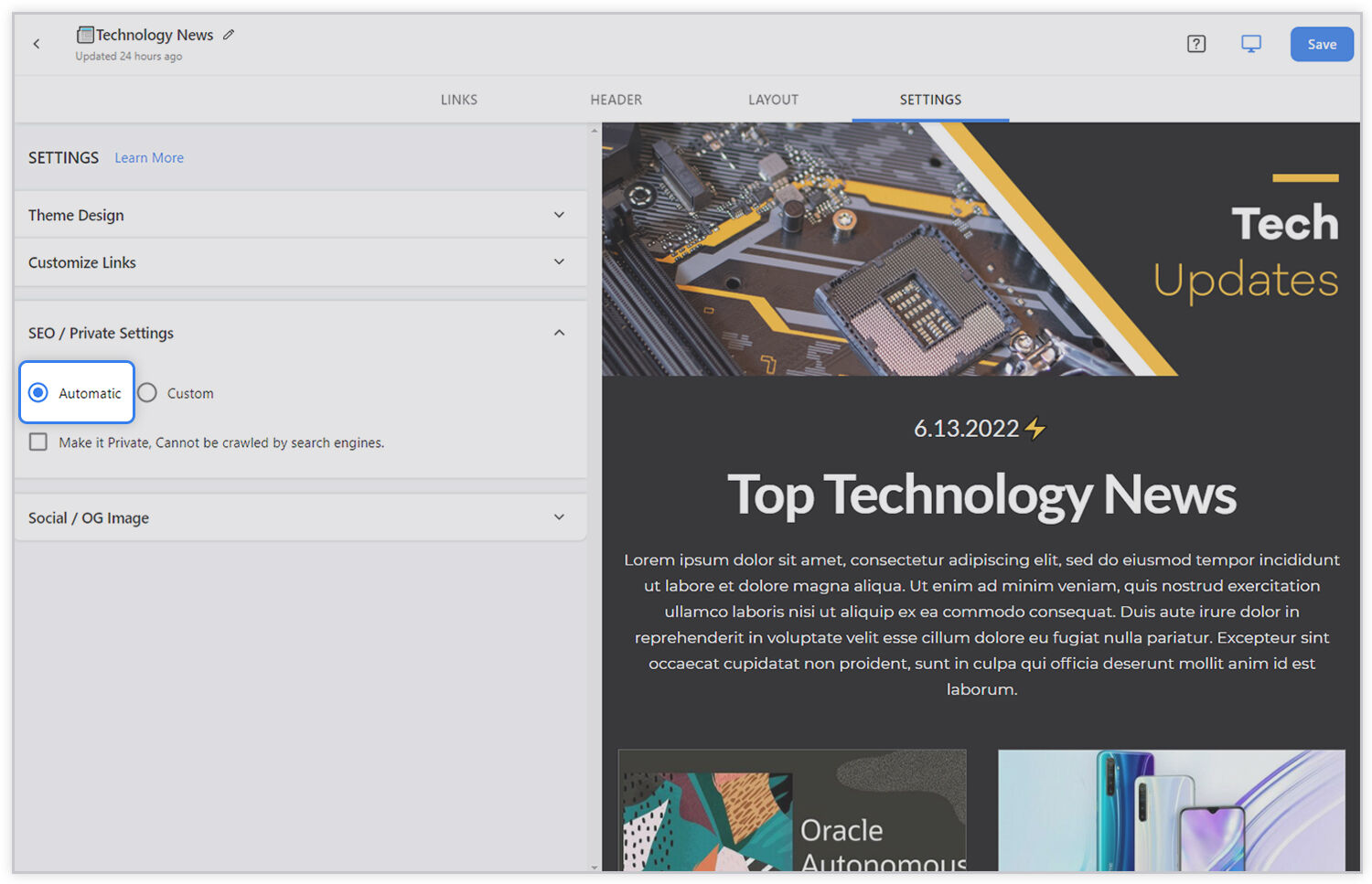
다음으로 SEO/비공개 설정으로 이동하면 세 가지 옵션이 표시됩니다.
- 자동적 인
자동 버튼을 클릭하면 elink의 플랫폼이 자동으로 귀하를 대신하여 elink SEO 설정을 채웁니다.

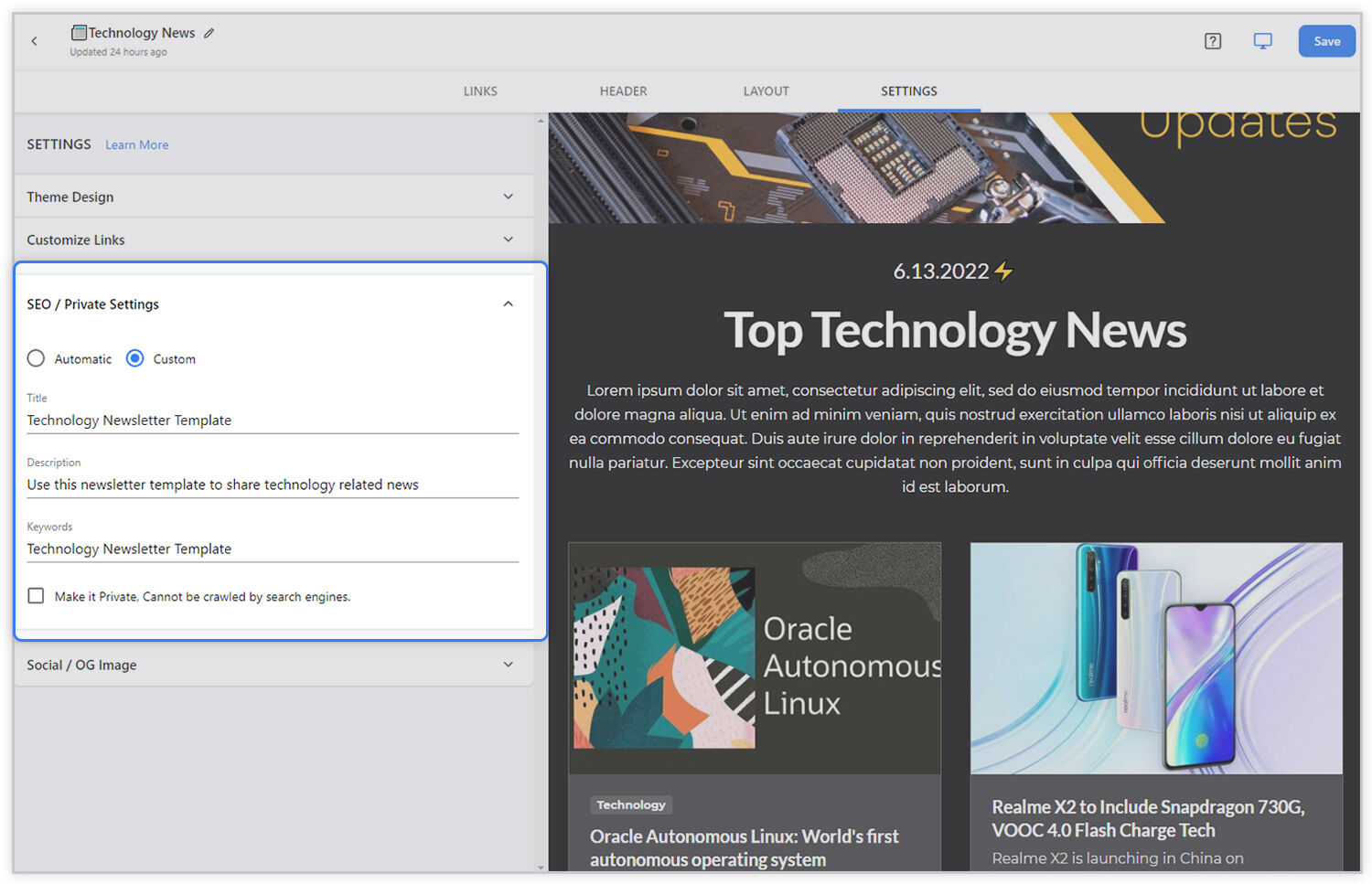
2. 커스텀
elink의 SEO 제목, 설명 및 키워드를 사용자 정의하여 Google SERP에서 순위를 매길 수 있습니다. 게시물의 SEO 설정에서 '맞춤형' 버튼을 선택하고 SEO 친화적인 제목, 설명 및 키워드를 추가하여 elink에 추가적인 SEO 향상을 제공하십시오.

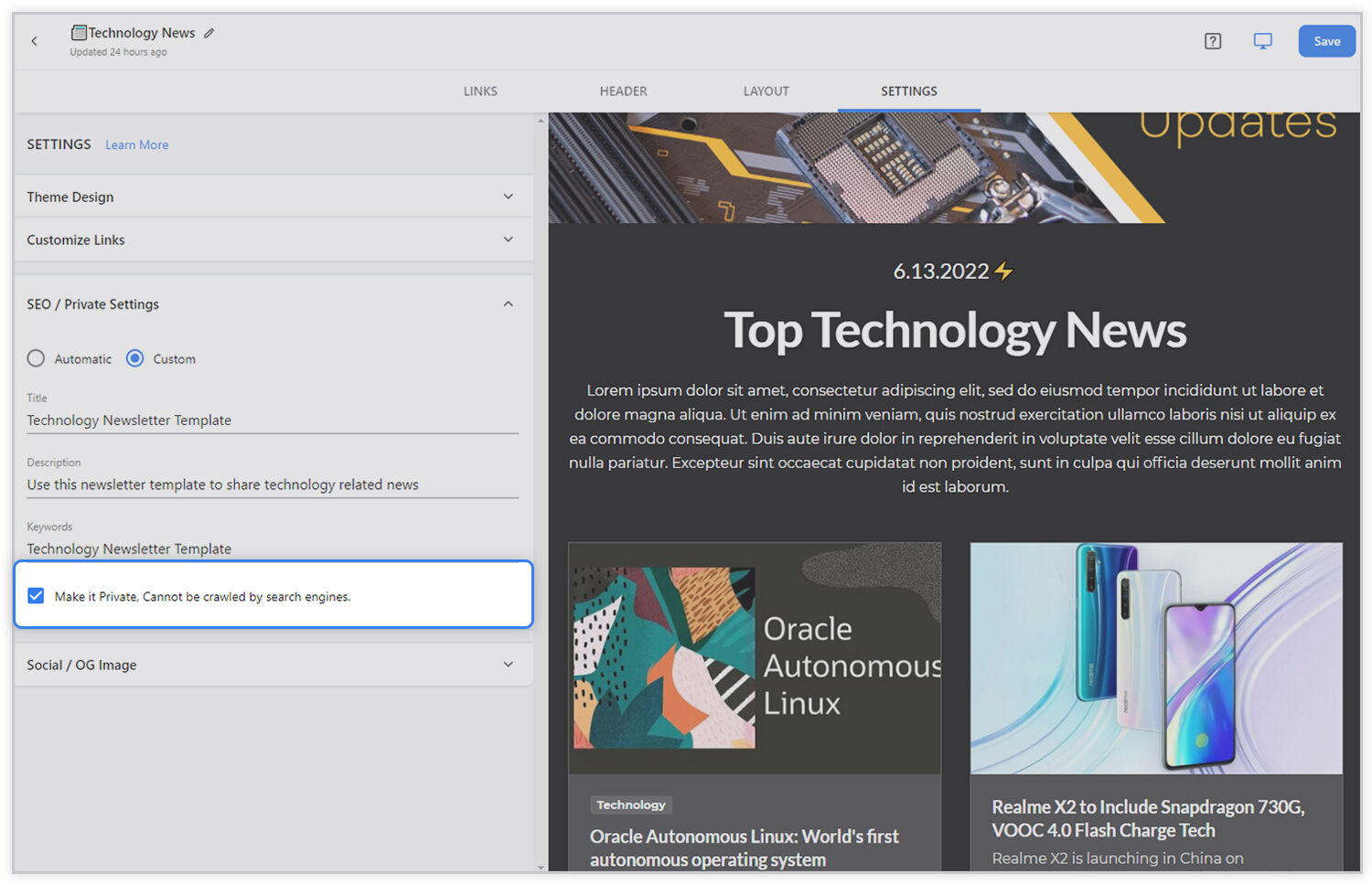
3. 프라이빗
때로는 팀이나 회사와 공유하고 비공개 링크로 공유하고 싶은 내부 콘텐츠가 있습니다. 비공개 elink 게시물은 Google에서 색인을 생성하지 않습니다.
그런 다음 소셜/OG 이미지 섹션으로 이동하여 920 x575 크기로 이미지를 업로드합니다. 이 이미지는 링크가 공유될 때 Skype 및 Slack에서 소셜 미디어에 표시됩니다.

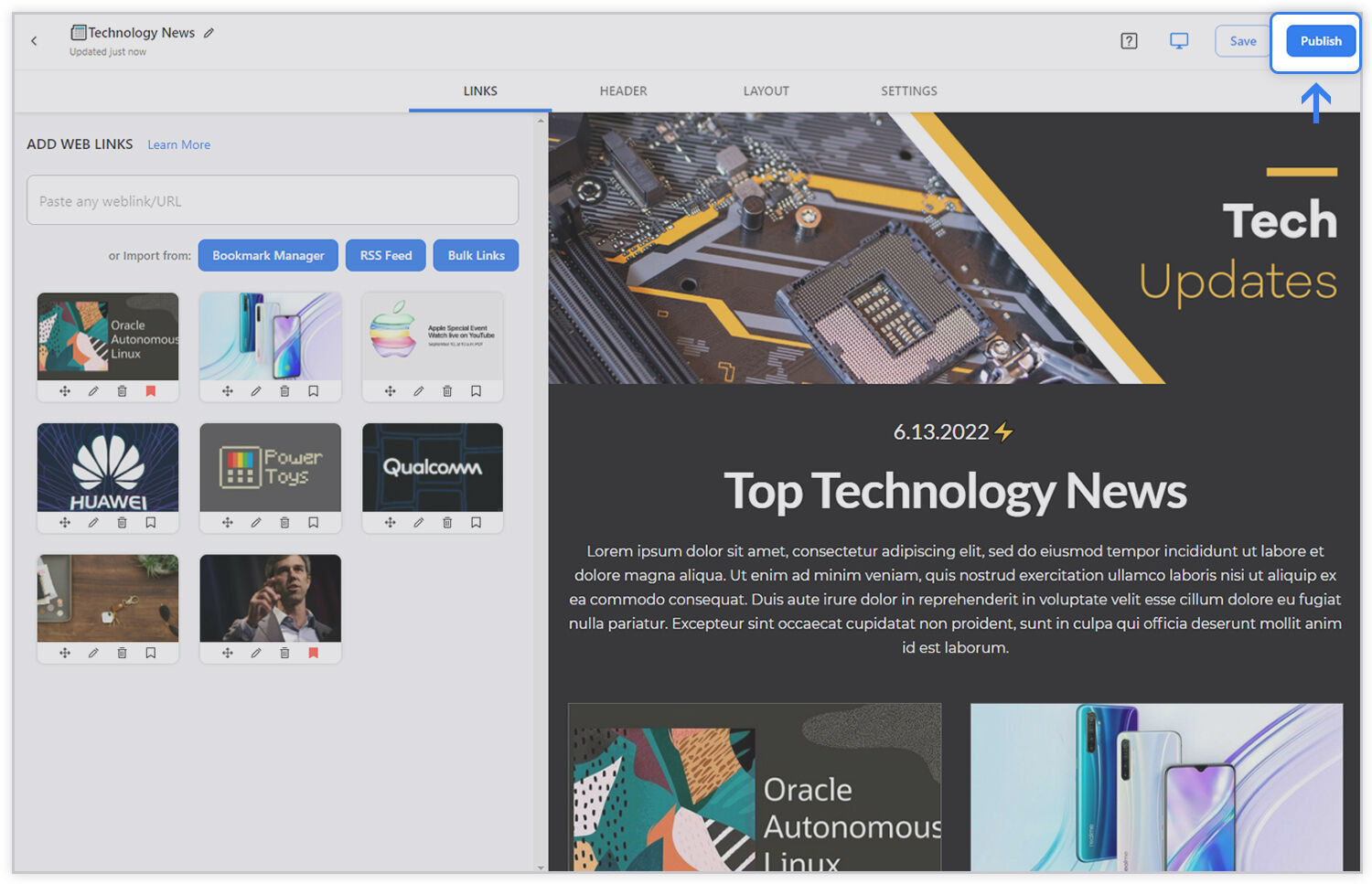
8단계: 게시
완료되면 게시를 클릭합니다.

URL을 사용자 정의할 수 있는 팝업이 나타납니다. 일단 게시되면 변경할 수 없으므로 완벽하게 만드십시오!
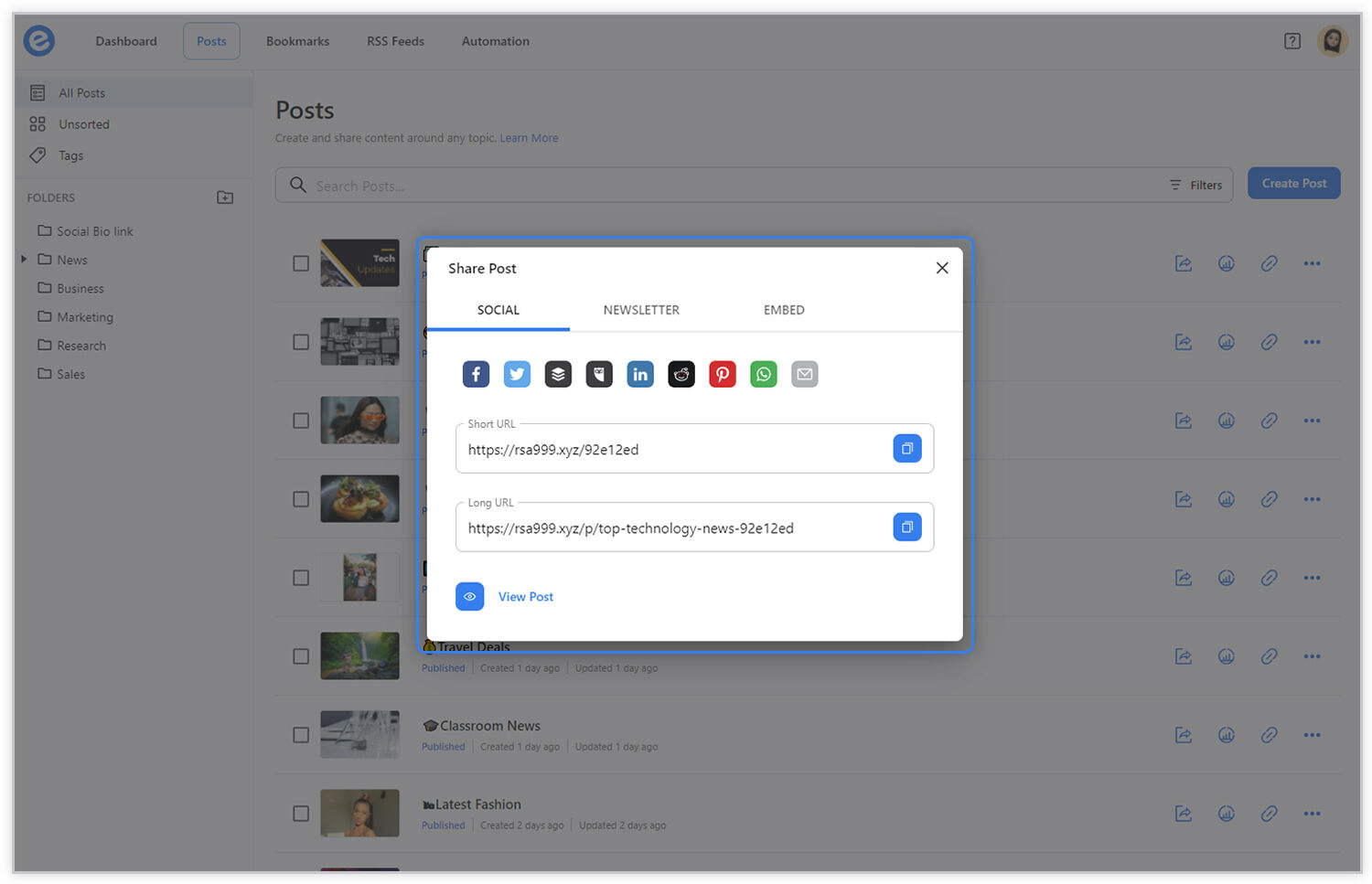
 9단계: 공유
9단계: 공유
이제 파워 포스트를 공유할 준비가 되었습니다! 하나의 웹 링크로 공유하거나 웹사이트/블로그에 퍼가세요!

간단하지 않습니까?
elink 웹페이지의 예
결론
저기요!
Marketelink에 있는 이 멋진 도구를 사용하여 동적 웹 페이지를 개발하는 전체 프로세스를 훨씬 쉽게 만들 수 있기를 바랍니다!
이제 링크를 선별하고 RSS 피드를 개발하고 이를 통해 Powerpost를 시작할 수 있습니다! 간편한 게시를 통해 웹사이트에 즉시 게시할 수 있습니다.
그래서 대기는 무엇입니까? 지금 계정을 만들어 elink를 시작하세요!
@elink_io를 트윗하여 질문, 쿼리 및 의견에 대해 알려주십시오.
귀하의 소식을 듣게 되어 기쁩니다!
행운을 빕니다!
추가 읽기:
웹 페이지 템플릿: 정의 및 작업을 더 쉽게 만드는 방법!
웹사이트를 위한 8가지 리소스 페이지 예제(및 직접 만드는 방법?)
RSS 뉴스 피드: 그것이 무엇이며 웹사이트용 뉴스 피드를 만드는 방법!
elink로 하나의 링크에 여러 링크 추가!
RSS Aggregator: 정의, 작동 방식 및 필요한 이유


