UX가 SEO에 중요합니까?
게시 됨: 2022-10-18귀하의 사이트가 Google의 첫 번째 페이지에서 순위를 매기는 것은 말할 것도 없이 벅찬 일입니다.
놀라운 콘텐츠를 추가하고, 키워드 선택에 맞게 사이트를 최적화하고, 내부 링크를 만들고, 백링크를 생성하는 것은 필수 SEO 관행이지만 이러한 작업을 수행해도 원하는 결과를 얻지 못할 가능성이 큽니다.
당신이 필요로 하는 것은 당신의 SEO 게임을 한 단계 끌어올릴 추가 우위, 불공평한 이점입니다. 그것이 당신이 찾고 있는 유형의 가장자리라면 이 게시물이 당신을 위한 것입니다.
여기에서는 UX와 SEO 간의 연결을 탐색하고 SEO 전략을 향상시킬 수 있는 몇 가지 UX 모범 사례와 권장 사항을 알아보겠습니다. 이것은 약간 고급 조언이며 기본 SEO 모범 사례를 먼저 구현하지 않은 경우 앞서 언급한 기사를 먼저 살펴보는 것이 좋습니다.
즉, 먼저 UX가 SEO와 어떤 관련이 있는지 알아냄으로써 자세히 살펴보겠습니다.
UX와 SEO, 어떻게 관련되어 있습니까?
UX와 SEO는 길고 복잡한 역사를 가지고 있습니다. 2020년 Google은 사용자 경험을 페이지 순위에 영향을 주는 요소로 만들었습니다. 이제 검색 엔진은 페이지가 관련성이 있고 순위를 매길 가치가 있는지 결정하기 전에 페이지의 사용자 경험을 고려합니다.
그러나 Google은 다음과 같이 콘텐츠 품질이 SEO 측면에서 여전히 더 관련이 있다고 명시적으로 밝혔습니다.

출처: 구글
그러나 유사한 관련 페이지가 동일한 키워드를 놓고 경쟁할 때 UX는 순위를 결정하는 중요한 역할을 할 수 있습니다.
UX가 SEO에 정말 중요한가요?
지난 몇 년 동안 검색을 개선하려는 Google의 시도를 자세히 살펴보면 UX 지향적인 접근 방식으로 전환하기 위해 노력하고 있음이 분명합니다. 이것은 2011년으로 거슬러 올라갑니다. Panda와 같은 핵심 알고리즘 업데이트부터 2019년까지 Bert와 같은 고급이지만 미묘한 업데이트를 통해 업데이트됩니다. 10여 년 전에 출시된 Panda는 고품질 사이트에 대한 보상과 광고 및 제휴 링크를 스팸하고 콘텐츠가 너무 적거나 부족한 사이트를 처벌하는 데 중점을 두었습니다. 오늘로 넘어가면 Google은 순위가 매겨진 콘텐츠의 맥락, 어조 및 의미를 이해하는 데 훨씬 더 집중하는 것 같습니다(자세한 내용은 아래 참조).
관련 없어 보이는 이러한 Google 업데이트의 공통점은 무엇입니까? 단순, UX .
광고 밀도와 콘텐츠 품질로 판단되는 사이트의 품질은 사용자 경험에 직접적인 영향을 미칩니다. 하지만 검색엔진의 입장에서 '이해'하지 못하는 것도 큰 문제다. 어떤 이유로 검색 엔진에 설명하기 너무 어려운 쿼리에 대한 관련 없는 검색 결과보다 더 실망스러운 것은 없습니다. 따라서 Google의 전체 게임 계획은 페이지 콘텐츠와 SERP 결과 측면에서 모두 즐거운 검색 경험을 제공할 수 있도록 하는 것입니다.
UX를 공식 순위 요소로 만들기
이 모든 것이 훌륭하고 좋았지만 Google의 모든 노력에도 불구하고 웹 디자인과 관련하여 UX는 여전히 백그라운드 어딘가에 있었습니다. 분명히 그들은 훌륭한 사용자 경험을 제공하는 격려 사이트에 초점을 맞추고 있었지만 격려는 간접적이었습니다. 그렇지 않을 때까지.
Google의 핵심 Web Vitals를 입력하세요.
2020년 6월, Google은 이를 공식화하기로 결정했습니다. UX에 대한 사랑을 한 차원 더 높였습니다. 그들은 페이지에서 전반적인 사용자 경험을 평가하는 데 사용할 세 가지 새로운 메트릭을 발표했습니다. 이러한 페이지 경험 메트릭은 핵심 Web Vitals, 즉 가장 큰 콘텐츠가 포함된 페인트, 첫 번째 입력 지연 및 누적 레이아웃 이동이었습니다.
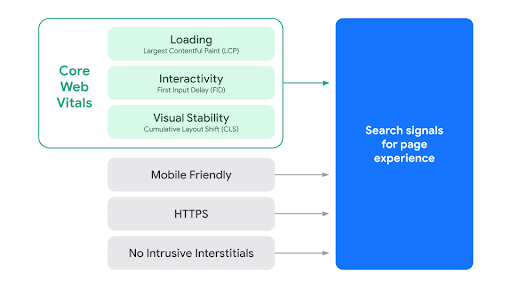
핵심 웹 바이탈은 웹 페이지에서 로딩, 상호 작용 및 시각적 안정성의 세 가지 속성을 측정합니다.
모바일 친화성, HTTPS, 침입 삽입 광고 등과 같은 몇 가지 다른 UX 지표와 함께 핵심 웹 바이탈은 나중에 단일 UX 신호로 결합되었으며, 이는 현재 SERP의 공식 순위 요소입니다. 그러나 핵심 성능 평가는 UX 점수 내에서 가장 높은 가중치를 가질 것으로 예상됩니다.

출처: 구글
요약: Core Web Vitals 업데이트는 UX와 SEO가 더 이상 독립적이지 않다는 Google의 방식입니다. 사용자 경험은 SERP 순위와 관련하여 중요하며 사이트의 UX를 높이는 가장 좋은 방법은 로딩 속도, 상호 작용 및 시각적 안정성에 집중하는 것입니다. 아래에서 이를 수행하는 방법에 대한 몇 가지 실용적인 팁을 살펴보겠습니다.
NLP 구현은 UX를 훨씬 더 관련성 있게 만듭니다.
또 다른 중요한 측면은 최근 몇 년 동안 자연어 처리(NLP)에 대한 Google의 상당한 투자입니다. 일반적으로 NLP는 기계에 언어를 제공하는 것을 말합니다. 인간처럼 언어를 사용하여 이해하고 상호 작용할 수 있는 프로그램 개발에 중점을 둔 인공 지능의 하위 분야입니다.
일반적으로 이는 먼저 언어 기능으로 필터링된 다음 출력 태그와 일치하는 언어 데이터에 대해 기계 학습 모델을 훈련함으로써 달성됩니다. 결국 알고리즘은 언어 쿼리를 이해하거나 조작하는 데 사용할 수 있는 자체 '지식 은행'을 개발합니다. 대부분의 NLP 알고리즘은 범용이며 보다 구체적인 작업을 위해 미세 조정할 수 있으므로 매우 다양하고 기능적입니다.
NLP 알고리즘은 챗봇에서 번역 도우미, 문법 교정 도구에서 음성 도우미에 이르기까지 오늘날 모든 곳에서 실제로 사용됩니다. 기본적으로 온라인에서 언어를 사용하는 것과 관련된 모든 것은 Google 검색을 포함하여 잠재적인 NLP 응용 프로그램입니다.
그러나 이것이 여러분이 물어볼 검색과 어떤 관련이 있습니까? 위에서 간단히 언급한 내용으로 돌아가서 Google은 검색어와 페이지 콘텐츠를 더 잘 이해하여 사용자 경험을 개선하고자 합니다. 여기에서 Bert(2019) 및 Smith(2021)와 같은 업데이트가 제공됩니다. Google이 검색에서 사용자 경험을 개선하기 위해 NLP를 사용하는 방법을 더 잘 이해하기 위해 이러한 업데이트가 무엇을 하는지 살펴보겠습니다.
Bert와 같은 알고리즘은 문장의 더 넓은 맥락에서 개별 단어의 의미를 이해하도록 훈련되는 반면 Smith와 같은 알고리즘은 더 긴 문서의 맥락에서 전체 구절을 이해하도록 훈련됩니다.
함께 사용하면 Google이 광범위한 언어 쿼리를 이해할 수 있도록 하는 용량과 정밀도가 훌륭하게 조합됩니다. 이러한 구현을 통해 검색 엔진은 복잡하고 대화형 쿼리를 디코딩할 수 있을 뿐만 아니라 길고 무작위로 보이는 페이지 및 기사에서 스니펫 답변을 식별할 수 있습니다.
Google이 최근 NLP로 전환하고 있음을 알 수 있습니다. 대신 Google은 사람이 페이지를 읽는 방식과 마찬가지로 이 페이지의 내용을 이해하기를 원합니다. 즉, Google은 페이지의 사용자 경험을 이해하려고 합니다. 간접적이기는 하지만 UX를 200가지 순위 요소 중 하나가 되는 것보다 훨씬 더 중요하게 만듭니다.
요점 : 웹 개발자와 SEO 전문가가 여기서 배울 수 있는 것은 순위가 매겨진 콘텐츠를 선별하는 것은 궁극적으로 실제 사용자가 콘텐츠를 해석하고 상호 작용하는 방식에 대한 깊은 이해를 개발하는 것으로 귀결된다는 것입니다.
SEO는 단순히 많은 키워드를 추가하는 것이 아닙니다.
나는 너무 많은 콘텐츠 마케터와 소위 'SEO 전문가'가 이 실수를 저지르는 것을 보았기 때문에 이것을 언급할 가치가 있다고 생각합니다. 웹 페이지를 키워드로 채우고 순위를 매길 수는 없습니다. 키워드를 추가하는 것은 필수적이기는 하지만 길고 힘든 SEO 마라톤의 첫 번째 단계일 뿐입니다. 키워드 스터핑은 사이트의 순위와 UX에 똑같이 나쁩니다.
이렇게 생각하십시오. 키워드는 검색 엔진에 귀하의 페이지가 무엇인지 알려주지만 검색 엔진이 귀하의 페이지가 주어진 키워드에 대한 최상의 솔루션을 제공하는지 여부를 결정하는 데 도움이 되지는 않습니다.
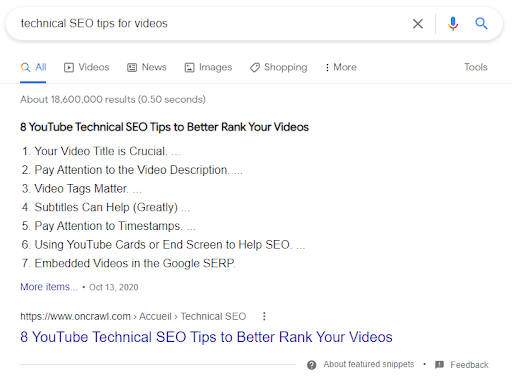
예를 들어 "동영상에 대한 기술적인 SEO 팁"이라는 핵심 문구를 타겟팅하려는 경우 제목과 문구가 정확히 일치하면 사용자 경험이 완전히 망가집니다. 대신 검색어를 가장 잘 충족시키는 콘텐츠를 만드는 데 집중하세요.


Oncrawl 블로그에서 위의 예를 확인하세요. 제목에서 정확히 일치하는 키워드를 볼 수는 없지만 동일한 검색어에 대해 더 정교한 제목이 여전히 첫 번째 자리를 차지합니다.
검색 엔진은 이러한 속임수를 감지할 만큼 똑똑해졌습니다. 우리도 따라잡을 시간입니다.
요점: 사용자는 키워드로 채워진 페이지가 제공되는 것을 원하지 않습니다. 그들은 검색 의도를 충족하고 쿼리를 충족시키는 페이지를 원합니다. 이상적인 세상에서 그것이 웹 개발자가 목표로 하는 것입니다. 그들은 사용자 쿼리에 정확하고 철저하게 답변하는 페이지를 만드는 경향이 있으며, 이는 필연적으로 사용자 경험을 극대화합니다.
SEO 친화적인 UX 구현을 위한 핵심 팁
언급했듯이 UX와 SEO는 밀접하게 연결되어 있지만 때로는 복잡한 관계가 있습니다. 검색 엔진이 특정 UX 요소와 결정을 관련성 있게 취하는 방법과 이유를 아는 것과 이러한 이해를 사이트의 코드에 실제로 구현하는 방법을 아는 것도 중요합니다.
그렇게 하는 방법을 설명하기 위해 저는 UX를 콘텐츠, 디자인, 선택의 세 가지 범주로 나누었습니다. 이는 사이트의 SEO를 개선할 수 있는 방식으로 UX 변경을 구현할 수 있는 다양한 수준을 나타냅니다.
사용자 중심 콘텐츠
콘텐츠는 의심할 여지 없이 UX와 SEO 사이에서 가장 중요한 공통 분모입니다. 이것이 바로 누군가가 링크를 클릭하는 이유이며 결과적으로 페이지의 순위를 결정하는 요소입니다.
콘텐츠의 사용자 경험을 개선하려면 다음을 확인하세요.
명확하고 정확한 텍스트 사용
미학적으로나 맥락적으로나 마찬가지입니다. 브랜드에 따라 텍스트의 톤을 설정할 수 있지만 품질과 선명도는 가능한 한 높게 유지되어야 합니다. 타겟 청중에게 정확한 요점을 전달하는 간단하고 이해하기 쉬운 언어를 사용하는 것을 우선시하십시오. 사이트에 대한 매력적인 문구를 작성하는 것은 사용자 경험 관점에서 좋을 뿐만 아니라 독자의 주의를 집중시켜 SEO를 개선하여 페이지 세션을 더 길게 만듭니다.
이에 대한 놀랍도록 즐거운 예 중 하나는 Evernote 블로그입니다. Evernote는 메모 작성 앱이므로 그들의 핵심 청중은 학생과 생산성 매니아이며 블로그가 집중하는 대상입니다. 블로그는 잘 쓰여지고 읽기에 매력적이어서 눈을 떼기가 어렵습니다.
고품질 이미지와 일러스트레이션 사용
귀하의 콘텐츠는 얼마나 잘 표시되는지에 달려 있습니다. 단순한 텍스트보다 메시지를 더 잘 전달할 수 있는 이미지, 일러스트레이션, 그래프, 비디오 또는 기타 요소를 사용하는 것을 부끄러워하지 마십시오. 디지털 공간은 점점 더 시각적으로 변하고 있습니다. 따라서 페이지를 시각적으로 업그레이드하는 것은 견고한 사용자 경험을 보장하는 좋은 방법입니다.
또한 이미지는 대체 텍스트 형태로 추가 컨텍스트를 제공하여 SEO를 개선하여 페이지를 보다 상호작용적이고 매력적으로 만듭니다.
더 나은 UX를 위한 디자인 원칙
다음으로 SEO 친화적인 UX 구축의 기술적 측면입니다.
사이트 로딩 속도
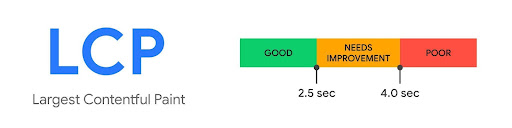
사이트 로딩 속도는 아마도 가장 중요하고 사이트의 SEO에 가장 큰 영향을 미치는 UX 디자인 요소에 대해 이야기됩니다. 이는 LCP(Largest Contentful Paint)로 측정되며, 기본적으로 주어진 페이지에서 가장 큰 콘텐츠 청크가 로드되는 속도를 측정합니다. LCP는 앞서 언급한 Core Web Vitals 중 하나이며 SEO에 매우 중요합니다.
Google은 2.5초 이하의 LCP를 권장합니다.

로드 시간을 개선하는 몇 가지 좋은 방법은 최적화된 이미지, SVG 및 비디오 요소를 사용하는 것입니다. JavaScript 무거운 요소에 대한 서버 측 렌더링에 의존; 서버 응답 시간을 줄이려고 합니다. 가능한 한 많은 요소를 미리 로드합니다. 등. 일반적으로 너무 많은 복잡한 요소가 함께 충돌하지 않고 콘텐츠를 단순하게 유지해야 합니다.
Web.dev에는 기술적인 관점에서 더 짧은 LCP를 달성하는 방법에 대한 광범위한 가이드가 있습니다. LCP 요소가 가능한 한 빨리 로드되고 로드되면 즉시 렌더링되도록 하여 LCP를 최소화할 수 있다고 명시되어 있습니다. 기술적인 관점에서 LCP를 더 잘 이해하려면 전체 가이드를 읽으십시오.
모바일 친화성
웹 트래픽의 절반 이상이 모바일 장치에서 발생합니다. 모바일에 최적화된 버전의 사이트를 구축하는 것은 필수입니다. 실제로 Google은 순위와 관련하여 모바일 장치에서 더 빠른 로딩 시간을 우선시합니다.
오늘날 대부분의 웹 개발자는 웹 사이트의 모바일 버전을 우선시하지만 사이트에 대한 응답성과 최적화가 부족합니다. 모바일 장치는 무거운 웹사이트도 로드하는 데 어려움을 겪는 경향이 있어 모바일 우선 최적화가 더욱 중요합니다.
다행히도 Google 검색 콘솔은 웹사이트의 모바일 친화성을 측정하는 테스트를 제공합니다. Google 봇이 사이트를 보는 방식을 광범위하게 볼 수 있을 뿐만 아니라 테스트를 통해 귀중한 피드백을 받을 수 있습니다. 또한 Google은 사이트의 모바일 친화성 개선을 시작하는 데 도움이 되는 추가 리소스를 제공합니다.
크롤링 및 인덱싱
간단히 말해서 크롤링 및 인덱싱은 검색 엔진이 사이트 페이지를 찾고 구성할 수 있음을 나타냅니다. 검색 엔진이 페이지를 찾고 이해할 수 없다면 순위를 매길 수 없겠죠?
UX 측면에서 이를 개선하려면 사이트를 깨끗하고 가볍게 탐색하는 것이 좋습니다. 상호 연결된 페이지의 복잡한 웹을 만들거나 벽 뒤에 주요 콘텐츠를 잠그지 마십시오. 단순하고 직관적인 계층 구조로 페이지를 구성하면 크롤러와 사용자 모두 사이트가 무엇인지 더 잘 이해할 수 있습니다.
robots.txt 파일을 사용하고 Google 검색 콘솔에 사이트맵을 제출하면 Google 봇이 사이트를 더 잘 이해할 수 있습니다.
[전자책] 예측을 사용하여 SEO 전략 강화
 전자책 읽기
전자책 읽기사이트 디자인 향상
마지막으로 SEO를 향상시키는 디자인 선택이 있습니다. 이것들은 꼭 필요한 것은 아니지만 구현하는 경우 선호됩니다.
실행 가능하고 매력적인 페이지
독자가 귀하의 비즈니스와 상호 작용하거나 비즈니스에 대해 더 많이 읽도록 강요한다는 의미에서 페이지가 실행 가능하고 참여하기를 원합니다. 페이지가 수동적 정보 소비를 위해 설계된 경우 전환 없이 대부분의 트래픽을 잃을 수 있습니다. 여기에서 CTA가 가장 친한 친구가 됩니다.
일관된 사용자 상호 작용을 얻는 웹 사이트는 평균 세션 시간이 더 길고 방문당 페이지 수가 더 많을 수 있습니다. 이는 귀하의 페이지가 사용자의 검색어를 충족하고 있다는 신호를 Google에 제공합니다.
UX 관점에서 매력적인 사이트 구축을 위한 몇 가지 팁은 다음과 같습니다.
- 사용자가 목표를 달성하는 데 도움이 되는 군더더기 없는 관련 페이지를 게시하세요.
- 깨끗하고 일관되며 매력적인 인터페이스를 구현합니다(예: Entrepreneur.com).
- 클릭 한 번으로 사이트의 주요 부분에 액세스할 수 있습니다.
- CTA를 눈에 띄게 만들고 마찰이 없도록 하세요.
가볍고 간단하게 유지
일반적으로 사이트가 단순할수록 사용자 경험이 향상되므로 사이트를 단순하게 유지해야 합니다. 사용하는 모든 요소가 가벼운지 확인하십시오.
JavaScript 작업을 최적화하고 가능하면 서버 측 렌더링에 의존하십시오. 더 큰 CLS를 방지하려면 로드하는 데 시간이 걸릴 수 있는 이미지 및 기타 동적 요소에 대해 명시적 높이 및 너비 치수를 지정하십시오.
결론
SEO와 UX는 처음에는 구별되고 관련이 없어 보일 수 있습니다. 그러나 깊이 파고들면 사용자 쿼리를 만족시키고 우수한 사용자 경험을 제공하는 동일한 목표를 달성하기를 열망한다는 것이 분명합니다.
주요 SEO 및 UX 관행은 종종 중복되며 사용자를 염두에 두는 한 대부분의 주요 UX 및 SEO는 직관적이고 심지어 필요한 것처럼 보일 것입니다. UX가 SEO와 어떤 관련이 있다고 생각하십니까? 당신의 생각을 우리와 공유하세요!
