고정 메뉴가 전환에 도움이 되는가, 해가 되는가? (2021년 모범 사례)
게시 됨: 2020-07-15
탐색 모음은 웹사이트의 사용자 경험에서 가장 중요한 구성 요소 중 하나입니다. 방문자가 따르는 로드맵이기 때문에 완전히 의미가 있습니다. 그것이 없으면 그들은 길을 잃을 수 있고 노력하지 않고 사이트를 탐색할 방법이 없습니다.
고객은 마찰을 좋아하지 않고 쉬운 것을 원합니다. 탐색 메뉴와 같은 사소한 구성 요소라도 사용자 경험과 전체 웹 사이트 전환율에 큰 영향을 미칠 수 있습니다.
따라서 웹사이트에서 사용하기에 가장 좋은 메뉴 유형과 해야 할 일과 하지 말아야 할 일에 대한 논쟁이 계속되는 것은 놀라운 일이 아닙니다.
이 기사에서는 웹 사이트에서 더 나은 전환을 위해 고정 메뉴가 기존 메뉴보다 나은지 검토합니다. 우리는 다음을 살펴볼 것입니다:
- 고정 메뉴 탐색이란 무엇입니까?
- 탐색 메뉴가 변환에 중요한 구성 요소인 이유.
- 가장 잘 작동하는 지원 데이터를 얻는 방법.
몇 가지 핵심 용어를 정의하는 것으로 시작하겠습니다...
탐색 메뉴 – 방문자를 위한 지도
가장 비기술적인 사람도 탐색 메뉴가 무엇인지 이해합니다. 기술적인 정의를 명확하게 말할 수는 없지만 최소한 웹을 검색하는 동안 상호 작용하는 실제 경험이 있습니다.
Techterms.com은 탐색 모음을 다음과 같이 정의합니다.
“탐색 막대는 웹사이트의 다른 섹션에 대한 링크를 포함하는 웹페이지 내의 사용자 인터페이스 요소입니다. 대부분의 경우 탐색 모음은 기본 웹 사이트 템플릿의 일부이므로 웹 사이트 내의 모든 페이지는 아니지만 대부분의 페이지에 표시됩니다."
정의는 웹사이트에서 메뉴의 중요한 역할을 가리키며 다음과 같이 말합니다.
“탐색 모음은 사용자가 사이트 내의 모든 섹션을 빠르게 방문할 수 있도록 해주기 때문에 웹사이트 디자인의 중요한 요소입니다. 탐색 모음이 없는 웹 사이트를 방문한 적이 있다면 필요한 페이지를 찾기가 어렵다는 것을 알았을 것입니다.”
그렇다면 고정 메뉴 탐색이란 무엇입니까? 고정 메뉴는 고정 탐색 메뉴와 유사한 기능을 제공하지만 그 이상을 제공하는 특수 탐색 메뉴입니다. Clicktales는 고정 메뉴를 다음과 같이 설명합니다.
"고정 탐색은 사용자가 아래로 스크롤하여 사이트를 이동할 때 동일한 위치에 표시되는 웹 페이지의 고정 탐색 메뉴를 설명하는 데 사용되는 용어입니다."
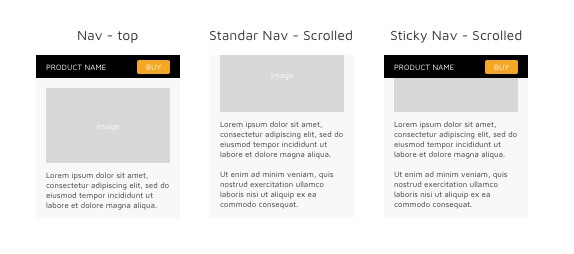
변환에서는 고정 메뉴를 사용합니다. 다음은 다음과 같은 예입니다.
(사용자가 스크롤할 때에도 탐색 표시줄이 항상 표시되는 방식에 유의)
옵티마이저는 고정 메뉴에 대해 무엇이라고 말합니까?
여러 연구에 따르면 잘못된 탐색 메뉴와 열악한 웹 사이트 경험이 관련되어 있습니다.
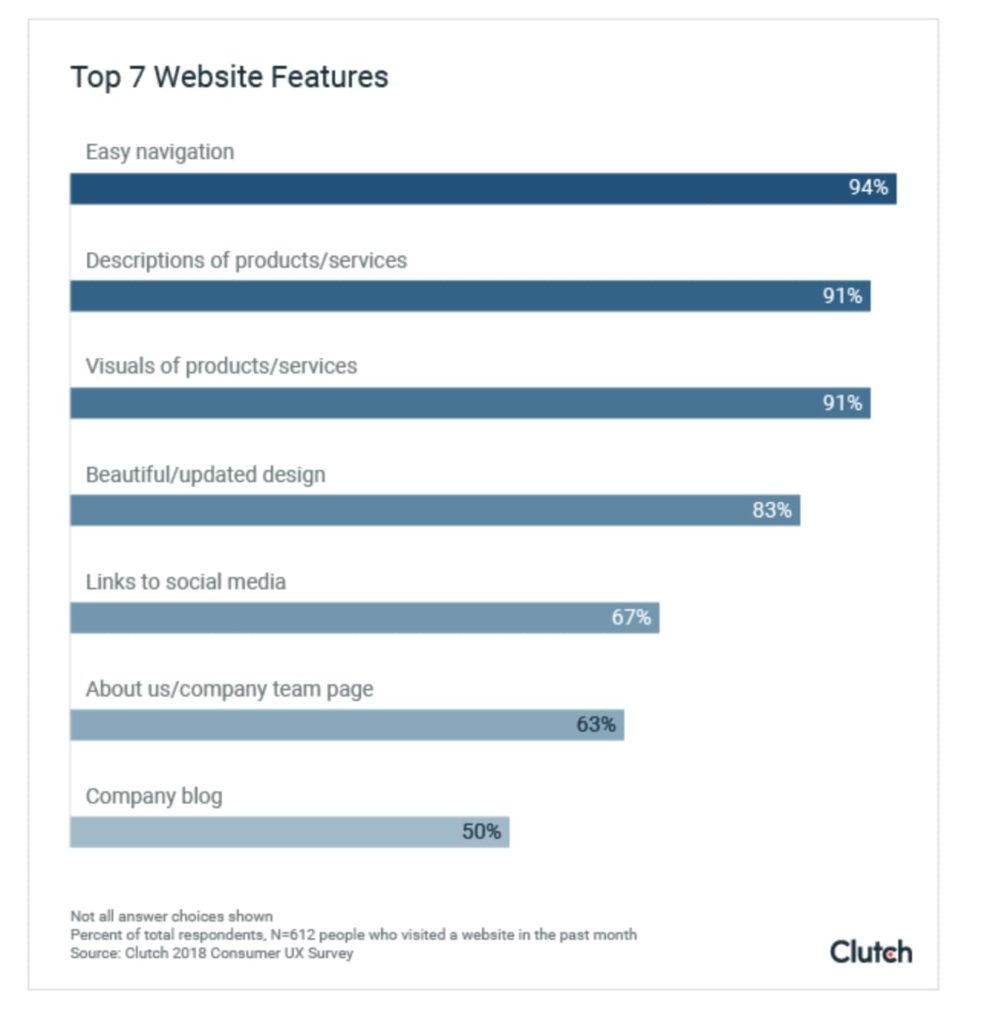
2018년, Clutch는 방문자가 즐거운 사용자 경험을 갖기 위해 반드시 갖추어야 할 웹사이트 기능이 무엇인지 파악하기 위해 612명을 대상으로 설문조사를 실시했습니다. 다음 그래픽은 결과를 강조 표시합니다.

더 중요한 것은 94%의 사람들이 웹사이트의 '필수' 기능으로 '쉬운 탐색'을 꼽았습니다.

불행히도 이 데이터는 방문자가 어떤 종류의 메뉴를 선호하는지 알려주지 않습니다.
옵티마이저나 디지털 마케터에게 물어보면 가장 잘 작동하는 탐색 모음 스타일, 고정 메뉴, 기존 또는 상자 밖의 다른 스타일에 대해 각기 다른 견해를 가질 것입니다.
일부 반대자는 끈적한 메뉴가 짜증난다고 생각하고 사람들이 웹사이트의 다른 영역으로 이동하도록 클릭하여 웹사이트의 신중하게 제작된 깔때기를 피하도록 유도한다고 생각합니다.
Internet Advisor의 이사인 Sean Nguyen은 끈적거리는 메뉴를 매우 싫어합니다. 그는 "왜 그렇게 불필요한 부피를 추가합니까?"라고 질문합니다. 그런 이유로 그들은 사이트에서 고정 메뉴를 사용하지 않습니다. 그는 말한다:
“저희 사이트는 매우 파괴적인 경험을 하기 때문에 고정 메뉴를 사용하지 않습니다. 스크롤하는 동안 아무것도 따르지 않고 페이지에 불필요한 부피를 추가합니다.
페이지가 있는 그대로의 구조는 이유가 있고, 소개된 콘텐츠에는 순서가 있습니다. 이 구조 뒤에 있는 논리는 트래픽을 유도하고 전환을 촉진하기에 충분하며, 옵션을 표시하는 사이트 주변에서 말 그대로 사용자를 따라갈 필요가 없습니다.
개인적으로 나는 짜증이 나서 그럴 때 클릭합니다. 나는 주로 전통적인 메뉴를 선호합니다. 어떤 기능을 어디에, 어떤 기능을 제공하는지 생각하면 끈적한 메뉴가 필요하지 않다고 생각합니다.
끈적 끈적한 메뉴는 무겁고 투박하며 불필요합니다. 전통적인 메뉴가 더 간소화되고 더 전문적으로 보입니다.”
고정 메뉴 지지자들은 방문자가 페이지에서 이동하는 위치에 관계없이 고정 메뉴가 CTA를 최전선에 유지한다고 말합니다.
모든 CRO 전술 및 전략과 마찬가지로 탐색 모음 토론은 주관적입니다. Chilli Fruit Web Consulting의 전무 이사인 Milosz Krasinski는 고정 메뉴에 대한 자신의 의견을 공유했습니다.
“짧은 대답은 고정 메뉴가 전환에 도움이 된다는 것입니다. 왜요? 온라인 사용자는 참을성이 없습니다. 정말 참을성이 없습니다. 많은 경우에 이는 페이지 상단으로 다시 스크롤하는 것과 같은 간단한 작업(몇 초)이 사용자가 사이트에서 멀어지는 것을 볼 수 있는 자극이 될 수 있음을 의미합니다.
Krasinski는 몇 가지 데이터로 이 의견을 뒷받침합니다.
고정 메뉴는 22% 더 빠르게 탐색하고 편의성을 통해 전환을 유도합니다. 예를 들어, 귀하의 사이트에는 사용자가 CTA를 팔로우하기 전에 읽어야 할 많은 콘텐츠가 있습니다.
고정 메뉴는 사용자가 버튼을 한 번만 클릭하면 홈 페이지나 연락처 페이지로 돌아갈 수 있다는 것을 알고 있음을 의미합니다.
고정 메뉴는 '플로팅' CTA를 사용하여 사용자가 사이트에 있는 모든 위치에서 전환을 유도할 수 있는 전자상거래 사이트에 특히 유용합니다.”
이러한 모든 의견을 고려할 때 고정 메뉴가 선택 디자인인 경우를 어떻게 결정합니까?
고정 메뉴가 좋은 아이디어일 때
매우 긴 스크롤 랜딩 페이지를 디자인했다고 가정해 보겠습니다.
그리고 CTA는 방문자에게 전화를 걸도록 요청합니다.
이제 사용자가 게시한 모든 콘텐츠를 읽기 위해 아래로 스크롤할 때 "클릭 투 콜(Click to Call)" 버튼과 같은 큰 CTA가 있는 고정 헤더를 볼 수 있게 하면 좋은 아이디어가 될까요?
사이트 상단의 고정 메뉴 내부에 눈에 띄게 표시되는 크고 반짝이는 클릭 유도문안 버튼은 사용자가 긴 형식의 페이지를 스크롤할 때 페이지 아래로 떠다니기 때문에 놓칠 수 없습니다.
귀하의 리드가 귀하에게 연락하기로 결정하는 순간 눈에 잘 띄는 "통화" 버튼이 눈에 보입니다. 이렇게 집중된 고정 메뉴 표시줄을 사용하면 리드를 클릭하거나 탭하여 판매 대화를 시작할 수 있습니다.

작동 중인 고정 메뉴(사용자가 스크롤할 때에도 탐색 표시줄이 항상 표시되는 방식에 유의)
고정 메뉴는 홈페이지에 적합합니다. 사용자가 전체 페이지를 스크롤하도록 유도할 수 있습니다. 사실, 일반 상단 탐색 메뉴를 고정 메뉴로 교체한 후 긴 형식의 홈페이지에서 훨씬 더 많은 참여를 보인 웹사이트의 경우가 있습니다.
전자 상거래 웹 사이트는 눈에 띄는 위치에 "장바구니에 추가"와 같은 CTA를 배치할 수 있기 때문에 고정 메뉴를 좋아합니다.
JookSMS의 마케팅 관리자인 Christopher Prasad는 이에 대해 다음과 같이 말합니다.
“고정 메뉴의 도움으로 페이지를 잃지 않고 웹사이트를 자유롭게 탐색할 수 있습니다. 대부분의 전자 상거래 사이트는 이제 이러한 요소를 사용하여 관련 데이터 및 정보를 탐색하는 더 부드럽고 쉬운 방법을 고객에게 제공합니다.
고정 메뉴를 사용하면 사람들이 페이지 콘텐츠에 더 많이 참여할 수 있습니다. 그러면 페이지에 메뉴가 표시되어 대부분의 개인이 원하는 거래를 훨씬 쉽게 완료할 수 있으므로 전체 전환율을 높이는 데 도움이 될 수 있습니다. 빠르고 쉬운 프로세스입니다."
요컨대, 고정 메뉴는 어떻게 사용하느냐에 따라 유용할 수 있습니다.
사용하기에 가장 좋은 NavMenu의 종류를 어떻게 알 수 있습니까?
Convert의 만트라는 "추측하지 말고 테스트하십시오."입니다. 데이터는 항상 추측이나 순수한 의견을 대체합니다.
사용자 경험은 정성적이고 정량적이지만 수치 분석은 전환율에 대한 빠른 통찰력을 제공하고 최적화 전략을 취해야 하는 방향에 대한 단서를 제공할 수 있습니다.
데이터는 "원하는 결과를 위한 최선의 다음 단계는 무엇입니까?"라는 질문에 신속하게 답할 수 있습니다. 그리고 테스트와 실험은 어느 것이 더 잘 전환되는지 알 수 있는 유일한 방법입니다. 다양한 탐색 모음을 테스트하는 간단한 A/B 테스트를 통해 정보에 입각한 결정을 내릴 수 있는 데이터를 얻을 수 있습니다.
Moriarty's Gem Art의 마케팅 관리자인 Jeff Moriaty는 테스트의 힘을 다음과 같이 설명합니다.
“우리는 웹사이트에서 꽤 많은 테스트를 했고, 그 중 하나는 메뉴였습니다. 고정 메뉴를 사용하여 성능 향상을 확인한 주요 영역은 이탈률과 세션당 조회된 페이지였습니다. 이탈률은 실제로 감소했고 세션당 평균 1.5페이지에서 3페이지 이상으로 증가했습니다. 트래픽의 70%가 발생하는 모바일 방문자의 경우 특히 그렇습니다.
우리는 이러한 결과를 얻기 위해 두 달에 걸쳐 A/B 테스트를 실행했습니다. 이러한 발견 이후로 우리는 웹사이트의 모든 방문자를 위한 고정 메뉴를 "고착"했으며 다시 변경할 계획이 없습니다. 하나의 팁입니다. 고정 메뉴의 영향을 받을 수 있는 특별한 제안이나 헤더 표시줄이 없는지 확인하십시오. 이것은 우리가 처음에 발견한 버그였으며 개발자에게 해결 방법을 구현해야 했습니다."
Convert에서는 비즈니스가 웹사이트에 무언가를 구현하거나 유행하기 때문에 전술을 시도하도록 제안하지 않습니다. 귀중한 자원을 낭비하고 테스트 프로그램에서 더 적은 수익을 얻을 수 있습니다. 사전 예방적 데이터 기반 계획보다는 트렌드의 변덕에 종속될 것입니다.
데이터가 강조하는 개선 또는 최적화 기회를 분석해야만 웹사이트를 변경할 수 있습니다.
Hayden Girls의 운영 관리자인 Sandra Hurley는 데이터 기반 통찰력의 힘을 확인합니다. 웹사이트의 데이터에 따르면 "사용자는 2분마다 페이지 상단으로 스크롤하는 것을 원하지 않습니다." 데이터는 다음을 보여주었습니다.
“우리 데이터에 따르면 고정 메뉴는 탐색이 훨씬 쉽고 편리하다는 사실을 통해 전환율을 높이는 데 절대적으로 도움이 됩니다.
웹사이트가 출시되기 전에 우리는 여러 번의 반복 작업을 거쳐 테스트를 거쳤습니다. 사용자의 85%는 메뉴에 액세스하고 제품 범주를 전환하기 위해 맨 위로 스크롤해야 하는 것이 큰 번거로움이 되며 쇼핑 경험을 계속하기 위해 비활성화한다는 데 동의했습니다.
우리 사이트에서 보낸 총 시간은 고정 메뉴가 있는 사이트 버전보다 짧습니다. 사용자가 고정 메뉴로 웹 사이트를 시도하면 사이트에서 보내는 시간이 더 길어질 뿐만 아니라 더 많은 카테고리를 탐색하고 더 많은 제품을 구매했습니다. 메뉴가 상시 보여지기 때문에 접근하기도 쉽고 편리하다”고 말했다.
따라서 탐색 모음의 스타일을 변경하기로 결정했다면 Google Analytics와 같은 도구를 사용하여 데이터(예: 전환율, 스크롤 깊이 등)를 수집하고 Convert Experiences와 같은 테스트 플랫폼을 사용하여 데이터 전후를 테스트하고 평가하여 발견하십시오. 사용자가 선호하는 것.
어디서부터 시작해야 할지 모르겠다면 Relevant Insights의 테스트 아이디어 목록에서 영감을 얻으십시오.
수정에 대한 메뉴 생성을 위한 팁?
"둘 중 하나"의 세계에서 사는 것은 쉽습니다. 그러나 이상적인 탐색 메뉴를 만드는 것에 대해 생각할 때 미학과 기능 사이의 고전적인 UX 균형을 찾고 싶습니다.
Brandignity의 마케팅 관리자인 Maciej Fita는 "일반적인 탐색 구조를 넘어서는 생각"을 제안합니다. 그는 말한다,
“기본 액션이 리드 양식인 경우 고정 메뉴에는 항상 전환에 대한 CTA가 있어야 합니다. 무료 데모라면 무료 데모 CTA가 방문자 사이트를 떠나서는 안 됩니다.”
Fita는 또한 현대적인 햄버거 스타일 메뉴를 간소화할 것을 제안합니다.
"멋져 보일 수 있지만 실제로 리드와 전환을 줄일 수 있습니다."
최적화 도구인 CrazyEgg는 탐색 모음을 지원하는 변환 생성에 대한 9가지 팁을 제공합니다. 여기에는 간소화, 하이퍼텍스트를 명확하게 만들기, 탐색 모음을 표준 위치에 유지, 메뉴가 비즈니스 우선 순위를 반영하는지 확인하는 것이 포함됩니다.
Orbit Media는 1000개 이상의 웹사이트를 디자인했으며 좋은 탐색 메뉴 디자인에 대해 한두 가지를 알고 있습니다. 다음 비디오는 그들이 배운 것을 공유하고 웹사이트 탐색을 개선하기 위해 Google Analytics 또는 유사한 도구를 사용하는 방법에 대한 팁을 제공합니다.
선택한 특정 메뉴에 관계없이 최고의 디자인 사례를 구현하여 높은 전환율과 뛰어난 UX를 보장하고자 합니다. 다음은 정적 메뉴 및 고정 메뉴에 대한 몇 가지 팁입니다.
고정 메뉴 모범 사례
DC Marketing Digital Hour의 설립자인 Logan Adams는 고정 메뉴 사용에 대한 다음 팁을 제공했습니다.
“고정 메뉴를 설정할 때 가장 중요한 것은 장치에 따라 메뉴에 대한 응답성과 적절한 클릭 유도문안을 고려하는 것입니다.
전체 사이트에서 영웅 이미지 또는 페이지 배경과 구별되는 배경색을 선택해야 합니다.
여러 장치에서 고정 메뉴를 테스트합니다. 다양한 장치를 사용할 수 없는 경우 웹 브라우저의 개발자 도구를 빠른 테스트 솔루션으로 사용할 수 있습니다.”
더 나은 UX와 전환율을 제공하는 고정 메뉴에 대한 더 나은 대안이 있는지 묻는 질문에 Logan은 다음과 같이 대답했습니다.
“완벽한 세상에서는 사용자가 유입경로의 다음 단계를 항상 준비할 수 있도록 하는 "고정" 클릭 유도문안이 있습니다. 이들은 개발 비용이 많이 들고 퍼널이 변경되고 리더십이 새로운 전략을 원함에 따라 적응하기 위해 지속적인 유지 관리가 필요하므로 고정 메뉴는 복잡한 문제에 대한 좋은 솔루션입니다.”
Chanty의 최고 마케팅 책임자인 Jane Kovalkova는 다음과 같이 제안합니다.
“… 더 긴 방문 페이지가 있고 고정 메뉴의 탭이 방문자의 전환을 방해하지 않는 경우에만 고정 메뉴를 사용하십시오. 즉, 고정 메뉴에는 주요 제품/서비스 페이지로 연결되는 버튼이 있어야 합니다.”
고정 메뉴 모범 사례
DC Marketing Digital Hour의 Logan은 또한 최고의 고정 메뉴를 만드는 방법을 제안했습니다.
두 개 이상의 하위 목록을 사용하지 마십시오. 비즈니스에서 고정 메뉴에 그렇게 많은 연결 목록을 포함해야 한다고 요구하는 경우 고정 메뉴에 어떤 페이지를 포함해야 하고 페이지 자체에서 탐색할 수 있는 페이지를 논의해야 합니다.
고정 메뉴의 주요 링크를 바닥글에도 포함하여 사용자가 찾기 위해 맨 위로 다시 스크롤할 필요가 없도록 합니다.
그렇다면 어떤 종류의 메뉴를 선택하시겠습니까?
따라서 어떤 종류의 탐색 메뉴를 선택하든 웹사이트에 사용자 행동 연구 CRO 도구를 설치하여 사용자의 행동 방식을 이해해야 합니다. 사용자가 탐색 모음에 액세스하기 위해 맨 위로 스크롤해야 하는 화면 녹화가 표시되면 고정 메뉴를 사용하여 사용자 경험을 개선하는 것을 고려할 수 있습니다.

Arian Azcua가 만든 오리지널 콘텐츠.

