모바일로 갈까? 귀하의 비즈니스에 적합한 유형의 앱을 선택하십시오!
게시 됨: 2021-06-24사람들은 모바일 장치에서 많은 시간을 보냅니다. 모바일 친화적인 솔루션이 필요한지 여부는 더 이상 문제가 아닙니다. 진짜 질문은 당신이 필요로 하는 것입니다. 그리고, 오, 선택할 수 있는 것이 많이 있습니다!
모바일, 웹, 플랫폼 간, 하이브리드, PWA 및 SPA를 사용하면 정말 어려운 결정을 내려야 합니다. 그리고 아니요, 우리는 여기서 마사지 패키지가 포함된 호화로운 사우나에 대해 이야기하고 있는 것이 아닙니다. SPA는 매우 인기 있는 웹 애플리케이션 유형입니다. 그러나 그것이 당신에게 맞는 것이 될 것입니까?
계속 읽고 그 모든 것에 대해 알아보세요. 하지만 먼저 앱이 필요하다고 확신하십니까? 모바일에 최적화된 오래된 웹사이트가 괜찮을까요?
모바일 앱과 모바일 웹사이트: 차이점
이상적인 제품이나 서비스는 가능한 한 많은 잠재 고객을 만족시키기 위해 모든 형태와 크기로 제공됩니다. 불행히도 모든 것을 한 번에 하려고 하면 역효과가 날 수 있고 재정적으로 자살할 수도 있습니다. 따라서 추가 비용을 지불하지 않으려면 실제로 필요한 것이 무엇인지 신중하게 평가 하는 것이 좋습니다.
선택을 조금 더 쉽게 하기 위해 각 앱 유형이 제공하는 기능을 간단히 살펴보겠습니다.
웹사이트의 이점

일을 단순하게 유지하고 오래된 CMS 기반 웹 사이트를 선택하는 데 아무런 문제가 없습니다. 결국, 그것은 여전히 많은 특전과 함께 제공됩니다! 모바일 웹사이트가 제공하는 가장 중요한 이점은 다음과 같습니다.
- 더 높은 도달범위 : 웹사이트의 호환성은 모바일 애플리케이션의 호환성보다 훨씬 높습니다. 그렇기 때문에 사용자는 장치 유형과 운영 체제에 관계없이 모바일 웹사이트에 쉽게 액세스하고 공유할 수 있습니다.
- 비용 절감 : 일반적으로 반응형 웹사이트를 만드는 데 시간과 비용이 적게 듭니다. 온라인에서 사용할 수 있는 수많은 CMS 도구 덕분에 며칠 만에 적절한 방문 페이지를 만들고 실행할 수 있습니다. 그러나 스스로 기능적인 앱을 만들어 보고 어떤 일이 일어나는지 보십시오.
- 더 나은 SEO : 비즈니스 소유자가 여전히 웹사이트 개발에 투자하기로 선택하는 주된 이유는 검색 엔진 최적화입니다. 미래는 바로 지금일 수 있지만, 관련 키워드로 웹 페이지를 채우는 것보다 유기적 브랜드 가시성을 향상시키는 더 좋은 방법은 없습니다.
- 손쉬운 유지 관리 : 앞서 언급한 CMS와 일반적으로 웹 사이트의 단순한 특성 덕분에 업데이트, 테스트, 호환성 및 전반적인 지원 관리와 관련하여 훨씬 적은 노력이 필요합니다. 그러나 앱은 정말 빠르게 복잡해지는 경향이 있습니다.
보시다시피, 이러한 모든 요소는 모든 회사에 매우 중요할 수 있습니다. 그러나 어떤 이유에서인지 모바일 사용자는 브라우저가 아닌 앱에서 시간의 86%를 보내는 경향이 있습니다.
앱이 웹사이트보다 나은 이유

문제는 위에 나열된 모든 특전이 매우 비즈니스 지향적이라는 것입니다. 비용을 절감하고 제품을 더 빨리 얻을 수 있으며 더 많은 고객에게 다가갈 수 있으며 웹사이트를 업그레이드하는 데 더 적은 시간을 할애할 수 있습니다. 하지만 사용자는 무엇을 얻습니까?
모바일 애플리케이션의 성공 뒤에 숨겨진 거대한 계시는 그들이 어떻게든 필드를 평준화하고 관련된 양 당사자에게 무언가를 가져다준다는 것입니다. 그들이 잠금 해제하는 몇 가지 주요 이점을 빠르게 나열해 보겠습니다.
- 더 나은 개인화 : 앱이 사용자에게 가입 시 기본 설정을 완료하도록 요청하거나 사용자 행동을 기반으로 학습하는 경우 개인화는 모바일 애플리케이션을 웹사이트보다 훨씬 앞서는 주요 기능 중 하나입니다.
- 다양한 기능 : 모바일 앱은 높은 사용자 정의 외에도 스마트폰 기능을 염두에 두고 설계되었습니다. 그렇기 때문에 그들의 기능은 종종 카메라나 블루투스와 같은 일반적인 하드웨어와 생체 인식 보안 또는 음성 도우미와 같은 모델별 소프트웨어에 의존합니다.
- 오프라인 액세스 : 사용자 중심의 모바일 앱이 제공하는 또 다른 큰 장점은 Wi-Fi 연결이나 셀 네트워크에 관계없이 언제 어디서나 작동할 수 있다는 것입니다.
- 고성능 : 대부분의 앱은 모바일 장치에 직접 데이터를 저장하므로 모바일 친화적 웹사이트에 비해 더 빠르고 원활하게 실행됩니다. 게다가 대부분의 웹 사이트는 JavaScript에 의존하는 반면 앱은 보다 현대적이고 고급 프레임워크로 구축됩니다.
- 지속적인 브랜드 존재감 : 마지막으로, 모든 경쟁자 중에서 선택되고 그들의 장치에 다운로드함으로써 귀하의 애플리케이션은 지속적인 브랜드 가시성을 제공하도록 보장되어 더 높은 인지도와 인지도를 높여 더 높은 전환율로 이어집니다.
그럼에도 불구하고 최종 결정을 내리는 데 어려움을 겪고 계십니까? 당사의 웹 및 모바일 개발 서비스를 확인하고 귀하에게 가장 적합한 것이 무엇인지 확인하십시오!
또는 모바일 웹사이트에 대한 의심의 여지가 없는 앱의 우위에 대해 자세히 알아보려면 계속 읽으십시오. 이제 어떤 종류의 앱이 귀하의 황금 티켓이 될 것인지 발견할 때입니다.
애플리케이션 이해

나는 통계를 좋아하므로 몇 가지 더 많은 숫자를 빨리 알려 드리겠습니다.
전 세계적으로 앱 다운로드는 해마다 증가하고 모바일 애플리케이션은 2022년 말까지 9,350억 달러 이상의 수익을 창출할 것으로 예상됩니다. 앱은 일반적인 범주로 성장하고 있지만 일부 유형은 다른 유형보다 성능이 뛰어납니다. 이제 어떤 유형의 앱이 귀하의 황금 티켓이 될 것인지 알아볼 때입니다.
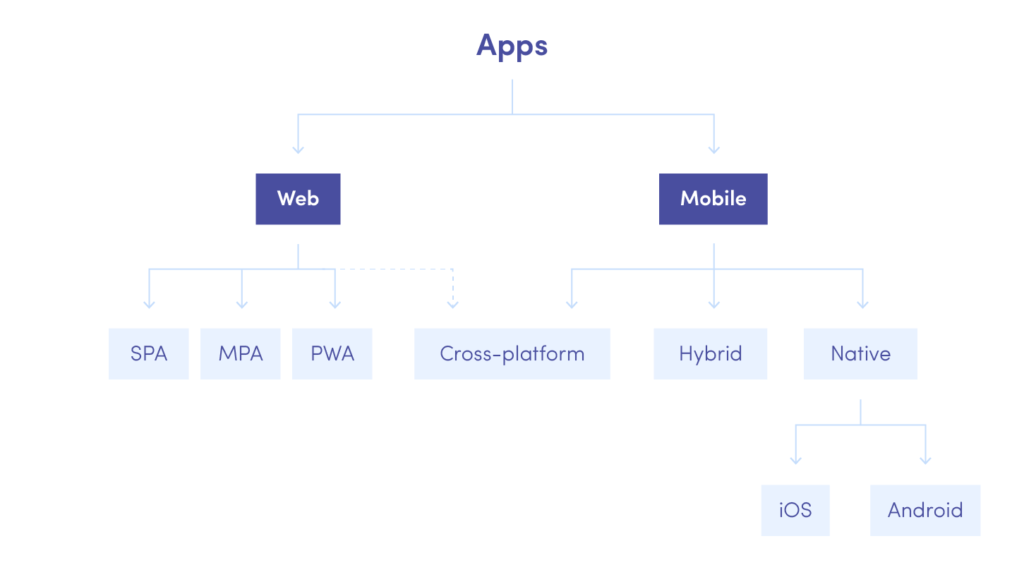
다양한 각도에서 애플리케이션을 볼 수 있지만 일반적으로 사람들은 애플리케이션을 웹과 모바일의 두 가지 큰 범주로 나누는 경향이 있습니다. 실제로, 그것은 그것보다 훨씬 더 까다롭습니다. 그래서 오늘 우리는 3이 아니라 4가 아니라 6(!) 다른 종류의 응용 프로그램을 볼 것입니다.
더 이상 고민하지 않고 큰 소란이 무엇인지 봅시다!
기본 모바일 애플리케이션

이름에서 짐작할 수 있듯이 이 프로그램은 특정 모바일 플랫폼(Android 또는 iOS)용으로 만들어 졌으므로 해당 플랫폼의 모국어를 사용합니다. 따라서 개발자는 Java 또는 Kotlin을 사용하여 Android용 애플리케이션을 프로그래밍하거나 iOS용 Swift 및 ObjC를 사용합니다.
하지만 많은 정보를 주지는 못하는 것 같습니다. 그럼 좀 더 쉽게 설명하자면.
기본 앱은 더 빠른 성능 , 더 나은 UX 를 제공하는 데 탁월하며 대부분의 경우 온/오프라인에서 동일하게 잘 작동 할 수 있습니다. 부분적으로 이것은 네이티브 애플리케이션이 스토어(App Store 또는 Play 스토어)를 통해 액세스할 수 있고 모바일 장치에 설치해야 한다는 사실 덕분에 달성됩니다.
결과적으로 그들은 특별히 설계된 플랫폼의 잠재력을 최대한 활용할 수 있으며 이 목록에서 가장 많은 고유한 특징과 기능을 가질 수 있습니다.
이러한 종류의 모바일 응용 프로그램의 명백한 단점 중 하나는 Android 및 iOS 사용자 모두를 대상으로 하는 두 개의 별도 기본 앱을 만들기로 선택한 경우 개발과 관련하여 더 높은 비용과 더 긴 시장 출시 시간입니다.
그렇기 때문에 타겟 고객이 특정 플랫폼의 혜택을 받을 것이라고 확신하는 경우 기본 앱에 투자하는 것이 좋습니다.
플랫폼 간 앱

선호하는 OS에 대해 생각하지 않고 가능한 한 많은 최종 사용자에게 다가 가고 싶다면 크로스 플랫폼 개발로 가십시오! Flutter 또는 React Native와 같은 특수 프레임워크에 의존하는 덕분에 크로스 플랫폼 애플리케이션은 Android와 iOS 간에 코드를 공유하면서 대부분의 기본 앱 기능을 유지할 수 있습니다.
이러한 "양쪽 모두의 장점" 접근 방식으로 인해 플랫폼 간 애플리케이션은 단일 기본 앱보다 약간 더 비쌉니다. 그러나 iOS와 Android 모두에서 제품을 제공할 계획이라면 비용을 크게 절감할 수 있을 뿐만 아니라 개발 프로세스 동안 많은 시간을 절약할 수 있습니다 .
게다가 최신 업데이트(예: Flutter 2.0) 덕분에 이제 웹에서도 작동하는 플랫폼 간 솔루션을 만들 수 있습니다! 따라서 크로스 플랫폼을 사용하면 더 짧은 시간에 높은 수준의 기본 통합을 통해 Android 및 iOS 플랫폼에 모두 액세스 할 수 있습니다.
Miquido로 차세대 크로스 플랫폼 솔루션 개발
 더 알아보기
더 알아보기 크로스 플랫폼 대 하이브리드 앱

개발자에게 하이브리드 애플리케이션은 웹과 모바일 개발 사이의 불안정한 다리 역할을 합니다. 아니면 적어도 그들은 그래야 했다.
프로그래머는 Cordova 및 Ionic과 같은 프레임워크로 구동되는 웹 개발 언어(HTML, CSS 및 JavaScript)를 사용합니다.
우리 모두 알다시피 지옥으로 가는 길은 선의로 포장되어 있기 때문에 불행히도 하이브리드 애플리케이션은 성능이 좋지 않은 것 외에는 어떤 각도에서도 두드러지지 않습니다. 로컬 장치 기능에 대한 액세스는 상당히 제한되어 있으며 모바일 앱 "프레임"을 통해 표시되는 일반 웹 페이지처럼 보일 수 있습니다.
결과적 으로 하이브리드 앱이 부여하는 "기본" 수준은 매우 제한적 이며 궁극적인 솔루션을 찾고 있다면 이 주제에 대해 더 자세히 살펴보지 않는 것이 좋습니다.
하지만 잠깐, 그게 다가 아닙니다. 웹 애플리케이션에 대해 이야기해 보겠습니다!
우리는 모바일 앱에 대해 철저하게 다루었으며 여러분은 작업할 수 있는 것에 대해 꽤 잘 이해하고 있을 것입니다. 그러나 계획에서 기억할 수 있듯이 더 많은 것이 있습니다!
계속해서 웹 앱이 그림에 어떻게 맞는지 봅시다.
웹 응용 프로그램과 웹 사이트: 차이점은 무엇입니까?

웹 앱은 혼란스러워 하는 경향이 있습니다. 그래서 여기에 있는 것 같습니다. 모든 의혹을 해소할 시간입니다!
이미 알고 계시겠지만 웹 응용 프로그램은 웹 브라우저(예: Chrome, Mozilla, Safari 등)를 통해 액세스할 수 있는 응용 프로그램입니다. 그것들은 일반적인 웹사이트와 공통점이 많지만 완전히 같은 것은 아닙니다.
예를 들어 사용자는 웹 애플리케이션이 제공하는 모든 것을 최대한 활용하기 위해 자신의 디바이스에 웹 애플리케이션을 다운로드할 필요가 없습니다 . 그러나 같은 이유로 대부분의 웹 앱은 오프라인에서 작동하지 않습니다 .
따라서 스토리지 공간 또는 데이터 중 무엇을 더 중요하게 생각하느냐가 항상 중요합니다.
웹사이트와 달리 웹 애플리케이션은 기능이 뛰어나며 다양한 대화형 요소가 있습니다. 사용자 참여를 염두에 두고 설계되었으므로 사용자가 서로 상호 작용하고 통신할 수 있는 동적 템플릿에 의존하는 경향이 있습니다.
단일 페이지 애플리케이션(SPA)

나는 그것이 자쿠지에 관한 것이 아니라고 말했습니다! 사실, Miquido에서 웹 앱을 이야기할 때 우리는 보통 SPA를 의미합니다. 그렇다면 그것들은 무엇이며 어떻게 작동하게 합니까?
복잡한 기술 정의를 건너뛰고 대신 인기 있는 단일 페이지 앱 예제를 제공하는 것은 어떻습니까? Facebook, Gmail, Google 지도, Spotify 등을 생각해 보십시오.
모두 한 가지 중요한 공통점이 있습니다. 페이지를 다시 로드하지 않고 작동 한다는 것입니다. 즉, SPA와 상호 작용하는 동안 새 페이지가 로드될 때까지 기다릴 필요가 없습니다.
이 인상적인 응답성과는 별개로, SPA는 미래에 비교적 쉽게 코딩하고 최적화 할 수 있습니다. 디버깅 및 캐싱 프로세스도 마찬가지입니다. 결과적으로 고품질 MVP를 더 빠르고 저렴한 비용으로 개발할 수 있습니다!
주제에 대해 여전히 약간 모호합니까? SPA가 무엇인지 더 잘 이해할 수 있도록 몇 가지 예를 살펴보겠습니다.
다중 페이지 애플리케이션(MPA)

기본적으로 MPA는 현대적인 깔끔한 SPA의 형입니다.
인기 있는 다중 페이지 앱은 무엇입니까? Amazon, Medium, IMDb 또는 eBay를 예로 들 수 있습니다!
웹사이트와 마찬가지로 MPA는 여러 HTML 파일로 코딩된 여러 페이지에서 실행됩니다. 새 페이지에 액세스하기 위해 서버로 요청을 보내 처리합니다. 결과적으로 느린 로딩 시간과 엉뚱한 데이터 전송을 견뎌야 합니다 .
게다가, 다중 페이지 애플리케이션은 상호 연결된 프론트엔드와 백엔드에 의존하므로 다른 이유로 프로젝트를 분리하는 것이 문제가 됩니다.
그러나 그것들이 완전히 쓸모없는 것은 아닙니다! MPA는 수많은 전자 상거래 공급업체를 구출하고 뛰어난 SEO 기회 를 제공합니다. 게다가, 그들은 확립된 아키텍처 를 가지고 있으므로 프로젝트를 위한 개발 팀을 찾는 데 문제가 없을 것입니다.
프로그레시브 웹 애플리케이션(PWA)

그러나 인기 있고 가치 있는 것은 프로그레시브 웹 앱입니다.
크로스 플랫폼이 가장 인기 있는 두 가지 모바일 플랫폼에 동시에 액세스할 수 있는 귀중한 기회를 어떻게 제공했는지 기억하십니까? 음, PWA는 방정식에 웹을 추가합니다!
일반적인 웹 앱과 달리 프로그레시브 웹 응용 프로그램은 실제로 오프라인에서 작동할 수 있습니다. 사실, 그들의 전체 목적은 브라우저를 통해 실행되는 동안 모바일의 기능을 모방하는 것입니다 .
PWA는 장치에 설치되는 대신 홈 화면에 바로 가기를 추가하기만 하면 귀중한 저장 공간을 절약할 수 있습니다. 그러나 다른 웹 응용 프로그램과 유사하고 보편적으로 사용하려고 하기 때문에 어떤 프로그레시브 웹 응용 프로그램도 기본 구성 요소에서 실행되지 않습니다. 따라서 장치 또는 OS별 기능의 제한된 선택에 대비하십시오.
귀하의 경우에 가장 적합한 앱을 선택하는 방법은 무엇입니까?
아마 알고 계시겠지만 하이브리드 앱은 사라지고 있으며 몇 년 안에 업데이트조차 할 수 없을 것입니다.
프로젝트에 적합한 앱 유형을 선택합니다.
문의하기그러나 나머지 옵션에 관해서는 여기에 모든 것을 적용할 수 있는 솔루션이 없습니다. 모든 유형의 응용 프로그램에는 고유한 장점과 단점이 있으므로 실제로 방탄 솔루션을 제공할 수 없습니다. 대신, 내가 스스로 결정하도록 도울 수 있습니다!
다음 질문에 스스로 답하거나 무료 인포그래픽을 다운로드 하여 특정 경우에 가장 적합한 애플리케이션 종류를 결정하십시오 .
- 최종 사용자가 선호하는 플랫폼이 있습니까? 그렇다면 어느 쪽입니까?
- 그들은 하루에 모바일 기기에서 얼마나 많은 시간 을 보내나요?
- 제품에 대해 어느 수준의 개인화 를 원하십니까?
- 앱과 상호작용할 가능성이 가장 높은 때는 언제 인가요?
- 귀하의 아이디어 에 모바일 장치 관련 기능 (예: 멀티미디어, 위치, 카메라, 연락처, 캘린더 등)이 필요합니까?
- 앱을 오프라인 에서 실행해야 합니까?
- 애플리케이션의 주요 성능 목표 는 무엇입니까(빠르고, 아름답고, 복잡하고, 직관적이길 원하는가 등)?
- 얼마나 빨리 MVP를 준비 하고 싶습니까?
- 애플리케이션 개발에 얼마 를 지출할 준비가 되었습니까?
- 가까운 장래에 앱 유지 관리 및 업데이트 가 중요합니까?
이 모든 것을 염두에 두고 중대한 결정을 내릴 준비가 되어 있어야 합니다!
따라서 일단 조사를 마치고 마음이 결정되면 무엇을 해야 하는지 알 수 있습니다.
Miquido로 다음 애플리케이션을 개발하세요!
