DevKinsta 검토: WordPress 테마 및 플러그인을 위한 무료 로컬 개발 플랫폼
게시 됨: 2022-12-20WordPress 개발자, 프리랜서 또는 클라이언트 WordPress 사이트를 다루는 대행사인 경우 로컬 개발 환경을 설정하면 도움이 될 수 있습니다.
WordPress 사이트를 로컬에서 실행한다는 것은 라이브 사이트의 데이터를 덮어쓰거나 실수로 개발 중인 사이트에 대한 공개 액세스를 허용하지 않고 변경 사항을 테스트할 수 있음을 의미합니다.
이 DevKinsta 리뷰에서는 DevKinsta가 Mac 및 PC에서 로컬 개발 플랫폼을 빠르고 쉽게 설정하는 방법, 제공하는 기능 및 고려해야 할 몇 가지 대안을 분석합니다.
데브킨스타란?

DevKinsta는 Kinsta 호스팅 팀에서 개발한 Windows, macOS 및 Ubuntu용 무료 로컬 WordPress 개발 플랫폼입니다.
DevKinsta는 로컬 WordPress 사이트 설치 및 개발 프로세스의 속도를 높이고 단순화합니다.
플랫폼을 사용하여 WordPress 테마 또는 플러그인을 개발하거나 모든 종류의 WordPress 사이트 개발 또는 업데이트를 실행하기 전에 테스트할 수 있습니다. Kinsta 고객인 경우 사이트를 Kinsta에 직접 게시하고 게시할 수 있습니다.
DevKinsta 기능
DevKinsta에는 웹 서버를 설치하고 로컬 WordPress 환경을 수동으로 설정하는 것보다 바람직한 대안이 되는 많은 기능이 포함되어 있습니다.
원클릭 워드프레스 사이트 생성
웹 호스트가 원 클릭 설치를 제공하기 전에 WordPress를 수동으로 설치하는 것이 얼마나 힘든 일인지 기억하십니까? (나이를 드러내고 있는 걸까요?!)
DevKinsta는 이 기능을 로컬로 복제하여 필요한 만큼 WordPress 사이트를 시작할 수 있도록 합니다(다중 사이트 설치 포함).
PHP 7.2 – 8.0 지원
DevKinsta는 최신 버전의 PHP를 지원하며 테스트를 위해 PHP 버전 간에 전환할 수 있습니다.
로컬 이메일 관리
플랫폼에는 로컬 SMTP 서버가 포함되어 있어 사이트에서 보내는 이메일을 테스트하고 연락처 양식을 디버그할 수 있습니다.
데이터베이스 관리 도구
DevKinsta에는 데이터베이스 관리 도구인 Adminer가 내장되어 있습니다. 이 도구를 사용하여 WordPress 데이터베이스 테이블을 검사하고 직접 편집할 수 있습니다.
MyKinsta와 통합
누구나 로컬 개발을 위해 DevKinsta를 사용할 수 있지만 Kinsta로 호스팅하는 경우 훨씬 더 유용합니다.
MyKinsta에서 라이브 사이트를 직접 다운로드하고, DevKinsta를 스테이징 환경으로 사용하고, 테스트가 끝나면 로컬 사이트를 Kinsta의 라이브 버전으로 다시 푸시할 수 있습니다.
최적화된 로컬 개발 스택
DevKinsta는 Docker를 사용하여 성능에 자동으로 최적화되는 빠르고 안전한 로컬 WordPress 환경을 만듭니다.
다중 플랫폼 및 다중 언어
Windows, MacOS 및 Ubuntu 사용자 모두 DevKinsta를 설치할 수 있으며 10개 언어를 지원합니다.
로컬 HTTPS 지원
DevKinsta는 로컬에서 HTTPS와 함께 작동하므로 사이트를 안전하게 구축하고 테스트할 수 있습니다.
WordPress 오류 로깅
플랫폼에는 내장 WP-DEBUG 로그가 포함되어 있어 오류를 기록하고 사이트를 쉽게 디버그할 수 있습니다.
자동 업데이트
DevKinsta는 자동으로 업데이트되므로 항상 최신 기능으로 작업할 수 있습니다.
DevKinsta 다운로드 및 설치
그럼 DevKinsta를 설치하는 과정을 살펴보겠습니다. 그들이 주장하는 것처럼 정말 쉬운가요?
DevKinsta를 다운로드하려면 devkinsta.com으로 이동하여 기본 탐색에서 다운로드 링크를 클릭하십시오. 계속하려면 이름과 이메일을 입력해야 합니다.

양식을 작성하면 다운로드가 자동으로 시작됩니다. 파일은 Mac을 사용하는 경우 .dmg이고 PC를 사용하는 경우 .exe입니다. 저는 Mac을 사용 중이고 .dmg 파일은 약 96MB입니다.
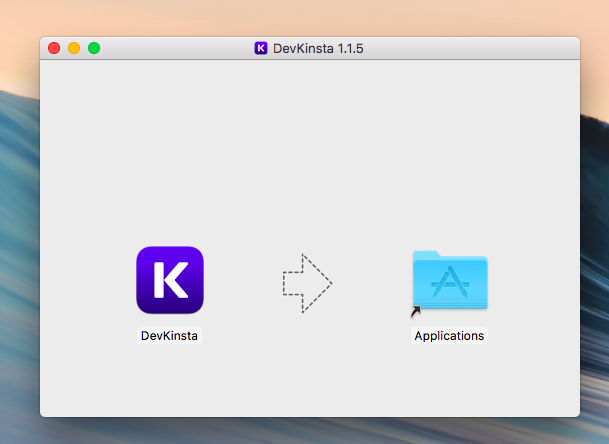
파일이 다운로드되면 실행하여 DevKinsta를 설치합니다. Mac을 사용하는 경우 앱을 애플리케이션 폴더로 드래그해야 합니다.

DevKinsta를 설치한 후 처음으로 실행할 수 있습니다. 애플리케이션이 Docker를 다운로드하고 설치하는 데 몇 분 정도 걸립니다. 몇 가지 권한을 부여하고 비밀번호를 입력해야 할 수도 있습니다.
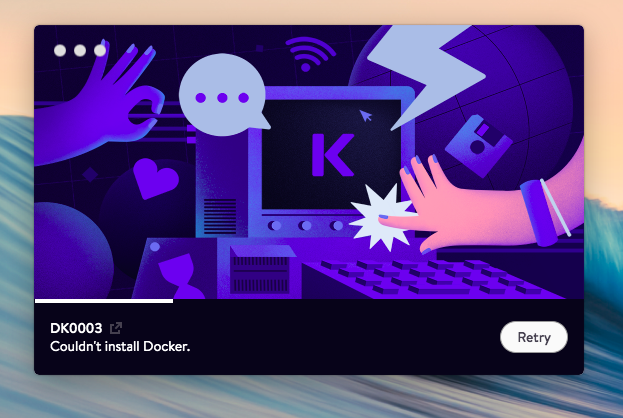
소프트웨어가 Docker를 다운로드하려고 시도하는 동안 오류 메시지가 표시되면(저처럼) 컴퓨터가 최소 플랫폼 요구 사항을 충족하는지 확인하세요. 그렇다면 Docker를 수동으로 설치한 다음 돌아가서 DevKinsta를 다시 설치해 보십시오.

Docker가 설치되면 DevKinsta가 이를 시작하고(튜토리얼을 건너뛸 수 있음) 이미지를 업데이트합니다. 이 작업은 시간이 좀 걸리므로 인내심을 가지세요! DevKinsta가 작업을 수행하는 동안 가서 커피를 만들고 싶을 수 있지만 이 작업은 한 번만 수행하면 됩니다.
Docker 설정이 완료되면 새 사이트를 생성할 수 있는 DevKinsta 대시보드로 이동해야 합니다.

WordPress 사이트 만들기
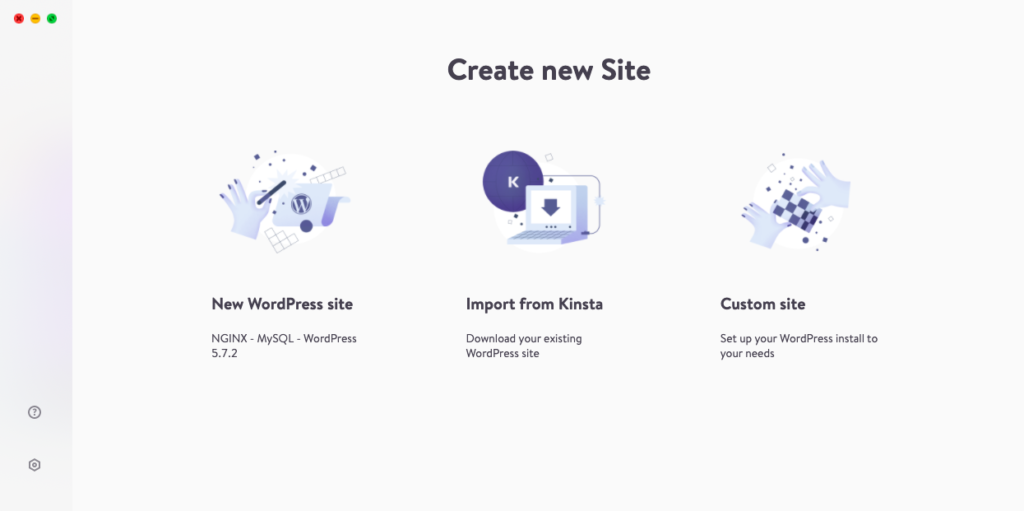
새 WordPress 사이트를 만드는 옵션을 선택하면 마법사를 통해 이동합니다. 호스팅 환경에서 클릭 한 번으로 워드프레스 설치 프로그램을 사용해 본 적이 있다면 매우 친숙해 보일 것입니다.

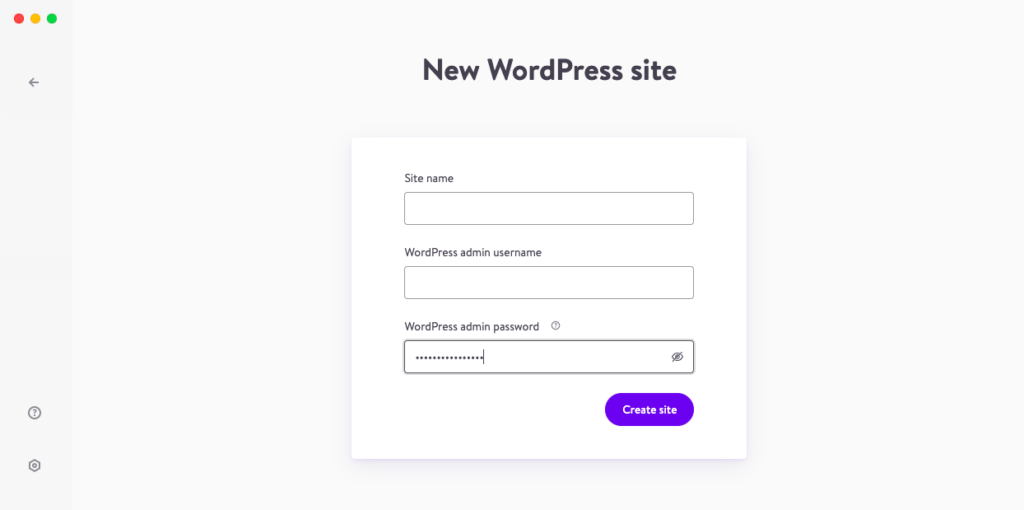
사이트 이름과 관리자 사용자 이름 및 비밀번호를 입력하기만 하면 DevKinsta가 새로운 WordPress 사이트를 설정합니다. 컴퓨터 속도에 따라 몇 분 정도 걸립니다. 자동 생성된 암호를 사용하는 경우 나중에 액세스할 수 없으므로 기록해 두십시오.
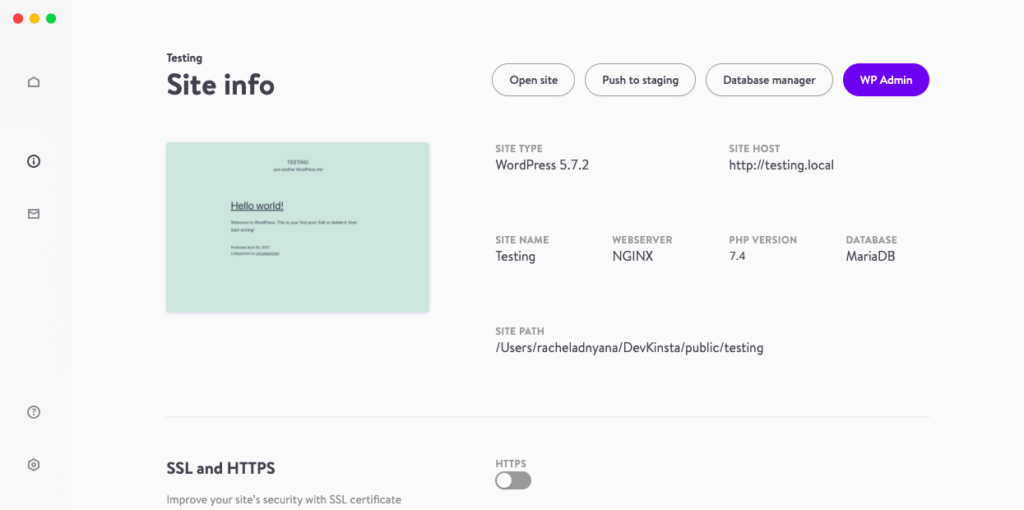
WordPress가 설치되면 DevKinsta가 기본 관리자 패널로 이동합니다. 여기에서 웹서버 설정, 데이터베이스 및 WordPress 버전에 대한 몇 가지 기본 정보와 함께 새 사이트의 미리보기를 볼 수 있습니다.

라이브 사이트를 보기 위해 웹 브라우저에 붙여넣을 수 있는 사이트 경로도 볼 수 있습니다. 또한 사이트 미리보기 썸네일을 클릭하면 브라우저에서 바로 열립니다.
여기에서 WordPress 테마 또는 플러그인을 테스트하거나 WordPress를 통해 사이트를 변경하려는 경우 호스팅된 WordPress 사이트에서와 마찬가지로 계속할 수 있습니다.

사이트 관리
DevKinsta 관리자 패널에는 다음에 대한 직접 링크가 있습니다.
- 사이트 열기
- 스테이징으로 푸시
- 데이터베이스 관리자 열기
- WP 관리자 패널로 이동합니다.
HTTPS를 켜고 끄고 WP_DEBUG를 활성화 또는 비활성화할 수도 있습니다.
왼쪽 메인 대시보드 내비게이션에서 홈 아이콘을 클릭하면 모든 로컬 사이트 목록을 볼 수 있습니다. 이 목록에는 사이트를 여는 바로 가기, 각 사이트의 WP admin 및 사이트의 모든 파일이 포함된 로컬 폴더가 있습니다.

각 사이트의 데이터베이스 관리자를 열고 전체 사이트를 삭제할 수도 있습니다.
이것은 또한 새로운 WordPress 설치로 새 사이트를 추가할 수 있는 화면입니다.
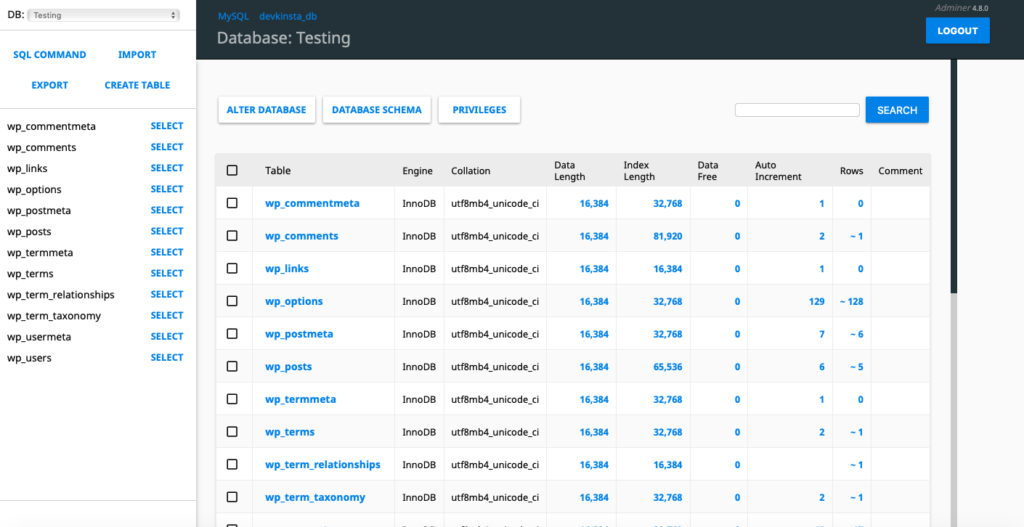
데이터베이스 관리
DevKinsta와 함께 제공되는 데이터베이스 관리 도구인 Adminer는 phpMyAdmin과 유사한 웹 기반 플랫폼입니다.

호스팅 사이트에서 데이터베이스 관리를 수행한 적이 있다면 이 도구가 친숙해 보일 것입니다. 다른 테이블을 쉽게 찾아보고, 데이터를 보고 편집하고, 새 테이블을 만들고, 데이터베이스를 가져오고 내보내고, SQL 명령을 실행할 수 있습니다.
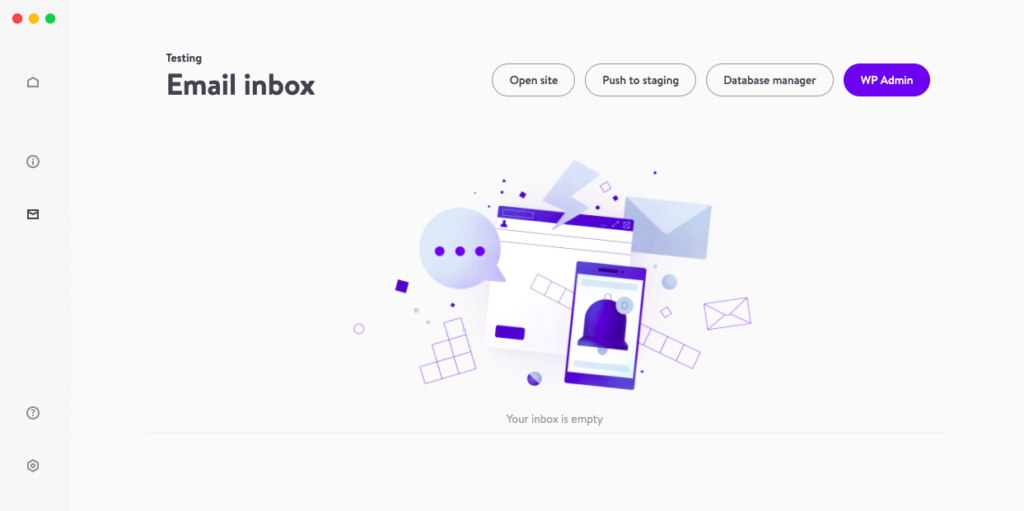
테스트 이메일
DevKinsta 대시보드의 사이트 개요에 있을 때 기본 탐색에서 봉투 아이콘을 클릭하여 로컬 이메일에 액세스할 수 있습니다.

귀하의 사이트에서 이메일을 생성하는 경우 여기에서 끝납니다.
방금 만든 로컬 사이트에 연락처 양식 플러그인을 설치하고 메시지를 보내서 이것을 테스트했습니다.
안타깝게도 받은편지함이 비어 있었습니다. 빠른 Google을 사용하고 커뮤니티 포럼을 살펴보았지만 이 문제를 해결하는 데 도움이 되는 항목을 찾지 못했습니다.
DevKinsta 대. 플라이휠로 로컬
로컬 WordPress 개발을 위한 다양한 옵션을 찾고 있다면 DevKinsta가 Local by Flywheel과 어떻게 비교되는지 궁금할 것입니다.
로컬 개발 경험은 두 도구를 사용하는 것과 매우 유사합니다. Flywheel 또는 WP Engine 호스팅을 사용하는 경우 Local이 더 나은 선택이며 사이트가 Kinsta에서 호스팅되는 경우 DevKinsta를 사용하는 것이 좋습니다. 그러나 호스팅은 제쳐두고 두 도구의 차이점은 무엇입니까?
Local은 2019년에 출시되었기 때문에 더 오래 사용되었습니다. DevKinsta는 2021년 초부터 사용할 수 있었기 때문에 아직 초기 버전입니다.
이 때문에 Local은 이미지 최적화 프로그램 및 링크 검사기와 같은 몇 가지 추가 기능을 제공합니다. 그러나 무료 버전의 도구에서는 일부 고급 기능을 사용할 수 없다는 점에 유의해야 합니다.
그 외에도 두 도구의 기능은 매우 유사합니다. 주요 차이점은 Docker가 DevKinsta를 지원하는 반면 Local은 호스팅 환경의 각 부분을 개별적으로 설치한다는 것입니다.
DevKinsta는 이것이 시스템을 더 안전하게 만들고 더 쉬운 업데이트 및 버그 수정을 허용한다고 주장하는 반면 Local은 Docker를 사용한 가상화가 성능에 영향을 미친다고 주장합니다.
DevKinsta FAQ
WordPress 사이트를 만들기 위해 반드시 웹 호스팅을 구매할 필요는 없습니다. 대신 로컬 시스템에 WordPress를 설치하고 로컬에서 개발할 수 있습니다. 이것은 신뢰할 수 없는 인터넷 연결이 있거나 사이트를 시작할 준비가 될 때까지 웹에서 비공개로 유지하려는 경우에 유용할 수 있습니다.
WordPress를 로컬에서 실행하려면 웹 서버와 데이터베이스 소프트웨어를 설치해야 합니다. 이 작업을 수동으로 수행할 수 있지만 DevKinsta와 같은 로컬 개발 플랫폼을 사용하여 모든 백엔드 설정을 관리하는 것이 훨씬 빠르고 쉽습니다.
DevKinsta를 다운로드하여 시작하고 설치 프로그램을 실행합니다. 앱에서 필요한 파일을 다운로드하는 데 5~10분이 소요됩니다.
그런 다음 DevKinsta를 시작하고 새로운 WordPress 사이트를 구축하거나 Kinsta에서 기존 사이트를 가져오도록 선택할 수 있습니다.
마법사의 각 단계를 완료하면 DevKinsta가 로컬 웹 서버 설정을 업데이트하고, MySQL 데이터베이스를 만들고, WordPress를 설치하고, 호스트 파일을 업데이트합니다.
DevKinsta는 PC 또는 Mac에서 로컬로 웹사이트에서 작업하거나 WordPress 테마 또는 플러그인을 개발하려는 모든 사용자를 위한 로컬 개발 플랫폼입니다. DevKinsta는 개발자, 대행사, 디자이너 및 프리랜서에게 유용한 도구입니다.
Windows 10을 실행하는 PC 또는 MacOS 10.14 이상을 실행하는 Mac에서 DevKinsta를 실행할 수 있습니다. 또한 최소 5GB의 디스크 공간과 2GB의 메모리가 필요합니다.
DevKinsta는 무료 플랫폼이며 라이브 채팅을 지원하지 않지만 도움말 항목을 검색하거나 질문할 수 있는 무료 커뮤니티 포럼이 있습니다.
아니요, 현재 DevKinsta는 WordPress 전용 로컬 개발 플랫폼입니다.
예, DevKinsta에는 MailHog라는 로컬 이메일 애플리케이션이 포함되어 있습니다. 이렇게 하면 사이트에서 생성되고 전송된 이메일이 제대로 작동하는지 테스트할 수 있습니다.
DevKinsta는 이메일을 로컬 컴퓨터로만 보내고 외부 메일 서버로는 보낼 수 없습니다.
마지막 생각들
DevKinsta는 WordPress 사이트, 테마 및 플러그인을 로컬에서 개발하고 테스트할 때 작업 흐름을 간소화하는 훌륭한 도구입니다.
WordPress 사이트가 너무 복잡하다고 생각하거나 이점을 이해하지 못해 로컬에서 WordPress 사이트 작업을 해본 적이 없다면 DevKinsta를 다운로드하여 소용돌이를 줄 가치가 있습니다.
컴퓨터에 로컬 개발 환경이 있으면 인터넷에 연결되어 있지 않아도 어디에서나 작업할 수 있습니다. 로컬에서 개발하는 것이 온라인으로 작업하는 것보다 훨씬 안전하고 안전합니다.
예를 들어 새 플러그인이나 테마를 테스트하려는 경우 변경 사항을 적용하기 전에 사이트의 로컬 버전에서 테스트해 보는 것이 좋습니다.
귀하가 WordPress 개발자 또는 디자이너이거나 고객을 위해 WordPress 사이트를 다루는 에이전시 또는 프리랜서라면 DevKinsta를 사용해 보고 사이트 변경 사항을 개발하고 테스트하는 것이 얼마나 쉬운지 확인하십시오. 또한 수십 개의 사이트에 대한 호스팅 비용을 지불하는 것보다 로컬에서 작업하는 것이 훨씬 저렴합니다.
당연히 Kinsta 고객이라면 온라인 호스팅 환경과 완벽하게 통합되므로 이 도구를 최대한 활용할 수 있습니다. 그러나 호스팅을 위해 다른 회사를 사용하더라도 DevKinsta는 여전히 편리한 도구입니다.
설정 프로세스가 약간 버그가 있음을 알았습니다. Docker를 수동으로 설치해야 하는 지연 외에도 설치 프로그램이 실패한 몇 가지 다른 지점이 있습니다.
DevKinsta가 설치되고 WordPress 사이트가 실행되면 빠르고 간단하게 사용할 수 있습니다. 사용자 인터페이스도 매력적이고 단순하며 직관적입니다.
분명히 해결해야 할 몇 가지 버그가 있습니다(이메일 기능이 작동하지 않는 이유를 결코 알아내지 못했습니다!). 그러나 이 소프트웨어는 아직 출시된 지 몇 개월 밖에 되지 않았기 때문에 몇 가지 문제가 예상됩니다.
Kinsta는 이미 세계적 수준의 호스팅 서비스를 제공하는 것으로 큰 명성을 얻었으므로 이 도구에 대한 기대가 컸습니다. 아직 개선해야 할 부분이 분명히 있지만 앞으로 어떻게 발전할지 기대가 됩니다.
여기에서 DevKinsta를 무료로 다운로드하여 직접 사용해 볼 수 있습니다.
DevKinsta를 사용해 보셨다면 댓글로 경험을 공유해주세요!
