스케치에서 성공까지: Landingi로 쉽게 랜딩 페이지 디자인하기
게시 됨: 2023-09-22웹 디자이너는 웹 사이트의 시각적 요소와 대화형 요소를 제작하여 미적 매력과 기능성을 모두 추구합니다. 그들은 자신의 역할에 따라 시각적 디자인부터 사용자 경험 최적화까지 다양한 책임을 집니다. 그러나 랜딩 페이지를 만들 때 디자이너는 종종 독특한 문제에 직면합니다. 고맙게도 Landingi는 프로세스를 단순화하기 위해 여기에 있습니다.
이 가이드에서는 코드 없는 접근 방식부터 반응형 디자인, 시간 관리 최적화, A/B 테스트, 사용자 정의 옵션, 보안, 협업 기능 및 강력한 기술 지원에 이르기까지 디자이너가 Landingi를 사용하여 어떤 이점을 얻을 수 있는지 살펴보겠습니다.
Landingi가 랜딩 페이지 디자인 프로세스를 간소화하고 다음 단계로 발전시키는 데 어떻게 도움이 되는지 함께 살펴보겠습니다!
디자이너와 웹 디자이너는 누구입니까?
디자이너는 창의력을 활용하여 다양한 문제나 과제에 대한 시각적이고 실용적인 솔루션을 개념화, 계획 및 개발하는 숙련된 전문가입니다. 반면에 웹 디자이너는 웹사이트의 시각적, 대화형 측면을 디자인하고 제작하는 일을 전문으로 합니다. 웹 디자인의 주요 초점은 미적으로 보기 좋을 뿐만 아니라 사용자 친화적이고 기능적인 웹 사이트를 만드는 것입니다.
다음은 가장 중요한 10가지 웹 디자이너의 역할과 책임 목록입니다.
- 시각 디자인: 웹 디자이너는 고객의 브랜드 아이덴티티와 목적에 맞게 레이아웃, 색상, 타이포그래피, 그래픽 등 웹사이트의 모습을 만듭니다. 이 시각적 디자인은 시각적으로 매력적이고 일관된 웹사이트를 보장합니다.
- 사용자 인터페이스(UI) 디자인: UI 디자인은 웹 디자인의 중요한 측면입니다. 여기에는 직관적이고 시각적으로 즐거운 경험을 위해 버튼 및 양식과 같은 사용자 인터페이스 요소를 만드는 작업이 포함됩니다.
- 사용자 경험(UX) 디자인: UX 디자인은 탐색, 정보 검색, 요소 상호 작용을 고려하여 웹 사이트 사용자 경험을 최적화합니다. 방문자가 사이트를 쉽고 효율적이며 즐겁게 만드는 것을 목표로 합니다.
- 레이아웃 및 구조: 웹 디자이너는 웹 사이트 페이지에서 논리적이고 쉽게 따라갈 수 있는 정보 흐름을 보장하기 위해 콘텐츠를 구성하고 이미지와 텍스트의 배치를 결정합니다.
- 반응성: 웹사이트는 다양한 화면 크기와 장치에 적응할 수 있어야 하며 디자이너는 데스크톱, 태블릿, 스마트폰에서 잘 작동하는 레이아웃과 요소를 만들어야 합니다.
- 브라우저 간 호환성: 웹 디자이너는 모든 사용자에게 통일된 경험을 제공하기 위해 웹 사이트가 다양한 웹 브라우저(예: Chrome, Firefox, Safari 및 Internet Explorer)에서 일관되게 작동하는지 확인해야 합니다.
- 그래픽 디자인: 웹 디자이너는 종종 그래픽과 이미지를 웹 디자인에 만들거나 통합합니다. 그들은 웹용 이미지, 디자인 아이콘, 버튼 및 기타 시각적 요소를 편집하고 최적화할 수 있으며 이러한 자산이 웹사이트의 전반적인 미학을 향상시키는지 확인할 수 있습니다.
- 와이어프레임 및 프로토타입 제작: 전체 디자인 프로세스를 시작하기 전에 웹 디자이너는 일반적으로 와이어프레임과 프로토타입을 만듭니다. 와이어프레임은 레이아웃의 기본 스케치인 반면 프로토타입은 사이트가 어떻게 작동하는지 보여주는 대화형 모형입니다.
- 협업: 웹 디자이너는 디자인이 기술 요구 사항 및 기대에 부합하는지 확인하기 위해 웹 개발자, 콘텐츠 제작자 및 고객과 원활하게 소통해야 합니다.
- 최신 정보 유지: 웹 디자이너는 최신 동향을 파악하고 경쟁력 있는 디자인을 만들기 위해 자신의 기술을 다듬어야 합니다.
랜딩 페이지를 만들 때 디자이너는 종종 다양한 장애물에 직면하지만 이러한 문제 중 상당수는 Landingi의 기능을 활용하여 해결할 수 있습니다.
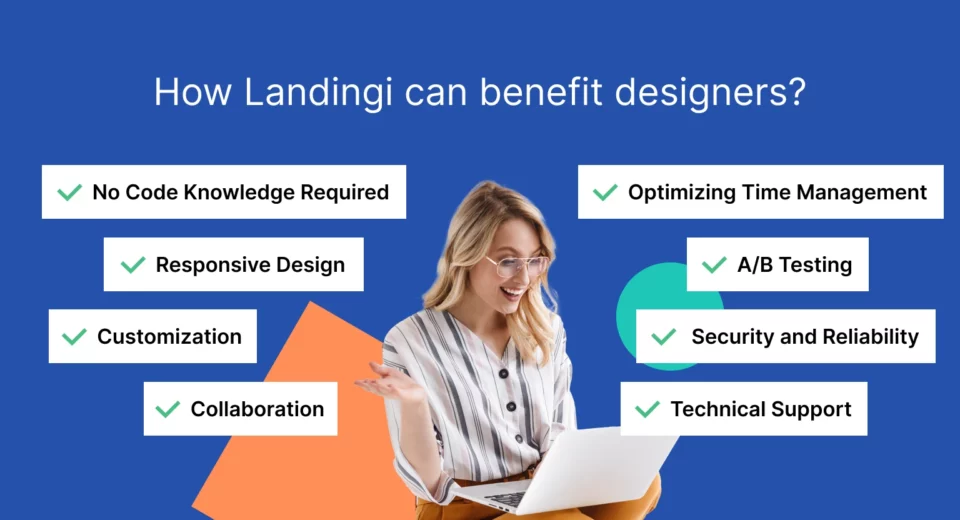
디자이너가 Landingi를 사용하면 어떤 이점을 얻을 수 있나요?
Landingi는 디자이너와 마케팅 담당자가 광범위한 코딩이나 기술 없이도 전환율이 높은 랜딩 페이지를 만들 수 있도록 돕는 데 특화된 플랫폼입니다.
Landingi는 랜딩 페이지 디자인 프로세스를 단순화하여 디자이너가 마케팅 캠페인을 위한 효과적이고 시각적으로 매력적인 페이지를 만들 수 있도록 합니다. 이는 웹 디자이너가 작업의 창의적인 측면에 집중할 수 있도록 하는 동시에 리드 생성 및 전환 최적화 측면에서 성공적인 결과를 달성하는 데 필요한 도구와 기능을 제공합니다.
창의적인 전문가가 Landingi를 활용하여 얻을 수 있는 이점은 다음과 같습니다.
- 코드 지식이 필요하지 않습니다
- 반응형 디자인
- 시간 관리 최적화
- A/B 테스트
- 맞춤화
- 보안 및 신뢰성
- 협동
- 기술적 지원

코드 지식이 필요하지 않습니다
디자이너는 코딩 기술이 없을 수 있으며 HTML, CSS 및 JavaScript를 사용하여 맞춤형 랜딩 페이지를 만드는 것이 어려울 수 있습니다. Landingi의 드래그 앤 드롭 인터페이스를 사용하면 디자이너는 코딩 지식 없이도 시각적으로 매력적인 랜딩 페이지를 만들 수 있습니다.
- 코드가 필요 없는 픽셀 완벽한 편집기
- 완전히 사용자 정의 가능한 고품질 템플릿
- 미리 디자인된 섹션과 위젯
- 빠른 수정 채택
- 방문 페이지 복사
반응형 디자인
Landingi의 템플릿은 모든 장치에 반응하고 적응할 수 있으므로 디자이너가 다른 측면에 집중할 수 있습니다. 또한 모바일 버전의 랜딩 페이지를 만드는 것은 편집기에서 자동으로 수행되고 사용자의 기본 설정에 맞게 사용자 정의할 수 있기 때문에 매우 쉽습니다.
- 모바일에 최적화된 템플릿
- 모바일 보기 편집자
- 데스크톱 보기를 기반으로 자동 생성된 모바일 버전
- 미리보기 모드
시간 관리 최적화
Landingi는 쉽게 사용자 정의할 수 있는 사전 디자인된 랜딩 페이지, 팝업 및 섹션 템플릿을 제공하여 디자이너의 시간과 노력을 절약합니다. 또한 스케줄러 기능을 사용하면 캠페인 일정을 쉽게 유지할 수 있습니다.
- 간소화된 프로세스 출판 및 캠페인 시작
- 기성 페이지, 팝업 및 섹션 템플릿
- 빠른 변경 채택
- 캠페인 스케줄러
- AI 어시스턴트
- 스마트 섹션
- 무제한 디지털 자산(랜딩 페이지, 팝업, 라이트박스)
A/B 테스트
Landingi를 사용하는 디자이너는 다양한 페이지 디자인을 비교하고 가장 효과적인 디자인을 식별할 수 있는 A/B 테스트 기능에 액세스할 수 있습니다.
- 내장 A/B/x 테스트 기능성
- 다중 변형 테스트
- 빠른 복사 및 수정 채택
- 캠페인 스케줄러
맞춤화
디자이너는 클라이언트나 조직의 브랜딩 및 디자인 지침에 맞는 랜딩 페이지를 만들어야 하는 경우가 많습니다. Landingi를 사용하면 이미지, 색상, 글꼴, 레이아웃 등을 변경하는 등 광범위한 사용자 정의가 가능합니다.
- 맞춤형 위젯
- 관습 이미지 갤러리 그리고 글꼴
- 스마트 섹션
- 맞춤형 양식
보안 및 신뢰성
디자이너와 고객에게는 랜딩 페이지가 신뢰할 수 있고 안전하다는 것이 중요합니다. Landingi는 랜딩 페이지에 액세스하고 잠재적인 위협으로부터 보호할 수 있는 호스팅 및 보안 기능을 제공합니다.

- 믿을 수 있는 글로벌 수천 개의 트래픽을 처리할 준비가 된 인프라
- 99.9% 가동 시간
- SSL 인증서
- 데이터 규정 준수
- GDPR 준수
- 와의 통합 쿠키 동의 도구
- 양식의 마케팅 동의 확인란 필드
협동
웹 디자이너는 종종 마케팅 담당자, 카피라이터, 개발자와 협력합니다. Landingi는 협업 기능을 통해 설계 및 검토 프로세스를 간소화합니다.
- 다중 사용자 액세스(계정당 사용자 수 무제한)
- 역할 및 권한 사용자의 역할에 따라
- 무제한 하위 계정 이내에 대행사 계정
- 감사 로그
- 스마트 섹션
- 섹션과 이미지 팀과 공유됨
기술적 지원
Landingi는 디자이너가 플랫폼을 최대한 활용하고 모범 사례에 대한 최신 정보를 얻을 수 있도록 튜토리얼 및 웹 세미나를 포함한 고객 지원 및 교육 리소스를 제공합니다.
- 실시간 채팅, 이메일, 전화 지원하다
- 마이그레이션 지원
- 지식 기반
- 웹 세미나
예시 및 사용 사례
디자이너 또는 웹 디자이너라면 Landingi는 웹 디자인 및 마케팅 작업을 향상시키는 훌륭한 도구가 될 수 있습니다. 이를 사용할 수 있는 네 가지 주요 방법이 있습니다.
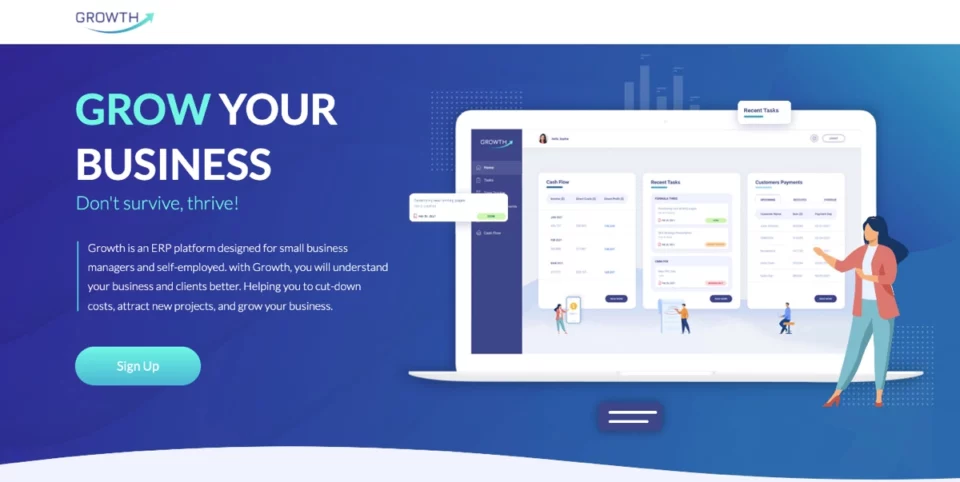
캠페인을 위한 맞춤형 랜딩 페이지
– 특정 마케팅 캠페인에 맞는 맞춤형 랜딩 페이지를 만듭니다.
– 제품 출시, 이벤트 프로모션, 리드 생성 캠페인 등 캠페인의 브랜딩 및 메시지와 일치하는 페이지를 디자인합니다.
– 광고 클릭부터 전환까지 일관된 사용자 경험을 보장합니다.
– 제품/서비스의 고유한 기능과 솔루션을 강조하기 위해 랜딩 페이지를 사용자 정의합니다.
– 마케팅 캠페인을 신제품 출시와 동기화하여 최적의 결과를 얻으세요.

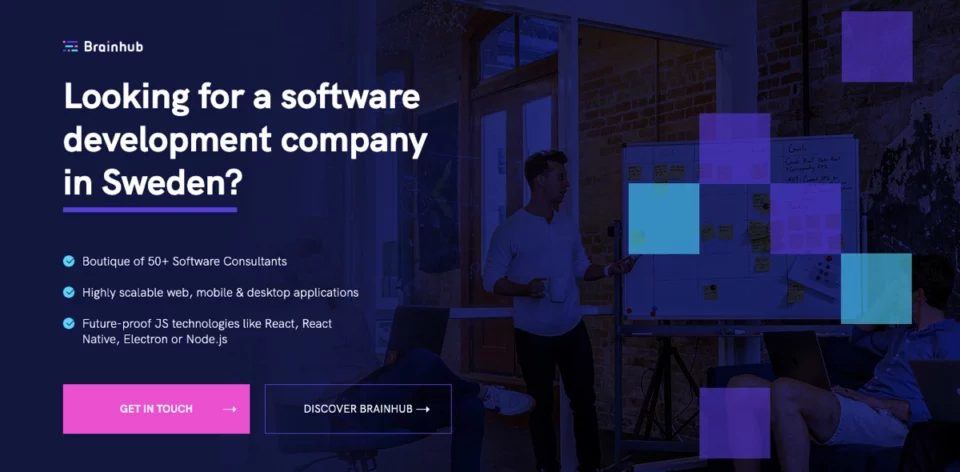
Landingi 디자인팀이 제작한 랜딩페이지
신속한 프로토 타입
– 프로토타입 랜딩 페이지 아이디어 및 개념.
– 드래그 앤 드롭 인터페이스와 A/B 테스트를 통해 다양한 레이아웃, 색상, 요소를 실험해보세요.
– 전체 개발에 투자하기 전에 아이디어를 다듬고 고객이나 이해관계자에게 피드백을 제공합니다.
– 사용자 경험을 개선합니다.

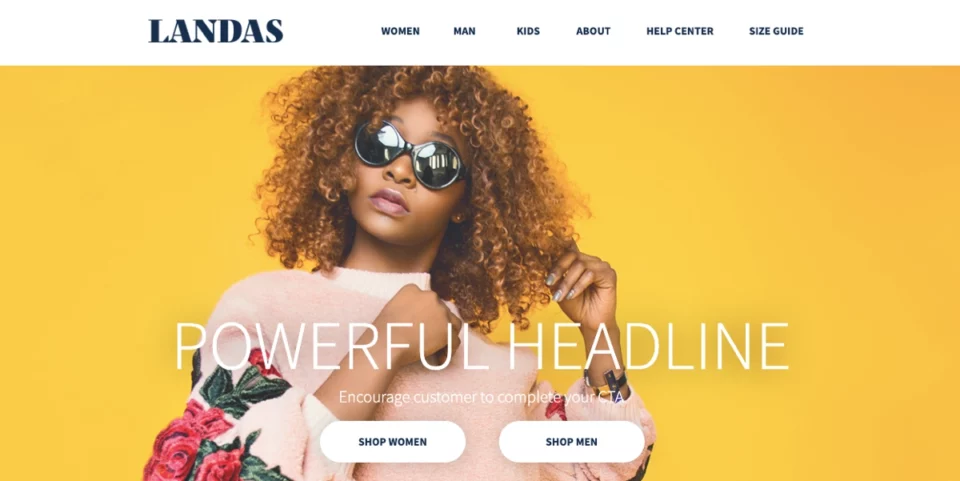
Landingi가 준비한 랜딩 페이지 템플릿
클라이언트 프로젝트
– 협업 기능을 사용하여 고객과 협력하고, 피드백을 수집하고, 랜딩 페이지를 실시간으로 업데이트합니다.
– 클라이언트-디자이너 협업 프로세스를 간소화하고 랜딩 페이지가 클라이언트의 특정 요구 사항을 충족하는지 확인합니다.
– 다양한 사용자 정의 가능한 위젯, JavaScript 및 HTML을 활용하여 뛰어난 프로젝트를 만듭니다.

Landingi 디자인팀이 제작한 랜딩페이지
포트폴리오 작품 전시
– 최고의 작품을 선보이는 시각적으로 인상적인 포트폴리오 페이지를 구축하세요.
– 귀하의 기술, 창의성 및 스타일을 강조하기 위해 개인화된 포트폴리오 랜딩 페이지를 디자인하십시오.
– 매력적이고 기억에 남는 방식으로 포트폴리오를 제시하여 방문자에게 강한 인상을 남기고 잠재 고객과 고용주의 관심을 끌 수 있습니다.
– 최고의 시각적 요소, 성공 사례, 고객 피드백, 제품 설명을 통합하여 랜딩 페이지를 강화하세요.
– 방문자가 특정 행동을 취하도록 전략적으로 프롬프트(CTA)를 배치합니다.
– 반응형 디자인을 사용하여 모든 장치에서 원활한 탐색 경험을 보장합니다.

Landingi가 만든 섹션 템플릿
창의력을 발휘해보세요
웹 디자이너로서 당신은 미학과 기능성의 균형을 맞추는 것이 얼마나 중요한지 알고 있습니다. 귀하의 목표는 보기에 좋을 뿐만 아니라 원하는 결과를 얻을 수 있는 디지털 경험을 만드는 것입니다. Landingi를 사용하면 방문자를 고객으로 전환시키는 시각적으로 멋진 랜딩 페이지를 쉽게 만들 수 있습니다.
그러니 Landingi가 지속적인 인상을 남길 디지털 걸작을 만드는 데 도움을 주는 동안 창의력을 마음껏 발휘해 보세요. 창의력을 발휘하고 Landingi가 당신의 길잡이가 되도록 하세요! 성장할 준비가 되셨나요? 시작하자! 우리와 함께 전환율이 가장 높은 랜딩 페이지를 만드십시오.