모바일 퍼스트를 위한 디자인: 이유, 과제 및 전략
게시 됨: 2018-03-16
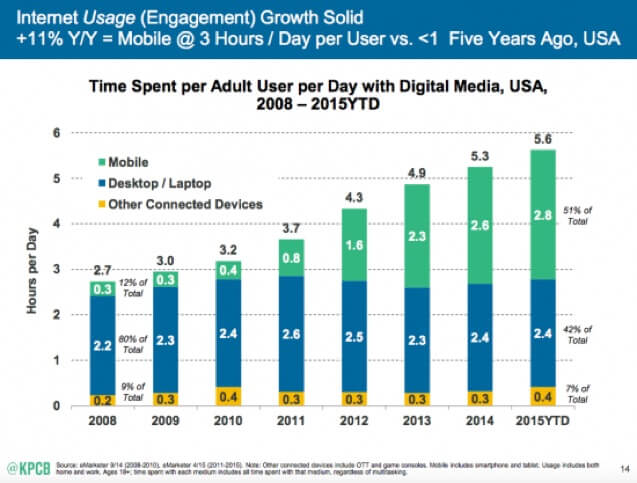
웹사이트로 트래픽을 보내는 소스를 추적했다면 모바일 방문자 수가 꾸준히 증가했을 가능성이 큽니다. 일부 웹사이트의 경우 오래전에 모바일 트래픽이 데스크톱 트래픽을 능가했습니다. Smart Insights 연구에 따르면 사람들은 이제 노트북/데스크톱(42%)에 비해 모바일에서 훨씬 더 많은 디지털 미디어 시간(51%)을 보냅니다.

영국에서는 현재 모든 전자상거래 트래픽의 45%가 스마트폰과 태블릿에서 발생합니다. 많은 전자 상거래 소매업체가 지난 몇 년 동안 모바일 판매에서 차지하는 비중이 두 배 증가했습니다. 모바일은 현재 영국 전체 온라인 소매 판매의 40%를 차지합니다. 사실 모바일 마케팅의 중요성을 증명하는 통계로 이 게시물을 채울 수 있습니다. 모바일용으로 결제 및 웹사이트를 최적화하는 것이 그 어느 때보다 중요합니다.
이러한 추세는 모든 온라인 비즈니스가 모바일 우선 전략을 진지하게 고려하도록 만들 것입니다. 그러나 그들 중 많은 사람들이 여전히 반응이 좋지 않고 모바일 우선 설정은 신경쓰지 않습니다. 일종의 모바일 경험을 제공하는 사람들은 많은 것을 원합니다.
정말 모바일을 우선시해야 할까요?
모바일 우선 전략을 채택한다는 것은 더 큰 디스플레이 장치에 맞게 확장하기 전에 휴대전화와 태블릿용 웹 경험을 디자인하는 것을 의미합니다.
"모바일 퍼스트"라는 용어는 여전히 수수께끼로 남아 있습니다. 왜냐하면 웹 디자이너는 그것이 제시하는 문제를 대체로 회피했기 때문입니다. 더욱이 회의론자들은 "모바일 우선"의 초점이 고객이라는 유일한 문제에서 멀어진다고 말합니다. 그러나 지지자들은 기업이 모바일을 우선시해야 하는 정확한 이유는 고객이라고 말합니다. 올바르게 이해하면 실제로 전환율을 개선할 수 있습니다.
하지만 모바일 퍼스트 전략이 모든 비즈니스에 반드시 올바른 방법은 아니라는 결과를 강조해야 합니다. Analytics에 대해 30분 동안 다이빙하면 필요한 모든 답변을 얻을 수 있습니다.
새로운 웹사이트를 위한 모바일 퍼스트
모바일 퍼스트 마케팅 전략에서는 작은 화면에 대한 사용자 경험 디자인을 시작해야 합니다. 즉, 모바일 미디어의 한계를 염두에 둔 디자인을 구상합니다. 프로토타입에는 매끄럽고 개인화된 모바일 사용자 경험을 제공하는 기본적인 요소만 포함되어 있습니다.
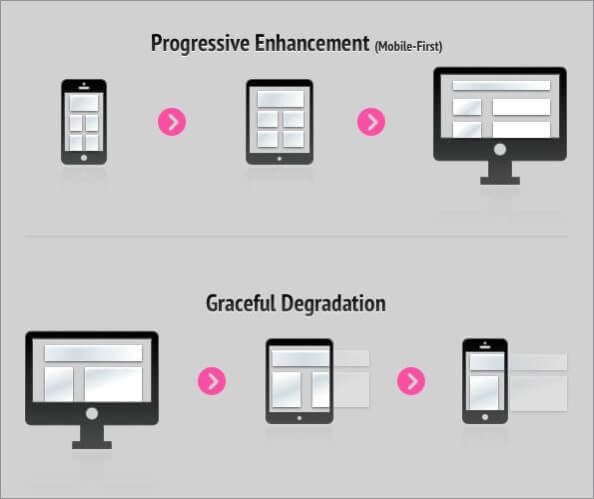
예를 들어 HD 비디오나 무거운 이미지에 의존하지 않고 가벼운 기술을 사용하여 작은 화면에서 사이트 성능을 향상시키는 것을 선호합니다. 그런 다음 데스크톱 및 랩톱에서 경험을 향상시키는 보다 세부적인 요소를 구현하여 가치를 추가할 수 있습니다. 이 접근 방식을 점진적 향상이라고 하며 대부분의 디자이너가 디자인 프로세스에 접근하는 방식과 반대입니다.
대부분의 디자이너는 훌륭한 데스크탑 사용자 경험을 디자인하기 위해 큰 화면과 완전한 도구 세트로 시작합니다. 데스크톱 웹사이트가 완성되면 사용자 경험을 "선택적으로 저하"시켜 모바일 장치에 맞게 반응형 및 적응형으로 만듭니다. 특정 무거운 요소를 떨어뜨리고 모바일에서 지원하지 않는(또는 유용하지 않은) 디자인 기술을 교체해야 할 수도 있습니다.
이것은 많은 작업일 뿐만 아니라 웹사이트의 모바일 버전을 만드는 것은 종종 나중에 생각하게 됩니다. 큰 화면을 위한 완벽한 경험을 만드는 데 대부분의 에너지를 사용했기 때문에 웹사이트의 모바일 버전이 약간 허술해 보일 수 있습니다. 모바일 우선 경쟁자는 모바일 트래픽의 일부를 쉽게 훔칠 수 있습니다.
기존 웹사이트를 위한 모바일 퍼스트
Google의 모바일 친화적인 알고리즘 업데이트는 출시 당시 80% 이상의 사이트에 영향을 미쳤습니다. 거의 1년이 지난 지금도 여전히 모바일 친화적이지 않은 수백만 개의 웹사이트가 있습니다. 열악한 모바일 사용자 경험으로 인해 방문자의 거의 절반이 이탈할 수 있기 때문에 매출의 큰 부분을 잃을 위험이 있습니다. Google은 모바일 친화적이지 않은 사이트의 순위를 매기기 때문에 트래픽을 잃을 수도 있습니다.
물론 이러한 손실은 손익계산서나 손익계산서 어디에도 표시되지 않지만 손실된 기회입니다. 트래픽의 가장 크고 잠재적으로 가장 높은 전환 덩어리를 지배하기 위해 실제로 아무 것도 하지 않았기 때문에 놓치고 있는 것입니다.
모바일 친화성 또는 모바일 중심성은 특히 지역 및 전자 상거래 비즈니스에 필수적입니다. 모바일이 지역 검색에서 가장 높은 점유율과 가장 높은 전환율을 주장하기 때문입니다. 요컨대, 최신 기술로 업데이트하려는 오래된 웹사이트가 있는 경우 모바일이 개선을 위한 최우선 고려 사항이어야 합니다.
모바일 퍼스트가 귀하의 비즈니스에 적합합니까?
의류 및 의류는 영국에서 휴대전화에서 가장 많이 검색된 카테고리에 속하며 전자 제품, 식료품 및 가정용품, 주택 개조, 건강 및 미용이 그 뒤를 잇습니다. 말할 필요도 없이 이러한 범주 중 하나에서 비즈니스를 수행하는 경우 모바일에 최적화된 사이트가 더 좋습니다. 대다수의 고객이 디지털 하루의 대부분을 작은 화면에 고정시키므로 나머지 기업이 모바일에 눈을 돌릴 수 있다는 의미는 아닙니다.
비즈니스 리드와 판매를 유도하는 것 외에도, 스마트하게 디자인된 모바일 웹사이트의 부드러운 사용자 경험은 고객의 눈에 더 나은 이미지를 제공합니다. Barclays의 연구에 따르면 모든 소매 구매의 40% 이상이 모바일의 영향을 받습니다. 영국 밀레니얼의 거의 절반(48%)이 해당 회사의 모바일 앱 또는 웹사이트에 대한 경험이 좋지 않은 경우 해당 회사의 제품을 구매할 가능성이 줄어들 것이라고 말했습니다.
많은 산업에서 모바일 광고 지출은 스마트폰과 태블릿이 주도하는 트래픽과 판매를 고려할 때 여전히 낮은 수준입니다. 그러나 35~45%의 속도로 성장하고 있으며 올해 말까지 인쇄 및 TV 광고를 능가할 것으로 예상됩니다. 점점 더 많은 "디지털 네이티브"가 성장함에 따라 모바일 트렌드는 더욱 강력해질 것입니다.
결론은 어떤 기업도 모바일 마케팅을 맨 아래 서랍에 넣을 여유가 없다는 것입니다. 하지만 위에 올려야 하나요? 대부분의 고객이 이미 모바일을 사용하여 서비스에 액세스하고 있다면 아마도 그렇습니다.
모바일 퍼스트 전략의 과제
모바일을 먼저 디자인할 때 세로 해상도를 디자인하는 것입니다. 모바일 플랫폼이 지원할 수 있는 요소, 탐색, 콘텐츠 및 도구에 따라 옵션이 크게 제한됩니다. 가로로 된 큰 화면은 더 유연하고 기능이 풍부합니다. 잘 알지 못한다면 모바일을 우선적으로 디자인하면 데스크톱 사용자 경험의 가능성을 시각화하지 못할 수 있습니다.
데스크탑에서 인상적으로 보이는 영웅 이미지는 스마트폰 화면에서 너무 많은 공간을 차지할 수 있습니다. 반면에 디자이너는 모바일 경험을 먼저 디자인할 때 고화질 이미지나 HD 비디오에 충분한 주의를 기울이지 않을 수 있습니다. 데스크톱 버전을 먼저 디자인하면 모바일 퍼스트 웹사이트의 데스크톱 버전에서는 부족할 수 있는 보다 건전한 사용자 경험을 만들 수 있습니다.

따라서 모바일을 우선으로 디자인한다고 해서 가능한 데스크톱 사용자 경험을 놓치는 것은 아닙니다. 고객이 사용하기 때문에 작은 화면에 초점을 맞추고 있다는 점을 항상 기억하십시오. 귀하의 목표는 모바일 사용자를 위한 간단하고 즐거운 경험을 제공하는 동시에 데스크탑 사용자에게 최상의 경험을 제공하는 것입니다. 기술로 구축할 수 있는 것이 아니라 고객이 원하는 것을 제공하고자 합니다.
모바일 퍼스트를 위한 디자인
모바일 경험을 사용자 의도에 맞추기
모바일용 전략 및 디자인을 시작하기 전에 누군가가 스마트폰을 꺼내 앱이나 웹사이트에 참여하는 이유를 알아야 합니다. 이러한 이유는 다음 범주 중 하나 이상에 속할 수 있습니다.
- 조회 또는 찾기: 사용자는 긴급하게 정보나 답변을 찾고 싶어합니다. 대부분의 경우 이 정보는 위치와 관련이 있습니다.
- 탐색 및 상호 작용: 사용자는 게임을 하거나, 제품을 조사하거나, 재미있는 방식으로 콘텐츠와 상호 작용하는 데 시간을 보내고 싶어합니다.
- 상태 또는 업데이트 확인: 축구 경기 중 실시간 스코어 업데이트와 같이 계속 업데이트되고 사용자가 최신 정보를 유지하는 데 관심이 있는 몇 가지 정보가 있습니다. 만들기 또는 편집: 사용자는 사진 업로드, 예약 또는 블로그 게시물에 댓글 달기와 같이 기다릴 수 없는 미세한 작업을 수행하기를 원합니다.
직관적인 모바일 사용자 경험을 만들려면 웹사이트를 자신의 비즈니스 맥락에서 위에서 언급한 사용자 행동과 일치시켜야 합니다 . 사람들은 언제 어디서나 웹사이트에 액세스할 수 있으므로 모든 위치에서 경험을 최적화하는 방법을 고려해야 합니다.
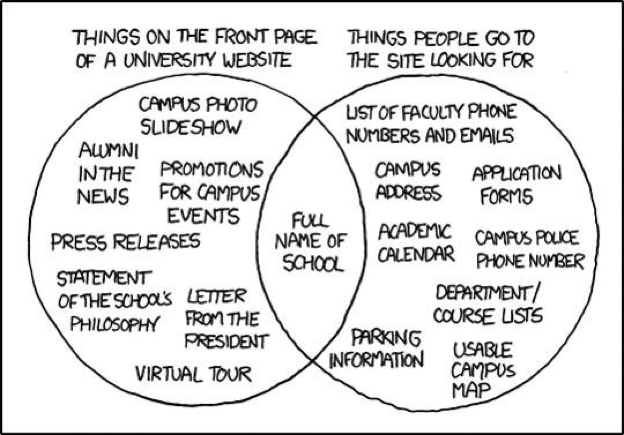
이러한 요소를 고려하면 실제 환경에 맞게 모바일 사용자 경험을 자동으로 준비하게 됩니다. 강조하고 싶은 것이 아니라 사용자가 보고 사용하고 싶어하는 정보와 기능을 먼저 제시할 것입니다. 여기에 일을 더 명확하게 하기 위해 이 철학을 코믹하게 표현한 것이 있습니다.


사람들이 보고 싶어하는 것과 일반적으로 대학 웹사이트에서 볼 수 있는 것 사이의 단절이 있습니까? 오른쪽에 있는 원은 사이트에 있어야 하는 내용을 정확하게 보여줍니다.
최소한의 탐색
데스크탑에는 상단 메뉴, 사이드 메뉴, 하단 메뉴가 있습니다. 다양한 위젯 또는 대화형 모듈을 사용하여 데스크탑 경험을 풍부하게 할 수 있습니다. 그러나 모바일용으로 디자인할 때는 실제로 메뉴와 탐색을 최소화해야 합니다.
모바일에는 네트워크, 화면 크기 및 하드웨어 제한이 있으므로(데스크톱 또는 랩톱과 비교하여) 탐색 계층 아래에 콘텐츠를 묻고 싶지 않습니다. 모바일 사용자는 관련 콘텐츠가 순식간에 첫 페이지에 로드되기를 원합니다. 추가하는 탐색의 각 단계는 다른 시간을 탭하고 다른 페이지가 로드될 때까지 기다려야 하는데, 이는 끔찍한 사용자 경험입니다. 특히 인터넷 연결이 느린 경우.
모바일 및 데스크탑 경험 동기화
모바일 우선 전략을 추구할 때의 위험 중 하나는 데스크톱 사이트가 모바일 앱이나 웹사이트와 일치하지 않는 것으로 판명될 수 있다는 것입니다. 이는 모바일과 데스크톱을 모두 사용하여 비즈니스에 액세스하는 사용자를 방해할 수 있습니다. 게다가 브랜딩에도 좋지 않다. 따라서 처음부터 모바일과 데스크톱/노트북을 모두 고려하는 것이 중요합니다.
다시 한 번 말하지만, 사용자(모바일이나 데스크톱이 아님)는 디자인하는 경험의 중심에 있습니다. 경험상 가장 쉽고 짧은 경로를 통해 사용자가 원하는 것을 제공하는 것입니다.
반응형 웹 디자인 대 적응형 웹 디자인
반응형 또는 적응형 웹 디자인은 액세스하는 데 사용되는 화면 크기에 맞게 유동적으로 변경됩니다. 웹사이트가 반응형/적응형인지 확인하려면 브라우저 창을 축소하고 사이트가 화면 크기에 맞게 어떻게 변경되는지 확인하면 됩니다. 적응형 기술과 반응형 기술의 차이점은 대부분 HTML과 CSS에 있으며 최종 결과는 비슷해 보일 수 있습니다.
그러나 적응형 웹 디자인(AWD)은 반응형 웹 디자인(RWD)보다 구현하는 데 필요한 코딩이 적습니다. 적응형 설계에서 액세스를 요청하는 장치 유형에 따라 경험을 사용자 지정하기 위해 무거운 작업을 수행하는 것은 서버입니다. RWD에서는 전체 페이지가 장치의 브라우저로 전송되고, 그러면 장치의 브라우저가 화면 크기와 크기에 따라 수정합니다.
이는 AWD가 장치의 유형과 기능을 감지하고 이를 사용하여 우수한 사용자 경험을 제공할 수 있음을 의미합니다. 적응형 웹사이트는 반응형 사이트보다 로드 속도가 조금 더 빠릅니다. 그러나 인기가 없는 특정 화면 크기에서 로드할 때 문제가 있을 수 있습니다. 그러나 개별 웹 사이트가 어떻게 설계되었는지에 따라 많은 것이 달라집니다.
모바일 앱
모바일 앱은 고도로 개인화된 사용자 경험을 제공하고 충성도 높은 고객을 마케팅의 팔이 닿는 곳에 두십시오. 당신은 그들의 습관과 필요를 추적함으로써 그들에 대해 더 많이 배울 수 있고 그들에게 특별한 거래와 개인화된 콘텐츠를 제공할 수 있습니다.
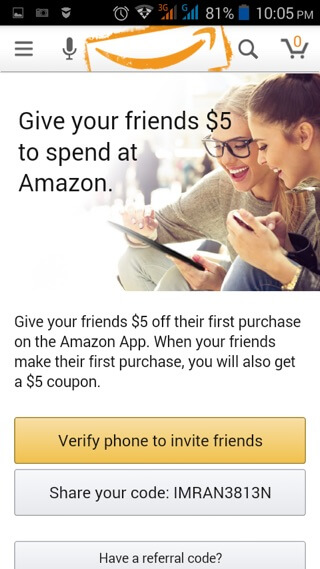
Amazon은 (현재는 없어진) Underground 앱을 사용하여 무료 제품을 홍보했습니다. 흥정에서 브랜드는 스마트폰뿐만 아니라 고객의 마음에도 남아 있습니다. 그들이 실제로 무언가를 사야 할 때 가장 먼저 생각할 장소는 무엇이라고 생각합니까? Amazon은 또한 추천하는 사람이 물건을 구매할 때마다 $5 크레딧을 받고 구매자도 $5 할인을 받는 추천 전략을 사용하여 모바일 앱을 통해 성장을 해킹하고 있습니다.

이것은 모바일 앱이 할 수 있는 일을 고려할 때 빙산의 일각에 불과합니다. 기업은 또한 직원 및 계열사를 위해 모바일 앱이 작동하도록 만들 수 있습니다. Uber는 이에 대한 훌륭한 예입니다. 반면에, 광범위한 기능과 상호 작용을 갖춘 데스크톱 웹 사이트는 모바일 앱을 활용하여 작은 화면에 대한 경험의 축소 버전을 제공할 수 있습니다. 예를 들어 Basecamp에는 사람들이 이동 중에도 프로젝트를 계속 확인할 수 있는 멋진 앱이 있습니다.

Google 대 Yahoo—두 가지 다른 모바일 경험
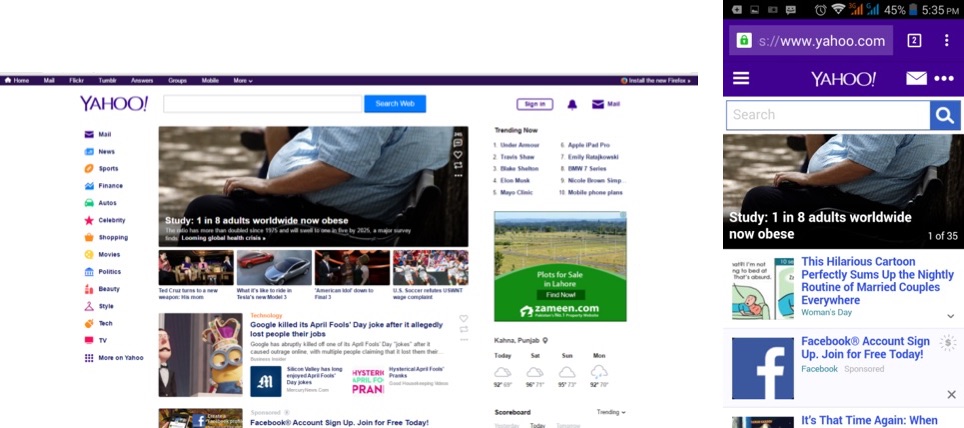
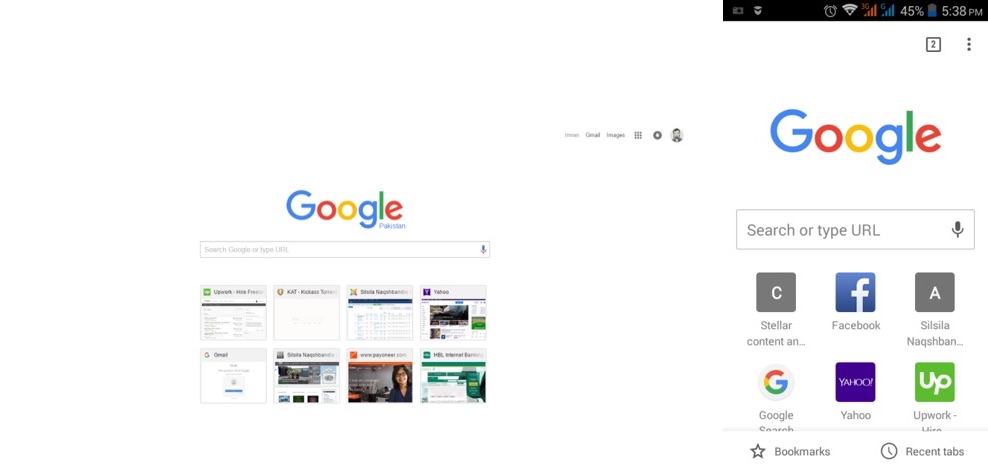
지금까지 논의한 내용을 더 잘 이해하기 위해 데스크톱 및 모바일 버전의 Yahoo와 Google을 비교해 보겠습니다.


두 검색 거물이 여기에서 근본적으로 다른 전략을 따르고 있음을 분명히 알 수 있습니다. 야후의 데스크탑 프론트 페이지는 정보로 어수선합니다. 아마도 야후의 사람들은 사용자들이 인터페이스에서 검색하는 것 이상을 원한다고 생각하기 때문일 것입니다. 모바일 프론트 페이지는 모바일 사용자 경험을 거의 고려하지 않는 것처럼 보이는 데스크톱의 심각하게 저하된 버전에 불과합니다. 공간의 거의 절반이 큰 이미지로 채워져 있어 최신 뉴스를 검색하지 않는 한 별 의미가 없습니다.
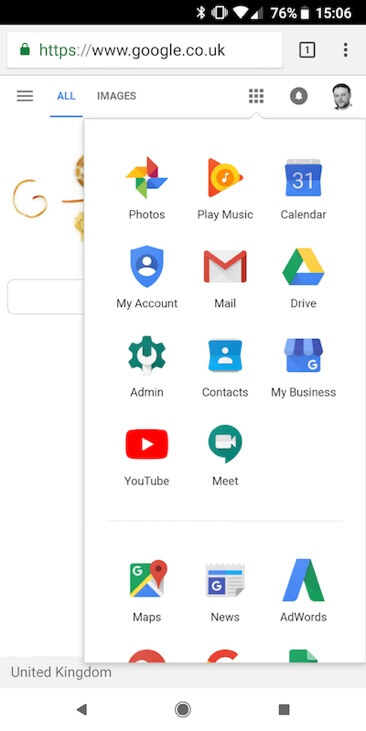
반면 Google은 훨씬 더 일관된 모바일 및 데스크톱 환경을 제공합니다. 그들은 한 가지에 집중하고 있습니다. 바로 검색입니다. 동시에 Google에서는 도구 상자 아이콘을 한 번만 탭하면 모든 제품에 액세스할 수 있습니다. 다음은 팝업 화면입니다.

비교는 또한 타겟팅 전략의 차이를 보여줍니다. 야후는 뉴스, 금융, 날씨, 우편, 영화, 미용, 정치 및 기타 수많은 제품으로 구성된 훨씬 더 광범위한 서비스를 제공합니다. Google은 주로 검색에 중점을 두고 있으며 이를 사용하여 적절하게 타겟팅된 도구를 점차 확장하고 있습니다. Google은 분명히 모바일 우선 전략을 따르고 있는 반면 야후의 모바일 웹사이트는 데스크톱 웹사이트의 저하된 버전일 뿐이라는 사실을 알 수 있습니까?
요점은 모든 것과 마찬가지로 모바일 경험도 전반적인 마케팅 전략에 뿌리를 두고 있어야 한다는 것입니다. 요소를 조작하고 글꼴 크기를 변경하는 것뿐만 아니라 고객을 얼마나 잘 이해하고 있는지도 중요합니다.
모바일의 미래
디지털 네이티브가 성장하고 스마트폰이 더 똑똑해지고 네트워크 속도가 빨라짐에 따라 모바일 미디어 성장은 줄어들 기미가 보이지 않습니다. 실제로 스마트 오브젝트와 가상 현실 슈트의 홍수가 디지털 시장에 진입할 준비를 하는 것처럼 모바일이 우리 일상의 중심 무대를 차지하는 것처럼 보입니다. 모바일의 편재성과 영원성은 모든 종류의 제품과 서비스를 마케팅하기 위한 완벽한 플랫폼입니다. 그리고 지금까지 훨씬 덜 복잡하고 새로운 플레이어를 위한 많은 공간이 있습니다. 간단히 말해서 지금이 행동할 때입니다.


