2022년 디자이너의 삶을 더 쉽게 만드는 +90 디자인 도구
게시 됨: 2022-06-30더 나은 디자이너가 되는 가장 좋은 방법은 디자인에 대해 계속 배우는 것입니다. 디자이너가 학습하고 매일 개선하는 데 도움이 되는 디자이너를 위한 많은 온라인 도구 가 있습니다. 그러나 사용 가능한 모든 단일 도구를 시도하는 것은 어려울 수 있습니다.
이러한 이유로 우리는 당신의 삶을 더 쉽게 만드는 데 사용할 수 있는 최고의 디자인 도구를 모았습니다.
포괄적인 설계 도구 목록 에는 다음이 포함됩니다.
- UI 디자인, 와이어프레임, 사용자 흐름, 시각적 디버깅, 글꼴, 그라디언트, 아이콘, 일러스트레이션, 로고, 모형, 픽셀 아트, 스케치, 색상 선택기, 3D 모델링, 증강 현실 및 프로토타이핑 도구.
각 카테고리를 탐색하여 디자인에 가장 적합한 도구를 찾을 수 있습니다.
그 속으로 들어가 보자!

UI 디자인 도구
사용자 인터페이스(UI) 디자인은 모든 소프트웨어 또는 웹 애플리케이션에서 가장 중요한 측면 중 하나입니다. 사용자는 응용 프로그램을 사용하는 동안 잘 설계된 UI가 없으면 혼란스럽고 길을 잃습니다. 프로세스를 더 쉽게 만드는 데 도움이 되는 많은 UI 디자인 도구 가 있습니다.
어피니티 디자이너

Affinity Designer는 벡터 그래픽 편집기입니다. macOS, iOS 및 Microsoft Windows에서 사용할 수 있습니다.
어도비 XD
Adobe XD는 사용자가 디자인하고 프로토타입을 만들 수 있는 무료 도구입니다. 이 도구를 사용하여 웹사이트 및 모바일 앱의 사용자 경험을 올바르게 공유할 수 있습니다.
클레버브러시
CleverBrush는 브라우저 기반 온라인 벡터 편집기입니다. 페이지에 JS 구성 요소로 통합할 수 있는 디지털 출판 도구입니다.
피그마
Figma는 브라우저 기반 디자인 도구입니다. 이를 통해 사용자는 실시간 협업 기회를 통해 설계하고 프로토타입을 만들 수 있습니다.
단
GIMP는 무료 오픈 소스 이미징 및 그래픽 디자인 소프트웨어입니다.
전광
Lunacy는 오프라인에서 작동하고 .sketch 파일을 지원하는 무료 도구입니다. 직관적이고 사용하기 쉬운 디자인 도구입니다. 또한 UI 및 UX 디자이너의 작업 속도를 높이고 권한을 부여합니다.
포토샵
Photoshop은 가장 널리 사용되는 이미징 및 그래픽 디자인 도구 중 하나입니다. 어도비에서 개발했습니다.
포토피
Photopea는 Photoshop의 대안이 될 수 있는 무료 브라우저 기반 도구입니다.
픽셀릭스
Pixelix는 마케터, 블로거 및 소규모 비즈니스에 적합한 무료 그래픽 디자인 도구입니다. 10분 이내에 놀랍고 독특한 이미지, 그래픽 또는 정적 웹 페이지를 만들 수 있습니다.
사진관
InVision에서 만든 도구인 Studio는 디자인, 프로토타이핑 및 협업을 하나의 조화로운 워크플로로 통합합니다.
와이어프레임 도구
와이어프레임 은 사이트의 기본 구조 또는 앱을 시각적 모형으로 설명합니다. 핵심적인 부분과 내용을 담고 있어 디자인에 대한 아이디어를 빠르게 설명할 수 있도록 도와줍니다. 다음은 디자이너에게 유용할 수 있는 몇 가지 와이어프레임 도구 입니다.
발사믹 클라우드
 Balsamiq Cloud는 손쉬운 UI 스케치를 위한 도구입니다. 이 도구를 사용하여 디자이너는 아이디어를 캡처하고 다른 사람들과 디자인에 대해 공동 작업할 수 있습니다.
Balsamiq Cloud는 손쉬운 UI 스케치를 위한 도구입니다. 이 도구를 사용하여 디자이너는 아이디어를 캡처하고 다른 사람들과 디자인에 대해 공동 작업할 수 있습니다.
글리피
Gliffy는 프레임워크, UML 다이어그램, 순서도, 와이어프레임 등을 생성하는 도구입니다.
그리즐리
Gridzzly는 사용자 지정 그리드 용지 인쇄용을 만들기 위한 사용하기 쉬운 무료 도구입니다.
레이아웃잇
Layoutit은 프론트엔드 개발을 위한 CSS 그리드 및 부트스트랩용 무료 인터페이스 빌더입니다.
피도코
Pidoco는 클릭연결 와이어프레임과 완전히 상호작용하는 UX 프로토타입을 빠르게 생성할 수 있는 와이어프레이밍 소프트웨어입니다.
기발한 와이어프레임
Whimsical Wireframes를 사용하면 즉각적인 와이어프레이밍이 가능합니다. 버튼, 입력 및 체크박스와 같은 구성 가능한 요소의 풍부한 컬렉션이 있습니다.
사용자 흐름 도구
사용자 흐름 도구 는 디자이너가 사용자 경험에 중요한 사용자 여정의 시각적 표현을 만드는 데 도움이 됩니다. 이러한 도구는 서로 다른 화면 간의 상호 작용을 표시하거나 세부적인 흐름을 생성하는 상위 수준 흐름을 개발할 수 있습니다.
사용할 수 있는 사용자 흐름 도구 가 많이 있습니다. 일부는 아래에 나열되어 있습니다.
플로우맵
 Flowmapp은 사이트맵 및 사용자 흐름을 위한 온라인 도구입니다. 사용자가 사용자 경험을 적절하게 디자인하고 계획하는 데 도움이 됩니다.
Flowmapp은 사이트맵 및 사용자 흐름을 위한 온라인 도구입니다. 사용자가 사용자 경험을 적절하게 디자인하고 계획하는 데 도움이 됩니다.
루시드차트
Lucidchart는 다이어그램, 순서도, 사이트맵 및 기타 여러 가지를 만들기 위한 온라인 도구입니다.
NinjaMock
NinjaMock은 와이어프레임 및 사용자 흐름 도구입니다. 프리핸드 비주얼 스타일 덕분에 보기를 쉽게 연결하고 논리 흐름 프로토타입을 만들 수 있습니다.
옴니그래플
OmniGraffle은 다이어그램 및 디지털 일러스트레이션 앱입니다. Mac에서만 사용할 수 있습니다.
과다
오버플로는 디자인을 재생 가능한 사용자 흐름 다이어그램으로 바꾸는 데 도움이 됩니다. 이 다이어그램은 스토리를 더 매력적으로 만들어 줄 수 있습니다.
스케치.시스템즈
Sketch.systems는 대화형 상태 머신을 포함하는 무료 사용자 인터페이스 및 흐름 디자인입니다.
이상한
Whimsical을 사용하면 순서도, 스티커 메모 및 와이어프레임을 쉽게 만들 수 있습니다.
와이어플로우
Wireflow는 만족스러운 사용자 흐름 프로토타입을 만드는 데 사용할 수 있는 무료 오픈 소스 도구입니다.
시각적 디버깅 도구
디자이너는 시각적 디버깅 도구 를 사용하여 디자인에서 오류를 빠르게 식별하고 수정할 수 있습니다. 이렇게 하면 시간과 좌절, 노력 낭비를 줄일 수 있습니다. 다양한 시각적 디버깅 도구를 사용할 수 있으므로 필요에 맞는 도구를 선택하는 것이 중요합니다.
로그로켓
 LogRocket은 사용자가 사이트에서 수행하는 작업을 기록하는 도구입니다. 그런 식으로 버그를 복제하고 문제를 더 빨리 수정할 수 있습니다.
LogRocket은 사용자가 사이트에서 수행하는 작업을 기록하는 도구입니다. 그런 식으로 버그를 복제하고 문제를 더 빨리 수정할 수 있습니다.
픽셀스냅
PixelSnap을 사용하면 화면의 모든 것을 측정할 수 있습니다. Mac에서만 사용할 수 있는 유용한 시각적 디버깅 도구입니다.
비스버그
VisBug는 디자이너를 위한 오픈 소스 및 무료 시각적 디버깅 도구입니다. 사용자가 디버그, 스타일 및 동맹 검사, CSS 변경, 웹 페이지의 일부를 쉽게 클릭 및 드래그하는 데 도움이 됩니다.
비주얼 인스펙터
Visual Inspector는 시각적 디버깅 협업 도구입니다. 피드백과 디자인의 버그 수정에 도움이 됩니다.
글꼴 도구
글꼴 선택 은 디자인에서 내릴 수 있는 가장 중요한 결정 중 하나입니다. 올바른 글꼴은 프로젝트에서 원하는 느낌을 전달하고 필수 요소에 주의를 집중시키는 데 도움이 될 수 있습니다. 그러나 완벽한 글꼴 을 찾는 것은 선택의 폭이 매우 넓기 때문에 어려운 작업이 될 수 있습니다.
이 도구를 사용하면 프로젝트에 완벽하게 일치하는 글꼴을 찾을 때까지 다양한 글꼴 옵션을 나란히 미리 보고 다양한 조합을 실험할 수 있습니다.
폰트패브릭

FontFabric에는 매력적인 사용자 인터페이스가 있으며 여기에는 다양한 글꼴 모음이 포함되어 있습니다. 또한 디자이너에게 영감을 줄 수 있는 사용 중인 글꼴을 보여줍니다.
폰트베이스
Fontbase는 다양한 플랫폼에 다양한 글꼴 옵션을 제공하는 무료 글꼴 관리 도구입니다.
글꼴 닌자
Fonts Ninja는 모든 웹사이트에서 사용되는 글꼴을 표시하는 브라우저 확장 글꼴 도구입니다. 웹사이트의 글꼴이 궁금하다면 도움이 될 것입니다.
폰트 아레나
Fonts Arena는 고품질 글꼴을 제공하는 무료 타이포그래피 웹사이트입니다. 또한 프리미엄 글꼴에 대한 무료 대안을 제공합니다.
글꼴 다람쥐
Font Squirrel에는 광범위한 글꼴 모음과 웹 글꼴 생성기 기능이 있습니다. 그들의 컬렉션에 있는 글꼴을 무료로 다운로드할 수 있습니다.
구글 폰트
Google 글꼴은 가장 널리 사용되는 글꼴 도구 중 하나이며 무료입니다. Google에서 제공하는 광범위한 글꼴 모음이 포함된 빠르고 개방적인 소스입니다.
측정하다
측정을 통해 사용자는 활자체 라인 길이를 측정할 수 있습니다. 무료이며 Google 크롬에서 사용할 수 있는 사용자 친화적인 브라우저 확장 프로그램입니다.
워드마크잇
WordMarkIt은 다양한 글꼴로 작성된 문구와 단어를 보여줍니다. 특정 구 또는 단어에 사용할 수 있는 글꼴을 결정할 때 도움이 될 수 있습니다.
그라디언트 도구
그라디언트 도구 는 디자이너가 디자인에 색상과 깊이를 추가할 수 있는 훌륭한 방법입니다. 이러한 도구를 사용하여 디자이너는 디자인을 돋보이게 할 수 있는 그라디언트 효과를 만들 수 있습니다. 그들은 그라디언트 배경, 그라디언트 텍스트, 그라디언트 버튼 및 그라디언트 모양을 만드는 데 사용할 수 있습니다.
아래에 다양한 그라디언트 도구 가 나열되어 있으므로 사용해 볼 수 있습니다.
컬러피
 Colorffy는 CSS, 이미지 및 UI 미리보기를 가져오는 무료 도구입니다. 이 그라디언트 도구를 쉽게 사용하여 그라디언트를 만들 수도 있습니다.
Colorffy는 CSS, 이미지 및 UI 미리보기를 가져오는 무료 도구입니다. 이 그라디언트 도구를 쉽게 사용하여 그라디언트를 만들 수도 있습니다.
쿨휴
CoolHue는 엄선된 그라디언트 팔레트를 제공합니다. 이 무료 그라디언트 도구로 다양한 색상을 견본으로 만드는 것은 매우 기능적입니다.
CSS 그라디언트
CSS 그라디언트는 직관적인 사용자 인터페이스를 갖춘 CSS 그라디언트 생성기 도구입니다. 이 무료 도구를 사용하면 5분 이내에 웹사이트에 대한 CSS 그라디언트를 만들 수 있습니다.
그라비언트
Grabient를 사용하면 웹사이트 스타일에 따라 그라디언트를 만들고 조정할 수 있습니다. 기능적인 사용자 인터페이스를 갖춘 무료 도구입니다.
그라디언트 생성기
그라디언트 생성기는 그라디언트를 생성하는 무료 도구입니다. 선택한 두 색상 사이에 그라디언트를 형성할 수 있습니다.
그라디언트 헌트
Gradient Hunt는 수천 개의 손으로 만든 그라디언트를 포함하는 오픈 소스 및 무료 그라디언트 플랫폼입니다. 그라데이션 영감을 찾고 있다면 유용한 플랫폼이 될 수 있습니다.
아이콘 도구
아이콘 은 모든 디자이너에게 필수적인 요소 중 하나입니다. 디자인에 시각적 흥미 를 더하고 사용자에게 아이콘을 빠르게 식별할 수 있는 방법을 제공하며 프로젝트에 개성을 추가하는 데 사용할 수 있습니다. 그러나 사용할 수 있는 아이콘이 너무 많아서 어디서부터 시작해야 하는지 알기가 쉽지 않습니다. 다음은 몇 가지 제안 사항입니다.
애니메이션
 애니메이션은 고품질의 GIF 아이콘을 만들고 싶은 사람들을 위한 것입니다. 당신은 또한 쉽게 애니메이션을 사용하여 GIF 아이콘을 사용자 정의할 수 있습니다.
애니메이션은 고품질의 GIF 아이콘을 만들고 싶은 사람들을 위한 것입니다. 당신은 또한 쉽게 애니메이션을 사용하여 GIF 아이콘을 사용자 정의할 수 있습니다.
CoreUI 아이콘
CoreUI Icons는 오픈 소스 및 무료 아이콘 세트입니다. SVG, PNG, Javascript 및 Webfont의 마크를 포함합니다. 아이콘의 범위가 넓기 때문에 모든 필요에 도움이 될 수 있습니다.
플랫콘
Flaticon은 SVG, PNG, PSD 및 EPS와 같은 다양한 형식의 백만 개 이상의 벡터 아이콘을 제공합니다. 이 플랫폼에는 아이콘 글꼴이 포함되어 있으며 다양한 아이콘 옵션을 다양한 프로젝트에 사용할 수 있습니다.
아이콘 스토어
Icon Store는 풍부한 컬렉션이 있는 무료 벡터 아이콘 라이브러리입니다. 이 플랫폼의 아이콘은 상업 및 개인 프로젝트 모두에 사용할 수 있습니다.

틸다 아이콘

Tilda Icons는 방문 페이지를 위한 무료 아이콘 플랫폼입니다. 프로젝트 디자인을 위해 43개 세트로 구성된 700개 이상의 벡터 아이콘을 다운로드할 수 있습니다.
사이콘
바르셀로나에 기반을 둔 아이콘 디자인 스튜디오인 Xicons는 10일마다 아이콘 컬렉션을 업데이트합니다. 따라서 고유한 벡터 아이콘을 다운로드하여 다음 프로젝트에 사용할 수 있습니다.
일러스트레이션 도구
디자이너로서 시선을 사로잡는 독특한 디자인 을 만들기 위해서는 일러스트레이션 도구 상자가 필수적입니다. 웹 사이트에서 작업하든 단순한 전단지에서 작업하든 일러스트레이션은 작업에 개성과 매력을 더할 수 있습니다.
이 일러스트레이션 도구 를 확인하여 디자이너 또는 마케터로서 프로젝트에 활기를 불어넣을 수 있습니다.
터무니없는 디자인
 Absurd Design은 다음 프로젝트에 사용할 일러스트레이션을 선택할 수 있는 독특한 디자인의 무료 일러스트레이션 플랫폼입니다.
Absurd Design은 다음 프로젝트에 사용할 일러스트레이션을 선택할 수 있는 독특한 디자인의 무료 일러스트레이션 플랫폼입니다.
후마안
Humans는 무료 일러스트레이션 라이브러리입니다. 풍부한 커스터마이징 옵션으로 인물의 일러스트를 믹스매치하는 데 사용할 수 있습니다.
IRA 디자인
IRA Design을 사용하면 디자인 지식이 없는 경우에도 SVG 및 PNG 형식의 일러스트레이션을 만들 수 있습니다. 5가지 그라디언트가 있는 손으로 그린 스케치 구성 요소가 포함되어 있으며 무료로 사용할 수 있습니다.
루카스아담
Lukasz Adam은 다양한 사용 사례를 위한 무료 벡터 아트 일러스트레이션과 아이콘을 제공합니다. 개인 또는 상업 프로젝트에 적합한 일러스트레이션이나 아이콘을 선택할 수 있습니다.
많은 픽셀
ManyPixels에는 PNG 및 SVG 형식의 로열티 프리 일러스트레이션이 있습니다. 그들의 컬렉션을 무료로 다운로드할 수 있습니다.
낙서 열기
Open Doodles는 Pablo Stanley가 만든 일러스트레이션 모음입니다. 무료로 사용할 수 있는 툴이며 다양한 필요에 따라 일러스트레이션을 커스터마이징, 공유, 다시 그릴 수 있습니다.
아야
Ouch는 개인 및 전문 프로젝트에 사용할 수 있는 다양한 일러스트레이션을 보유하고 있습니다. 무료로 사용할 수 있는 도구이며 사용자가 Mega Creator에서 일러스트레이션을 사용자 지정할 수 있습니다.
로고 디자인
로고 디자인 은 브랜드 아이덴티티와 직결되며, 심미적으로 만족스러운 로고를 만드는 것은 간과해서는 안 될 중요한 부분입니다. 다음은 브랜드 로고를 만들 때 유용할 수 있는 몇 가지 로고 디자인 도구 입니다.
그래픽 스프링스
 Graphic Springs는 벡터 형식 로고 템플릿을 포함하는 무료 로고 메이커입니다. 또한 카테고리로 분류된 많은 산업 템플릿이 있으므로 브랜드에 적합한 템플릿을 선택하는 것이 더 쉽습니다.
Graphic Springs는 벡터 형식 로고 템플릿을 포함하는 무료 로고 메이커입니다. 또한 카테고리로 분류된 많은 산업 템플릿이 있으므로 브랜드에 적합한 템플릿을 선택하는 것이 더 쉽습니다.
디자인 에보
Design Evo는 로고를 만들기 위한 벡터 아이콘과 모양을 제공하는 무료 로고 디자인 플랫폼입니다. 로고 디자인 프로세스를 보다 쉽게 관리할 수 있는 템플릿이 많이 있습니다.
룩카
Looka는 비즈니스 요구 사항에 따라 AI 기반 로고를 만듭니다. 5분 이내에 브랜드 로고 옵션을 구축할 수 있는 사용하기 쉬운 무료 플랫폼입니다.
로고 연구소
Logo Lab은 미리 만들어진 로고를 테스트하고 최적화 아이디어를 제공하는 무료 도구입니다. 로고의 색상, 균형, 확장성 등에 대한 아이디어를 제공합니다.
로고 마이 웨이
Logo My Way는 전 세계 디자이너들이 만든 600개의 맞춤형 로고 디자인을 제공합니다. 영감이 필요한 경우 유용한 플랫폼이 될 수 있습니다.
로고 순위
로고 랭크는 로고 디자인에 중점을 둔 AI 시스템입니다. 로고의 독창성, 가독성, 색상/대비 요소를 보여주고 평가합니다. 이 무료 로고 도구를 사용하면 로고의 성능을 확인할 수 있습니다.
모형 도구
웹 또는 앱 디자이너라면 최종 디자인을 시작하기 전에 모형 을 만드는 것이 얼마나 중요한지 알 것입니다. 목업은 디자인을 시각화하고 다양한 아이디어를 테스트하며 클라이언트로부터 피드백을 받는 데 도움이 됩니다. 다른 사용 사례에 사용할 수 있는 목업 도구 가 많이 있으며 그 중 일부는 아래에 나열되어 있습니다.
아트보드 스튜디오
 Artboard Studio는 디자인 프로젝트를 디자인, 애니메이션, 장식 및 발표할 수 있는 온라인 목업 생성기 플랫폼입니다.
Artboard Studio는 디자인 프로젝트를 디자인, 애니메이션, 장식 및 발표할 수 있는 온라인 목업 생성기 플랫폼입니다.
클린모크
Cleanmock은 사용자 정의 배경을 사용하여 목업을 구축하는 데 유용한 플랫폼입니다. 프로젝트를 디자인하는 동안 장치 프레임을 사용할 수도 있습니다.
공예품 디자인
Craftwork Design은 디자인을 만드는 동안 도움을 주는 무료 목업 플랫폼입니다. 또한 도움이 될 수 있는 많은 UX 및 UI 키트가 있습니다.
Lstore 그래픽
Lstore Graphics는 디자이너를 위한 프리미엄 및 무료 모형과 장면 생성기를 제공합니다. 이 외에도 UI/UX 도구도 이 플랫폼에 포함되어 있습니다.
목업 클럽
Mockup Club은 Sketch, Figma, Photoshop 및 InVision의 디렉토리로 사용할 수 있습니다. 다양한 범주로 분류된 많은 무료 모형이 있습니다.
픽셀 아트 도구
픽셀 아트 는 작업에 레트로 스타일을 더하려는 디자이너에게 완벽한 솔루션입니다. 또한 다양한 픽셀 아트 도구를 사용할 수 있으므로 픽셀 완벽한 디자인 을 그 어느 때보다 쉽게 만들 수 있습니다. 프로젝트에 이러한 픽셀 아트 도구를 사용해 볼 수 있습니다.
Aseprite
 Aseprite는 애니메이션 스프라이트 편집기가 포함된 픽셀 아트 도구입니다. 오픈 소스 플랫폼이며 사용자 정의가 가능합니다.
Aseprite는 애니메이션 스프라이트 편집기가 포함된 픽셀 아트 도구입니다. 오픈 소스 플랫폼이며 사용자 정의가 가능합니다.
그래픽게일
GraphicsGale은 팔레트 제어 및 새로운 색상 시도와 같은 기능이 포함된 무료 픽셀 아트 도구입니다. 또한 선택적으로 색상을 지우고 교체할 수 있습니다.
8비트 아트 만들기
Make 8-bit art는 사용자가 브라우저에서 픽셀 아트를 그릴 수 있는 무료 오픈 소스 플랫폼입니다.
피스켈
Piskel은 애니메이션 스프라이트와 픽셀 아트를 만들고 온라인으로 편집하는 데 사용할 수 있는 무료 오픈 소스 픽셀 아트 도구입니다.
픽셀 아트를 CSS로
픽셀 아트 to CSS는 픽셀 아트 애니메이션 및 그리기 도구입니다. React로 구동되는 무료 오픈 소스 플랫폼입니다.
픽셀 편집
Pyxel Edit를 사용하면 재미있고 놀라운 타일셋, 애니메이션 및 레벨을 편집할 수 있습니다. 간단한 사용자 인터페이스를 갖춘 오픈 소스 및 무료 플랫폼입니다.
스케치 도구
아마도 당신은 구식 방식으로 디자인하고 그림을 그리는 것을 좋아할 것입니다. 스케치 도구 는 디지털 아트와 연필 스케치를 완벽하게 결합합니다. 다음은 스케치하는 동안 사용할 수 있는 몇 가지 제안 도구입니다.
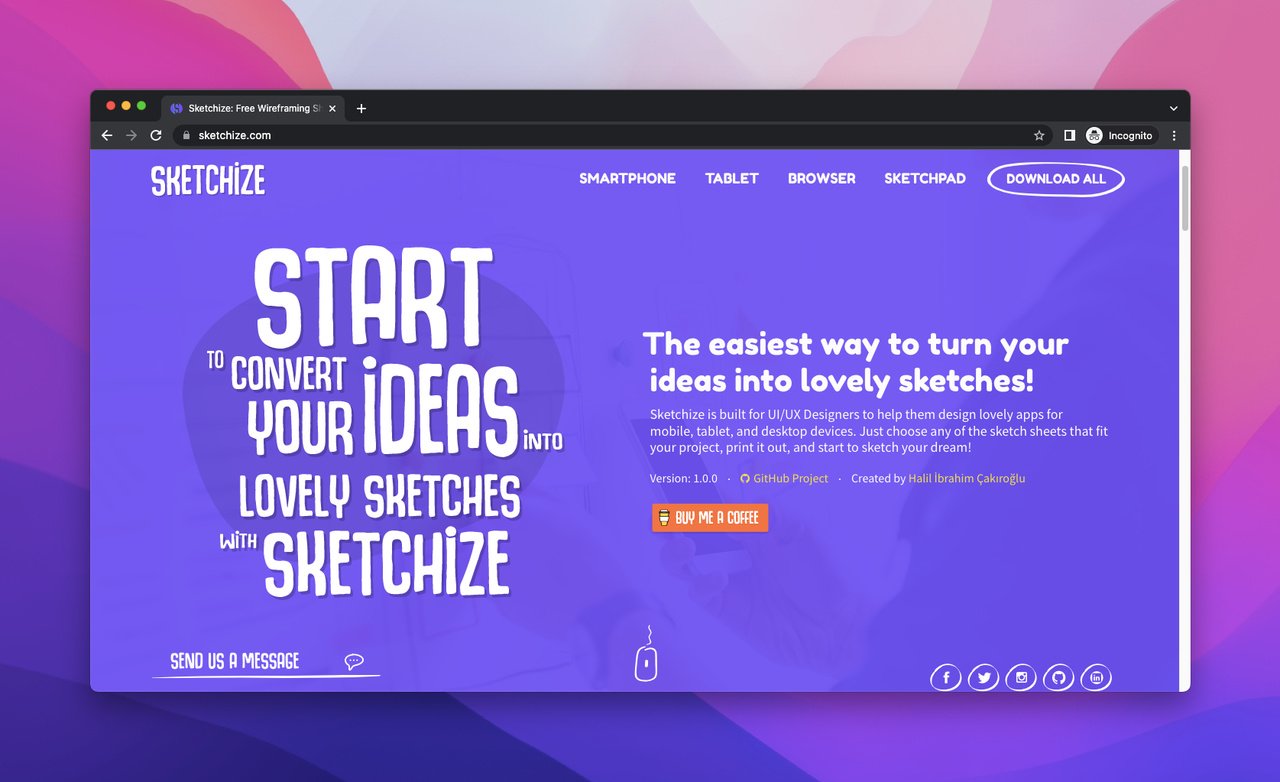
스케치하다

Sketchize는 다양한 범주의 무료 스케치 시트 플랫폼입니다. 스케치 시트를 다운로드하여 인쇄하여 사용할 수 있습니다.
스케치 시트
Sketchsheets는 무료로 인쇄 가능한 스케치 시트 템플릿을 제공하는 무료 오픈 소스 플랫폼입니다. 여기에는 와이어프레임 설계를 위한 인기 있는 최신 장치가 포함됩니다.
스니크피킷
Sneakpeekit은 메모 작성 그리드와 인쇄 가능한 장치 프레임이 있는 무료 플랫폼입니다.
색상 선택 도구
색상은 디자인의 근간이며 적절한 색상을 선택하는 것이 중요합니다. 색상 선택 도구를 사용하면 디자이너가 이미지 또는 웹 페이지에서 색상을 선택한 다음 해당 색상을 자신의 작업에 사용할 수 있습니다. 이 색상 선택기는 프로젝트를 디자인하는 동안 도움이 될 수 있습니다.
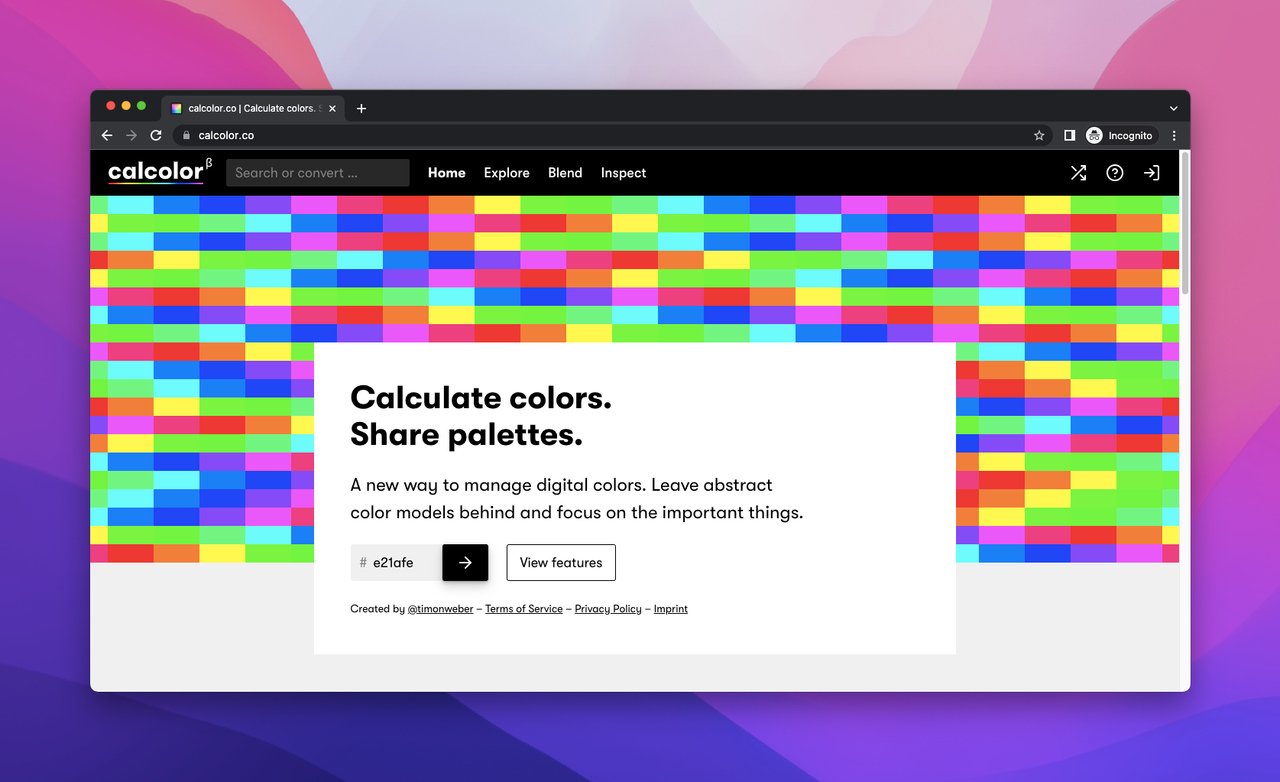
색색
 Calcolor는 웹 기반의 색상 팔레트 관리 도구입니다. 이 무료 도구를 사용하여 디지털 색상을 계산하고 결합할 수 있습니다.
Calcolor는 웹 기반의 색상 팔레트 관리 도구입니다. 이 무료 도구를 사용하여 디지털 색상을 계산하고 결합할 수 있습니다.
컬러 헌트
Color Hunt는 무료로 사용할 수 있는 오픈 소스인 색상 영감 플랫폼입니다. 아이디어를 내기 위해 고군분투하는 동안 손으로 고른 색상 팔레트를 찾는 것이 도움이 될 수 있습니다.
컬러킷
ColorKit은 색조와 색조를 생성하는 데 사용할 수 있습니다. 색상 혼합 기능도 있는 무료 도구입니다.
이미지 색상 선택기
이미지 색상 선택기는 업로드한 이미지의 색상을 찾습니다. 이 무료 도구는 디자인을 위한 색상 팔레트를 만드는 동안 유용할 수 있는 색상 구성표를 생성합니다.
3D 모델링 소프트웨어
3D 모델링 소프트웨어 는 디자이너가 사물이나 환경의 3차원 이미지를 만들 수 있도록 하는 일종의 컴퓨터 프로그램입니다. 이러한 프로그램은 3D 프린팅을 위한 모델 구축 및 제품 디자인과 같은 다양한 용도로 사용할 수 있습니다.
다음은 다양한 프로젝트에서 사용할 수 있는 3D 모델링 도구 입니다.
오토데스크
Autodesk는 통합 CAM, CAE 및 CAD 도구입니다. 이 소프트웨어에는 설계, 제조 및 엔지니어링 솔루션이 통합되어 있습니다.
매터컨트롤
Matter Control은 무료로 사용할 수 있는 오픈 소스 3D 모델링 소프트웨어입니다. 이 도구를 사용하면 3D 프린트를 쉽게 디자인하고 관리할 수 있습니다.
마야
올인원 디자인 소프트웨어인 Maya를 사용하여 프로젝트에 사용할 애니메이션, 모션 그래픽, 가상 현실 및 환경을 만들 수 있습니다.
온셰이프
Onshape는 개인 또는 전문 프로젝트에 사용할 기술 부품을 설계하는 3D 모델링 도구입니다. 또한 최초의 전체 클라우드 3D 소프트웨어 중 하나입니다.
3D 슬래시
3D Slash는 모든 기기에서 사용할 수 있는 3D 모델링 도구입니다.
증강 현실
증강 현실 은 실제 환경에서 설계를 시각화할 수 있게 해주기 때문에 설계자에게 귀중한 도구가 될 수 있습니다. 디자이너가 사용할 수 있는 증강 현실 도구 는 많이 있으며 그 중 몇 가지가 아래에 나열되어 있습니다.
EasyAR
EasyAR은 모바일 장치용으로 제작된 증강 현실 애플리케이션입니다. 간단한 사용자 인터페이스를 갖춘 사용자 친화적인 도구입니다.
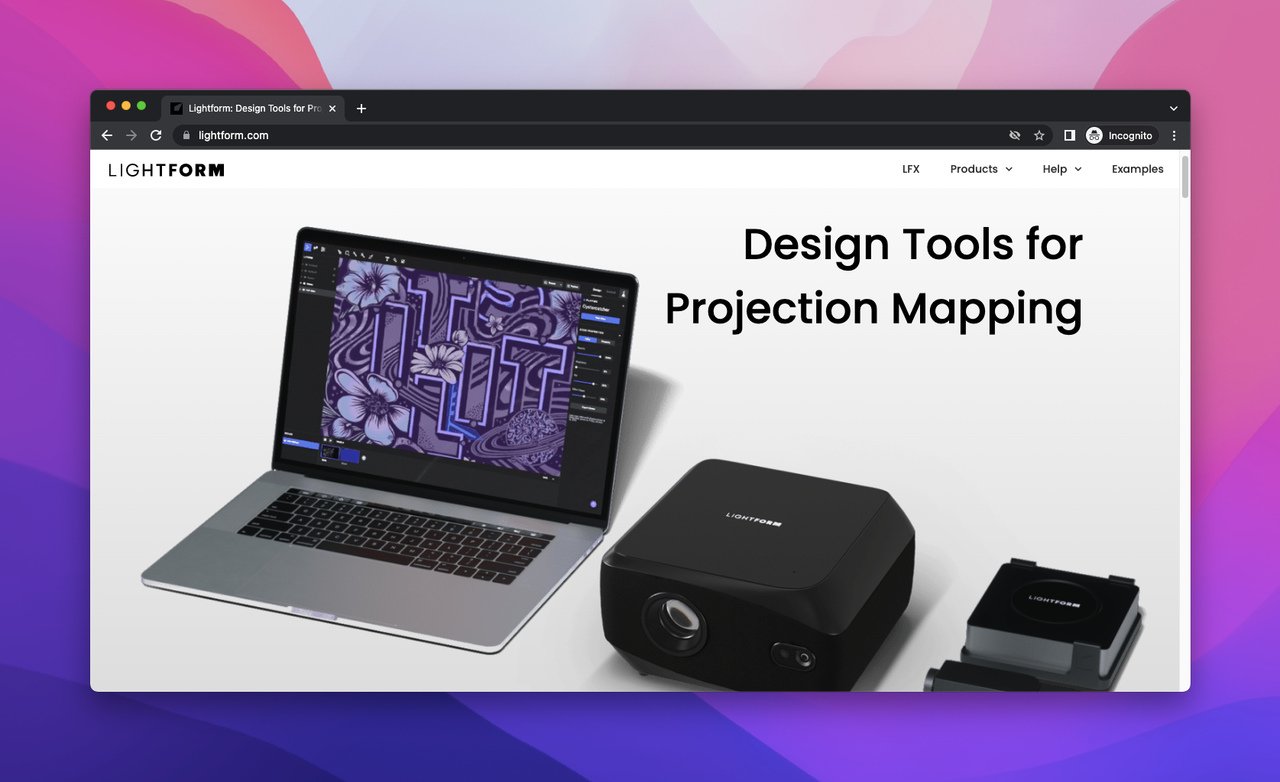
라이트폼
 Lightform은 프로젝션 매핑을 위해 만들어진 디자인 도구입니다. 디자인 프로세스를 보다 접근 가능하고 기능적으로 만드는 것을 목표로 합니다.
Lightform은 프로젝션 매핑을 위해 만들어진 디자인 도구입니다. 디자인 프로세스를 보다 접근 가능하고 기능적으로 만드는 것을 목표로 합니다.
뷰포리아
Vuforia는 모바일 장치용으로 만들어진 소프트웨어 개발 키트입니다. 잘 만들어진 실용적인 기능으로 증강 현실 응용 프로그램의 디자이너를 돕습니다.
프로토타이핑 도구
프로토타이핑 도구는 디자이너가 고품질 프로토타입을 빠르고 쉽게 만들 수 있는 훌륭한 방법입니다. 프로토타이핑 도구에는 다양한 유형이 있으며 인기 있는 프로토타이핑 도구는 다음과 같습니다.
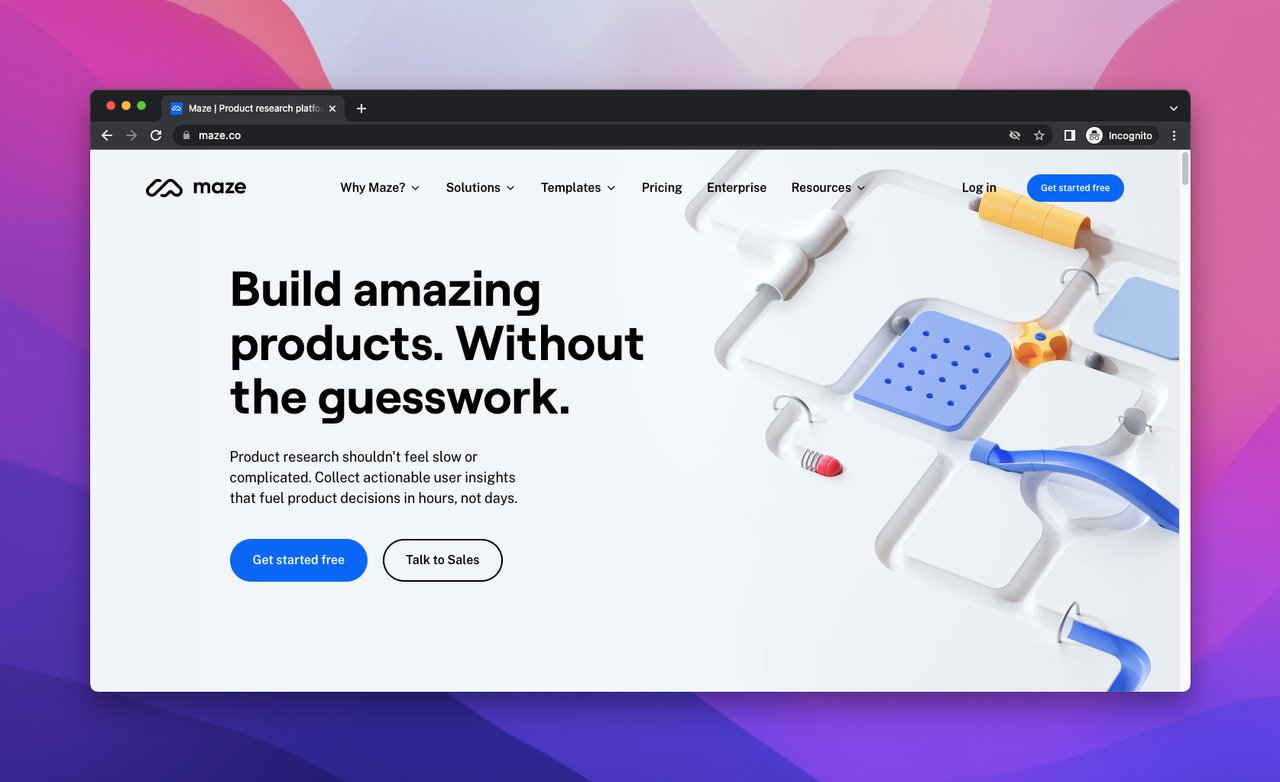
미로
 Maze는 개발자와 디자이너에게 디자인에 대한 분석 결과를 제공합니다. 또한 실행 가능한 KPI가 포함되어 있으며 프로토타입을 만드는 데 도움이 됩니다.
Maze는 개발자와 디자이너에게 디자인에 대한 분석 결과를 제공합니다. 또한 실행 가능한 KPI가 포함되어 있으며 프로토타입을 만드는 데 도움이 됩니다.
마블 앱
Marvel App은 프로토타이핑을 위해 만들어진 협업 플랫폼입니다. 이를 통해 디자이너는 온라인으로 디자인하고 한 곳에서 다른 사람들과 협업할 수 있습니다.
프로토.아이오
Proto.io는 사용자 친화적인 플랫폼이므로 누구나 사용할 수 있는 프로토타이핑 도구입니다. 사용자가 인터랙티브하고 그래야 하는 것처럼 보이는 프로토타입을 구축하는 데 도움이 됩니다.
프로트
Prott는 협업을 원하는 팀을 위해 만들어진 프로토타이핑 도구입니다. 효율적인 도구이며 웹, iOS 및 Android 애플리케이션에서 사용할 수 있습니다.
위자드
Uizard는 와이어프레임을 대화형 프로토타입으로 변환하는 디자인 도구입니다. 이 무료 도구를 사용하여 스타일을 사용자 정의하고 HTML/CSS 코드로 내보낼 수도 있습니다.
유즈베리
Useberry는 프로토타이핑 도구로 디자인의 유용성을 테스트합니다. Sketch, Marvel, InVision 및 AdobeXD에서 프로토타입을 가져와 사용자의 행동 통찰력을 얻을 수 있습니다.
간단하게 말하자면…
프로젝트에 도움이 되고 기술을 향상시키는 90개 이상의 디자인 도구 가 있습니다! 어떤 것을 가장 좋아하는지 알고 싶으니 아래 댓글로 공유해 주세요!
이러한 도구를 시작하는 데 도움이 필요하면 주저하지 말고 전문가의 조언을 구하십시오.
자주 묻는 질문

최고의 UI 디자인 도구는 무엇입니까?
다양한 UI 디자인 도구를 사용할 수 있으며 가장 적합한 도구는 특정 요구 사항에 따라 다릅니다. 예를 들어, 와이어프레임 생성 을 위해 명시적으로 설계된 도구를 찾고 있다면 Balsamiq Mockups 또는 Wireframe.cc 가 좋은 선택이 될 수 있습니다.
충실도가 높은 프로토타입 을 만드는 데 더 적합한 도구가 필요한 경우 Prott 또는 Alva 가 더 나은 선택일 수 있습니다. 그러나 궁극적으로 최고의 UI 디자인 도구는 효율적으로 작업하고 필요한 유형의 디자인을 만들 수 있는 도구입니다.
그래픽 디자이너에게 필요한 도구는 무엇입니까?
그래픽 디자이너가 성공하려면 몇 가지 필수 도구가 필요합니다. 무엇보다도 좋은 그래픽 디자인 프로그램 이 필요합니다. Adobe Photoshop과 Illustrator는 가장 인기 있는 두 가지 프로그램이지만 이 블로그 게시물에 나열된 것처럼 선택할 수 있는 다른 프로그램도 많이 있습니다.
UX를 개선하기 위해 어떤 디자인 도구를 사용할 수 있습니까?
사용자 경험 (UX)은 모든 제품이나 서비스의 성공에 필수적입니다. 열악한 UX는 고객이 좌절에 빠지게 만들 수 있지만 잘 설계된 UX는 고객 만족도와 충성도를 향상시킬 수 있습니다. 다행히 UX를 개선 하는 데 사용할 수 있는 다양한 디자인 도구가 있습니다.
와이어프레임 은 디자이너가 제품 또는 서비스에 대한 기본 레이아웃을 생성하는 데 도움이 되며 그에 따라 사용자 경험이 향상됩니다. 또한 프로토타이핑 은 다양한 디자인을 테스트하고 사용자로부터 피드백을 받을 수 있습니다. 이러한 도구를 활용함으로써 디자이너는 제품과 서비스가 사용자에게 긍정적인 영향을 미치도록 도울 수 있습니다.
다음 블로그 게시물을 확인하세요.
- 사용해야 할 최고의 이메일 템플릿 빌더 소프트웨어 13가지
- 2022년에 사용할 최고의 전환 준비 Shopify 템플릿 15가지
- 마케터가 사용하기 좋아할 23가지 경쟁자 모니터링 도구
- 2022년에 사용할 15가지 최고의 웹사이트 분석 도구
- 전환율을 높이는 20가지 구독 관리 소프트웨어
