비전자상거래 웹사이트의 디자인 전략: 전자상거래 사이트와 다른 점
게시 됨: 2023-04-03비전자상거래 웹사이트를 구축하는 데 필요한 접근 방식은 전자상거래 웹사이트를 구축하는 데 필요한 접근 방식과 다릅니다. 각 웹 사이트 유형의 목표는 뚜렷하며 이는 웹 디자인 결정에 영향을 미칩니다. 이 기사에서는 전자상거래 및 비전자상거래 웹사이트의 고유한 측면을 풀어 더 유용하고 기억에 남을 웹사이트 프로젝트를 만드는 데 도움을 줄 것입니다.
비 전자 상거래와 전자 상거래 웹 사이트 디자인의 차이점
전자상거래가 있는 웹사이트와 그렇지 않은 웹사이트는 방문자가 원하는 목표나 행동을 염두에 두고 있지만 이러한 목표는 다릅니다. 이러한 차이로 인해 각 유형의 웹 사이트를 디자인하는 방법에 상당한 차이가 있습니다. 전자상거래와 비전자상거래 웹사이트의 가장 중요한 차이점을 살펴보겠습니다.
제품 페이지 및 장바구니 디자인
전자상거래 웹사이트의 경우 제품 페이지와 장바구니 디자인이 가장 중요합니다. 웹 사이트의 다른 페이지의 목표는 일반적으로 방문자를 제품 페이지로 유도하여 원하는 행동, 즉 구매를 할 수 있도록 하는 것입니다.
이를 위해 제품 페이지는 시각적으로 매력적이고 유익한 정보를 제공하여 방문자에게 가격, 기능 및 제품 사양과 같은 구매 결정을 알리는 필수 세부 정보를 제공해야 합니다. 고품질 이미지, 관심을 끄는 설명 및 접근하기 쉬운 고객 리뷰는 구매 결정을 촉진하는 데 도움이 됩니다.
반면에 장바구니는 원활한 사용자 경험을 제공하여 체크아웃 프로세스를 쉽게 만들 수 있어야 합니다.
전자상거래 웹사이트에서 이들은 가장 많은 생각과 노력이 필요한 가장 중요한 위치 중 두 곳입니다. 전자상거래가 아닌 웹사이트에는 존재하지도 않습니다. 이는 이 두 종류의 사이트에 대한 디자인 전략이 얼마나 다른지를 나타냅니다.
전환 최적화
방문자가 전자 상거래 웹 사이트에 도착하면 모든 비즈니스에서 수행하기를 원하는 한 가지 작업이 있습니다. 방문자가 확인하거나 전환하기를 원하는 것입니다. 우리는 사용자가 이러한 행동을 하도록 유도하는 데 도움이 되는 제품 페이지와 장바구니 디자인의 핵심적인 중요성에 대해 이야기했지만 전자상거래 사이트에서는 사이트의 전체 나머지 부분도 더 많은 전환을 유도하도록 최적화되어 있습니다.
전자상거래 웹사이트에 대한 전환 최적화 고려 사항은 다음과 같습니다.
- 시간이 지남에 따라 반복적인 개선으로 전환율을 개선하기 위한 정기적인 A/B 테스트
- 빠른 페이지 로드 속도로 웹사이트 이탈률 감소
- 최적화되고 완성하기 쉬운 양식
- 고객이 원하는 것을 쉽고 빠르게 찾을 수 있도록 단순화된 탐색
브랜딩의 역할
브랜딩은 전자상거래 구성 요소가 있든 없든 모든 비즈니스에 없어서는 안 될 요소이지만 특히 비전자상거래 웹사이트 디자인에서 고유한 역할을 합니다. 전자상거래 웹사이트는 제품 제공을 통해 차별화할 수 있는 반면, 비전자상거래 사이트는 차별화를 위해 강력한 브랜드에 더 많이 의존해야 하는 경우가 많습니다.
비 전자 상거래 사이트는 복잡한 시장에서 눈에 띄고 고객에게 신뢰, 신뢰성 및 전문 지식을 전달하고 비즈니스를 더 즉시 알아볼 수 있게 만들고 청중과 감정적인 연결을 유도하기 위해 브랜딩에 의존할 수 있습니다.
콘텐츠 제작
양질의 유익한 콘텐츠는 일반적으로 트래픽의 주요 동인이며 궁극적으로 더 많은 전환에 기여하기 때문에 비전자상거래 사이트에 특히 중요합니다. 전자상거래가 아닌 일부 웹사이트의 예를 살펴보고 이것이 어떻게 작동하는지 알아보겠습니다.
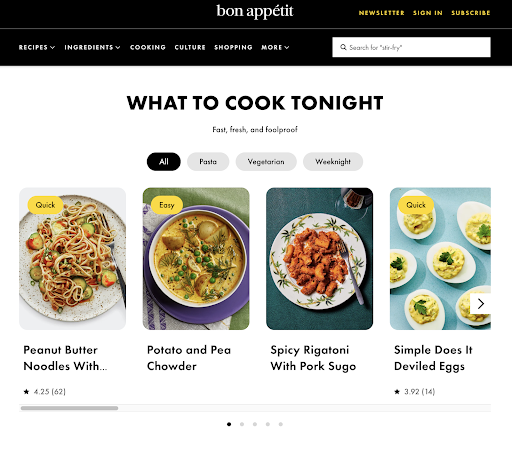
인기 있는 온라인 식품 간행물인 Bon Appetit의 예를 생각해 보십시오. 음식 블로그가 부족하지는 않지만 Bon Appetit은 방문자가 몇 번의 클릭만으로 편리하게 찾을 수 있는 매력적이고 따라하기 쉬운 콘텐츠(이 경우 레시피)로 눈에 띄고 차별화합니다. 고품질 이미지와 결합된 Bon Appetit의 콘텐츠는 다른 인기 있는 음식 블로그에서 만든 더 많은 대화형 DIY 콘텐츠와 브랜드를 구별하는 데 도움이 됩니다. 
원천
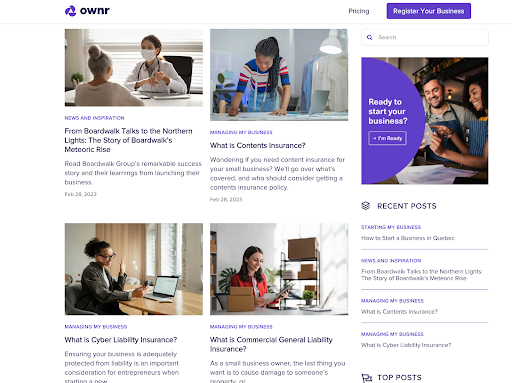
또 다른 비전자상거래 웹사이트의 예는 사업자 등록 및 법인 설립 서비스를 제공하는 Ownr입니다. 이것은 새로운 비즈니스 소유자가 많은 질문을 하는 영역이므로 트래픽과 서비스에 대한 관심을 유도하기 위해 정기적인 블로그 콘텐츠를 만드는 것이 좋습니다. 
원천
비 전자 상거래 비즈니스의 경우 콘텐츠는 종종 관심과 트래픽의 주요 동인이 되므로 비 전자 상거래 웹 디자인의 핵심 요소가 됩니다.
전자상거래가 아닌 웹사이트를 위한 디자인 고려 사항
웹 디자인과 관련하여 전자 상거래 사이트가 가장 많은 관심을 받는 것처럼 보이기 때문에 웹 사이트 빌더는 주로 제품을 판매하는 사이트를 구축하는 데 사용된다고 가정하기 쉽습니다. 그러나 대부분은 비 전자 상거래 웹 사이트 빌더로도 사용할 수 있습니다.
예를 들어, Website Pro는 크리에이티브 에이전시 고객을 위한 브랜드 WordPress 사이트를 만드는 데 사용할 수 있는 완전히 유연하고 사용자 정의 가능한 드래그 앤 드롭 비전자상거래 웹 사이트 빌더입니다. 전자 상거래 기능을 추가하려는 경우 몇 번의 클릭만으로 WooCommerce를 추가할 수 있습니다.
그렇다면 비 전자 상거래 프로젝트에 대해 알아야 할 웹 디자인 팁은 무엇입니까? 다음은 우리가 가장 좋아하는 것입니다.
1. 깔끔하고 심플한 디자인
비전자상거래 웹사이트는 잠재고객의 관심을 유지하기 위해 메시지를 명확하고 효과적으로 전달해야 합니다. 직접 판매할 제품이 없기 때문에 이러한 웹 사이트는 방문자가 콘텐츠를 원활하게 탐색하고 원하는 정보를 찾을 수 있도록 해야 합니다.
깨끗하고 단순한 디자인을 달성하려면 다음 원칙을 고려하십시오.
- 색상 사용을 제한합니다. 다양한 색상을 무분별하게 통합하기보다는 브랜드 아이덴티티와 일치하는 응집력 있는 색상 팔레트를 사용하세요. 너무 많은 색상을 사용하면 방문자를 압도하고 웹 사이트를 어수선하게 보이게 할 수 있습니다.
- 공백을 전략적으로 사용하십시오. 디자인 요소 사이의 빈 공간을 나타내는 용어인 여백은 균형 감각을 만들고 가독성을 높이는 데 도움이 됩니다. 또한 가장 중요한 콘텐츠에 사용자의 시선을 끕니다.
- 글꼴을 현명하게 선택하십시오. 본문 텍스트는 읽기 쉽고 간단한 글꼴을 선택하고 텍스트와 배경색 사이에 충분한 대비가 있는지 확인합니다. 깔끔한 디자인을 위해 제목과 부제목도 쉽게 구분할 수 있어야 합니다.
- 논리적 콘텐츠 계층 구조를 만듭니다. 콘텐츠를 쉽게 소화할 수 있는 섹션으로 나누고 명확한 제목과 부제목을 사용하여 웹 사이트의 모든 부분에서 사용자를 안내합니다.
2. 접근성 고려 사항
접근성에 유의하면 장애가 있는 사용자를 포함한 모든 사용자가 웹 사이트 콘텐츠에 액세스하고 상호 작용할 수 있습니다. 전자상거래가 아닌 클라이언트 웹사이트의 접근성을 높이려면 다음 팁을 따르십시오.
- 항상 이미지 대체 텍스트를 포함합니다. 대체 텍스트는 시각 장애가 있는 사용자(및 검색 엔진 크롤러)가 콘텐츠를 이해하는 데 도움이 되도록 스크린 리더에서 읽을 수 있는 이미지에 대한 설명입니다.
- 설명이 포함된 링크 텍스트를 사용합니다. "여기를 클릭하십시오"와 같은 텍스트를 피하고 대신 각 하이퍼링크가 가리키는 목적지에 대한 간략한 설명을 제공하십시오.
- 키보드 접근성을 구현합니다. 일부 사용자는 키보드만 사용하여 웹 사이트를 탐색합니다. 마우스 없이도 모든 대화형 요소에 액세스하고 작동할 수 있는지 확인하십시오.
- 웹 콘텐츠 접근성 지침(WCAG)을 따르십시오. 이러한 지침은 액세스 가능한 웹 콘텐츠를 만들기 위해 국제적으로 인정된 프레임워크를 제공합니다.
3. 클릭 유도문안(CTA)의 효과적인 사용
비 전자 상거래 웹 사이트는 제품을 판매하지 않을 수 있지만 여전히 목표와 목적이 있습니다. 이는 사용자가 뉴스레터에 가입하거나 전자책을 다운로드하거나 서비스 기반 비즈니스에 대한 상담을 예약하도록 장려하기 위한 것일 수 있습니다.

효과적인 웹 디자인, 특히 CTA와 관련하여 사용자를 원하는 행동으로 안내할 수 있습니다. 다음 CTA 모범 사례를 사용하여 더 많은 전환을 유도하세요.
- 행동 지향적 언어를 사용하십시오. 브랜드를 유지하면서 "지금 다운로드" 또는 "예약 장소 저장"과 같이 긴박감을 전달하는 단어를 선택하십시오.
- CTA를 시각적으로 독특하게 만듭니다. 디자인 스타일에 관계없이 전자상거래가 아닌 웹사이트의 CTA는 눈에 띄어야 합니다. 대비되는 색상, 대담한 타이포그래피, CTA 버튼 또는 문구 주변의 충분한 여백을 사용하여 이를 달성할 수 있습니다.
- CTA를 전략적으로 배치하십시오. CTA를 홈페이지의 접힌 부분, 모든 블로그 게시물의 끝, 웹사이트의 머리글 또는 바닥글과 같이 눈에 잘 띄는 위치에 배치하세요. 다양한 배치를 실험하고 반드시 페이지당 하나의 CTA로 제한하지 마십시오.
- 테스트하고 최적화합니다. CTA에 대한 작은 변화가 전환에 얼마나 많은 영향을 미칠 수 있는지 알면 놀랄 것입니다. 프로젝트에 대한 최적의 CTA 디자인, 카피 및 배치를 찾는 가장 좋은 방법은 지속적으로 조정하고 테스트하는 것입니다.
전자 상거래가 있는 웹 사이트의 디자인 고려 사항
전자 상거래 웹 사이트 디자인은 판매 촉진에 관한 것입니다. 위의 디자인 팁은 여전히 적용되지만 제품 페이지, 장바구니 디자인, 결제 게이트웨이 및 보안에 중점을 두어야 합니다.
1. 상품 페이지 디자인
제품 페이지는 망설이는 구매자에게 구매를 유도할 수 있는 힘이 있기 때문에 매우 중요합니다. 시각적으로 매력적이고 유익하며 브랜드에 부합하고 사용자 친화적이어야 합니다.
이미지는 성공적인 제품 페이지의 핵심입니다. 75%의 고객이 제품 구매 여부를 결정할 때 먼저 제품 이미지를 보므로 전문적인 사진은 투자할 가치가 충분히 있습니다(Innovature BPO). 제품 페이지에는 다음도 포함되어야 합니다.
- 흥미로운 설명
- 접근하기 쉬운 고객 리뷰
- 명확한 가격 책정
- 제품 기능 및 사양
- 사용자 지정 옵션(해당되는 경우)
2. 장바구니 디자인
버려진 장바구니 비율은 약 70% 입니다(Baymard Institute). 버려진 장바구니 중 몇 퍼센트만 변환해도 SMB 고객의 수익에 큰 영향을 미칠 수 있습니다. 그렇기 때문에 웹 디자인과 관련하여 겸손한 쇼핑 카트에 심각한 관심을 기울일 가치가 있습니다. 쇼핑 카트는 다음을 제공해야 합니다.
- 원활한 사용자 경험으로 최소한의 노력으로 결제 가능
- 직관적인 탐색
- 제품 가격, 세금, 배송비 및 기타 수수료에 대한 명확한 분석
- 제품 수량 편집 및 항목 제거 기능
- 사용자가 체크아웃 프로세스를 완료하는 데 방해가 되는 방해 요소 없음
3. 결제 게이트웨이 통합
전자상거래 웹사이트는 결제를 안전하고 안전하게 처리할 수 있는 기능이 필요합니다. 신용 카드, 직불 카드 및 디지털 지갑을 포함한 여러 지불 방법을 지원하는 평판이 좋고 신뢰할 수 있는 지불 게이트웨이 공급자를 선택하십시오. 다양한 결제 수단으로 테스트하여 통합이 제대로 작동하는지 확인하세요. PayPal 통합을 추가하는 것도 좋은 생각입니다.
4. 보안 고려 사항
전자 상거래로 웹 사이트를 구축할 때 보안 고려 사항을 고려하지 않는 것은 주요 위험입니다. 데이터 브랜치는 재정적으로나 고객의 평판 측면에서 비용이 많이 들 수 있습니다.
논의한 바와 같이 평판이 좋은 결제 게이트웨이를 선택하고 모든 종류의 사용자 데이터를 수집하는 모든 웹사이트에 SSL(Secure Socket Layer) 인증서를 구현하면 이러한 문제를 대부분 피할 수 있습니다.
SSL 인증서를 사용하는 것 외에도 플러그인 및 기타 소프트웨어를 정기적으로 업데이트해야 합니다. 오래된 플러그인은 나쁜 행위자가 악용할 수 있는 보안 취약점을 만들 수 있기 때문입니다.
두 가지 유형의 웹 사이트에 대한 디자인 고려 사항
전자 상거래 웹 사이트에 WordPress를 사용하든 비 전자 상거래 프로젝트에서 작업하든 이러한 디자인 고려 사항은 전반적으로 중요합니다.
1. 웹사이트의 목적 이해
웹 디자이너 Jeffrey Zeldman이 말했듯이,
“콘텐츠가 디자인보다 우선합니다. 내용이 없는 디자인은 디자인이 아니라 장식입니다.”
즉, 웹사이트의 목적은 항상 디자인 프로세스에 알려야 합니다. 판매 촉진, 리드 생성 또는 사용자 교육 등 주요 목표와 목표를 정의합니다. 목표를 정의함으로써 얻은 명확성은 웹 사이트가 명확한 목적 없이 트렌드를 쫓는 것이 아니라 의도한 기능을 효과적으로 수행하도록 보장합니다.
2. 사용자 경험(UX) 디자인의 중요성
웹사이트의 사용자 경험은 웹사이트의 목표와 관계없이 중요합니다. 모든 클라이언트 프로젝트에 대해 사용자를 위한 직관적이고 즐겁고 만족스러운 경험을 만드는 데 집중하여 참여와 전환율을 높일 수 있습니다. 주요 UX 요소는 다음과 같습니다.
- 내비게이션 지우기
- 빠른 로딩 시간
- 사려 깊은 빈 상태 디자인
- 사이트 전체 및 외부 자산과 디자인 요소의 일관성
3. 모바일 최적화
오늘날 전 세계 웹 트래픽의 거의 60%가 모바일(Statista)입니다. 많은 사용자가 모바일 장치를 통해 웹사이트에 액세스하므로 웹사이트를 모바일용으로 최적화하는 것이 필수적입니다.
반응형 디자인을 구현하여 웹 사이트가 다양한 화면 크기와 해상도에 적응하도록 합니다. 빠른 로드 시간, 터치 친화적인 버튼, 단순화된 탐색도 모바일 친화성에 중요한 역할을 할 수 있습니다.
프로 팁: 오늘날 대부분의 웹사이트 트래픽이 전화 화면을 통해 발생한다는 사실을 감안할 때 모바일 버전을 먼저 디자인한 다음 더 큰 화면에 적절하게 반응하는지 확인하십시오.
자주 묻는 질문
4가지 유형의 웹사이트는 무엇입니까?
네 가지 유형의 웹사이트는 종종 판매 웹사이트, 유틸리티 웹사이트, 리드 생성 웹사이트 및 기관 웹사이트의 범주입니다. 전자상거래 웹사이트이든 비전자상거래 웹사이트든 관계없이 웹의 거의 모든 사이트는 이러한 게시판 범주 중 하나에 속합니다.
비 전자 상거래의 예는 무엇입니까?
비전자상거래 웹사이트의 예로는 블로그, 크리에이티브 포트폴리오 및 서비스 기반 비즈니스용 웹사이트가 있습니다.