구상에서 출판까지: 설계 검토 프로세스 가속화
게시 됨: 2017-03-24프로 스포츠, 비즈니스 또는 기타 분야에서 발생하는 성공은 종종 인정받지 못하는 경우가 많습니다. 그것은 빙산과 같습니다. 모두가 당신의 상과 영예와 같은 정상을 보지만 아무도 표면 아래에 무엇이 있는지 깨닫지 못합니다. 그들은 거기에 도달하는 데 필요한 작업을 보지 못합니다.

클릭 후 랜딩 페이지 디자인도 마찬가지입니다. "간단한 색상 변경 하나로 수익이 50% 급증했습니다"와 같은 감각적인 블로그 헤드라인은 종종 이유를 충분히 설명하지 않고 성공을 강조합니다.
회사 데이터와 디자인 이론 지식을 바탕으로 전체 팀이 색상 선택을 신중하게 선택했다고 말하지 않습니다. 그들은 아이디어가 게슈탈트 심리학의 기초에서 나왔다는 것을 공유하지 않습니다.
클릭 후 랜딩 페이지를 디자인하려면 많은 지식, 실습, 프로세스 및 사람이 필요합니다. 종종 다음과 같이 보입니다.
디자인 프로세스의 모습
파트 1: 계획
비즈니스 규모에 따라 계획 단계에는 여러 주요 직원이 포함될 수 있습니다. 크리에이티브 디렉터, 데이터 분석가, 영업 담당자, 카피라이터, 디자이너, 개발자 등 모두 다음 단계에 따라 캠페인의 기초를 계획하는 데 참여합니다.
1. 페이지의 목표 결정
페이지를 만들고 있는데 왜? 그 목적은 무엇입니까? 예, 방문자를 전환하는 것이지만 궁극적인 목표는 무엇입니까?
많은 크리에이터가 전환율이 클릭 후 랜딩 페이지 측정항목인 "결국"이라고 잘못 생각합니다. 그렇지 않습니다. 궁극적으로 수익을 늘리고 싶습니다.
트윗하려면 클릭
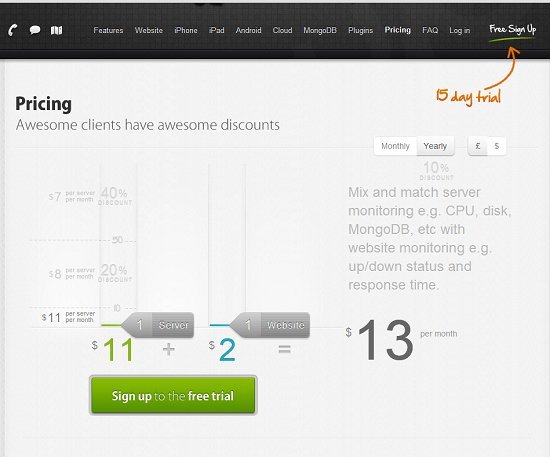
예를 들어 서버 밀도에서 이 페이지를 가져옵니다.

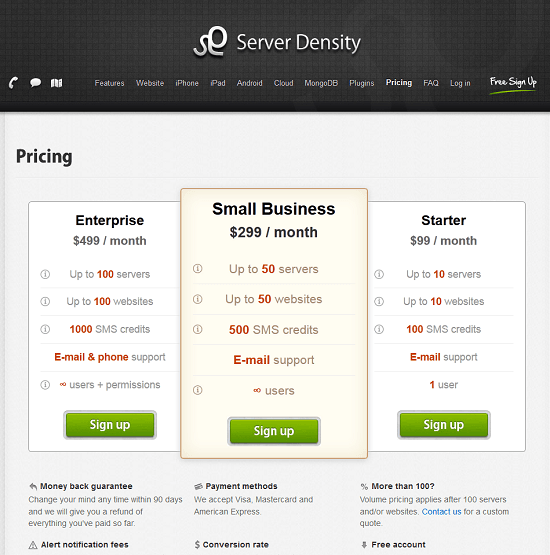
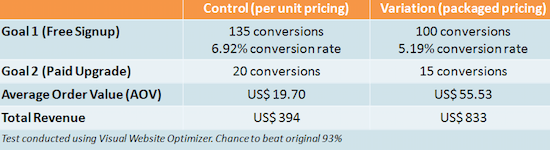
이전 가격 구조에서는 많은 무료 평가판 가입이 발생했지만 유료 고객에 대한 업그레이드는 거의 없었습니다. 따라서 Server Density는 VWO와 협력하여 새 페이지를 구축했습니다. 목표는 새로운 패키지 가격 모델을 통해 전환율에도 불구하고 수익을 높이는 것이었습니다.

이 페이지는 실제로 무료 평가판 전환 및 유료 가입 업그레이드를 줄 였습니다. 그러나 동시에 전환당 가치를 높임 으로써 수익을 114% 증가시켰습니다.

이러한 클릭 후 랜딩 페이지 작성자가 전환율만을 기준으로 성능을 평가했다면 두 번째 페이지는 원래 페이지를 위해 폐기되었을 것입니다. 그러나 궁극적인 목표는 전환을 모으는 것이 아니라 수익을 높이는 것이었습니다. 그리고 그것이 당신의 궁극적인 목표이기도 해야 합니다.
캠페인을 계획하기 위해 팀으로 함께 앉을 때 어떤 핵심 성과 메트릭이 수익 개선에 핵심인지 결정해야 합니다. 그런 다음 거꾸로 작업하여 "방법"을 파악하십시오.
이 경우 궁극적인 목표는 수익을 높이는 것이었고 "방법"은 전환당 가치를 높이는 새로운 가격 책정 후 클릭 랜딩 페이지를 도입하는 것이었습니다.
2. 잠재고객 파악
다음으로 팀에서 클릭 후 랜딩 페이지의 대상을 결정하는 것이 중요합니다. 여기에서 시장 조사원과 데이터 분석가가 다음과 같은 질문에 답할 수 있습니다.
어떤 구매자 페르소나가 이 페이지에 도착할 것으로 예상됩니까? 어떤 채널에서 그들을 그릴 것입니까? 구글 광고? 이메일? 링크드인? 페이스북?
그들이 가장 잘 반응하는 마케팅 메시지는 무엇입니까? 제품에 대해 이야기할 때 어떤 언어를 사용합니까? 구매자 여정의 어느 부분에 있습니까?
이에 대한 답변이 없으면 광고 소재(디자이너, 카피라이터, 개발자)는 잠재 고객의 특정 하위 집합과 공감하는 페이지를 만들 수 없습니다.
올바른 트래픽은 높은 전환율을 위한 가장 중요한 요소임을 기억하십시오. 귀하의 제안을 필요로 하는 인터넷 사용자가 없으면 클릭 후 랜딩 페이지는 사이버 공간의 낭비입니다.
3. 제안 선택
이제 청중을 고정시켰으니 "그들이 원하는 것은 무엇이며 어떻게 하면 그들이 그것을 필요로 하게 만들 수 있을까?"라고 자문해야 합니다.
데이터 분석가와 마케팅 관리자는 퍼널의 이 단계에서 어떤 제안이 가장 잘 작동하는지에 대한 통찰력을 여기에서 얻을 수 있습니다.

많은 경우에…
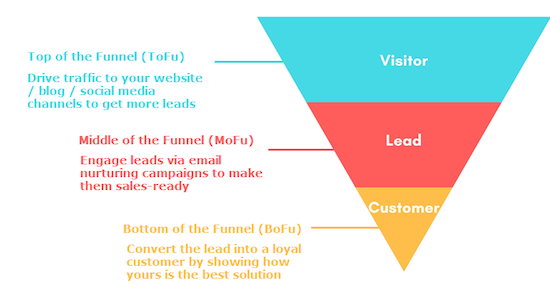
- 블로그 게시물, 기사, 웹사이트 콘텐츠, 소셜 미디어 게시물 및 웨비나는 퍼널 상단에서 가장 잘 작동합니다.
- 전자책, 팁 시트, 백서, 웨비나 및 사례 연구는 깔때기 중간에서 잘 작동합니다.
- 데모, 상담, 무료 평가판, 웨비나 및 견적은 퍼널 하단에서 가장 잘 작동합니다.
마케팅 퍼널과 관련된 이러한 제안은 고정되어 있지 않습니다. 귀하의 비즈니스에서 웨비나는 퍼널 상단보다 하단에서 더 잘 작동한다는 것을 알 수 있습니다. eBook이 전혀 작동하지 않는다는 것을 알 수 있습니다. 그러나 그렇지 않다는 것을 증명할 데이터가 없다면 좋은 출발점이 될 것입니다.
4. 요소 식별
이제 청중이 귀하의 제안을 필요 로 하게 하려면 어떻게 해야 합니까? 어떤 설득력 있는 주장을 할 것이며 이를 위해 어떤 담보를 사용할 것입니까?
그들은 그림이 1,000 단어의 가치가 있다고 말합니다. 인포그래픽, 비디오, 주요 장면과 같은 시각적 요소는 이해하기 쉬운 방식으로 제안의 가치를 전달할 수 있습니다. 그러나 때로는 1,000단어가 더 설득력 있는 이야기를 전달할 수 있습니다.
당신의 제안이 비싸거나, 새롭거나, 복잡하거나, 헌신적이라면 더 많은 조사를 받게 될 것입니다. 그리고 귀하의 제안이 충족될 가능성이 높을수록 귀하의 담보는 더욱 설득력이 있어야 합니다.
이는 더 많은 텍스트, 더 많은 이미지, 더 많은 추천서, 더 많은 권위 배지 등을 의미할 수 있습니다. 전반적으로 무료 팁 시트를 제공하는 것보다 $500 코스를 판매하는 경우 페이지가 더 길어질 수 있습니다.
그러나 "더 많이"가 항상 답은 아닙니다. 작업을 완료하는 것은 "다르다"는 경우가 많습니다. Moz의 Rand Fishkin 및 CXL의 Alex Birkett와 같은 전문가는 글로벌 최대값에 가장 가까운 것을 결정하기 위해 대체 인수 및 담보가 포함된 매우 다양한 클릭 후 랜딩 페이지를 여러 개 만들 것을 권장합니다.
팀과 함께 어떤 페이지에 동영상이 포함되고 어떤 페이지에 인포그래픽이나 영웅 사진이 포함된 텍스트를 사용하거나 청중에게 말할 수 있다고 생각하는 요소의 조합을 결정할 수 있습니다.
파트 2: 인수 조합
여기에서 각 팀원은 팀이 합의한 메시지에 대한 지원을 준비하기 위해 휴식을 취합니다. 디자이너는 Adobe Photoshop 및 Premier와 같은 도구를 파고들고 카피라이터는 메모장에 마인드 맵과 헤드라인을 휘갈겨 씁니다. 이 단계에서 기대할 사항은 다음과 같습니다.
디자이너
제작 프로세스의 이 단계에서 디자이너는 페이지의 설득력 있는 주장을 지원하기 위해 시각적 콘텐츠를 만드는 작업을 합니다. 여기에는 다음이 포함될 수 있습니다.
클릭 후 방문 페이지 동영상
연구에 따르면 비디오는 클릭 후 랜딩 페이지 전환율을 80%까지 향상시킬 수 있지만 그렇게 하려면 올바르게 제작되어야 합니다.
사례 연구 비디오 및 비디오 사용 후기 는 고비용 및 높은 약속 제안에 적합합니다. 법률 산업 및 디지털 마케팅 공간과 같은 서비스 기반 클릭 후 랜딩 페이지에서 자주 볼 수 있습니다.
귀하의 비즈니스에서 귀하의 삶을 가장 많이 개선한 가장 열정적인 옹호자를 포함하도록 하십시오. 잘 알려져 있다면 더욱 좋습니다.
제작할 때 사례 연구 비디오 및 비디오 사용 후기의 장점을 기억하고 효과를 사용하여 향상시키십시오. 텍스트 오버레이는 권위를 높이기 위해 발표자의 전체 이름과 직위에 주의를 끌 뿐만 아니라 비즈니스의 도움으로 달성한 특정 ROI를 강조할 수 있습니다.
가장 중요한 것은 짧게 유지하고 이야기를 들려주는 것입니다. 방문자에게 귀하의 비즈니스가 개입되기 전에 고객의 삶이 얼마나 문제가 많았는지 알린 다음 귀하가 어떻게 함께 일했는지 구체적으로 공유하고 파트너십이 고객을 돕기 위해 무엇을 했는지 공유하십시오.
제안이 복잡하거나 새로운 경우 설명 비디오 및 소개 비디오 가 더 좋습니다.
도구나 플랫폼이 무엇을 할 수 있는지 방문자에게 신속하게 보여주기 위해 짧은 설명 비디오를 사용하는 많은 소프트웨어 비즈니스를 볼 수 있습니다. 작성하는 경우 짧고 간단하게 작성하십시오. 웹상에서 최고의 설명 동영상은 대부분 2분 미만입니다.
사례 연구 비디오와 유사하게 설명 비디오는 잠재 고객의 문제, 비즈니스가 이를 해결하는 방법 및 그 결과가 어떤 모습일지에 대한 짧은 이야기를 알려야 합니다. 그들은 또한 디자이너와 카피라이터의 협력을 받아 스크립트를 만들 것입니다.
반면에 소개 비디오는 제안이 특정인을 중심으로 할 때 유용합니다. 잘 알려지지 않은 전문가가 가르치는 값비싼 과정을 생각해보세요.
자신이 누구인지, 왜 웨비나를 진행하거나 교육 과정을 가르칠 자격이 있는지 설명하는 소개 비디오는 잠재 고객이 전환에 대한 의구심을 진정시키는 데 정확히 필요한 것일 수 있습니다.
클릭 후 랜딩 페이지 이미지
정보를 즉시 전달하는 이미지의 능력은 타의 추종을 불허합니다. 비디오는 더 매력적일 수 있지만 시청하려면 방문자의 입장에서 더 많은 노력이 필요합니다. 반면에 이미지는 순식간에 해석될 수 있습니다. 몇 가지 일반적인 클릭 후 랜딩 페이지 이미지 디자이너는 다음을 생성할 수 있습니다.
- 제품 이미지 는 주로 전자상거래 클릭 후 랜딩 페이지에서 볼 수 있습니다. 예를 들어 의류나 장신구를 생각해 보십시오. 방문자는 그것을 입어볼 수 없으므로 모든 각도에서 어떻게 보일지 보여주는 것이 귀하의 임무입니다. 제품이 새롭거나 복잡한 경우 다이어그램을 통해 작동 방식을 보여줄 수 있습니다.
그러나 제품 이미지는 물리적 항목에만 엄격히 제한되지 않습니다. 그들은 방문자에게 소프트웨어의 인터페이스가 어떻게 생겼는지 또는 전자책에 포함된 콘텐츠에 대한 귀중한 미리 보기를 제공할 수 있습니다.
- 영웅 사진 은 잠재 고객이 귀하의 제품을 주장한 후 어떻게 변할지 상상하는 데 도움이 될 수 있습니다. 청소 서비스는 흠집 없는 집의 이미지를 보여줄 수 있는 반면, 자동차 보험 회사는 진입로에서 차를 후진하면서 부모에게 손을 흔드는 행복한 십대의 이미지를 보여줄 수 있습니다. 이것을 "이전"과 "이후" 시퀀스의 "이후" 사진으로 생각하십시오.
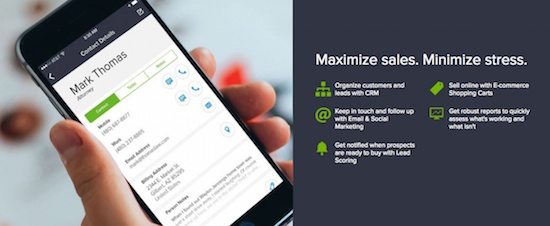
다음은 Infusionsoft 클릭 후 랜딩 페이지의 영웅 샷으로 잠재 고객이 소프트웨어를 사용하여 조직적이고 민첩한 소기업이 될 수 있음을 보여줍니다. 모바일 인터페이스의 사진이 아닙니다. 휴대전화를 잡고 있는 손 사진으로 잠재 고객이 소프트웨어를 사용하여 자신을 상상하는 데 도움이 됩니다.


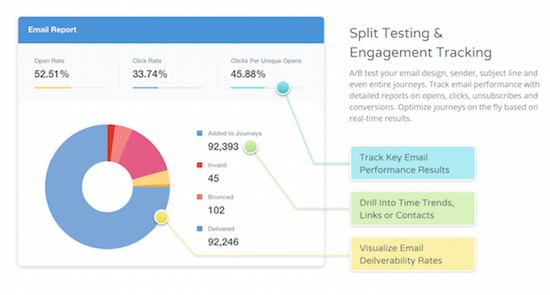
- 인포그래픽 은 위협적이지 않고 이해하기 쉬운 방식으로 데이터를 표시해야 하는 경우에 이상적입니다. 막대 그래프, 원형 차트 및 선 그래프는 예를 들어 귀하와 귀하의 경쟁업체 간의 차이점과 같이 비교하고 대조하는 데 좋습니다.
여러 페이지를 구축하는 경우 각각에 대해 근본적으로 다른 접근 방식을 시도하십시오. 하나에는 설명 비디오를 포함하고 다른 하나에는 일부 다이어그램을 포함합니다. 나중에 테스트를 통해 어느 것이 더 효과적인지 증명할 수 있습니다.
카피라이터
디자이너가 클릭 후 랜딩 페이지의 시각적 부분을 만드는 동안 카피라이터는 서면 콘텐츠를 만듭니다. 이들의 책임에는 다음이 포함됩니다.
USP를 전달하는 헤드라인
페이지의 헤드라인은 제안의 고유한 판매 제안을 즉시 전달해야 합니다. 호기심을 불러일으키고, 뉴스를 공유하고, 자기 이익에 호소하고, 신뢰를 구축하기 위해 나온 광고의 메시지와 일치해야 합니다.
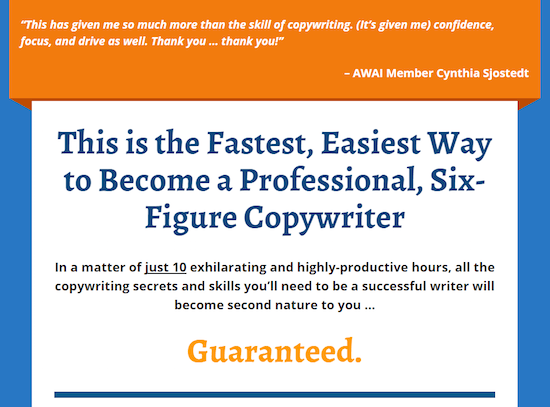
클릭 후 랜딩 페이지에서 가장 중요한 단어는 헤드라인에 있습니다. 방문자가 계속 머물도록 설득하지 않으면 본문이나 클릭 유도 문안을 찾는 데 신경 쓰지 않을 것입니다. 다음은 AWAI의 훌륭한 예입니다.

이익 지향적인 바디카피
페이지의 본문 카피는 서면 콘텐츠가 진행되는 한 가장 큰 변수입니다. 단어 수는 일반적으로 제안에 따라 다르며 일반적으로 잠재 고객이 마케팅 유입 경로에 있을수록 더 길고 설득력이 있어야 합니다.
예를 들어, 스퀴즈 페이지에는 총 20단어 미만이 포함되는 경우가 많습니다. 그러나 판매 후 페이지는 길이가 수천 단어로 커질 수 있습니다.
단어 수에 관계없이 카피라이터는 가독성, 가독성 및 이해력을 위해 페이지를 최적화해야 합니다. 사람들은 읽지 않기 때문입니다. 대신 F 패턴이나 Z 패턴으로 스키밍합니다.

이러한 패턴을 수용하려면 굵게 표시되거나 글머리 기호 목록과 같은 효과를 사용하여 제안의 이점이 본문의 나머지 부분에서 눈에 띄도록 형식을 지정해야 합니다.
고객으로부터 수집된 사용후기
만족한 고객의 견적을 수집하고 클릭 후 랜딩 페이지에 자세하게 기록해야 합니다. 이러한 평가는 전체 이름, 직책을 포함해야 하며 구체적이고 긍정적인 결과에 초점을 맞춰야 합니다. 다음은 뛰어난 평가가 어떻게 생겼는지에 대한 Directive Consulting의 예입니다.

매력적인 클릭 유도 문안
클릭 유도 문안은 방문자가 귀하의 제안을 요구하는 것에 흥미를 갖게 하는 몇 마디여야 합니다. 전통적으로 방문자가 제안을 요청하기 위해 수행해야 하는 작업을 강조하는 행동 지향적 문구입니다. 오늘날에는 클릭 후 랜딩 페이지의 다른 모든 요소와 마찬가지로 제안 요청의 이점을 강조하는 문구로 발전했습니다. 여기에서 올바른 CTA를 찾는 방법에 대해 자세히 알아보세요.
크리에이티브 팀의 각 부서에서 이러한 요소를 생성하면 승인을 위해 크리에이티브 디렉터에게 전달됩니다.
파트 3: 모두 합치기
크리에이티브 디렉터가 "OK"를 하면 디자이너는 초기 계획 단계에서 논의한 대로 목업을 만드는 작업을 맡게 됩니다. 모든 요소를 결합하여 다음과 같이 하나 이상의 해부학적으로 올바른 클릭 후 랜딩 페이지를 형성합니다.
탐색, 바닥글 또는 본문에 아웃바운드 링크 없음
클릭 후 방문 페이지는 방문자가 하나의 행동을 취하도록 하는 데 중점을 두므로 해당 목표에서 벗어나는 아웃바운드 링크를 포함해서는 안 됩니다. 이러한 링크는 탐색 메뉴, 바닥글 또는 페이지 본문 어디에도 있어서는 안 됩니다. 모든 클릭 후 랜딩 페이지는 1:1의 전환율을 가져야 합니다. 즉, 방문자가 클릭할 수 있는 위치는 CTA 버튼 한 곳뿐입니다.
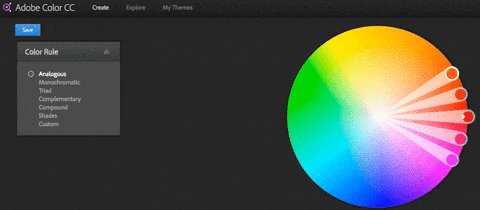
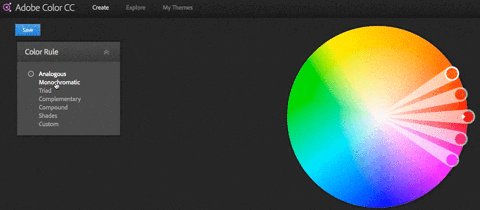
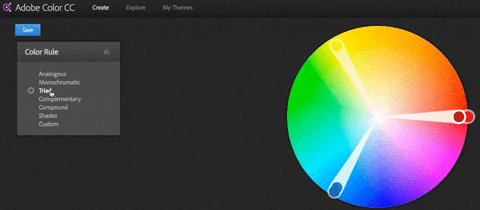
브랜드 색 구성표
페이지의 색상은 비즈니스에 맞게 조정되어야 합니다. 브랜드 색상, 색조 및 음영을 기반으로 양식과 CTA 버튼을 가장 눈에 띄게 만드는 체계를 선택해야 합니다.

매력적인 미디어
2부에서 디자인한 비디오, 인포그래픽 또는 제품 샷을 임베드할 때입니다. Invodo는 미디어를 스크롤 없이 볼 수 있는 부분 위에 배치할 것을 권장하지만, 연구 결과에 따르면 페이지가 매력적이면 사람들이 스크롤해야 볼 수 있는 부분을 지나칠 것입니다.
미디어의 배치도 목적에 따라 다릅니다. Autopilot이 클릭 후 방문 페이지에서 하는 것처럼 소프트웨어의 스크린샷을 표시하는 경우 해당 사본과 정렬되어야 합니다.

간단한 형태
모든 클릭 후 랜딩 페이지에 양식이 있는 것은 아니지만 양식이 있는 경우 해당 양식은 가능한 한 단순해야 합니다. 필요한 정보만 요청하고 제안이 요청과 동일한지 확인하십시오. 잠재 고객은 짧은 팁 시트보다 소프트웨어 무료 평가판에 대해 훨씬 더 많은 정보를 기꺼이 제공할 것입니다.
읽기 쉬운 브랜드 글꼴
장식 글꼴은 헤드라인에 사용할 수 있지만 깊이 있는 읽기에는 기본 글꼴이 가장 적합합니다. 글꼴이 브랜드의 디자인 가이드라인에 부합하는지 확인하세요. 일관되고 친숙한 사용자 경험을 만드는 것은 방문자와의 신뢰를 구축하는 데 중요합니다.
신뢰 배지: 권위, 사회적 증거, 보안
배지는 모든 모양과 유형으로 제공됩니다. 세 가지 유형은 클릭 후 랜딩 페이지를 훨씬 더 설득력 있게 만들 가능성이 있습니다.
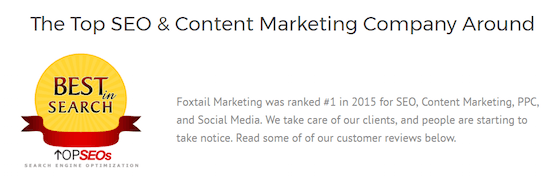
- 권위 배지 는 귀하가 수상한 상이나 귀하가 소개된 간행물을 강조하여 귀하의 전문성을 증명합니다. 다음은 Foxtail Marketing 클릭 후 랜딩 페이지의 예입니다.

- 사회적 증거 아이콘 은 다른 사람들이 귀하의 제품이나 서비스를 가치 있게 여겼다는 것을 보여줍니다. 잘 알려진 클라이언트의 로고와 소셜 팔로잉을 계산하는 시세 표시기는 전환 가능성을 높일 수 있습니다.
- 보안 배지 는 귀하의 비즈니스가 방문자를 안전하게 지켜줄 것임을 방문자에게 나타냅니다. McAfee 및 Norton Security와 같은 회사의 아이콘은 개인 정보가 안전하다는 것을 알리고 환불 보증 배지와 Better Business Bureau 로고는 방문자에게 돈이 안전하다는 것을 알릴 수 있습니다. 다음은 Beach Body 클릭 후 랜딩 페이지의 예입니다.

찾을 수 있는 연락처 정보
방문자가 알고 싶어할 수 있는 제안에 대한 내용을 포함하는 것을 잊은 경우 팀에 연락할 수 있는 찾을 수 있는 연락처 정보를 항상 포함해야 합니다. 많은 기업에서 페이지의 오른쪽 상단에 추가합니다. 모바일 장치에서 팀에 더 쉽게 연락할 수 있도록 클릭 투 콜을 만드십시오.
시각적 계층
모든 클릭 후 랜딩 페이지 요소가 똑같이 중요한 것은 아닙니다. 그렇기 때문에 방문자를 헤드라인에서 클릭 유도 문안으로 자연스럽게 안내하는 방식으로 색상과 요소 및 시각적 신호를 배치해야 합니다.
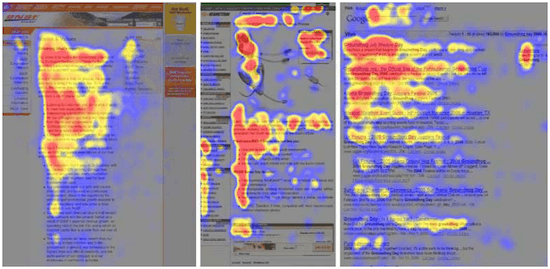
온라인에서 그 "자연스러운 방식"은 F, E, 거꾸로 된 L 또는 Z 패턴에 있다는 연구 결과가 나타났습니다. 이러한 읽기 패턴을 고려하고 100년 이상 전에 공식화된 심리학 이론을 기반으로 한 디자인 관행을 사용함으로써 "시각적 계층 구조"라고 하는 행동 유도 버튼에 대한 논리적인 시각적 경로를 만들 수 있습니다.
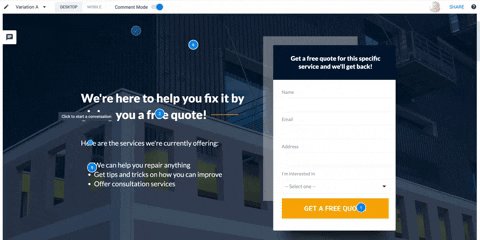
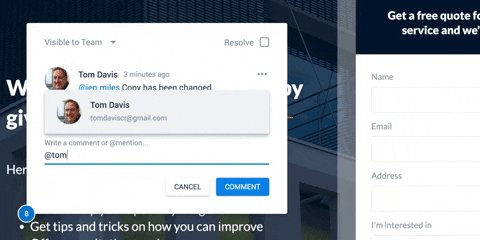
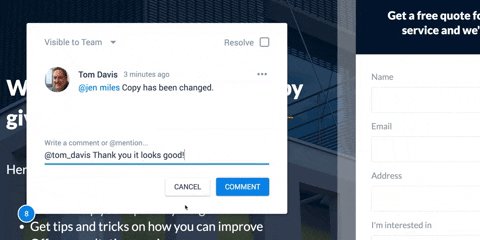
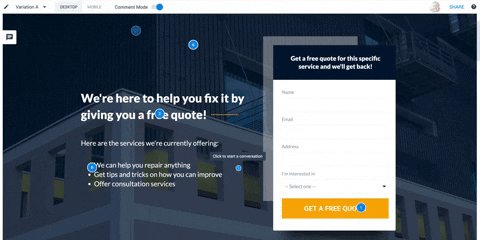
파트 4: 설계 검토 프로세스
이것은 일이 지저분해질 수 있는 곳입니다. 클릭 후 랜딩 페이지에서 개별 요소가 결합되면 팀 전체가 피드백을 제출합니다. 프로세스에는 스크린샷, 지저분한 화살표, 강조 표시 및 빨간색 텍스트로 채워진 워드 문서가 포함되는 경우가 많습니다.
이러한 문서와 주석은 받은 편지함 저장 용량보다 결국 더 많은 인내심을 소모하는 긴 이메일 체인에서 앞뒤로 전송됩니다.
번거롭게 주고받는 과정 없이 보다 간소화된 디자인 검토를 위해 Instapage Collaboration Solution을 사용하면 팀 구성원이 페이지 요소에 댓글을 달고 해당 댓글을 서로 공유할 수 있습니다.

디자이너, 작가 및 개발자가 여가 시간에 조정할 수 있도록 하여 긴 이메일 체인과 낭비적인 회의를 쓸모 없게 만듭니다. 그리고 페이지 목업 제작을 담당하는 디자이너에게 보내지 않고도 이러한 조정을 직접 수행할 수 있습니다.
여기에서 협업 솔루션에 대해 자세히 알아보십시오.
파트 5: 게시
팀에서 디자인을 결정하면 디자이너와 개발자가 협력하여 페이지가 웹에서 제대로 표시되고 작동하는지 확인합니다.
버튼과 같은 것들은 클릭 시 양식을 통해 정보를 CRM으로 전달하고 방문자를 "감사합니다" 페이지로 전달해야 합니다. 양식 정보가 잘못 입력되면 오류 메시지를 통해 방문자에게 알려야 합니다.
제3자 분석 도구의 JavaScript 코드를 올바르게 입력해야 방문자 행동을 추적할 수 있고 전환하지 않는 사람들을 광고로 재타겟팅할 수 있습니다. 디자인은 모바일과 빠른 로드 시간에 최적화되어야 합니다. 그렇지 않으면 방문자가 이탈할 것입니다.
클릭 후 랜딩 페이지를 게시하기 전에 어떤 단계도 잊지 않으려면 여기에서 Instapage 게시 체크리스트를 다운로드하세요.

디자인 프로세스는 어떻게 생겼습니까?
귀사의 디자인 프로세스는 위와 같습니까? 더 효율적입니까? 더 머리아파요?
몇 분 만에 전문적인 클릭 후 랜딩 페이지를 만들고 지금 Instapage Enterprise 데모에 등록하십시오.
