디자인 원칙 집중 과정 및 프로젝트에서 이를 사용하는 방법
게시 됨: 2023-03-25초보자에게 그래픽 디자인을 만드는 것은 무료 소프트웨어를 사용하고 글꼴과 아이콘을 조합하는 것입니다. 현실은 그것보다 더 복잡합니다. 심미적으로 만족스러운 디자인을 만들려면 메시지를 전달하는 디자인 원칙을 따라야 합니다. 다음은 이러한 디자인 원칙과 이를 효과적으로 사용하는 방법에 대한 간단한 가이드입니다.
디자인 원칙은 무엇이며 비주얼에 어떤 영향을 미칩니까?
디자인 원칙은 좋은 시각 디자인의 기초 입니다. 브랜드 아이덴티티와 일관되고 효과적이고 미학적으로 만족스러운 비주얼을 만들기 위한 가이드라인을 제공합니다. 이러한 원칙을 이해하고 적용하면 관심을 끌고 메시지를 효과적으로 전달하며 원하는 감정을 전달하는 시각적 개체를 만들 수 있습니다.
시선을 사로잡는 비주얼을 위한 7가지 가장 영향력 있는 디자인 원칙
디자인 원칙의 수는 출처와 맥락에 따라 달라질 수 있습니다. 그러나 일반적으로 인정되는 몇 가지 원칙이 디자인 산업에서 널리 사용됩니다. 다음은 멋진 비주얼을 만드는 데 도움이 되는 가장 영향력 있는 디자인 원칙입니다.
1. 균형

기본 디자인 원칙인 균형은 구성에서 시각적 균형과 조화를 만드는 것입니다. 디자인이 균형을 이루면 안정적이고 세련된 느낌이 듭니다. 균형에는 대칭과 비대칭의 두 가지 유형이 있습니다. 대칭적 균형은 구도를 중심축을 기준으로 양쪽에서 같은 부분으로 나누어 형식과 질서를 만듭니다.
반면 비대칭적 균형은 서로 다른 크기, 모양, 색상의 요소를 배치하여 서로를 보완하여 움직임과 역동성을 만드는 것입니다.
균형을 이루기 위해 디자이너는 그리드 시스템, 색상 또는 요소의 크기 및 배치 조정과 같은 다양한 기술을 사용할 수 있습니다. 균형이 잘 잡힌 디자인은 보는 사람의 시선을 유도하고, 흐름을 느끼며, 구도를 세련되고 전문적으로 보이게 합니다.
2. 대비

또 다른 중요한 디자인 원칙은 대비입니다. 그것은 다른 요소의 병치를 통해 시각적인 흥미와 강조를 만드는 것을 포함합니다. 색상, 모양, 크기, 질감 또는 기타 시각적 속성의 차이를 통해 대비를 얻을 수 있습니다.
대비는 구성의 특정 영역으로 보는 사람의 시선을 끌고 계층 구조를 만들 수 있습니다. 예를 들어 대비되는 색상이나 타이포그래피는 특정 요소를 돋보이게 하고 주의를 끌 수 있습니다. 또한 디자인에서 깊이감이나 입체감을 개발하는 데 사용할 수 있습니다.
고대비, 저대비, 보완 대비 등 다양한 유형의 대비를 사용할 수 있습니다. 높은 콘트라스트는 매우 다른 요소를 사용하는 반면 낮은 콘트라스트는 더 미묘한 차이를 포함합니다. 보색 대비는 색상환에서 서로 반대편에 있는 색상을 사용하여 대담하고 역동적인 효과를 만드는 것입니다.
3. 강조

이 디자인 원칙은 컴포지션의 특정 요소를 강조하여 시각적으로 더욱 눈에 띄고 임팩트 있게 만듭니다 . 강조는 연극의 특정 무대 영역으로 주의를 끌기 위해 스포트라이트를 사용하는 것과 같습니다. 색상, 크기, 타이포그래피, 배치 또는 질감과 같은 다양한 기술을 사용하여 강조를 만들 수 있습니다.
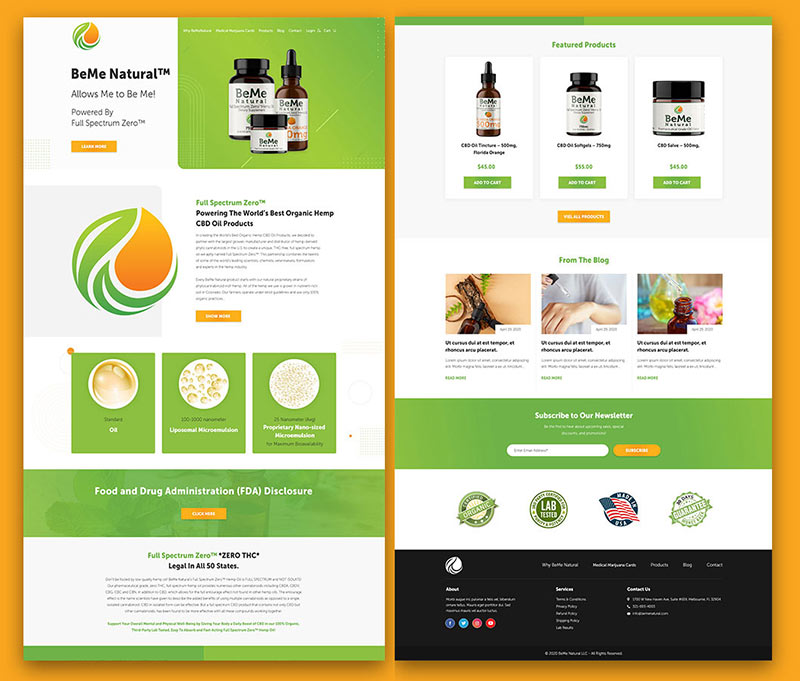
디자인의 일부 측면을 강조하면 보는 사람의 주의를 끌고 컴포지션 내에서 계층 구조를 만들 수 있습니다. Penji의 이전 작품 중 하나에서 가져온 이 예에서 책 제목은 책 제목이 놓인 검은 공간에 대해 흰색 배경으로 강조됩니다.
강조는 특정 메시지나 분위기를 전달하는 데에도 사용할 수 있습니다. 예를 들어, 명품 시계를 판매하는 웹사이트는 제품의 품질과 고급스러움을 강조하기 위해 우아하고 세련된 글꼴 스타일을 사용할 수 있습니다.
4. 하모니

또 다른 중요한 디자인 원칙인 조화는 구성 내에서 통일성과 일관성을 만드는 것입니다. 완벽하고 조화로운 그림을 만들기 위해 모든 조각이 완벽하게 맞춰지는 퍼즐을 맞추는 것을 상상해 보십시오. 색상, 모양, 질감, 패턴 등 서로를 보완하고 강화하는 요소를 사용하여 조화를 이룰 수 있습니다.

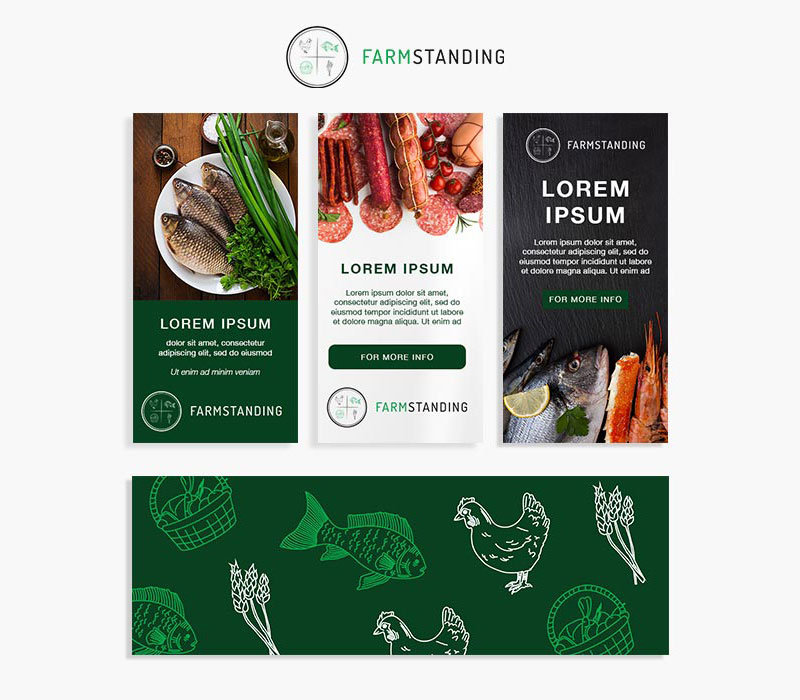
일관된 시각적 언어를 사용하면 균형이 잡히고 보기에 좋은 응집력 있고 통일된 디자인을 만드는 데 도움이 됩니다. 고객 중 한 명을 위해 만든 이 브랜드 가이드라인에서 페이지 전체에 사용된 로고에서 동일한 녹색을 볼 수 있습니다. 또한 일관된 글꼴 스타일과 레이아웃을 사용하여 통일된 모양과 느낌을 만듭니다.
음수 공간이나 요소 주변 및 요소 사이의 빈 영역을 통해 조화를 이룰 수도 있습니다. 네거티브 공간은 컴포지션 내에서 균형감과 선명도를 만들어 보는 사람의 눈이 휴식을 취하고 중요한 측면에 집중할 수 있도록 합니다.
5. 비율

구성의 다양한 요소 사이에 균형감과 조화를 이루려면 비율을 이해해야 합니다. 맛있는 요리를 만들기 위해 적절한 비율의 재료가 필요한 레시피라고 생각하세요. 서로 다른 크기, 모양 또는 요소 배치를 사용하여 이를 수행할 수 있습니다.
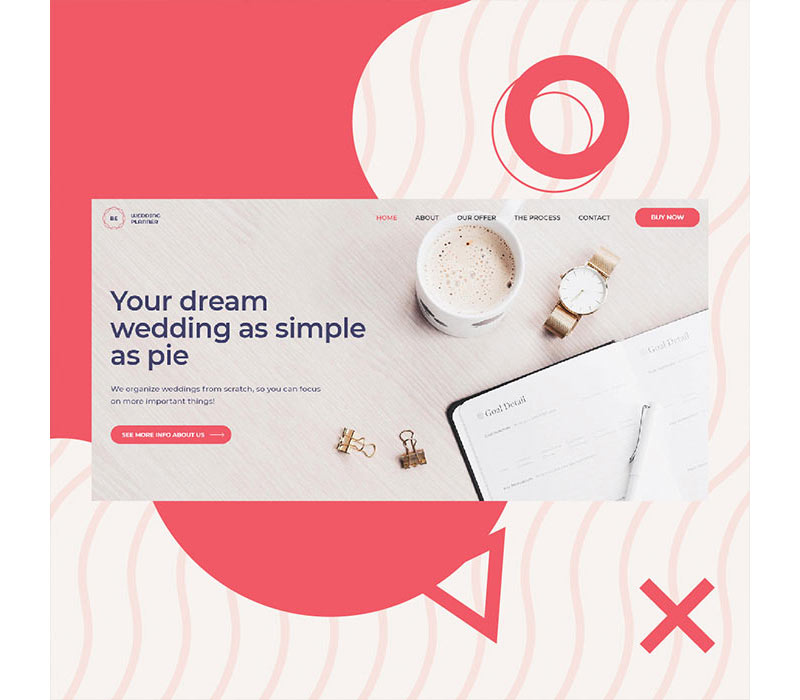
재능 있는 웹 디자이너 중 한 명이 만든 이 웹사이트 디자인에서도 텍스트와 이미지 사이의 비례 간격을 볼 수 있습니다. 이것은 레이아웃 내에서 균형과 조화를 만드는 데 도움이 됩니다. 이 디자인 원칙은 로고를 디자인할 때도 유용합니다. 다양한 요소의 적절한 비율을 사용하면 균형 잡히고 시각적으로 만족스러운 디자인을 만들 수 있기 때문입니다.
비율은 또한 강조를 생성하고 특정 요소에 주의를 끌 수 있습니다. 컴포지션의 나머지 부분과 관련하여 요소의 더 크거나 작은 비율을 사용하면 초점을 만들고 보는 사람의 주의를 끌 수 있습니다.
6. 리듬

디자인에 흐름과 움직임을 부여하려면 리듬을 포함해야 합니다. 디자인의 다양한 요소가 조화롭게 함께 움직이는 춤과 같습니다. 이로 인해 보는 이의 시선을 사로잡는 시각적인 흥미와 설렘이 생긴다.
색상, 모양 또는 질감과 같은 요소의 반복, 변형 또는 진행을 사용하여 디자인에 리듬을 가질 수 있습니다. 일반적인 기술 중 하나는 그리드 시스템을 사용하여 시각적 세부 정보에 대한 일관된 레이아웃을 설정하는 것입니다. 이것은 눈을 즐겁게 할 수 있는 질서와 반복의 감각을 만드는 데 도움이 됩니다.
그러나 디자인의 리듬은 반복에 관한 것이 아니라 변형에 관한 것이기도 합니다. 좋은 멜로디에 테마의 변형이 포함될 수 있는 것처럼 좋은 디자인에는 시각적 요소의 변형이 포함될 수 있습니다. 이렇게 하면 디자인에 흥미와 움직임을 불러일으키고 너무 단조롭게 느껴지지 않도록 할 수 있습니다.
7. 화합

모든 것이 하나가 된 것처럼 느껴지는 응집력 있고 조화로운 디자인을 만들려면 통일성을 통합해야 합니다. 디자인이 통일되면 각 요소가 더 큰 전체의 일부로 느껴지며, 그 어떤 것도 어울리지 않거나 조화되지 않습니다.
디자인의 통일성을 달성하려면 동일한 색상 팔레트, 타이포그래피 및 그래픽 요소를 사용하는 것이 포함될 수 있습니다. 일관된 시각적 요소를 사용하면 디자인이 더욱 응집력 있고 통일된 느낌을 받을 수 있습니다. 그리드 시스템, 반복, 흰색 또는 네거티브 공간은 디자인의 통일성을 만드는 데 도움이 될 수 있습니다.
마지막 생각들
시각적으로 매력적이고 효과적인 디자인을 만들려면 시간, 전문 지식 및 경험이 필요합니다. 비즈니스 소유자는 디자인 원칙에 대해 배우지 않고도 디자인을 DIY할 때 쉬운 경로를 택할 수 있습니다. 이 가이드는 메시지를 명확하게 표현하는 디자인 자산을 만드는 데 도움이 됩니다.
더 좋고 쉬운 방법은 모든 그래픽 디자인 요구 사항에 대해 Penji로 작업하는 것입니다. 우리 디자이너는 이러한 디자인 원칙을 마음으로 알고 있으며 귀하를 위해 만들 수 있습니다. 지금 이 링크를 클릭하여 디자인을 받으세요!
