랜딩 페이지 전환율을 높이는 5가지 디자인 사례
게시 됨: 2023-05-131. 랜딩 페이지 디자인: 알아야 할 사항
2. 랜딩 페이지 레이아웃
3. 랜딩 페이지의 구조
4. 랜딩 페이지 디자인에 사용해야 하는 색상
5. 비주얼: 랜딩 페이지 디자인의 눈에 띄는 요소
6. 반응형 랜딩 페이지 디자인은 선택 사항이 아닙니다.
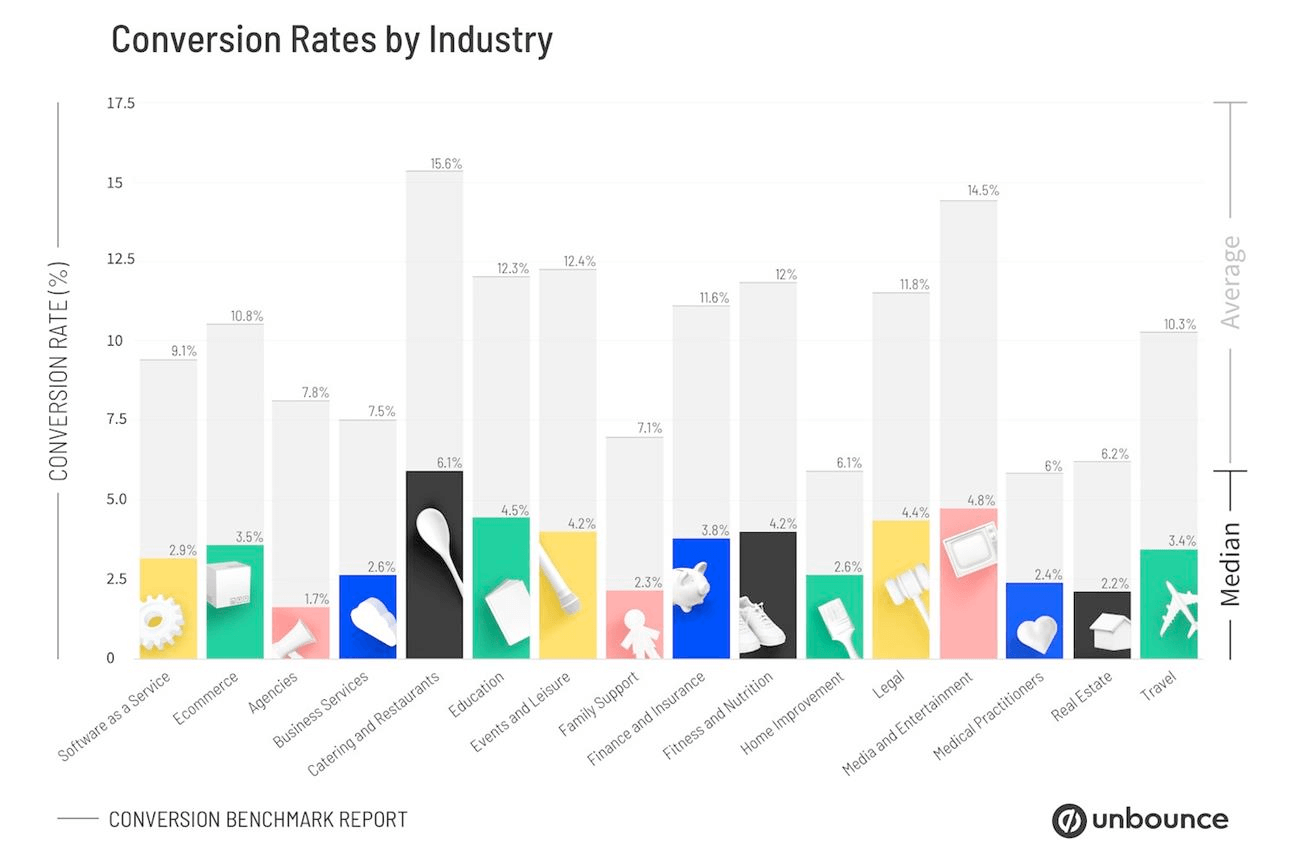
랜딩 페이지 디자인은 리드 생성과 궁극적으로 전환을 위한 핵심 전술입니다. 마케터로서 우리는 랜딩 페이지와 같은 강력한 리드 생성 도구가 보유하고 있음을 알고 있습니다. 또한 브랜드 도달 범위를 확장하고 건전한 이메일 목록을 구축하는 데 얼마나 도움이 되는지 알고 있습니다.

(원천)
위의 수치에 도달한다는 것은 각 브랜드마다 다른 것을 의미하며, 단순히 랜딩 페이지 게임을 향상시켜 인바운드 마케팅을 최대한 활용하여 고객을 유지하고 새로운 고객을 확보하는 방법에 관한 것입니다.
그러나 브랜드는 전환을 유도하는 랜딩 페이지를 디자인하기 위해 어떤 전술을 사용할 수 있습니까? 알아 보자.
랜딩 페이지 디자인: 알아야 할 사항
최고의 랜딩 페이지는 모두 공통점이 있습니다. 이러한 것들은 훌륭한 헤드라인이나 완벽한 랜딩 페이지 카피를 넘어 바로 랜딩 페이지의 구조로 이어집니다.
많은 마케팅 담당자는 랜딩 페이지 디자인을 브랜드 색상과 아름다운 예술에 대한 또 다른 유행어로 간주합니다. 그러나 이것은 전환율을 높이는 랜딩 페이지의 경우에는 해당되지 않습니다.
사용자의 요구 사항을 이해하고 무엇을 제공하고 어떻게 제공할지 아는 것은 랜딩 페이지 디자인에서 가장 간과되는 기술 중 하나입니다. 그럼에도 불구하고 그것은 차이의 세계를 만드는 것입니다. 이 경우 디자인은 방문 페이지를 구체적으로 만들고 실행 가능한 메시지를 제공하며 효율성을 높입니다.
아름다운 이미지와 매력적인 색상도 많이 필요합니다. 그러나 사용자가 마케팅 메시지에 따라 행동하게 만드는 것과는 다릅니다. 좀 더 구체적으로 알아보겠습니다.
방문 페이지의 레이아웃
"컨텐츠가 왕이다"라는 말을 들어 보셨을 것입니다. 그러나 랜딩 페이지를 만드는 방법을 아는 모든 마케터는 대부분의 사람들이 CTA 버튼에 도달하기 위해 콘텐츠를 훑어본다는 것을 알고 있습니다.
대부분의 사용자는 아무리 훌륭하더라도 끝없이 이어지는 카피를 읽을 시간이나 에너지가 없습니다. 이것이 랜딩 페이지의 레이아웃이 중요한 이유입니다.
첫 번째 단계는 스크롤 없이 볼 수 있는 부분에 중요한 정보를 포함하는 것입니다. 잠재 고객은 항상 빠르고 쉬운 답변을 필요로 하며 이러한 답변을 즉시 제공해야 합니다. 이것은 또한 잠재 고객이 귀하의 랜딩 페이지가 무엇인지 알 수 있기 때문에 인터넷 연결이 약한 경우에도 차이를 만들 것입니다.
둘째, 필요한 만큼의 여백을 사용하여 랜딩 페이지를 디자인합니다. 공백은 사용자가 메시지에 집중하는 데 도움이 되므로 페이지의 가독성을 높일 수 있습니다. 단락, 헤드라인, 머리글 및 바닥글 사이에 글머리 기호와 공백을 사용합니다.
이상적으로는 사용자가 눈 깜짝할 사이에 방문 페이지를 읽고 가치 제안을 즉시 이해할 수 있기를 바랍니다. 그렇게 하면 사용자도 즉시 귀하의 콘텐츠에 참여할 것입니다.
랜딩 페이지의 구조
구조는 레이아웃만큼 중요합니다. 마케팅 활동을 위한 최고의 랜딩 페이지를 만들기 전에 이를 이해해야 합니다.
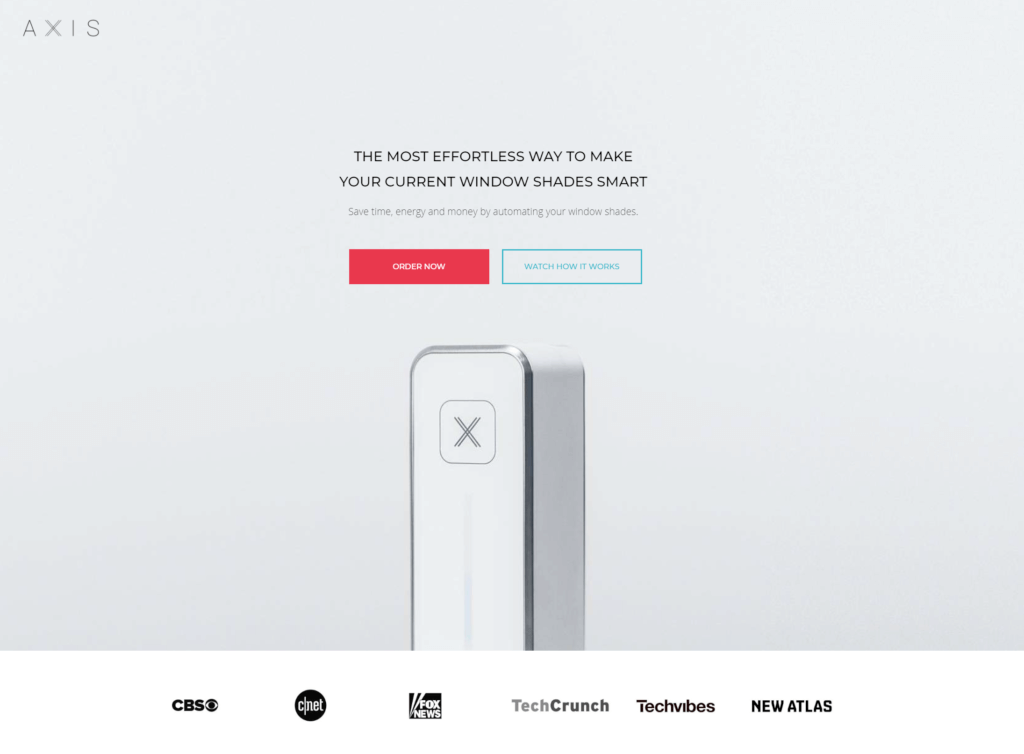
헤드라인은 관심을 끌고 가치 제안을 보여주어야 합니다.

(원천)
위의 예에서 볼 수 있듯이 헤드라인은 브랜드와 제품이 소비자를 위해 무엇을 할 수 있는지 보여줍니다. 이것은 사용자가 브랜드와 상호 작용하기 위해 알아야 할 모든 것입니다.
H2 또는 부제목에는 추가 정보를 제공하는 간단한 설명이 포함될 수 있습니다. 위의 예에서 소제목은 시간과 에너지 절약에 대해 설명합니다. 이것은 "쉽지 않다"는 진술을 뒷받침합니다.
그런 다음 눈에 띄는 비주얼을 만드는 것을 잊지 마십시오. 사용자는 자신이 이해하지 못하는 것에 대해 신경쓰지 않을 것이며, 랜딩 페이지는 제품에 대해 너무 비밀스럽게 말할 수 있는 곳이 아닙니다. 실제 혜택을 보여주고 USP(Unique Selling Proposition)를 진행하십시오.
USP는 브랜드, 제품 또는 서비스의 이점을 강조합니다. 그것은 신뢰와 신뢰를 높이는 데 도움이 될 수 있는 영리한 카피 또는 고객 평가의 형태일 수 있습니다.
마지막으로 CTA 버튼은 명확하고 실행 가능해야 하며 사용자가 다음 단계를 이해할 수 있어야 합니다.
슈퍼 프로 팁: 실행 가능한 동사를 처음부터 끝까지 사용하세요. 그렇게 하면 사용자가 여정을 부드럽게 안내할 수 있습니다. 동사가 논리적 행동 과정을 만드는지 확인하십시오.
특히 청중에게 데이터를 포기하도록 요청할 때 보안 배지 및 이용 약관 링크와 같은 신뢰 지표를 사용하는 것을 잊지 마십시오. 소셜 링크 및 연락처 세부 정보와 함께 바닥글의 일부가 될 수 있습니다.
랜딩 페이지 디자인에 사용해야 하는 색상
완벽한 랜딩 페이지 디자인은 미학적으로 만족스럽고 기능적인 색상을 요구합니다.
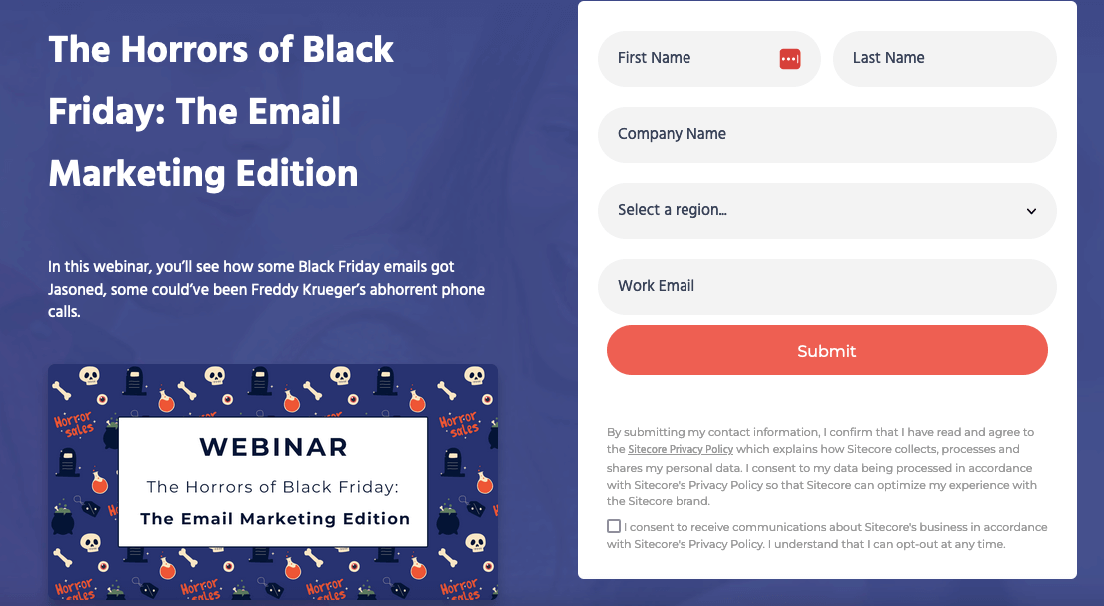
랜딩 페이지에서 사용해야 하는 색상은 브랜드의 정체성과 직접적으로 연결되어 있습니다. 그러나 이것이 조정할 수 없다는 의미는 아닙니다. 내가 의미하는 바를 보여 드리겠습니다.

(원천)
이 랜딩 페이지에서는 브랜드 아이덴티티의 일부인 파란색을 사용하여 할로윈 테마 웨비나와 잘 어울리도록 조정했습니다.

브랜드 색상을 사용하여 브랜드의 아이덴티티 및 비즈니스의 개성과 일관성을 유지하십시오.
그런 다음 페이지를 시각적으로 매력적이고 눈 깜짝할 사이에 쉽게 읽을 수 있도록 색상의 적절한 대비가 있는지 확인하십시오. 흑백은 먼 길을 갈 수 있지만 복숭아와 노란색의 조합에 대해 똑같이 말할 수는 없습니다. 이것은 너무 어렵기 때문에 사용자가 읽기 귀찮게 할 것이 아닙니다.
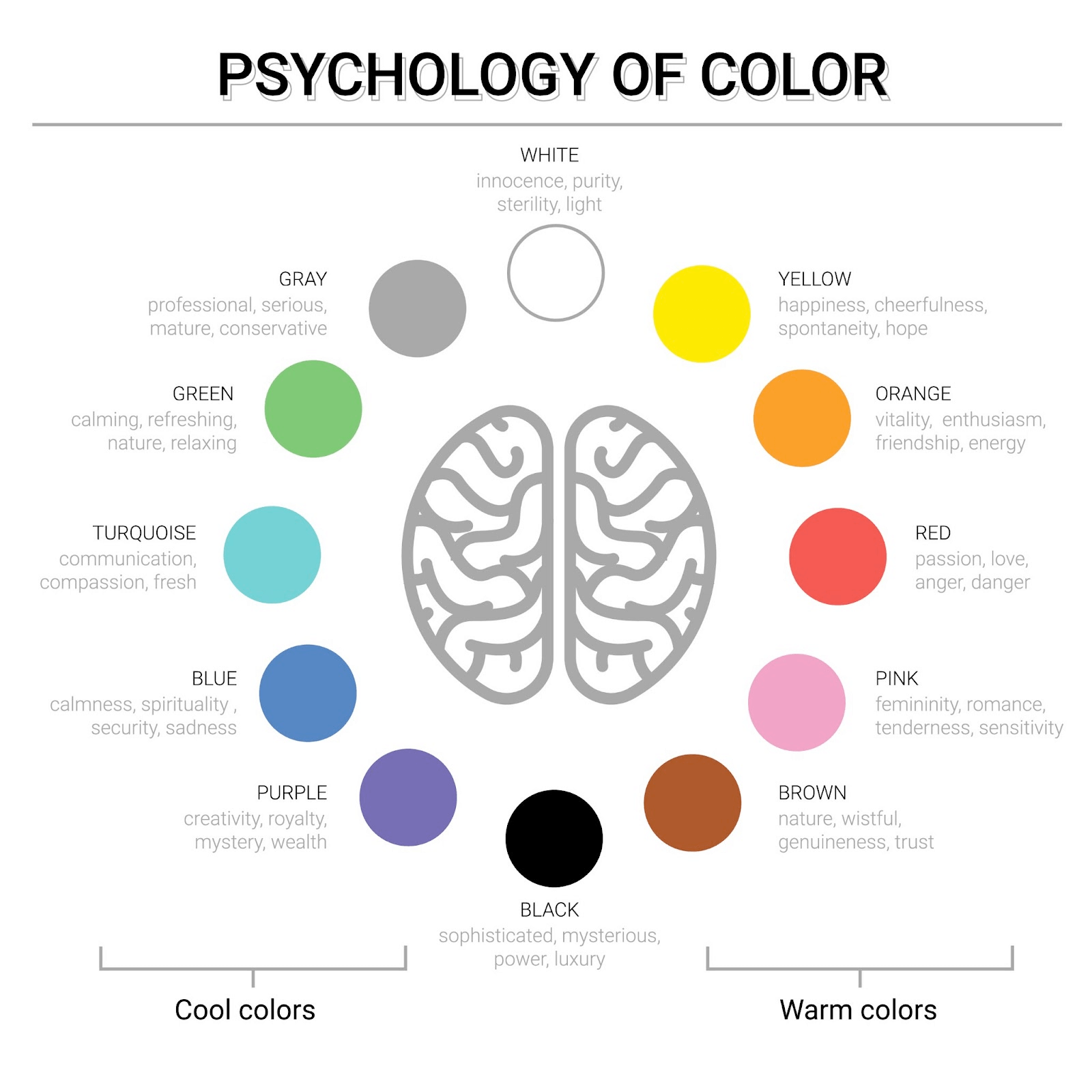
색상을 선택할 때 색상이 불러일으키는 감정과 끌어들이려는 다양한 부분도 염두에 두어야 합니다. 글로벌 브랜드라면 각 색상이 다른 문화에 어떤 의미가 있는지 고려하세요. 예를 들어 보라색이 북미에서는 부를 의미하지만 남미에서는 슬픔과 연관될 수 있습니다.
표준 연관성을 이해하고 색상 팔레트를 현명하게 선택하십시오. 어떤 감정을 불러일으키고 싶은지 생각하고 그에 따라 행동하세요.

(원천)
마케터는 색상을 사용하여 방문 페이지의 CTA 버튼과 같은 특정한 것에 관심을 끌 수도 있습니다. 밝은 빨간색은 제안 구매와 같은 긴급한 작업에 적합하며 차분한 파란색은 블로그에 더 많은 트래픽을 줄 수 있습니다.
물론 위의 어느 것도 고정되어 있지 않습니다. 청중은 브랜드마다 고유합니다. 따라서 테스트가 필수적입니다. 다양한 색상과 조합을 시도하고 대비를 가지고 놀아보세요. 그런 다음 청중이 그들과 어떻게 상호 작용하는지 확인하고 데이터를 수집합니다. 그렇게 하면 고객에게 가장 적합한 것이 무엇인지 이해하고 브랜드에 더 많은 전환을 가져올 수 있습니다.
비주얼: 랜딩 페이지 디자인의 눈에 띄는 요소
랜딩 페이지의 비주얼에 대해 이야기할 때 주로 GIF와 이미지를 참조합니다. 그러나 GIF와 이미지는 사용자의 관심을 끌 수 있지만 제대로 사용하지 않으면 의도한 전환에 해를 끼칠 수도 있습니다.

(원천)
하지만 왜 그럴까요?
우선, 낮은 품질의 이미지나 GIF는 두 가지로 이어질 수 있습니다.
- 로딩 시간이 길면 사용자가 "뒤로" 버튼을 클릭하게 됩니다.
- 낮은 품질은 종종 사기꾼과 연관되므로 신뢰 상실
랜딩 페이지의 이미지와 GIF를 만들 때 염두에 두어야 할 사항을 살펴보겠습니다.
우선 고품질의 이미지를 만들어 사용하세요. 낮은 품질의 픽셀화된 이미지와 로드되지 않는 이미지는 비전문적이고 "사기스러워" 보입니다. 시각적으로 매력적인 경험을 통해 더 많은 인바운드 리드를 얻을 수 있습니다.
GIF는 관심을 끄는 데 효과적일 수 있습니다. 하지만 사용자의 주의를 분산시키고 랜딩 페이지의 로딩 시간을 늦출 수도 있습니다. 단순한 이미지보다 더 많은 가치를 더할 때 사용하고 항상 첫 번째 프레임에 필요한 정보를 보관하십시오.
랜딩 페이지 디자인에는 콘텐츠 및 메시지와 관련된 이미지가 있어야 합니다. 예를 들어 백서나 전자책을 홍보하려는 경우 제품 이미지 대신 관련 이미지나 GIF를 선택하세요.
시각적 요소로 감정을 불러일으키고 사용자가 가치 제안이 무엇인지 이해하도록 도와야 합니다. 하지만 사용자가 기억에 남을 만한 항목이 무엇인지 잘 모르겠다고 가정해 보겠습니다. 이 경우 설문 조사 또는 설문 조사와 함께 랜딩 페이지 디자인 프로세스에 포함할 수 있습니다. 세 가지 옵션이 있는 설문 조사는 트릭을 수행하고 다양한 랜딩 페이지 디자인을 이론화하고 테스트하는 데 절실히 필요한 데이터를 제공합니다.
또한 항상 대체 텍스트를 사용하여 접근성을 향상시키십시오. 대체 텍스트는 스크린 리더와 잘 작동하며 시각 장애가 있는 사용자에게 필요합니다.
모든 랜딩 페이지 디자인 요소는 목적에 부합합니다. 그러나 이미지와 GIF가 최적화되지 않고 관련성이 없다면 모두 생략하는 것이 가장 좋습니다. 이미지는 랜딩 페이지에서 기대할 수 있는 것을 사용자에게 보여주어야 합니다.
반응형 랜딩 페이지 디자인은 선택 사항이 아닙니다.
모바일 사용을 위해 랜딩 페이지를 최적화하는 것이 중요합니다. 때때로 브랜드는 전환에 해를 끼칠 수 있다고 생각하지 않고 그 단계를 잊습니다.

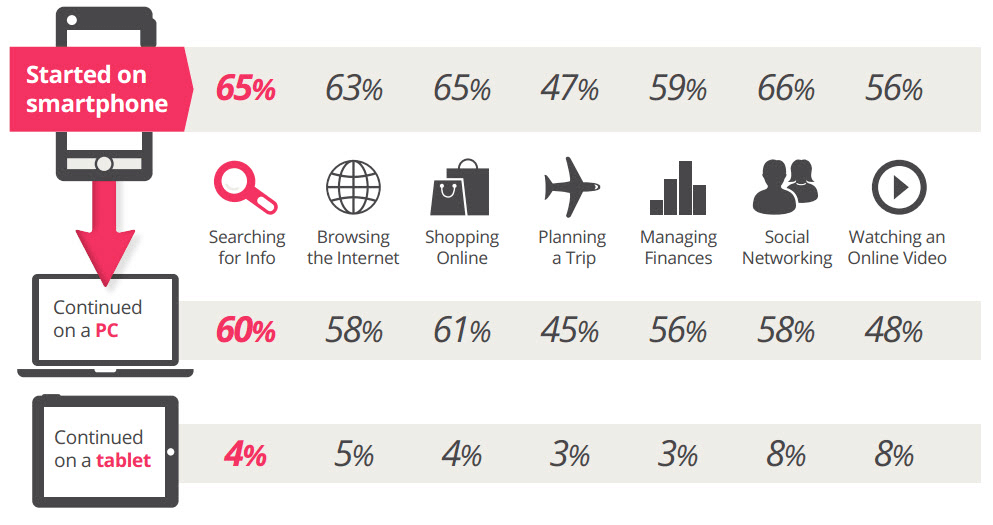
(원천)
그러나 통계는 그렇지 않다고 말합니다. 반응형 디자인을 사용하면 모바일 화면에 완벽하게 표시되는 요소를 만들고 일관되고 신뢰할 수 있는 고객 경험을 만드는 데 도움이 됩니다.
완벽한 모바일 랜딩 페이지는 구매의 충동적인 특성을 활용하는 데 도움이 될 수도 있습니다.
단순한 디자인을 만들고 불필요한 요소를 제거하십시오. 랜딩 페이지 디자인은 명확하고 간결한 메시지에 초점을 맞춰야 합니다.
더 큰 글꼴과 수직 디자인을 우선시하십시오. 두 가지 모두 모바일 화면에서 사용하기 매우 쉽습니다. 사용자는 서둘러 읽고 정보에 액세스하기 위해 페이지를 더 아래로 스크롤하는 데 익숙하기 때문입니다.
추가 고객 참여를 위해 모바일에 최적화된 이미지를 생성해야 합니다. 압축된 이미지를 사용하고 과도하게 사용하지 마세요. 하나만 있어도 충분합니다.
테이크 아웃
마케팅 담당자는 기능적이고 전환율을 높이는 랜딩 페이지 디자인을 간과하는 경우가 있습니다. 때때로 그들은 창의성, 상호 작용 요소 및 이미지에 너무 집중합니다. 그리고 다른 경우에는 모바일 최적화에 시간을 주지 않습니다.
그러나 위의 모든 항목은 고객 참여 및 전환을 높이는 랜딩 페이지를 만드는 데 중요한 요소입니다. 따라서 항상 모바일에 맞게 최적화하고, 가능할 때마다 청중과 상의하고, 항상 디자인을 테스트하여 전환하는 랜딩 페이지를 만드는 것을 잊지 마십시오.
