A/B 테스트에서 데이터 관리 플랫폼(DMP)이란 무엇입니까?
게시 됨: 2021-12-14
- 데이터 관리 플랫폼(또는 DMP)이란 무엇입니까?
- DMP는 무엇에 사용됩니까?
- DMP 및 데이터 소스
- DMP 아키텍처: DMP는 어떻게 작동합니까?
- A/B 테스트 도구에 DMP를 연결하는 방법
- A/B 테스트 전략에 DMP를 포함하는 이유는 무엇입니까?
- 더 나은 잠재고객 타겟팅을 위해
- 일관된 사용자 데이터 구성을 위해
- 변환 경험은 DMP에서 어떻게 작동합니까?
- 사이트 영역 사용자 정의 태그
- 대상 영역 사용자 정의 태그
- 코드의 사용자 정의 태그 순서
- 나중 단계에서 참으로 평가되는 조건
- DMP를 사용한 A/B 테스트의 몇 가지 예
- 예제 #1: URL 타겟팅으로 쉽게 캡처되지 않는 페이지에서 실험 실행
- 예 #2: 로그인한 방문자만 페이지에서 실험 실행
- 예 #3: 특정 요일에만 실험 실행
- 예제 #4: 특정 메타 값이 있는 페이지에서 실험 실행
- 예 #5: 특정 화면 크기를 가진 방문자에 대한 실험 실행
- 예 #6: 모바일 장치를 사용하지 않는 방문자를 위한 실험 실행
- 마무리 생각
데이터 관리 플랫폼(또는 DMP)이란 무엇입니까?
데이터 관리 플랫폼(DMP)은 마케팅 활동을 개선하려는 모든 비즈니스에 중요한 도구입니다. 데이터(1차, 2차 및 3자)를 수집 및 분석하고 타겟 광고, 개인화 등에 사용할 다른 플랫폼에서 사용할 수 있도록 하는 데 사용됩니다.
간단히 말해서 DMP는 브랜드와 사람의 상호 작용에 대한 데이터를 수집하는 마테크 도구입니다. 그런 다음 이 데이터를 해석하여 사람이 어떻게 느끼는지, 무엇을 하고 싶은지, 어디에 돈을 쓰고 싶은지 이해할 수 있습니다. 회사에서 누군가에게 보여줄 광고나 콘텐츠를 결정해야 하는 경우 DMP를 사용하여 해당 사람에 대한 정보를 수집하고 이니셔티브를 사용자 지정할 수 있습니다.
정보는 사용자 행동, CRM 데이터, 모바일 데이터, 구매 데이터, 소셜 미디어 상호 작용 등과 같은 고객 여정의 여러 접점에서 가치를 전달할 수 있는 쿠키 또는 Javascript 변수(아래에 몇 가지 예)에 저장됩니다.

DMP는 무엇에 사용됩니까?
수집된 데이터는 추적 및 타겟팅을 개선하기 위해 맞춤 잠재고객 세그먼트로 전환될 수 있습니다. 마케터는 종종 DMP를 사용하여 맞춤형 사용자 경험을 유도하여 타겟 고객의 마음에 접근할 수 있습니다.
DMP는 또한 마케터 가 온라인 마케팅과 오프라인 마케팅 간의 격차를 해소하는 데 도움이 됩니다.
고객 관계 관리 시스템(CRM), API, 소셜 미디어 또는 오프라인 소스의 강력한 데이터 세트를 통해 단일 고객 세분화 및 경험 관리 플랫폼이 이 프로세스의 모든 측면을 관리하여 고객이 원하는 것을 제공할 수 있습니다. 방문 및 실제 상호 작용.
DMP 및 데이터 소스
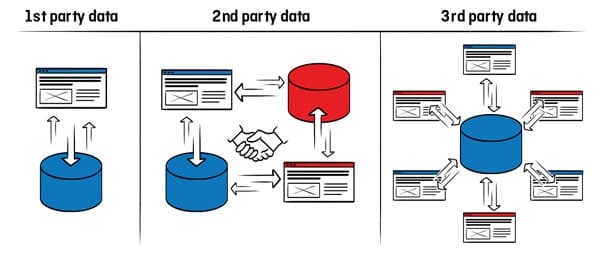
DMP에서 수집 및 구성할 수 있는 데이터는 세 가지 주요 범주 로 분류할 수 있습니다.
| 자사 데이터 | 사이트, 내부 CRM 시스템 및 API, 소셜 미디어 상호 작용, 구독, 모바일 장치 및 앱을 탐색하는 동안 웹 사이트 방문자로부터 직접 수집된 데이터입니다. | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 제2자 데이터 | 이 두 번째 범주는 다른 사람의 자사 데이터에 영향을 줍니다. 공급업체/비즈니스 파트너와 계약을 맺었거나 다른 회사와 상호 이익이 되는 관계가 있는 경우 해당 데이터를 제2자로서 사용하여 DMP를 강화할 수 있습니다. | ||||||||||
| 제3자 데이터 | 타사 데이터는 귀하가 소유하지 않은 앱, 플러그인, 스크립트에서 가져오며 자사 및 타사 데이터와 결합하여 더 많은 사용자에게 도달할 수 있습니다. |

물론 자사 데이터는 특히 지난 몇 년 동안 시행된 모든 개인정보 보호 규정(GDPR, CCPA, ePrivacy 등)과 함께 DMP에서 사용해야 하는 표준입니다.
그러나 일부 조직에는 영향을 미칠 만큼 충분한 자사 데이터가 없습니다. 올바른 데이터 파트너십과 DMP를 사용하면 즉각적인 능력이나 도달 가능한 대상 외부의 풍부한 데이터 세트에도 액세스할 수 있습니다.
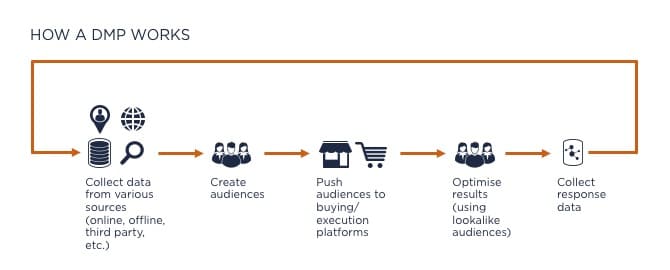
DMP 아키텍처: DMP는 어떻게 작동합니까?
DMP를 효과적으로 사용하려면 먼저 비즈니스 요구 사항과 데이터 소스 유형을 이해해야 합니다 . 다시 말해, 어떤 잠재고객 데이터가 필요하고 어떤 프로필을 타겟팅해야 합니까?
이 사실이 명확해지면 데이터 관리 플랫폼을 설정하여 비즈니스와 관련된 소스에서 데이터를 수집할 수 있습니다.
데이터가 수집된 후 DMP는 이를 범주 또는 분류로 구성하고 익명의 통합 고객 프로필을 구축합니다. 그런 다음 DMP는 수요측 플랫폼, 디지털 광고 플랫폼 및 사내 마케팅 채널과 잠재고객 정보를 공유하여 누가 특정 광고 또는 콘텐츠를 제공해야 하는지 알 수 있습니다.
사용자에 대한 1차, 2차 및 3자 데이터(인구통계, 컨텍스트 및 행동)를 분석하여 고객이 누구인지 이해하고 타겟 고객 세그먼트에 배치하고 개인화된 경험을 제공할 수 있습니다.

웹사이트를 방문하면 다음 며칠 또는 몇 주 동안 상호작용하는 다른 채널에서 유사한 제품에 대한 광고를 보게 될 것입니다.
그것은 직장에서 DMP입니다.
DMP는 어떤 데이터를 수집합니까?
광고로 타겟팅할 수 있고 음악을 사랑하는 사용자를 위한 카테고리가 있는 DMP가 있다고 가정해 보겠습니다. DMP가 활성화된 음악 블로그나 사이트를 방문한 사람은 누구나 음악 애호가로 분류될 수 있습니다. 이 정보는 데스크톱 활동이나 웹 브라우징과 같은 고객 행동 데이터의 다른 소스와 결합될 수도 있습니다.
DMP는 동일한 특성을 공유하는 사용자 프로필을 연결할 수도 있습니다. 예를 들어 "친구" 시리즈를 시청하는 25~35세 여성을 동일한 마케팅 메시지와 광고를 수신하는 잠재고객으로 그룹화할 수 있습니다. 이를 유사 모델링이라고 합니다.
A/B 테스트 도구에 DMP를 연결하는 방법
요즈음 사용자는 구매할 때 선택의 폭이 넓습니다. 그들은 상점에 가거나 전화, 온라인 또는 스마트폰이나 태블릿을 통해 주문할 수 있습니다. DMP는 이러한 모든 장소에서 정보를 수집하고 분석하고 정렬하여 특정 잠재고객 세그먼트를 생성할 수 있습니다.
그리고 A/B 테스트 및 개인화를 정확하게 타겟팅하기 위해 데이터 관리 플랫폼에서 A/B 테스트 플랫폼으로 데이터를 보낼 수 있습니다. 이렇게 하면 적시에 적절한 사람들에게 적절한 메시지를 표시하고 있는지 확인하는 데 도움이 됩니다.
DMP를 사용하면 온라인 마케팅 전략을 향상시킬 수 있습니다. A/B 테스트 플랫폼과 결합하여 사용자 경험을 개선하고 웹사이트에 대한 참여도를 높입니다.
DMP를 A/B 테스트 플랫폼과 통합하려면 두 플랫폼이 통신하고 데이터를 공유할 수 있도록 브리지를 구축해야 합니다.
브리지가 설정되면 A/B 테스트 플랫폼이 밀리초 내에 DMP에서 세그먼트를 검색할 수 있습니다. 이 메커니즘은 페이지가 로드될 때마다 반복됩니다.
아래에서 이 프로세스에 대해 자세히 살펴보겠지만 요지는 다음과 같습니다. 이 작업을 수행하려면 테스트 및 개인화에 대한 세분화 기준에서 도구가 DMP에서 데이터를 검색할 수 있도록 특정 세그먼트를 구성해야 합니다. 그러면 A/B 테스트 플랫폼이 DMP에서 데이터를 수집하고 이를 사용하여 경험을 타겟팅합니다.
A/B 테스트 전략에 DMP를 포함하는 이유는 무엇입니까?
A/B 테스트 플랫폼을 DMP와 연결하면 참여를 유도하고 가능한 최고의 고객 경험을 제공하도록 메시지를 사용자 정의할 수 있습니다.
A/B 테스트 전략에 DMP를 채택하는 데에는 두 가지 주요 이유가 있습니다.
더 나은 잠재고객 타겟팅을 위해
A/B 테스트 플랫폼을 DMP와 결합하여 사용자 타겟팅 능력을 심화할 수 있습니다.
웹사이트 사용자에 대한 자사 데이터와 타사 및 타사 데이터를 함께 사용하여 청중을 풍부하게 하고 진정한 전용 경험과 개인화를 실행할 수 있습니다.
온라인 고객 데이터를 오프라인 고객 데이터와 결합 할 수도 있습니다. 일부 DMP는 교차 채널 기능을 제공하기 위해 그렇게 할 수 있습니다. 따라서 다양한 채널(실제 매장, 웹사이트)에서 사용자 여정을 추적하여 전환율을 높일 수 있습니다.
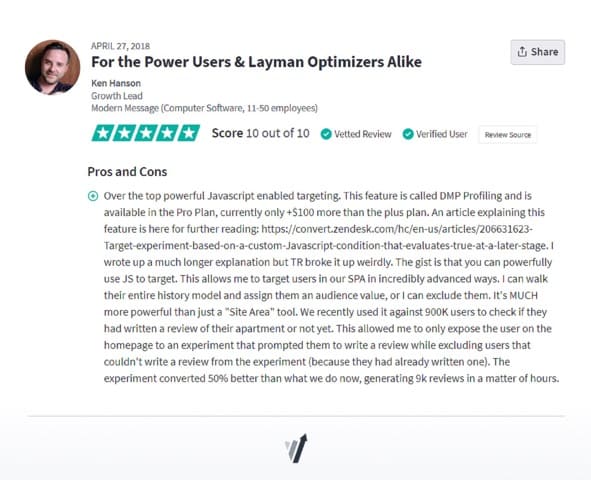
이 Convert Experiences 사용자는 DMP 프로파일링을 사용한 고급 타겟팅의 차이점이 테스트에서 무엇을 만드는지 너무나 잘 알고 있습니다.

일관된 사용자 데이터 구성을 위해
마케터는 일반적으로 시장의 까다로운 요구 사항을 충족하기 위해 웹사이트에서 다양한 스크립트(태그 관리, A/B 테스트, 분석, 광고 기술, 제품 추천 등)를 실행합니다. 이러한 각 솔루션은 자체 사용자 데이터를 캡처합니다. 즉, 때로는 동일한 정보가 다른 소스에서 여러 번 수집됩니다.
이것은 기본적으로 문제가 아니지만 데이터 무결성 문제를 일으킬 수 있습니다. 그렇기 때문에 모든 것을 정리할 수 있는 중앙 장소를 두는 것이 좋습니다. 이렇게 하면 레거시가 될 수 있는 다양한 플랫폼에 의존하지 않아도 됩니다. 데이터를 일관되게 구성하고 관리함으로써 DMP는 여러 팀이 데이터 쿼리에 대한 신뢰할 수 있는 답변을 얻을 수 있는 중앙 고객 데이터 플랫폼 역할을 합니다.
변환 경험은 DMP에서 어떻게 작동합니까?
경험 변환에서 DMP 데이터를 온보딩하고 경험 보고서를 분류하는 데 사용할 수 있습니다.
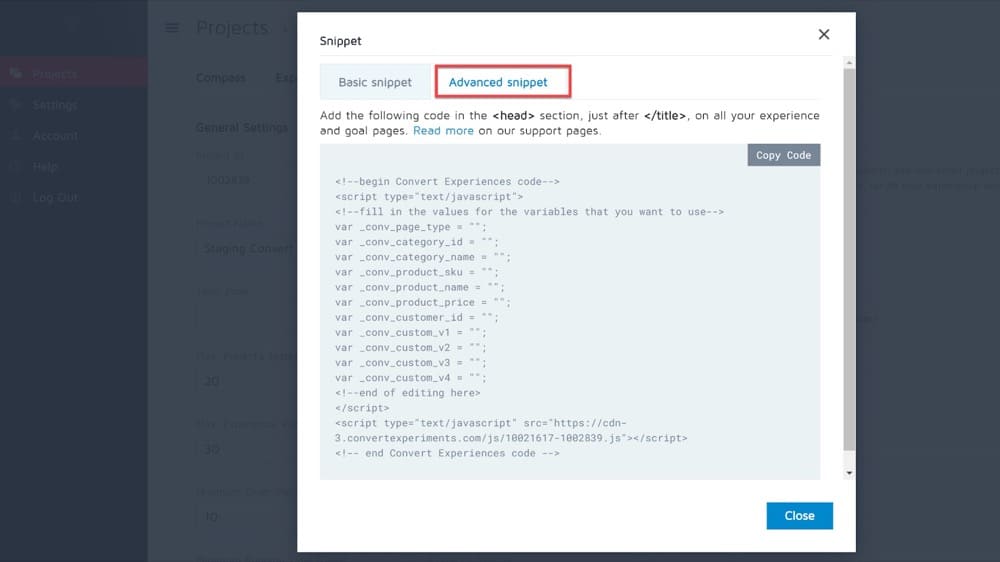
변환 고급 스니펫을 웹사이트에 추가하고 DMP에서 사용되는 추가 "페이지 태그"를 정의하기만 하면 됩니다.

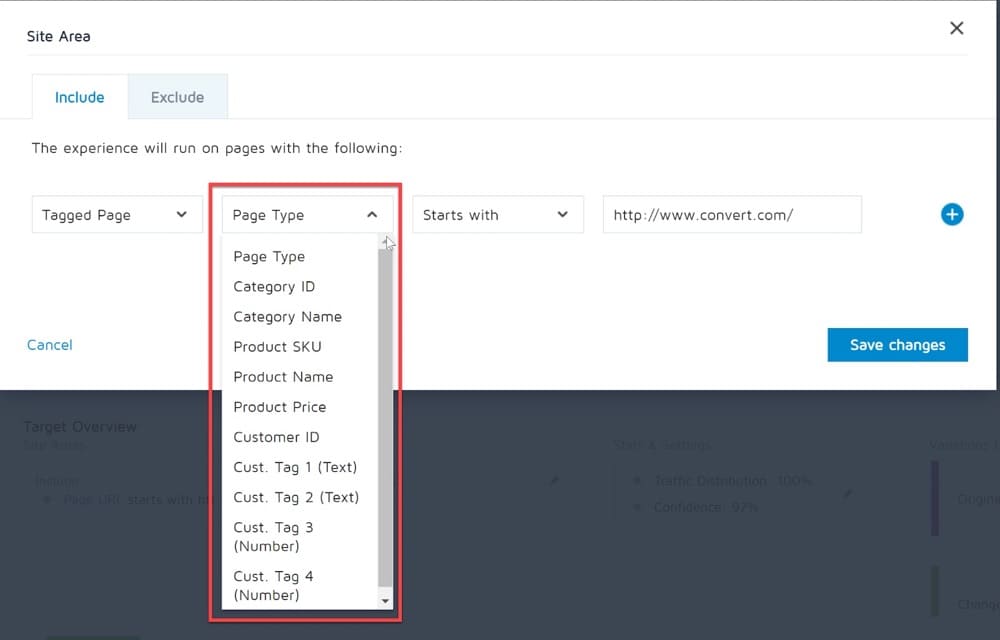
고급 페이지 태그 옵션은 사이트 영역 및 대상 영역과 같은 앱의 다양한 섹션에서 고급 페이지 태그 옵션 아래에서 찾을 수 있습니다.
이러한 태그는 페이지 그룹(예: 제품 페이지)에서 테스트를 실행하려는 사이트에서 매우 유용하지만 제품 페이지의 URL이 이를 식별하는 데 사용할 수 있는 일관된 패턴을 따르지 않는 사이트에서 찾을 수 있습니다.
사이트 영역 사용자 정의 태그
다음은 페이지 콘텐츠와 관련된 모든 타겟팅 옵션입니다.

- _conv_page_type – 이 태그 안에 페이지 유형을 식별하는 최대 50자의 문자열을 배치할 수 있습니다. 예를 들어 "제품" 또는 "문의 양식"이라고 말할 수 있습니다.
- _conv_category_id – 웹사이트에 카테고리가 있는 경우 여기에 카테고리 ID를 배치하고 타겟팅 옵션에서 사용할 수 있습니다. 최대 50자의 문자열입니다.
- _conv_category_name – 카테고리 ID와 동일하며 카테고리 이름으로 이 항목만 사용됩니다.
- _conv_product_sku – 특정 SKU를 타겟팅하려는 전자상거래 웹사이트에 유용합니다. 여기에 제품 SKU(최대 50자)를 배치합니다.
- _conv_product_name – 제품 SKU와 동일하지만 제품 이름에 사용됩니다.
- _conv_product_price – 제품 가격을 전달할 때 사용할 수 있는 숫자 태그입니다. 그런 다음 "제품 가격이 300보다 높음" 및 "제품 가격이 500보다 낮음"과 같이 특정 가격대를 기준으로 타겟팅할 수 있습니다.

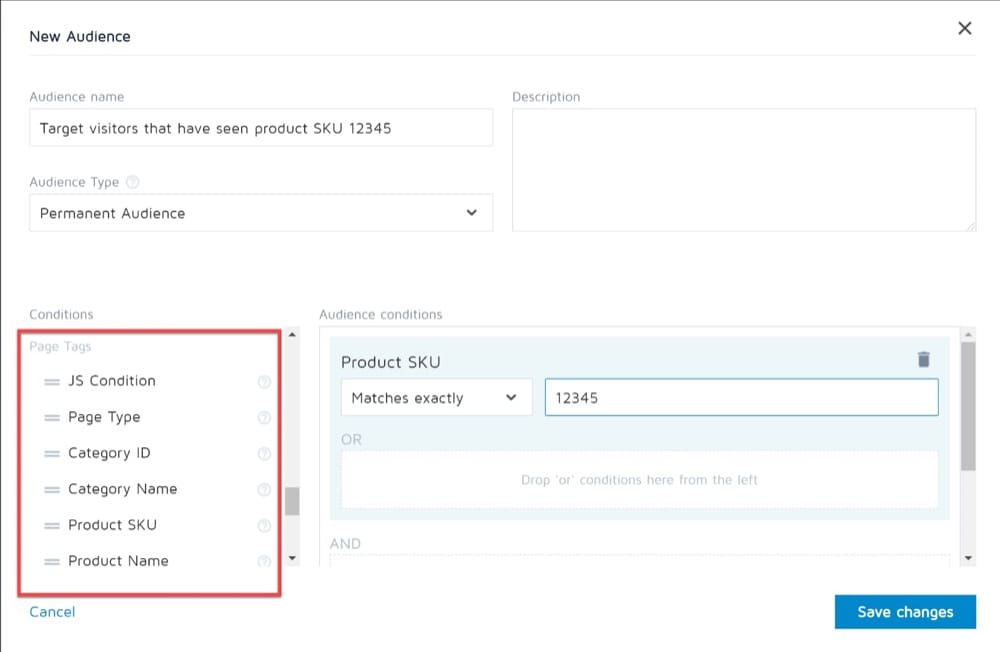
대상 영역 사용자 정의 태그
여기에서 방문자와 관련된 사전 페이지 태깅 옵션을 찾을 수 있습니다.
- _conv_customer_id – 고객을 태그하는 데 사용할 수 있는 최대 50자 텍스트입니다. 이렇게 하면 아직 고객이 아닌 방문자만 테스트할 수 있습니다.
- 다음 4개의 변수는 맞춤 태그 지정에 사용됩니다.
- _conv_custom_v1
사용자 정의 태그(자유 필드)에 사용할 수 있는 최대 50자의 텍스트입니다.
- _conv_custom_v2
사용자 정의 태그(자유 필드)에 사용할 수 있는 최대 50자의 텍스트입니다.
- _conv_custom_v3
사용자 정의 태그(자유 필드)에 사용할 수 있는 최대 50자 숫자.
- _conv_custom_v4
사용자 정의 태그(자유 필드)에 사용할 수 있는 최대 50자 숫자.
- _conv_custom_v1

코드의 사용자 정의 태그 순서
위의 모든 태그는 기본 전환 실험 코드 전에 현장에서 정의해야 합니다.
아래 예와 같이 표준 JavaScript 변수로 정의해야 합니다.
<스크립트 유형='텍스트/자바스크립트'>
var _conv_page_type = '제품';
var _conv_category_name = '신발;가죽 신발';
var _conv_product_price = '150.5';
</스크립트>
<!----변환 실험 코드는 다음과 같습니다---->나중 단계에서 참으로 평가되는 조건
변환 경험 변수는 변환 추적 스크립트가 로드되는 즉시 평가됩니다. 그러나 실제로는 나중에 페이지에서 정의된 변수 값을 기반으로 환경을 배포하는 경우가 있습니다. 예를 들어 DMP 기능을 사용하면 많은 노력 없이 마케팅 자동화 도구(Marketo, Hubspot, Salesforce 또는 Pardot과 같은)에서 리드 점수/단계를 타겟팅할 수 있습니다.
이 시나리오에서는 맞춤 자바스크립트 조건 타겟팅 규칙과 API 호출을 사용하여 나중에 실험을 다시 확인할 수 있습니다.
JS 조건 내에서 다음 JS API 함수를 사용할 수 있습니다.
convert_recheck_experiment()
해당 코드가 실행되면 50ms 후, 약 2분 동안 또는 실험 JS 조건 확인이 완료될 때까지(둘 중 먼저 도래하는 시점) 실험 조건의 재확인이 예약됩니다.
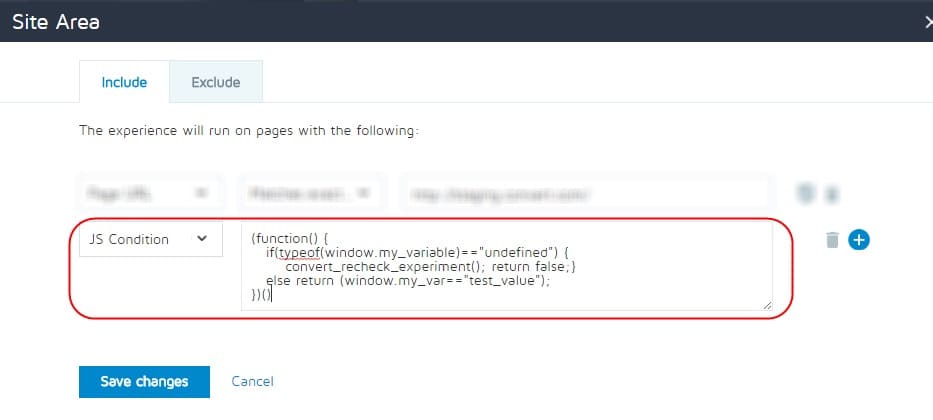
다음은 예입니다.
(기능() {
if(typeof(window.my_variable)=="정의되지 않음") {
convert_recheck_experiment(); 거짓 반환;}
그렇지 않으면 반환(window.my_var=="test_value");
})()위의 예에서는 window.my_variable 변수가 런타임에 정의되어 있는지 확인합니다.
- 그렇지 않은 경우 API 함수를 호출하여 50ms 후에 다시 확인합니다.
- 정의된 경우 test_value에 대해 값을 확인하고 일치 여부에 따라 true 또는 false를 반환합니다. window.my_variable은 기본 전환 추적 스크립트 이후에 페이지에서 나중에 정의할 수 있으며 해당 변수가 정의되면 실험이 확인되고 시작됩니다.
코드가 처음 실행될 때 변수가 정의되지 않을 가능성을 고려하는 것이 중요합니다. 그런 일이 발생하고 오류가 발생하면 나머지 코드는 실행되지 않습니다.
위의 코드에는 오류가 반환되지 않고 convert_recheck_experiment()가 실행되도록 변수가 정의되지 않았는지 확인하는 예제가 나와 있습니다.
위의 타겟팅 유형은 URL 타겟팅 유형과 결합할 수 있습니다.
위와 유사하지만 경로가 /test_page.html인 페이지에 대해서만 실험을 실행하려는 경우:
- 위의 조건을 사이트 영역의 포함 부분으로 설정합니다.

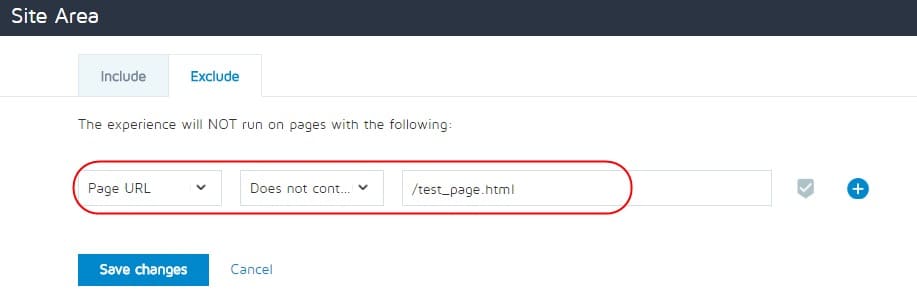
- 사이트 영역의 제외 부분에서 아래와 같은 URL 타겟팅 규칙을 추가합니다.
URL에 /test_page.html이 포함되어 있지 않습니다.
이렇게 하면 JS 조건이 참인 실험 페이지는 포함되지만 /test_page.html이 포함되지 않은 모든 페이지는 URL에 제외됩니다(따라서 /test_page.html이 포함된 페이지만 포함됨).
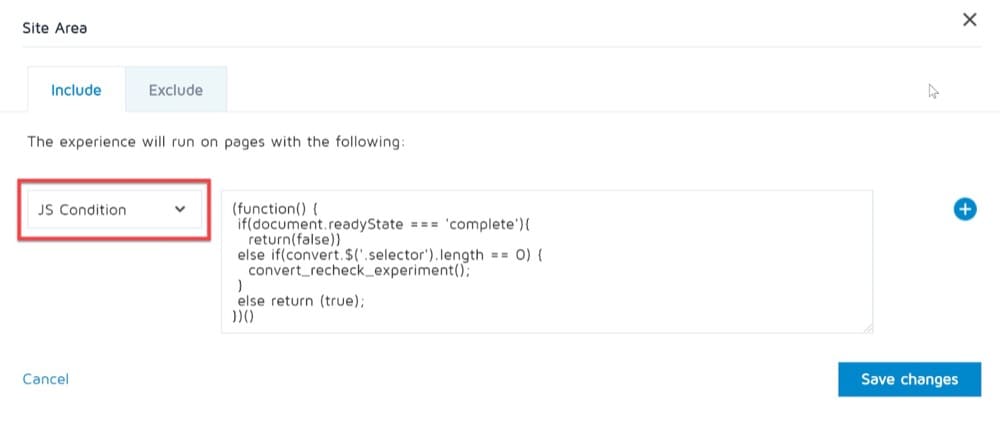
다른 일반적인 사용 사례를 언급할 가치가 있습니다. 요소가 페이지에 추가될 때 실험을 시작합니다(아마도 Ajax를 통해). JS 조건은 다음과 같습니다.
(기능() {
if(convert.$("element_selector").length==0) {
convert_recheck_experiment(); 거짓 반환;}
그렇지 않으면 true를 반환합니다.
})()이 기능을 사용하는 사람의 상상에 의해서만 제한되는 여러 사용 사례가 있습니다.
DMP를 사용한 A/B 테스트의 몇 가지 예
마지막으로 A/B 테스트에서 DMP 기능을 사용할 수 있는 몇 가지 예를 살펴보겠습니다.
예제 #1: URL 타겟팅으로 쉽게 캡처되지 않는 페이지에서 실험 실행
Convert의 기본 URL 타겟팅을 사용하면 실험을 실행할 페이지를 지정할 수 있습니다.
그러나 기본 타겟팅 기능으로 쉽게 포착할 수 없는 페이지 그룹 또는 방문자 그룹에 대해 실험을 실행할 수 있습니다.
귀하의 상태는 다음과 같습니다.

참고: 맞춤 자바스크립트 조건을 설정할 때 실험에 대한 URL 타겟팅 조건이 계속 적용됩니다. 실험을 실행하려면 지정된 모든 타겟팅 조건(URL 및 방문자)이 충족되어야 합니다.
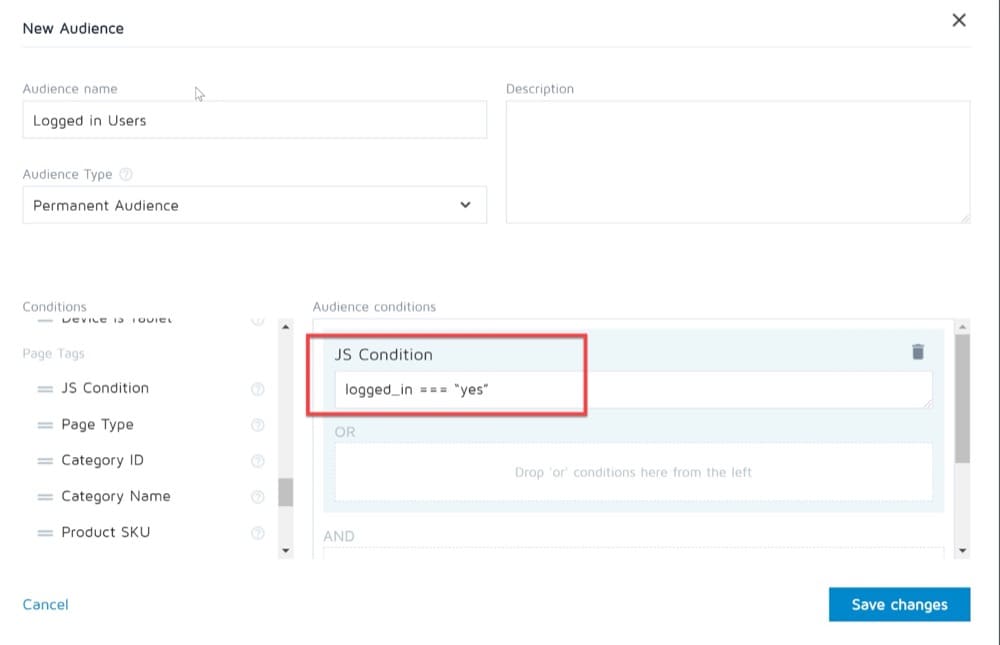
예 #2: 로그인한 방문자만 페이지에서 실험 실행
이 시나리오에서는 현재 로그인한 방문자만 대상으로 하는 제품 페이지에서 테스트를 실행할 수 있습니다.
방문자의 상태에 따라 "yes" 또는 "no"로 설정되는 "logged_in"이라는 변수가 페이지에 있다는 것을 알고 있지만 쿠키 기반 타겟팅은 작동하지 않습니다.
<스크립트 유형="텍스트/자바스크립트"> window.logged_in = "예"; </스크립트> <script src="//cdn.optimizely.com/js/XXXXXXX.js"></script>
이를 설정하려면 방문자가 로그인한 경우에만 true로 평가되는 JavaScript 조건(예: Logged_in === "yes")을 생성합니다.

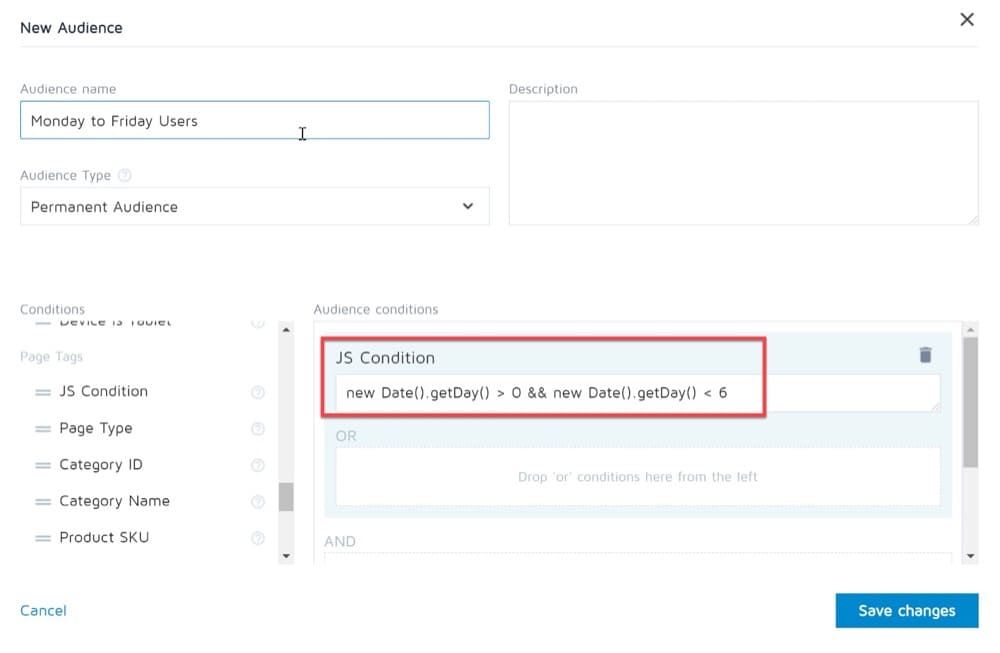
예 #3: 특정 요일에만 실험 실행
홈페이지에서 평일(월요일~금요일만) 프로모션을 테스트하고 싶지만 요일/시간 조건이 작동하지 않는다고 가정해 보겠습니다.
이러한 요구 사항으로 실험을 설정하려면 요일이 월요일인 경우에만 true로 평가되는 new Date().getDay() > 0 && new Date().getDay() < 6과 같은 JavaScript 조건을 만듭니다. – 금요일(방문객 위치 기준):

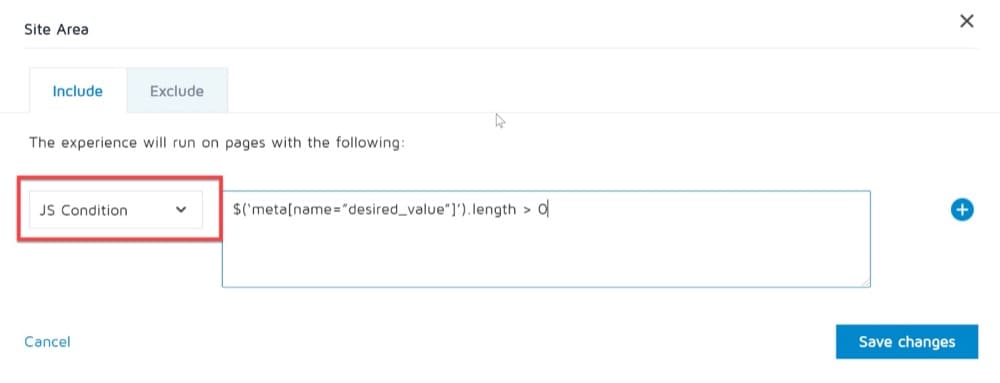
예제 #4: 특정 메타 값이 있는 페이지에서 실험 실행
DMP의 특정 메타 값이 있는 페이지를 방문하는 고객을 타겟팅하려면 $('meta[name=”desired_value”]').length > 0과 같은 JavaScript 조건을 생성해야 합니다. 실험이 해당 메타 값을 가진 페이지에서만 실행되도록 합니다.

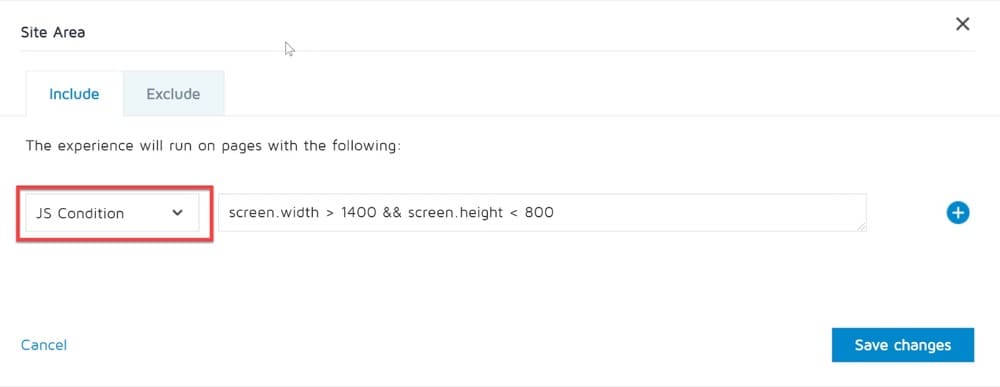
예 #5: 특정 화면 크기를 가진 방문자에 대한 실험 실행
반응형 디자인 사이트가 있지만 특정 화면 크기를 가진 사용자를 대상으로 실험을 실행하려고 한다고 가정해 보겠습니다.
실험을 설정하려면 screen.width > 1400 && screen.height < 800; 화면 너비가 1400보다 크고 높이가 800보다 작은 경우에만 실험이 실행되도록 합니다.

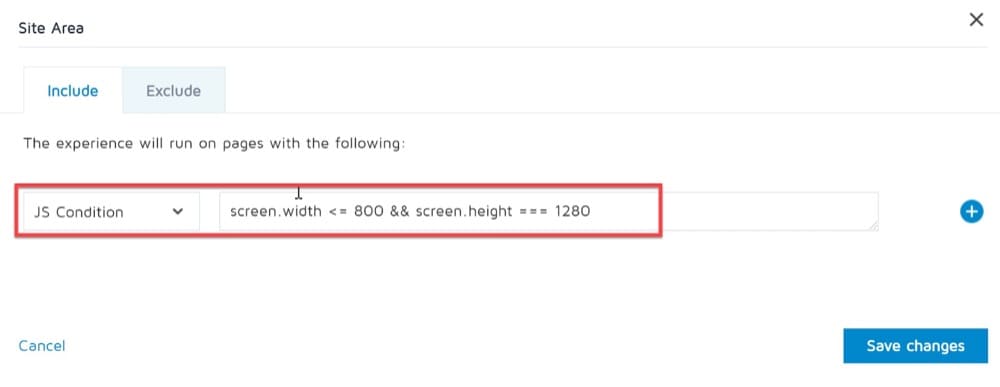
예 #6: 모바일 장치를 사용하지 않는 방문자를 위한 실험 실행
이것은 당신이 경험할 수 있는 또 다른 시나리오입니다. 모바일 장치를 사용하지 않는 방문자에게 실험을 표시하려고 하지만 장치 또는 브라우저를 기반으로 한 조건 설정이 작동하지 않는다고 가정해 보겠습니다.
이 실험을 설정하려면 screen.width <= 800 && screen.height === 1280과 같은 JavaScript 조건을 만들어야 합니다.

마무리 생각
A/B 테스트 플랫폼을 DMP와 연결하면 디지털 마케팅 캠페인과 A/B 테스트를 다른 수준으로 끌어올릴 수 있습니다. DMP를 사용하면 고급 테스트를 구축하는 데 사용할 수 있는 풍부하고 조직적인 데이터에 액세스할 수 있습니다. 궁극적으로 데이터를 통합하고, 진정으로 개인화된 방식으로 메시지를 사용자 정의하며, 우수한 사용자 경험을 제공할 수 있습니다.