Elementor로 WooCommerce 결제 페이지를 사용자 정의하는 방법
게시 됨: 2022-02-10WooCommerce 결제 페이지를 사용자 지정하는 가장 쉬운 방법을 찾고 계십니까?
과거에는 결제 페이지 디자인을 위해 WooCommerce 테마에 의존해야 했습니다. 또는 사용자 지정 CSS 또는 타사 WooCommerce 결제 플러그인을 사용했을 수 있습니다.
그러나 Elementor Pro의 새로운 체크아웃 위젯을 사용하면 이제 Elementor의 시각적 인터페이스와 코드 프리 옵션을 사용하여 체크아웃 페이지를 완전히 사용자 지정할 수 있습니다. 이 위젯은 Elementor Cart 및 내 계정 위젯과 함께 작동하여 상점의 모든 주요 페이지를 디자인하는 데 도움이 됩니다.
이 튜토리얼에서는 Elementor Pro의 체크아웃 위젯을 사용하여 Elementor를 종료하지 않고도 매장의 체크아웃 페이지를 사용자 정의하고 최적화하는 방법을 배우게 됩니다.
그런 다음 WooCommerce 작업 후크를 사용하여 체크아웃 페이지를 추가로 사용자 정의하는 방법에 대한 몇 가지 추가 팁도 공유합니다.
Elementor Pro의 체크아웃 위젯을 사용하는 경우 코드를 사용할 필요는 없지만 신용카드 아래에 표시되는 신뢰 배지 세트와 같은 사용자 정의 콘텐츠를 체크아웃 페이지에 추가하려는 경우 이러한 작업 후크가 유용할 수 있습니다. 필드.
비디오 자습서 시청을 선호하는 경우 위의 Elementor Checkout 위젯 사용 방법에 대한 비디오를 시청할 수 있습니다.
그렇지 않으면 비디오와 유사한 전체 텍스트 기반 자습서와 비디오에서 다루지 않은 WooCommerce 작업 후크 사용에 대한 추가 팁을 계속 읽으십시오.
목차
- Elementor Pro 결제 위젯은 어떻게 작동합니까?
- Elementor로 WooCommerce 결제 페이지를 사용자 정의하는 방법
- 코드로 WooCommerce 결제 페이지를 사용자 정의하는 방법
- WooCommerce 결제 페이지를 테스트하는 방법
Elementor Pro 결제 위젯은 어떻게 작동합니까?
WooCommerce 체크아웃 페이지는 구매자가 주소, 연락처 세부 정보, 청구 정보 등을 입력하여 주문을 완료하는 페이지입니다.
모든 매장의 필수 페이지이므로 전환을 위해 최적화하고 최대한 사용자 친화적으로 만드는 것이 중요합니다.
Elementor 체크아웃 위젯을 사용하면 Elementor에서 직접 매장의 체크아웃 페이지를 완전히 사용자 정의할 수 있습니다. 이를 통해 스토어의 나머지 부분과 일관된 디자인을 만들고 페이지의 주요 세부 정보를 최적화할 수 있습니다.
색상과 타이포그래피를 변경하고, 간격을 조정하고, 섹션과 양식 텍스트를 변경하는 등의 작업을 수행할 수 있습니다. 결제 전체를 변경하거나 세분화된 옵션을 활성화하여 결제의 특정 부분에 다른 스타일을 적용할 수 있습니다.
예를 들어, 쿠폰 필드에 관심을 끌고 싶다면 특별한 색상, 테두리 등을 추가할 수 있습니다. 모두 제로 코드가 필요합니다.
Elementor로 WooCommerce 결제 페이지를 사용자 정의하는 방법
이제 Elementor Pro의 체크아웃 위젯을 사용하여 매장의 체크아웃 페이지를 사용자 지정하는 방법에 대한 자세한 가이드로 이동하겠습니다.
다시 말하지만, 이 튜토리얼을 비디오 형식으로 보려면 위에서 볼 수 있습니다. 두 자습서 모두 동일한 정보를 포함합니다.
1. Elementor에서 스토어의 기본 카트 페이지 편집
WooCommerce 상점을 만들 때 WooCommerce는 자동으로 WooCommerce 체크아웃 쇼트코드를 사용하는 상점의 체크아웃 페이지를 생성합니다.
이 자습서에서는 단순화를 위해 동일한 페이지를 사용할 수 있습니다. 단, WooCommerce 단축 코드에 의존하는 대신 Elementor에서 페이지를 편집하고 Checkout 위젯을 추가합니다.
시작하려면 WordPress 대시보드의 페이지 목록으로 이동하여 체크아웃 페이지를 찾으십시오. WooCommerce는 "체크아웃 페이지"라는 식별자로 자동으로 표시합니다.
올바른 페이지를 찾았으면 편집 버튼을 클릭하여 WordPress 편집기를 엽니다.
편집기 내부에 있으면 Elementor로 편집 버튼을 클릭하여 이 페이지에 대해 Elementor를 활성화하고 Elementor의 편집기를 시작합니다.
2. WooCommerce Checkout 단축 코드를 Elementor Checkout 위젯으로 교체
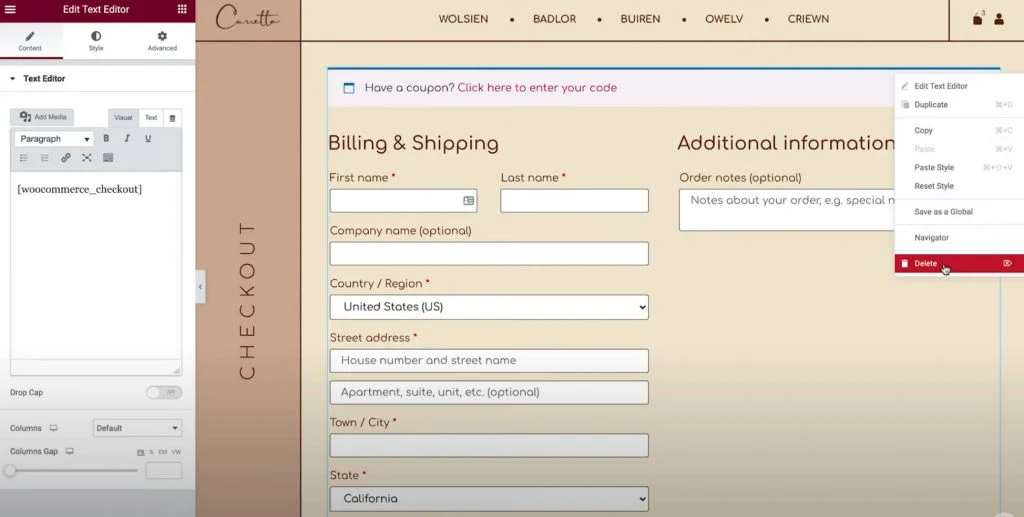
Elementor에서 기본 장바구니 페이지를 열면 매우 단순한 디자인을 볼 수 있습니다. 페이지의 유일한 요소는 Elementor Text Editor 위젯 내부의 [woocommerce_checkout] 단축 코드입니다.
Elementor를 사용하여 결제를 제어하려면 먼저 기존 위젯/단축 코드를 삭제해야 합니다.

그런 다음 그 자리에 Elementor Checkout 위젯을 추가하십시오. 체크아웃 위젯을 추가하면 편집기에서 바로 체크아웃 페이지의 실시간 미리보기를 볼 수 있습니다.
참고 – Elementor 편집기는 웹사이트 방문자가 보는 것과 완벽하게 일치하는 시각적 미리보기를 제공하므로 실제 체크아웃 프로세스가 어떻게 보이는지 확인할 수 있도록 일부 항목을 장바구니에 추가하고 싶을 것입니다. 수행해야 할 모든 작업은 다음과 같습니다.
- 상점의 프런트엔드로 이동합니다.
- 장바구니에 일부 항목을 추가합니다.
- Elementor 인터페이스를 다시 로드합니다.
Elementor를 다시 로드하면 디자인 작업을 하는 동안 체크아웃 요약에 해당 항목이 표시됩니다.
3. 결제 페이지의 일반 설정 사용자 지정
이제 커스터마이징을 시작할 차례입니다.
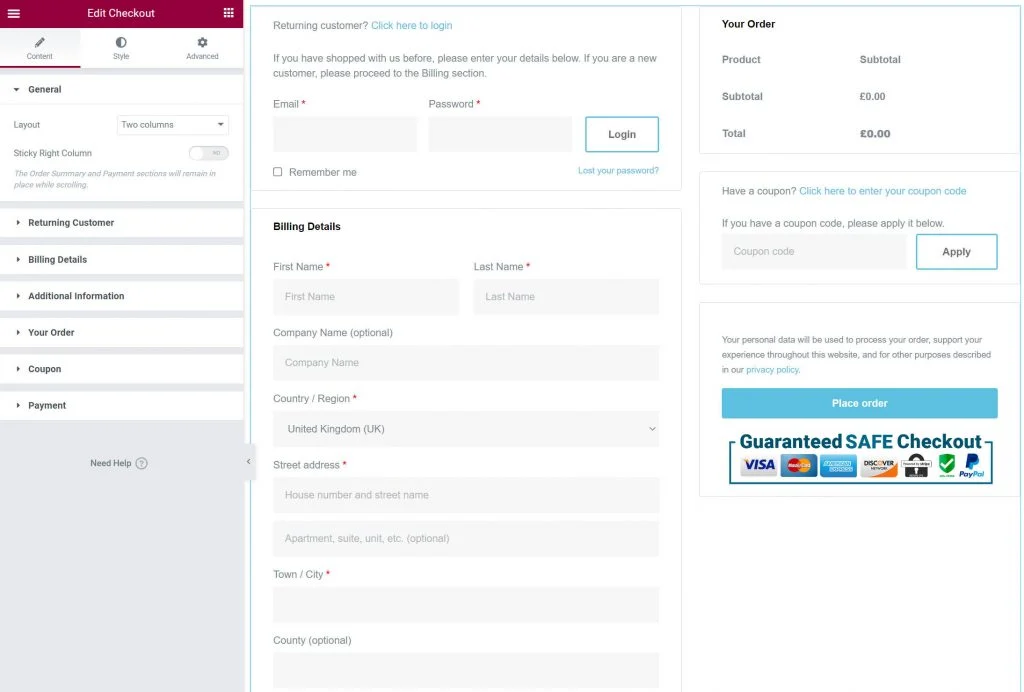
시작하려면 Elementor 사이드바에서 Checkout 위젯에 대한 설정을 엽니다.
먼저 위젯의 콘텐츠 탭에 있는 모든 설정을 살펴보겠습니다.
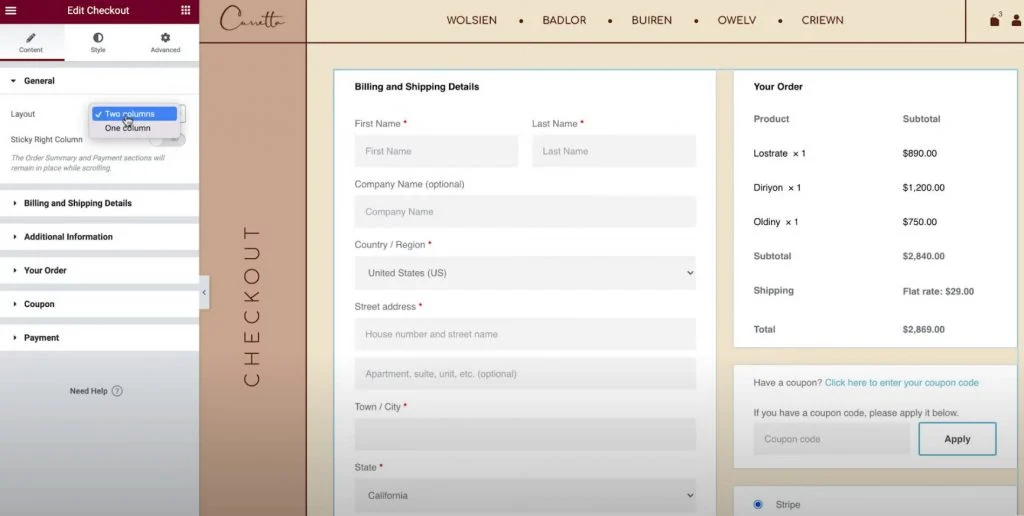
일반 – 1열 또는 2열 레이아웃
먼저 일반 설정 영역을 사용하여 결제 페이지에 대해 1열 또는 2열 레이아웃 중에서 선택할 수 있습니다.
2열 레이아웃을 선택하면 오른쪽 열을 고정할 수도 있습니다. 고정 오른쪽 열을 활성화하면 헤더가 열과 겹치는 것을 방지하는 데 도움이 되는 오프셋을 추가하는 추가 옵션이 제공됩니다.

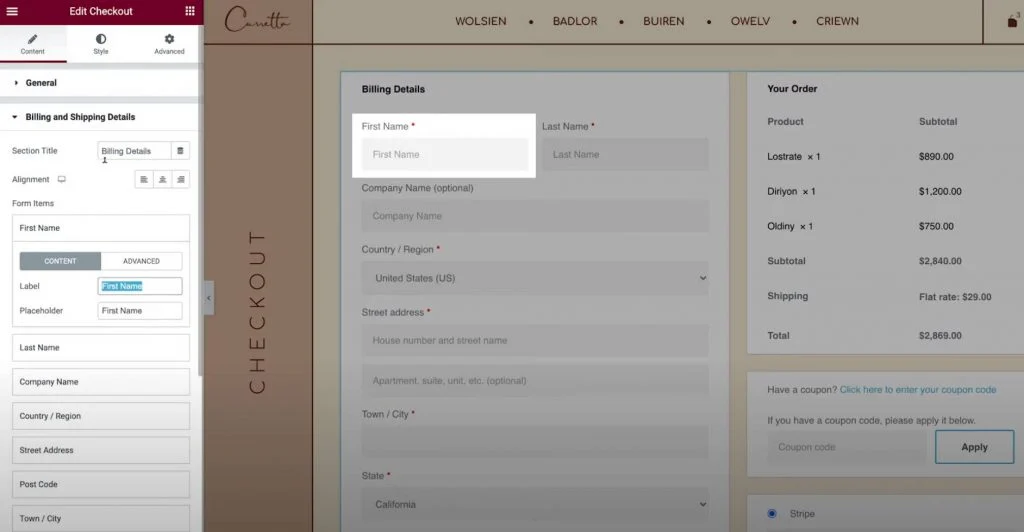
청구 및 배송 세부 정보
청구 및 배송 세부 정보 섹션에서는 청구 및 배송 양식 세부 정보를 사용자 지정할 수 있습니다.
WooCommerce 설정에서 청구 및 배송 세부 정보를 동일하게 설정하면 이 필드가 함께 표시됩니다. WooCommerce → 설정 → 배송 으로 이동하고 고객 청구 주소로 강제 배송을 선택하여 활성화할 수 있습니다. 그렇지 않으면 별도로 표시됩니다.
먼저 이 섹션의 섹션 제목과 정렬을 설정할 수 있습니다.
그런 다음 각 개별 필드에 대한 설정을 열어 레이블과 자리 표시자를 사용자 지정할 수 있습니다.

추가 정보
추가 정보 섹션에서는 체크아웃 페이지의 이 영역을 사용자 정의할 수 있습니다. 기본적으로 여기에서 쇼핑객이 특별 주문 메모를 남길 수 있지만 매장 설정에 따라 추가 세부 정보가 표시될 수 있습니다.
체크아웃 페이지의 다른 섹션과 마찬가지로 이 섹션의 정렬 및 레이블을 사용자 정의할 수 있습니다.
또는 체크아웃 페이지에서 이 섹션을 숨길 수도 있습니다. 이는 쇼핑객이 맞춤 메모를 남길 필요가 없는 경우에 유용할 수 있습니다.
주문
내 주문 설정을 사용하면 체크아웃의 주문 요약 부분을 사용자 지정할 수 있습니다. 2열 레이아웃을 사용하는 경우 이 섹션은 오른쪽 열 상단에 나타납니다. 1열 레이아웃에서는 청구 및 배송 세부 정보 아래에 표시됩니다.
쿠폰
쿠폰 설정을 사용하면 쿠폰 섹션 제목과 정렬을 사용자 지정할 수도 있습니다. 그러나 쿠폰 코드를 적용하기 위해 링크 텍스트를 사용자 정의하는 옵션도 제공됩니다. 이를 통해 쿠폰을 적용하는 쇼핑객에게 보다 최적화되고 사용자 친화적인 경험을 제공할 수 있습니다.
지불
결제 설정을 사용하면 구매 버튼의 정렬을 변경하고 이용 약관 메시지와 링크 텍스트를 사용자 지정할 수도 있습니다.
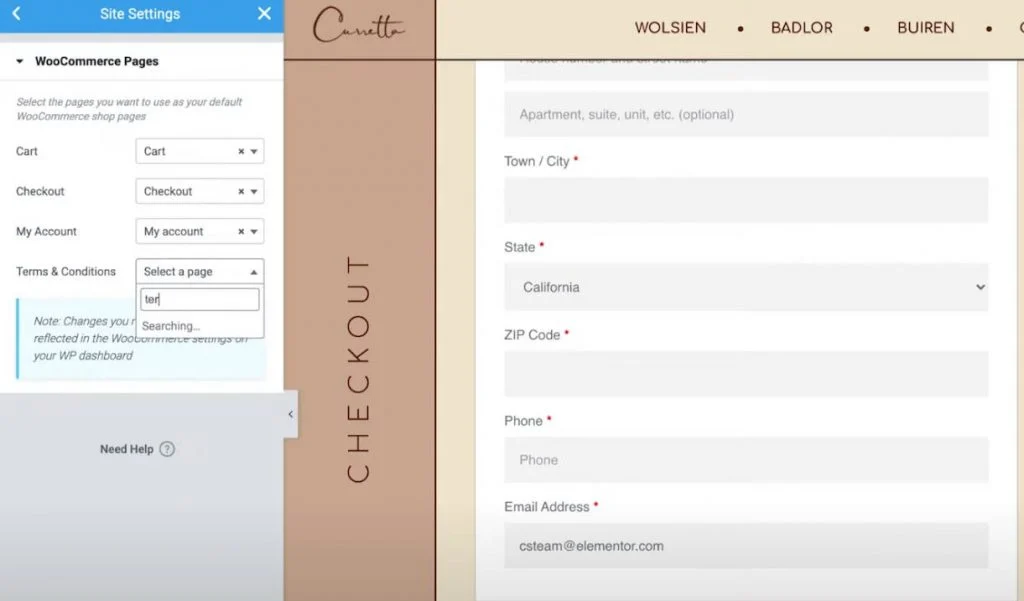
이용약관 메시지를 보려면 WooCommerce 설정에서 이용약관 페이지를 설정해야 합니다. 단순화하기 위해 Elementor를 종료하지 않고 이 페이지를 선택할 수 있습니다.
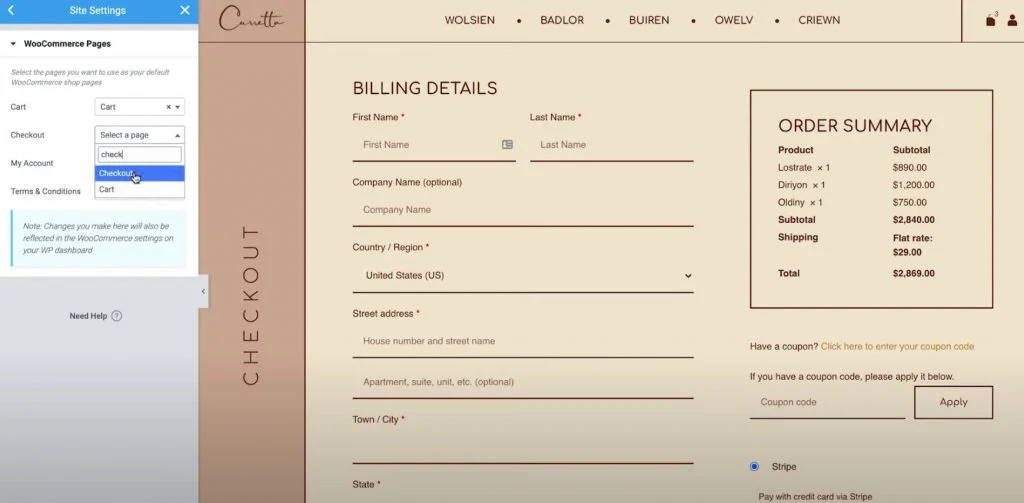
- Elementor 인터페이스의 왼쪽 상단 모서리에 있는 햄버거 메뉴 아이콘을 클릭합니다.
- 사이트 설정 을 선택합니다.
- 우커머스 를 선택합니다.
- 이용 약관 필드를 사용하여 이용약관에 맞는 페이지를 검색하고 선택합니다.

재방문 고객
WooCommerce의 설정에서 게스트 체크아웃을 허용하면 재 방문 고객이라는 추가 설정 영역이 표시되어 재방문 고객에게 기존 계정에 로그인하라는 메시지를 사용자 지정할 수 있습니다.
4. 체크아웃 페이지의 스타일 설정 사용자 정의
다음으로 결제 위젯 설정의 스타일 탭으로 이동하여 매장 디자인의 나머지 부분과 일치하는지 확인하는 것을 포함하여 결제 페이지의 스타일과 디자인을 추가로 사용자 지정할 수 있습니다.

다음은 다양한 설정 영역에서 구성할 수 있는 일반 디자인 옵션입니다.
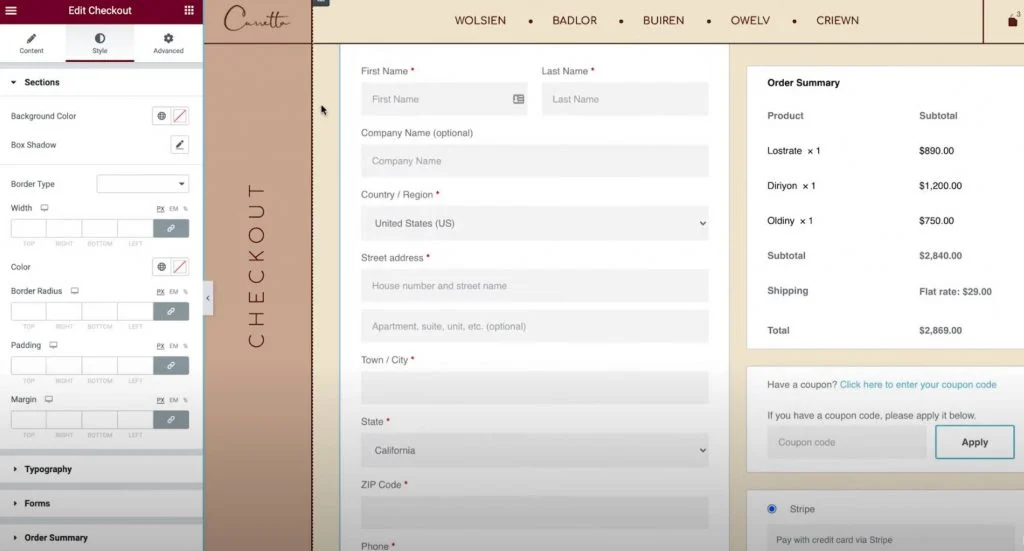
섹션
섹션 설정에서 다양한 결제 부분의 전체 스타일을 제어할 수 있습니다.
예를 들어 배경색을 변경하면 모든 섹션의 배경에 영향을 줍니다. 필요에 따라 테두리와 간격을 조정할 수도 있습니다.
타이포그래피
타이포그래피 설정에서 제목, 보조 제목, 설명, 메시지, 라디오 버튼, 확인란 등을 포함하여 결제 페이지에 있는 대부분의 텍스트의 색상과 타이포그래피를 사용자 지정할 수 있습니다.
여기에서 사용자 정의할 수 없는 타이포그래피의 한 비트는 다음 섹션에서 수행할 양식입니다.
양식
양식 설정에서 청구/배송 필드 및 쿠폰 양식에 주로 영향을 미치는 체크아웃 페이지의 양식 및 양식 필드에 대한 모든 것을 제어할 수 있습니다.

다양한 양식 필드의 열과 행 간격을 조정할 수 있습니다. 레이블 및 필드의 타이포그래피를 사용자 정의하고 간격, 테두리 및 배경을 조정할 수도 있습니다.
그 외에도 사이트의 다른 버튼과 마찬가지로 쿠폰 버튼의 스타일을 지정하는 옵션도 제공됩니다.
주문 요약
주문 요약 에서 쇼핑 카트에 있는 항목 목록의 간격에 영향을 주는 행을 제어할 수 있습니다.
다른 요약 항목의 색상과 타이포그래피를 제어할 수도 있습니다. 예를 들어 항목에 대해 하나의 타이포그래피 설정을 사용하고 주문 합계에 대해 다른 설정을 사용할 수 있습니다.
구매 버튼
구매 버튼 설정에서 타이포그래피, 색상, 간격, 테두리 등을 포함하여 구매 버튼을 완전히 사용자 지정할 수 있습니다.
체크아웃 페이지에서 아마도 가장 중요한 버튼일 것이므로 주의를 끌고 디자인의 나머지 부분과 일치하는지 확인하고 싶을 것입니다.
커스터마이징
마지막으로 사용자 지정 항목을 사용하면 체크아웃 페이지의 특정 부분에 대한 개별 스타일 컨트롤을 추가할 수 있습니다. 다음 영역에 대해 추가할 수 있습니다.
- 결제 세부 정보
- 추가 정보
- 배송 주소
- 주문 요약
- 쿠폰
- 지불
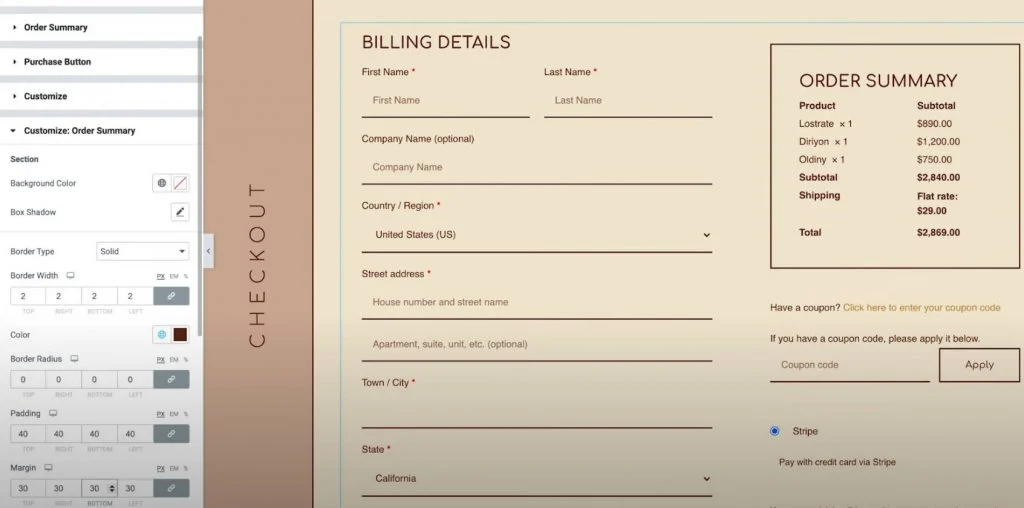
예를 들어 사용자 지정 테두리를 추가하여 나머지 결제 페이지에서 주문 요약을 눈에 띄게 만들 수 있습니다.
주문 요약 영역에 대한 사용자 지정 설정을 활성화하고 기본 설정에 따라 구성하면 됩니다.

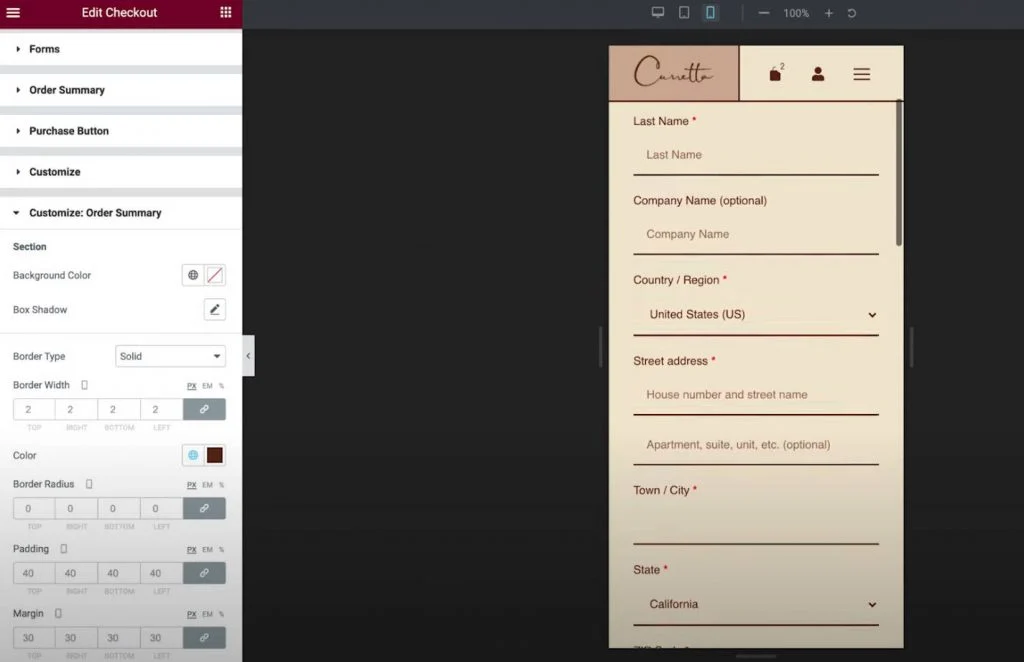
5. 모바일 쇼핑객을 위한 결제 조정
데스크톱 사용자를 위한 체크아웃 페이지 사용자 지정을 완료했으므로 반응형 모드로 전환하여 모바일 또는 태블릿 방문자를 위해 조정이 필요한지 확인하고 싶을 것입니다.
Elementor로 만드는 모든 디자인과 마찬가지로 체크아웃 페이지 디자인은 기본적으로 반응형입니다.
그러나 필요한 경우 Elementor의 모바일 컨트롤을 사용하여 디자인을 조정할 수도 있습니다. 다른 장치에 맞게 조정할 수 있는 설정 옆에 있는 장치 아이콘을 찾기만 하면 됩니다.

예를 들어 모바일 디자인을 위해 다양한 요소의 간격을 약간 조정할 수 있습니다.
6. 필요한 경우 사이트 설정에서 WooCommerce 페이지 할당 조정
이 마지막 단계는 완전히 선택 사항이지만 Elementor 사이트 설정 영역에서 주요 WooCommerce 페이지 할당을 제어할 수도 있다는 점은 주목할 가치가 있습니다.
WooCommerce에서 만든 기본 페이지를 사용하지 않고 체크아웃 페이지에 대한 새 페이지를 만든 경우에 유용할 수 있습니다.
일반 사이트 설정 영역의 WooCommerce 탭에서 이러한 옵션에 액세스할 수 있습니다. 설정 섹션에서 WooCommerce 옵션을 찾을 수 있습니다.

코드로 WooCommerce 결제 페이지를 사용자 정의하는 방법
WooCommerce 결제 페이지에 대한 추가 사용자 지정을 위해 코드를 사용하고 WooCommerce의 수많은 결제 작업 후크를 사용할 수 있습니다.
이는 결제 버튼 아래에 신뢰 배지를 삽입하는 것과 같이 체크아웃 페이지에 새 콘텐츠를 추가하려는 경우에 특히 유용할 수 있습니다.
이 접근 방식의 좋은 점은 Elementor Checkout 위젯과 함께 계속 작동하므로 추가 변경을 위해 Elementor를 크게 보완할 수 있다는 것입니다.
WooCommerce 결제 작업 후크는 무엇입니까?
WordPress 작업 후크를 사용하면 기본적으로 PHP를 사용하여 체크아웃 페이지의 다른 부분에 콘텐츠를 삽입할 수 있습니다. 예를 들어 새 문자 메시지를 추가하고 이미지(신뢰 배지)를 포함하는 등의 작업을 할 수 있습니다.
전체적으로 WooCommerce는 체크아웃 페이지에 대해 16개의 서로 다른 작업 후크를 제공합니다.
처음 9개의 후크는 항상 사용할 수 있습니다.
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
마지막 7개의 후크는 WooCommerce 설정에 따라 사용 가능하거나 사용 가능하지 않을 수 있습니다. 예를 들어 결제 페이지에서 등록을 활성화하지 않은 경우 등록 양식과 관련된 작업 후크를 사용할 수 없습니다.
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
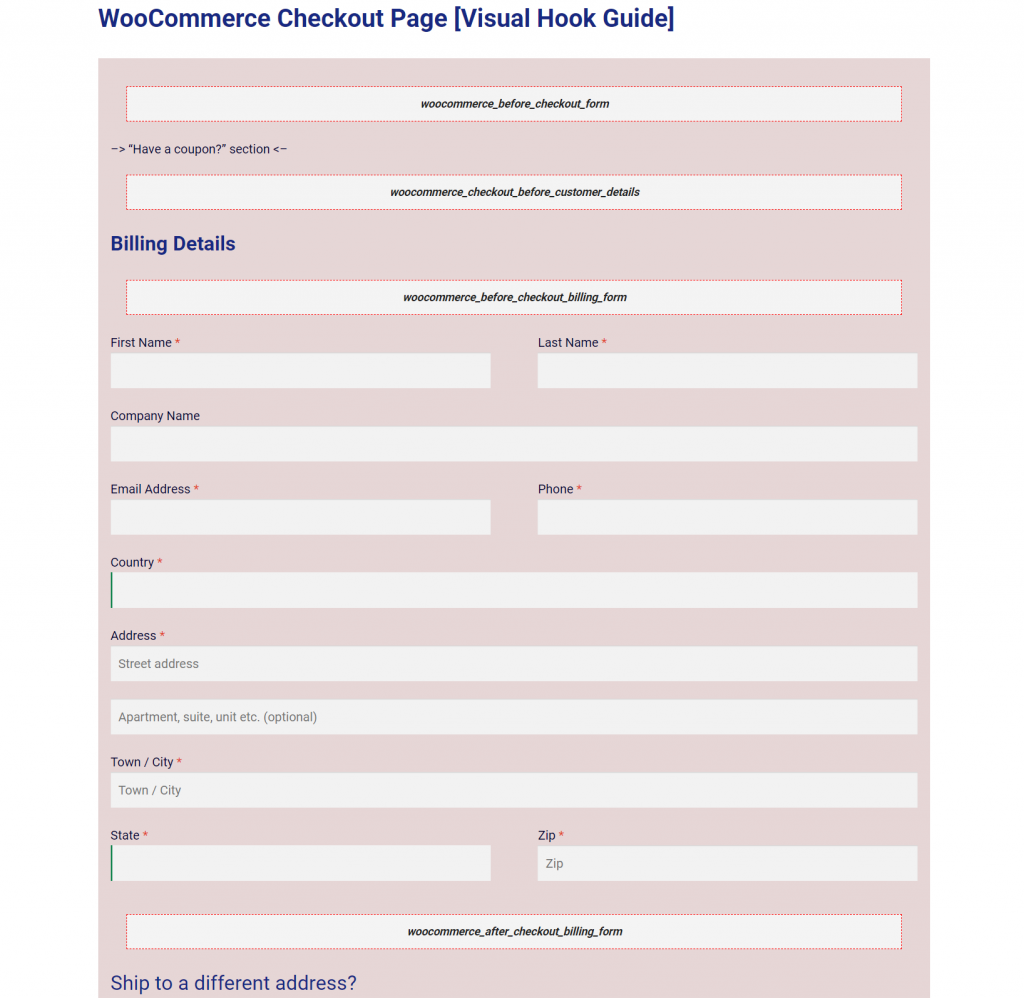
이러한 후크가 체크아웃 페이지에 콘텐츠를 추가하는 위치를 이해하기 위해 Business Bloomer는 각 위치에 대한 훌륭한 시각적 가이드를 유지합니다.

WooCommerce 결제 작업 후크를 사용하는 방법
액션 훅으로 콘텐츠를 주입하려면 자식 테마의 functions.php 파일에 또는 Code Snippets와 같은 플러그인을 통해 코드 조각을 추가해야 합니다.
사이트에 코드를 추가할 것이므로 스테이징 사이트에서 먼저 변경 사항을 진행하거나 테스트하기 전에 백업을 수행하는 것이 좋습니다.
먼저 콘텐츠를 추가할 후크 위치를 선택합니다.
예를 들어 "주문하기" 버튼 아래에 신뢰 배지 세트를 추가한다고 가정해 보겠습니다. 이를 위해 woocommerce_review_order_after_submit 후크를 사용합니다.
그런 다음 다음과 같은 코드 스니펫을 추가합니다.
add_action( 'action_name', 'your_function_name' );
함수 your_function_name() {
// 코드
}
예를 들어 신뢰 배지 이미지를 추가하려면 코드가 다음과 같을 수 있습니다.
add_action( 'woocommerce_review_order_after_submit', 'display_trust_badges' );
함수 display_trust_badges() {
echo '<img src=”trust-badges.png” />'
;}
아래에서 Elementor 인터페이스에서 Checkout 위젯으로 작업하는 동안에도 주문하기 버튼 아래에 신뢰 배지가 표시되는 것을 볼 수 있습니다.

WooCommerce 결제 페이지를 테스트하는 방법
결제 페이지를 변경하기 전에 모든 것을 테스트하여 문제가 없는지 확인하는 것이 좋습니다. 결국 상점의 체크아웃 페이지를 방해하는 모든 것은 수익에 직접적인 부정적인 영향을 미칩니다.
많은 WooCommerce 결제 방법에는 주문을 제출하는 데 사용할 수 있는 테스트 모드가 포함되어 있습니다. 이는 공식 Stripe 게이트웨이 플러그인과 공식 PayPal 게이트웨이 플러그인, WooCommerce Payments 모두에 해당됩니다. 이전 문장의 모든 링크는 해당 게이트웨이의 테스트 기능에 대한 적절한 설명서 페이지로 이동합니다.
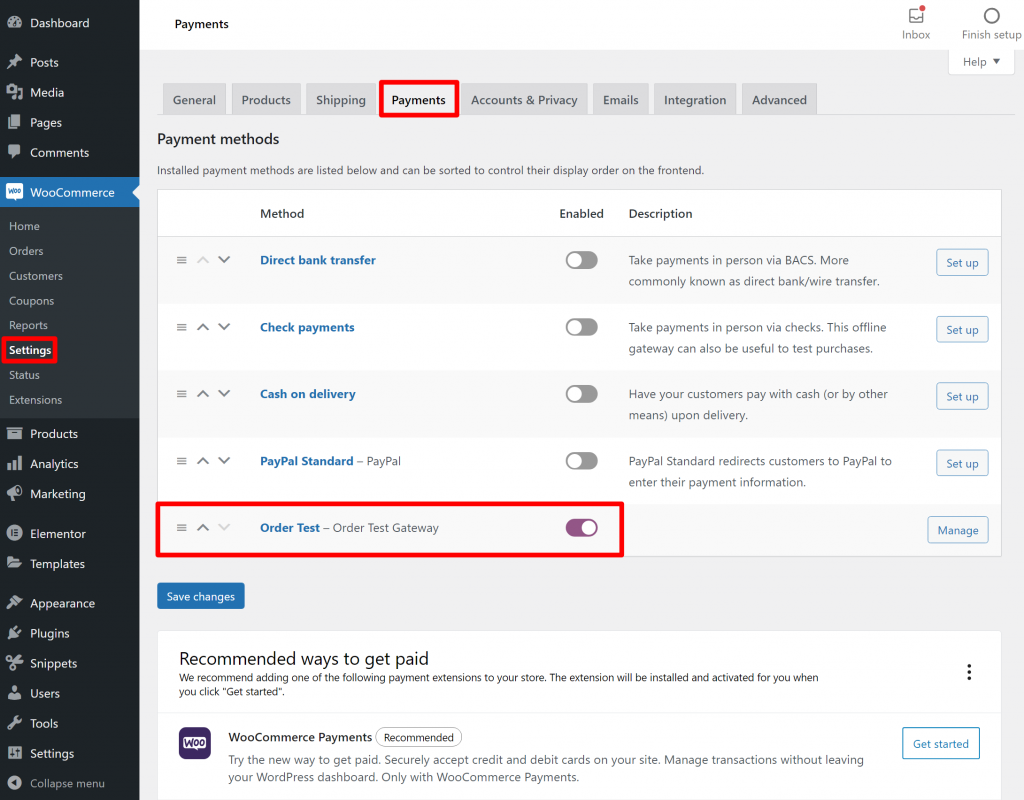
또는 새로운 "주문 테스트" 결제 게이트웨이를 추가하는 무료 WC 주문 테스트 플러그인을 사용할 수도 있습니다. WooCommerce → Settings → Payments 로 이동하여 이 게이트웨이를 설정할 수 있습니다.

테스트 결제 게이트웨이를 활성화한 후에는 일부 테스트 주문을 제출하여 모든 체크아웃 필드가 작동하고 콘텐츠 또는 디자인 변경이 체크아웃 프로세스를 방해하지 않는지 확인할 수 있습니다.
데스크톱과 모바일 장치 모두에서 테스트하는 것이 좋습니다.
Elementor로 WooCommerce 페이지 사용자 지정 시작
Elementor Pro의 체크아웃 위젯을 사용하면 이제 Elementor의 시각적인 드래그 앤 드롭 디자인을 사용하여 WooCommerce 체크아웃 페이지를 완전히 사용자 지정할 수 있습니다.
대부분의 사람들에게 Elementor만 있으면 색상, 타이포그래피, 텍스트, 간격, 테두리 등을 사용자 지정할 수 있습니다.
더 나아가 체크아웃 페이지에 새 콘텐츠를 추가하려면 Elementor 체크아웃 위젯과 완벽하게 호환되는 WooCommerce의 내장 작업 후크를 사용할 수도 있습니다.
무엇보다도 Elementor는 체크아웃 페이지를 사용자 지정하는 것으로 제한하지 않습니다.
Elementor WooCommerce Builder는 Elementor의 시각적인 끌어서 놓기 빌더를 사용하여 상점의 다른 부분을 사용자 지정할 수도 있습니다. 예를 들어 WooCommerce 카트 페이지, WooCommerce 단일 제품 페이지, WooCommerce 내 계정 페이지 등을 사용자 지정할 수도 있습니다.
Elementor 또는 작업 후크를 사용하여 WooCommerce 결제 페이지를 사용자 지정하는 것에 대해 여전히 질문이 있습니까? 댓글로 알려주세요!
