엄청나게 좋은 CTA 버튼을 만들기 위한 5가지 간단한 팁
게시 됨: 2023-01-12랜딩 페이지에는 세 가지 주요 작업이 있습니다. 다음을 수행해야 합니다.
- 방문자 참여
- 제품/서비스의 이점을 설명하십시오.
- 방문자를 고객으로 전환
CTA 버튼은 세 번째 작업을 완료합니다. CTA 버튼은 전환의 운명을 결정하기 때문에 랜딩 페이지에서 가장 중요한 요소라고 할 수 있습니다. 그러나 많은 마케팅 담당자는 랜딩 페이지 카피를 작성하거나 리드 캡처 양식의 필드 수를 결정하는 것만큼 버튼을 디자인하고 카피를 작성하는 데 많은 시간을 소비하지 않습니다.
귀하의 헤드라인은 방문자의 관심을 끕니다. 사본은 그들에게 제품을 설명합니다. 리드 캡처 양식은 정보를 수집하는 데 도움이 됩니다. 그러나 전환을 가져오는 것은 CTA입니다.
문제는 방문자가 어떤 버튼도 클릭하지 않는다는 것입니다. 그들은 효과적인 CTA 버튼을 클릭할 것입니다. 이 버튼은 사용자의 관심을 끌 뿐만 아니라 사용자가 클릭한 후에 얻을 수 있는 내용을 정확하게 알려줍니다.
Instapage에서는 매일 수백 개의 랜딩 페이지가 생성되는 것을 볼 수 있으므로 효과적인 CTA 버튼을 만드는 데 무엇이 들어가는지 안다고 말하는 것은 삼가면서 말하는 것일 수 있습니다. (우리는 그렇게 겸손합니다.) 전환율을 높이는 가장 쉬운 방법 중 하나는 CTA 버튼을 최적화하는 것이며 이것이 오늘 논의할 내용입니다.
1. CTA 버튼에 마찰 단어를 피하십시오
버튼 카피를 작성하는 것은 힘든 작업입니다. 카피의 길이가 짧을수록 효과적인 것을 작성하기가 더 어려워지기 때문입니다. 이것이 CTA 버튼 카피 작성의 주요 과제입니다. 그러나 버튼에 대한 문구를 작성할 때 마찰 단어를 멀리하면 이 문제를 쉽게 극복할 수 있습니다.
마찰은 방문 페이지 전환을 죽입니다. 우리는 이미 그것을 확립했습니다. 마찰을 일으키는 단어는 확실히 CTA 버튼에서 환영받지 못합니다. 시간, 돈, 에너지 등 무엇인가를 얻기 위해서는 무언가를 포기해야 한다는 것을 방문자에게 암시하는 단어를 사용하지 마십시오. Copy Hackers에 따르면 구매, 가입, 제출, 기부, 기부 및 후원과 같은 단어는 마찰이 심한 단어입니다.
대부분의 랜딩 페이지의 버튼 카피에 마찰이 많은 단어가 포함되어 있다는 사실을 알고 계십니까?
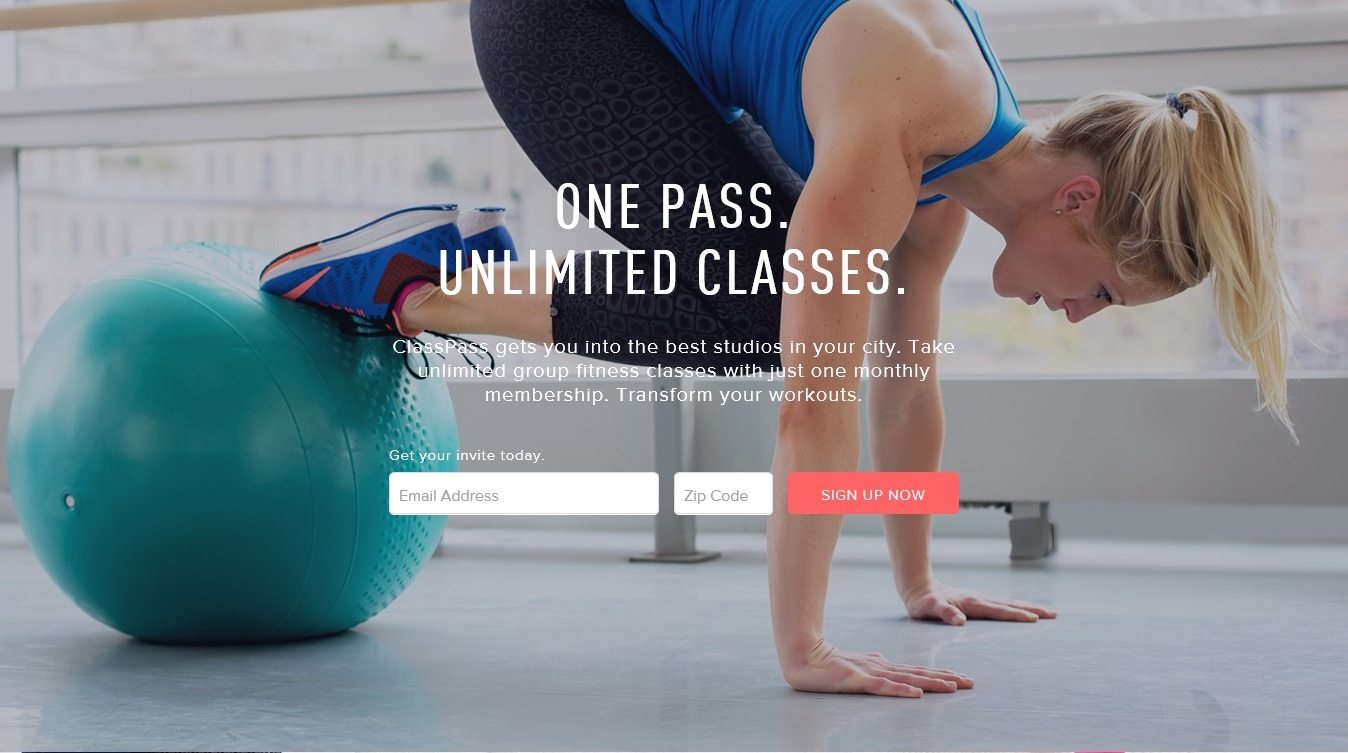
이 Classpass 방문 페이지를 보십시오.

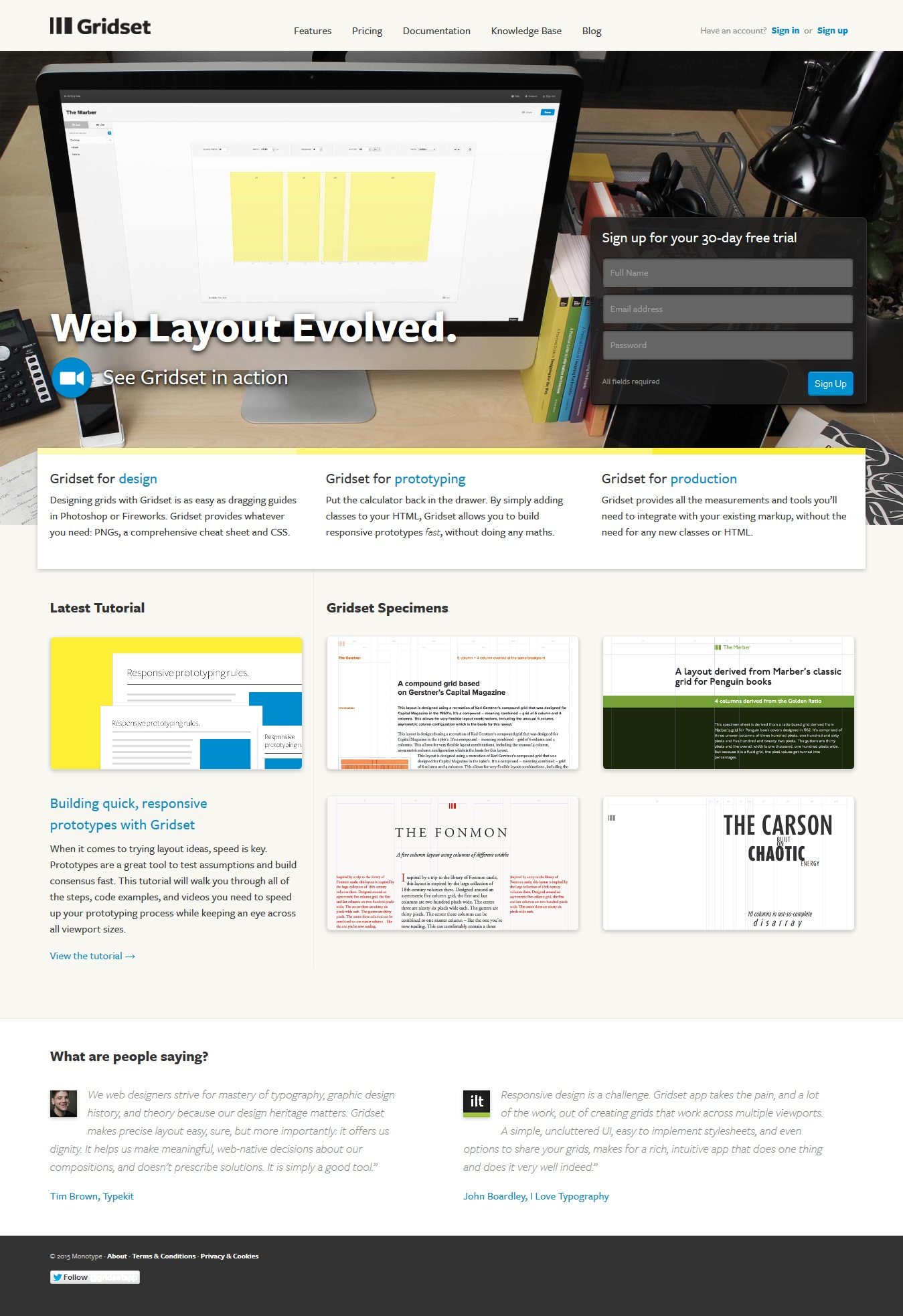
그리고 이 Gridset 랜딩 페이지:

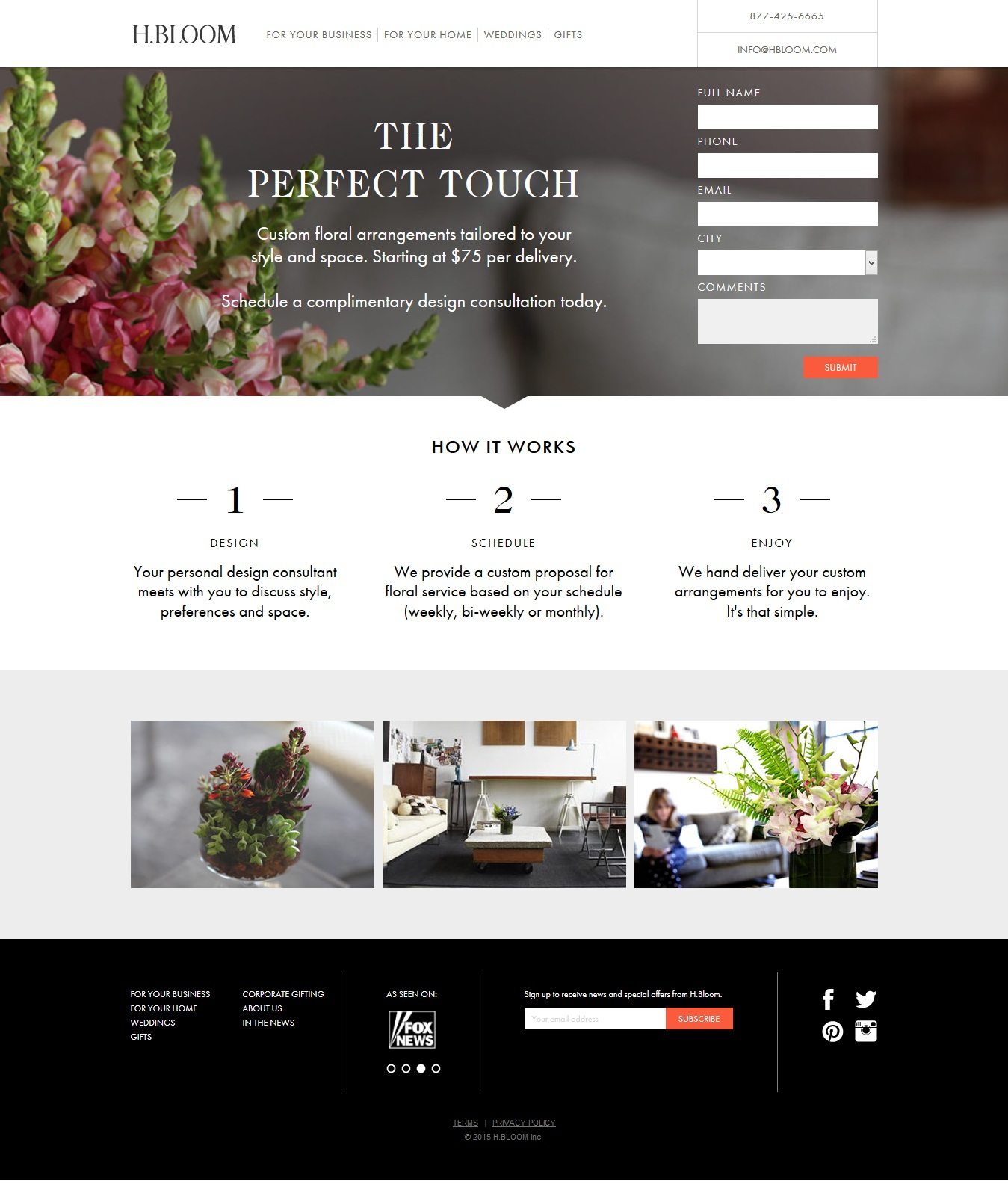
또한 이 HBloom 방문 페이지:

중간 마찰을 일으키는 단어에는 참여, 공유, 시작, 방문 및 학습이 포함됩니다. 버튼에는 마찰이 적은 카피가 있어야 합니다. Get 및 Discover와 같은 단어를 사용해 보십시오. 즉 방문자에게서 무언가를 빼앗지 않고 방문자에게 무언가를 제공하는 단어입니다.
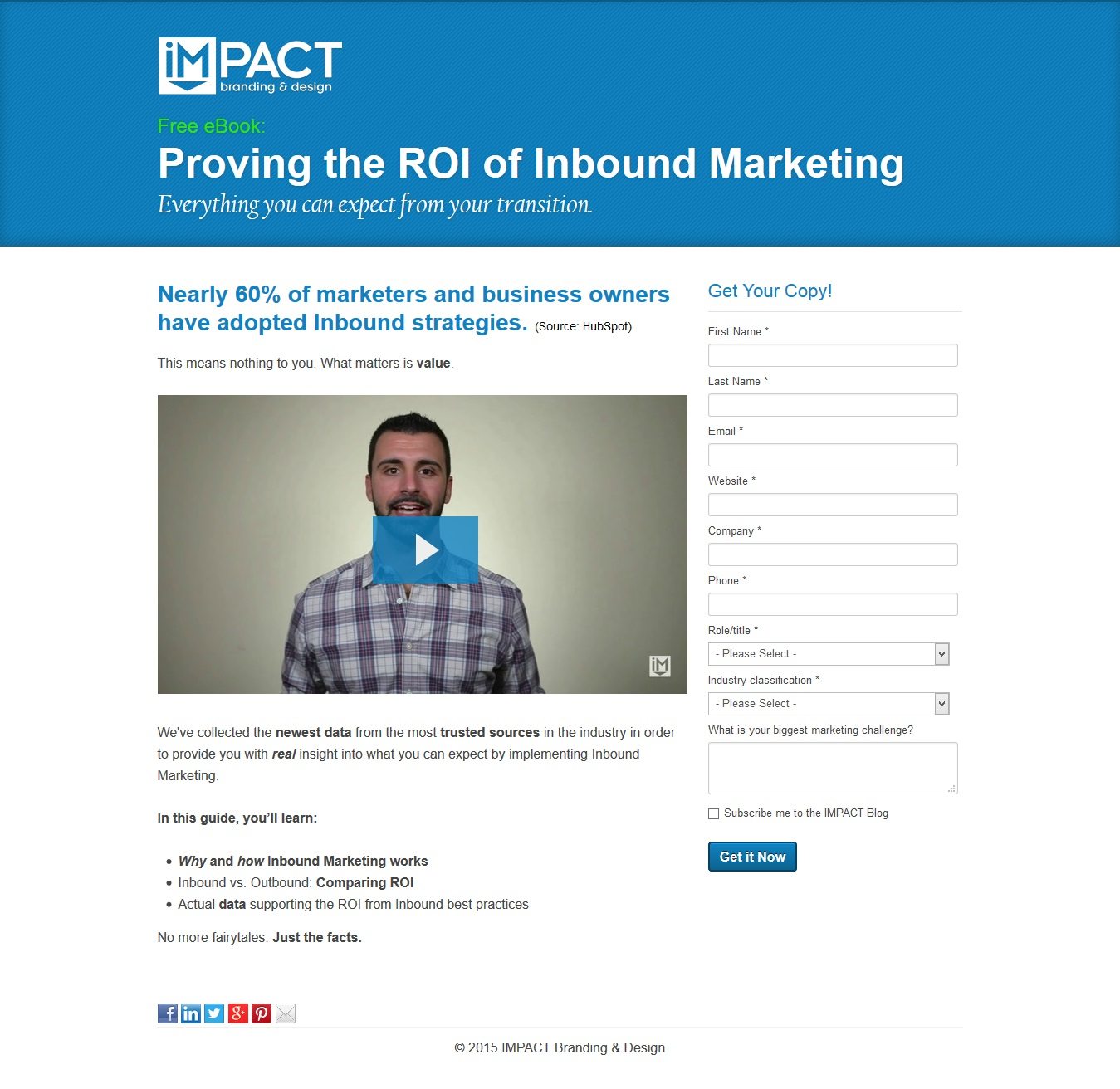
이것이 IMPACT 전자책 랜딩 페이지가 하는 일입니다.

소셜 트리거 페이지는 다음 작업도 수행합니다.

2. 버튼 카피를 간단하고 개인적으로 유지하십시오.
버튼 사본을 한 눈에 알아볼 수 있도록 만드십시오. 버튼에 입력하는 일련의 단어는 방문자의 발걸음을 멈추게 하고 행동을 취하게 해야 합니다. 사본을 클릭하기 전에 사본을 훑어보기만 하면 됩니다.
제출 및 다운로드와 같은 일반적인 단어를 사용하면 버튼에 추가하기 쉬워 보일 수 있지만 이러한 단어는 전환 목표에 맞지 않습니다.
CTA용 카피를 작성할 때 간단하고 개인적인 생각을 하십시오. 올바른 실행 단어를 사용하면서 제품에 대해 설명하십시오.
혼란스러운?

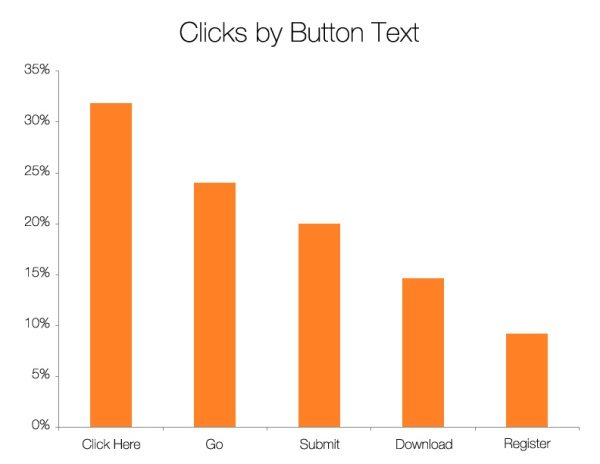
HubSpot은 어떤 행동 단어가 전환에 더 효과적인지 일반 주황색으로 표시하여 이를 명확히 합니다.

예, 행동 단어를 사용하되 한 단어에만 집착하지 마십시오. 마지막에 제품에 대한 고유한 내용을 추가하십시오.
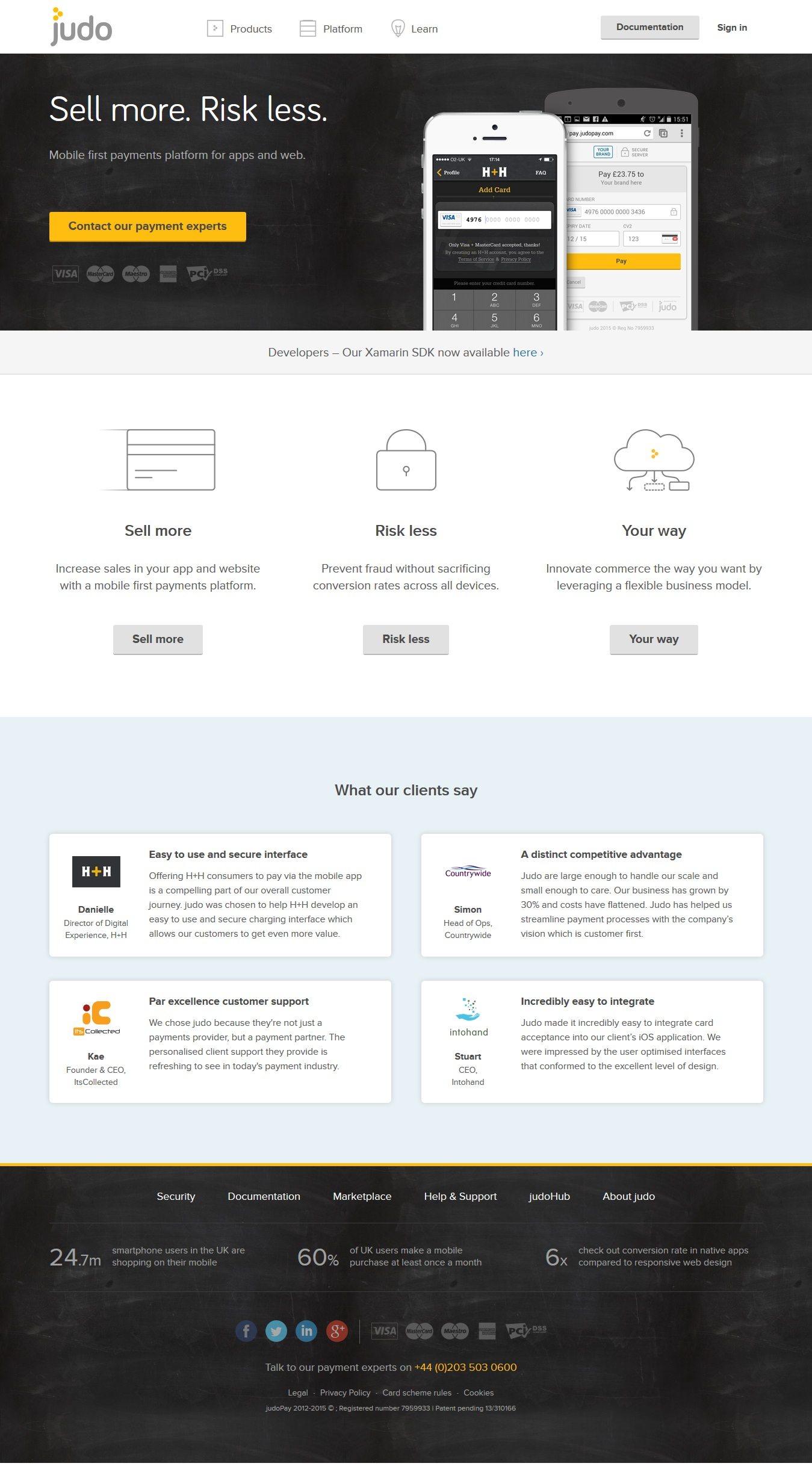
Judo 랜딩 페이지의 버튼 문구는 실행 가능하고 개인적이며 전환으로 이어지는 성공적인 조합입니다.

끝까지 CTA 사본을 남기지 마십시오. 간단하게 유지하고 테스트하고 최상의 성능을 발휘하는 버튼을 유지하십시오.
3. 방문자에게 결정 피로를 주지 마십시오.
많은 선택이 주어지면 인간의 뇌는 얼어붙어 어떤 선택도 할 수 없게 됩니다. 방문 페이지에서 이런 일이 발생하지 않도록 하십시오.
예, 방문자가 행동 유도 버튼을 클릭하기를 원합니다. 예, 당신은 그 리드를 원하고 그 판매를 원하지만 그것이 랜딩 페이지에 여러 CTA 버튼을 붙여야 한다는 의미는 아닙니다.
"많을수록 좋다"는 개념은 여기서 좋은 진언이 아닙니다.
랜딩 페이지에 너무 많은 CTA를 올리면 방문자의 마음에 선택의 역설이 생길 위험이 있습니다.
그들에게 너무 많은 선택권을 주고 결정을 내리는 기쁨을 빼앗지 마십시오. 방문자가 '예'라고 대답하고 싶어하는 방식으로 CTA 버튼과 랜딩 페이지의 나머지 부분을 디자인하세요. 4가지 종류의 CTA 버튼을 그들 앞에 놓으면 이 작업이 완료되지 않습니다.
복잡한 서비스나 제품에 대해 더 긴 랜딩 페이지를 사용하려는 경우 둘 이상의 CTA가 있는 것이 좋지만 짧은 랜딩 페이지에서는 일반적으로 하나의 CTA로 충분합니다. 고객이 버튼을 클릭할 준비가 되었다고 확신한 후에야 CTA가 항상 서비스 피치 직후에 와야 한다는 점을 기억하세요.
4. 대비되는 색상으로 CTA 버튼 디자인하기
색상은 이 색상 심리학 블로그 게시물에서 배운 것처럼 설득 과정에 도움이 됩니다. 이 정보를 유용하게 사용할 때입니다. 정말 눈에 띄는 CTA 버튼의 색상을 선택하세요. 일반적으로 흰색이나 회색은 눈에 띄는 톤이 아니므로 사용하지 마십시오.
선택한 색상은 페이지의 나머지 부분과 잘 맞아야 합니다. 밝은 빨간색 배경에 네온 노란색 CTA를 배치하여 방문 페이지의 미학을 희생하지 마십시오.
전체 방문 페이지의 관점에서 생각하십시오. 선택한 색상이 배경에서 눈에 띄는지 확인하십시오. 색상은 페이지의 나머지 부분과 시각적인 전쟁을 일으키지 않으면서 방문자의 관심을 사로잡아야 합니다.
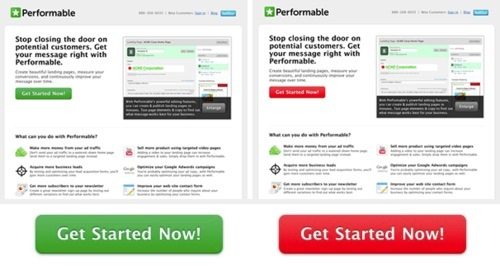
CTA의 색상을 변경하면 전환에 영향을 미치며 여기에 그 증거가 있습니다. HubSpot A/B는 Performable 페이지의 CTA 버튼 색상을 테스트한 결과 빨간색 버튼이 녹색 버튼보다 실적이 우수하고 전환율이 21% 증가했음을 발견했습니다.

5. 클릭 가능한 버튼 만들기
당신은 이것이 쉬운 일이라고 생각하겠지만 당신은 틀렸을 것입니다. 버튼을 클릭 가능한 CTA 버튼 대신 페이지의 다른 요소처럼 보이게 만드는 차분한 회색 색상으로 디자인된 CTA를 너무 많이 보았습니다.
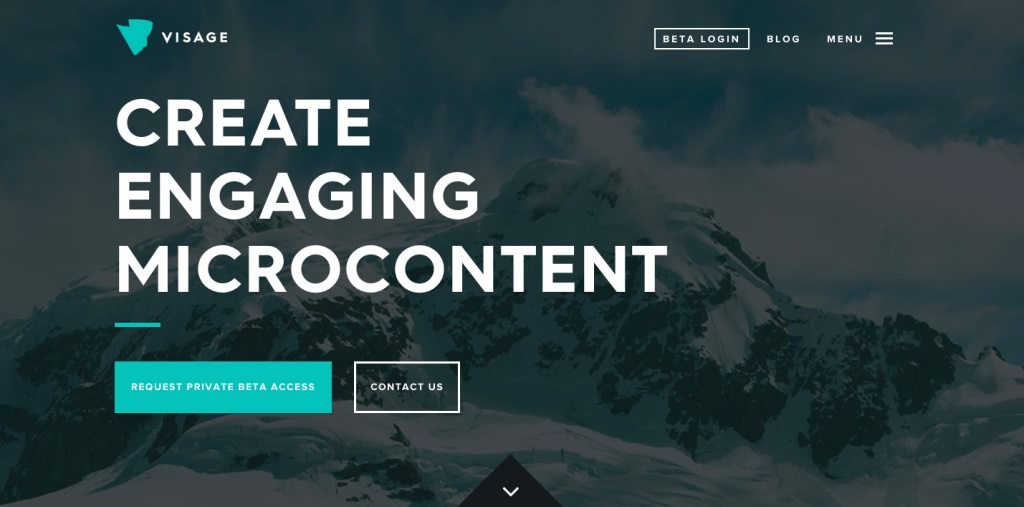
"버튼"을 만들고 있기 때문에 버튼이 실제로 버튼처럼 보이는지 확인해야 합니다. 적절한 테두리가 있는 적절한 모양이어야 합니다. 여백은 클릭 가능한 CTA와 관련하여 신의 선물입니다. 고스트 CTA를 만들고 싶다면 계속 진행하세요. 단 한 가지, Visage 랜딩 페이지처럼 대조적인 CTA 버튼과 함께 고스트 CTA를 사용하세요.

전환율을 높이고 싶으십니까? 다음 5가지 팁을 염두에 두고 효과적인 CTA 버튼 만들기를 시작하세요. 지금 Instapage Enterprise 데모에 등록하세요.
