개인화의 중요성을 보여주는 10가지 신용카드 랜딩 페이지 예시
게시 됨: 2017-12-11오늘날 미국인 지갑의 약 70%에서 신용 카드를 찾을 수 있습니다. 미국 인구조사국의 인구 시계에 따르면 미국의 인구는 3억 2,600만 명 이상이므로 약 2억 2,800만 명의 미국인이 신용카드 소지자입니다.
얼마나 많은 사람들이 이 귀중한 플라스틱 조각을 소유하고 있는지 알고 있고 신용카드 제공업체가 엄청나게 많다는 것을 알고 있다면 마케팅 담당자로서 귀하의 신용카드 제안을 다른 모든 것보다 돋보이게 만들어야 한다는 것이 분명합니다.
트윗하려면 클릭
이를 수행하는 가장 효과적인 방법은 전용 및 타깃 신용 카드 클릭 후 방문 페이지 홍보와 같은 기술을 통해 광고 개인화를 통해 고도로 개별화된 고객 경험을 제공하는 것입니다.
클릭 후 방문 페이지란 무엇입니까?
클릭 후 랜딩 페이지는 방문자가 특정 제안으로 전환하도록 설득하기 위한 강력한 헤드라인, 사회적 증거, 시각적 단서 및 대비되는 CTA 버튼과 같은 설득력 있는 요소로 생성된 독립형 웹 페이지입니다. 클릭 후 랜딩 페이지 제안에는 계정 가입, 라이브 데모, 무료 평가판, 웨비나 등록, 전자책 다운로드 및 신용 카드 제안이 포함될 수 있습니다.
10가지 신용카드 클릭 후 랜딩 페이지 예시
(짧은 클릭 후 랜딩 페이지의 경우 전체 페이지를 표시했지만 더 긴 페이지의 경우 스크롤 없이 볼 수 있는 부분에만 표시된다는 점에 유의하세요. 논의된 몇 가지 사항을 보려면 페이지를 클릭해야 할 수도 있습니다. 또한 일부 페이지는 아래에 표시된 것과 다른 버전으로 A/B 테스트를 진행 중일 수 있습니다.)
1. 아메리칸 익스프레스
이 American Express 디스플레이 광고는 금융 조언에 대한 블로그에 표시되었습니다.

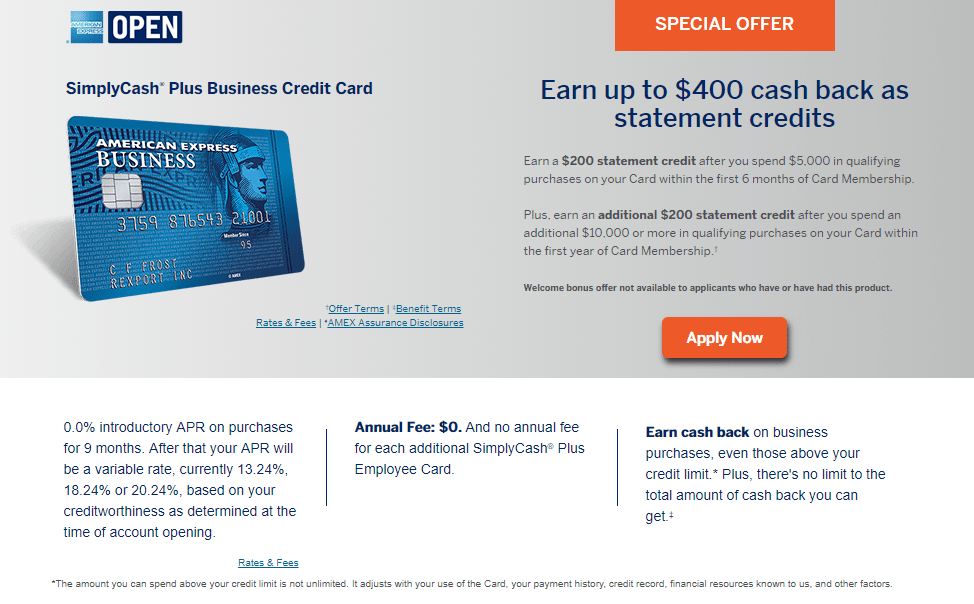
광고를 클릭하면 잠재 고객이 이 신용 카드 클릭 후 랜딩 페이지로 이동합니다.

페이지가 잘하는 것:
- 로고, 헤드라인, 이미지 및 "특별 제안"을 통한 메시지 일치 는 방문자가 광고를 클릭한 후 올바른 위치에 있다는 것을 안심시키고 제안에 더 많이 참여하도록 합니다.
- "특별 제안" 은 긴박감을 제공하여 잠재 고객에게 이 거래가 영원히 지속되지 않을 것임을 알립니다.
- 주황색 CTA 버튼 은 시선을 사로잡으며 더 많은 방문자가 클릭하도록 유도할 수 있습니다.
- 잠재 고객이 스크롤할 때 페이지 상단에 CTA 버튼 이 계속 표시되어 클릭 가능성도 높아집니다.
- "카드 멤버십 혜택" 섹션의 다양한 카테고리 는 페이지 사본의 일부를 줄입니다. 이는 페이지에 이미 많은 사본이 있기 때문에 좋은 생각입니다.
- 클릭 스루 디자인 은 이 클릭 후 랜딩 페이지에 리드 캡처 양식이 없음을 의미하며 방문자가 양식을 바로 볼 경우 느낄 수 있는 일부 위협을 제거합니다.
- 다음 페이지 의 다단계 양식 은 긴 양식을 더 작은 단계로 나누어 위협을 줄이는 데에도 도움이 됩니다.
변경하거나 A/B 테스트할 수 있는 사항:
- 페이지 전체와 바닥글 탐색에 있는 많은 이탈 링크 를 통해 방문자는 전환 없이 페이지를 쉽게 떠날 수 있습니다.
- CTA 버튼 카피 는 모호하며 "지금 캐쉬백 받기 시작하세요!"와 같이 좀 더 유혹적인 것으로 개선되어야 합니다.
- "카드 멤버십 혜택" 섹션 의 큰 텍스트 상자 는 방문자를 위협할 수 있습니다. 이 정보를 다른 페이지로 이동하거나 확장/축소 가능하게 만들면 약간의 마찰이 제거됩니다.
- 페이지의 나머지 부분에 걸쳐 풍부한 카피 는 잠재 고객을 압도할 가능성이 높으며 전환을 방해할 수 있습니다.
2. 캐피탈 원
"Capital one 신용 카드"를 검색하면 다음 Google 광고가 표시될 수 있습니다.

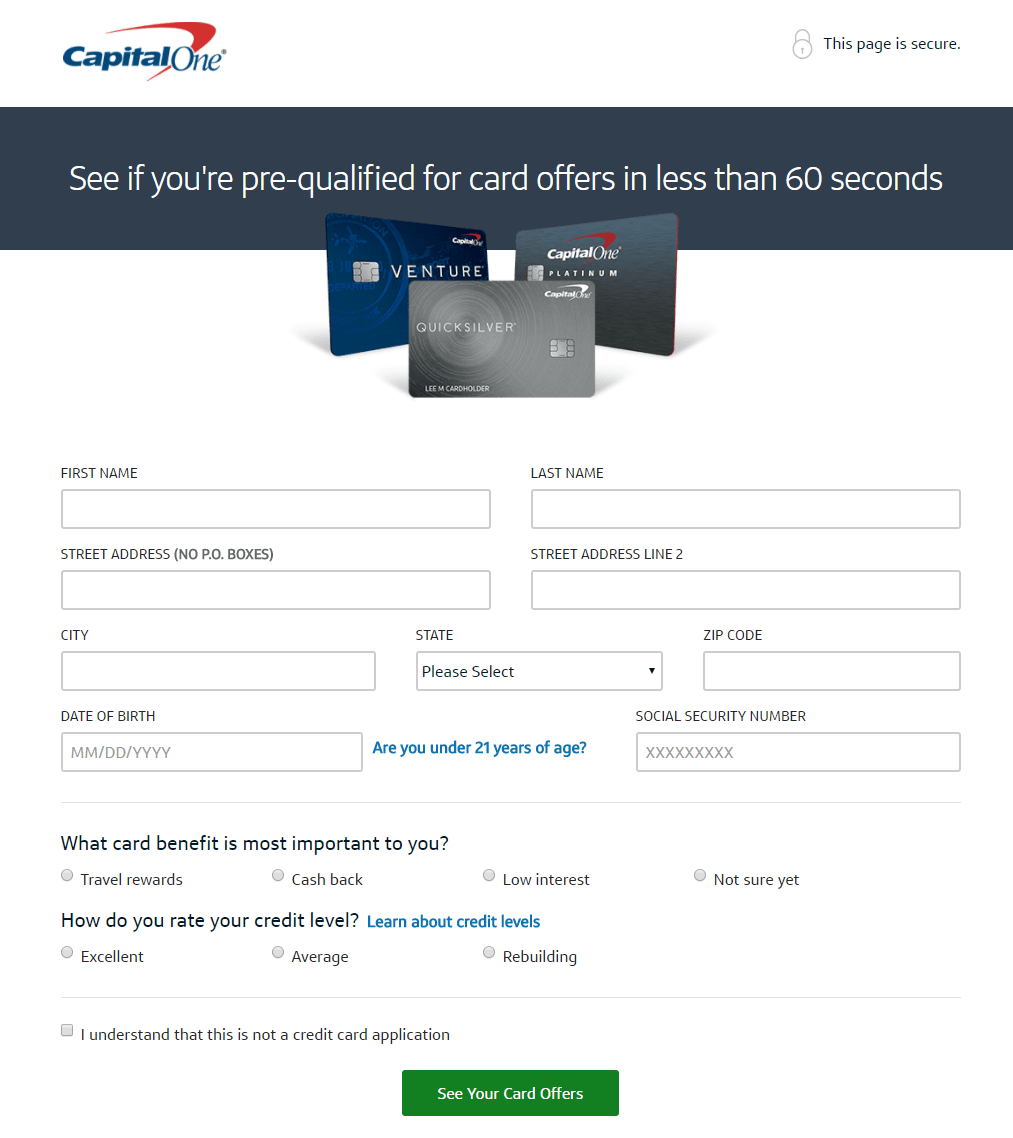
잠재 고객이 결과 헤드라인(또는 광고 확장 "적합한 카드 찾기" 하위 헤드라인)을 클릭하면 다음과 같은 Capital One 클릭 후 랜딩 페이지로 이동합니다.

페이지가 잘하는 것:
- "이 페이지는 안전합니다" 는 신뢰 신호 역할을 하여 방문자에게 개인 정보를 Capital One에서 신뢰할 수 있음을 즉시 보여줍니다.
- 헤드라인 은 구체적이고 개인화되며 잠재 고객에게 프로세스 소요 시간을 알려줍니다.
- 이미지 는 방문자에게 Capital One 신용 카드에 대한 몇 가지 옵션을 보여줍니다.
- 양식 아래에 있는 두 가지 질문 은 잠재 고객에게 신용 카드 제안을 개인화할 수 있는 기회를 제공합니다.
- 페이지에 다른 녹색이 없기 때문에 녹색 CTA 버튼 이 눈에 띕니다.
- CTA 버튼 카피 는 구체적이며 개인화된 언어를 사용하여 잠재 고객이 클릭하도록 설득합니다.
변경하거나 A/B 테스트할 수 있는 사항:
- Capital One 로고, 내비게이션 및 바닥글의 종료 링크 는 방문자의 주의를 산만하게 하고 페이지에서 너무 일찍 떠나게 합니다.
- CTA 버튼 크기를 늘리면 더욱 돋보이게 됩니다.
3. 발견하다
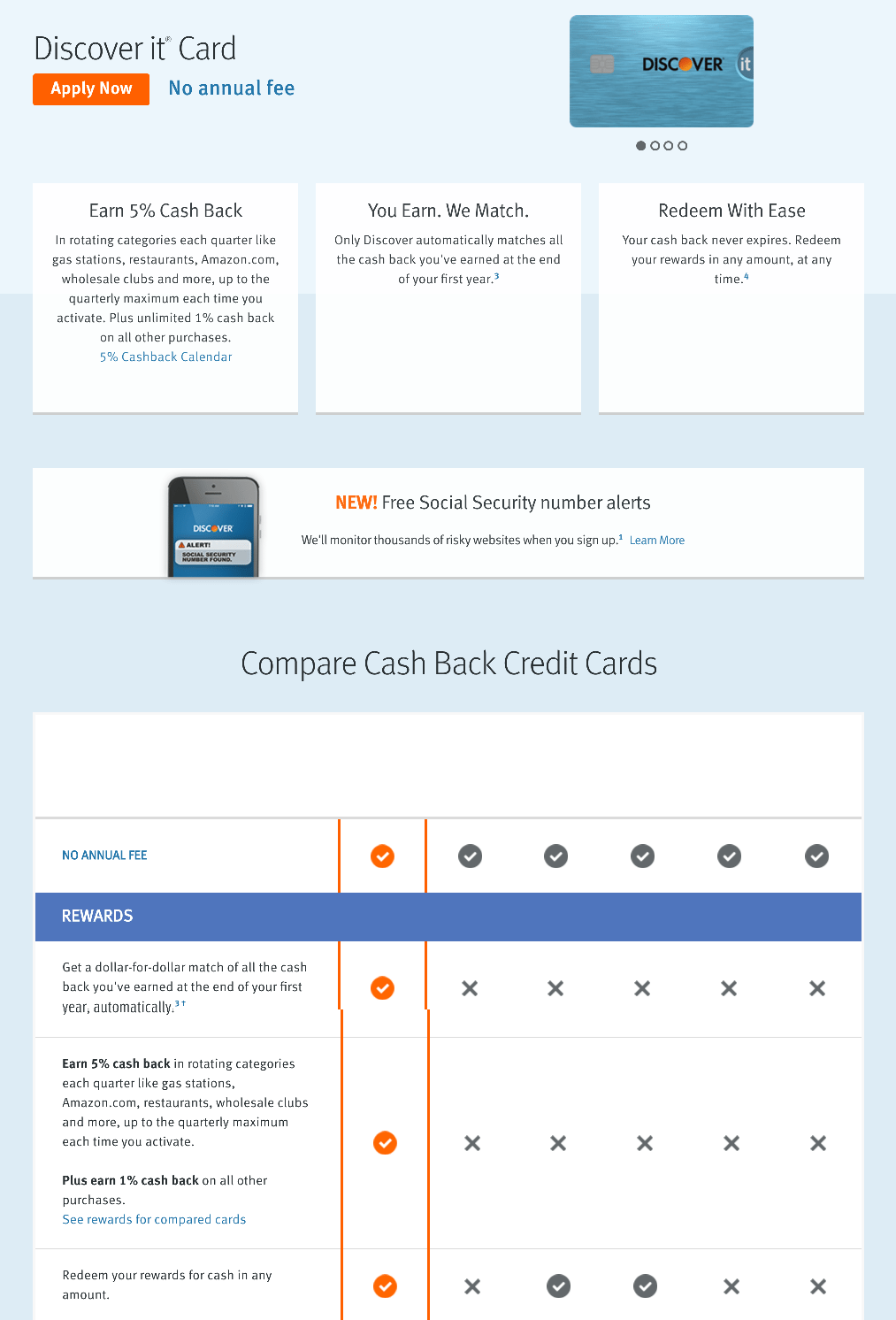
다음은 Discover에서 캐쉬백 신용 카드를 홍보하는 데 사용하는 이메일 광고와 잠재 고객을 보내는 신용 카드 클릭 후 랜딩 페이지입니다.


페이지가 잘하는 것:
- 오른쪽 상단 의 이미지 는 방문자에게 신용 카드 옵션이 무엇인지 시각적으로 보여줍니다.
- Discover it 신용 카드를 얻을 때 의 이점 은 페이지 상단에 표시되어 잠재 고객이 신청하도록 설득하는 데 도움이 됩니다.
- 캐시백 신용 카드 비교 섹션 은 잠재 고객이 자신에게 가장 적합한 신용 카드 제안을 결정하는 데 도움이 됩니다. 자신에게 가장 적합한 것을 선택할 수 있는 기회를 가지면 지원 가능성이 높아집니다.
- 페이지 전체에 걸친 1인칭 카피 는 제안을 더욱 개인화하고 잠재 고객이 더 연결되어 있다고 느끼도록 도와줍니다.
변경하거나 A/B 테스트할 수 있는 사항:
- 일치하는 메시지 가 없으면 방문자가 이 페이지를 방문했을 때 혼란을 줄 수 있습니다. 이메일 광고와 유사하지 않기 때문입니다.
- 어떤 UVP 지향 헤드라인 도 잠재 고객이 다른 신용 카드보다 Discover 신용 카드를 선택해야 하는 이유를 빠르게 파악하기 어렵게 만듭니다.
- 주황색 CTA 버튼 은 페이지의 다른 곳에서 주황색을 사용하기 때문에 눈에 잘 띄지 않습니다. 그것을 확대하면 더 많은 관심을 끌 것입니다.
- CTA 버튼 카피 는 "I Want Cash Back!"과 같이 보다 구체적이고 개인화된 것으로 개선되어야 합니다.
- 페이지 전체에 있는 여러 이탈 링크 는 주의를 산만하게 할 수 있으며 방문자가 전환하지 않고 페이지에서 멀어지게 할 수 있습니다.
4. 체이스
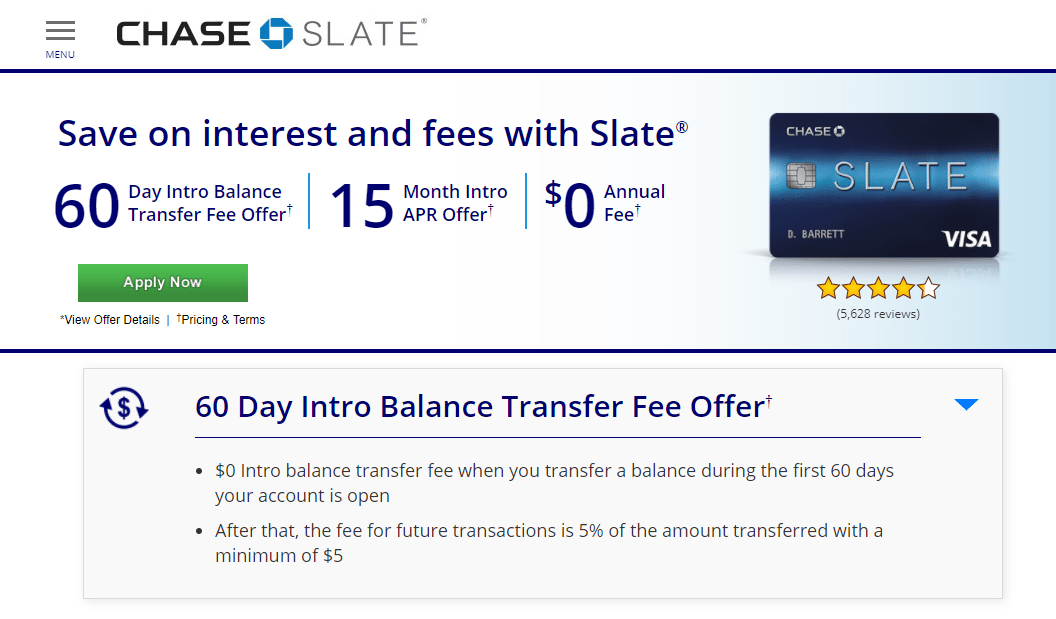
이 신용 카드 클릭 후 방문 페이지는 Chase의 Facebook 페이지에서 홍보한 블로그 게시물 하단의 CTA 버튼을 클릭한 후 발견되었습니다.

페이지가 잘하는 것:
- 왼쪽 상단 모서리에 있는 메뉴 버튼 은 페이지 왼쪽에 메뉴를 엽니다. 여러 개의 앵커 링크가 방문자를 이 클릭 후 랜딩 페이지의 특정 섹션으로 안내합니다.
- 헤드라인 은 Slate 카드 소지자가 이자와 수수료를 절약할 수 있다는 설득력 있는 UVP를 제공합니다.
- 녹색 CTA 버튼 은 페이지에 다른 녹색이 없기 때문에 잠재 고객의 관심을 끌 가능성이 높습니다.
- 클릭 스루 디자인을 통해 방문자는 리드 캡처 양식을 바로 보지 않고도 신용 카드 제안에 대해 알아볼 수 있습니다. 다음 페이지의 다단계 양식은 마찰을 줄이는 데 도움이 되며 더 나은 전환율을 생성할 수 있습니다.
- 글머리 기호가 있는 큰 섹션 머리글 을 사용하면 방문자가 페이지를 빠르고 쉽게 스캔하여 많은 사본을 읽을 필요 없이 원하는 내용을 찾을 수 있습니다.
- 태블릿 이미지 는 잠재 고객에게 Chase Slate 신용 카드를 열 때 기대할 수 있는 기능 중 하나인 월별 FICO 점수가 포함된 개인화된 신용 대시보드를 미리 보여줍니다.
- 동영상 통합 은 페이지를 압도적인 문구로 채우지 않고 유용한 추가 정보를 제공하는 방법이기 때문에 클릭 후 랜딩 페이지 디자인 모범 사례입니다.
변경하거나 A/B 테스트할 수 있는 사항:
- Chase Slate 로고, "가격 및 조건", 별표 리뷰, 바닥글 링크와 같은 여러 이탈 링크 는 방문자의 주의를 쉽게 분산시키고 Slate 신용 카드를 신청하지 않고도 방문자를 페이지에서 밀어낼 수 있습니다.
- 헤드라인, CTA 버튼, 신용카드 이미지와 같은 주요 요소 주위에 여백을 더 추가 하면 이러한 영역에 더 많은 관심을 유도하고 전환율을 높일 수 있습니다.
- "지금 지원" CTA 문구 는 그다지 설득력이 없습니다. "지금 저장 시작!"과 같은 더 매력적인 문구를 테스트합니다. 더 좋은 결과를 낼 수 있습니다.
5. 유나이티드 체이스
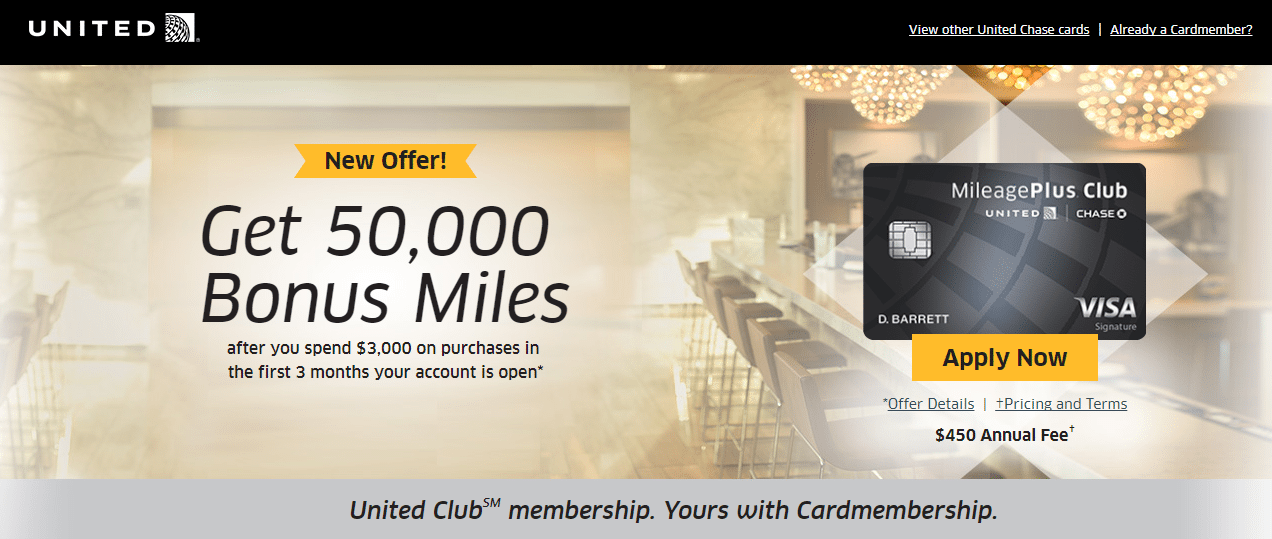
Chase는 United와 협력하여 이 디스플레이 광고와 해당 클릭 후 랜딩 페이지를 만들었습니다.


페이지가 잘하는 것:
- 관심을 끄는 헤드라인 은 페이지에서 가장 큰 요소이며 New Offer 배너로 강조 표시되기 때문에 방문자의 관심을 즉시 끌 수 있습니다.
- 오른쪽 상단의 "다른 United Chase 카드 보기" 는 사용자를 페이지 하단으로 자동 이동시키는 앵커 태그입니다.
- 노란색 CTA 버튼 이 눈에 띄며 방문자가 스크롤할 때 화면 상단에서 방문자를 따라갑니다.
- 클릭 스루 디자인을 통해 잠재 고객은 먼저 제품에 대해 알게 된 다음 정보를 제출해야 하는 다음 페이지로 클릭 스루할 수 있습니다.
- Global Traveler Magazine 의 수상 배지 는 신뢰와 신용을 구축하는 사회적 증거 역할을 합니다.
- 확장/축소 섹션 은 페이지의 풍부한 정보로 인해 더 나은 사용자 경험을 제공합니다.
변경하거나 A/B 테스트할 수 있는 사항:
- 여러 이탈 링크 는 방문자가 전환하기 전에 페이지를 벗어날 수 있는 기회를 제공합니다.
- CTA 버튼 카피 는 이 업계에서 모호하고 과도하게 사용됩니다. "Sign Me Up!"과 같이 좀 더 고유한 것으로 변경합니다. 더 많은 사람들이 클릭하도록 유도할 수 있습니다.
- 엄청난 양의 카피 는 잠재 고객을 위협하고 이탈률을 높일 수 있습니다.
- 여백이 많을수록 (특히 CTA 버튼 주변) 이러한 영역에 대한 관심이 높아지고 더 많은 사람들이 클릭하게 될 것입니다.
6. 씨티은행
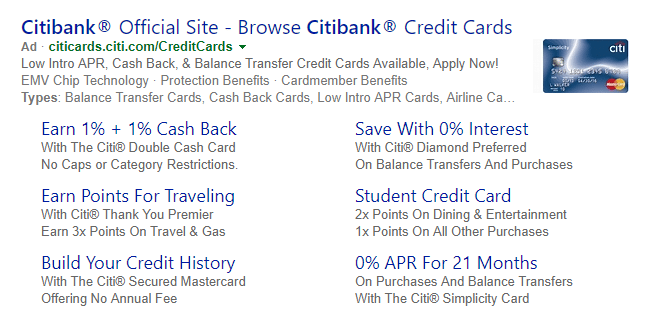
"Citibank"에 대한 Bing 검색은 다음과 같은 유료 검색 광고를 생성했습니다.


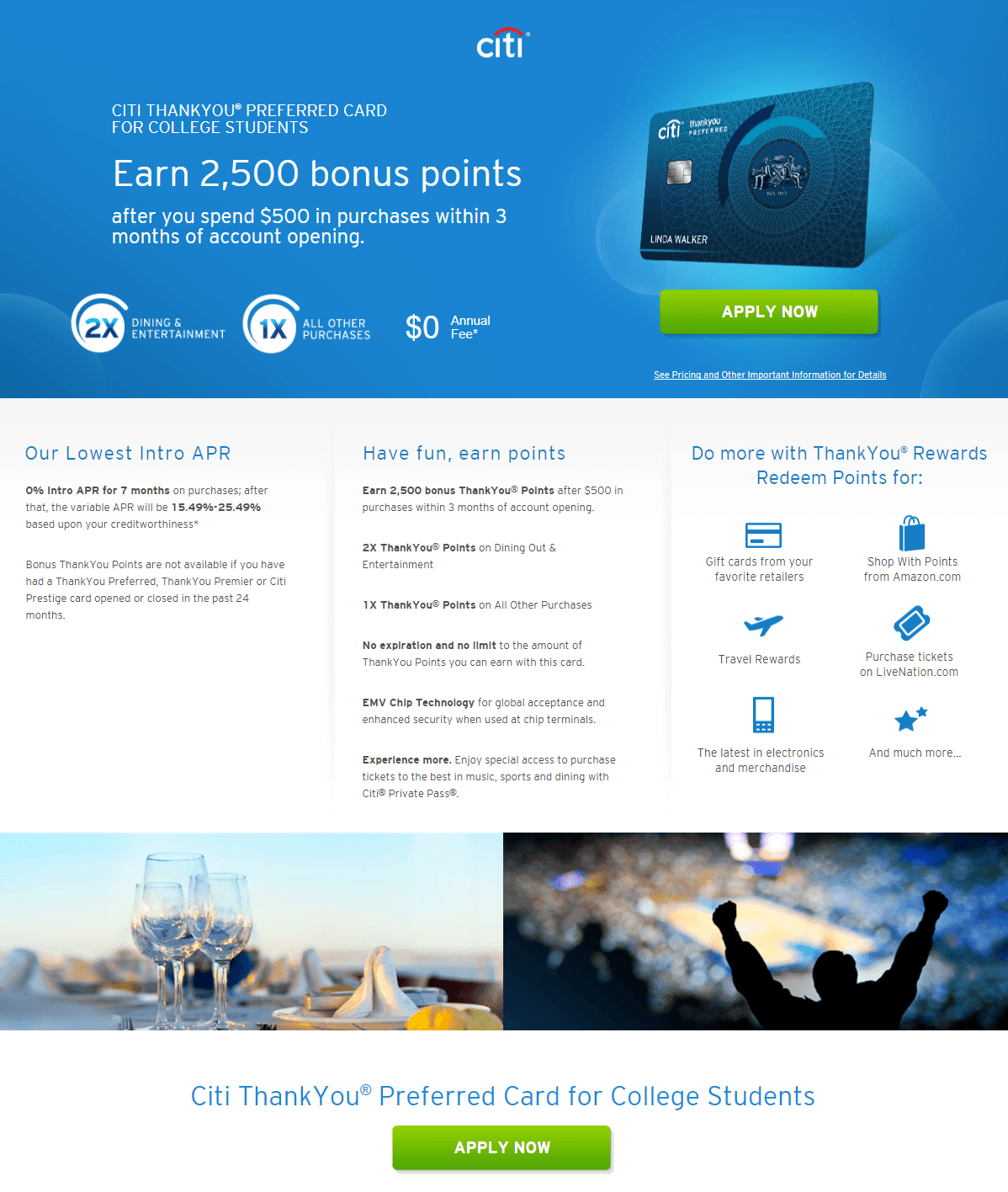
"학생 신용 카드" 확장을 클릭하면 사용자는 다음 페이지로 이동합니다.

페이지가 잘하는 것:
- 여러 개의 녹색 CTA 버튼 이 페이지에서 "팝"되어 방문자가 클릭하도록 유도합니다.
- 클릭을 통한 전환 프로세스 는 잠재 고객이 그들 앞에 있는 리드 캡처 양식에 대한 위협 없이 제안에 대해 알 수 있음을 의미합니다. 또한 다음 페이지의 다단계 양식은 마찰을 줄이는 데 도움이 되며 더 많은 전환으로 이어질 수 있습니다.
- "가격 보기..." 링크 는 사용자를 페이지 하단의 작은 글씨로 편리하게 안내하는 앵커 태그입니다.
- 섹션 헤더, 굵은 글꼴 및 도상학 은 많은 카피 없이 이 Citi 신용 카드의 이점과 기능에 대한 관심을 끌도록 도와줍니다.
변경하거나 A/B 테스트할 수 있는 사항:
- 대학생을 위한 카드를 강조 표시하면 자격을 갖춘 더 많은 잠재 고객을 유치할 수 있습니다. 현재는 페이지 상단에만 작은 글씨로 쓰여져 있고, 페이지 하단에도 한 번 더 쓰여 있습니다. 텍스트를 확대하고 설명 카피 전반에 걸쳐 대학생에게 더 많은 초점을 추가하여 제안을 지정하면 잠재 고객이 더 많은 자격을 갖추는 데 도움이 됩니다.
- "지금 지원하기" 는 애매모호하며 더 매력적이고 개인화된 카피로 변경되어야 합니다.
- 많은 양의 작은 글씨 는 방문객을 위협하고 방해할 수 있습니다.
- 작은 글씨와 바닥글에 있는 종료 링크 는 사람들이 제안을 사용하지 않고 페이지에서 멀어지게 할 수 있습니다.
- 다른 학생의 고객 평가와 같은 사회적 증거를 추가하면 잠재 고객이 자신의 Citi 신용 카드를 신청하도록 설득하는 데 도움이 될 것입니다.
7. 크레딧 원
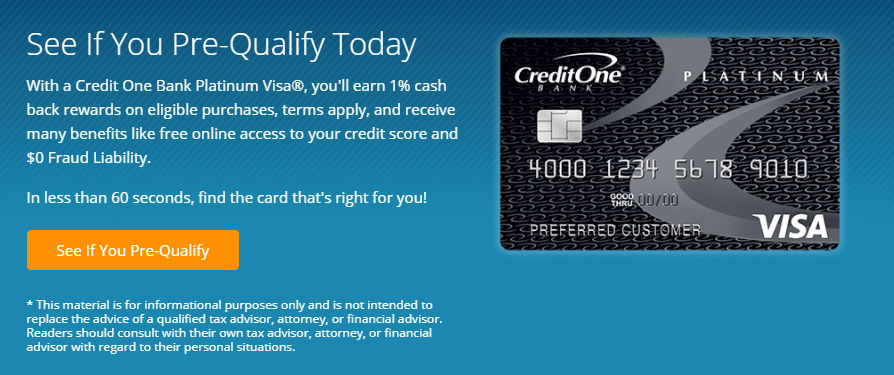
Credit One 블로그 게시물 하단에 다음 광고와 CTA가 표시되었습니다.

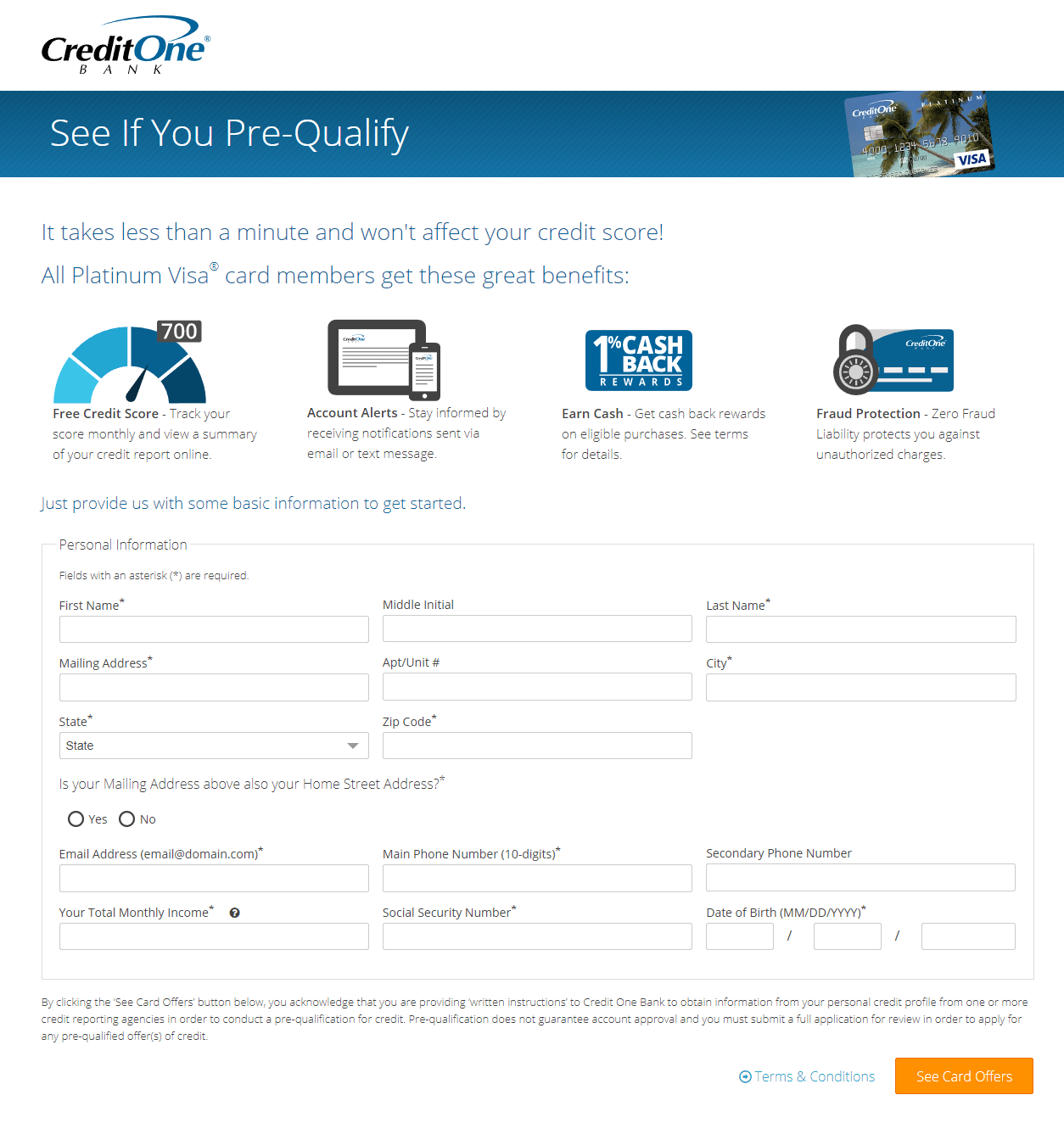
트래픽을 유도하는 신용 카드 클릭 후 방문 페이지는 다음과 같습니다.

페이지가 잘하는 것:
- 클릭 후 랜딩 페이지 헤드라인과 부제목 은 매력적이고 설득력이 있으며 서로를 잘 뒷받침합니다.
- 아이콘과 굵은 글꼴 은 Credit One 신용 카드의 주요 이점을 강조하는 데 도움이 됩니다.
- 사용자가 스크롤할 때 오른쪽 하단 모서리에 표시 되는 파란색 화살표 는 사용자를 페이지 상단으로 다시 이동시키는 앵커 태그입니다.
- 상자 로 양식을 캡슐화하면 시각적 신호 역할을 하여 관심을 끌 수 있습니다.
- 주황색 CTA 버튼 은 나머지 페이지 색상과 잘 대비되어 눈에 띕니다.
변경하거나 A/B 테스트할 수 있는 사항:
- 회사 로고와 바닥글 링크 는 방문자의 주의를 분산시키고 전환 없이 페이지에서 제거할 수 있습니다.
- 신용카드 이미지 는 크면 더 효과적이고, 블로그 포스트 광고 속 신용카드와 일치합니다.
- 다양한 섹션 사이에 공백을 추가 하면 페이지가 더 보기 좋고 탐색하기 쉬워집니다.
- 사회적 증거를 포함 하면 잠재 고객이 Credit One 신용 카드를 받을 자격이 있는지 확인하기 위해 개인 정보를 제출하는 아이디어에 대해 더 편안하게 느끼는 데 도움이 될 것입니다.
- CTA 버튼 카피("카드 제안 보기")를 개인화하면 잠재 고객이 더 연결되어 있다고 느끼고 클릭하도록 유도할 수 있습니다.
8. 뱅크 오브 아메리카
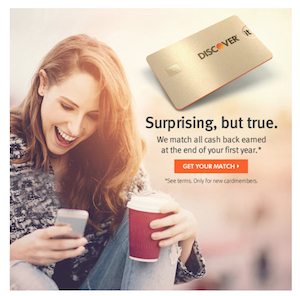
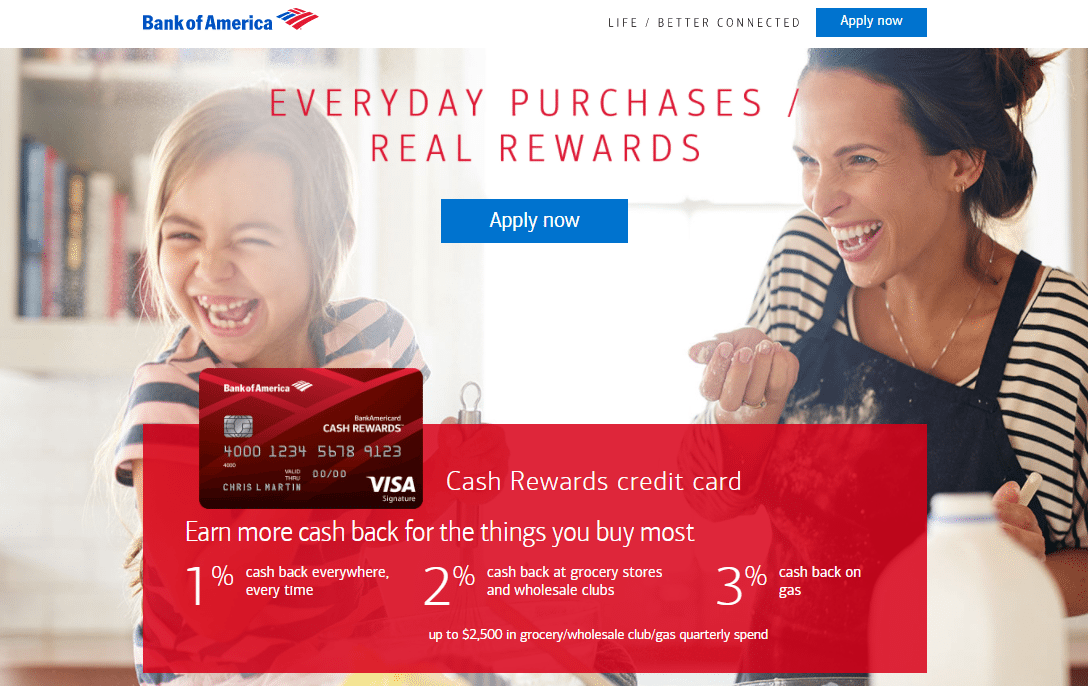
Bank of America는 현금 보상 신용 카드 클릭 후 방문 페이지로 트래픽을 유도하기 위해 Facebook 게시물을 만들었습니다.


페이지가 잘하는 것:
- 배경 이미지의 웃는 얼굴 은 페이지에 인간적 요소를 추가하여 잠재 고객과 더 강한 유대감을 형성할 수 있습니다.
- 여성의 시선 은 방문자가 CTA 버튼을 보도록 유도하는 방향 신호입니다.
- 이와 같은 클릭 후 방문 페이지 는 잠재 고객이 처음부터 리드 캡처 양식에 직면하지 않기 때문에 이상적입니다.
- 색상 대비로 이점과 기능 을 요약하면 눈에 띄게 됩니다.
변경하거나 A/B 테스트할 수 있는 사항:
- Facebook 게시물과 클릭 후 랜딩 페이지 간에 메시지가 일치하지 않아 (신용카드 이미지 제외) 방문자에게 혼란을 줄 수 있습니다.
- CTA 버튼 색상 은 회사 로고, Travel Rewards 신용 카드 이미지 및 하이퍼링크 사본도 파란색이므로 다른 대조 색상으로 테스트해야 합니다.
- CTA 버튼 문구 가 더 구체적이고 개인화되면 더 나은 결과를 얻을 수 있습니다.
- 사회적 증거 및/또는 신뢰 신호를 추가 하면 잠재 고객이 더 편안하고 안전하며 신용 카드 제안으로 전환하도록 강요받을 수 있습니다.
9. 웰스 파고
다음은 "Wells Fargo"를 검색하여 표시된 또 다른 Bing 광고입니다.

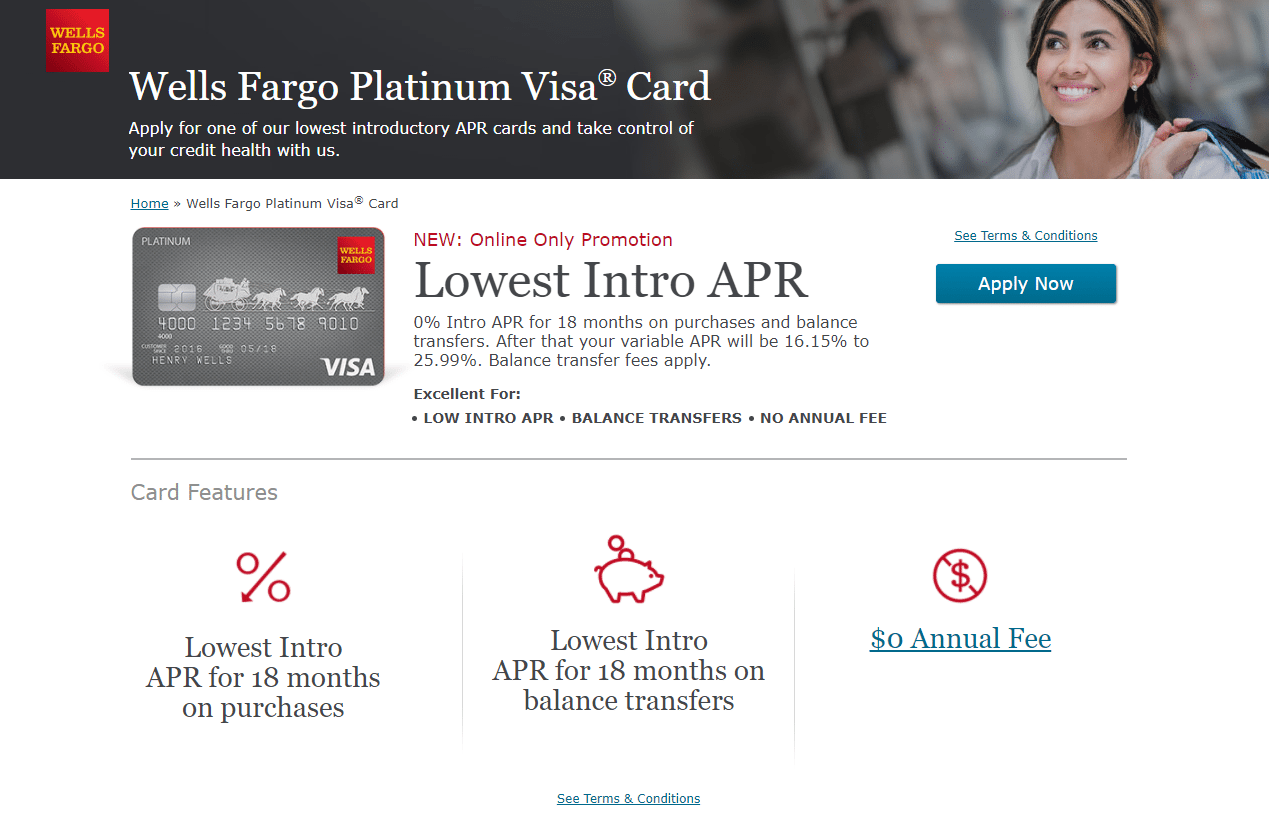
검색자가 "Platinum Visa 카드" 링크를 클릭하면 다음과 같은 클릭 후 랜딩 페이지로 이동합니다.

페이지가 잘하는 것:
- 제목 은 방문자에게 이 제안이 무엇인지 정확히 알려주고 부제목은 제안에 대해 자세히 설명합니다.
- "온라인 전용 프로모션" 은 부족함과 긴박감을 제공하며 잠재 고객이 지금 제안을 활용하도록 강요할 수 있습니다.
- CTA 버튼 은 방문자가 스크롤을 시작하면 창 하단에 표시되므로 "고정" 상태가 되어 페이지를 탐색할 때 시야에 유지됩니다.
- 최소한의 문구로 도상학 을 하면 카드 기능에 대한 관심을 끌 수 있고 쉽게 이해할 수 있습니다.
변경하거나 A/B 테스트할 수 있는 사항:
- 여성의 시선을 헤드라인을 가리키거나 CTA 버튼 아래로 리디렉션하면 방문자도 무의식적으로 그곳을 보기 때문에 더 많은 전환이 발생할 수 있습니다.
- 많은 종료 링크 를 통해 잠재 고객이 전환 목표("지금 신청")를 완료하지 않고 페이지를 쉽게 떠날 수 있습니다.
- CTA 버튼 은 관심을 끌거나 설득력이 없습니다. 청록색은 페이지의 나머지 색상과 잘 대비되지 않으며 "지금 신청"은 그다지 고무적이지 않습니다.
- 많은 양의 작은 글씨 는 잠재 고객이 신용 카드 제안으로 전환하는 것을 막을 수 있습니다.
- 글꼴/카피와 관련 하여 일관성 및 계층 구조가 부족 하면 페이지가 비전문적으로 보이고 탐색하기가 더 어려워집니다.
- 얼굴 사진과 인용문이 포함된 현재 카드 소지자의 평가와 같은 사회적 증거를 포함하면 잠재 고객이 플래티넘 비자 신용 카드를 신청하도록 장려할 수 있습니다.
10. HSBC
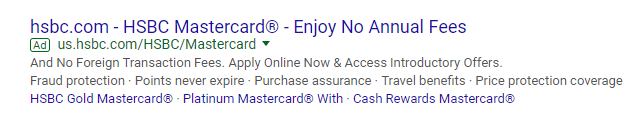
마지막으로 이번에는 Gold MasterCard 신용카드 제안으로 트래픽을 유도하는 HSBC의 또 다른 Google Ads 캠페인이 있습니다.


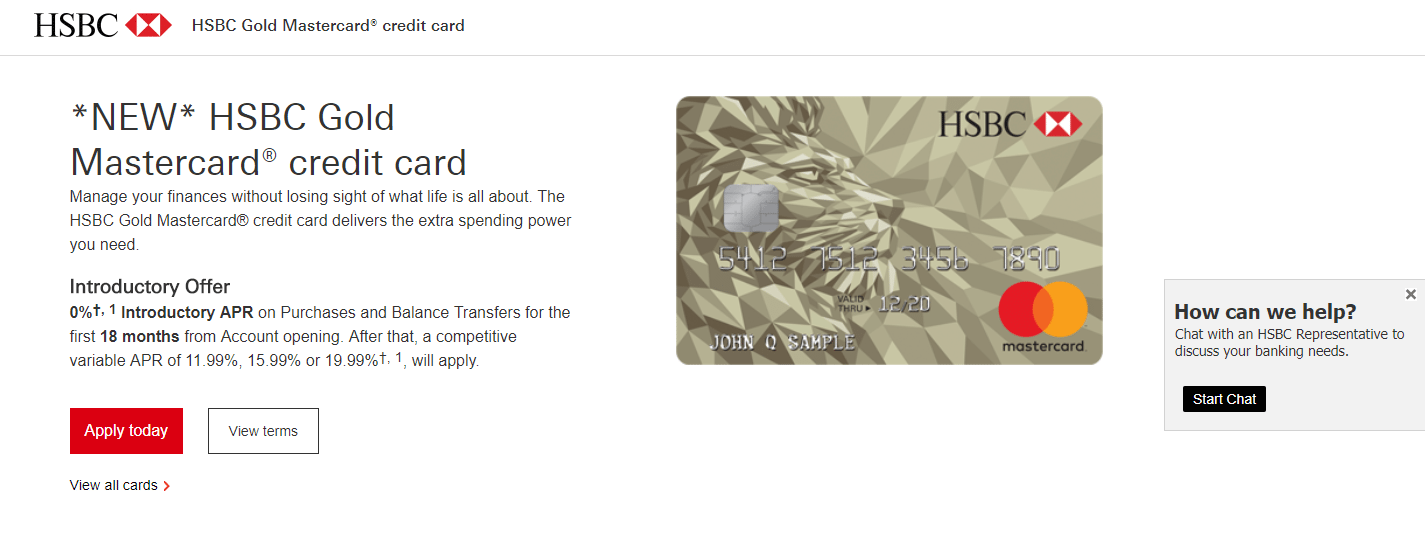
페이지가 잘하는 것:
- 클릭 후 방문 페이지 헤드라인 은 제안에 매우 구체적이며 방문자에게 프로모션이 무엇인지 정확히 알려줍니다.
- 신용 카드 이미지 는 크고 선명하여 잠재 고객에게 HSBC 카드가 어떻게 생겼는지 시각적으로 잘 보여줍니다.
- 라이브 채팅 기능 을 통해 HSBC는 잠재 고객과 실시간으로 더 빠르게 연결하여 질문에 답하고 전환하도록 설득할 수 있습니다.
- 빨간색 CTA 버튼 이 페이지에서 "팝니다". 사용자가 스크롤할 때 창 상단에 남아 있는 것도 유용합니다.
- "용어 보기" 버튼 은 사용자가 페이지 아래로 내려가 용어 요약 섹션을 볼 수 있도록 하는 앵커 태그입니다.
변경하거나 A/B 테스트할 수 있는 사항:
- 여러 종료 링크 를 사용하면 방문자가 오퍼 및 전환에 대해 완전히 학습하지 않고도 페이지를 벗어날 수 있습니다.
- 광범위한 작은 글씨 로 인해 잠재 고객은 HSBC 신용 카드 신청 결정을 다시 추측하게 될 수 있습니다.
- 사회적 증거를 포함 하면 페이지에 신뢰 요소가 추가되고 더 많은 잠재 고객이 전환하도록 설득할 수 있습니다.
신용 카드 클릭 후 랜딩 페이지로 경쟁 우위 확보
금융산업의 모든 영역에서 광고 개인화는 필수입니다. 특히 신용카드 제안의 경우 신용카드 클릭 후 랜딩 페이지가 큰 차이를 만듭니다. 이러한 도구를 활용하면 각 대상 고객에게 효과적이고 개별화된 메시지를 전달할 수 있습니다.
광고 클릭을 전환으로 전환하고 모든 제안에 대해 빠르게 로드되는 전용 클릭 후 페이지를 만드십시오. 오늘 Instapage 기업 데모에 등록하여 청중에게 고유한 클릭 후 랜딩 페이지를 제공할 수 있는 방법을 알아보십시오.
