더 많은 방문자가 사이트에 머물도록 하는 창의적인 웹사이트 레이아웃
게시 됨: 2023-01-16검증된 웹사이트 레이아웃은 가독성과 내비게이션으로 인해 작동합니다. 그러나 기존 레이아웃을 고수할 필요는 없습니다. 대신 브랜드 특성에 맞게 웹 사이트를 조정할 수 있습니다. 웹사이트 디자인 영감이 필요한 경우 복사할 수 있는 13가지 창의적인 웹사이트 레이아웃이 있습니다!
웹사이트 레이아웃에서 디자인이 중요한 이유
많은 웹사이트 레이아웃이 유사한 템플릿이나 구조를 복사하므로 창의적인 웹사이트 레이아웃을 만드는 디자인 요소를 통합하는 것이 가장 좋습니다.
글쎄, 우선, 당신은 당신의 방문자를 경외심에 빠뜨리고 싶습니다. 물론, 고객이 즉시 제품 또는 서비스 페이지로 이동하여 결제해야 한다고 생각할 수도 있습니다. 때때로 사람들이 더 자세히 살펴보기를 원할 것입니다.
그들이 당신에 대해 알게하십시오.
그렇기 때문에 웹사이트 레이아웃으로 번역되어야 합니다. 여기저기서 트렌드를 따를 수도 있지만 웹사이트 레이아웃에 회사나 자아를 약간 추가하는 것이 좋습니다. 당신의 브랜딩으로 그것을 양념하십시오. 그래야 눈에 띌 수 있습니다.
웹 사이트 레이아웃에서 주의해야 할 몇 가지 디자인 요소:
- 시각적 계층
- 색깔
- 부정적인 공간
유용한 그래픽 디자인 트렌드를 잊지 마세요.
- 밝은 색
- 일러스트레이션
- 증강 현실
또한 반응형 웹사이트로 만드는 것도 잊지 마세요. 웹 사이트의 중요한 부분입니다. 매력적인 그래픽이 있어도 버튼을 클릭할 수 없거나 웹 사이트가 느리게 로드되면 그 과정에서 일부 리드를 잃을 수 있습니다.
1. 지루한 솔루션

Bored Solutions는 그리드 레이아웃을 변형했습니다. 그들은 다른 모양의 격자 안에 원과 직사각형을 포함했습니다. 이 레이아웃을 사용하면 일주일 또는 한 달 안에 수행할 수 있는 다른 작업이 궁금하기 때문에 사용자가 더 스크롤할 수 있습니다. 이 웹사이트의 제작자는 팬데믹 중에 이것을 만들었습니다.
그래서 한 달 또는 일주일 동안 무엇을 시도해 볼 계획입니까? 저는 극장에 가고 싶다고 생각합니다.
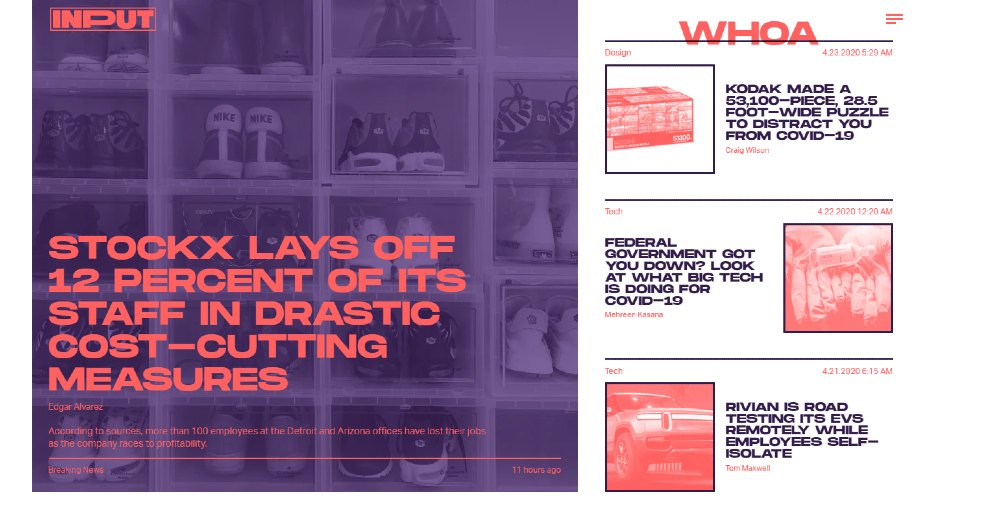
2. 인풋 매그

Input Mag 웹 사이트를 로드하면 비대칭 힌트와 z 모양 흐름이 결합되어 있음을 알 수 있습니다. 색의 사용도 눈에 띄어 페이지에 시선을 고정시킵니다. 더 아래로 스크롤하면 더 많은 스토리와 필요한 추천 제품이 표시됩니다.
시각적 계층 구조를 목적으로 텍스트를 사용하는 것은 헤드라인과 전체 기사를 읽고 싶게 만들기 때문에 효과가 있습니다 . 또한 사용자가 더 많은 이야기를 읽을 수 있도록 사이트에 더 오래 머무를 수 있는 끝없는 스크롤을 활용합니다. 이는 미디어 웹사이트 사이의 일반적인 추세입니다.
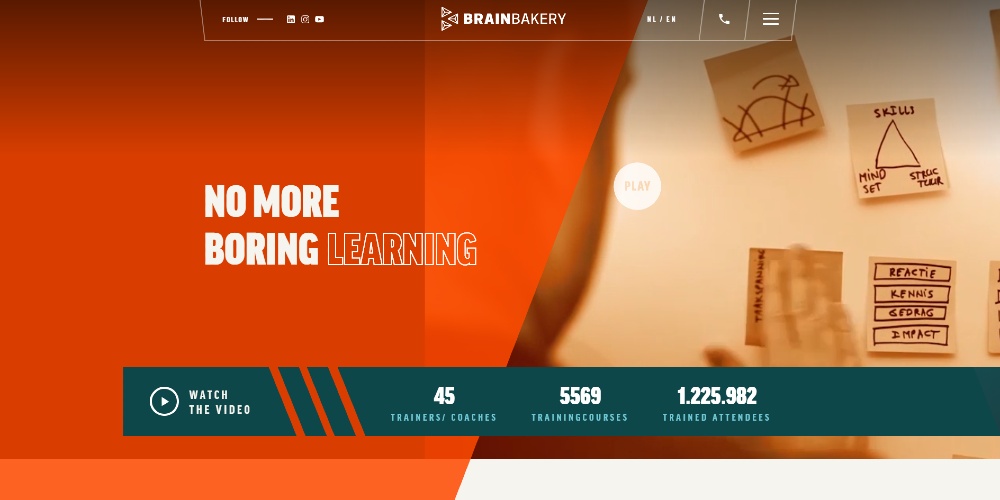
3. 브레인 베이커리

Brain Bakery 웹사이트는 웹사이트 홈페이지에서 하나의 구조를 따르지 않기 때문에 인상을 남깁니다. 일관된 것은 터지기 때문에 색상입니다. 사이트가 하나의 레이아웃을 따르지 않더라도 페이지에서 쉽게 탐색할 수 있습니다.
수정된 커서도 멋진 터치입니다! 개체와 상호 작용할 때 도움이 됩니다.
또한 메뉴 표시줄이 비뚤어져 보입니다. 일반적인 고정 메뉴 표시 줄을 현명하게 취한 방식으로 3D로 보입니다.
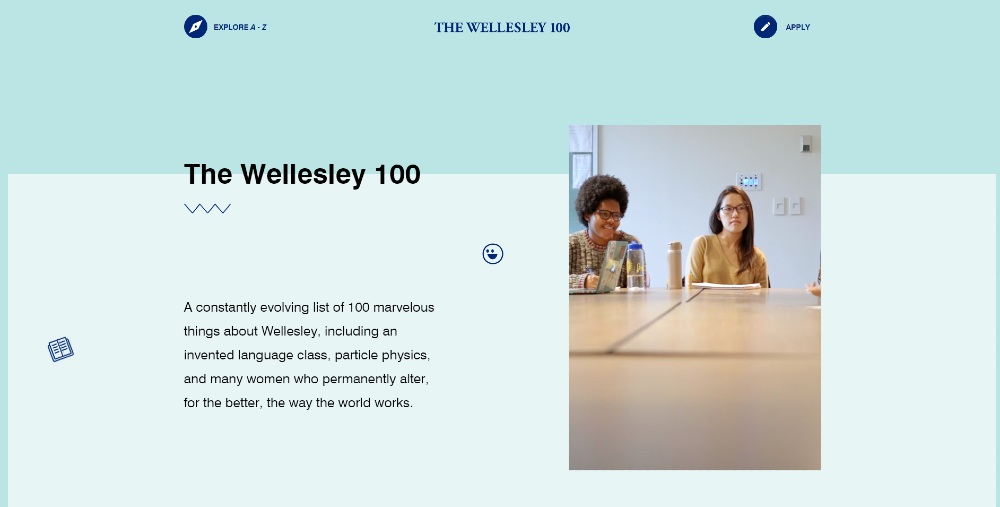
4. 웰슬리 100

영웅 이미지, 일러스트레이션 또는 그래픽 디자인을 사용하는 대신 Wellesley 100 웹 사이트는 추세에 따라 비디오를 사용합니다. 이 목록에 있는 일부 웹사이트와 마찬가지로 이들은 구조 조합을 활용하여 사이트를 매력적이고 흥미롭게 만듭니다.
주목해야 할 또 다른 흥미로운 점은 조금 스크롤하여 "나를 놀라게 해주세요" 버튼을 클릭하고 Wellesley에 대해 새로운 것을 배울 때입니다. 또한 비대칭과 시각적 계층 구조를 나타내는 사진이 쌓여 있음을 알 수 있습니다.
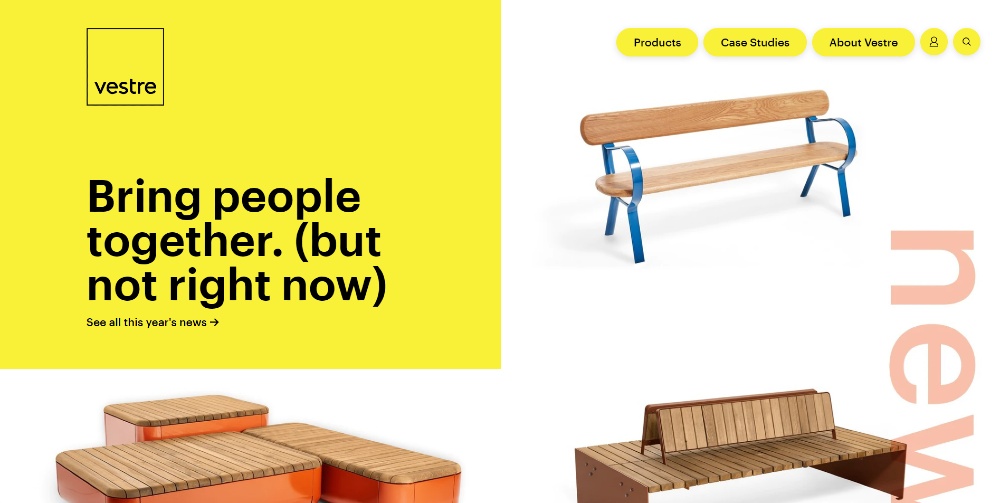
5. 베스트레

노란색은 Vestre 웹사이트의 테마입니다. 사이트를 열면 즉시 볼 수 있습니다. 레이아웃에 따라 영웅 이미지가 하나가 아니라 세 개 있습니다. 왼쪽의 거대한 사각형이 인상적이며 사람들의 시선을 사로잡는 좋은 방법입니다.
아래로 스크롤하면 사진, 비디오 및 gif와 같은 요소를 추가하여 제품을 다른 위치에 표시하는 동안 지그재그 레이아웃을 채택했음을 알 수 있습니다.
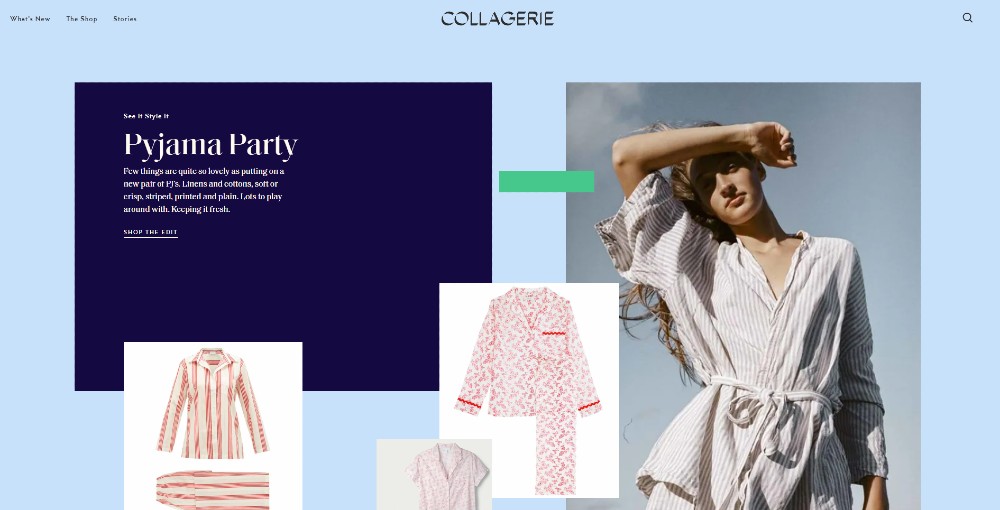
6. 콜라주

Collagerie를 가장 창의적인 웹사이트 레이아웃 중 하나로 만드는 것은 제품에 스포트라이트를 주기 때문입니다. 방문자가 제품을 더 감상할 수 있도록 최소한의 카피가 있습니다. 상자에 시각적 계층 구조를 적용하여 방문자가 가장 추천하는 제품이 무엇인지 알 수 있습니다.
방문자가 제품을 더 감상할 수 있도록 시각적 신호 역할을 하는 스트립을 잘 활용합니다.
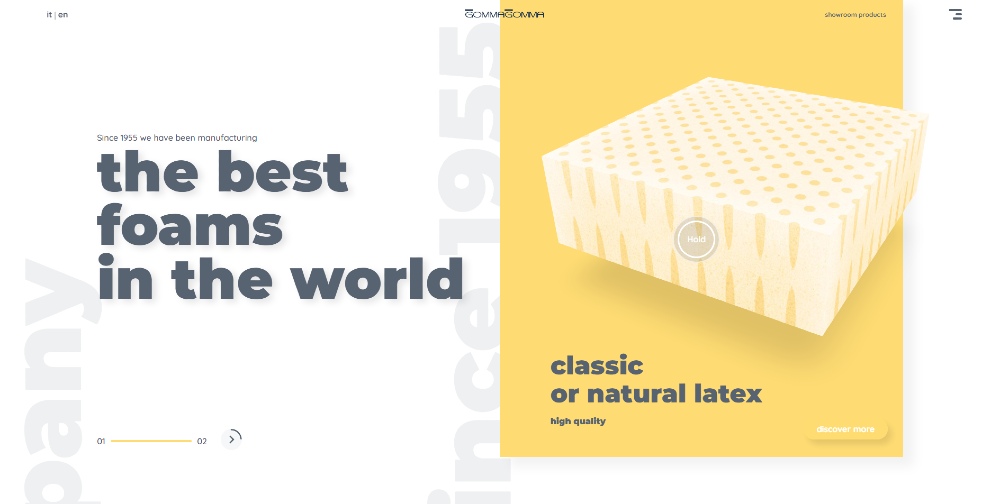
7. 곰마곰마

템플릿을 사용하는 다른 제품 웹사이트와 달리 Gomma Gomma는 웹사이트에서 한 걸음 더 나아갑니다.

스크롤 없이 볼 수 있는 부분에 표시되는 제품의 흥미로운 점은 제품과 상호 작용할 수 있다는 것입니다. 그것에 대해 좋은 점은 당신의 눈이 제품에 즉시 어떻게 다트지는지입니다. 3D로 렌더링되고 배경을 사용하여 제품에 집중할 수 있기 때문에 눈에 띕니다.
페이지 위나 아래로 이동할 때 텍스트가 이동하여 머리글 텍스트가 대칭이 되는지 아닌지도 확인할 수 있습니다. 이는 웹 사이트에 비대칭 모양을 제공합니다.
8. 후이스 뉴욕

Huys NYC 웹사이트를 처음 열면 왼쪽에서 메뉴바가 튀어나옵니다. 거기에서 잠재적 임차인이 사용 가능한 공간을 확인하고 건물과 그 역사에 대해 더 많이 배우기를 원합니다.
메뉴 표시줄을 최소화하면 중간에 편리하게 배치된 단일 열이 표시됩니다. 그들의 웹 사이트 레이아웃은 az 패턴을 준수하여 웹 사이트를 아래로 스크롤할 때 눈이 춤추게 합니다.
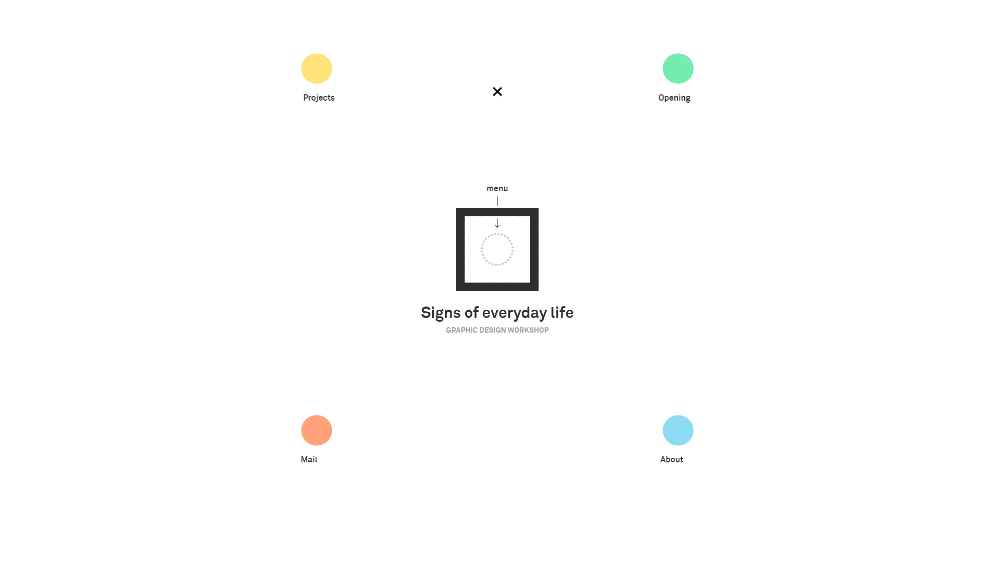
9. Signes du Quotidien

Signes du Quotidien은 웹사이트 레이아웃에서 공백을 훌륭하게 사용합니다. 사이트를 로드하면 상자 안의 원을 클릭하라는 메시지가 표시됩니다. 그 메뉴입니다.
막대를 사용하는 대신 메뉴 막대를 애니메이션으로 만들고 상단이나 측면에 배치하는 대신 중앙에 배치했습니다. 이에 대해 자세히 알아보려면 원을 상자로 끌어다 놓을 수 있습니다.
새 페이지가 로드되면 두 개의 열을 사용합니다. 또한 대칭 간격을 유지하면서 요소를 가운데로 제한하기 때문에 공백을 잘 활용한다는 것을 알 수 있습니다.
Signes du Quotidien은 일상 생활의 징후를 의미하는 프랑스어입니다.
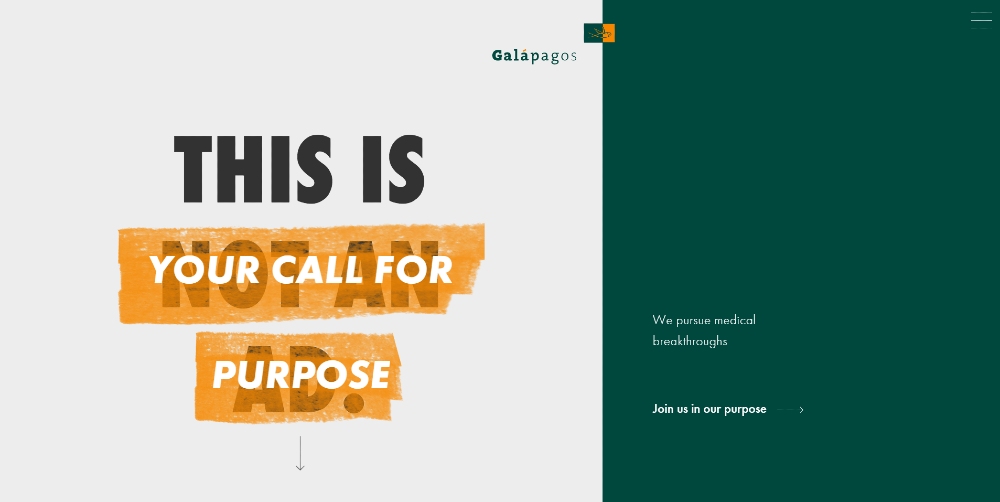
10. 갈라파고스에서 일하기

The Work at Galapagos는 최고의 창의적인 웹사이트 레이아웃 중 하나를 보유하고 있습니다.
처음에는 비대칭 웹 사이트 레이아웃을 사용하지만 아래로 스크롤하면 이미지 오른쪽이 메뉴 표시줄이 됩니다. 그들은 또한 방향 신호를 추가하여 갈라파고스와 사람들을 고용하는 이유에 대해 자세히 읽을 수 있습니다.
애니메이션 텍스트는 또한 웹 사이트를 탐색하고 사이트의 잠재적 후보자와 대화식으로 만드는 데 도움이 됩니다.
웹 사이트의 가장 좋은 부분 중 하나는 일반적인 비디오 대신 오디오를 사용하는 것입니다. 직원의 일러스트가 비주얼 역할을 합니다. 또한 해당 섹션에 대해서도 시각적 계층 구조가 잘 실행되었습니다.
페이지 하단은 정보 페이지를 클릭하거나 팀에 가입할 수 있는 분할 화면으로 끝납니다. 모든 웹사이트가 페이지 하단의 분할 화면을 사용하는 것은 아닙니다. 그러나 그것은 그들의 사이트에서 작동합니다.
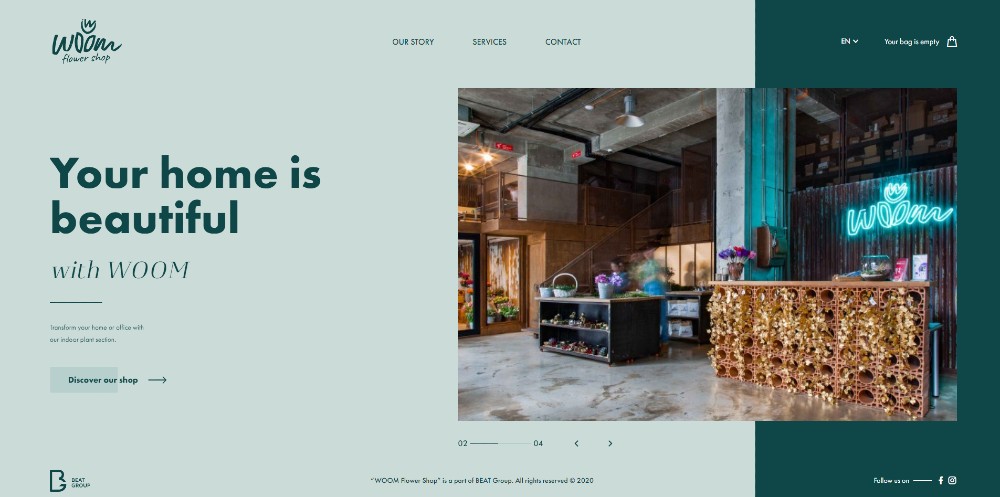
11. 움

Woom은 웹 사이트에서 단일 페이지 레이아웃을 사용합니다. 이를 통해 방문자는 사이트에서 필요한 작업을 수행할 수 있습니다. 비대칭 화면의 왼쪽에 있는 텍스트에서 시각적 계층 구조의 사용을 알 수 있습니다. 헤더 텍스트는 굵게 표시되며 다음 텍스트는 이탤릭체 또는 일반 형식입니다.
홈페이지에서 다음 섹션을 클릭하면 상점을 둘러보거나 연락하거나 이벤트 페이지를 확인할 수 있습니다. 쇼핑 페이지는 방문자가 제품을 제대로 볼 수 있도록 그리드로 구성되어 있습니다 .
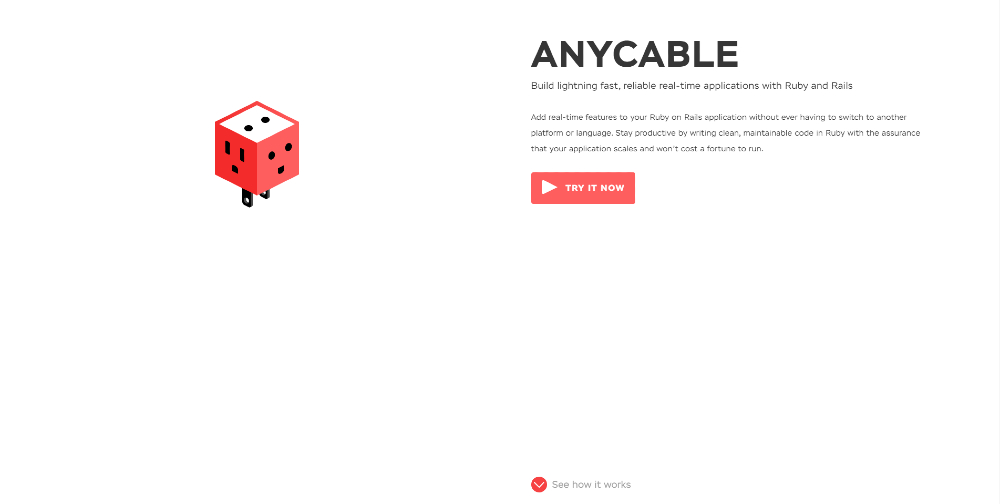
12. 모든 케이블

Any Cable은 홈페이지에서 분할 화면 애니메이션 레이아웃을 사용합니다. 이를 통해 사용자는 애니메이션과 설명을 통해 프로세스에 대해 배울 수 있습니다. 다음 섹션임을 나타내기 위해 텍스트에 다른 크기를 사용한 것도 좋습니다. 그리드에 차분한 색상을 추가하지만 데이터를 강조하기 위해 색상을 추가하여 사람들의 관심을 끌었습니다.
또한 공백도 잘 활용합니다. 미니멀리스트 웹 사이트는 가독성에 대한 포인트를 얻었으며 눈에도 쉽습니다. 작동하는 다양한 요소를 통합하기 때문에 최고의 크리에이티브 웹사이트 레이아웃 중 하나입니다.
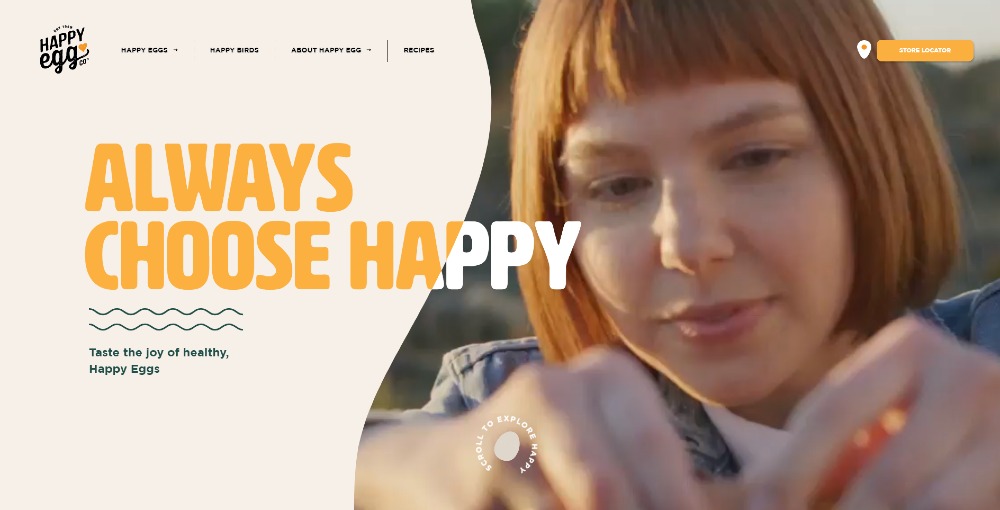
13. 해피 에그

분할 화면이나 단일 이미지(또는 비디오)를 사용하는 대신 Happy Egg는 스크롤 없이 볼 수 있는 부분을 사용자 지정하기로 선택했고 이를 잘 실행하여 목록에서 가장 창의적인 웹사이트 레이아웃 중 하나로 만들었습니다.
가장자리는 껍질에서 익지 않은 계란의 형태를 취하거나 햇볕이 잘 드는 쪽이 위로 향하게 한 계란과 같습니다. 더 아래로 스크롤하면 제품이나 포장의 색상과 일치시키기 위해 눈에 띄는 색상을 사용한다는 것을 알 수 있습니다. 그들은 사이트를 대화식으로 만들어 사이트 섹션을 탐색하는 것을 즐겁게 만들었습니다.
주요 테이크 아웃
귀하의 웹사이트는 고객이 체크아웃이나 약속 예약과 같은 여러 가지 일을 처리할 수 있는 방법으로 제공되어야 합니다. 그러나 방문자에게 더 매력적으로 보이도록 웹 사이트를 멋지게 꾸며야 합니다.
