호텔 예약 웹사이트를 만드는 방법(단계별 가이드)
게시 됨: 2020-04-16Booking.com, Expedia.com 또는 Trivago.com과 같은 호텔 예약 웹사이트를 만들고 싶으신가요?
글쎄요, 생각보다 아주 쉽습니다.
호텔 예약 웹사이트를 구축하는 것은 매우 복잡하고 비용이 많이 든다고 생각하셨을 것입니다. 개발자와 디자이너를 고용하려면 많은 돈($15,000-$60,000)을 지출해야 하며, 그렇지 않으면 자신만의 호텔 예약 웹사이트를 구축하기 위해 코딩을 배워야 합니다. 몇 년이 걸립니다.
그렇게 생각하신다면………… 좋은 소식이 있습니다 .
좋은 소식은 개발자나 디자이너를 고용하거나 많은 비용을 들이지 않고도 30분 이내에 호텔 예약 웹사이트를 만들 수 있다는 것입니다.
이 튜토리얼에서는 Booking.com과 같은 호텔 예약 웹 사이트를 만드는 방법을 보여 드리겠습니다.

그러나 호텔 예약 웹사이트 구축을 시작하기 전에 먼저 호텔 예약 비즈니스 모델이 어떻게 작동하는지 알아보겠습니다.
다음은 호텔 예약 웹사이트에서 사용하는 가장 일반적인 비즈니스 모델입니다.
판매자 모델
이 모델에서는 부킹, 익스피디아와 같은 온라인 여행사(OTA)가 한 블록의 객실을 사전에 대폭 할인된 가격에 구매한다.
그들이 1박에 $100에 호텔에서 방 100개 블록을 샀다고 가정해 봅시다. 그런 다음 100개의 방을 1박에 $150에 재판매합니다.
즉, 구매 가격보다 50% 더 비싸게 판매됩니다.
에이전시 모델
이 모델에서 온라인 여행사는 고객의 돈을 수집하지 않습니다.
예를 들어 고객이 Expedia.com에서 객실을 예약하면 고객을 호텔로 리디렉션합니다.
고객이 객실을 예약하면 Expedia.com이 수수료를 받습니다.
호텔 비교 사이트
Trivago.com과 같은 사이트는 고객이 수많은 호텔 및 예약 웹사이트에서 필요에 따라 객실을 선택할 수 있는 호텔 비교 사이트입니다.
고객이 링크를 통해 객실을 예약하면 수수료를 받습니다.
오늘 호텔 예약 웹사이트를 구축할 준비가 되셨습니까? 시작하자…
30분 이내에 호텔 예약 웹사이트 만들기
- 웹 호스팅 받기
- 도메인 등록
- 워드프레스 설치
- 사이트 설정
- 호텔 예약 테마 설치
- 웹사이트에 호텔 추가
- 결제 게이트웨이 추가
- 사이트 사용자 정의
호텔 예약 웹사이트를 시작하려면 무엇이 필요합니까?
가장 먼저 선택해야 할 것은 호텔 예약 웹사이트를 만들기 위한 올바른 플랫폼입니다.
사용할 수 있는 콘텐츠 관리 시스템(CMS)이 여러 개 있으며 가장 좋은 것을 선택하기가 매우 어렵습니다.
고맙게도 걱정할 필요가 없습니다. 우리는 그들 중 많은 것을 테스트했고 가장 편리한 것을 알려줍니다.

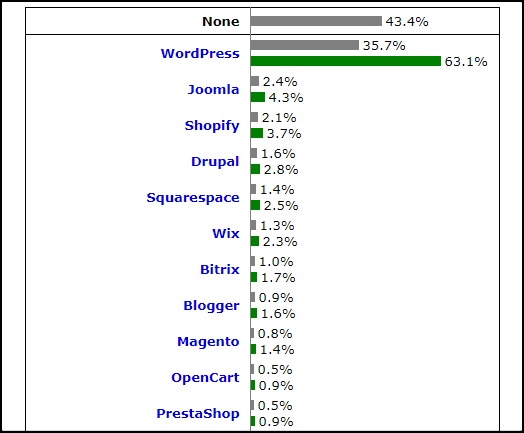
"가장 인기 있는 CMS는 WordPress – W3Techs입니다."
가장 인기 있고 최고의 콘텐츠 관리 시스템은 WordPress입니다.
2,700만 개 이상의 웹사이트가 WordPress를 기반으로 하며 빠르게 성장하고 있습니다.
워드프레스를 추천하는 이유는 다음과 같습니다.
- WordPress는 오픈 소스 소프트웨어이며 100% 무료입니다.
- WordPress를 사용하여 모든 종류의 웹사이트를 만들 수 있습니다.
- 그것은 완전히 사용자 정의
- WordPress 디렉토리에는 50,000개 이상의 플러그인과 50,000개 이상의 테마가 있습니다.
- 속도 최적화 , 보안 및 SEO 친화적입니다.
- 공식 WordPress 포럼, 다른 Facebook 그룹 및 다른 WordPress 블로그 등 거의 모든 곳에서 WordPress 관련 지원을 받을 수 있습니다.
- 항상 최신 상태입니다
- 그리고 많이 있습니다.
호텔 예약 웹사이트를 만들려면 도메인 이름, 웹 호스팅 및 SSL 인증서가 필요합니다.
- 도메인 이름이 무엇입니까? 도메인 이름은 인터넷상의 웹사이트 주소입니다. 예를 들어 "Google.com"은 도메인 이름입니다.
- 웹호스팅이란? 웹 호스팅은 웹사이트가 온라인으로 호스팅되거나 저장되는 곳입니다. 도메인과 호스팅이 연결되면 온라인에서 웹사이트를 볼 수 있습니다.
- SSL 인증서란 무엇입니까? 이메일, 비밀번호, 결제내역 등 고객의 정보를 수집하는 경우 SSL 인증서가 매우 필요합니다. SSL 인증서가 없으면 해커가 사이트를 쉽게 해킹할 수 있습니다.
일반적으로 도메인 등록 비용 은 1년에 약 $14 , 웹 호스팅 비용 은 월 $9-$14 , SSL 인증서의 경우 연간 $60-$240입니다 .
이제 막 시작하는 경우에는 너무 많습니다.
운 좋게도 Hostgator 는 월 $2.75 부터 시작하는 호스팅 계획과 함께 무료 도메인 등록 및 무료 SSL 인증서 를 제공합니다.
HostGator는 2002년에 설립된 가장 오래된 웹 호스팅 제공업체 중 하나이며 현재 전 세계적으로 수백만 개의 웹사이트를 운영하고 있습니다.
그들은 공유, WordPress 호스팅, VPS, Cloud, Dedicated와 같은 다양한 유형의 호스팅을 제공합니다.
HostGator 공유 호스팅의 주요 기능:
- 무료 도메인 등록
- 원클릭 워드프레스 설치
- 무료 WordPress 사이트 이전
- 최신 제어판
- 무료 SSL 인증서
- 무제한 대역폭 및 스토리지
- 연중무휴 지원
- 99.98% 가동 시간
- 45일 환불 보장
호텔 예약 웹사이트를 만드는 방법
1. 웹 호스팅 받기
가장 먼저 필요에 따라 호스팅 계획을 선택해야 합니다.
매우 저렴하므로 HostGator의 공유 호스팅 계획 을 사용하는 것이 좋습니다.
1단계, 먼저 HostGator의 웹사이트로 이동합니다. 이 링크 에 60% 할인을 제공하는 쿠폰을 추가했습니다. 결제 세부 정보를 입력하는 동안 프로모션 코드 WPMYWEB60 을 입력할 수도 있습니다.
또는,
==> www.hostgator.com <== 웹사이트로 이동하려면 여기를 클릭하십시오.
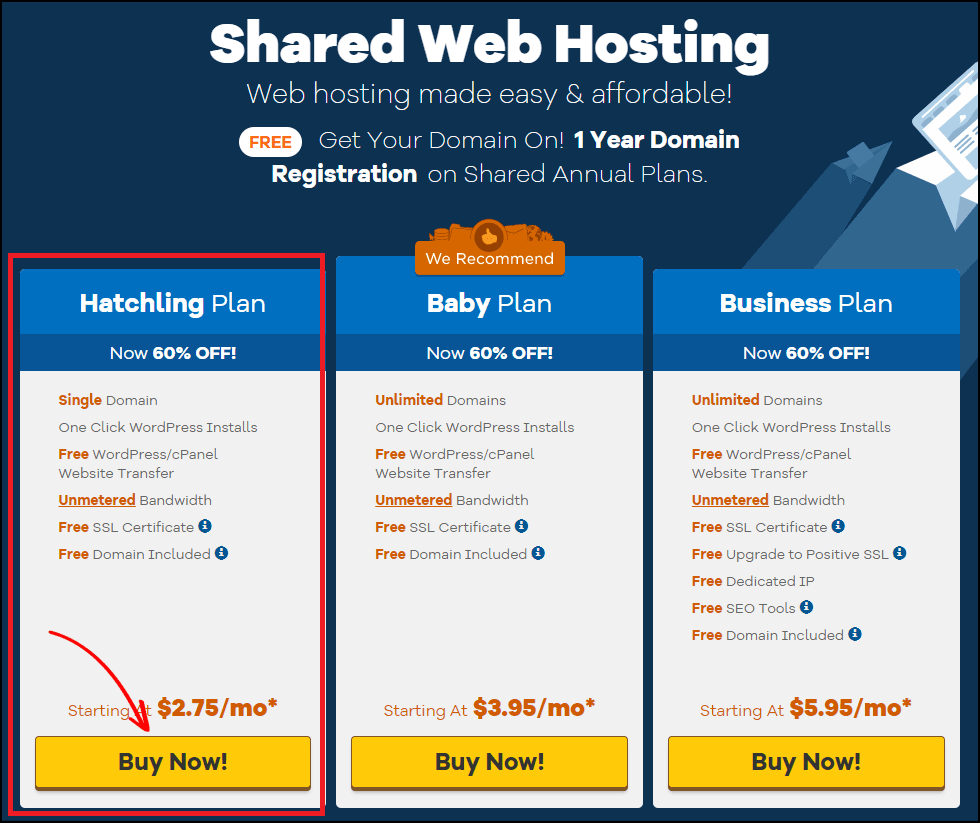
2단계, 공유 호스팅 계획을 선택합니다.
HostGator는 Hatchling, Baby 및 Business의 3가지 공유 호스팅 계획을 제공합니다.
지금 하나의 웹사이트만 호스팅하려면 Hatchling 계획 을 선택하십시오. 하지만 언제든지 현재 요금제를 업그레이드할 수 있습니다.
시작하려면 지금 구매 버튼을 클릭하세요.

그런 다음 도메인 등록 페이지로 리디렉션됩니다.
2. 도메인 등록
호텔 예약 웹사이트를 구축하기 전에 웹사이트의 도메인 이름을 선택해야 합니다.
귀하의 비즈니스 또는 웹사이트에 적합한 도메인 이름을 선택하는 것은 매우 중요합니다.
도메인 이름은 온라인에서 귀하의 비즈니스를 나타내고 사람들이 귀하의 웹사이트에 액세스할 때 가장 먼저 인지하는 이름이기 때문입니다.
잘못된 도메인 이름을 선택하면 비즈니스가 제대로 성장하지 못할 수 있습니다.
다음은 귀하의 비즈니스에 적합한 도메인 이름을 선택하는 방법에 대한 빠른 가이드입니다.
a) 항상 .COM 도메인으로 이동
.com은 가장 널리 사용되는 도메인 확장자이며 사용자 수가 많기 때문에 .com 도메인을 등록하는 것이 좋습니다. 따라서 브랜드를 구축하는 것이 더 쉽습니다.
게다가 .com은 주로 상업 비즈니스, 전자 상거래 웹 사이트, 블로그 또는 모든 종류의 수익성 있는 웹 사이트를 위해 만들어졌습니다.
읽기, .Com 대 .Net – 선택해야 하는 도메인 확장자.
b) 도메인 이름을 가능한 한 짧게 유지
도메인 이름을 가능한 한 짧게 유지하십시오. 이상적인 도메인 길이는 5-14자입니다.
짧은 이름은 기억하기 쉽고 기억에 남습니다.
c) 도메인 이름에 하이픈과 숫자를 사용하지 마십시오.
도메인 이름에 하이픈이나 숫자를 추가하지 마십시오. 하이픈이나 숫자가 포함된 도메인 이름은 올바르지 않아 보이며 대부분의 경우 사기꾼이 사용합니다.
d) 어떤 문자도 반복하지 마십시오
웹사이트의 도메인을 선택할 때 어떤 문자도 반복해서는 안 됩니다. 예를 들어, 이 도메인에서 하나 이상의 반복되는 문자가 포함된 " petttshoop.com "은 사용하기에 좋지 않습니다.
이러한 유형의 도메인 이름은 종종 사람들을 혼란스럽게 합니다.
e) 새로운 도메인 이름을 생각하십시오
.com 도메인 이름의 엄청난 인기로 인해 좋은 도메인 이름은 모두 이미 등록되어 다시 등록할 수 없는 것처럼 보입니다. 이런 일이 발생하면 좋은 이름을 찾을 때까지 새 이름을 생각해야 합니다. 당신은 또한 당신의 브랜드에 당신의 이름을 사용할 수 있습니다.
도메인을 등록해봅시다.
1단계, 도메인 선택
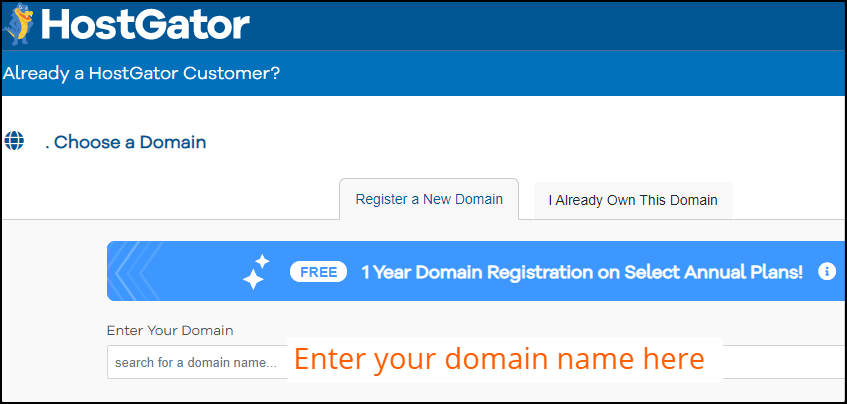
이 페이지에서 도메인 이름을 등록해야 합니다.
먼저 도메인 이름을 입력하면 도메인 등록이 가능한지 자동으로 확인합니다.
입력한 도메인이 이미 사용 중인 경우 새 이름을 사용해 보세요.
이제 새 도메인 등록 을 클릭합니다.

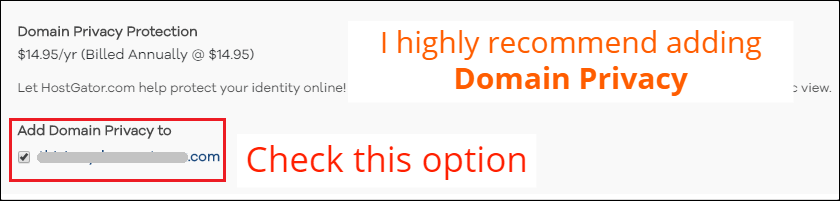
2단계, 도메인 개인 정보 추가
도메인 이름을 입력하면 도메인 개인 정보 보호 옵션이 표시됩니다. 기본적으로 선택되어 있습니다.
도메인 개인 정보 보호를 추가하는 것이 좋습니다.
그러나 $14.95의 추가 비용이 들지만 스팸 발송자로부터 절약할 수 있습니다.

도메인 개인 정보 보호는 기본적으로 Whois, ICANN 조회 등과 같은 도메인 조회 도구에서 모든 연락처 정보를 숨깁니다.
도메인 개인 정보 보호를 활성화하지 않으면 스팸 발송자가 귀하의 이름, 전화 번호, 이메일 주소를 수집하고 항상 스팸을 발송합니다.
다음으로 HostGator 주문 양식을 작성해야 합니다.
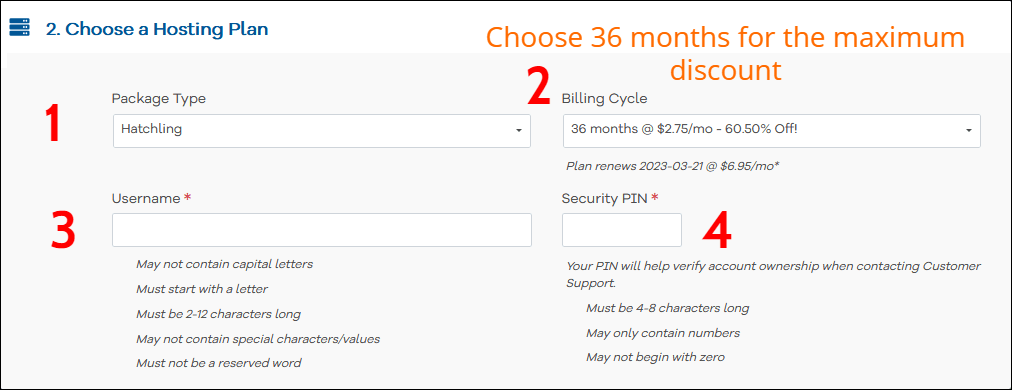
1단계, 호스팅 계획 선택
이 섹션에서 지금 호스팅할 WordPress 사이트 수를 선택할 수 있습니다.
그런 다음 호스팅의 청구 주기를 선택해야 합니다.
최대 할인을 받으려면 36개월 패키지 를 선택하는 것이 좋습니다 .
그런 다음 사용자 이름과 보안 PIN을 설정합니다.

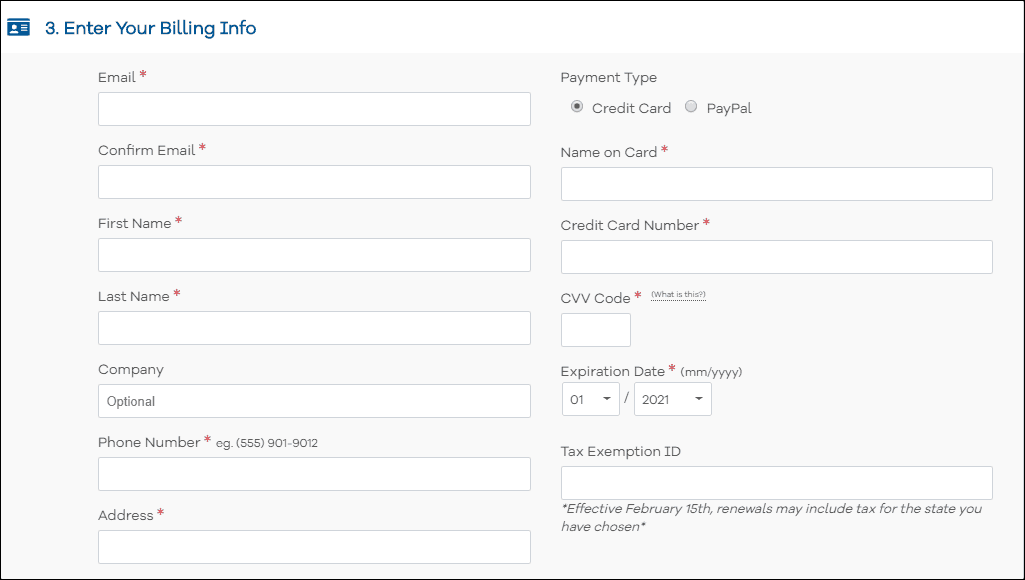
2단계, 결제 정보 입력
여기에 이메일 주소, 이름, 전화번호 등과 같은 청구 정보를 입력해야 합니다.
오른쪽에서 결제 정보를 입력합니다. 신용카드와 페이팔을 모두 사용하여 결제할 수 있습니다.

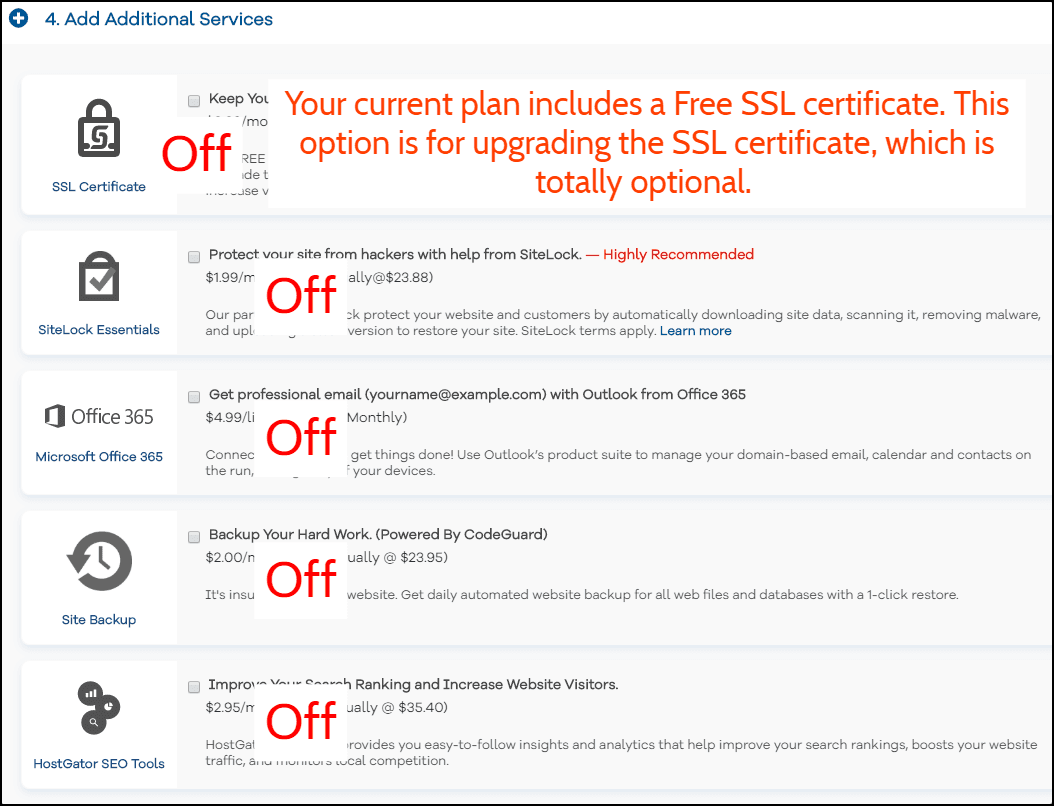
3단계, 추가 서비스 추가
SSL 인증서, SiteLock Essentials, SiteBackup, HostGator SEO 도구와 같은 추가 서비스를 추가하라는 메시지가 표시되지만 완전히 선택 사항입니다.
원하는 경우 추가 서비스를 추가할 수 있습니다.

4단계, 지금 결제
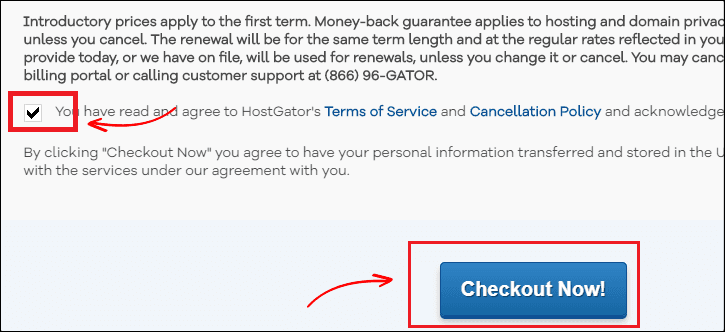
이제 "서비스 약관" 상자를 선택하고 지금 체크아웃 버튼을 클릭합니다.

5단계, 이메일 확인
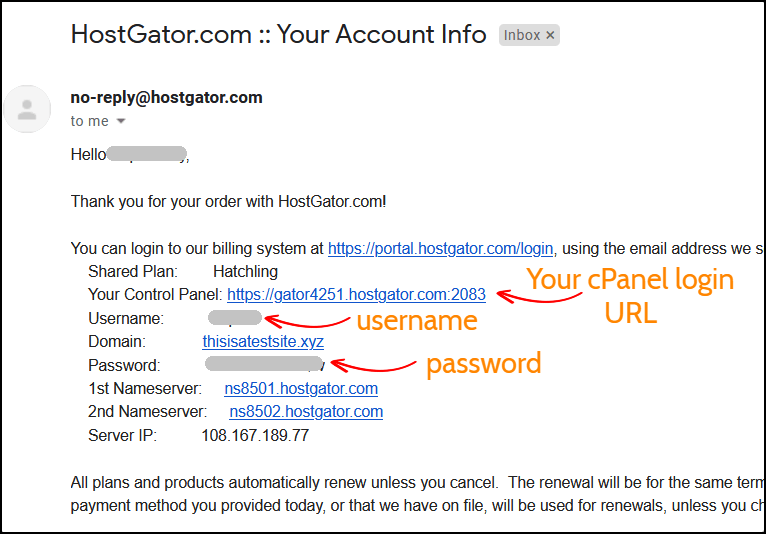
결제가 완료되면 이메일로 HostGator의 cPanel 로그인 정보를 받게 됩니다.
제어판 URL 을 클릭한 다음 HostGator 대시보드에 로그인하기 위한 사용자 이름 과 비밀번호 를 입력합니다.

3. 워드프레스 설치
먼저 이메일로 받은 로그인 세부 정보를 사용하여 호스팅 계정에 로그인합니다.
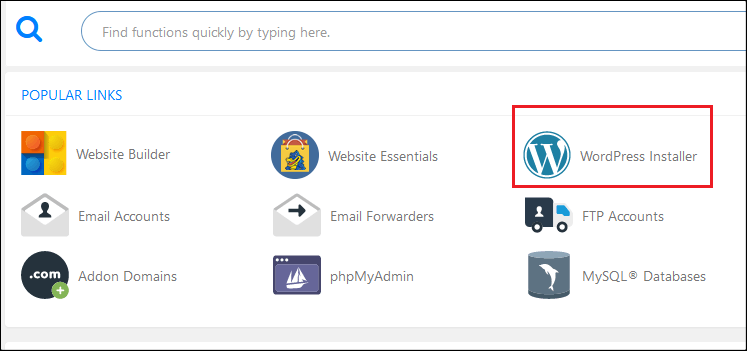
1단계, WordPress 설치 프로그램으로 이동
인기 있는 링크 아래 상단에 WordPress 설치 프로그램 옵션이 표시됩니다. 그것을 클릭하십시오.

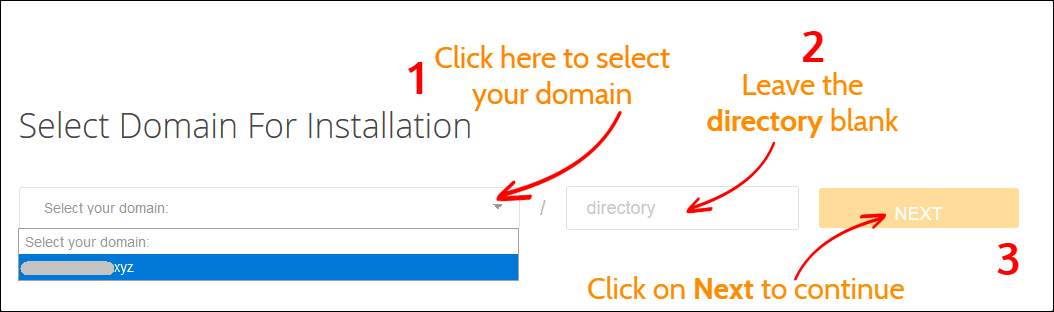
2단계, 설치할 도메인 선택
먼저 드롭다운 메뉴를 클릭하고 도메인을 선택합니다. 디렉토리 필드를 비워 두고 다음 을 클릭하여 WordPress 설치를 시작하십시오.

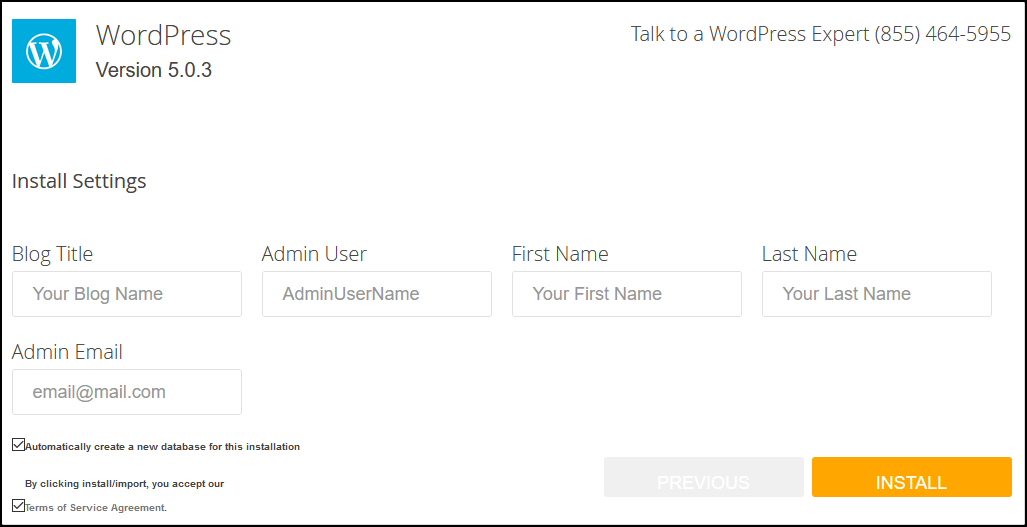
3단계, 설정 설치
WordPress를 설치하기 전에 설정 프로세스를 완료해야 합니다. 블로그 제목, 관리자 사용자 이름, 이름 및 이메일을 입력합니다.
완료되면 설치 버튼을 클릭하여 프로세스를 시작합니다.

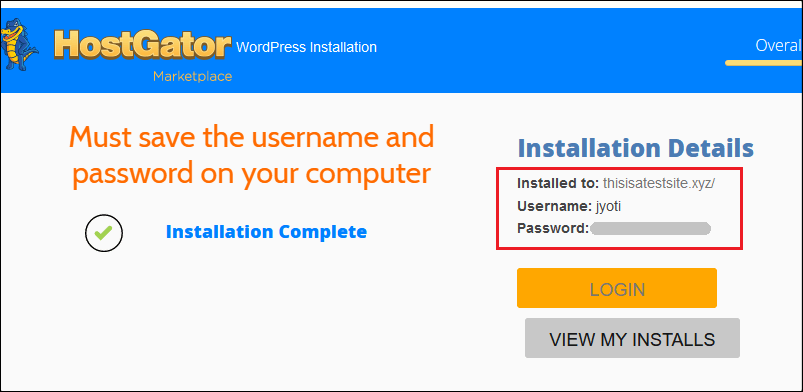
4단계, 로그인 세부 정보 저장
WordPress 설치를 완료하는 데 1분 정도 걸립니다.
완료되면 관리자 로그인 세부 정보(사용자 이름 및 비밀번호)가 표시됩니다.
메모장 파일에 사용자 이름과 암호를 저장하는 것이 좋습니다.

4. WordPress 사이트 설정
HostGator에 WordPress를 설치했으면 WordPress 블로그를 설정할 차례입니다.
먼저 WordPress 관리자 패널에 로그인합니다.
관리자 로그인 URL을 모르는 경우 웹사이트 이름 끝에 wp-admin 을 추가하기만 하면 됩니다. 예: yoursite.com/wp-admin
그런 다음 관리자 사용자 이름과 암호를 입력하여 WordPress 대시보드에 액세스합니다.
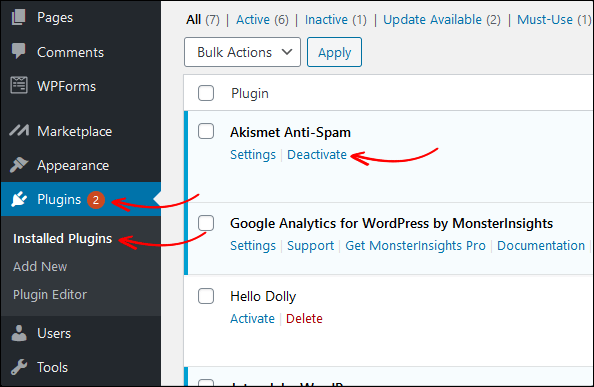
1단계 , 기본 플러그인 제거 및 삭제
WordPress를 설치한 후 가장 먼저 할 일은 기본 플러그인을 제거하고 삭제하는 것입니다.
플러그인을 삭제하려면 플러그인 > 설치된 플러그인 으로 이동하고 아래로 스크롤하여 설치된 플러그인을 확인합니다.

2단계, SSL 인증서 설정
기본적으로 SSL 인증서가 이미 설치되어 있으며 HTTP 및 HTTPS 프로토콜을 모두 사용하여 웹사이트에 액세스할 수 있습니다.
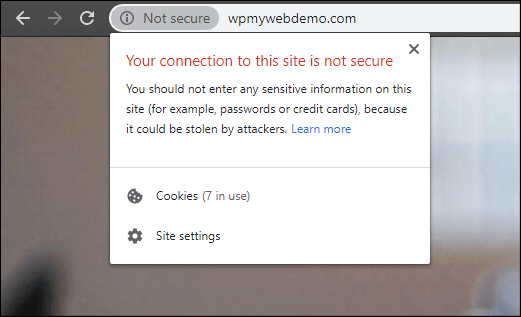
그러나 Google 크롬 브라우저에서 사이트를 열면 "이 사이트에 대한 연결이 안전하지 않습니다 "라는 메시지가 표시될 수 있습니다. 이는 Google이 웹마스터에게 HTTPS를 통해서만 웹사이트를 실행하도록 권고하기 때문입니다.
또한 HTTPS(SSL) 연결로만 사이트를 로드하도록 하면 이 문제를 해결할 수 있습니다.

사이트가 HTTPS로 리디렉션되도록 하는 것은 매우 간단합니다.
1단계, 이를 위해서는 호스팅 cPanel에 로그인해야 합니다.
2단계, 파일 관리자 > public_html 로 이동합니다.

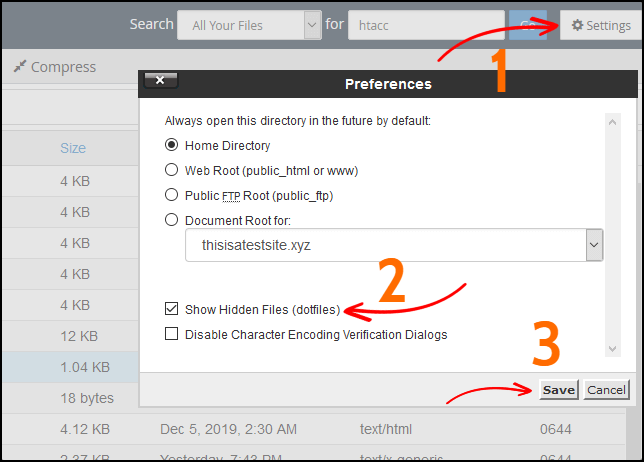
3단계, .htaccess 파일 찾기 및 편집
그러나 때로는 .htaccess 파일이 기본적으로 숨겨져 있습니다. 이 경우 설정으로 이동하여 "숨김 파일 표시" 옵션을 확인하십시오.

4단계, .htaccess 파일 끝에 코드를 추가합니다.
다시 쓰기 엔진 켜기 RewriteCond %{HTTPS} 끄기 RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
5단계, 파일을 저장합니다.
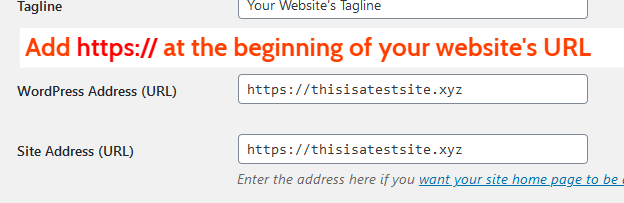
6단계, 이제 WordPress 대시보드에서 설정 > 일반 으로 이동합니다.
7단계, HTTPS 로 HTTP 프로토콜 변경

8단계, 하단의 변경 사항 저장 을 클릭합니다. 완료되면 자동으로 로그아웃됩니다.
그게 다야 이제 웹 사이트는 HTTPS로만 열립니다.
읽기, WordPress에서 HTTP를 HTTPS로 리디렉션하는 3가지 방법
5. 호텔 예약 테마 설치
이 부분에서는 WordPress 사이트에 호텔 예약 테마를 설치하는 방법을 보여 드리겠습니다.
시장에는 수많은 호텔 예약 WordPress 테마가 있으며 가장 좋은 것을 찾기가 어렵습니다.
그러나 걱정할 필요가 없습니다. 나는 여러 호텔 예약 테마를 조사하고 테스트했으며 가장 좋은 것을 제안할 것입니다.
Soho는 WordPress의 호텔 예약 테마입니다.
이유는 다음과 같습니다.
- 가장 많이 팔리는 호텔 예약 WordPress 테마 중 하나입니다.
- 항상 최신 상태입니다
- 여러 프리미엄 플러그인이 함께 제공됩니다.
- 모바일 및 SEO 친화적
- 완벽하게 반응하고 사용자 정의 가능
- 속도 최적화
- 6개의 다양한 홈페이지 레이아웃이 제공됩니다.
- 간편한 Booking.com, Airbnb 등 통합
- 그리고 더 많은.

테마에는 방대한 기능 목록이 있습니다 . 여기에서 모든 기능을 확인할 수 있습니다.
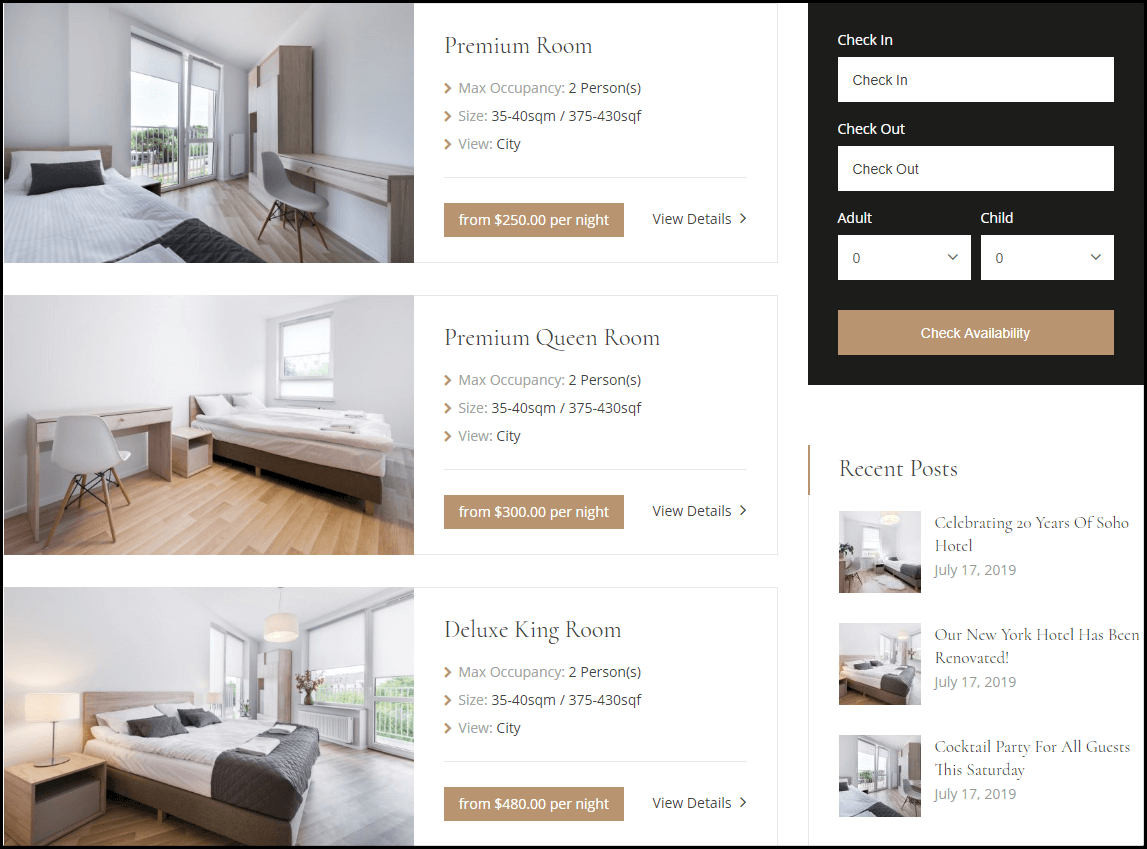
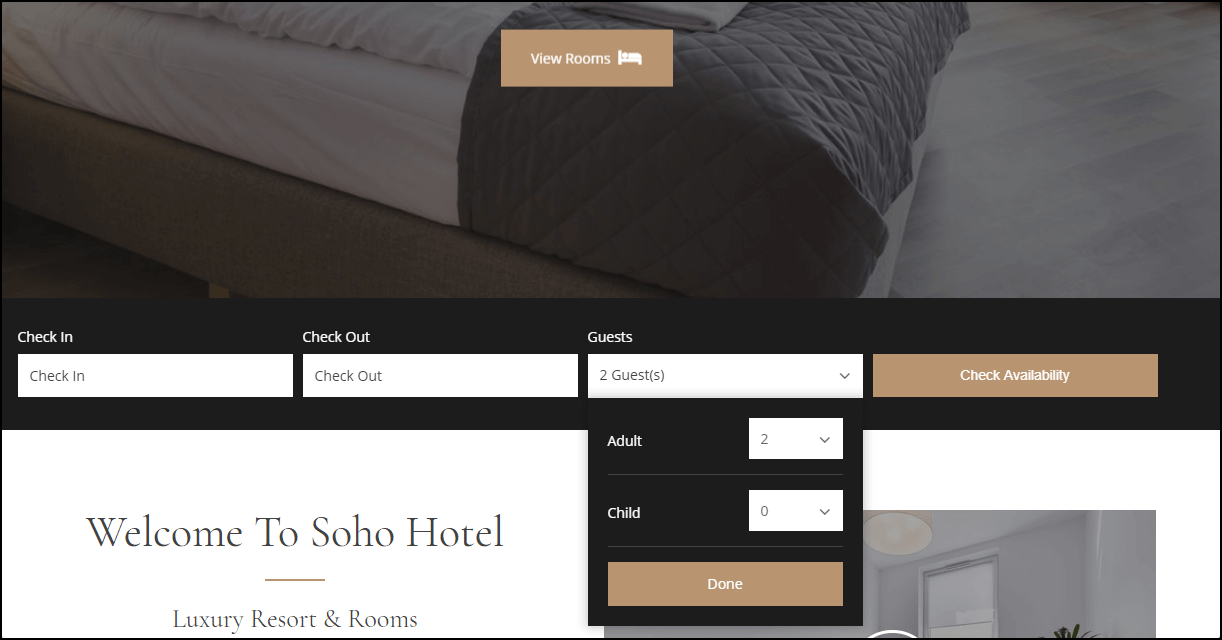
테마가 어떻게 생겼는지 보여줍니다.


여기에서 데모 를 확인할 수 있습니다.

그러나 다른 유형의 호텔 예약 테마를 사용하려면 여기에서 더 많은 테마를 찾을 수 있습니다.
1단계. 호텔 예약 테마를 구매한 후 모든 파일을 다운로드합니다.
2단계. 컴퓨터에서 ZIP 파일의 압축을 풉니다.
해당 파일에는 테마 파일, 더미 데이터 및 플러그인이 있습니다.
3단계 . 파일의 압축을 풀면 테마 폴더를 엽니다.

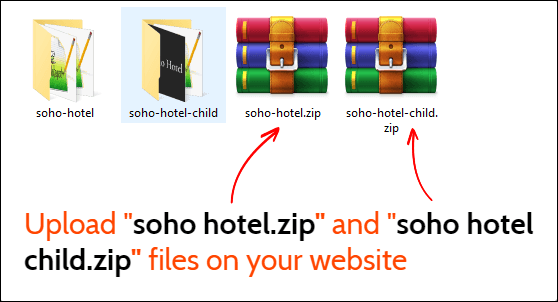
4단계. WordPress 사이트에 soho-hotel.zip 및 soho-hotel-child.zip 파일을 업로드합니다.
5단계 . 테마 파일을 업로드하려면 WordPress 대시보드에서 모양 > 테마 로 이동합니다.
6단계. 그런 다음 새로 추가 > 테마 업로드 를 클릭한 다음 테마 파일(zip)을 업로드합니다.
7단계. 업로드되면 Soho 하위 테마만 활성화합니다 .
활성화하면 라이센스 키를 사용하여 테마를 활성화하라는 메시지가 표시됩니다.
테마의 라이센스 키를 얻는 방법은 무엇입니까?
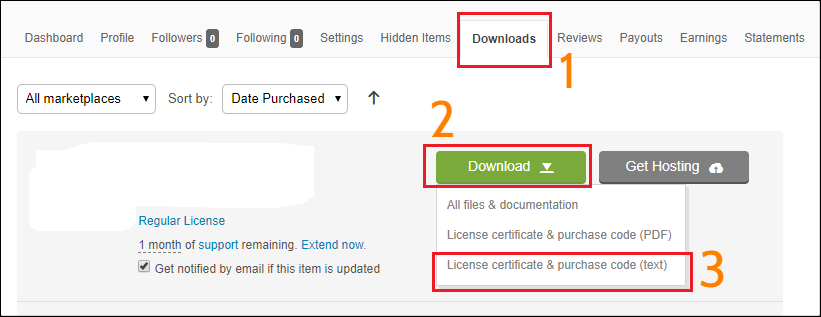
유료 테마이므로 라이선스 키를 사용하여 테마를 활성화해야 합니다. 라이선스 키는 먼저 Envato 계정 에 로그인하고 다운로드 섹션으로 이동합니다.
거기에서 라이선스 인증서 및 구매 코드(텍스트) 옵션을 클릭하면 라이선스 키와 구매 코드를 받게 됩니다. 이 항목이 있으면 테마를 활성화할 수 있습니다.

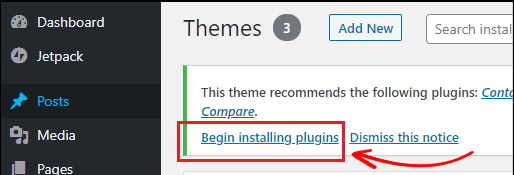
8단계 . 완료되면 테마 추천 플러그인을 설치하라는 메시지가 표시됩니다. 플러그인 설치 시작 옵션을 클릭한 다음 활성화 합니다.

이제 테마의 데모 데이터를 가져오겠습니다.
테마의 더미 데이터 가져오기
더미 콘텐츠를 가져오려면 WordPress 대시보드로 이동합니다.
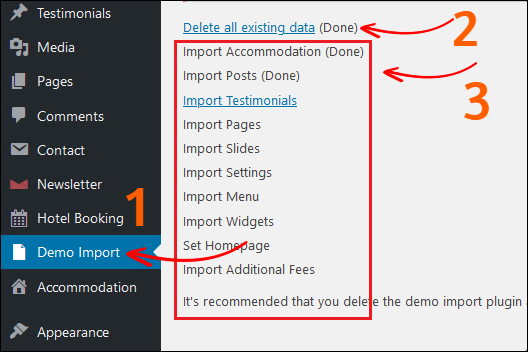
데모 가져오기 옵션을 클릭합니다.
먼저 기존 데이터를 모두 삭제한 다음 데이터를 하나씩 가져와야 합니다.

그게 다야 이제 웹사이트를 사용할 준비가 되었으며 홈페이지를 방문할 수 있습니다.
하지만 걱정하지 마세요. 색상, 배경 이미지, 글꼴, 레이아웃, 위젯 등 사이트의 모든 것을 변경할 수 있습니다.
이제 호텔 예약 페이지를 만드는 방법을 알아보겠습니다.
6. 웹사이트에 호텔 추가하기
이제 페이지에 호텔을 추가하는 방법을 보여 드리겠습니다.
그러나 시작하기 전에 Soho WordPress 테마와 함께 제공되는 WPbakery 페이지 빌더가 두 페이지, 게시물, 숙박 시설 및 평가 섹션에서 모두 사용 가능한지 확인하십시오.
기본적으로 WPBakery 페이지 빌더는 페이지에서만 활성화되기 때문입니다.
따라서 WPBakery 페이지 빌더를 사용하여 게시물, 숙박 시설 및 평가 섹션을 편집할 수 없습니다.
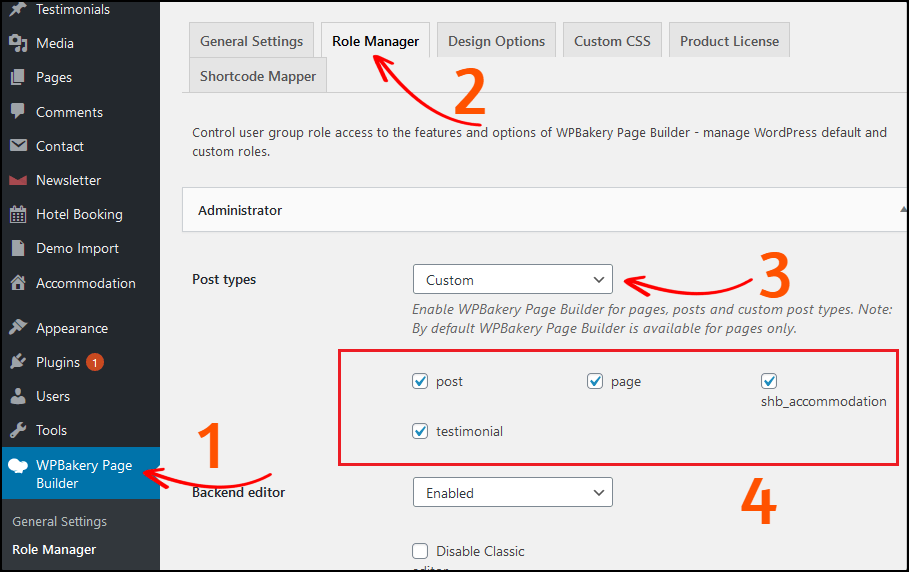
모든 콘텐츠 섹션에서 WPbakery 페이지 빌더를 활성화하려면 WPBakery 페이지 빌더 > 역할 관리자로 이동하십시오.
그런 다음 게시물 유형 > 사용자 지정 을 선택하고 게시물, 페이지, 숙박 시설 및 평가의 모든 옵션을 확인하십시오.

완료되면 변경 사항 저장 버튼을 클릭합니다.
이제 페이지에 방을 추가해 보겠습니다.
그러나 이미 데모 콘텐츠가 설치되어 있으므로 각 페이지를 수동으로 빌드할 필요가 없습니다.
미리 작성된 페이지를 클릭하고 WPBakery 페이지 빌더를 사용하여 원하는 대로 사용자 정의하십시오.
그러나 방을 추가하는 수동 프로세스도 보여 드리겠습니다. 나중에 페이지를 쉽게 사용자 정의할 수 있습니다.
Step 1. 숙소 바로가기
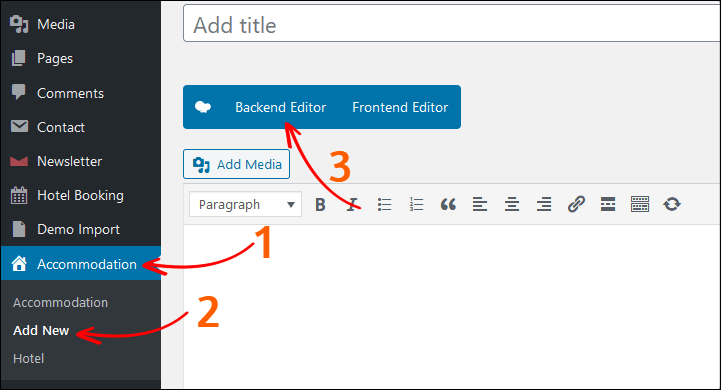
WordPress 대시보드에서 숙박 페이지 로 이동합니다.
해당 페이지에서 테마의 데모 콘텐츠와 함께 미리 추가된 여러 방을 찾을 수 있습니다.
새 숙박 시설을 추가하려면 새 추가 버튼을 클릭하십시오.
그런 다음 백엔드 편집기 옵션을 클릭하여 WPBakery 페이지 빌더로 페이지를 편집하십시오.

2단계. 이미지 캐러셀 추가
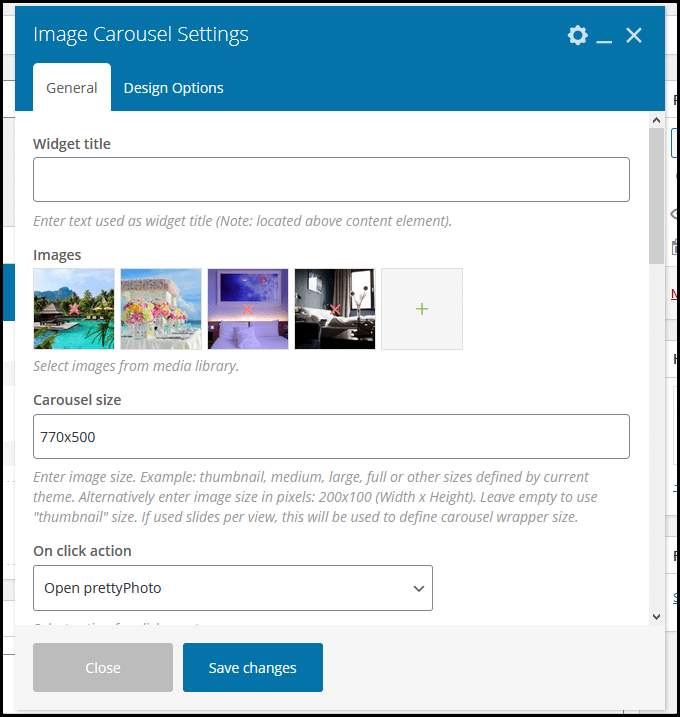
먼저 요소 추가 버튼을 클릭하고 이미지 캐러셀 을 선택합니다.
검색 옵션을 사용하여 요소를 찾을 수도 있습니다.

설정에서 이미지, 슬라이더 크기, 슬라이더 속도, 자동 재생 등을 설정할 수 있습니다.
완료되면 변경 사항 저장 버튼을 클릭합니다.
3단계 . 제목 추가
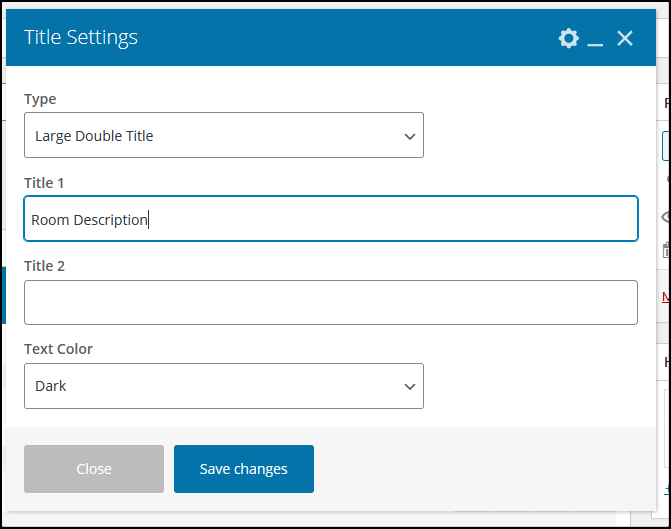
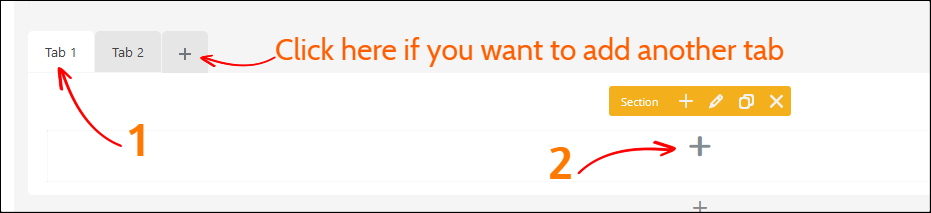
그런 다음 더하기 아이콘을 클릭하여 새 요소를 추가합니다.
제목 을 검색하고 수정합니다.
제 경우에는 " Room Description "이라는 이름을 지정했습니다.
원하는 이름을 입력할 수 있습니다.

이제 변경 사항 저장 을 클릭하십시오.
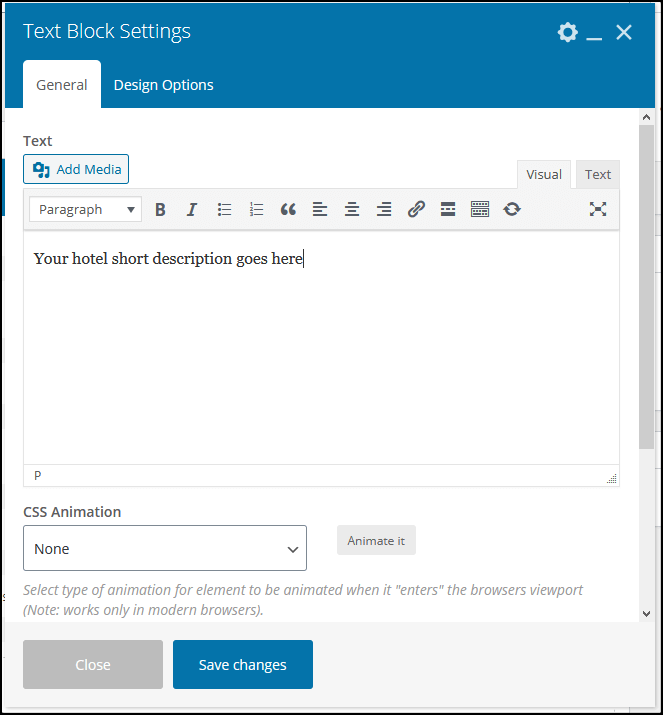
4단계. 텍스트 블록 추가
이 영역에 호텔에 대한 간단한 설명을 추가하십시오.

5단계. 탭 콘텐츠 추가
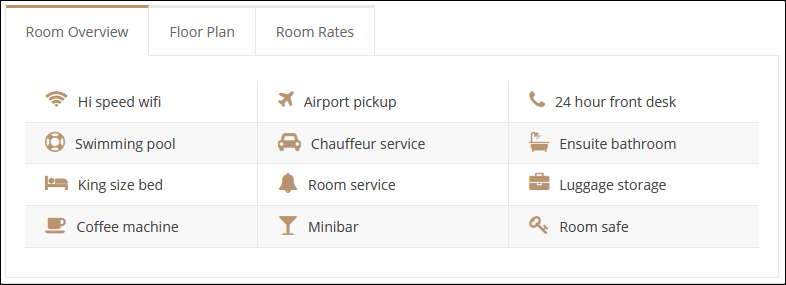
이 섹션에서는 탭 콘텐츠를 추가하는 방법을 보여줍니다.
탭 콘텐츠는 다음과 같습니다.

이렇게 하면 페이지를 전문적으로 볼 수 있으며 가장 중요한 것은 고객이 클릭 한 번으로 객실 개요를 쉽게 확인할 수 있다는 것입니다.
먼저 탭 요소를 추가합니다.
tabs 요소에서 Raw HTML 요소를 추가하십시오.

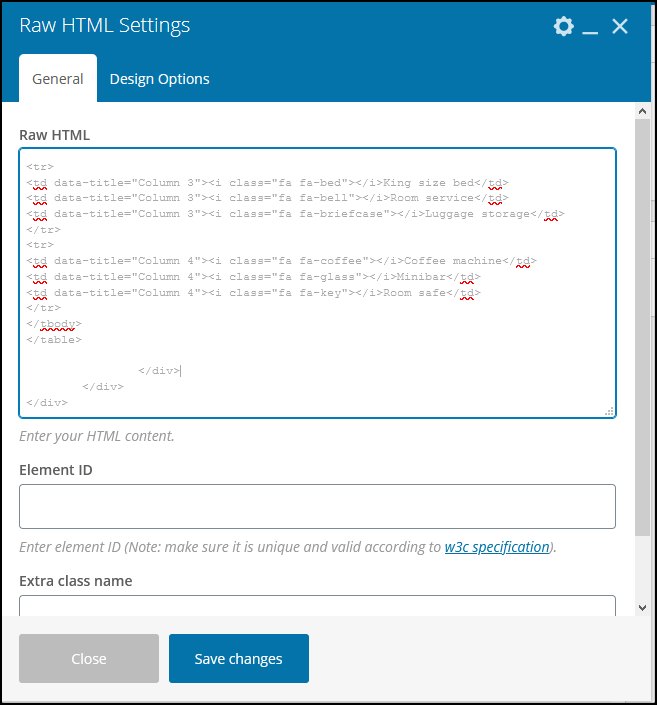
이 섹션에서는 위의 그림과 같은 테이블을 표시하기 위한 HTML 코드를 넣어야 합니다.

아래는 사용할 수 있는 코드입니다.
<div class="vc_tta-panel-body"> <div class="wpb_text_column wpb_content_element "> <div class="wpb_wrapper"> <table> <tbody> <tr> <td data-title="Column 1"><i class="fa fa-wifi"></i>Hi speed wifi</td> <td data-title="Column 1"><i class="fa fa-plane"></i>Airport pickup</td> <td data-title="Column 1"><i class="fa fa-phone"></i>24 hour front desk</td> </tr> <tr> <td data-title="Column 2"><i class="fa fa-support"></i>Swimming pool</td> <td data-title="Column 2"><i class="fa fa-car"></i>Chauffeur service</td> <td data-title="Column 2"><i class="fa fa-bath"></i>Ensuite bathroom</td> </tr> <tr> <td data-title="Column 3"><i class="fa fa-bed"></i>King size bed</td> <td data-title="Column 3"><i class="fa fa-bell"></i>Room service</td> <td data-title="Column 3"><i class="fa fa-briefcase"></i>Luggage storage</td> </tr> <tr> <td data-title="Column 4"><i class="fa fa-coffee"></i>Coffee machine</td> <td data-title="Column 4"><i class="fa fa-glass"></i>Minibar</td> <td data-title="Column 4"><i class="fa fa-key"></i>Room safe</td> </tr> </tbody> </table> </div> </div> </div>옵션을 추가하거나 제거할 수도 있습니다.
단, 아이콘을 추가하려면 font Awesome icon을 사용해야 합니다.
https://fontawesome.com/ 및 https://codesprogram.com/icons 에서 더 많은 멋진 글꼴 아이콘을 찾을 수 있습니다.
예를 들어 Apple Pay 아이콘을 추가하고 싶으므로 입력해야 하는 코드는 다음과 같습니다.
<i class="fab fa-apple-pay"></i>저장하는 것을 잊지 마십시오.
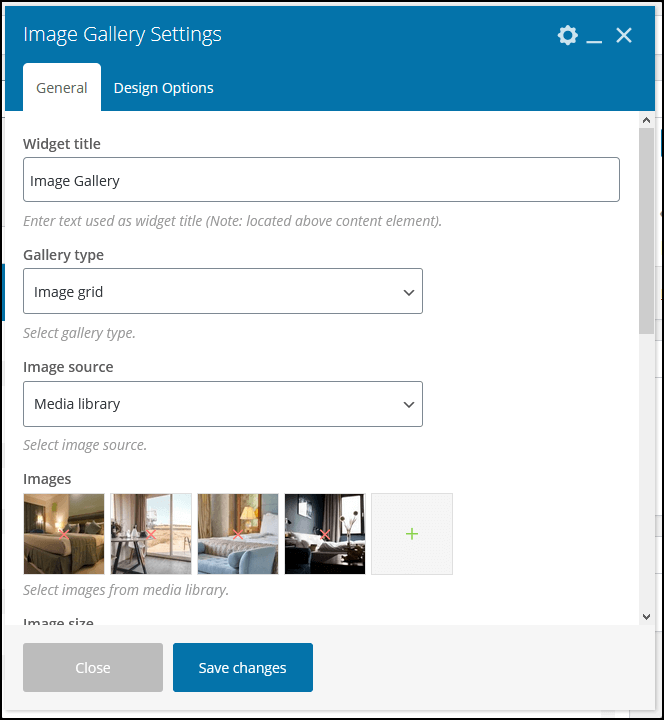
6단계. 이미지 갤러리 추가
그런 다음 이미지 갤러리를 추가하여 호텔 객실을 표시합니다.
여러 이미지를 추가할 수 있습니다. 그러나 동일한 차원의 이미지를 사용하는 것이 좋습니다.

- 위젯 제목 – 이미지 갤러리
- 갤러리 유형 – 이미지 그리드
- 이미지 크기 – 중간
완료되면 변경 사항 저장 버튼을 클릭합니다.
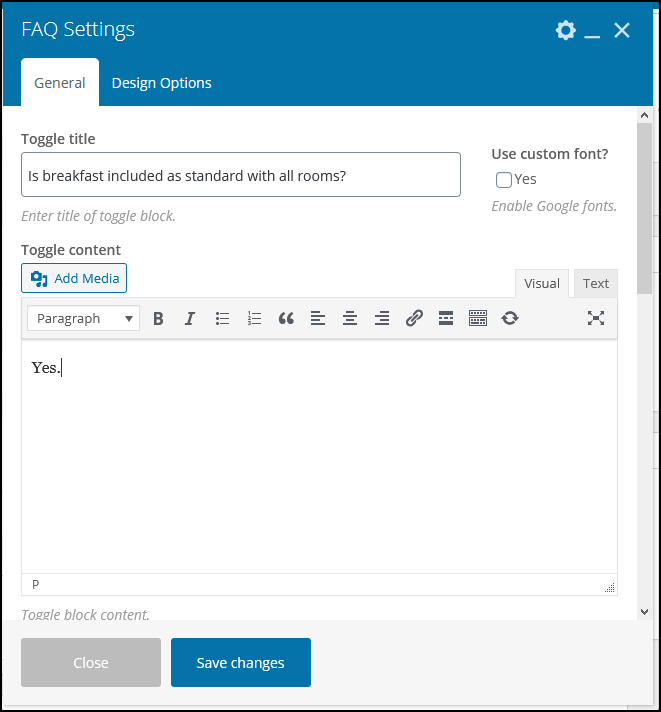
7단계. 자주 묻는 질문(FAQ) 섹션 추가
페이지 하단에 자주 묻는 질문(FAQ) 섹션을 추가할 수 있습니다.
이것은 기본적으로 대부분의 고객이 자주 묻는 일반적인 질문입니다.
FAQ 요소를 추가하고 질문과 답변을 입력합니다.

여러 FAQ를 추가할 수 있습니다.
완료되면 변경 사항 저장 을 클릭합니다.
7. 결제 게이트웨이 추가
기본적으로 다음 네 가지 지불 게이트웨이를 활성화할 수 있습니다.
- 도착 시 지불
- 은행 송금
- 페이팔
- 줄무늬
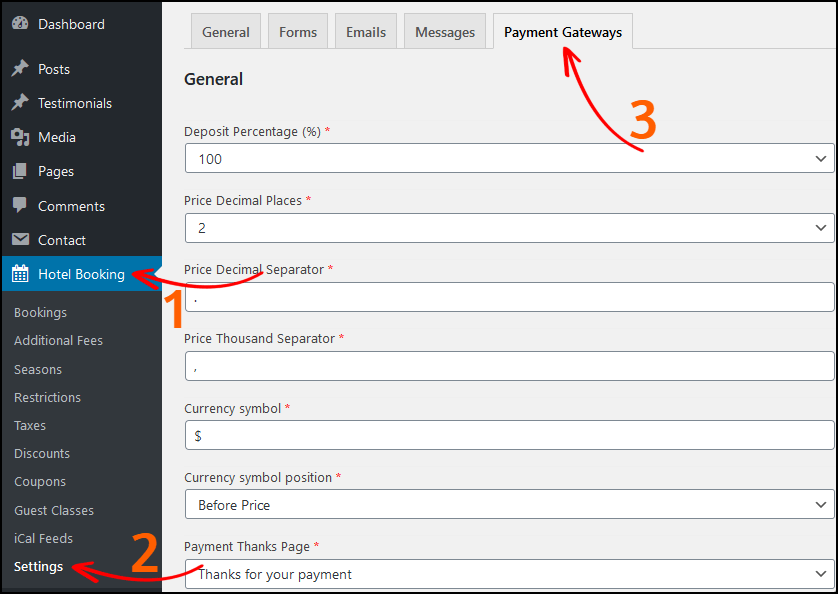
결제 게이트웨이를 활성화하려면 호텔 예약 > 설정 > 결제 게이트웨이 로 이동합니다.

완료되면 설정을 저장 하는 것을 잊지 마십시오.
8. 사이트 사용자 정의
여기에서 가장 중요한 부분이 나옵니다.
사용자 정의 옵션에서 제목, 설명, 글꼴, 색상, 로고, 위젯, 머리글, 바닥글 등과 같은 사이트의 모양을 변경할 수 있습니다.
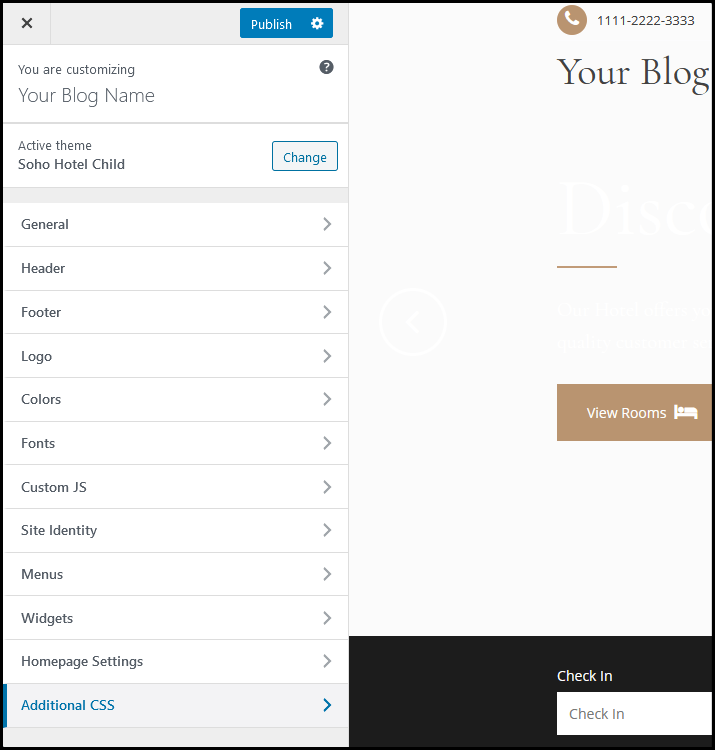
WordPress 대시보드에서 모양 > 사용자 정의 로 이동하고 필요에 따라 설정을 변경합니다.

필요한 사항을 변경했으면 게시 버튼을 클릭합니다.
무엇 향후 계획?
이제 호텔 예약 웹사이트 생성이 완료되었습니다.
하지만 기다려…
예약 주문 수락을 시작하기 전에 사이트 로고 및 파비콘, 퍼머링크, 제품 이미지, 결제 게이트웨이 추가 등과 같이 변경해야 할 사항이 많이 있습니다.
먼저 Soho 테마의 문서 페이지 로 이동합니다. 이 문서는 테마 및 예약 시스템을 설정하는 방법을 설명합니다.
두 번째로 워드프레스를 설치한 후 가장 중요한 작업을 나열했습니다. (이것은 적극 권장됩니다).
다음으로, 해커로부터 사이트를 보호할 수 있도록 WordPress 사이트용 보안 플러그인 을 설치해야 합니다.
그러나 가장 중요한 것은 WordPress 사이트에 백업 플러그인 을 사용해야 한다는 것입니다.
사이트에 문제가 있거나 손상된 경우 백업에서 사이트를 저장할 수 있기 때문입니다. 적극 추천합니다.
마지막 으로 모든 옵션을 살펴보고 어떤 작업을 수행하는지 확인해야 합니다.
또한 Booking.com, Expedia.com, Airbnb.com 등과 같은 다른 호텔 예약 웹사이트를 방문하여 아이디어를 얻거나 디자인 및 프로세스를 구현할 수도 있습니다.
하나 더.
Soho Hotel Booking WordPress 테마를 사용하는 동안 지원 질문이 있거나 코드를 사용하여 테마를 사용자 정의하고 싶을 수 있습니다.
이 경우 테마 제공업체의 지원팀에 문의해야 합니다.
다음은 지원팀에 연락할 수 있는 몇 가지 방법입니다.
- ThemeForest 페이지에서 – 여기를 방문하십시오
- 지원 티켓을 생성하여 – 여기를 방문하십시오
그게 다야 이것이 호텔 예약 웹 사이트를 구축하는 방법입니다.
자주 묻는 질문 (호텔 예약 웹사이트를 만드는 방법):-
Booking.com과 같은 호텔 예약 웹사이트를 만드는 방법은 무엇입니까?
호텔 예약 웹사이트를 만드는 데 드는 비용은 얼마인가요?
호텔 예약 웹사이트 구축을 위해 개발자를 고용해야 합니까?
그러나 호텔 예약 웹사이트를 구축한다면 비용은 총 $100-$150가 됩니다.
호텔 예약 사이트를 만들려면 무엇이 필요합니까?
이 튜토리얼에서는 Booking.com과 같은 호텔 예약 웹사이트를 구축하는 방법을 공유했습니다.
이 튜토리얼이 도움이 되었다면 친구들과 공유하는 것을 잊지 마십시오.
이와 같은 놀라운 콘텐츠를 더 보려면 아래 이메일 뉴스레터를 구독하십시오.
이 기사를 좋아할 수도 있습니다.
Amazon과 같은 전자 상거래 사이트를 만드는 방법 (단계별 가이드)
