2023년에 Wix를 사용하여 웹사이트를 만드는 방법(단계별 가이드)
게시 됨: 2022-12-28Wix를 사용하여 웹사이트를 구축하고 싶다면 잘 찾아오셨습니다!
Wix는 코딩이나 디자인 기술 없이도 누구나 쉽고 빠르게 웹사이트를 구축할 수 있는 간단한 드래그 앤 드롭 웹사이트입니다.
Wix는 사용하기 매우 쉽지만 처음 시작하는 경우, 특히 이전에 웹사이트를 만든 적이 없는 경우에는 겁이 날 수 있습니다. 그래서 초보자가 전체 프로세스에 대해 설명할 수 있도록 이 단계별 가이드를 만들었습니다.
이 튜토리얼에서 다룰 내용은 다음과 같습니다.
- Wix에 가입하기
- Wix 사이트 템플릿 선택하기
- Wix 사이트 빌더 소개
- Wix 인공 디자인 인텔리전스(ADI) 사용하기
- Wix 사이트 사용자 지정하기
- Wix 사이트 게시하기
- Wix 사이트 관리 및 업데이트
Wix에서 웹사이트를 구축해야 하는 이유
시작하기 전에 Wix에서 웹사이트를 만들고자 하는 이유와 그것이 귀하에게 적합한 선택인지 잠시 생각해 볼 가치가 있습니다.
Wix는 드래그 앤 드롭 웹사이트 빌더입니다. 즉, 코드를 사용하지 않고 페이지 요소를 이동하고 화면에 직접 입력하여 웹사이트를 시각적으로 디자인할 수 있습니다.
Wix 계정에 가입하면 시작할 수 있도록 미리 디자인된 800개 이상의 템플릿 라이브러리에 액세스할 수 있습니다. 이 템플릿을 그대로 사용하거나 사용자 정의하여 더 독특한 디자인을 만들 수 있습니다.
Wix 사이트 빌더는 초보자가 매우 직관적이고 사용하기 쉬우면서도 사이트 모양을 더 많이 제어하려는 사용자를 위해 많은 유연성을 제공합니다.
Wix를 사용하면 웹 호스팅 구매나 소프트웨어 설치에 대해 걱정할 필요 없이 가입만 하면 됩니다. 따라서 온라인에서 시작하는 가장 쉬운 방법 중 하나입니다.
Wix에서 무료로 첫 번째 웹사이트를 시작하고 구축할 수 있습니다. Wix 무료 사이트에는 Wix 하위 도메인(예: websitenewbie.wixsite.com)이 지정되고 Wix 브랜드 광고가 있습니다.
광고를 제거하고 자신의 도메인(예: "mywebsite.com")을 사용하거나 온라인 상점을 설정하려면 월 $4.50부터 시작하는 프리미엄 패키지 중 하나를 지불해야 합니다.
Wix로 얻을 수 있는 다른 훌륭한 기능은 다음과 같습니다.
- 당신을 위한 독특한 웹 디자인을 만들어 줄 AI 사이트 도구
- 호스팅, 보안, 이메일, 분석 등 모든 것을 한 곳에서 관리
- 막혔을 때 지원팀과 함께 포괄적인 지식 기반에 액세스
- SEO, 이메일 및 소셜 미디어 마케팅을 위한 도구
- 250개 이상의 앱과 통합하여 사이트에 추가 기능 추가
Wix는 웹 사이트를 구축하는 빠르고 쉬운 "간단한" 방법을 원하는 경우 훌륭한 솔루션입니다. 다음을 빌드하는 데 사용할 수 있습니다.
- 개인 사이트
- 사업장
- 블로그
- 온라인 상점
- 갤러리 및 포트폴리오
- 회원 사이트
- 예약 사이트
- 티켓 판매가 가능한 이벤트 사이트
- 멤버십 또는 디지털 제품 판매가 있는 음악 또는 비디오 사이트
- 예약 및 온라인 주문이 가능한 레스토랑 사이트
그러나 Wix가 모두에게 최선의 선택은 아닙니다. 사이트에 대한 완전한 제어와 유연성을 원하거나 대규모 또는 복잡한 사이트를 구축하는 경우 WordPress로 사이트를 구축하는 것이 더 나은 선택일 수 있습니다.
자신에게 가장 적합한 플랫폼이 무엇인지 잘 모르시겠습니까? Wix와 WordPress의 자세한 비교를 살펴보십시오.
좋습니다. Wix를 사용해 볼 준비가 되었다면 시작해 봅시다! 자신만의 웹사이트를 즉시 운영할 수 있습니다.
1. Wix에 가입하기
Wix.com으로 이동하여 파란색 "시작하기" 버튼을 누르세요.

새 Wix 계정을 생성하거나 Facebook 또는 Google 계정으로 가입할 수 있는 가입 화면으로 이동합니다.
새 계정을 만들거나 소셜 미디어 계정 중 하나를 연결하면 간단한 설문지로 이동합니다. 이 단계는 건너뛸 수 있지만 완료하는 것이 가장 좋습니다. 귀하의 필요에 가장 잘 맞도록 Wix를 맞춤설정하기 때문입니다.

설문지는 누구를 위해 사이트를 만들고 있는지, 어떤 종류의 사이트인지, 웹사이트를 구축한 경험에 대해 질문합니다.
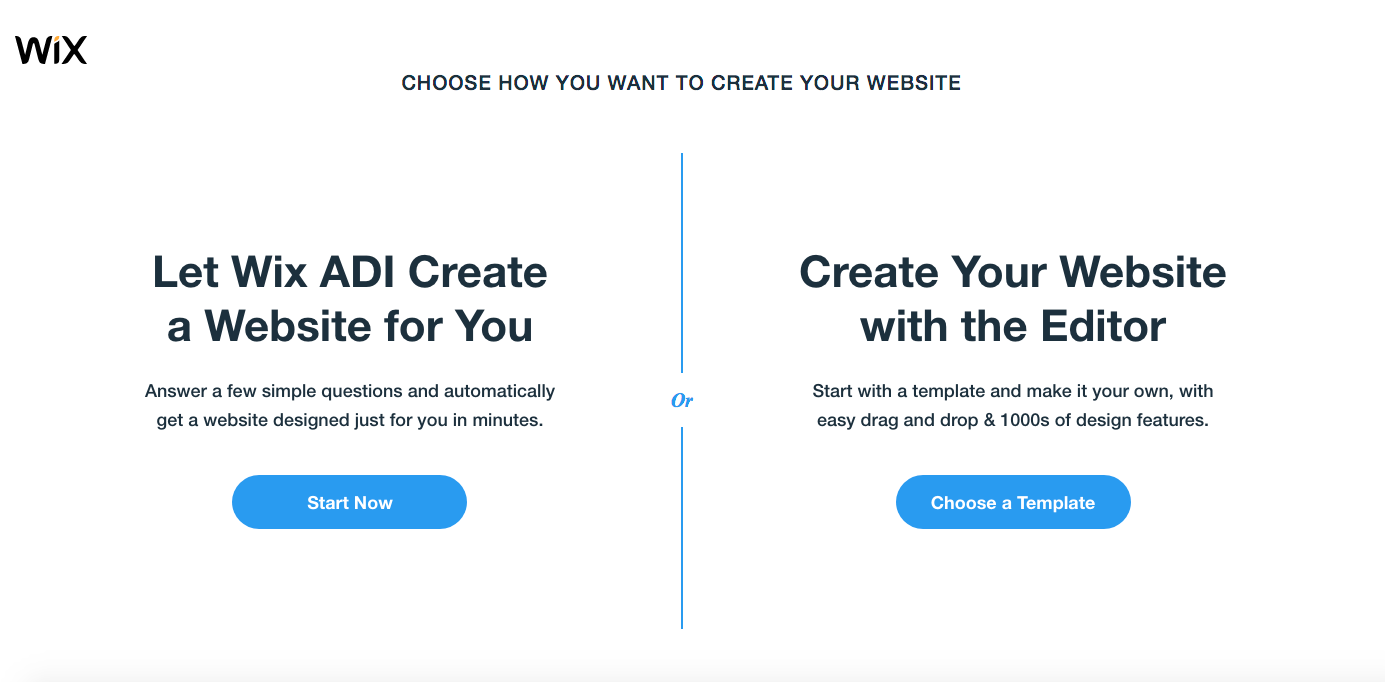
그런 다음 계속 진행하여 템플릿과 Wix 드래그 앤 드롭 편집기로 시작하거나 자동으로 사이트를 생성하는 ADI라는 AI 기반 웹사이트 마법사를 사용할 수 있는 옵션이 제공됩니다.

곧 Wix ADI를 살펴보겠지만 Wix 사이트 빌더에 대해 알아가는 것부터 시작하겠습니다.
2. Wix 사이트 템플릿 선택하기
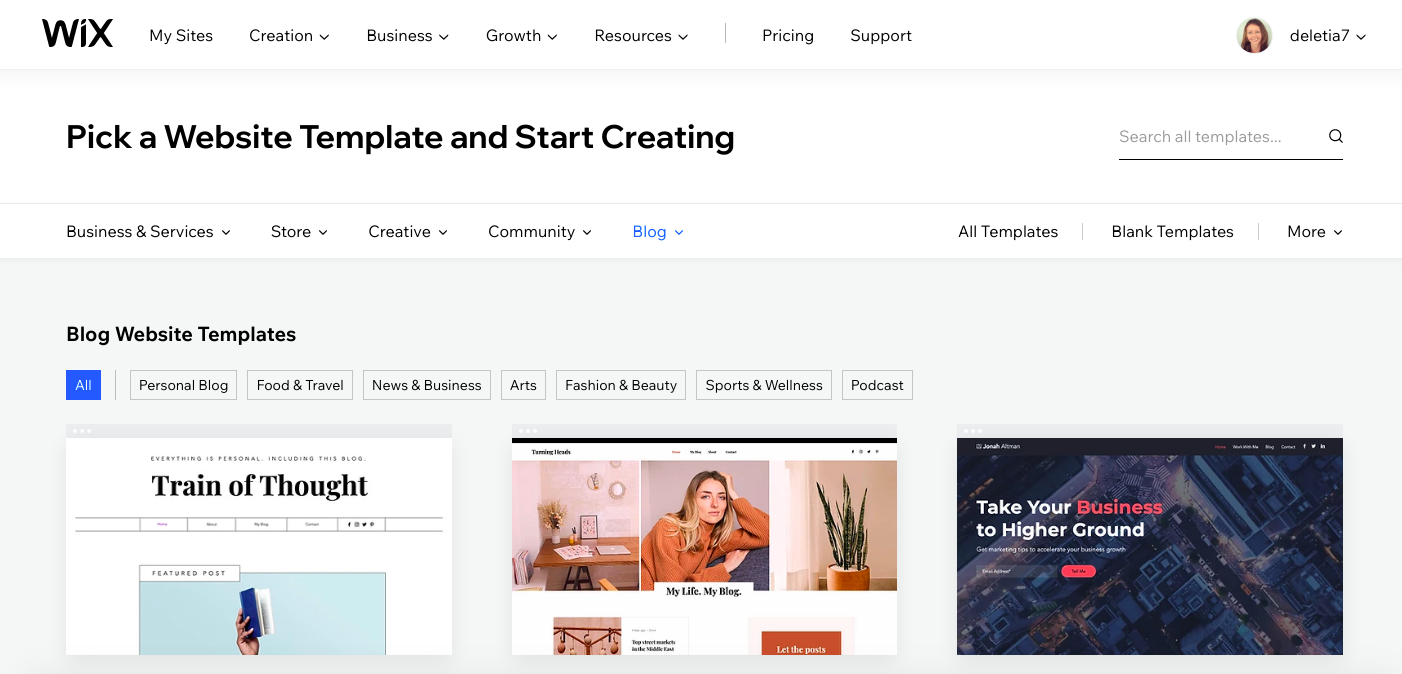
파란색 "지금 시작" 버튼을 클릭하면 일부 사이트 디자인을 탐색할 수 있는 Wix 템플릿 디렉토리로 이동합니다.
처음 표시되는 템플릿은 사이트 설정 질문에 대한 답변에 따라 다르므로 여기에 블로그 사이트 템플릿이 표시됩니다. 그러나 여전히 비즈니스, 상점, 크리에이티브 또는 커뮤니티와 같은 다른 유형의 사이트 템플릿을 찾아보고 선택할 수 있습니다.

원하는 모양을 찾을 때까지 모든 테마를 탐색하거나 특정 테마로 사이트를 구축하는 경우 "음식" 또는 "기술"과 같은 키워드로 검색할 수 있습니다.
각 테마를 더 잘 보려면 섬네일 위로 마우스를 가져간 다음 "보기" 버튼을 클릭하십시오.
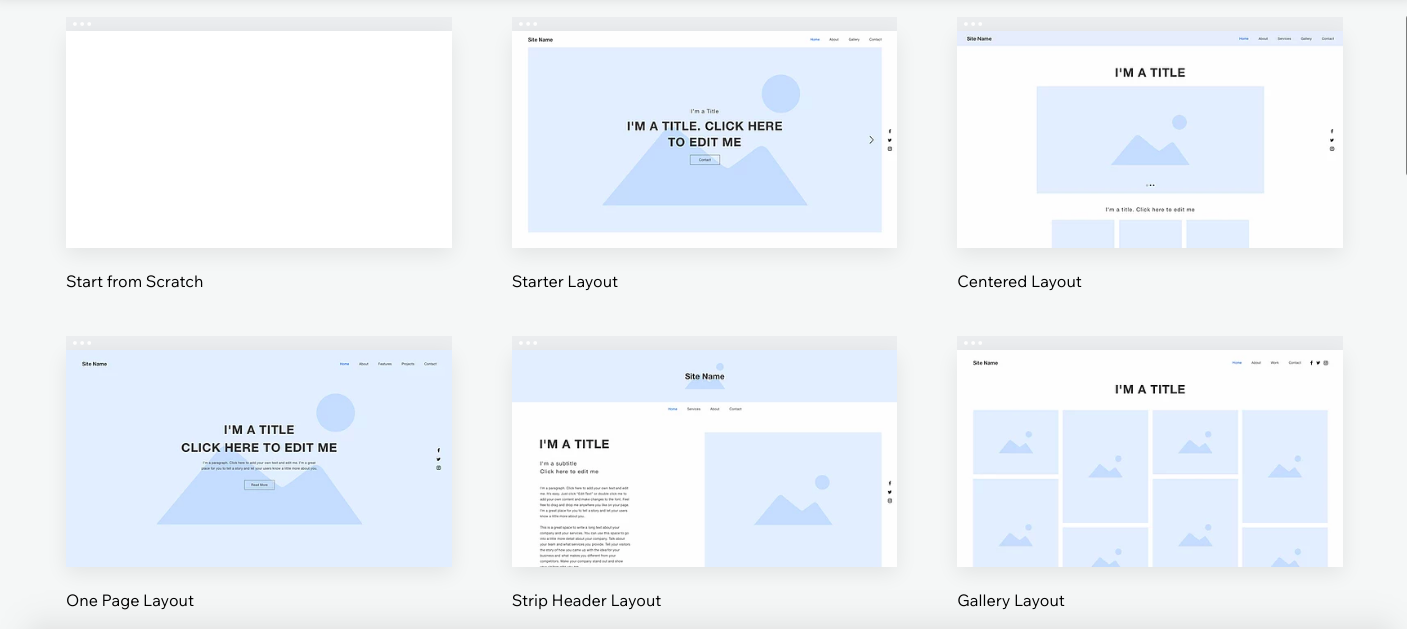
이전에 웹 사이트를 구축한 경험이 있거나 보다 창의적인 자유를 원한다면 빈 템플릿을 살펴보십시오.

이러한 템플릿은 기본 레이아웃을 제공하며 이미지를 추가하고 색상, 글꼴 및 기타 디자인 요소를 변경하여 나만의 디자인을 만들 수 있습니다.
Wix 전문가가 되면 처음부터 시작하여 빈 슬레이트에서 전체 웹사이트를 구축하도록 선택할 수 있습니다.
3. Wix 사이트 빌더 소개
테마를 선택하고 "편집" 버튼을 클릭하면 Wix 드래그 앤 드롭 사이트 빌더로 바로 이동합니다.
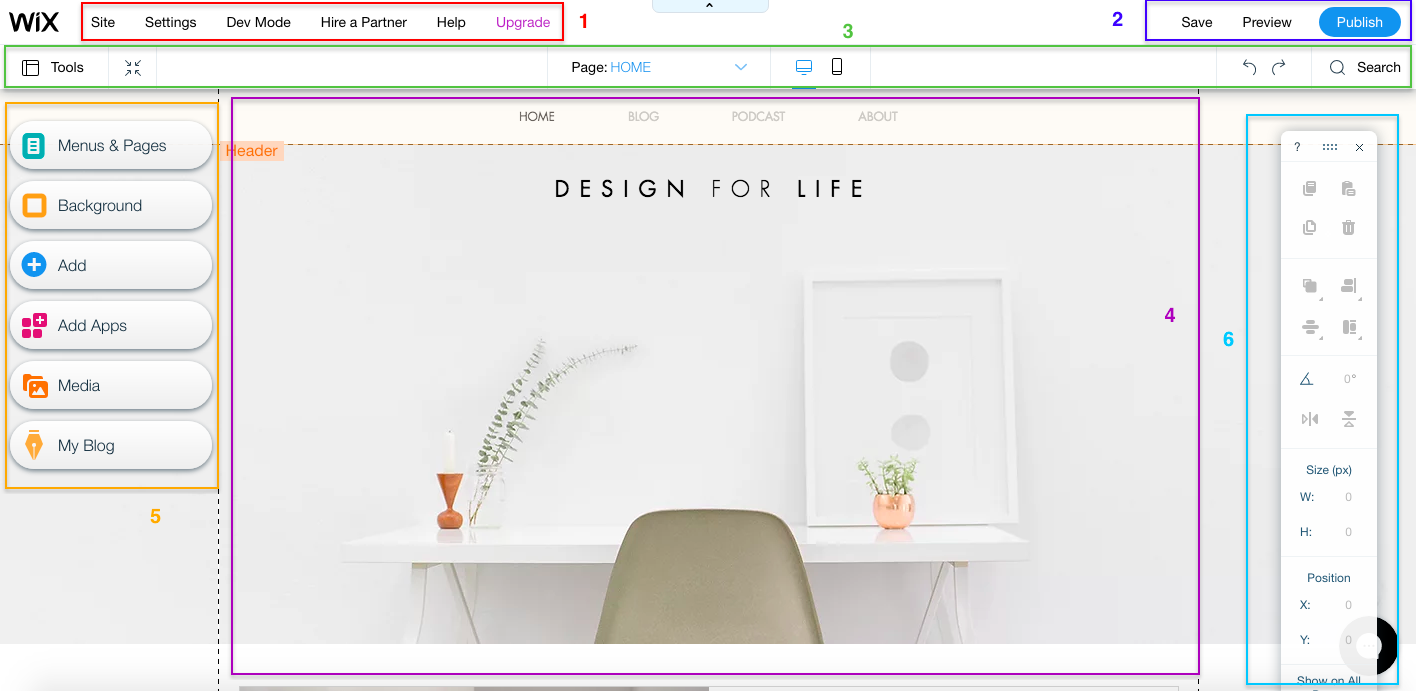
이제 대시보드에서 길을 찾는 데 도움을 주는 것부터 시작하겠습니다.

빨간색 영역 1 은 기본 Wix 계정 메뉴입니다. 여기에서 사이트의 이전 버전을 보고 복원하고, 도메인을 연결하고, 이메일을 설정하고, SEO를 개선하고, 소셜 미디어 계정을 관리하고, 사이트 관리의 다른 모든 측면을 관리할 수 있습니다.
이 메뉴에는 도움말 문서 및 동영상 링크, 계획 업그레이드, 디자인, 개발 또는 마케팅에 대한 전문가 고용, Wix의 웹 애플리케이션 개발 플랫폼인 Corvid로 이동하는 "Dev Mode"도 있습니다. 당신이 무엇을하고 있는지 모른다면 이것을 무시하십시오!
파란색 영역 2 에는 디자인 저장 및 사이트 게시를 제어하는 링크가 있습니다. 언제든지 저장하고(작업을 저장하라는 정기적인 팝업도 있음) 사이트를 미리 보고 모든 편집기 도구를 방해하지 않고 사이트가 어떻게 보이는지 확인할 수 있습니다.
녹색 영역 3은 사이트를 구축하는 동안 도움이 되는 보조 메뉴입니다. 화면에 표시되는 도구(레이어, 눈금자 및 안내선 포함)를 변경하고, 페이지의 섹션을 축소 및 재정렬하고, 작업 중인 페이지를 변경하고, 데스크톱 또는 모바일 보기로 전환하고, 마지막 변경 사항을 실행 취소하거나 다시 실행할 수 있습니다. 도구, 요소 및 도움말 문서를 검색합니다.
보라색 영역 4는 사이트가 어떻게 보이는지 실시간 미리보기입니다. 변경하면 미리보기 버튼을 클릭하지 않고도 즉시 볼 수 있습니다.
노란색 영역 5 에는 사이트에서 요소를 추가하고 편집할 수 있는 버튼이 있습니다. 다음 항목에 쉽게 액세스할 수 있습니다.
- 메뉴 및 페이지 – 새 페이지를 추가하고, 작업 중인 페이지를 변경하고, 웹 사이트 메뉴를 편집하고, 페이지 간 클릭을 위한 시각적 전환을 추가합니다.
- 페이지 배경 - 배경색, 이미지 또는 비디오를 선택합니다. Wix는 귀하가 사용할 수 있는 고품질 이미지 및 동영상 라이브러리를 제공합니다. 자신의 파일을 업로드하거나 스톡 디렉토리에서 가져올 수도 있습니다.
- 추가 – 여기에 웹 페이지에 대한 요소를 추가합니다. 여기에는 텍스트, 이미지, 버튼, 상자, 갤러리, 슬라이드쇼, 양식 등이 포함됩니다. 예약 양식이나 온라인 상점과 같은 일부 대화형 요소를 사용하려면 유료 계정으로 업그레이드해야 합니다.
- Wix 앱 마켓 – 분석, 채팅, 마케팅 등을 위해 사이트에 통합할 수 있는 타사 앱 목록입니다.
- 미디어 – 편집 도구가 포함된 무료 및 프리미엄 스톡 이미지 및 비디오 디렉토리입니다.
- 블로그 관리자 – 블로그 게시물을 생성 및 관리하고 블로그에 페이지를 추가하거나 아카이브, 최근 게시물 위젯 또는 카테고리 메뉴와 같은 블로그 요소를 추가합니다.
청록색 영역 6 에는 사이트 디자인 요소를 사용자 지정하기 위한 도구가 포함되어 있습니다. 이 도구 상자를 화면의 원하는 위치로 끌어다 놓을 수 있습니다. 여기에는 복사 및 붙여넣기, 페이지 요소의 정렬 또는 순서 변경, 회전 또는 뒤집기, 크기 조정과 같은 도구가 포함됩니다.
3. Wix 인공 디자인 인텔리전스(ADI) 사용
마법사는 초기 설문지(채운 경우)에서 이미 가지고 있는 정보를 기반으로 시작합니다.
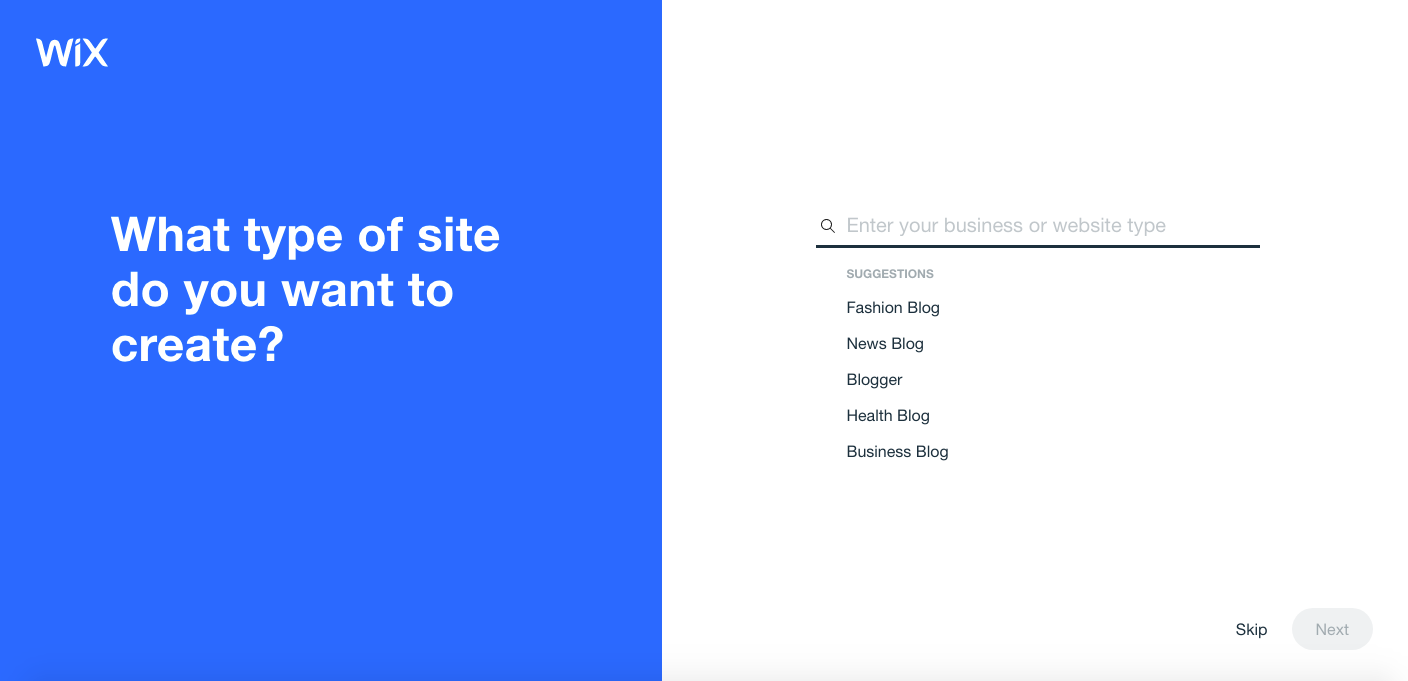
내 계정을 설정할 때 블로그를 만들고 싶다고 표시했기 때문에 이 시점에서 내가 만들고 싶은 블로그 유형을 좁히라는 요청을 받았습니다.

입력할 때 마법사는 입력 중인 항목을 자동 완성하려고 시도하므로 표시되는 항목에서 적절한 범주를 선택할 수 있습니다. "라이프스타일 블로그"에 들어갔습니다.
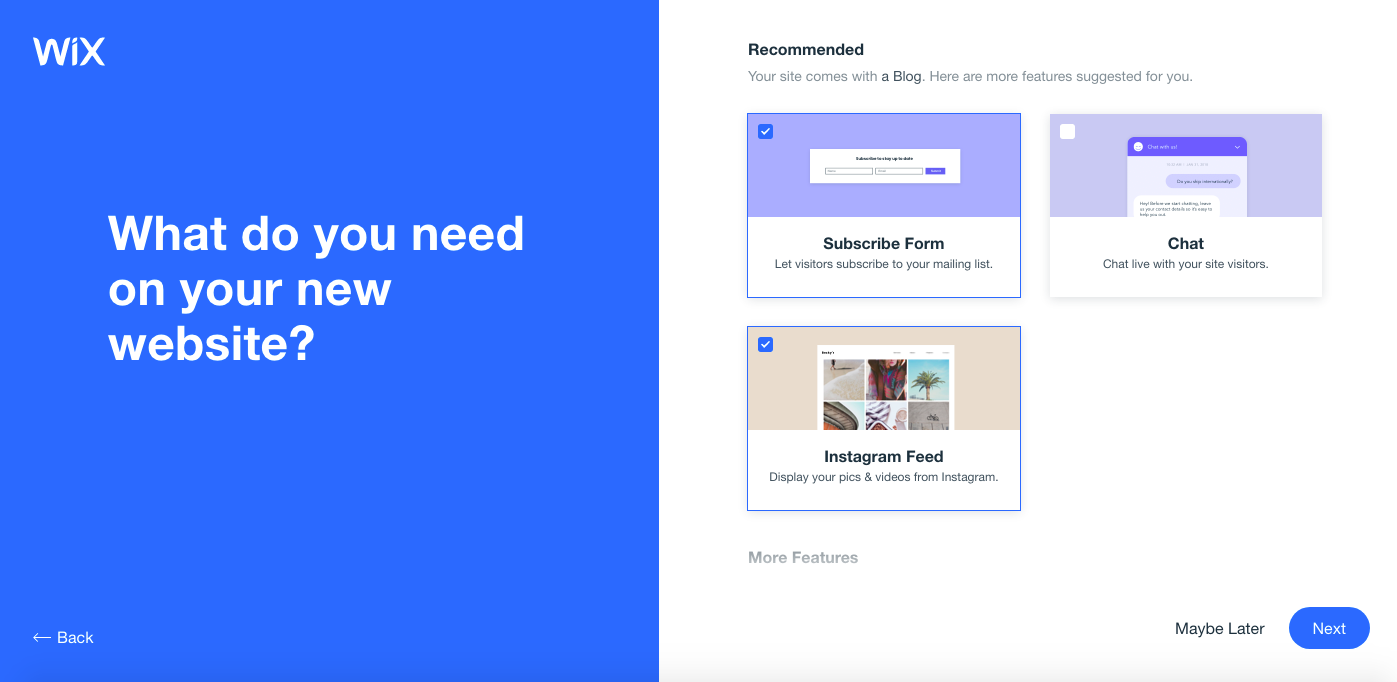
다음 페이지에는 귀하의 사이트 유형에 적합한 몇 가지 기능이 제안됩니다. 내 라이프스타일 블로그의 경우 이것은 내 메일링 리스트, 실시간 채팅 상자 및 Instagram 피드에 방문자를 추가하기 위한 구독 양식이었습니다. 저는 구독 형식과 인스타그램 피드를 선택하기로 했습니다.
모서리에 있는 확인란을 선택하여 원하는 기능을 선택할 수 있습니다. 또는 추가 기능을 원하지 않는 경우 "나중에" 링크를 클릭하여 이 단계를 건너뜁니다.
원하는 기능이 사이트에 표시되지 않으면 아래로 스크롤하여 더 많은 옵션을 확인하세요. 추가할 수 있는 기능은 다음과 같습니다.
- 온라인 매장
- 예약
- 동영상
- 이벤트
- 요금제
- 법정
- 음악
- 투어 날짜
- 메뉴
- 명령
- 전세
- 그룹(커뮤니티)

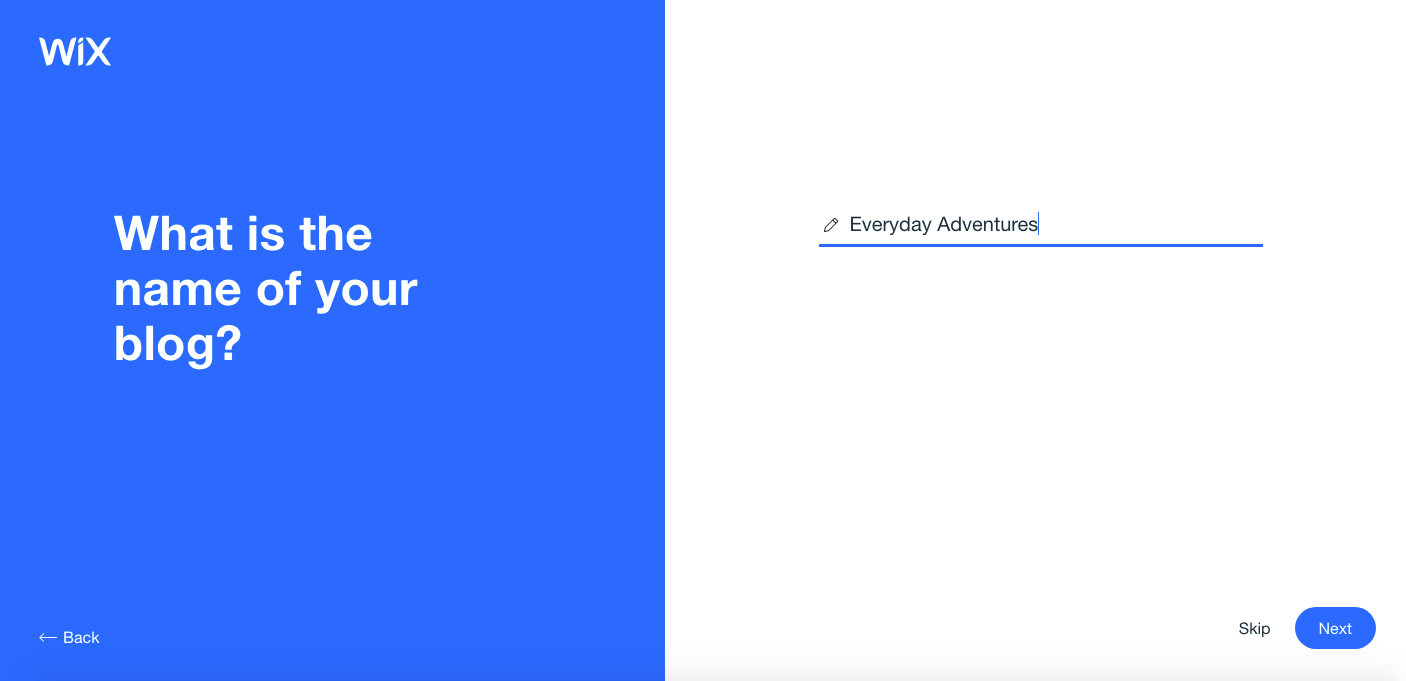
파란색 "다음" 버튼을 클릭하면 블로그 이름을 묻는 메시지가 표시되므로 계속해서 입력하십시오. 블로그 이름을 아직 잘 모르겠다면 걱정하지 마십시오. 할 수 있습니다. 나중에 변경하십시오.

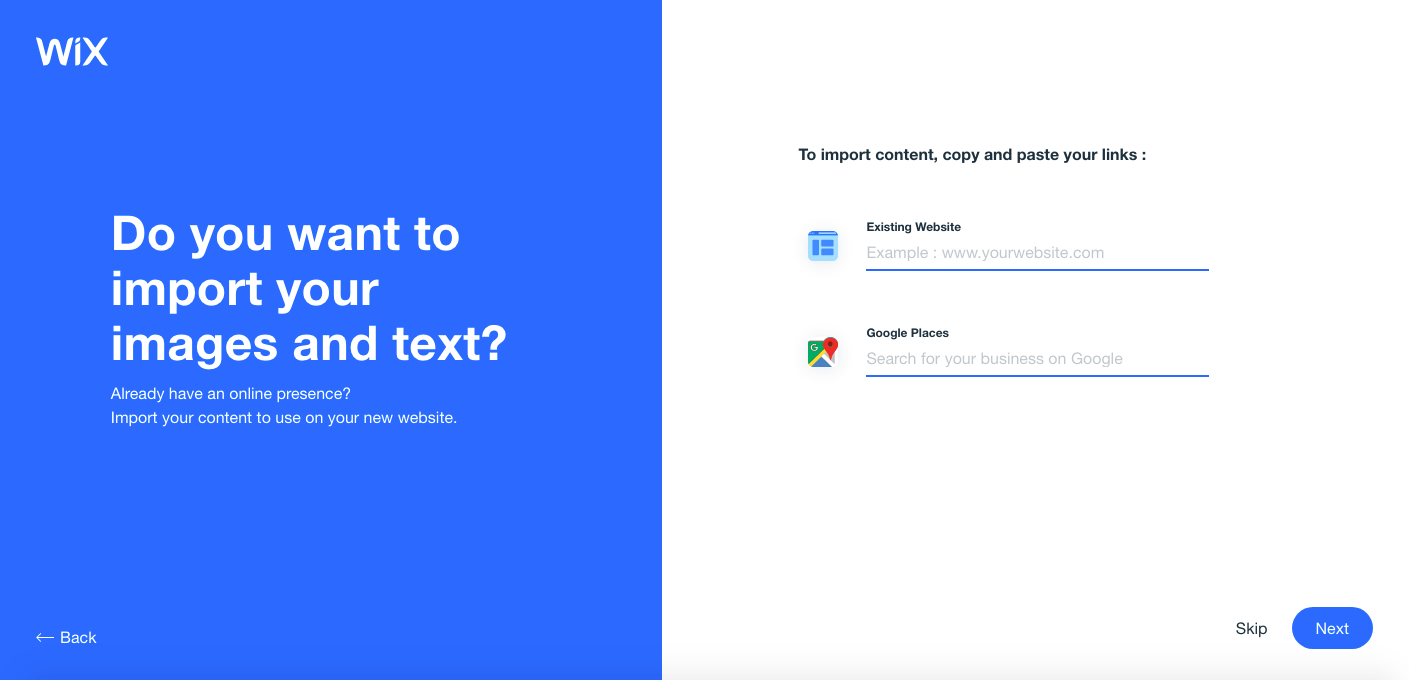
다음 버튼을 클릭합니다. 기존 블로그가 있는 경우 이제 기존 블로그에서 콘텐츠를 가져올 수 있습니다. 처음부터 시작하는 중이므로 건너뛰기 링크를 클릭하여 다음 섹션으로 이동했습니다.

다음 화면에서는 이메일 주소, 주소, 전화번호, 소셜 미디어 계정 및 로고(있는 경우)와 같은 세부 정보를 묻습니다.
당연히 개인 주소와 전화번호를 입력할 필요는 없지만 이것은 비즈니스 블로그에 유용합니다.
다음 버튼을 클릭하면 지루한 부분이 끝나고 재미있는 단계로 넘어갑니다. 바로 디자인 생성입니다!
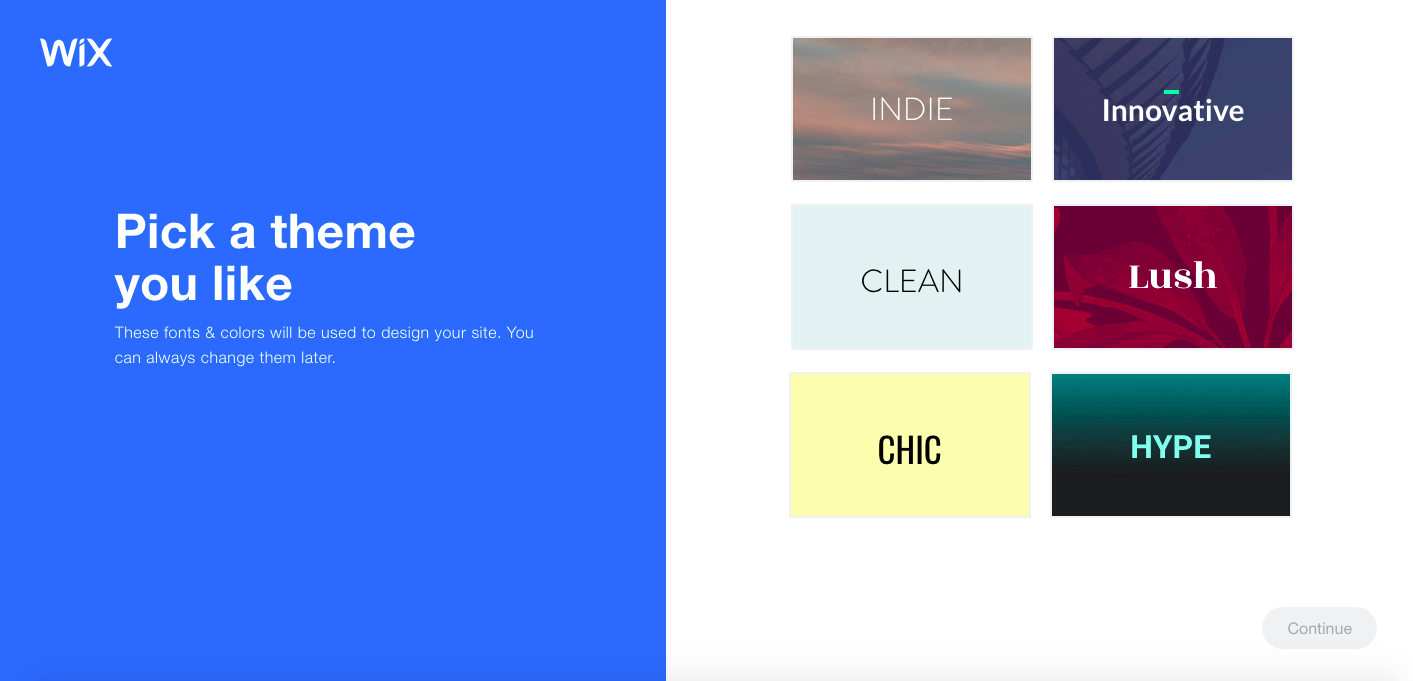
여기에서 사이트에서 원하는 모양과 일치하는 색 구성표와 글꼴을 선택할 수 있습니다. 나중에 쉽게 변경할 수 있으므로 이에 대해 너무 걱정하지 마십시오.

계속 버튼을 클릭하면 Wix가 새 사이트에 대한 일부 레이아웃 생성을 시작합니다. 이 작업은 몇 분 정도 소요되므로 인내심을 가지십시오.

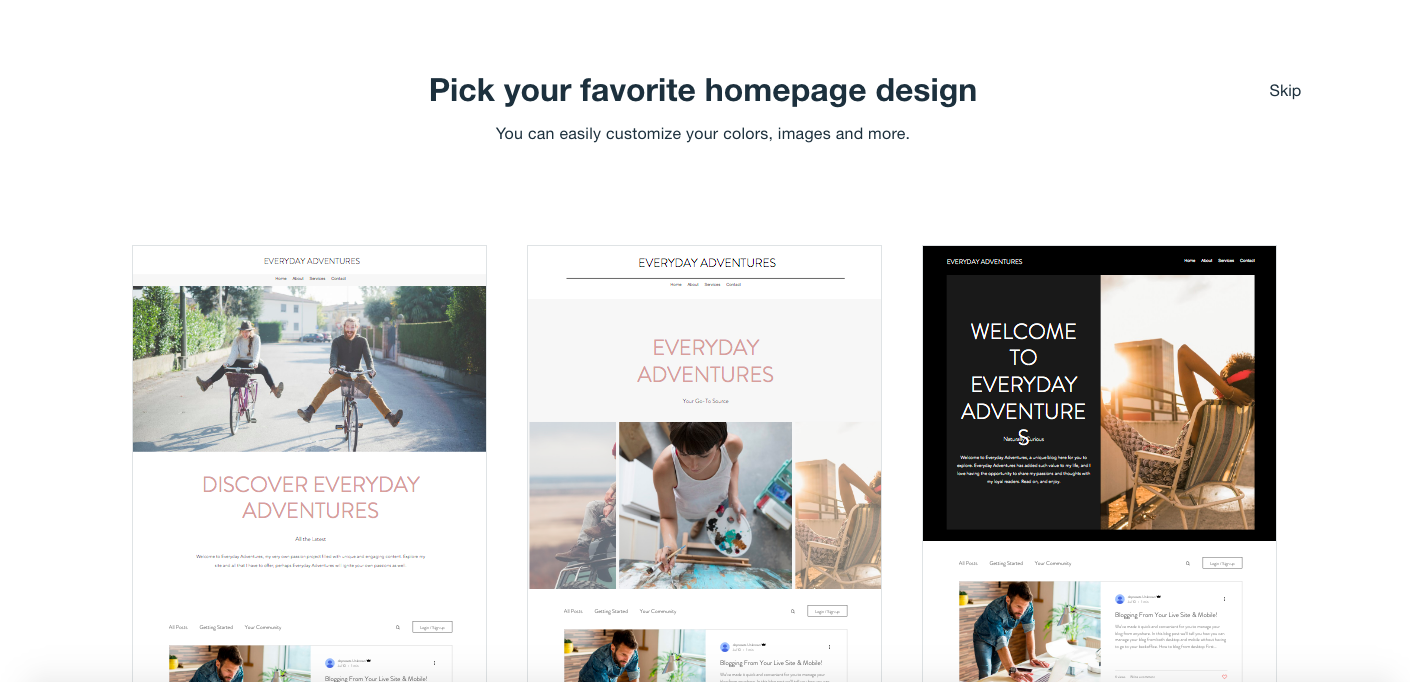
마음에 드는 레이아웃을 선택하고 색상과 글꼴이 마음에 들지 않더라도 걱정하지 마세요. 나중에 사용자 정의할 수 있습니다.

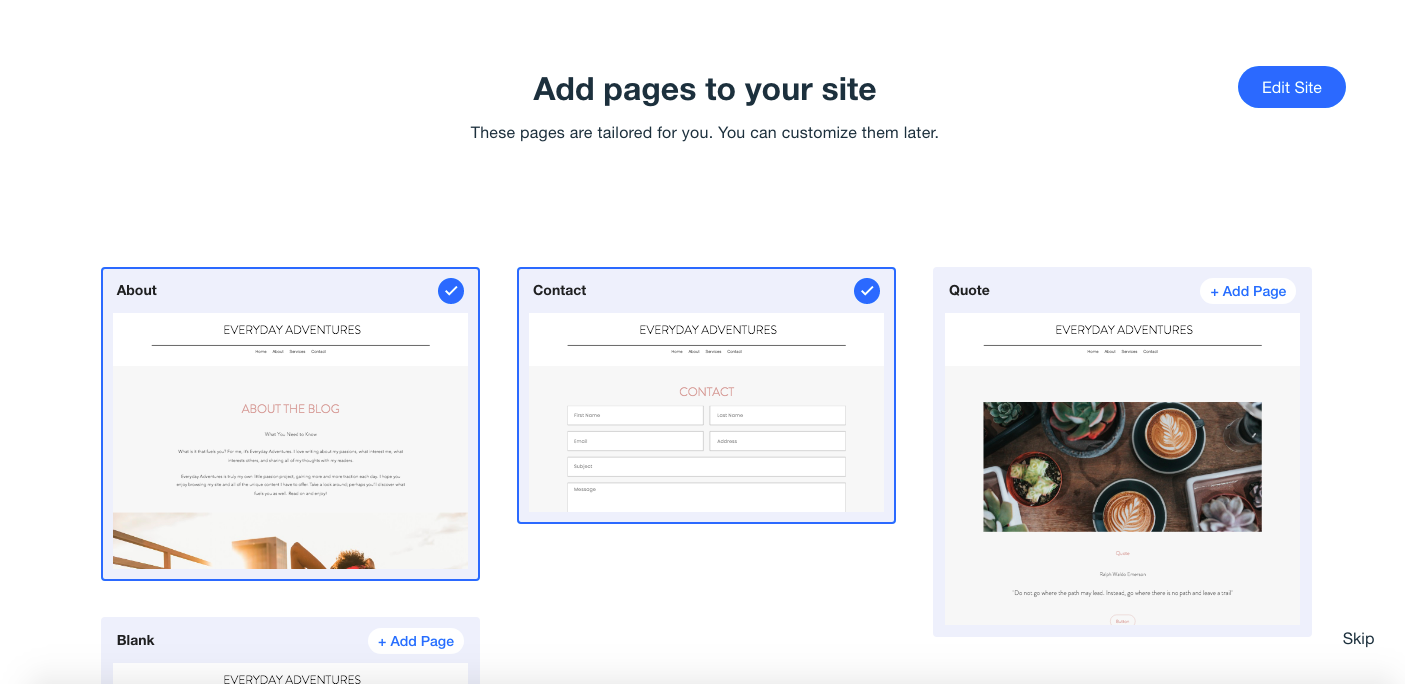
그런 다음 사이트에 페이지를 추가할 수 있습니다. 이러한 페이지 중 일부는 일반적인 사용을 위해 미리 포맷되어 있으며(예: 연락처 페이지) 빈 페이지를 추가하고 나중에 사용할 수 있도록 사용자 정의할 수도 있습니다. 내 블로그에 정보 페이지와 연락처 페이지를 추가하겠습니다. 이 단계에서 페이지를 추가하지 않으려면 오른쪽 하단의 건너뛰기 링크를 클릭하면 됩니다.

페이지를 선택했으면 "사이트 편집" 버튼을 클릭하여 전체 디자인을 보고 원하는 대로 변경하고 맞춤화합니다. 이렇게 하면 이전에 다룬 Wix 사이트 빌더로 돌아갑니다.
4. Wix 사이트 사용자 지정하기
자, 이제 Wix 사이트 빌더에 대한 방법을 알고 시작하기 위한 템플릿 또는 ADI 사이트가 있습니다. 만들 수 있는 몇 가지 사용자 정의를 살펴보겠습니다.
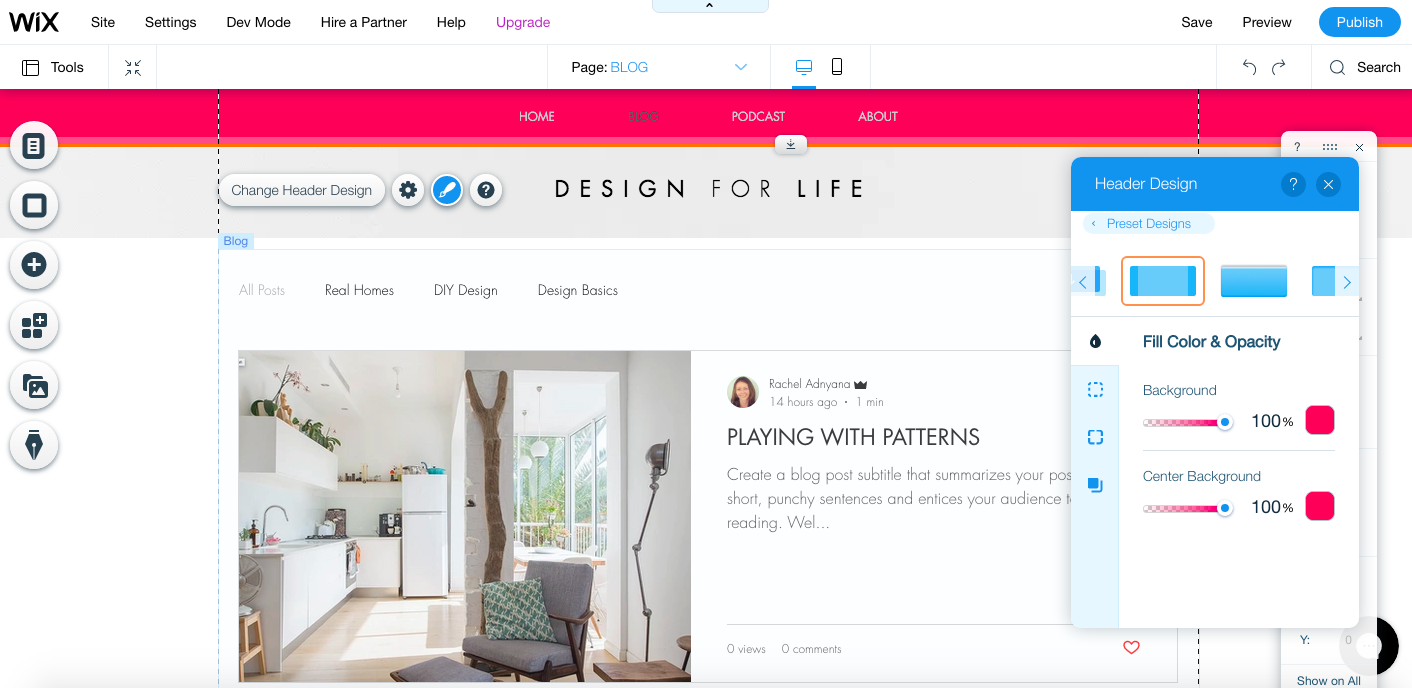
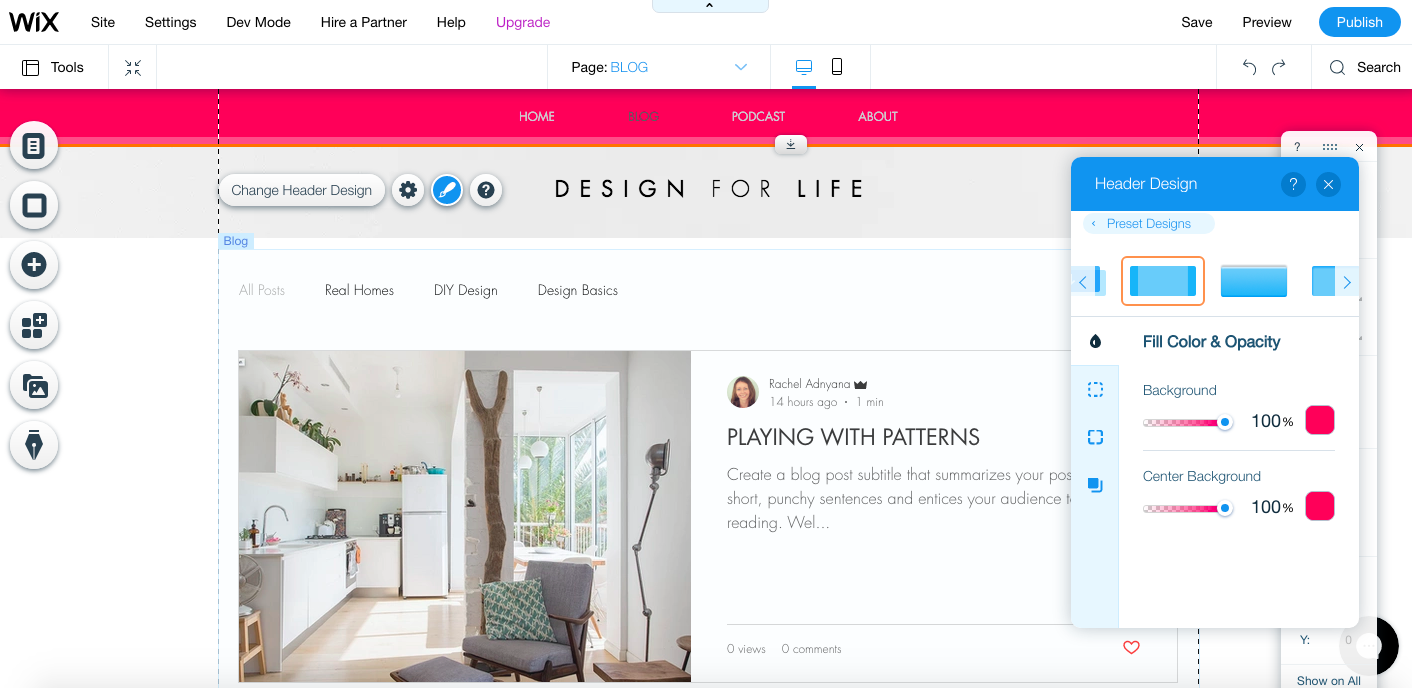
사이트 헤더를 편집하여 시작하겠습니다. 클릭하여 사이트 헤더의 모양과 동작을 조정할 수 있습니다. 그런 다음 헤더 디자인, 설정 또는 디자인을 변경하는 버튼이 있는 팝업이 나타납니다.

"헤더 디자인 변경" 버튼을 클릭하면 헤더의 색상과 스타일을 조정할 수 있습니다. 팝업에는 선택할 수 있는 디자인이 나열되며 "디자인 사용자 지정" 버튼을 클릭하여 너비, 불투명도, 테두리, 모서리 스타일 및 그림자를 추가로 변경할 수 있습니다.
클릭하면 변경 사항이 자동으로 발생하거나 마우스를 올려 변경 사항을 미리 볼 수 있습니다.

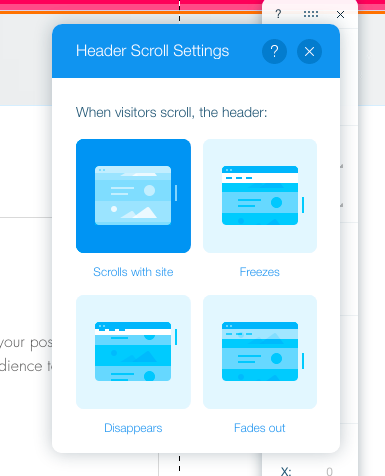
내가 선택한 디자인에서 헤더는 사이트의 나머지 부분과 함께 스크롤되지만 설정 버튼을 클릭하여 변경할 수 있습니다.

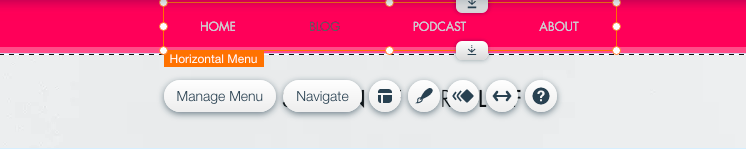
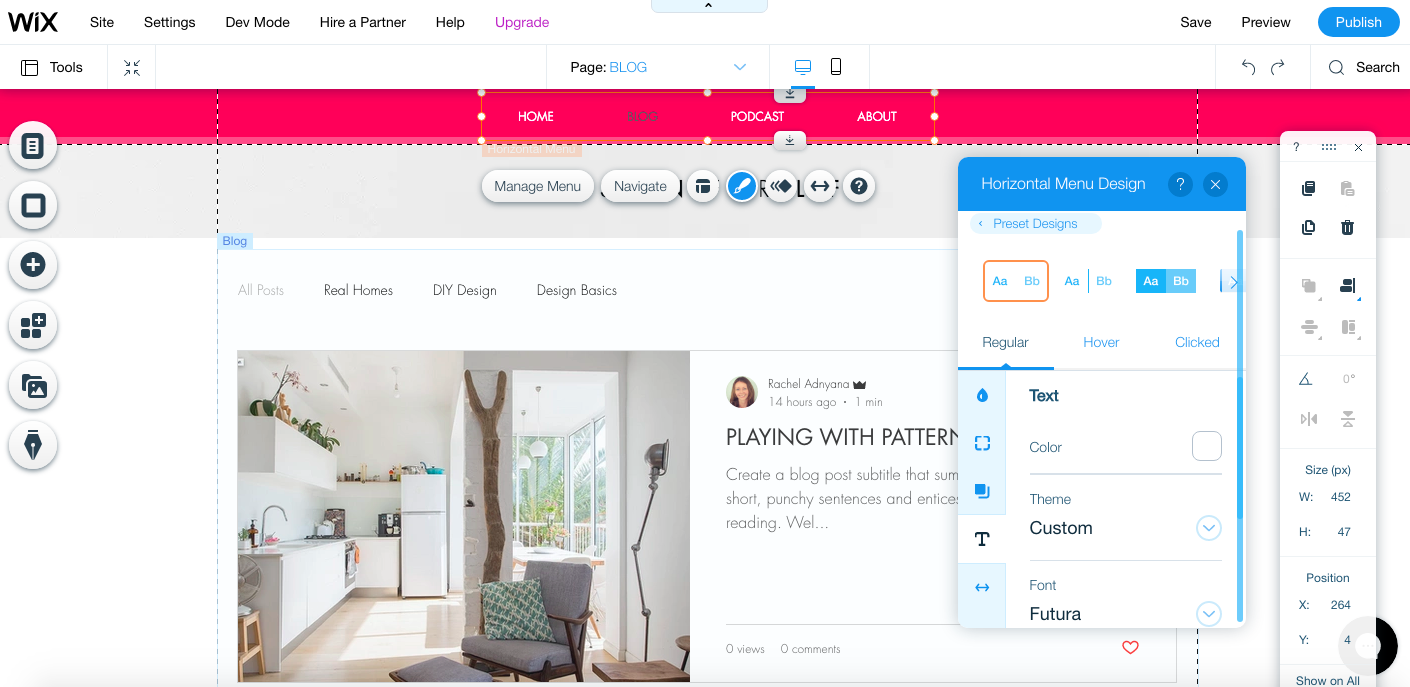
이제 내 메뉴 텍스트의 색상을 변경해야 하므로 텍스트를 직접 클릭하여 조정할 수 있으며 메뉴 관리, 탐색, 레이아웃, 디자인, 애니메이션 및 확장을 위한 버튼이 나타납니다.

디자인 버튼을 클릭하고, 디자인 사용자 지정을 클릭하고, 텍스트를 선택하고, 일반, 호버 및 클릭한 링크의 색상을 변경하여 텍스트 색상을 변경할 수 있습니다.

머리글에서와 마찬가지로 스타일과 색상을 선택할 수 있는 사전 설정 메뉴 디자인에서 선택할 수도 있습니다.
메뉴 팝업에서 메뉴에 나열된 페이지, 메뉴 정렬, 애니메이션 효과 추가 및 원하는 경우 전체 너비로 변경할 수도 있습니다.
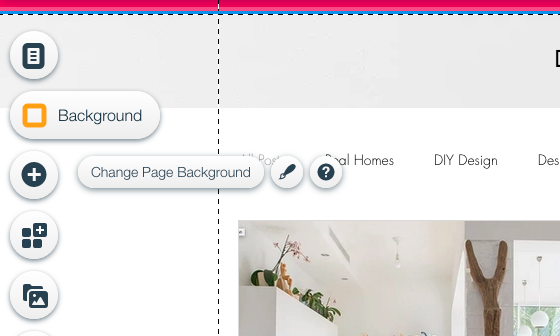
자, 헤더에서 이동하여 배경 이미지를 추가해 보겠습니다. 왼쪽에 있는 "배경" 버튼을 클릭하거나 사이트 배경의 아무 곳이나 클릭한 다음 "페이지 배경 변경" 버튼을 클릭하면 됩니다.

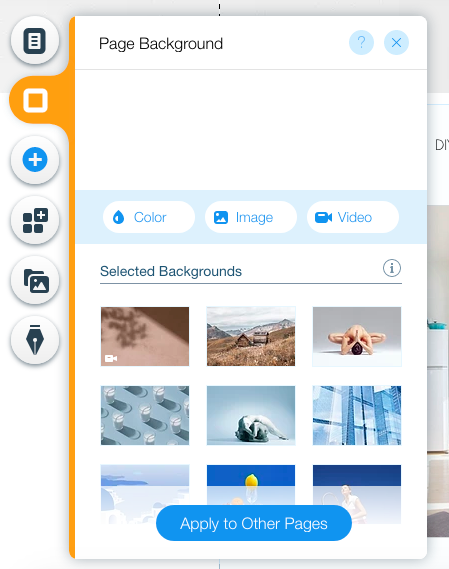
표시되는 팝업에서 배경색, 이미지 또는 비디오를 선택할 수 있습니다. Wix는 이미 자체 이미지 및 동영상 라이브러리를 제공하므로 스톡 사이트를 뒤질 필요가 없습니다.

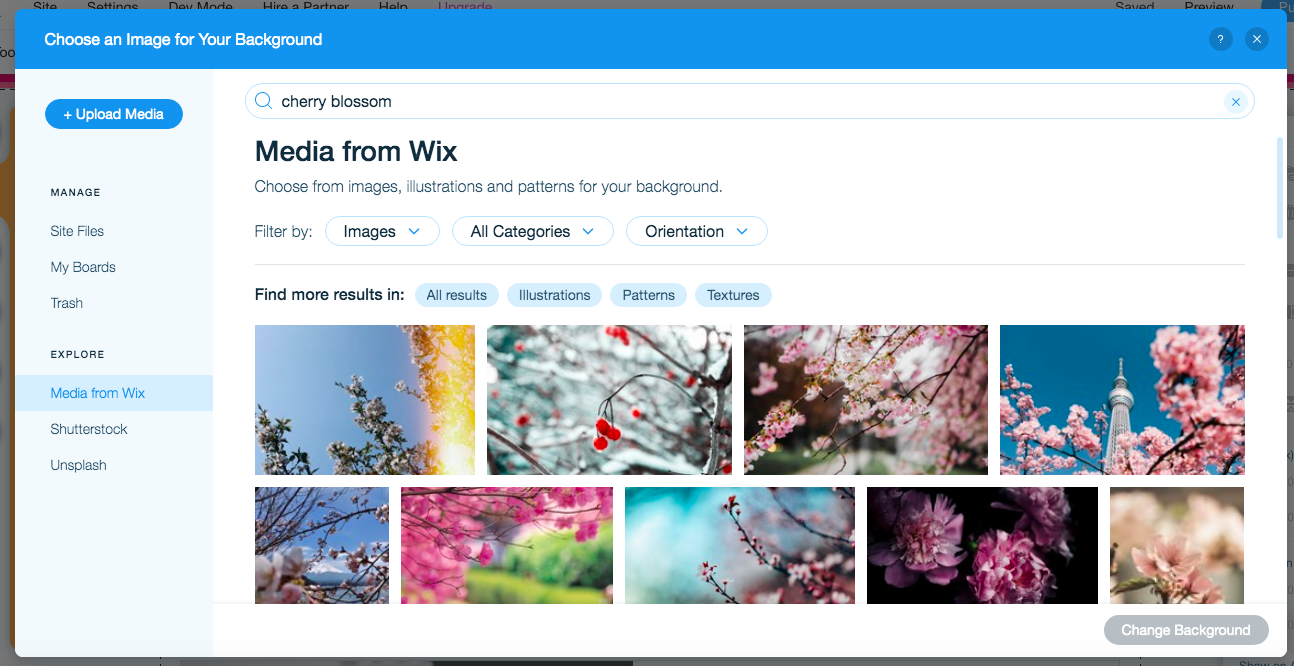
표시된 옵션이 마음에 들지 않으면 이미지 또는 비디오 버튼을 클릭하여 전체 미디어 라이브러리를 찾아보거나 검색하거나, 자신의 이미지를 업로드하거나, 인기 스톡 사진 사이트인 Unsplash에서 가져오거나, 프리미엄 이미지를 구입할 수 있습니다. Shutterstock에서 직접.
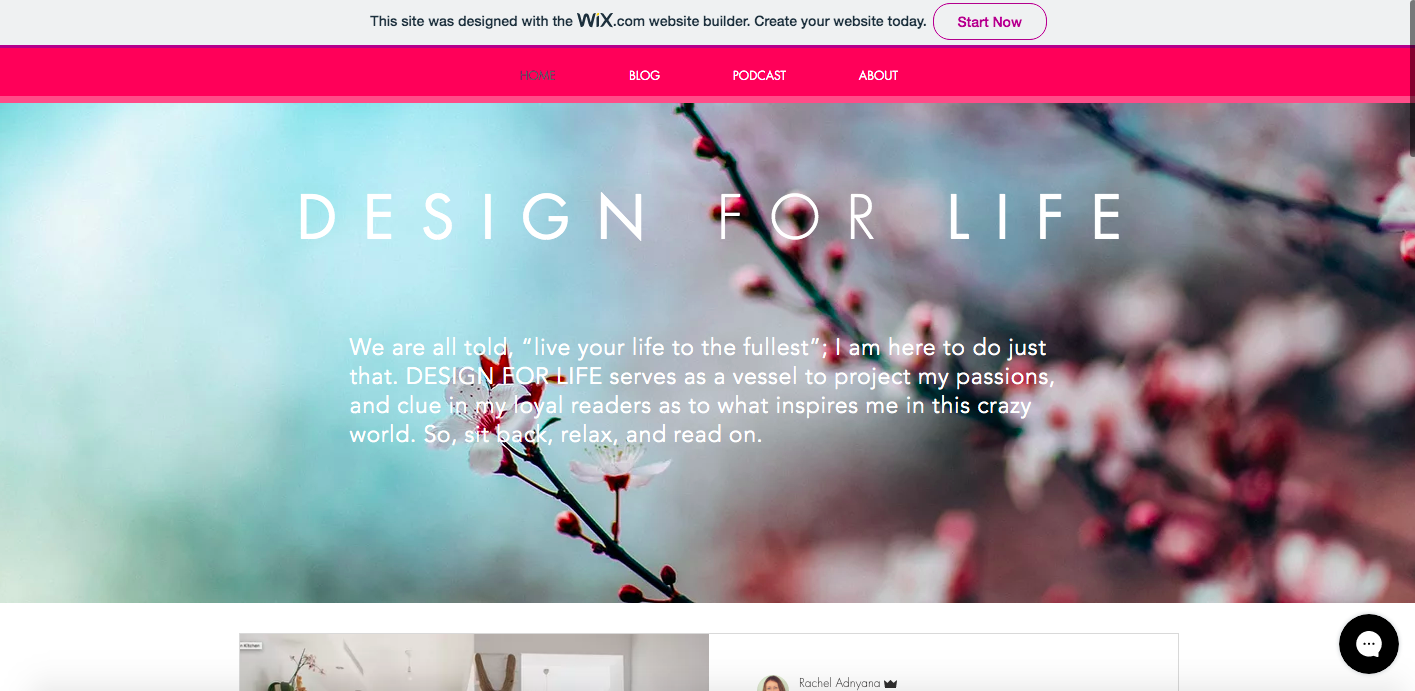
내 분홍색 머리글에 어울리는 벚꽃 이미지를 찾아볼 테니 계속해서 미디어 라이브러리에서 검색해 보겠습니다.

마음에 드는 이미지를 찾으면 선택하고 "배경 변경" 버튼을 클릭합니다.
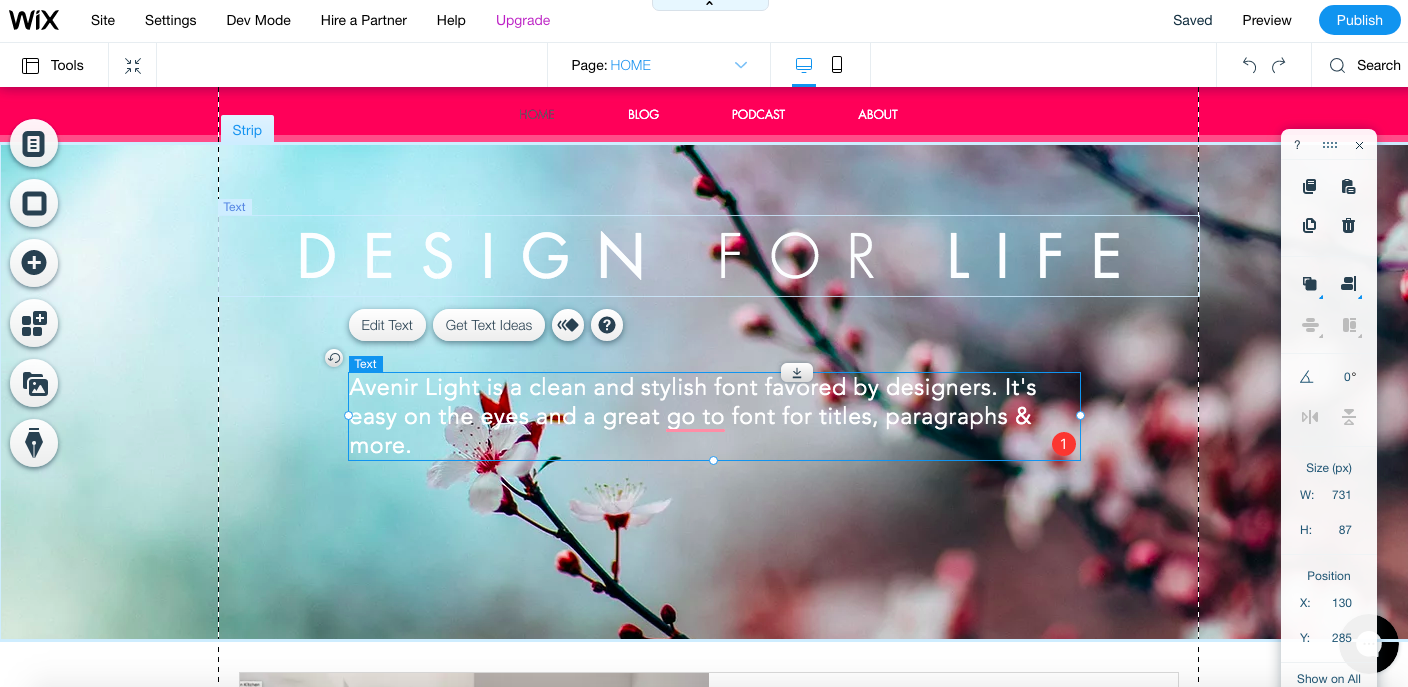
이 블로그 디자인은 미리 설정된 자체 제목과 함께 제공되며 아마 변경하고 싶을 것입니다. 사이트에서 텍스트를 편집하려면 해당 텍스트를 클릭하기만 하면 됩니다. 그런 다음 편집 텍스트를 클릭하고 그 위에 직접 입력할 수 있습니다. 팝업에서 글꼴, 크기, 색상 및 스타일을 변경할 수도 있습니다.
좋습니다. 사이트 머리글, 메뉴 및 배경을 조정했으며 이제 새 텍스트 상자를 추가하겠습니다.
이렇게 하려면 왼쪽에 있는 "추가" 버튼을 클릭하고 텍스트를 선택한 다음 제목, 제목 또는 단락을 선택하십시오. 그런 다음 원하는 대로 클릭하고 드래그하여 텍스트 상자의 크기와 위치를 조정하고 스타일을 지정할 수 있습니다.

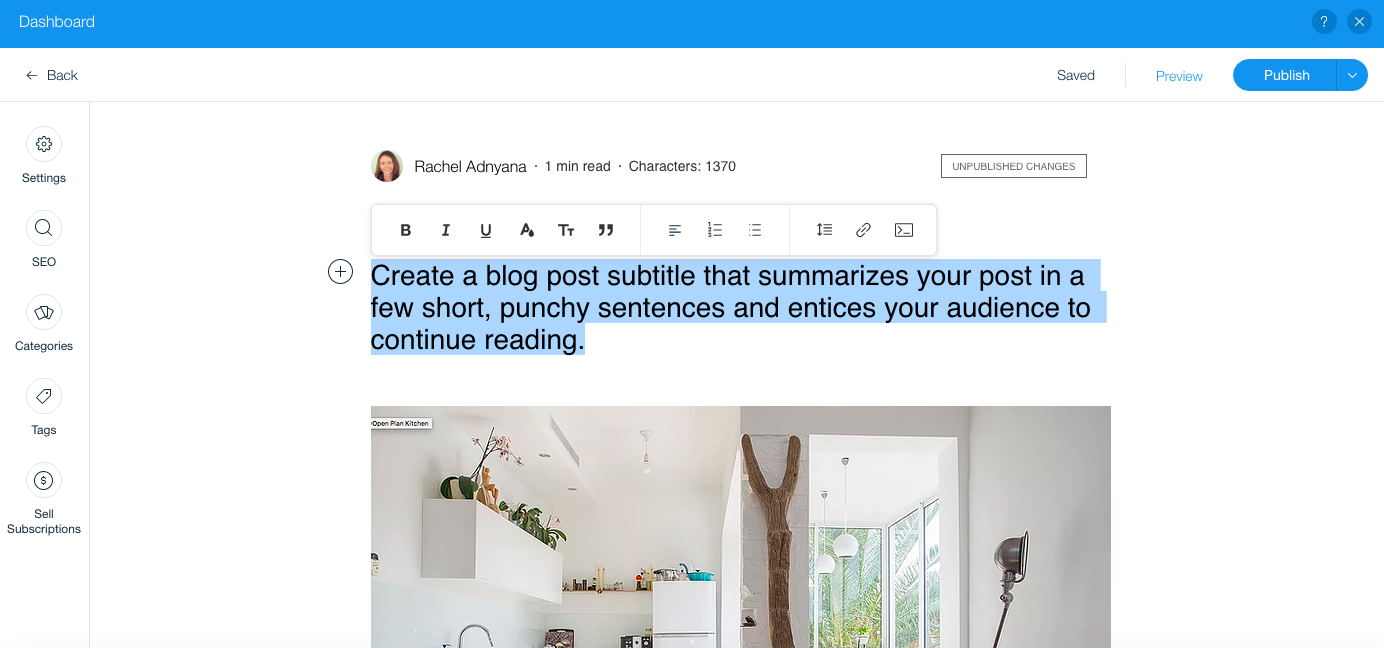
Wix의 흥미로운 기능 중 하나는 텍스트 영역에 무엇을 입력해야 할지 잘 모르는 경우 웹사이트 사본을 자동으로 제안한다는 것입니다. 시도해 봅시다. 텍스트 상자를 클릭하고 "텍스트 아이디어 얻기 버튼"을 클릭하십시오.
나타나는 팝업에서 사이트에 대한 설명을 입력할 수 있으며 텍스트의 주제와 Wix가 귀하를 위해 몇 가지 사본을 제안합니다.
디자인 블로그용 환영 텍스트를 선택했는데 세 가지 옵션이 나왔습니다.
첫 번째는 "우리는 모두 "당신의 삶을 최대한 살라"는 말을 들었습니다. 나는 바로 그것을 하기 위해 여기에 있습니다. 당신의 사업체 이름은 나의 열정을 투사하는 그릇 역할을 하며, 이 미친 세상에서 무엇이 나에게 영감을 주는지에 대한 단서를 충성스러운 독자들에게 제공합니다. 그러니 편히 앉아 긴장을 풀고 계속 읽으십시오.”
나쁘지 않죠? 이 기능은 사이트에 무엇을 작성해야 할지 모르겠고 원하는 만큼 편집할 수 있는 경우 시작할 수 있는 매우 편리한 기능입니다.
편집기로 수행할 수 있는 모든 작업에 대해 설명하지는 않겠지만 이제 사이트의 다양한 요소를 사용자 지정하는 방법에 대한 꽤 좋은 아이디어를 얻었을 것입니다.
언제든지 문제가 발생하면 요소를 클릭할 때 나타나는 도움말 버튼을 클릭하기만 하면 도움말 센터의 관련 문서로 바로 이동합니다.
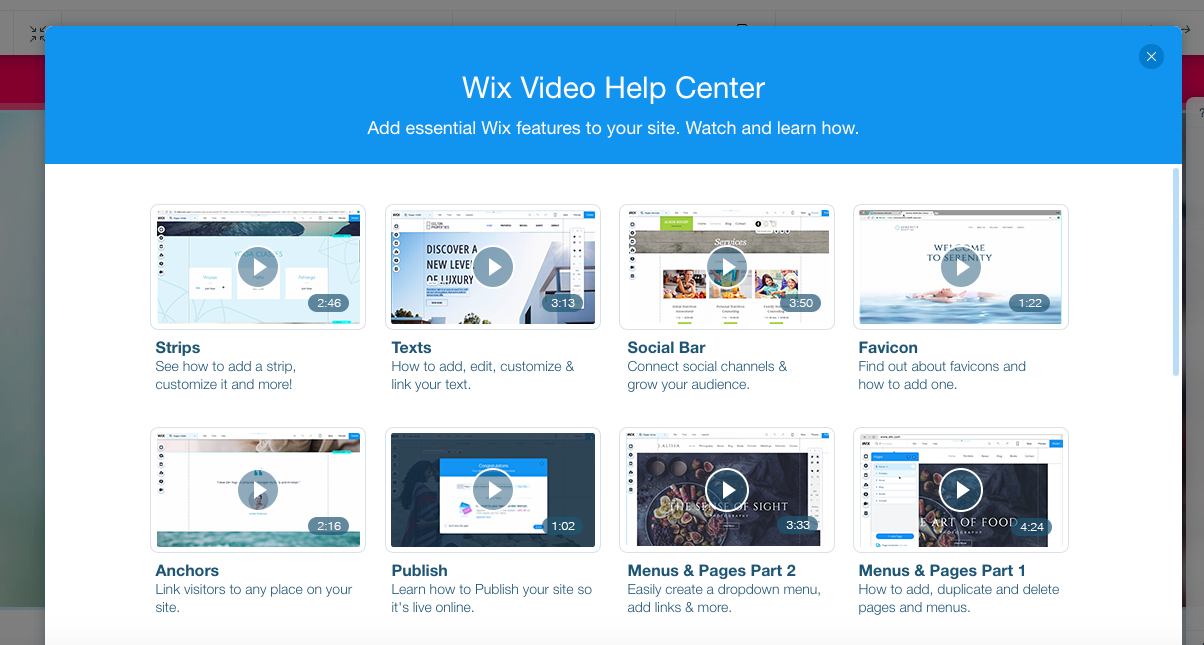
Wix에는 사이트 빌더의 모든 기능과 원하는 사용자 지정 방법을 설명하는 동영상 라이브러리도 있습니다. 기본 메뉴의 도움말 링크에서 액세스할 수 있습니다.

6. Wix 사이트 게시하기
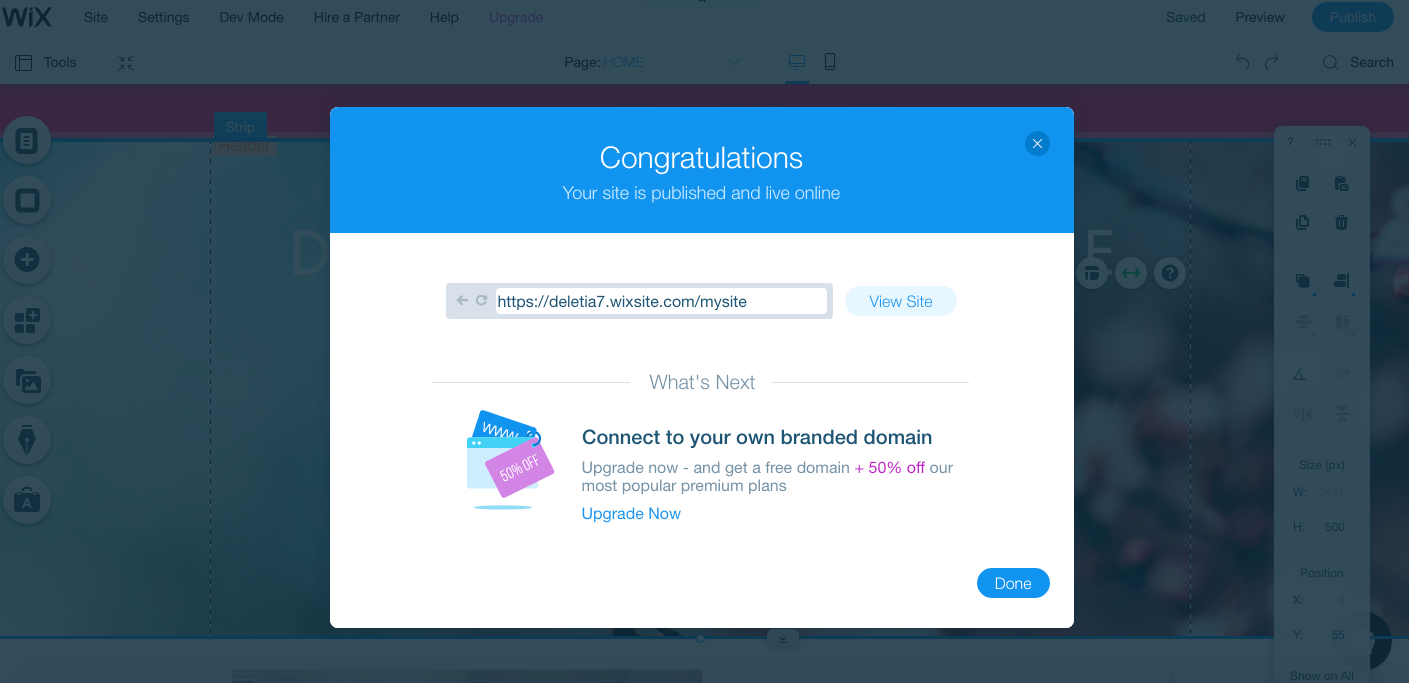
새 사이트의 디자인이 만족스러우면 이제 라이브로 만들 차례입니다! 계속해서 오른쪽 상단에 있는 파란색 게시 버튼을 클릭합니다.

그러면 사이트에 대한 직접 링크와 함께 사이트가 게시되었다는 메시지가 표시됩니다. 저희 사이트를 살펴보겠습니다.

https://deletia7.wixsite.com/mysite에서 직접 확인하실 수 있습니다.
7. Wix 사이트 관리 및 업데이트하기
이 시점에서 무료 Wix 계정을 계속 사용하거나 유료 계정으로 업그레이드할 수 있습니다. Wix 광고를 제거하거나 자체 도메인을 사용하거나 온라인 상점과 같은 기능을 사용하려면 업그레이드해야 합니다. 사이트 빌더의 기본 메뉴에서 "업그레이드" 링크를 클릭하면 언제든지 이 작업을 수행할 수 있습니다.
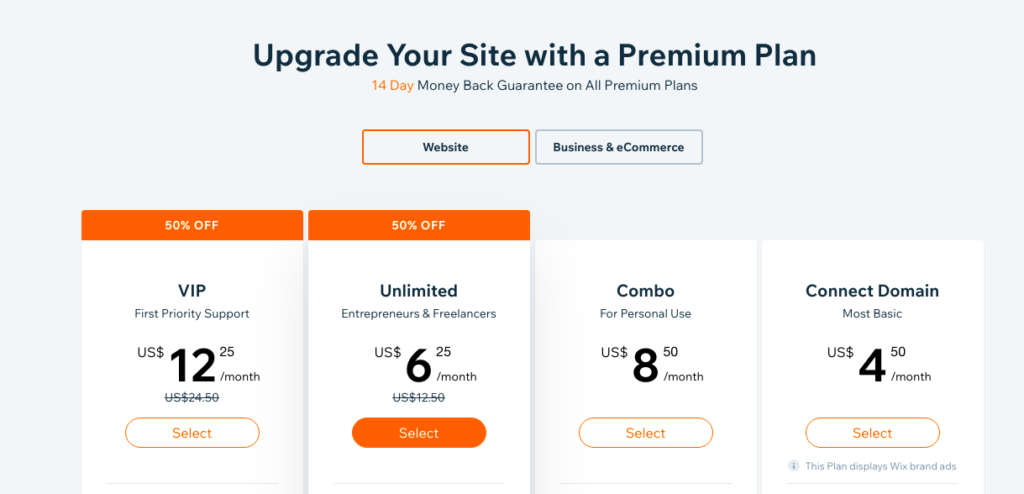
프리미엄 요금제는 기본 사이트의 경우 월 $4.50~$24.50(참고: 가장 저렴한 패키지에는 Wix 광고 포함) 또는 온라인 결제를 받는 비즈니스 또는 전자 상거래 사이트의 경우 월 $17~$35입니다.

Wix의 모든 연간 및 무제한 계정은 현재 50% 할인되어 가입하기에 좋은 시기입니다.
사이트를 업그레이드하는 것 외에도 편집기의 기본 메뉴에 있는 "설정" 링크에서 사이트 관리를 위한 대부분의 다른 옵션을 찾을 수 있습니다.
사이트를 설정한 후에는 때때로 텍스트를 약간 수정하거나 새 페이지를 추가하는 것 외에는 크게 변경할 필요가 없을 것입니다. 편집기에서 이 모든 작업을 쉽게 수행할 수 있습니다.
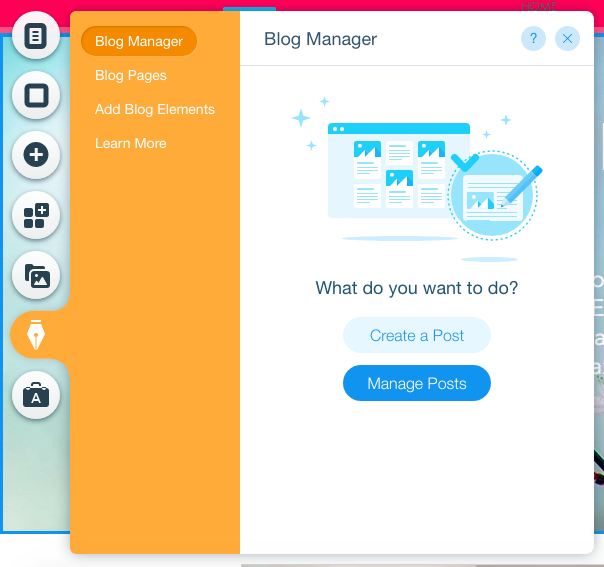
새 블로그 게시물을 추가하려면 편집기 왼쪽에 있는 블로그 관리자 버튼에서 쉽게 할 수 있습니다.

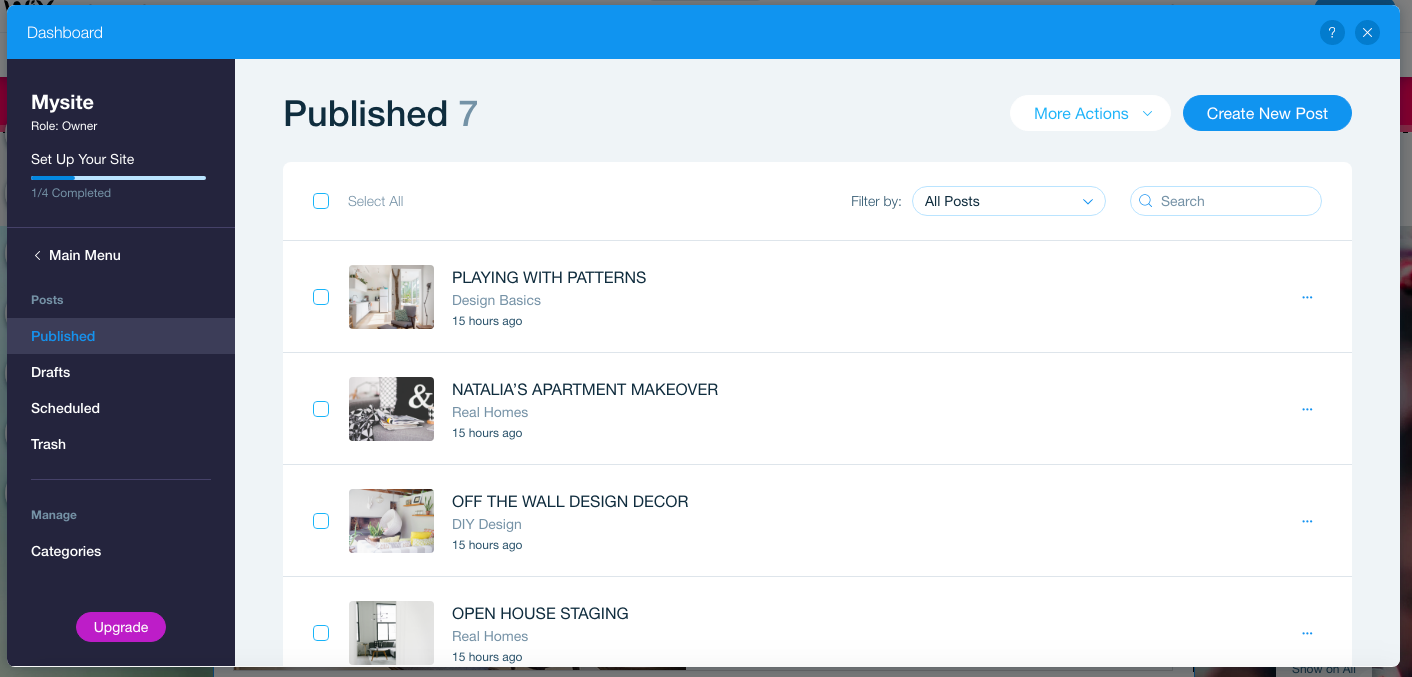
이렇게 하면 새 게시물을 추가하고, 기존 게시물을 편집하고, 향후 게시를 위해 게시물을 예약할 수 있는 블로그 관리자로 이동합니다.

블로그 게시물 편집기는 사용이 매우 간단하고 다른 많은 블로깅 도구와 유사합니다. 텍스트를 입력하고 시각적 편집기로 스타일을 지정하고 이미지, 비디오, 갤러리 등에 대한 새 블록을 추가할 수 있습니다.

자주하는 질문
예, Wix는 이전 디자인 경험이 없고 코딩 방법도 알 필요가 없는 경우 웹사이트 구축을 위한 훌륭한 도구입니다. Wix는 자체 호스팅 플랫폼과 미리 디자인된 수백 개의 템플릿을 사용하므로 모든 것을 한 곳에서 쉽게 사용할 수 있습니다.
Wix에서 무료로 웹사이트를 생성할 수 있지만 Wix 광고가 포함되며 무료 계정에서 자신의 도메인을 사용할 수 있습니다. 프리미엄 요금제는 월 $4.50부터 시작합니다.
일부 사람들은 Wix 웹사이트가 WordPress 또는 기타 플랫폼에 구축된 사이트만큼 검색 결과에서 높게 나타나지 않는다고 생각합니다. 현재까지 이것이 사실인지 아닌지에 대한 실질적인 증거는 없습니다. SEO 및 사이트의 다른 측면을 완전히 제어하려면 WordPress를 사용하는 것이 가장 좋습니다. 그러나 사이트를 만드는 빠르고 쉬운 방법을 원하고 기술적 세부 사항에 신경쓰지 않는다면 대부분의 사람들에게 Wix가 적합합니다.
Wix 편집기는 실시간으로 변경하므로 로드될 때까지 잠시 기다려야 할 수 있습니다. 이것은 또한 사이트의 콘텐츠(대형 이미지를 로드하는 데 시간이 오래 걸림)와 인터넷 연결 및 컴퓨터 속도에 따라 다릅니다.
아니요, Wix는 이스라엘에 기반을 둔 독립 회사입니다.
일부 전문 웹 디자이너는 특히 강력한 코딩 기술이 없는 경우 Wix를 사용하여 사이트를 구축합니다. 그러나 대부분의 기술 웹 개발자는 WordPress 또는 다른 플랫폼에서 작업하는 것을 선호합니다.
