Scalenut, G2 Fall Leader 2022 - 콘텐츠 제작 부문 선정
게시 됨: 2022-11-292021년 6월 Google은 Core Web Vitals를 주요 순위 요소로 제안하는 주요 알고리즘을 출시했습니다. 이는 페이지 경험이 SERP 순위를 매기는 중요한 요소 중 하나가 되었음을 의미합니다.
페이지 신호에 영향을 미치는 핵심 웹 필수 요소는 무엇이며 페이지 경험을 개선하는 방법은 무엇입니까? 이 블로그에서는 Core Web Vitals에 대해 알아야 할 모든 것을 공유합니다.
핵심 성능 보고서란 무엇입니까?

Core Web Vitals는 사용자 경험을 평가하는 데 사용되는 Google 페이지 경험 신호의 일부인 속도 메트릭입니다. 메트릭은 LCP(Largest Contentful Paint)를 사용한 시각적 로드, CLS(Cumulative Layout Shift)를 사용한 시각적 안정성, FID(First Input Delay)를 사용한 상호 작용성을 평가합니다.
Core Web Vitals는 페이지 경험을 개선하기 위해 다음 메트릭을 고려합니다.
- 페이지 로딩 성능
- 상호 작용의 용이성
- 페이지의 시각적 안정성
이러한 메트릭은 사용자가 웹 사이트와 상호 작용하고 참여하는 방식에 영향을 미치는 다양한 요소에 대한 고유한 관점을 제공합니다. 개발자는 "사용자 경험"을 전체적으로 고려해야 하지만 이러한 독립적인 메트릭은 사이트 소유자가 웹 사이트에서 기술적 문제를 식별하고 수정할 수 있도록 이러한 변수를 조각으로 나누는 데 도움이 됩니다.
핵심 성능 보고서가 중요한 이유는 무엇입니까?
핵심 웹 바이탈은 Google의 페이지 경험 신호 중 하나일 뿐이므로 SERP에서 웹사이트 순위를 자동으로 변경할 수 없습니다. 그러나 이러한 지표에서 높은 점수를 얻으면 전반적인 사용자 경험을 개선하고 웹 사이트 순위를 높일 수 있습니다.
핵심 웹 필수 요소를 개선하는 몇 가지 일반적인 방법은 다음과 같습니다.
- 이미지를 최적화하고 서버 요청을 줄여 LCP 로딩 속도를 높입니다.
- 시각적 안정성 향상.
- 첫 번째 입력 지연을 최소화하여 상호 작용을 향상시킵니다.
페이지 경험 점수가 높다고 자동으로 Google 최고 순위에 오르는 것은 아닙니다. 예를 들어 웹 사이트의 LCP 점수는 높지만 시각적 디자인과 레이아웃이 좋지 않은 경우 점수는 낮지만 디자인은 우수한 사이트만큼 사용자 친화적이지 않을 수 있습니다.
핵심 성능 지표 지표
Google 알고리즘은 핵심 웹 바이탈의 세 가지 주요 요소를 순위 요소로 간주합니다. 이것들은:
- 최대 콘텐츠 페인트(LCP)
- 첫 번째 입력 지연(FID)
- 누적 레이아웃 이동(CLS)
그러나 몇 가지 추가 웹 필수 요소도 있습니다. 이들은 "Time to First Byte(TTFB) 및 First Contentful Paint(FCP)"입니다. "Total Blocking Time(TBT) 및 Time to Interactive(TTI)는 상호 작용을 측정하는 데 도움이 됩니다."
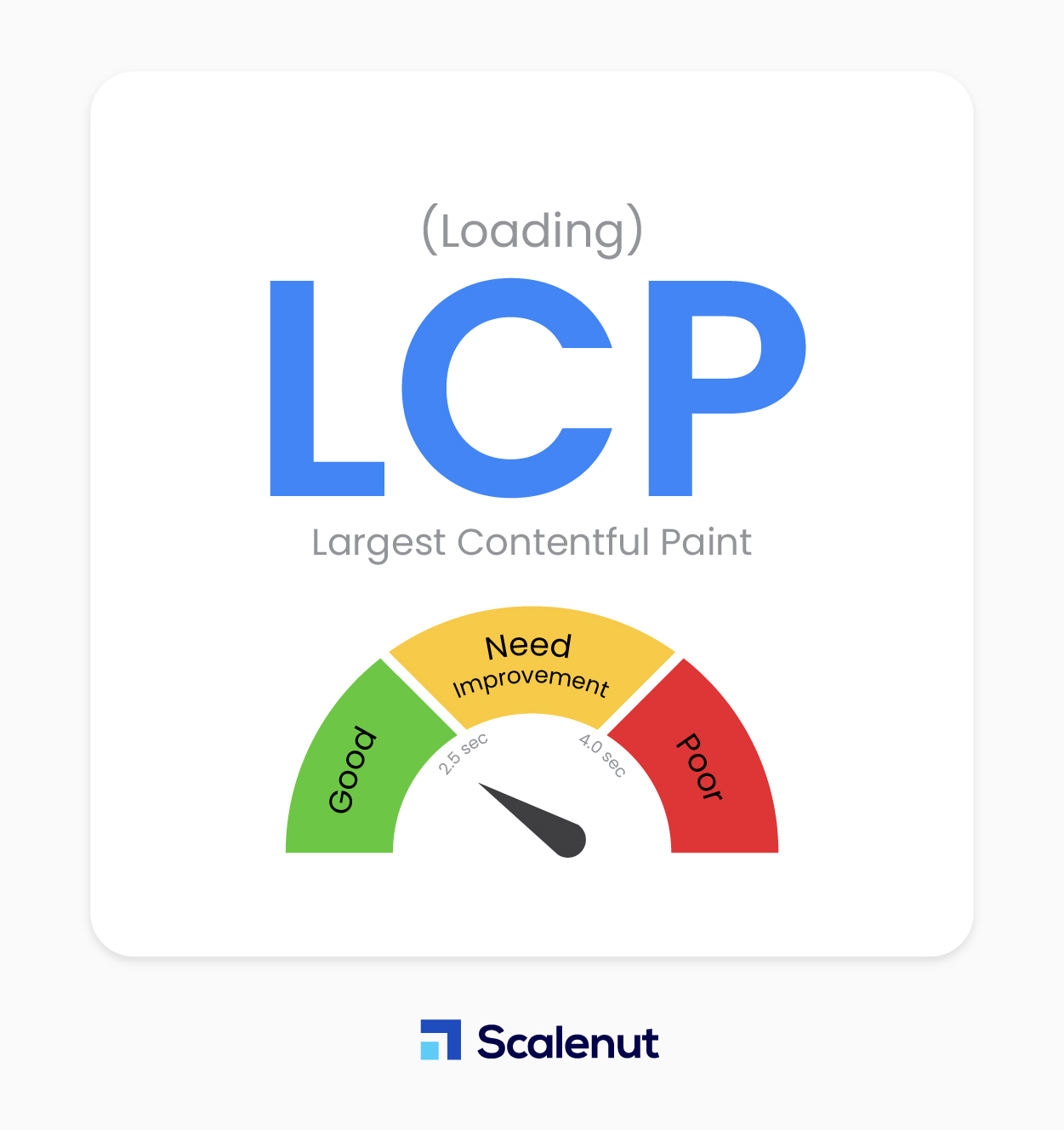
최대 콘텐츠 페인트(LCP)

가장 큰 콘텐츠 페인트는 웹 페이지 내의 구성 요소가 수행하는 가장 큰 페인트 작업입니다. 이 메트릭은 웹 페이지의 모든 콘텐츠를 렌더링하는 데 필요한 작업량을 측정합니다.
페이지가 클수록 제대로 로드하고 렌더링하려면 브라우저에서 더 많은 리소스가 필요합니다.
사이트 소유자는 즐거운 사용자 경험을 제공하기 위해 페이지가 빠르게 로드되기를 원합니다. 빠른 로드 시간은 긍정적인 사용자 경험에 필수적입니다. 빠르게 로드되는 페이지는 Google에서 더 높은 순위를 차지할 가능성이 높습니다.
또한 로딩 시간이 빠른 페이지는 로딩 시간이 느린 페이지에 비해 참여 및 전환율에 영향을 미치는 것으로 나타났습니다.
1.1 LCP는 무엇을 측정합니까?
LCP는 페이지가 단일 뷰포트에서 다양한 콘텐츠 블록을 로드하는 데 걸리는 시간을 측정합니다. 이 지표는 보이는 화면에서 콘텐츠 섹션이 렌더링되는 속도만 고려합니다. 접힌 부분 아래에는 아무것도 고려되지 않습니다.
페이지의 최적 LCP는 2.5초여야 합니다.
1.2 LCP를 어떻게 개선할 것인가?
Page Speed 통계는 LCP에 맞게 페이지를 최적화하기 위한 올바른 제안을 제공합니다. 다음은 LCP를 개선하기 위한 몇 가지 팁입니다.
- 이미지 최적화: 더 가벼운 형식과 압축된 이미지로 이미지를 제공해야 합니다. GZIP 가속을 구성하여 웹 서버에서 압축을 활성화하십시오.
- 이미지를 올바른 형식으로 제공하고 이미지를 압축하는 이미지 압축기 플러그인을 사용할 수 있습니다.
- 거의 모든 웹사이트는 모바일 우선 인덱싱을 사용하여 Google에 의해 인덱싱됩니다. 결과적으로 LCP를 모바일용으로 최적화하는 것이 데스크탑용으로 최적화하는 것보다 더 중요합니다. 모든 이미지는 레이아웃 사양에 맞게 축소되어야 합니다.
- 중요 리소스 사전 로드: 서버가 비디오 및 글꼴과 같은 중요 리소스를 사전 로드하여 사용자가 요청할 때 준비되도록 합니다. 이렇게 하면 브라우저 캐시에서 더 적게 요구하여 페이지 로딩 시간이 단축됩니다.
- 서버 응답 시간 단축: 서버가 요청에 응답하는 데 시간이 오래 걸리면 화면에 페이지를 렌더링하는 데 걸리는 시간도 늘어납니다. 결과적으로 LCP를 포함한 모든 페이지 속도 통계에 해를 끼칩니다. 가장 좋은 방법은 CDN(Content Delivery Network)을 사용하거나 서버를 최적화하고 분석하는 것입니다.
- 렌더링 차단 리소스 제거: 브라우저는 서버에서 HTML 문서를 가져올 때 DOM 트리를 구문 분석합니다. DOM에 외부 스타일시트 또는 JS 파일이 포함된 경우 나머지 DOM 트리를 계속 구문 분석하기 전에 브라우저를 중지해야 합니다. 렌더링 차단 리소스는 LCP 시간을 지연시키는 JS 및 CSS 파일입니다.
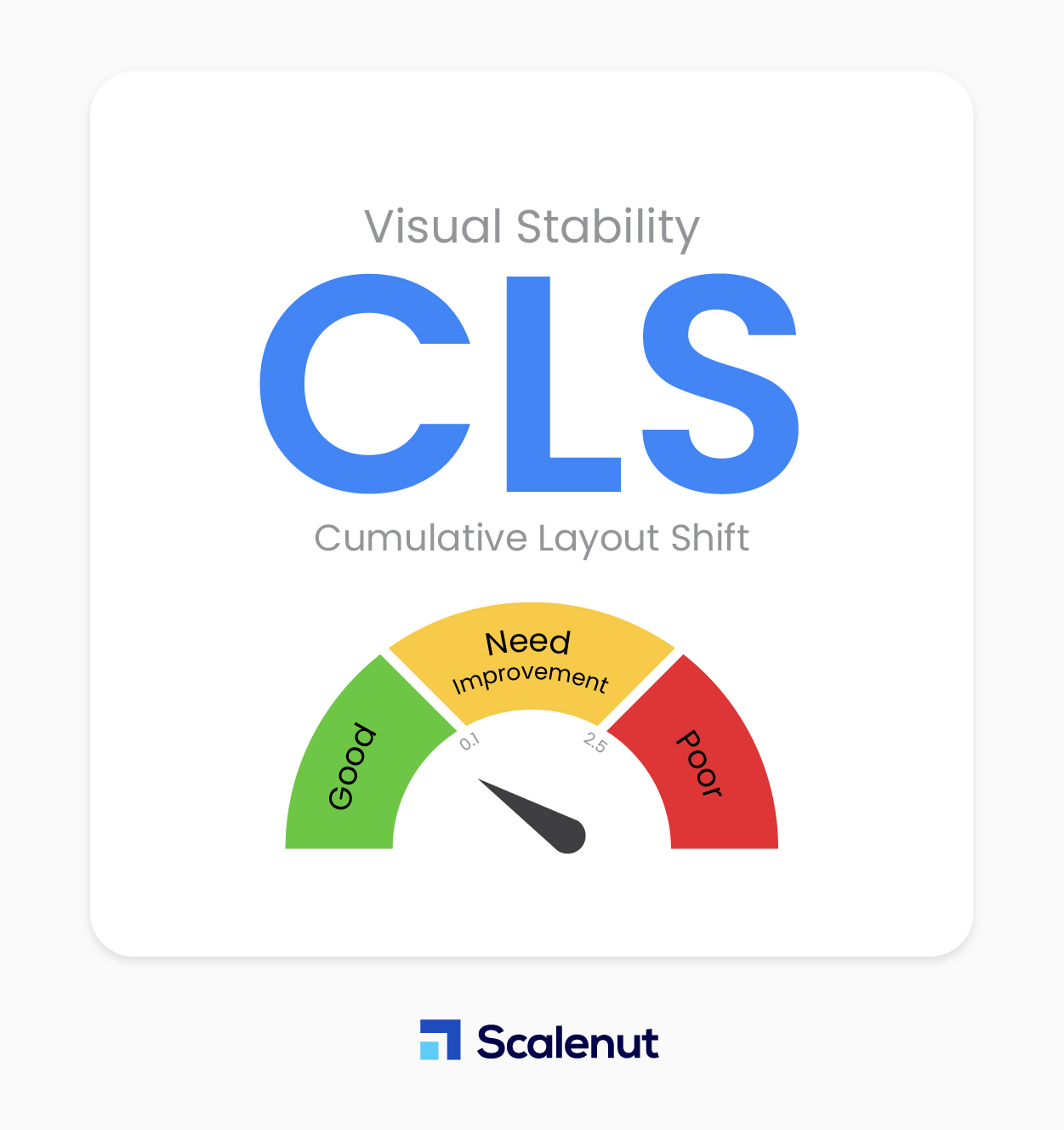
누적 레이아웃 이동(CLS)

누적 레이아웃 변화는 웹 페이지가 로드된 후 조정되는 링크 또는 버튼을 식별하는 데 도움이 되고 페이지가 렌더링된 후 사용자가 사이트의 요소에 참여하게 되는 어려움 수준을 반영하는 메트릭입니다. 즉, 페이지가 로드될 때 요소가 화면에서 움직이는지 확인합니다.
강력한 사용자 경험에는 우수한 UX와 디자인이 필요하며, 웹 페이지가 읽는 동안 요소를 전환하면 사용자는 좌절할 것입니다. CLS는 개발자가 웹 사이트의 사진이나 링크가 이동하는지 여부를 판단하여 사이트 소유자가 접근성을 개선하고 클릭률을 높이고 온라인 판매를 늘릴 수 있도록 지원합니다.
2.1 CLS는 무엇을 측정합니까?
CLS는 표시되는 뷰포트의 요소가 렌더링된 두 프레임 사이에서 위치를 변경하는지 여부를 결정합니다. 평신도의 관점에서 이 지표는 사이트 소유자가 사용자가 주어진 페이지에서 콘텐츠를 읽는 동안 텍스트, 버튼 및 배너와 같은 콘텐츠가 밀려 있는지 여부를 결정하는 데 도움이 됩니다.
위치를 변경하는 요소는 사용자를 혼란스럽게 하고 페이지에서의 경험을 방해할 수 있으므로 페이지가 사용자 장치에 로드된 후 모든 콘텐츠가 그대로 유지되도록 하는 것이 중요합니다.
사이트 소유자는 CLS를 0.1 이하로 유지해야 합니다.
2.2 CLS를 어떻게 개선할 것인가?
다음은 CLS를 최소화하는 모범 사례입니다.
- 모든 미디어에 대해 설정된 크기 치수 사용: 미디어를 사용할 때마다 올바른 치수와 설정을 사용하십시오. 잘못된 치수를 설정하면 페이지에서 요소가 이동하여 CLS 점수가 높아질 수 있습니다.
- Flash 객체 최소화: 너무 많은 Flash 객체를 사용하면 DOM과 상호 작용하는 숨겨진 코드가 포함되는 경우가 많기 때문에 CLS가 증가할 수도 있습니다. 불필요한 Flash 개체를 피함으로써 전체 사이트 성능을 개선하고 요소가 느리게 로드될 가능성을 줄일 수 있습니다.
- 접기 전에 새 UI 요소 추가: 페이지에 새 UI 요소를 추가할 때마다 레이아웃에서 접기 전에 추가되었는지 확인하십시오. 이렇게 하면 새로 삽입된 요소가 기존 요소 위에 놓이지 않아 요소가 이동하고 CLS 페널티가 발생할 수 있습니다.
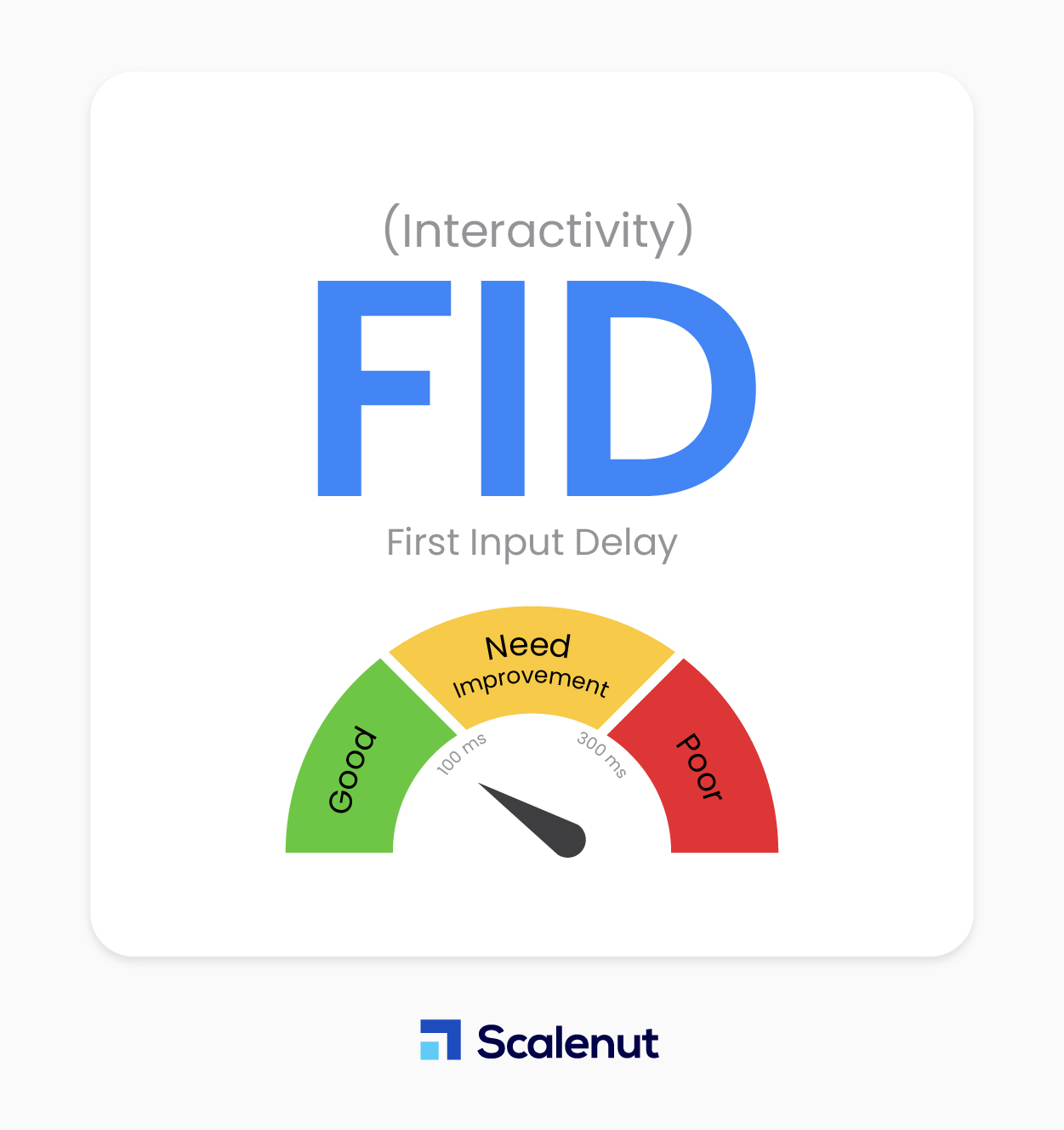
첫 번째 입력 지연(FID)

FID는 사용자가 페이지와 상호 작용하는 시점과 페이지가 응답하는 시점 사이의 경과 시간입니다. 응답성이라고도 합니다.

FID는 사용자가 페이지와 상호 작용한 후 페이지가 응답하는 데 걸리는 시간을 측정합니다. 목표는 지연을 줄여 사용자가 콘텐츠를 탐색하든 사이트의 질문이나 양식과 상호 작용하든 즐거운 경험을 할 수 있도록 하는 것입니다.
3.1 FID는 무엇을 측정합니까?
페이지가 사용자의 요소 입력을 로드할 때 FID는 응답성을 측정합니다. FID는 이 모드에서 클릭 및 키 누르기와 같은 이벤트만 캡처합니다.
적절한 사용자 경험을 보장하려면 FID를 100밀리초 미만으로 유지해야 합니다.
FID는 현장에서만 얻을 수 있는 정보이기 때문에 정량화하기 어렵습니다. 즉, 청중이 경험하는 사용자 장치 용량 및 인터넷 속도와 같이 제어할 수 없는 요소가 점수에 영향을 미칩니다.
3.2 FID를 개선하는 방법은 무엇입니까?
FID 점수를 향상시키는 유일한 해결책은 없습니다. 그러나 몇 가지 간단한 지침을 따르면 큰 영향을 미칠 수 있습니다.
- JavaScript 연기: 많은 사용자가 브라우저 설정을 "Java 차단"으로 수정하여 JavaScript를 끕니다. 이는 FID 점수에 영향을 미칩니다. 스크립트를 차단하거나 연기해야 하는 경우 접힌 부분 위에 페이지를 로드한 후 가능한 한 빨리 수행하십시오.
- 중요하지 않은 타사 스크립트 제거: 사이트 기능에 필수적이지 않은 타사 스크립트를 제거합니다. 여기에는 "소셜 미디어 플러그인", 광고 및 Google 분석 스크립트가 포함됩니다. 스크립트가 필요하지만 연기될 수 있는 경우 사용자가 더 나은 경험을 할 수 있도록 페이지 로드 프로세스에서 가능한 한 일찍 스크립트를 연기해야 합니다. 이미지 및 플래시 다운로드를 최소화하십시오.
- 브라우저 캐시 사용: 이렇게 하면 페이지에서 자료를 더 빨리 로드할 수 있습니다. 이렇게 하면 사용자 브라우저에서 JS 작업의 로딩 속도가 빨라집니다.
기타 핵심 성능 지표 성능 지표는 무엇입니까?
Core Web Vitals는 개발자가 웹 사이트의 사용자 경험을 개선하는 데 활용할 수 있는 수많은 데이터를 제공합니다. 또한 개발자는 자신의 코드가 사람들이 자신의 사이트에서 콘텐츠를 소비하는 방식과 위에서 설명한 주요 지표에 어떤 영향을 미치는지 알 수 있습니다.
이러한 메트릭은 온라인 잠재 고객이 웹 페이지에 연결하는 방식에 부정적인 영향을 미칠 수 있는 지연 시간 또는 기타 기술 변수를 설명하므로 방문자가 사이트에서 경험하는 경험을 평가하는 데 사용할 수 있는 몇 가지 다른 메트릭을 살펴보겠습니다.
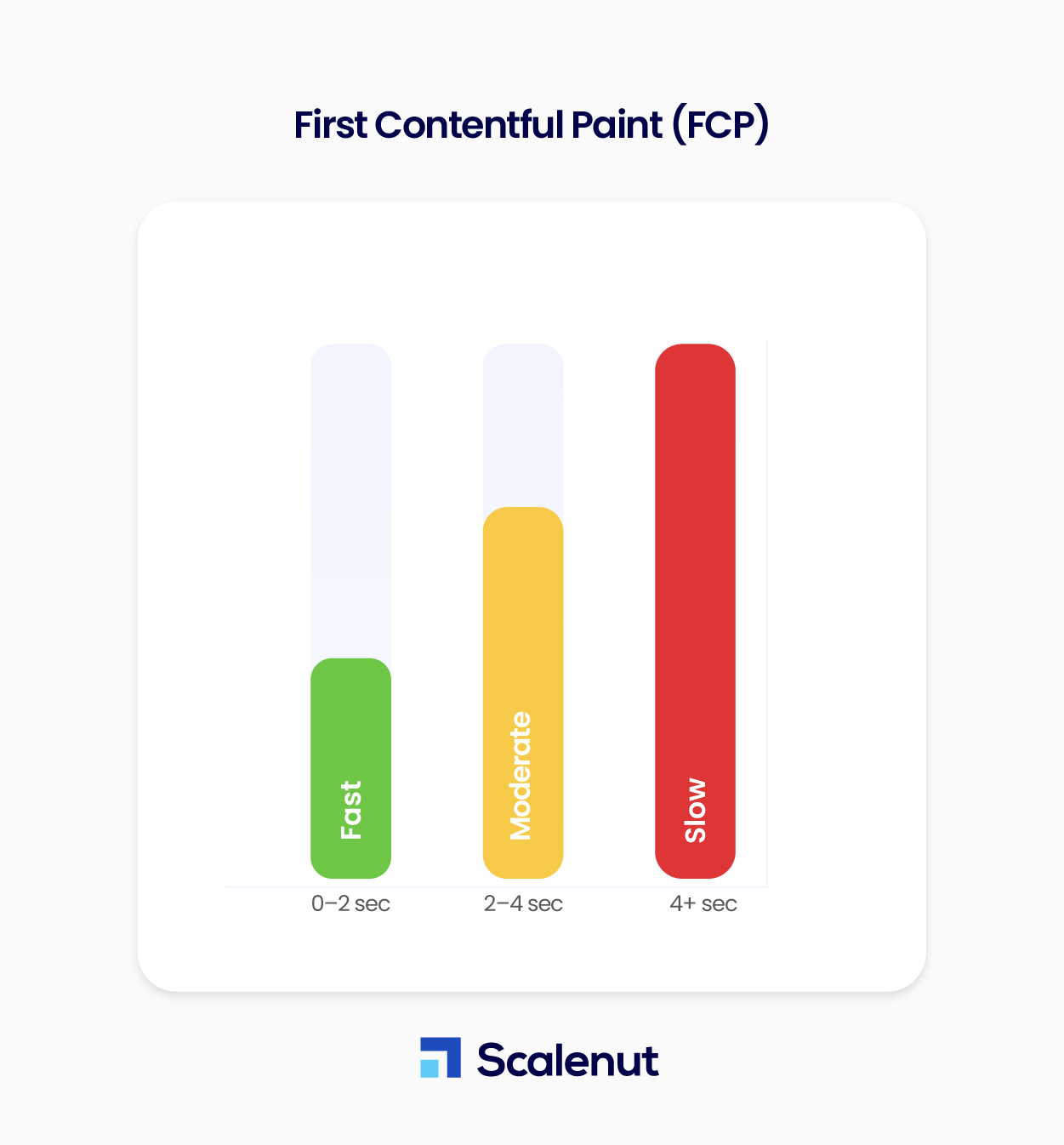
첫 번째 콘텐츠가 있는 페인트(FCP)

FCP(First Contentful Paint)는 사용자의 브라우저가 DOM 요소(이미지, 흰색이 아닌 캔버스 구성 요소 및 SVG)를 표시하는 데 걸리는 시간입니다.
이 메트릭은 주어진 FCP 점수 범위에서 사용할 수 있습니다.
- 0~2초: 녹색(빠름)
- 2~4초: 주황색(보통)
- 4초 이상: 빨간색(느림)
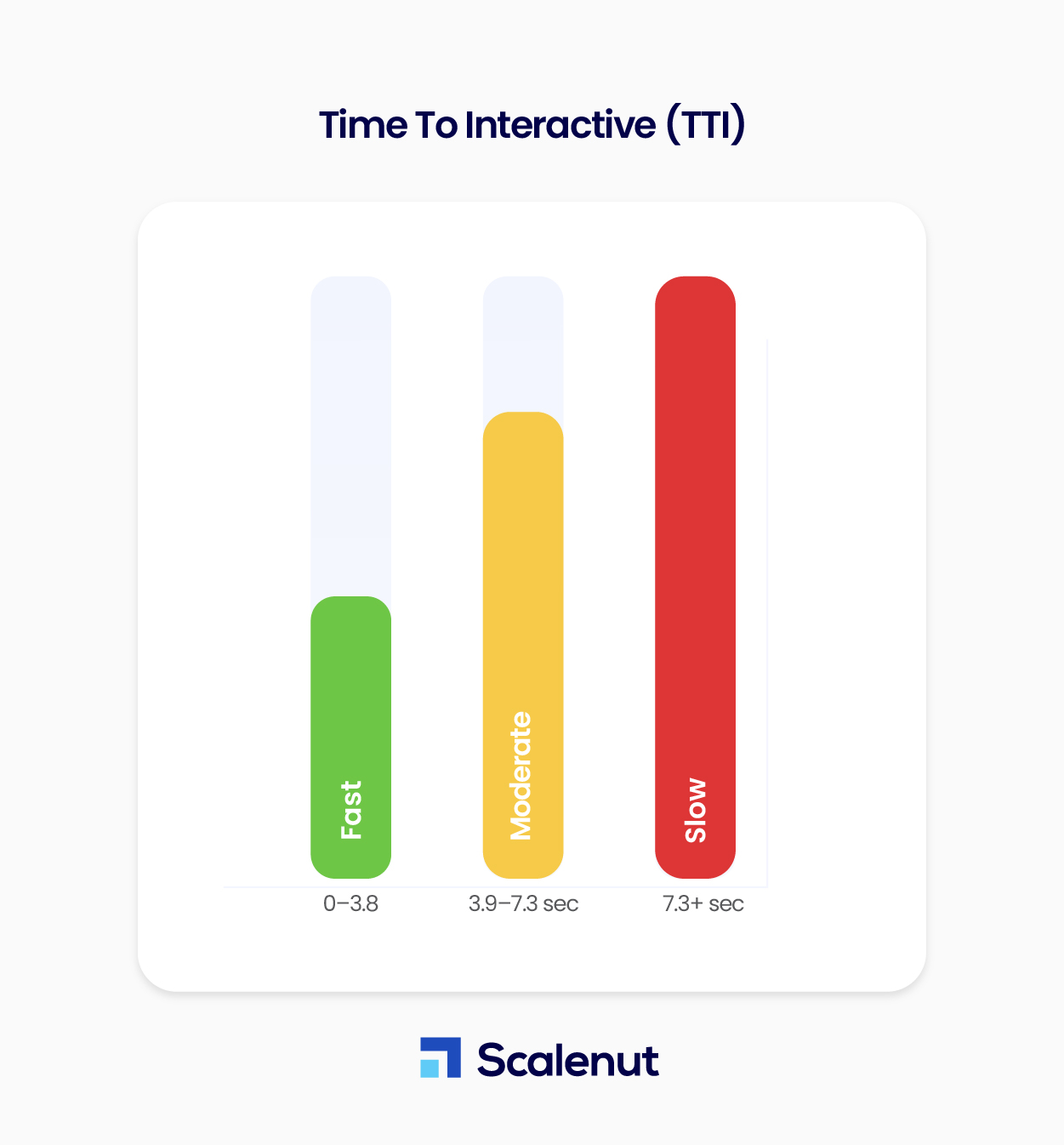
대화형 시간(TTI)

Time to Interactive는 사용자의 브라우저가 페이지를 시작한 후 첫 번째 간단한 요청을 실행하는 데 걸리는 시간입니다. 여기에는 스크립트 로드, 서버에서 데이터 수집, HTML 렌더링 등 모든 것이 포함됩니다.
Time To Interactive의 점수는 다음과 같습니다.
- 0~3.8초: 녹색(빠름)
- 3.9~7.3초: 주황색(보통)
- 7.3초 이상: 빨간색(느림)
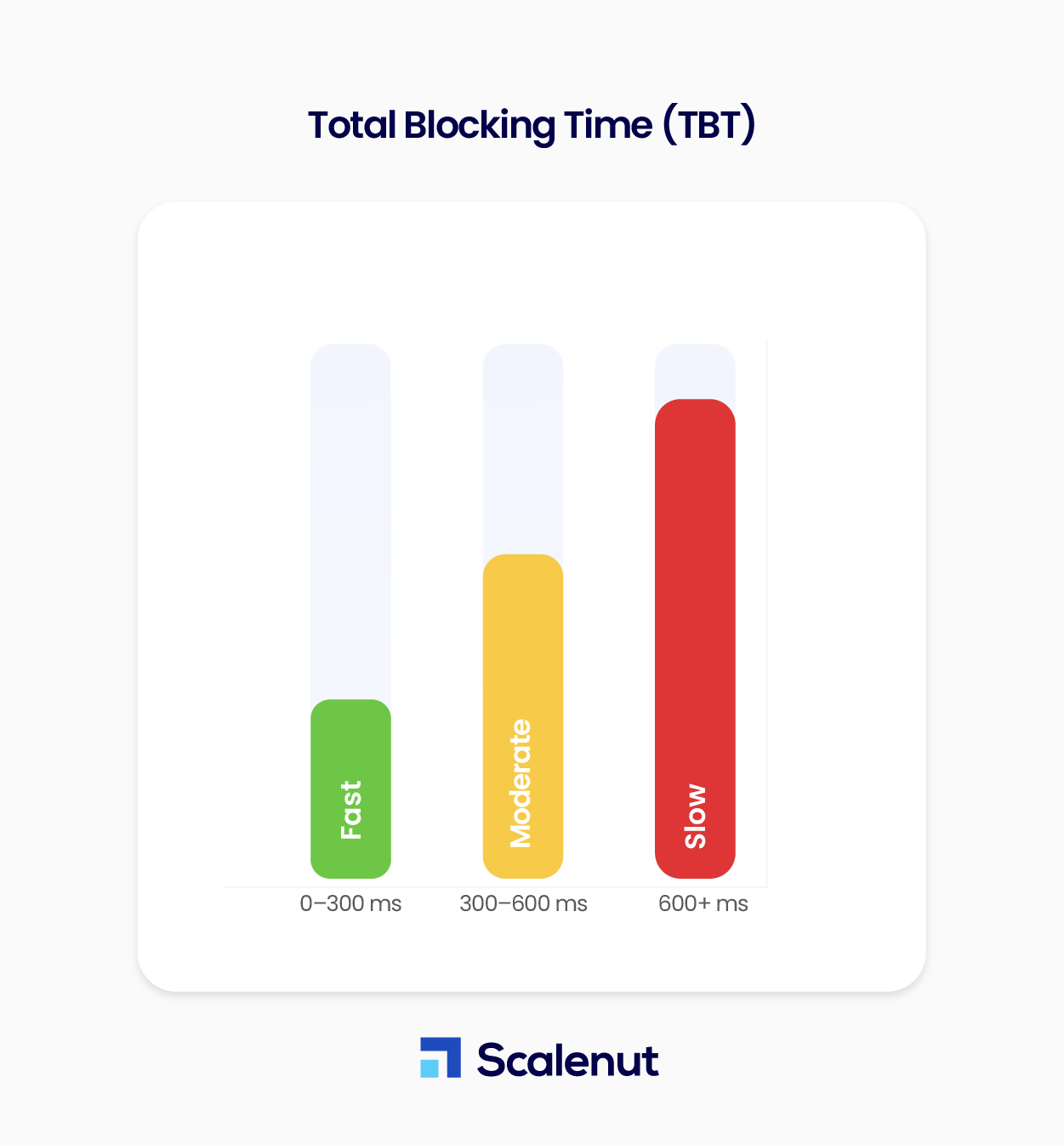
총 차단 시간(TBT)

총 차단 시간(TBT)은 사이트 관리자가 웹 페이지가 특정 사용자 입력에 응답하는 데 걸리는 시간을 결정할 수 있는 메트릭입니다. 밀리초 단위로 계산되고 TBT 점수 범위가 있는 이 메트릭은 불필요한 JavaScript가 있는 페이지를 감지합니다.
- 0~300ms: 녹색(빠름)
- 300~600ms: 주황색(보통)
- 600+ms: 빨간색(느림)
FAQ
Q. Core Web Vitals가 SEO에 영향을 줍니까?
답변: 예, Google에 따르면 Core Web Vitals는 순위 신호입니다. Google의 web.dev는 LCP, FID 및 CLS를 최적화하여 사용자 경험과 순위를 개선하는 데 유용한 지침을 제공합니다.
Q. Core Web Vitals는 모바일 전용입니까?
답변: 아니요. Core Web Vitals는 데스크톱과 모바일 사이트 모두에 동일하게 영향을 미칩니다. 그러나 데스크톱과 모바일 모두에 대해 페이지 경험 업데이트를 별도로 받을 수 있습니다.
Q. Google은 언제 Core Web Vitals를 도입했습니까?
답변: Google은 2021년 6월에 사이트 관리자가 웹사이트의 속도와 성능을 측정하는 방법으로 Core Web Vitals를 도입했습니다.
Q. 웹사이트의 Core Web Vitals를 확인하려면 어떻게 해야 합니까?
답변: Chrome DevTools는 Chrome 브라우저와 함께 사전 설치되어 제공되는 개발자 도구입니다. 마우스 오른쪽 버튼을 클릭하고 "Inspect"를 선택하면 Chrome DevTools가 실행됩니다. Chome DevTools 성능 패널을 사용하여 일부 Core Web Vitals 지표를 찾을 수 있습니다. 성능 보고서를 주시하기만 하면 됩니다.
Q. 누적 레이아웃 변경이 SEO에 영향을 줍니까?
답변: 누적 레이아웃 이동은 시각적 안정성을 결정하는 중요한 지표입니다. 예상치 못한 레이아웃 변경으로 인해 사용자가 놀란 횟수를 계산합니다. 결과적으로 낮은 CLS 점수는 콘텐츠가 안정적이고 변경되지 않음을 나타내는 반면 높은 CLS는 콘텐츠가 변화하고 있음을 나타냅니다.
결론
성능을 향상시키기 위해 웹 사이트에 통합할 수 있는 몇 가지 모범 사례는 코드 축소, 점진적 향상 사용 및 이미지 최적화입니다. 이 팁을 따르면 웹사이트가 방문자에게 더 빨리 로드되고 검색 엔진에서 순위를 최적화하는 데 도움이 됩니다.
GTMetrix 또는 Lighthouse와 같은 도구를 사용하여 무료로 페이지 속도 통찰력을 확인할 수 있습니다.
