핵심 웹 바이탈을 기술 SEO 감사로 가져와 순위 및 트래픽에 미치는 영향 측정
게시 됨: 2020-12-29웹사이트 성능의 영향
페이지 로드 시간은 사용자 경험과 SEO라는 두 가지 주요 이유로 전환율에 직접적인 영향을 미칩니다.
구글에 따르면, “새로운 분석에 따르면 모바일 랜딩 페이지를 완전히 로드하는 데 걸리는 평균 시간은 22초입니다. 그러나 모바일 사이트 방문자의 53%는 로드하는 데 3초 이상 걸리는 페이지를 떠납니다."
즉, 페이지 로드 속도가 너무 느리면 방문자의 절반 이상이 사이트에 도착하기도 전에 잃을 수 있습니다.
또한 사이트 속도가 전환율과 매출 모두에 영향을 미친다는 것을 알고 있습니다.
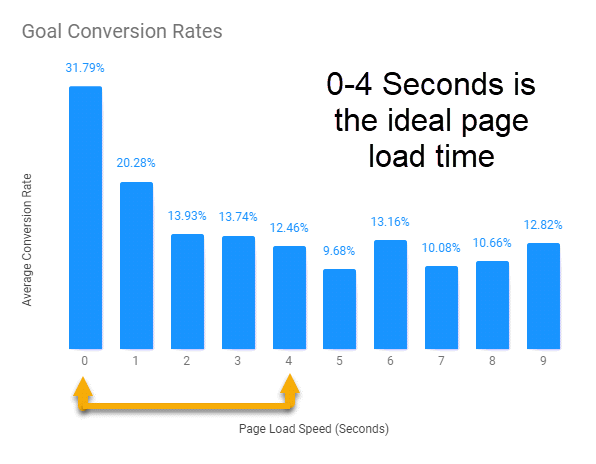
2019년 잠재적 연구에 따르면 다음과 같습니다.
- 0-4초의 로드 시간이 전환율에 가장 적합합니다.
- 페이지 로드 시간의 처음 5초가 전환율에 가장 큰 영향을 미칩니다.
- 웹사이트 전환율은 로드 시간이 1초 추가될 때마다 평균 4.42% 감소합니다(0-5초 사이).

따라서 0-2초의 로드 시간을 목표로 하면 전환을 개선하는 데 도움이 됩니다.
또한 너무 느린 웹사이트는 색인을 생성하기 위해 사이트를 크롤링하는 로봇을 동원하기 위해 더 많은 검색 엔진 리소스가 필요하다는 것을 잊지 마십시오.
이러한 봇은 리소스에 액세스하는 데 문제가 있어 사이트의 인덱싱 용량이 줄어들어 가시성이 떨어지는 경우 낙담하고 다른 곳에서 계속 탐색할 가능성이 있습니다.
Google 핵심 Web Vital이란 무엇입니까?
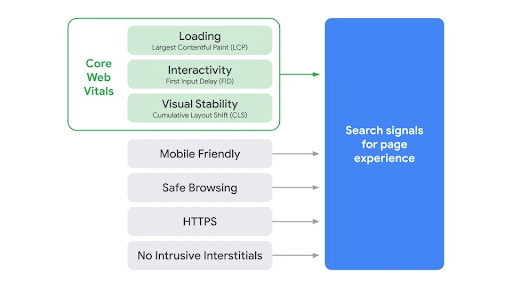
핵심 성능 평가는 Google의 "페이지 경험" 점수(기본적으로 Google이 페이지의 전체 사용자 경험을 평가하는 방식)를 측정하는 요소의 일부입니다. 로딩, 상호 작용, 시각적 안정성의 세 가지 사용자 경험 메트릭의 조합입니다. 그것들은 그다지 새로운 것이 아닙니다. 지금까지는 PageSpeed Insights와 같은 다른 도구를 통해 사용할 수 있었지만 페이지 경험을 위한 검색 신호로 간주됩니다.
핵심 성능 평가 값은 전 세계 Chrome 사용자로부터 실제 익명 데이터를 수집하는 Chrome 사용자 경험 보고서에서 가져옵니다.
이러한 데이터에는 특정 제한 사항이 있는 것으로 간주될 수 있습니다. 이는 옵트인 사용자로부터만 수집되며 1~2주 지연된 후 매월 집계됩니다. 그러나 Google은 웹사이트 관리자에게 자체 모니터링을 설정할 것을 강력히 권장합니다.
다음 공식 Google 순위 요소
Google은 2021년 5월에 Core Web Vitals를 공식 순위 요소로 만들 계획입니다.
이 업데이트는 Core Web Vitals 및 이전 UX 관련 신호를 결합합니다.
페이지 경험은 다음을 포함하여 Google이 사용자 경험에 중요하다고 생각하는 요소의 혼합입니다.
- HTTPS
- 모바일 친화적
- 방해가 되는 전면 광고 없음
- "세이프 브라우징"(기본적으로 페이지에 맬웨어가 없음)

뛰어난 페이지 경험 점수가 마술처럼 Google에서 최고의 자리로 순위를 매기는 것은 아니라는 점을 강조할 수 있습니다. 이것은 순위에 영향을 미치지만 콘텐츠 수준에서 매우 가까운 사이트를 구별하는 데만 영향을 미칩니다. 귀하의 "페이지 경험" 점수로는 귀하보다 관련성이 높은 콘텐츠가 있는 페이지보다 더 나은 순위를 가질 수 없습니다.
이는 모바일 및 데스크톱 결과와 귀하의 사이트가 주요 뉴스 검색 기능에 표시되는지 여부에 영향을 미칩니다.
"Top Stories" 블록은 Google 뉴스의 첫 페이지 기사를 나열합니다. 현재 배치된 콘텐츠는 AMP(Accelerated Mobile Pages)의 URL입니다.
AMP는 휴대기기에서 빠르게 로드되는 페이지를 갖도록 특별히 설계된 페이지 형식입니다.
2021년 Core Web Vitals의 업데이트로 Google은 우수한 사용자 경험과 좋은 로딩 시간을 가진 페이지를 AMP 버전 없이도 "주요 기사" 블록에 배치할 수 있다고 발표했습니다.
이것은 특히 뉴스 웹사이트에 대해 가능한 한 많은 SERP 기능을 얻고자 하는 모든 사람에게 매우 중요한 단계입니다.
[사례 연구] Google의 봇 크롤링 관리
Core Web Vitals에는 어떤 메트릭이 포함되어 있습니까?
가장 큰 콘텐츠가 포함된 페인트
"페이지가 얼마나 빨리 로드됩니까?"
LCP는 페이지에서 가장 큰 비디오/이미지/텍스트의 렌더링 시간을 나타냅니다. 서버 시간, CSS, JavaScript, 클라이언트 측 렌더링의 영향을 받습니다. 4초를 초과하면 좋지 않은 것으로 간주되어 순위에 영향을 미칩니다.

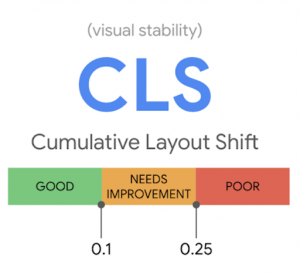
누적 레이아웃 이동
"얼마나 빨리 안정적이야?"
웹 페이지의 안정성은 이미지(HTML에 정의되지 않은 크기), 애니메이션 등의 영향을 받을 수 있습니다. 예상치 못한 레이아웃 이동은 혼란스러울 수 있습니다. 예를 들어 페이지가 완전히 로드된 것처럼 보이지만 콘텐츠가 계속 변경되기 때문에 잘못된 것을 클릭하는 경우입니다.

CLS 점수는 0.1보다 작아야 하며 가능한 한 0에 가까워야 합니다.

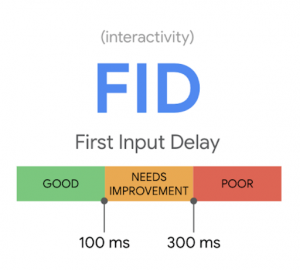
첫 번째 입력 지연
"얼마나 빠른 인터랙티브입니까?"
사용자가 버튼을 클릭하면 브라우저가 얼마나 빨리 반응합니까? JavaScript 또는 타사 코드의 영향을 받습니다. 사용자가 버튼을 클릭하고 페이지가 100ms 이내에 이 상호작용에 응답하면 FID가 양호한 것으로 간주됩니다.

핵심 웹 바이탈을 측정하는 방법
모든 Google 최적화 도구 활용
사이트 품질에 대한 Google의 표준을 충족하는지 확인하는 가장 좋은 방법은 Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, Chrome UX 보고서 및 새로운 Web Vitals Chrome 확장 프로그램을 비롯한 Web Vitals 도구를 사용하여 최적화하는 것입니다.
각 도구의 성능 점수를 상호 참조하여 테스트 및 벤치마킹할 수 있습니다. 페이지 속도 전문가인 웹 개발자나 기술적인 지식이 없는 경우 이러한 문제를 편안하게 해결할 수 있는 다른 사람이 필요할 수 있습니다.
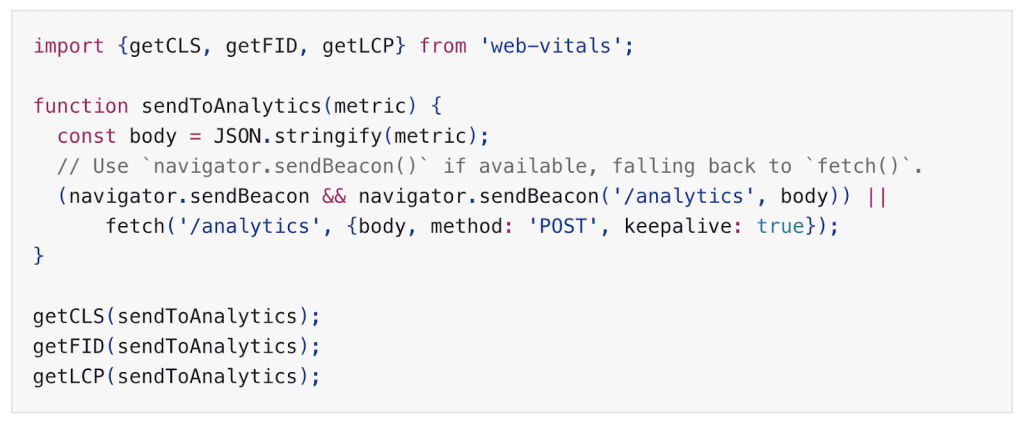
JavaScript에서 핵심 웹 바이탈 측정
이 스크립트를 사용하여 핵심 Web Vitals 데이터를 Google Analytics로 직접 푸시할 수 있습니다!
이전에 나열된 모든 Google 도구에서 보고하는 방식과 정확하게 일치하는 방식으로 각 측정항목을 측정하는 프로덕션 준비가 된 작은 래퍼입니다.

크롤러로 핵심 웹 바이탈 측정
- API에서 Python 스크립트를 사용하여 핵심 성능 향상 데이터 가져오기
- 결과 URL 파일을 크롤링에 추가
- 상황을 더 명확하게 파악하기 위해 세분화를 만듭니다.
- 분석하다!

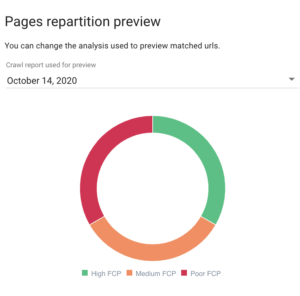
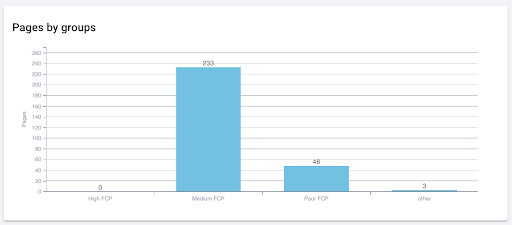
 OnCrawl에서 URL당 FCP를 검사합니다.
OnCrawl에서 URL당 FCP를 검사합니다.
낮은 Core Web Vitals 점수를 수정하는 방법
이미지 최적화
- 영웅 이미지를 압축하거나 보다 효율적인 형식으로 변환하여 LCP 임계값 내에 나타나도록 최적화하십시오.
- 모든 사이트 이미지를 평가하십시오. 크기 속성을 사용하여 치수를 미리 설정할 수 있습니다.
- 이미지 및 비디오 요소에 항상 너비 및 높이 속성을 포함하십시오. 브라우저가 필요한 공간을 정확히 알고 있으므로 레이아웃이 갑자기 바뀌는 것을 방지합니다.
웹 호스팅 업그레이드
- 서버 응답 시간이 빨라지면 전반적으로 모든 지표가 향상됩니다.
- JavaScript 실행 시간을 단축하고 사용자 상호 작용의 지연을 최소화합니다.
스크롤 없이 볼 수 있는 콘텐츠의 우선 순위 지정
- 사용자가 스크롤을 내리기 직전에 보게 되는 콘텐츠가 가장 눈길을 끈다.
- 스크롤 없이 볼 수 있는 콘텐츠를 먼저 최적화 및 렌더링하고 중요하지 않은 JavaScript는 연기합니다. 지연 로드를 구현할 수 있으므로 보이는 콘텐츠만 로드되고 다른 이미지와 비디오는 실제로 필요할 때까지 로드되지 않습니다.
계속해서 콘텐츠를 만들고 최적화하세요.
- Google 자체에서 말했듯이 훌륭한 페이지 경험이 훌륭한 페이지 콘텐츠를 우선시하지 않습니다.
- 속도가 더 느리더라도 고품질 콘텐츠를 위한 여지는 여전히 남아 있습니다.
모바일 응답성 모니터링
- 모바일 우선 인덱싱은 2021년 3월 모든 단일 웹사이트에 적용됩니다. Google은 새 웹사이트에 반응형 웹 디자인을 권장합니다.
- 방해가 되는 전면 광고를 표시하는 페이지는 콘텐츠에 즉시 액세스할 수 있는 다른 페이지보다 사용자에게 열악한 환경을 제공합니다.
요약해서 말하자면
이 다가오는 변경 사항은 SEO뿐만 아니라 사용자 경험 개선과도 매우 관련이 있는 새로운 지표를 통합하기 때문에 주의 깊게 모니터링해야 합니다.
일단 출시되면 이 업데이트가 순위에 미치는 실제 영향을 측정해야 합니다.
Core Web Vitals에 영향을 미치는 최적화 축이 많이 있습니다. 이는 사이트 인프라 및 해당 기술에 의존하고 해결하기가 복잡할 수 있는 기술적 문제입니다. 변경 사항이 만족스러운 결과를 표시하는 데 오랜 시간이 걸릴 수 있으므로 순위에 대한 실제 영향을 측정하는 것이 훨씬 더 중요합니다.
이것이 핵심 Web Vitals가 프로젝트의 와이어프레임 단계에서 우선순위로 고려되어야 하는 이유입니다. 단기적으로는 각 메트릭에 대해 최적화하고 이러한 최적화를 로드맵에 조금씩 포함하는 데 최소한의 예상 시간을 갖는 것이 이상적입니다.
