핵심 Web Vitals: LCP – 정의 및 SEO를 위해 개선하는 방법
게시 됨: 2022-06-122020년 5월 Google은 "핵심 웹 바이탈"이 2021년에 출시될 페이지 경험이라는 순위 알고리즘 업데이트의 일부가 될 것이라고 발표했습니다.
이제 페이지 환경 업데이트가 출시되면서 이 주제를 다시 살펴보고 싶었습니다. 많은 웹사이트가 핵심 웹 바이탈 점수를 개선할 수 있도록 도움으로써 그 사이 몇 달 동안 배운 몇 가지 팁을 더 추가하겠습니다. 무엇보다도 잘 조정된 웹 페이지의 잠재적인 순위 이점을 활용할 수 있기를 바랍니다.
핵심 웹 바이탈은 사용자 경험을 향상시키는 웹페이지의 핵심 요소를 측정합니다. Google은 세 가지 핵심 웹 바이탈을 식별했습니다.
- 최대 함량 페인트(LCP)
- 첫 번째 입력 지연(FID)
- 누적 레이아웃 시프트(CLS)
이 문서는 페이지 경험 업데이트에 대한 시리즈의 일부입니다. 여기서는 LCP 또는 가장 큰 내용이 포함된 페인트에 대해 설명합니다.
- LCP란?
- LCP는 어떻게 측정합니까?
- LCP는 SEO에 어떤 영향을 미칩니까?
- LCP 점수를 향상시키려면 어떻게 해야 합니까?
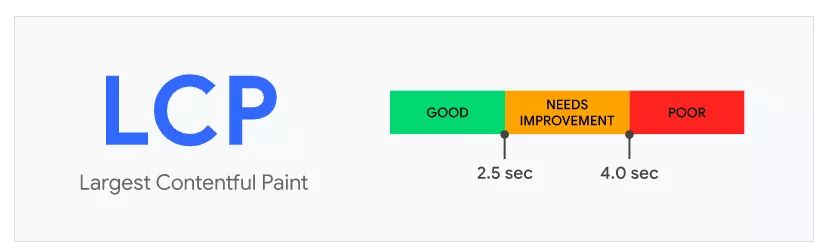
LCP(Large Contentful Paint)란 무엇입니까?
LCP는 웹페이지 로드 성능을 측정합니다. 보다 구체적으로 말하면 LCP는 가장 큰 이미지 또는 텍스트 블록이 웹 페이지에서 얼마나 빨리 렌더링되는지 측정합니다.
Google은 여기에서 LCP에 대해 설명합니다.
가장 큰 콘텐츠가 포함된 페인트(LCP)는 페이지의 주요 콘텐츠가 로드되었을 가능성이 있는 페이지 로드 타임라인의 지점을 표시하기 때문에 감지된 로드 속도를 측정하기 위한 중요한 사용자 중심 메트릭입니다. 빠른 LCP는 페이지가 유용하다는 것을 사용자에게 확신시키는 데 도움이 됩니다. . …
최대 함량 페인트(LCP)는 어떻게 측정합니까?
Google은 좋은 사용자 경험을 제공하기 위해 가장 큰 이미지 또는 텍스트 블록이 처음 2.5초 이내에 웹페이지에 렌더링되어야 한다고 명시합니다.

구글의 LCP 점수
LCP 문서는 LCP에 대해 고려되는 요소 유형을 지정하며 다음을 포함합니다.
- 이미지
- 동영상
- CSS를 통해 로드된 배경 이미지
- 제목 태그
- 테이블
- 기울기
- 텍스트가 있는 기타 모든 블록 요소
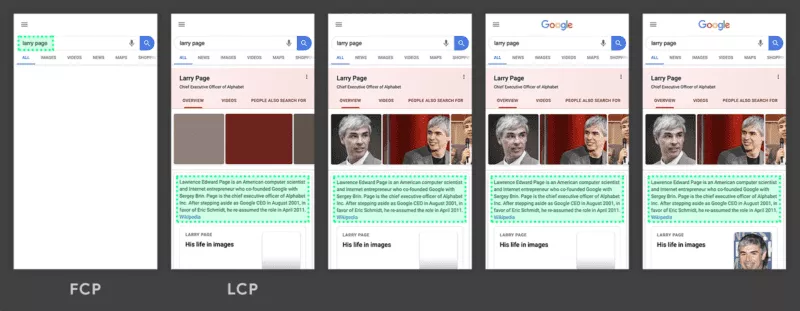
다음은 페이지의 가장 큰 요소(텍스트 단락)가 페이지의 다른 요소보다 먼저 렌더링되는 경우의 예입니다.

Google Developers, "가장 큰 콘텐츠가 포함된 페인트"
목표는 대부분의 페이지에서 권장되는 목표 로딩 속도에 도달하는 것입니다. Google은 "사이트에 대한 페이지 조회수의 75% 이상이 '양호한' 임계값을 충족하면 해당 사이트는 해당 지표에 대해 '양호한' 성능을 보이는 것으로 분류됩니다."라고 말합니다. 여기에서 Google이 임계값을 정의하는 방법에 대해 자세히 알아볼 수 있습니다.
LCP(Large Contentful Paint)는 SEO에 어떤 영향을 미칩니까?
우리는 Google이 빠른 사이트를 중요하게 생각하고 페이지 속도와 같은 것이 이미 순위 알고리즘에 포함되어 있다는 것을 알고 있습니다. LCP는 웹사이트 방문자가 좋은 사용자 경험을 제공하고 사이트에 머물 수 있도록 웹페이지가 빠르게 로드되도록 하는 또 다른 방법입니다.
따라서 이미 빠른 사이트가 있는 경우 명확합니까? 정확히. Screaming Frog의 연구에 따르면 대다수는 LCP 임계값에 대해 준비되어 있지 않습니다.
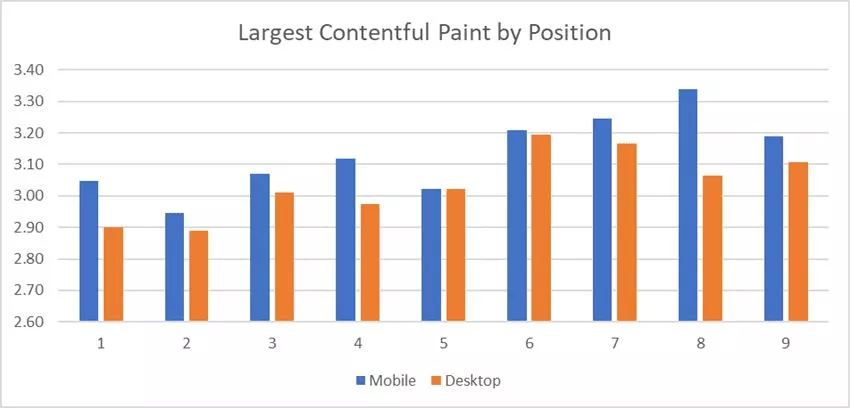
데이터에 따르면 조사 대상 웹사이트(20,000개 URL에서) 중 절반 미만이 양호한 것으로 간주되었습니다. 특히 모바일의 43%와 데스크톱 URL의 44%가 좋은 LCP를 가지고 있었습니다. 평균 렌더링 시간은 모바일의 경우 3.13초, 데스크톱의 경우 3.04초였습니다.
해당 연구에서 연구는 LCP와 검색 순위를 연관시켰습니다. 데이터는 흥미롭지만 오늘날 LCP가 순위에 어떤 영향을 미치는지 확실히 말할 수 있는 요소가 너무 많습니다.

"얼마나 많은 사이트가 핵심 Web Vitals 평가를 통과합니까?", Screamingfrog.co.uk
웹사이트 게시자가 실적 측정항목을 개선할 수 있도록 장려하기 위해 Google은 이전에 LCP를 비롯한 핵심 웹 바이탈에 대한 임계값을 충족하거나 초과한 Android 검색 결과에 "빠른 페이지" 레이블을 표시합니다.
이 레이블이 있는 웹사이트는 유기적 트래픽과 사이트에 머문 시간이 증가할 수 있습니다.
내 최대 LCP(Contentful Paint) 점수를 향상시키려면 어떻게 합니까?
Google은 다음을 포함하여 실험실 및 현장에서 LCP를 측정하는 도구를 제공합니다.
- 검색 콘솔(필드)
- PageSpeed Insights(실험실 및 현장)
- Web Vitals 확장 프로그램(실험실)
- WebPageTest(실험실)
- Chrome UX 보고서(필드)
- Chrome DevTools(실험실)
- 등대(실험실)
실험실 데이터와 현장 데이터의 경우 둘 다 유용할 수 있습니다. 랩은 테스트 및 점수 향상 작업에 중요합니다. 결과에서 더 큰 차이를 얻을 수 있지만 실험실 데이터는 즉각적인 피드백을 제공합니다.
사이트의 전체 보기를 얻으려고 할 때 필드 데이터가 더 중요합니다. 표시되는 값은 사용자의 환경(예: 모바일 대 데스크톱, 인터넷 속도, 컴퓨터 성능 등)에 따라 크게 달라집니다. 현장 데이터는 사이트가 모든 사람에게 어떻게 수행되고 있는지에 대한 아이디어를 제공하므로 유용합니다. 당신을 위해 수행하는 방법뿐만 아니라.
web-vitals JavaScript 라이브러리를 사용하여 LCP를 측정할 수도 있으며 여기에서 자세히 알아볼 수 있습니다. 이것은 고유한 보고가 있거나 다른 보고서에 작성하려는 경우에 유용합니다.

시작하기 위해 Google은 핵심 Web Vital을 진단하기 위해 제공된 도구를 사용하는 방법에 대한 일반 로드맵을 제공합니다. 다음 목록 중에서 처음 세 가지가 좋습니다. 세 번째 글머리 기호 이후에 변경 사항을 게시하고 향상된 성능의 이점을 보기 시작한다고 말하면서 마무리하겠습니다. 나머지 총알(4~6위)은 "있으면 좋습니다." 마지막 글머리 기호는 웹사이트의 90%에 적용되지 않을 것입니다.
- Search Console의 새로운 핵심 성능 보고서를 사용하여 주의가 필요한 페이지 그룹을 식별하세요(필드 데이터 기반).
- 작업이 필요한 페이지를 식별했으면 PageSpeed Insights(Lighthouse 및 Chrome UX 보고서 제공)를 사용하여 페이지의 실험실 및 현장 문제를 진단합니다. PageSpeed Insights(PSI)는 Search Console을 통해 제공되거나 PSI에 직접 URL을 입력할 수 있습니다.
- 실험실에서 로컬로 사이트를 최적화할 준비가 되셨습니까? Lighthouse 및 Chrome DevTools를 사용하여 Core Web Vitals를 측정하고 정확히 수정해야 할 사항에 대한 실행 가능한 지침을 얻으십시오. Web Vitals Chrome 확장 프로그램을 사용하면 데스크톱에서 측정항목을 실시간으로 볼 수 있습니다.
- Core Web Vitals의 맞춤형 대시보드가 필요하십니까? 업데이트된 CrUX 대시보드 또는 현장 데이터용으로 새로운 Chrome UX 보고서 API를 사용하거나 실험실 데이터용으로 PageSpeed Insights API를 사용하십시오.
- 안내를 찾고 계십니까? web.dev/measure는 페이지를 측정하고 PSI 데이터를 사용하여 최적화를 위한 우선 순위가 지정된 가이드 및 코드랩 세트를 표시할 수 있습니다.
- 마지막으로, 변경 사항을 프로덕션에 배포하기 전에 끌어오기 요청에 Lighthouse CI를 사용하여 Core Web Vitals에 퇴행이 없는지 확인하십시오.
일반적으로 LCP는 다음에 의해 영향을 받습니다.
- 서버 및/또는 소프트웨어 응답 시간
- 웹페이지 리소스 및 대역폭
- 브라우저 소프트웨어 및 플러그인
- 사이트 JavaScript 및 CSS 코드
Google이 LCP 최적화와 관련하여 제안하는 많은 사항은 더 빠른 사이트를 만들기 위한 우수한 SEO 전략의 일부로 이미 수행하고 있을 수 있는 것입니다.
최적화할 때 염두에 두어야 할 몇 가지 팁:
- 텍스트는 이미지와 같이 별도로 가져와야 하는 다른 항목보다 대부분의 경우 더 빠르게 렌더링됩니다. 따라서 제목 태그와 같은 것을 더 큰 요소로 사용하는 것이 좋습니다.
- 가장 큰 콘텐츠가 포함된 항목이 너무 느린 경우에는 디자인 변경이 필요할 수 있습니다.
- JS와 CSS를 최적화하면 로드 시간에 도움이 됩니다. 너무 많은 타사 스크립트를 포함하지 않도록 주의하십시오.
- LCP는 모바일 또는 데스크탑용 뷰포트에 있습니다. 바닥글에 있는 내용은 계산에 포함되지 않으므로 실제로 페이지 상단에 초점을 맞추고 있습니다.
- JavaScript가 꺼져 있는 페이지를 방문하면 스크롤 없이 볼 수 있는 부분 위에 LCP 요소를 볼 수 있어야 합니다.
- LCP 요소가 이미지인 경우 데이터 URI를 사용하여 HTML에 인라인하는 것을 고려하십시오.
이 알고리즘 업데이트에 대한 자세한 내용은 나머지 페이지 경험 시리즈를 읽어보세요.
- 페이지 경험 업데이트란 무엇입니까?
- 모바일 친화적인 사이트를 만드는 방법
- 방해가 되는 전면 광고 및 SEO에 나쁜 이유
- 사용자 및 순위를 위한 HTTPS
- 핵심 Web Vitals 개요
- 핵심 Web Vitals: LCP(가장 큰 콘텐츠가 포함된 페인트)
- 핵심 Web Vitals: FID(첫 입력 지연)
- 핵심 Web Vitals: CLS(누적 레이아웃 이동)
이 주제에 대해 더 깊이 들어갈 필요가 있습니까? 핵심 Web Vitals를 개선하기 위한 3가지 전문가 팁 주문형 웨비나를 시청하도록 초대합니다. 마지막에 확장된 Q&A는 가장 어려운 CWV 질문에 답할 수 있습니다!
