핵심 Web Vitals: 첫 번째 입력 지연 – 정의 및 SEO를 위해 개선하는 방법
게시 됨: 2022-06-12"핵심 웹 바이탈"은 사용자 경험에 영향을 미치는 핵심 웹페이지 기능 세트입니다. Google이 2021년 6월부터 8월까지 출시한 페이지 경험이라고 하는 Google의 순위 알고리즘 업데이트는 핵심 웹 바이탈을 SEO의 새로운 순위 요소로 통합합니다.
현재 핵심 웹 vitals 세트에는 다음이 포함됩니다.
- 최대 함량 페인트(LCP)
- 첫 번째 입력 지연(FID)
- 누적 레이아웃 시프트(CLS)
페이지 경험 업데이트를 다루는 시리즈의 일부인 이 기사에서는 첫 번째 입력 지연 또는 FID에 대해 설명합니다.
- FID란 무엇입니까?
- FID는 어떻게 측정합니까?
- FID는 SEO에 어떤 영향을 미칩니까?
- FID 점수를 향상시키려면 어떻게 해야 합니까?
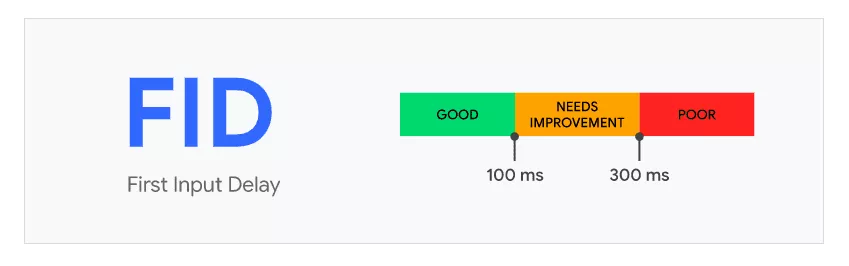
첫 입력 지연(FID)이란 무엇입니까?
FID는 사용자 이벤트에 대한 페이지의 응답성을 측정합니다. 기술적으로 이것은 웹 페이지의 사용자 세션 수명 동안 발생할 수 있지만 실제로 대부분의 상호 작용 문제는 초기 페이지 로드 중에 발생합니다. 이것은 대부분의 리소스가 다운로드, 구문 분석, 실행 및 렌더링되는 때이기 때문입니다.
Google은 여기에서 FID에 대해 설명합니다.
FID(First Input Delay)는 사용자가 응답하지 않는 페이지와 상호 작용하려고 할 때 느끼는 경험을 수량화하기 때문에 로드 응답성을 측정하기 위한 중요한 사용자 중심 메트릭입니다. 낮은 FID는 페이지를 사용할 수 있도록 하는 데 도움이 됩니다. …
FID는 사용자가 페이지와 처음 상호 작용할 때(즉, 링크를 클릭하거나 버튼을 탭하거나 사용자 지정 JavaScript 기반 컨트롤을 사용할 때)부터 브라우저가 실제로 이벤트 처리를 시작할 수 있는 시간까지의 시간을 측정합니다. 해당 상호 작용에 대한 응답으로 처리기.
Google은 첫 번째 입력 지연이 중요한 두 가지 중요한 이유를 인용합니다.
- 첫 입력 지연은 사이트의 반응성에 대한 사용자의 첫인상이 될 것이며 첫인상은 사이트의 품질과 신뢰성에 대한 전반적인 인상을 형성하는 데 중요합니다.
- 오늘날 웹에서 볼 수 있는 가장 큰 상호 작용 문제는 페이지 로드 중에 발생합니다. 따라서 처음에는 사이트의 첫 번째 사용자 상호 작용을 개선하는 데 중점을 두는 것이 웹의 전반적인 상호 작용을 개선하는 데 가장 큰 영향을 미칠 것이라고 믿습니다.
Google에서 다음과 같이 지적한 것처럼 FID가 모든 상황에 적용되는 것은 아닙니다.
모든 사용자가 방문할 때마다 사이트와 상호작용하는 것은 아닙니다. 그리고 모든 상호 작용이 FID와 관련이 있는 것은 아닙니다. FID를 추적, 보고 및 분석하는 방법은 아마도 익숙한 다른 측정항목과 상당히 다를 것입니다.
FID(First Input Delay)는 어떻게 측정됩니까?
FID는 사이트의 상호작용성과 반응성에 대한 첫인상을 측정합니다. "응답성" 범주에 속하는 클릭, 탭 및 키 누름과 같은 항목을 분석합니다. 애니메이션과 관련된 스크롤 및 확대/축소와 같은 항목은 측정하지 않습니다.
Google은 웹페이지에서 100밀리초 이하*의 FID를 목표로 하는 것을 권장합니다. 이는 페이지가 해당 시간 프레임 내에 대화형 이벤트에 응답할 수 있음을 의미합니다. "양호한" 것으로 간주되기 위해서는 Google의 임계값이 모바일 및 데스크톱 장치로 분류된 시간의 75%를 충족해야 합니다. 여기에서 Google이 임계값을 생성하는 방법에 대해 자세히 알아볼 수 있습니다.
*2021년 2월 18일부터 Google에 따라 업데이트된 임계값

구글의 FID 점수
공식 임계값은 페이지 로드의 75%이지만 Google은 특히 FID의 경우 "사용자가 사이트에서 경험하는 특히 나쁜 첫 번째 경험에 해당하므로 95~99번째 백분위수를 확인하는 것이 좋습니다. 그리고 가장 개선이 필요한 부분을 보여줄 것입니다.” 이는 데스크톱 및 모바일 사용자 모두에게 해당됩니다.
개발자의 경우 Google은 "이벤트 처리 시간 자체나 브라우저가 이벤트 핸들러를 실행한 후 UI를 업데이트하는 데 걸리는 시간"이 아니라 이벤트 처리 지연만 측정한다는 점을 이해하는 것이 중요합니다.
즉, Google은 브라우저가 이벤트 프로세스 실행을 시작하는 데 걸리는 시간만 측정합니다. 따라서 링크를 클릭하면 클릭한 시간과 브라우저에서 해당 클릭 처리를 시작하는 시간 사이의 지연이 발생합니다.
FID 개선을 시작할 준비가 되면 실제 데이터를 측정하는 데 도움이 될 수 있는 도구를 사용하게 됩니다.

FID(First Input Delay)가 SEO에 어떤 영향을 미칩니까?
FID를 개선하는 것은 방문자의 웹페이지 속도를 높이는 또 다른 방법입니다. 핵심 웹 바이탈에 대해 듣기 훨씬 전부터 빠른 페이지 로딩이 이미 SEO에 대한 모범 사례이자 순위 요소였다는 점을 고려하십시오. FID를 사용하면 방문자가 콘텐츠와 더 빠르게 상호 작용할 수 있으므로 사이트에 계속 머물 수 있습니다.
사람들이 사이트에서 이탈하면 다시 돌아오지 않을 수 있으며 잠재적인 수익을 잃을 수 있습니다. 뿐만 아니라 느린 사이트도 순위에 영향을 줄 수 있습니다. Google의 AI인 RankBrain이 사용자가 검색 결과에 참여하는 방식을 고려할 수 있기 때문입니다.
시간이 지남에 따라 웹 사이트에 검색 결과에서 해당 페이지로 이동하고 빠르게 되돌아오는 방문자가 충분하다면 이는 그들이 찾고 있는 것을 찾지 못했음을 나타낼 수 있습니다. RankBrain의 목표는 가장 관련성이 높은 검색 결과를 분석하고 제공하는 것이기 때문에 순위가 떨어질 수 있습니다.
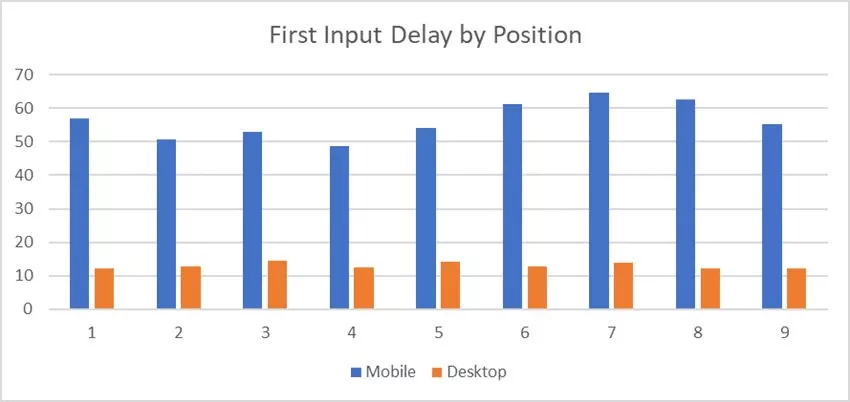
좋은 소식은 FID와 관련하여 대부분의 사이트가 이미 정상일 수 있다는 것입니다. Screaming Frog의 연구에 따르면 모바일 URL의 89%와 데스크톱 URL의 99%가 임계값에 해당했습니다. 평균은 모바일에서 약 56밀리초, 데스크톱에서 13밀리초였습니다.
FID와 검색 순위 상관 관계를 볼 때 Screaming Frog는 다른 핵심 웹 바이탈보다 상관 관계가 훨씬 적다고 말합니다. 그러나 2021년은 이것이 중요한 요소가 되며 아직 영향을 기대하지 않는다는 점을 기억해야 합니다.

"얼마나 많은 사이트가 핵심 Web Vitals 평가를 통과합니까?", Screamingfrog.co.uk
첫 번째 입력 지연(FID) 점수를 개선하려면 어떻게 해야 합니까?
Google은 다음을 포함한 FID 측정 도구를 제공합니다.
- Chrome 사용자 경험 보고서
- PageSpeed 인사이트
- Search Console(핵심 Web Vitals 보고서)
- Firebase 성능 모니터링(베타)
web-vitals JavaScript 라이브러리를 사용하여 FID를 측정할 수도 있으며 여기에서 자세히 알아볼 수 있습니다. CWV 개선에 대해 진지한 경우 실제 사용자 세션에서 실시간 피드백을 받아 현장에서 FID를 수정하는 방법을 결정하는 가장 좋은 방법입니다.
나쁜 FID 점수의 주요 원인은 과도한 JavaScript 실행입니다. 따라서 "JavaScript가 웹 페이지에서 구문 분석, 컴파일 및 실행하여 FID를 직접 줄이는 방법"을 최적화해야 한다고 Google은 말합니다. JavaScript의 양을 줄이고 JavaScript 실행을 최적화하는 것은 항상 SEO에 좋은 아이디어였습니다.
JavaScript 파일이 처리되는 동안 사용자가 클릭하면 브라우저가 반응하지 않고 사용자는 차단된 느낌을 받습니다. FID 점수가 빨간색이면 브라우저가 JavaScript 처리와 사용자 반응 사이를 오갈 수 있도록 JavaScript 파일을 분할해야 할 수 있습니다.
JavaScript를 최적화하면 페이지 팽창이 줄어들고 페이지 성능이 향상되며 Google에 올바른 콘텐츠의 색인을 생성할 수 있는 더 쉬운 경로가 제공됩니다. 그 이유는 Google이 필요한 것을 파악하기 위해 많은 JavaScript를 처리할 필요가 없기 때문입니다.
경험에 따르면 너무 많은 작업을 처리하지 않고도 Googlebot에 필요한 것을 즉시 제공할 수 있을수록 Google에서 색인을 생성해야 한다고 생각하는 방식으로 사이트 색인을 더 잘 생성할 것입니다. 인덱싱은 Google에서 어떤 페이지가 유효한지 여부에 영향을 미치기 때문에 SEO에 매우 중요합니다.
FID 점수를 최적화하기 위해 Google은 Lighthouse 성능 감사를 실행하고 발견된 기회를 살펴볼 것을 권장하지만 여기에서 JavaScript를 최적화하는 방법에 대해 자세히 설명합니다.
페이지 경험 시리즈를 읽고 업데이트에 대해 자세히 알아보세요.
- 페이지 경험 업데이트란 무엇입니까?
- 모바일 친화적인 사이트를 만드는 방법
- 방해가 되는 전면 광고 및 SEO에 나쁜 이유
- 사용자 및 순위를 위한 HTTPS
- 핵심 Web Vitals 개요
- 핵심 Web Vitals: LCP(가장 큰 콘텐츠가 포함된 페인트)
- 핵심 Web Vitals: FID(첫 입력 지연)
- 핵심 Web Vitals: CLS(누적 레이아웃 이동)
이 시기적절한 SEO 주제에 대한 심층적인 도움을 받으려면 주문형 웨비나 3가지 핵심 Web Vitals 개선을 위한 전문가 팁을 시청하십시오.
