[Core Web Vitals] 전자 상거래 포지셔닝 개선에 도움이 되는 내용 및 방법
게시 됨: 2022-06-12Google이 우수한 사용자 경험을 제공하는 웹사이트에 보상을 제공한다는 것은 비밀이 아닙니다.
문제는 측정 방법입니다.
많은 요인과 기준에 의해 영향을 받는 문제를 어떻게 평가할 수 있습니까?
지금까지는 서로 다른 KPI를 확인하여 수행했습니다. 그러나 Google은 이제 사용자 경험을 로딩 속도와 유용성의 조합으로 정의하기 위해 측정항목을 통합하기로 결정했습니다 . 이것이 핵심 Web Vitals가 등장하는 방식입니다.
UX를 제어하기 위한 "주요 웹 메트릭"으로 생각하십시오.
3가지 기본 측면 이 있습니다.
- 웹사이트가 로드되는 속도.
- 사용자가 웹사이트와 상호작용할 수 있는 속도입니다.
- 웹 사이트가 로드되고 사용자가 상호 작용하는 동안 웹 사이트가 얼마나 안정적인지.
이 게시물에서는 이러한 각 메트릭이 무엇으로 구성되어 있는지, 어디서 찾을 수 있는지, 이 데이터를 사용하여 전자 상거래에서 UX를 개선하는 방법을 자세히 설명합니다.
따라서 계속 읽으십시오. 흥미로운 사실을 알게 될 것입니다.
목차
- Core Web Vitals는 무엇이며 온라인 상점의 SEO를 위해 이를 염두에 두어야 하는 이유
- Core Web Vitals를 아는 것이 중요한 이유
- Core Web Vitals에서 사용자 경험을 측정하는 데 사용하는 3가지 메트릭
- 1. 주요 콘텐츠 로딩 속도(LCP 또는 Largest Contentful Paint)
- 2. 상호 작용(FID 또는 첫 번째 입력 지연)
- 3. 시각적 안정성(CLS 또는 누적 레이아웃 이동)
- Core Web Vital을 어떻게 알 수 있습니까?
- 1. 구글 서치 콘솔
- 2. Google PageSpeed 인사이트
- 점수 향상을 위한 마지막 팁
- 보너스: 전자 상거래를 위해 Core Web Vitals를 최적화하는 방법
- Core Web Vitals의 UX 개선 안내
Core Web Vitals는 무엇이며 온라인 상점의 SEO를 위해 이를 염두에 두어야 하는 이유
정의부터 시작하겠습니다.
Core Web Vitals 또는 "웹사이트의 주요 측정항목"은 사용자 경험의 다양한 측면을 다루는 Google의 새로운 측정항목입니다.
Core Web Vital 값 덕분에 전자 상거래 사용자 경험이 좋은지 또는 개선해야 하는지 알 수 있습니다.
모르는 경우를 대비하여 사용자 경험 또는 UX는 사용자가 웹사이트와 상호작용할 때 웹사이트를 인식하는 방식(긍정적이든 부정적이든)입니다.
경험이 긍정적인지 부정적인지는 많은 요인에 따라 달라집니다. 그 중 Web Vitals가 측정하는 웹 사용성 및 로딩 속도 가 있습니다.
그러나 이러한 새로운 측정항목이 제공하는 이점은 무엇입니까?
지금까지 우리는 사용자 경험을 분석하기 위해 다양한 도구와 메트릭을 제어해야 했습니다. Core Web Vitals의 목적은 이 프로세스를 단순화 하고 UX와 관련된 모든 것을 사용자 친화적인 단일 지표로 통합하는 것입니다.
Core Web Vitals를 아는 것이 중요한 이유
아시다시피 Google은 웹사이트 포지셔닝을 위해 많은 요소를 고려합니다. 의심의 여지 없이 가장 중요한 것 중 하나는 웹사이트에서의 사용자 경험입니다.
Core Web Vitals는 사용자 경험을 측정하는 데 도움이 되도록 설계되었습니다. 따라서 Google이 웹사이트를 긍정적 또는 부정적으로 평가하기 위해 이 측정항목을 염두에 두는 것이 논리적입니다.
실제로 Google 검색 센터의 게시물에서 발표한 바와 같이 핵심 성능 평가는 Google이 포지셔닝에 사용할 지표 중 일부입니다 . 궁극적으로 검색 엔진의 목표는 사용자에게 고품질 콘텐츠와 편안하고 쉬운 탐색 경험을 제공하는 웹사이트를 제공하는 것입니다.
다음은 이러한 지표가 웹사이트의 SEO에 미치는 영향에 대한 철저한 비디오입니다. 가능하면 시간을 내서 다음을 시청하세요.
Core Web Vitals에서 사용자 경험을 측정하는 데 사용하는 3가지 메트릭
이러한 메트릭은 시간이 지나면 변경될 것이라고 말했지만 현재 사용자 경험을 측정하는 데에는 LCP, FID 및 CLS의 3가지 주요 측면이 있습니다.
아마도 두문자어 자체는 큰 의미가 없을 것입니다. 각각 어떤 내용인지 알아보겠습니다!
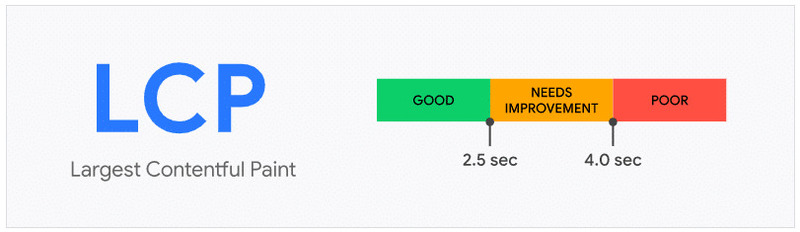
1. 주요 콘텐츠 로딩 속도(LCP 또는 Largest Contentful Paint)
그것은 꽤 특정한 방식으로 웹의 콘텐츠 로딩 속도를 측정합니다.
사용자가 웹사이트를 방문할 때 통과해야 하는 첫 번째 "테스트"라고 생각할 수 있습니다. 가장 먼저 보이는 것이 로딩 아이콘이 있는 흰색 화면이라면 아무 것도 얻지 못합니다. 그렇기 때문에 LCP는 웹사이트가 로드되는 데 걸리는 시간이 아니라 사용자에게 가장 관련성이 높은 콘텐츠가 로드되는 데 걸리는 시간을 측정합니다.
즉, 상점의 주요 콘텐츠가 얼마나 빨리 표시되는지 측정합니다.
예를 들어 큰 이미지, 비디오 또는 텍스트가 될 수 있으며 일반적으로 스크롤 없이 볼 수 있는 스크롤 없이 볼 수 있는 사이트 상단에 있습니다.
이제 Google은 귀하의 LCP를 평가하기 위해 어떤 가치를 설정합니까?
좋은 것으로 간주되기 위해서는 로딩 속도가 2.5초 미만이어야 합니다.

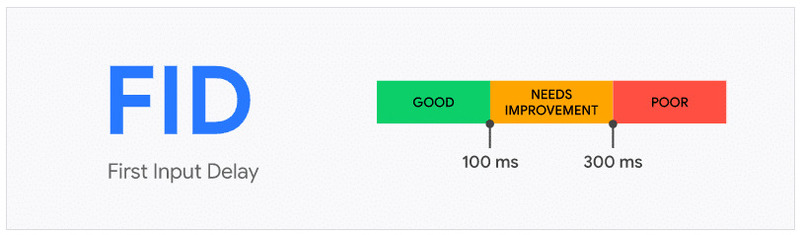
2. 상호 작용(FID 또는 첫 번째 입력 지연)
사용자가 상점의 웹을 방문했습니다. 여태까지는 그런대로 잘됐다. 그러나 홈페이지를 검색한 후 카테고리 중 하나를 클릭하면 사이트에서 이 작업을 처리하는 데 필요한 것보다 더 많은 시간이 소요됩니다.
이 측정항목은 정확히 이를 수행 합니다. 웹사이트가 사용자 상호작용에 응답하는 속도를 측정합니다.
이전 예에서 사용자가 카테고리 버튼을 클릭하는 순간과 다음 페이지를 로드하기 시작할 때 해당 클릭에 대한 사이트의 응답 사이의 경과를 측정합니다. 즉, 버튼이 "클릭 가능" 상태가 되는 순간까지의 시간입니다. 버튼이 작동하는 데 시간이 걸리면 사용자 경험이 차례로 영향을 받습니다.
Web Vitals에 따르면 FID가 양호 하려면 0.1초 미만이어야 합니다.


3. 시각적 안정성(CLS 또는 누적 레이아웃 이동)
확실히, 당신은 버튼이나 이미지를 클릭하고 싶었지만, 그렇게 하려고 하는 바로 그 순간, 그것은 움직이고 결국 의도하지 않은 사이트로 이동하는 다른 버튼을 클릭 하게 됩니다. 방문하다.
왜 이런 일이 발생합니까?
웹사이트의 요소가 로드되고 제자리를 찾으면 이미 로드된 요소를 대체합니다. 이것이 빨리 일어나지 않으면 사용자 경험이 영향을 받습니다.
이것이 바로 이 측정항목을 위한 것입니다.
여기서 우리가 알아 내고자 하는 것은 스토어가 원활하게 로드 되는지 또는 버퍼링되어 요소가 로드될 때 위치가 변경되는지 여부입니다.
그들이 더 많이 움직일수록 시각적 안정성 메트릭에서 점수가 높아지고 평가는 더 나빠질 것입니다.
사용자 경험이 좋은 것으로 간주되려면 CLS 점수가 0.1보다 낮아야 합니다.

Core Web Vital을 어떻게 알 수 있습니까?
당신은 이미 그들이 무엇에 대해 알고 있습니다. 그것들을 얻는 방법을 봅시다.
1. 구글 서치 콘솔
Google Search Console 계정에 로그인하고 기본 메뉴에서 "기본 웹 측정항목"을 찾습니다.
모바일 및 데스크톱 버전 모두에 필요한 모든 것이 있습니다.
정보가 표시되지 않습니까?
Chrome 사용자 경험 보고서 또는 Chrome UX 보고서 에 대한 정보가 아직 충분하지 않기 때문일 수 있습니다. Google에서 수행한 이 보고서는 다양한 URL에 대한 실제 사용자 경험 측정항목을 가져온 다음 이 섹션에서 전송합니다. 사이트에 트래픽이 충분하지 않거나 Search Console 계정이 비교적 최근인 경우 데이터가 충분하지 않기 때문에 보고서를 아직 사용할 수 없을 가능성이 큽니다.
이것이 귀하의 경우가 아니라면 핵심 성능 평가 자료를 얻는 것이 좋습니다.
2. Google PageSpeed 인사이트
사이트 로드 속도에 대한 모든 단일 측정항목을 제공 하는 Google에서 개발한 또 다른 도구입니다. 이를 위해 다음을 사용합니다.
- 필드 데이터: 실제 사용자의 정보를 기반으로 합니다. 이 데이터는 위에서 언급한 Chrome UX 보고서에 의해 수집됩니다.
- 실험실 데이터: 실험실 데이터를 사용하여 개선할 웹사이트의 다양한 측면에 대한 정보를 제공하는 Lighthouse (Google에서 개발한 또 다른 도구)에서 수행한 실험 기반 추정입니다.
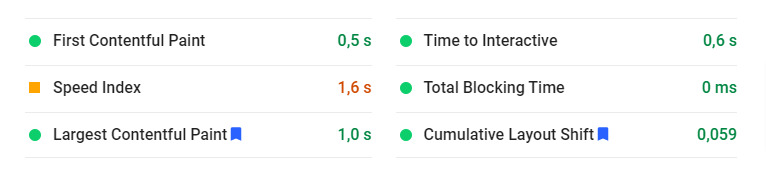
이러한 데이터를 얻으려면 PageSpeed Insights 로 이동하여 웹사이트의 URL을 입력하기만 하면 됩니다.
보시다시피 이 도구는 LCP와 CLS를 모두 보여줍니다.

그러나 이전과 마찬가지로 항상 FID 데이터를 얻는 것은 아닙니다.
이것은 우리가 이전에 언급한 내용 때문입니다. 해당 메트릭을 얻으려면 필드 데이터가 필요합니다. Chrome UX 보고서에 충분한 정보가 없으면 이 측정항목을 제공할 수 없습니다.
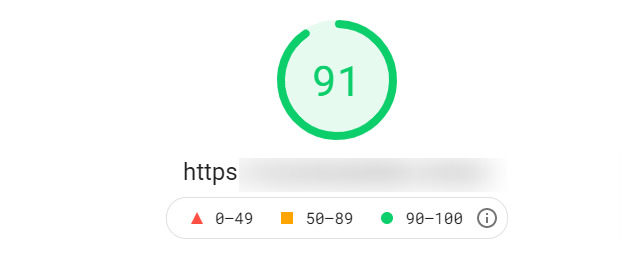
마지막으로 PageSpeed Insight의 흥미로운 기여 중 하나는 웹사이트 성능에 대한 점수와 이를 개선하는 방법에 대한 팁을 생성한다는 것입니다.

점수 향상을 위한 마지막 팁
점수를 알게 되면 동일한 도구가 속도 문제를 해결하는 데 유용할 수 있는 몇 가지 제안을 제공합니다.
그러나 다음은 웹사이트 속도를 향상시킬 수 있는 몇 가지 기본 팁입니다.
- 이미지 최적화: 150KB보다 큰 이미지를 피하고 웹에 실제로 표시될 크기로 항상 크기를 조정합니다. 예를 들어, 300×300 픽셀로 표시되는 경우 600×600으로 업로드하여 필요한 것보다 더 많은 공간을 차지하는 것은 의미가 없습니다.
- 과도한 플러그인을 피하십시오. 확장 기능이 웹사이트에 기능을 추가하는 데 유용하더라도 활성 플러그인이 너무 많으면 웹사이트 성능이 저하될 수 있으므로 실제로 필요한 것만 포함시키십시오.
- 양질의 호스팅 받기: 비용을 조금 더 들이더라도 웹사이트를 빠르게 하려면 올바른 호스팅을 선택해야 합니다.
또한 Google은 사용자가 사용할 수 있는 웹사이트 속도 향상을 위한 가이드를 만들었습니다. 그러나 이것들은 좀 더 복잡한 경향이 있으며 많은 경우에 약간의 코드 지식이 필요합니다.
보너스: 전자 상거래를 위해 Core Web Vitals를 최적화하는 방법
마지막으로 Core Web Vitals를 매우 재미있는 방식으로 개선하는 방법을 설명하는 Google에서 만든 동영상입니다.
Core Web Vitals의 UX 개선 안내
이제 이러한 새로운 측정항목에 익숙해지셨습니까?
그것들을 최대한 활용하여 모든 측면에서 매장의 사용자 경험을 넘어서 계속 개선하십시오 .
좋은 사용자 경험은 Google이 귀하의 상점을 "좋아요"하거나 더 나은 위치에 놓을 뿐만 아니라; 고객이 매장에서 편안함을 느끼는 것도 중요합니다.
그러니 뒤처지지 마세요! 우리가 항상 말하듯이 측정을 계속하십시오!
