5가지 전환 중심 디자인 사이트 요소 및 CRO 지원 방법
게시 됨: 2019-11-19
CCD(Conversion-Centered Design)는 사용자 경험(UX)에 중점을 두어 사이트 방문자를 고객으로 전환하는 것을 목표로 합니다.
CRO와 UX의 연결이 항상 명확하게 확립된 것은 아닙니다. 이전에는 CRO와 UX가 양립할 수 없는 경쟁적인 목표라고 생각했습니다. 전환에 최적화된 웹 디자인이 사용자 경험에 중점을 두고 있기 때문에 이 아이디어는 더 이상 적용되지 않습니다.
이 블로그 게시물에서 우리는 사이트에 추가될 때 작업을 위한 견고한 기반을 제공함으로써 전환율 최적화의 미래 프로세스를 촉진하는 5가지 전환 중심 디자인 요소에 대해 이야기할 것입니다.
전환 중심 디자인(CCD) 및 웹사이트에 미치는 영향
몇 걸음 뒤로 물러나서 전환 중심 디자인에 대해 이야기해 보겠습니다. 당신이 이미 그 용어에 대해 잘 알고 있다면, 아마도 이 블로그는 당신을 위한 것이 아닐 것입니다.
그러나 CRO로 물을 테스트하고 실제로 사내 디자인 팀이 많지 않은 경우 AHA 순간을 제외하고 떠날 수 있는 리소스입니다.
간단히 말해 전환 중심 디자인은 방문자와 브라우저가 사이트의 거시적/미시적 목표에 대한 저항이 가장 적은 경로를 쉽게 찾을 수 있도록 주의, 컨텍스트, 명확성, 일치, 신뢰성, 닫기 및 연속성 의 원칙을 고려한 디자인입니다. 또는 방문 페이지.
이러한 측면을 염두에 두고 개발된 디자인은 가능성의 정글이라기보다 A 지점(진입)에서 B 지점(전환)으로 이동하는 간소화된 방법에 가깝습니다. 가능한 가설에서 불필요한 혼란을 제거하여 전환율 최적화의 목표를 지원하며 대부분의 경우 더 나은 전환율을 제공합니다. 그것이 운동의 요점입니다.
전환 중심의 디자인은 방문자의 여정의 모든 측면을 고려할 때 가장 효과적입니다. 고객의 라이프 사이클 동안 웹 사이트 또는 앱에서 고객이 여행하는 동안 따라야 하는 특정 패턴과 탐색 흐름이 있습니다.
유입경로의 상단 리드는 블로그를 더 자주 방문하는 반면 유입경로의 중간은 무료 평가판 및 가격 페이지를 자주 방문합니다. 이러한 흐름이 설정(식별)되면 해당 흐름의 모든 요소에 CCD의 7가지 원칙을 적용하는 것은 거의 수학적 정밀도의 문제입니다.

전환 중심의 디자인은 고객의 UI/UX를 충분히 고려합니다. 로드 속도가 느리거나 요청 처리가 지연되는 페이지는 전환이 시작되기 전에 전환을 방해합니다. 시각적으로 자극적인 페이지는 페이지의 속도 성능만큼 중요합니다.
다음은 5가지 시도되고 테스트된 전환 중심 디자인 사이트 요소와 전환율 최적화에 미치는 영향입니다.
사이트 메뉴
사이트 메뉴는 신규 방문자와 단골 고객을 위한 웹사이트의 중요한 요소입니다. 명확하고 액세스하기 쉬운 사이트 메뉴를 만들면 사이트 탐색이 더 빨라집니다. 더 큰 글꼴을 사용하는 탐색 메뉴는 일반적으로 방문자가 모든 장치에서 더 쉽게 읽고 이해할 수 있습니다.
방문자가 사이트 콘텐츠를 필터링하고 정렬할 수 있는 상대 범주를 만듭니다.
드롭다운 및 사이트 메뉴를 사용하면 하위 범주에 대한 추가 정보에 액세스할 수 있습니다. 사이트 메뉴가 너무 복잡하게 표시되지 않도록 모든 예방 조치를 사용하십시오.
빠른 스캔은 게스트가 시간을 할당하는 모든 약속입니다. 여기서 목표는 원하는 콘텐츠를 가능한 한 빨리 로드하는 것입니다. 이 단계에서 모든 세부 사항을 폭격하지 마십시오. 적은 것이 더 많습니다. 한 번에 끝없는 하위 범주 목록을 제시하지 않고 더 자세히 탐색하도록 격려하십시오. 직관적인 검색 표시줄 및 필터 옵션을 포함합니다.

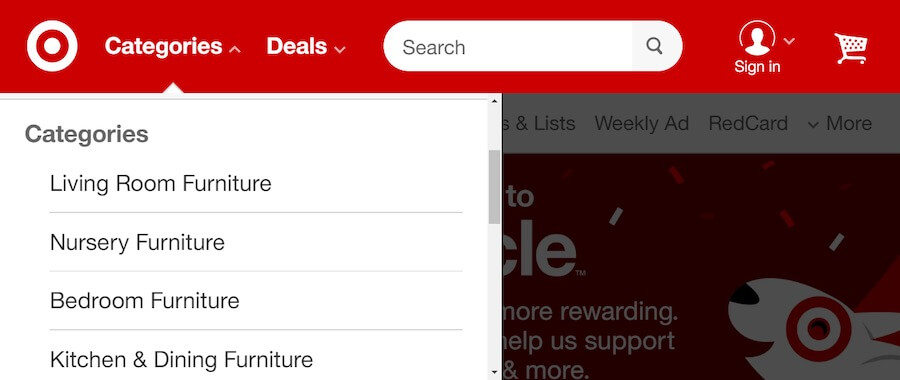
Target.com의 모바일 사이트 메뉴에는 홈 아이콘, 카테고리, 거래, 검색 창, 로그인 및 장바구니의 6가지 탐색 옵션이 있습니다.
테이크 아웃 : 웹 사이트 탐색은 공식임을 기억하십시오. 사이트에서 먼저 탐색해야 하는 영역과 다음에 제시해야 하는 옵션을 선택하여 변환 프로세스를 쉽게 안내할 수 있습니다. 이렇게 하면 분석 마비가 제거되고 다음 작업을 선택할 가능성이 훨씬 높아집니다.
행동 유도 버튼
클릭 유도문안의 구현은 전환을 유도하는 웹 디자인의 가장 중요한 측면 중 하나입니다.
대부분의 기업은 더 이상 CTA 버튼의 색상이나 "SUBMIT"의 애매한(공격적인) 텍스트를 고려하지 않지만 ... 클릭 유도문안 버튼의 기술에는 눈에 보이는 것보다 더 많은 것이 있습니다.
다음은 몇 가지 핵심 사항입니다.
- CTA 버튼은 본질적으로 과도기적입니다. 구매자 여정의 한 부분이나 단계에서 다른 부분으로 이어집니다.
- 요청의 규모에 관계없이 브랜드에 전념해야 할 필요성을 보여줍니다.
- 그들은 앞으로 나아가거나 반등하기로 결정하는 데 걸리는 순간에 구매자의 감정에 영향을 줄 수 있습니다. 예를 들어, CTA 버튼을 클릭했을 때 어떤 일이 일어날지 명확하지 않은 것은 장바구니를 포기하는 것과 같이 작업이 완료되지 않은 상태로 남아 있는 가장 큰 이유 중 하나입니다. 따라서 CTA 버튼은 그 자체로 작은 가치 제안이어야 합니다. 브라우저가 조치를 취하도록 유도하는 동시에 명확해야 합니다.

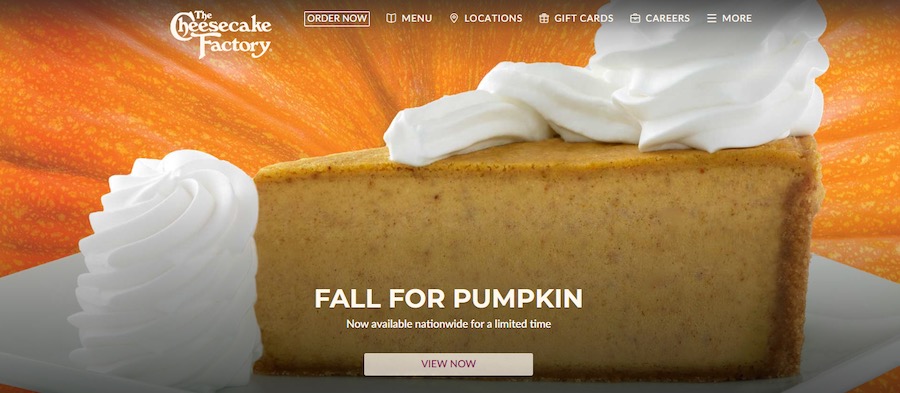
Cheescake Factory의 "지금 보기" 클릭 유도문안 버튼은 시각적으로 유쾌한 호박 디저트 이미지를 약속하고(누가 그것을 좋아하지 않습니까!) 또한 다음에 무엇이 올 것인지에 대한 사람의 마음에 의심의 여지를 남기지 않습니다.

Take-Away : 이 섹션에서 논의된 CCD의 원칙을 적용하면 CTA 버튼이 사람들이 깔때기를 내려갈 수 있도록 편리한 디딤돌로 바뀝니다.
그들이 바로 여행을 떠나고 싶지 않다면 그것도 괜찮습니다. 이탈 의도 페이지의 CTA 버튼은 동일한 방식으로 취급되어야 하며 사용자에게 더 많은 가치를 제공할 수 있는 대체 조치를 제공해야 합니다.
내부 앵커 텍스트 탐색 및 예측 검색
도메인 기관으로서 방문자의 신뢰를 구축하기 위한 기본 CRO 전략은 콘텐츠를 통해 극대화됩니다.
내부 앵커 텍스트 탐색은 방문자에게 도메인의 사이트 맵 내에 있는 관련 용어 및 콘텐츠를 제공합니다.
주제에 관계없이 예상되는 질문에 대한 답변을 제공하는 것은 경험의 표시입니다. 빠른 검색을 위해 예측 검색 막대를 사용하여 이러한 쿼리를 채우는 것이 이상적입니다.
Google이 2004년에 도입한 이후로 웹사이트를 탐색할 때 예측 검색 기능이 상당히 보편화되었기 때문에 많은 고객이 예측 검색 기능을 기대하게 되었습니다. 제품을 판매하는 회사는 이미지 지원 예측 검색을 통합하여 사용자 경험을 더욱 개선할 수도 있습니다.

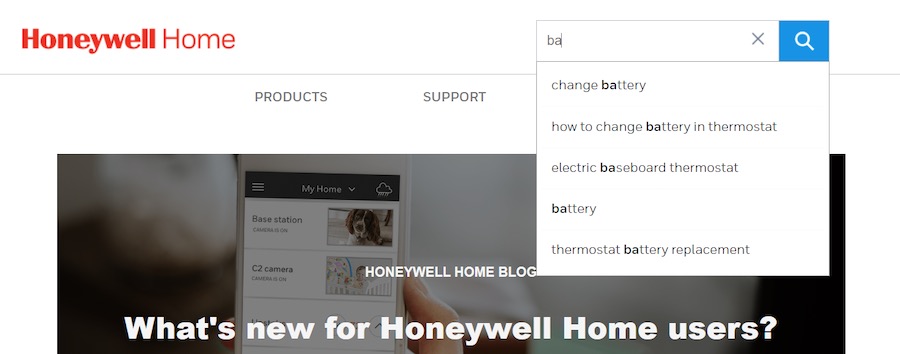
업계 권위자로서 Honeywell.com은 내부 검색 엔진 인구에 대한 예측 검색 모델링을 사용합니다.
Take-Away : 방문자는 신뢰를 얻은 후에 전환하려는 동기가 있음을 명심하십시오. 마음을 관통하는 질문을 되풀이하여 올바른 출발점을 제공하면 두 가지 효과가 있습니다.
- 귀하의 브랜드가 과거에 이러한 쿼리를 처리했으며 이에 따라 처리한 경험이 있음을 알려줍니다.
- 더 이상 검색을 계속할 필요 없이 실행 가능한 솔루션을 즉시 찾을 수 있다고 알려줍니다(즉각적인 만족).
팝업 라이브 채팅
팝업 라이브 채팅은 방문자의 스크롤 동작에 응답하는 수단으로 구현되어야 합니다.
방문자와 실시간으로 소통하는 가장 효과적인 방법 중 하나입니다. 팝업은 정보를 수집하거나 제품 또는 서비스에 대해 질문하려는 욕구를 나타내기 위해 사용자의 페이지 상의 행동에 의해 전략적으로 트리거됩니다. 팝업 라이브 채팅은 스크롤 동작에 반응하며 페이지를 열고 정보를 받아들이기 시작한 방문자를 방해할 가능성이 적습니다.

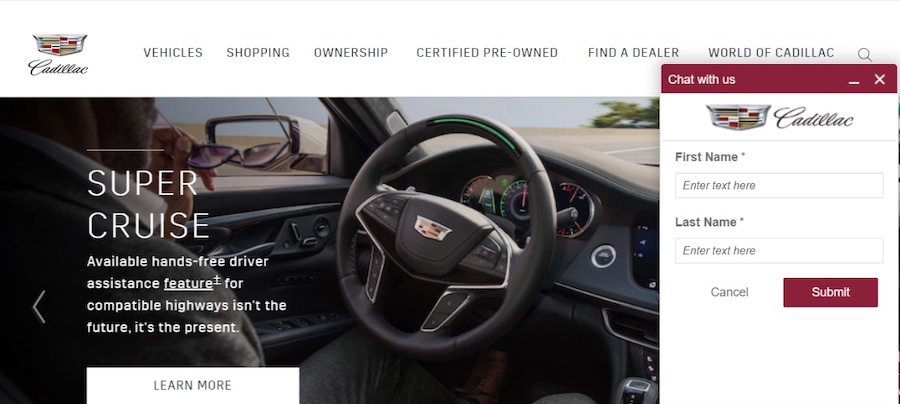
Cadillac.com 의 "지금 채팅" 팝업은 방문자가 페이지의 콘텐츠에 대한 실시간 커뮤니케이션을 시작할 수 있는 기회입니다.
Take-Away : 방문자의 스크롤 동작을 기반으로 팝업 트리거를 통합합니다. 스크롤 맵을 사용하여 방문자가 일반적으로 일시 중지하는 위치를 식별합니다. 사용자가 추가 지원이 필요하고 전환 중심 웹 페이지에 대한 라이브 채팅 팝업을 구현할 수 있는 영역입니다.
가기 전에
사용자의 행동을 모니터링할 때 방문자가 웹 페이지를 종료할 준비를 하고 있다는 일반적인 표시기가 있습니다.
전환을 위한 마지막 순간에 종료 의도 팝업을 사용하는 것이 일반적입니다.
CCD는 출구 팝업의 헤드라인에 방문자가 양식을 작성하는 데 계속 동기를 부여할 만큼 충분히 유혹적인 프로모션 제안을 포함해야 한다고 말합니다. 가입 양식은 이름 및 이메일 주소와 같은 필수 연락처 정보를 요청해야 합니다.
가입 양식에 필요한 개인 정보 보호 면책 조항을 포함하는 것이 중요하지만 텍스트의 양과 위치가 행동 유도를 방해해서는 안 됩니다.

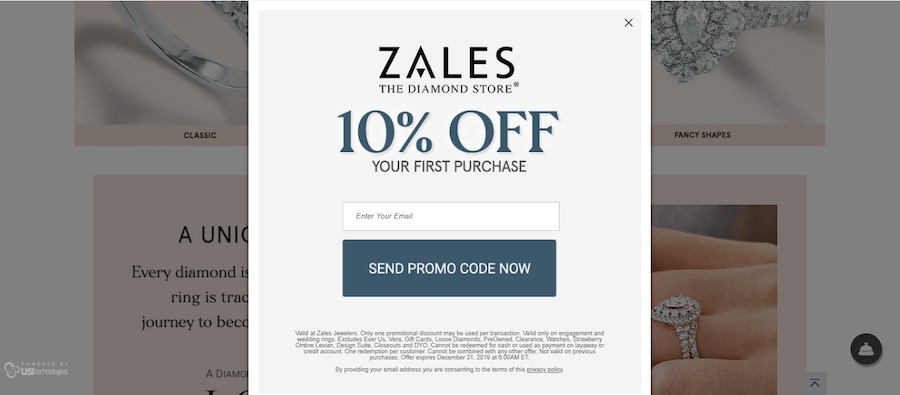
Zales.com 은 판매를 전환하려는 마지막 순간에 방문자에게 추가 인센티브를 제공합니다.
Take-Away : 연락처 양식에 사용자가 너무 많은 정보를 입력하도록 요구하지 않는지 확인하십시오. 할인 제안 만료까지 카운트다운하는 타이머를 포함하면 방문자가 양식을 작성해야 하는 긴박감을 느낄 수 있습니다.
전환 중심의 디자인으로 선도
대부분의 브랜드는 이미 이러한 전술을 어떤 형태로든 사용하고 있습니다. 이것은 그들이 이미 알고 있는 것을 다시 익히려는 시도가 아닙니다.
대신 이러한 각 요소는 전환 중심 설계의 원칙을 따르면 처음부터 바로 수행할 수 있으며 이러한 추가 노력은 특히 전환과 함께 사용할 때 더 많은 리드와 수익을 확보하는 데 큰 도움이 될 수 있음을 상기시킵니다. 속도 최적화 사례.
최종 결과는 단순히 귀하의 브랜드에 "더"입니다. 더 많은 등록, 더 많은 가입 및 더 많은 ROI를 CRO 드라이브에서 얻을 수 있습니다. 적어도 초기에는 그렇습니다.


