10가지 일반적인 기술 SEO 문제 – 그리고 이를 발견하는 방법
게시 됨: 2019-06-04다양한 산업 분야에서 SEO 서비스를 수행하다 보면 특히 WordPress, Shopify 또는 SquareSpace와 같은 일반적인 CMS에서 작업할 때 일반적인 문제를 파악할 수 있습니다.
여기에서는 웹사이트를 최적화할 때 부딪힐 수 있는 10가지 매우 일반적인 기술 SEO 문제에 대해 설명했습니다.
이러한 문제가 귀하 또는 귀하의 고객에게 확실히 문제가 될 것이라고 말하는 것이 아닙니다. 컨텍스트가 여전히 매우 중요한 경우가 많습니다. 항상 한 가지 해결책이 있는 것은 아니지만 아래에 설명된 시나리오에 주의하는 것이 좋습니다.
1 – Googlebot에 대한 액세스를 차단하는 Robots.txt 파일
이것은 대부분의 기술 SEO에 새로운 것이 아니지만 여전히 로봇 파일을 확인하는 것을 소홀히 하기 쉽습니다. 기술 감사를 실행하는 시점에서뿐만 아니라 반복적인 확인으로.
Search Console(이전 버전)과 같은 도구를 사용하여 Google에 액세스 문제가 있는지 검토하거나 OnCrawl과 같은 도구를 사용하여 Googlebot으로 사이트 크롤링을 시도할 수 있습니다(해당 사용자 에이전트 선택). 달리 지정하지 않는 한 OnCrawl은 robots.txt를 따릅니다.
크롤링 결과를 내보내고 사이트의 알려진 페이지 목록과 비교하고 크롤러 사각지대가 없는지 확인합니다.
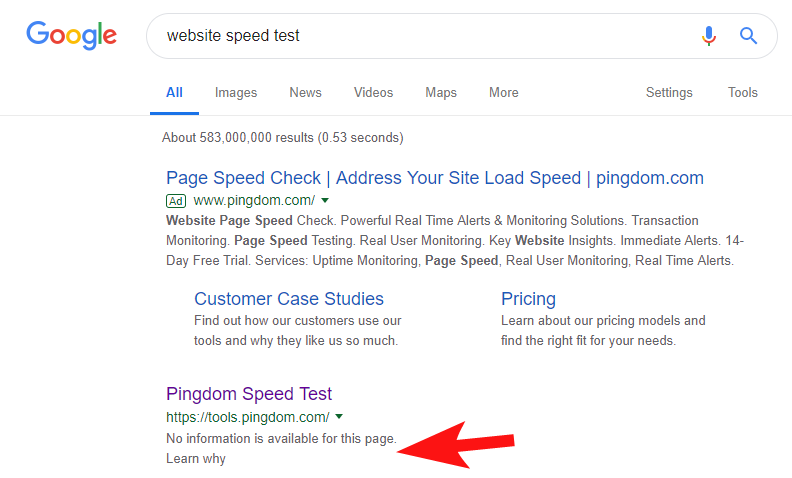
이것이 여전히 꽤 자주 발생한다는 것을 보여주기 위해 그리고 꽤 큰 일부 사이트에서는 몇 주 전에 Pingdom의 속도 테스트 도구가 Google 내에서 차단된 것을 발견했습니다.

그들의 로봇 파일을 보고(그리고 이후에 OnCrawl에서 Googlebot으로 페이지를 크롤링하려고 시도) 그들이 사이트에 대한 액세스를 차단하고 있다는 의심을 확인했습니다.
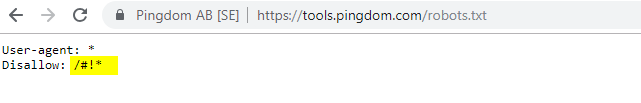
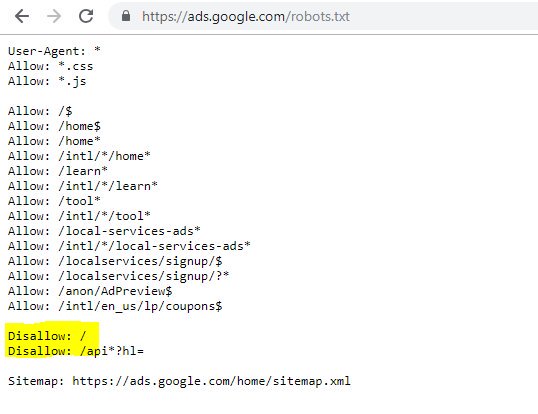
유죄 robots.txt 파일은 다음과 같습니다.

나는 "참고"로 그들에게 연락했지만 응답이 없었지만 며칠 후 모든 것이 정상으로 돌아갔다는 것을 알았습니다. 휴 – 다시 쉽게 잠을 잘 수 있었습니다!
그들의 경우 속도 감사의 일환으로 사이트를 스캔할 때마다 위의 robots 파일에서 강조 표시된 해시 문자를 포함하는 URL이 생성되는 것 같았습니다.
아마도 이것들은 크롤링되고 어떻게든 인덱싱되기까지 했으며 이를 제어하기를 원했을 것입니다(매우 이해할 수 있음). 이 경우 잠재적인 영향을 완전히 테스트하지 않았을 것입니다. 이는 결국 미미했을 것입니다.
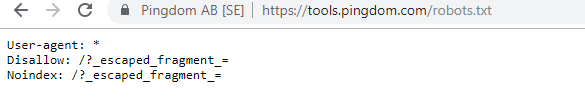
관심 있는 사람을 위한 현재 로봇이 있습니다.

경우에 따라 Internet Wayback Machine을 사용하여 기록 robots.txt 파일 변경 사항에 액세스할 수 있다는 점은 주목할 가치가 있습니다. 내 경험에 따르면 이것은 상상할 수 있는 더 큰 사이트에서 가장 잘 작동합니다. 훨씬 더 자주 Wayback Machine의 아카이버에 의해 크롤링됩니다.

라이브 robots.txt가 SERPS에 약간의 혼란을 야기하는 것을 본 것은 이번이 처음이 아닙니다. 그리고 확실히 마지막이 아닐 것입니다. 무시할 수 있는 아주 간단한 일이지만(결국 말 그대로 하나의 파일입니다) 이를 확인하는 것은 모든 SEO의 진행 중인 작업 일정의 일부여야 합니다.

위의 내용에서 Google도 로봇 파일을 가끔 엉망으로 만들어 콘텐츠에 액세스하지 못하도록 차단한다는 것을 알 수 있습니다. 이것은 의도적일 수 있지만 아래에 있는 로봇 파일의 언어를 보면 왠지 의심스럽습니다.

강조 표시된 Disallow: / 이 경우 URL 경로에 대한 액세스를 차단했습니다. 크롤링해서는 안 되는 사이트의 특정 섹션을 나열하는 것이 더 안전했을 것입니다.
2 – DNS 수준의 도메인 구성 문제
이것은 놀라울 정도로 흔한 일이지만 일반적으로 빠른 수정입니다. 이것은 기술 SEO가 좋아하는 저비용, *잠재적으로* 큰 영향을 미치는 SEO 변경 사항 중 하나입니다.
종종 SSL 구현에서 302가 다음 URL로 리디렉션되고 체인을 형성하거나 최악의 시나리오가 전혀 로드되지 않는 것과 같이 올바르게 구성된 비 WWW 도메인 버전을 보지 못합니다.
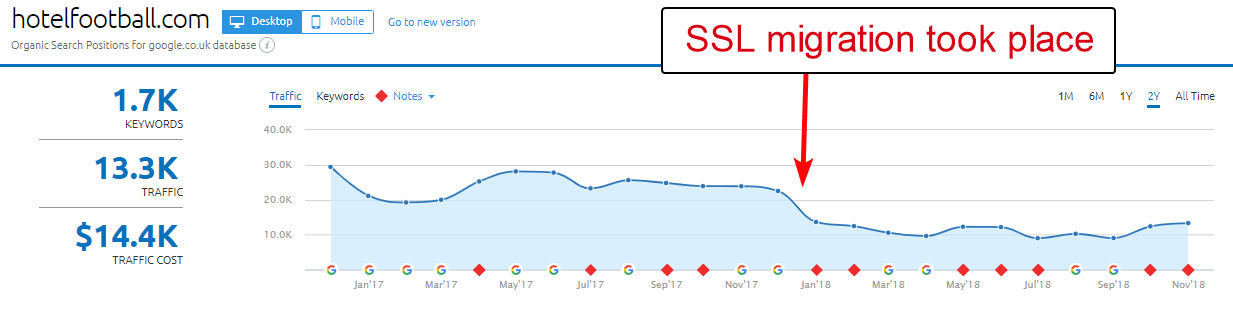
여기에서 좋은 사례는 Hotel Football 웹사이트의 사례입니다.

그들은 작년 초에 SSL 마이그레이션을 받았지만 위의 SEMRush의 도메인 개요 보고서에서 판단할 때 그다지 좋은 결과를 얻지 못했습니다.
나는 여행 및 접객 업계에서 많은 일을 했기 때문에 얼마 전에 이것을 발견했습니다. 그리고 축구에 대한 열렬한 사랑으로 저는 그들의 웹사이트가 어떤지(물론 그것이 유기적으로 어떻게 하고 있었는지 보는 데 관심이 있었습니다!) ).
이것은 실제로 진단하기가 매우 쉬웠습니다. 사이트에는 http://www.hotelfootball.com/의 비 SSL, WWW 도메인을 가리키는 매우 좋은 백링크가 많이 있습니다.

하지만 위의 해당 URL에 액세스하려고 하면 로드되지 않습니다. 죄송합니다. 그리고 적어도 약 18개월 동안 이런 상태가 지속되었습니다. 트위터를 통해 사이트를 관리하는 에이전시에 연락하여 이에 대해 알렸지만 응답이 없었습니다.

이 항목을 사용하면 올바른 IP 주소를 가리키는 도메인의 "WWW" 버전에 대한 "A" 레코드가 있는 DNS 영역 설정이 올바른지 확인하기만 하면 됩니다(CNAME도 작동함). 이렇게 하면 도메인이 확인되지 않는 것을 방지할 수 있습니다.
이 문제를 해결하는 데 시간이 너무 오래 걸리는 유일한 단점 또는 이유는 사이트의 도메인 관리 패널에 액세스하는 것이 까다롭거나 암호를 분실했거나 우선 순위가 높지 않은 것으로 간주될 수 있다는 것입니다.
도메인 이름에 대한 키를 보유하고 있는 비기술자에게 수정 지침을 보내는 것도 항상 좋은 생각은 아닙니다.
나는 그들이 위의 조정을 할 수 있다면 유기적인 영향을 보고 싶습니다. 특히 전 맨체스터 유나이티드 축구 선수인 Gary Neville, Ryan Giggs가 호텔을 시작한 이후 비 WWW 도메인이 구축한 모든 백링크를 고려하면 그리고 회사.
그들은 호텔 이름에 대해 Google에서 1위를 차지했지만(당신이 상상하듯이), 더 경쟁력 있는 비브랜드 검색어에 대해서는 전혀 강력한 순위를 갖지 않는 것으로 보입니다(현재 10위입니다. Google에서 "Old Trafford 근처 호텔").
그들은 위의 방법으로 약간의 자책골을 기록했지만 이 문제를 해결하면 적어도 문제를 해결하는 데 어느 정도 도움이 될 수 있습니다.
온크롤 SEO 크롤러
3 – XML 사이트맵 내의 불량 페이지
다시 말하지만 이것은 매우 기본적인 것이지만 이상하게도 일반적입니다. 사이트 XML 사이트맵(거의 항상 domain.com/sitemap.xml 또는 domain.com/sitemap_index.xml에 있음)을 검토할 때 실제로 사용하지 않는 페이지가 여기에 나열될 수 있습니다. 인덱싱할 필요가 없습니다.
일반적인 원인에는 숨겨진 감사 페이지(문의 양식을 제출해 주셔서 감사합니다), 중복 콘텐츠 문제를 일으킬 수 있는 PPC 방문 페이지 또는 이미 다른 곳에서 색인을 생성하지 않은 다른 형태의 페이지/게시물/분류가 있습니다.
XML 사이트맵에 다시 포함하면 검색 엔진에 충돌 신호를 보낼 수 있습니다. 검색 엔진에서 찾고 색인을 생성할 페이지만 나열해야 하며, 이는 주로 사이트맵의 요점입니다.
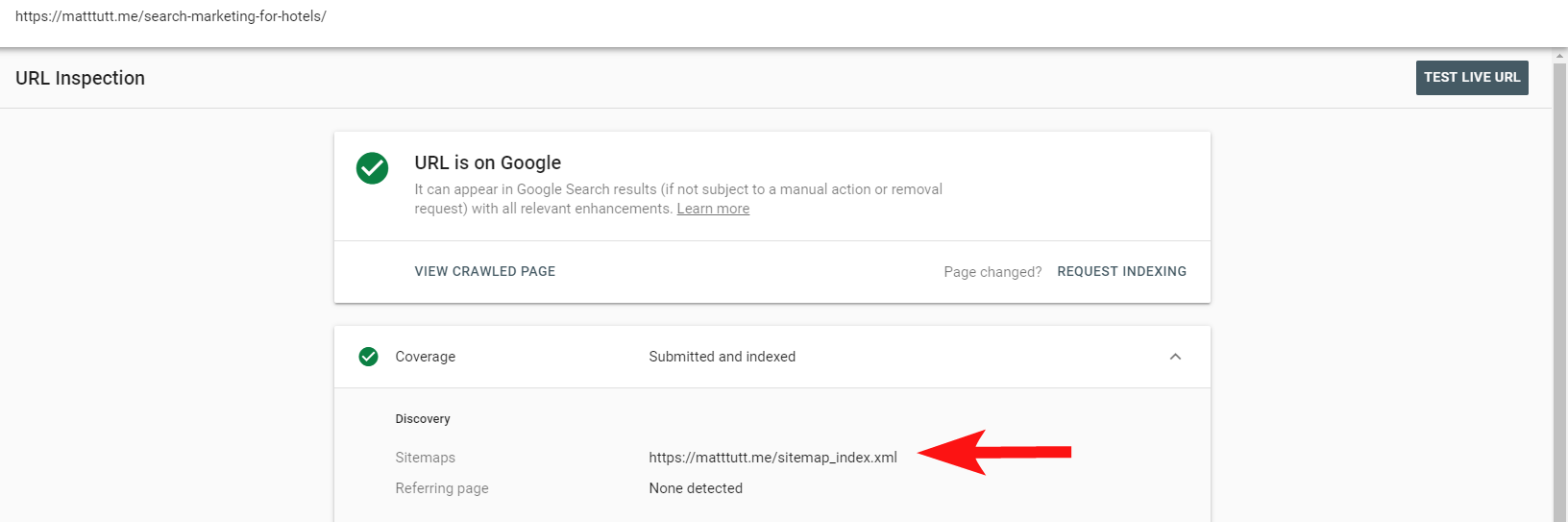
이제 Search Console 내에서 편리한 보고서를 사용하여 Inspect URL 옵션을 통해 사이트 XML 사이트맵에 페이지가 포함되었는지 여부를 확인할 수 있습니다.

사이트가 상당히 작은 경우 브라우저에서 XML 사이트맵을 수동으로 검토할 수 있습니다. 그렇지 않으면 다운로드하여 색인 생성 가능한 URL의 전체 크롤링과 비교하십시오.
종종 색인이 생성된 모든 항목을 반환하기 위해 Google에서 site:domain.com 검색을 수행하여 이러한 종류의 저품질, 귀중한 콘텐츠를 찾을 수 있습니다.
여기에서 여기에는 오래된 콘텐츠가 포함될 수 있으며 100% 최신 정보라고 의존해서는 안 된다는 점에 주목할 가치가 있지만, SEO 노력을 부풀리고 크롤링 예산을 소모하는 콘텐츠의 보트로드가 없는지 쉽게 확인할 수 있습니다.
4 – 콘텐츠를 렌더링하는 Googlebot 관련 문제
이것은 전체 기사의 가치가 있으며 저는 개인적으로 평생을 Google의 가져오기 및 렌더링 도구를 가지고 노는 것처럼 느낍니다.
이미 유능한 일부 SEO 전문가들이 이에 대해(및 JavaScript에 대해) 많은 말을 했으므로 이에 대해 너무 깊이 파고들지는 않겠지만 Googlebot이 사이트를 렌더링하는 방법을 확인하는 것은 항상 시간을 할애할 가치가 있을 것입니다.
온라인 도구를 통해 몇 가지 검사를 실행하면 Googlebot 사각지대(사이트에서 액세스할 수 없는 영역), 호스팅 환경 문제, 자바스크립트에서 리소스 소모 문제, 화면 크기 조정 문제를 찾는 데 도움이 될 수 있습니다.
일반적으로 이러한 타사 도구는 문제를 진단하는 데 매우 유용하지만(예를 들어 Google은 로봇 파일로 인해 리소스가 차단된 경우에도 알려줍니다.) 때로는 빙글빙글 돌아다니는 자신을 발견할 수도 있습니다.
문제가 있는 사이트의 실제 예를 보여주기 위해 제 개인 웹사이트와 제가 사용하고 있는 특히 실망스러운 워드프레스 테마를 참조하겠습니다.
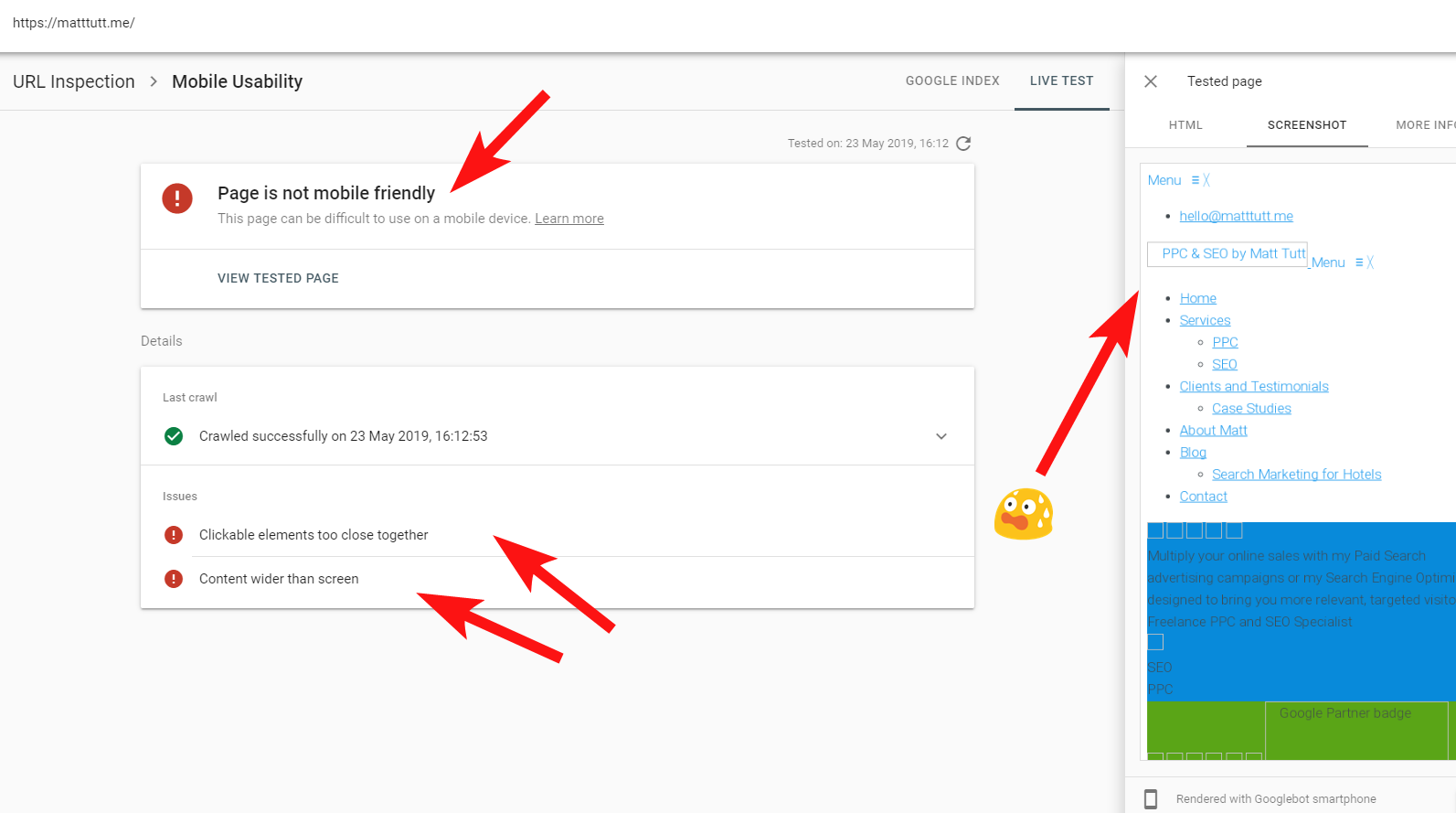
때때로 Search Console에서 URL 검사를 실행할 때 "페이지가 모바일 친화적이지 않습니다"라는 경고가 표시됩니다(아래 참조).

추가 정보 탭(오른쪽 상단)을 클릭하면 주로 CSS 및 이미지 파일인 Googlebot이 액세스할 수 없는 리소스 목록을 제공합니다.
이는 Googlebot이 페이지 렌더링에 항상 완전한 "에너지"를 줄 수 없기 때문일 수 있습니다. 때로는 Google이 내 사이트(일종의 사이트) 충돌을 경계하기 때문이고 다른 경우에는 사용에 제한이 있을 수 있습니다. 내 사이트를 가져오고 렌더링하기 위한 많은 리소스가 이미 있습니다.
때때로 위의 이유로 인해 이러한 테스트를 여러 번 실행하여 더 진실한 이야기를 얻을 수 있습니다. 또한 가능하면 서버 로그를 확인하여 Googlebot이 사이트 콘텐츠에 어떻게 액세스했는지(또는 액세스하지 않았는지) 확인하는 것이 좋습니다.
이러한 리소스에 대한 404 또는 기타 잘못된 상태는 특히 일관성이 있는 경우 분명히 나쁜 징조입니다.
필자의 경우 Google은 모바일 친화적이지 않은 사이트를 호출합니다. 이는 주로 특정 CSS 스타일 파일이 렌더링 중에 실패하여 알람이 울릴 수 있기 때문입니다.
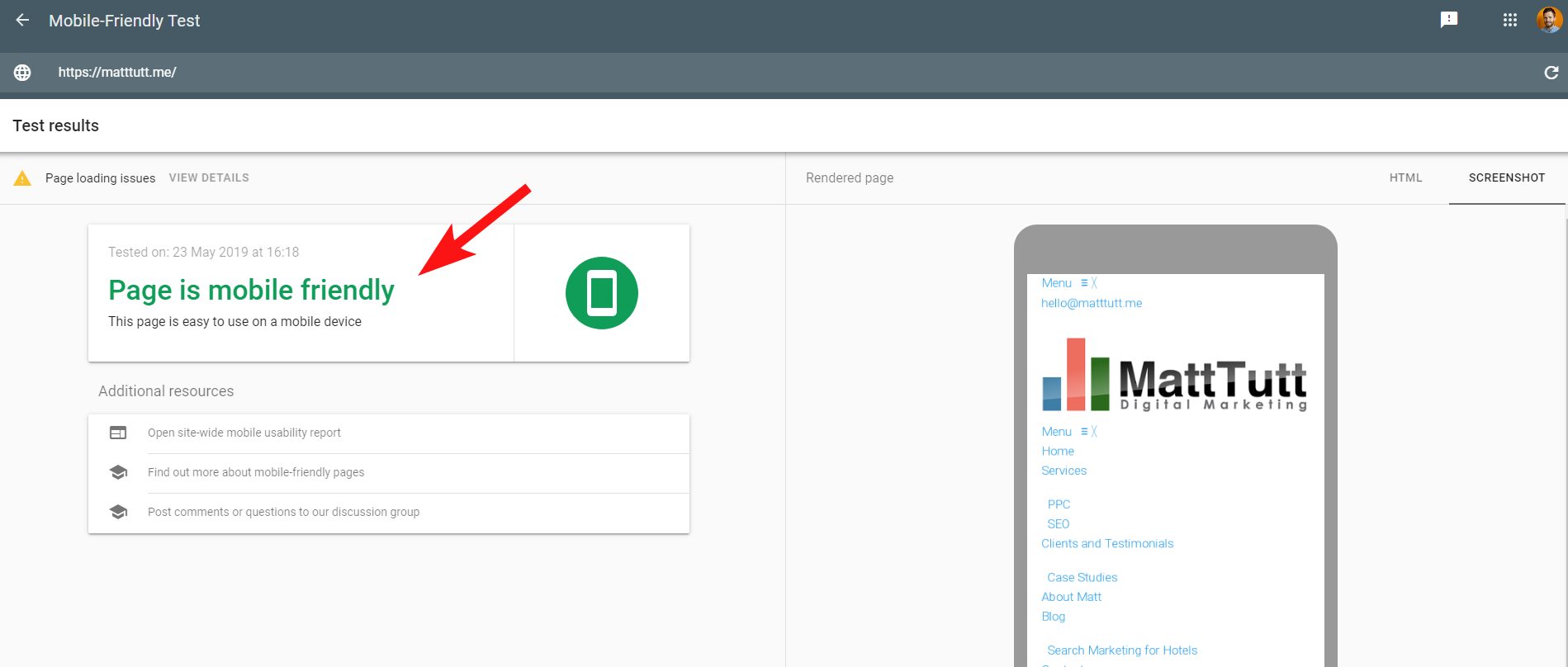
설상가상으로 Google의 모바일 친화성 테스트를 실행할 때나 다른 타사 도구를 사용할 때 문제가 감지되지 않습니다. 즉, 사이트는 모바일 친화적인 사이트입니다.

Google의 이러한 상충되는 메시지는 SEO와 웹 개발자가 해독하기 까다로울 수 있습니다. 더 자세히 이해하기 위해 나는 내 웹 호스트를 확인하고(문제 없음) CSS 파일을 Google에서 실제로 캐시할 수 있다고 제안한 John Mueller에게 연락했습니다.
Search Console은 Mobile-Friendly Tool에 비해 오래된 WRS(Web Rendering Service)를 사용하므로 요즘에는 후자에 더 많은 가중치를 두는 경향이 있습니다.
Google이 최신 렌더링 기능을 갖춘 새로운 Googlebot을 발표하면서 이 모든 것이 변경되도록 설정할 수 있으므로 렌더링 확인에 가장 적합한 도구를 최신 상태로 유지하는 것이 좋습니다.
여기 또 다른 팁이 있습니다. 페이지의 전체 스크롤 가능한 렌더링을 보려면 Google의 모바일 테스트 도구에서 HTML 탭으로 전환하고 Ctrl+A를 눌러 렌더링된 모든 HTML 코드를 강조 표시한 다음 복사하여 텍스트 편집기에 붙여넣고 HTML 파일로 저장합니다.
브라우저에서 열면(손가락이 교차됨, 때로는 사용된 CMS에 따라 다름!) 스크롤 가능한 렌더링이 제공됩니다. 그리고 이것의 이점은 모든 사이트가 어떻게 렌더링되는지 확인할 수 있다는 것입니다. Search Console에 액세스할 필요가 없습니다.
5 – 해킹된 사이트 및 스팸 백링크
이것은 잡는 것이 상당히 재미있고 정기적인 보안 업데이트가 필요한 이전 버전의 WordPress 또는 기타 CMS 플랫폼에서 실행되는 사이트에 몰래 들어갈 수 있습니다.
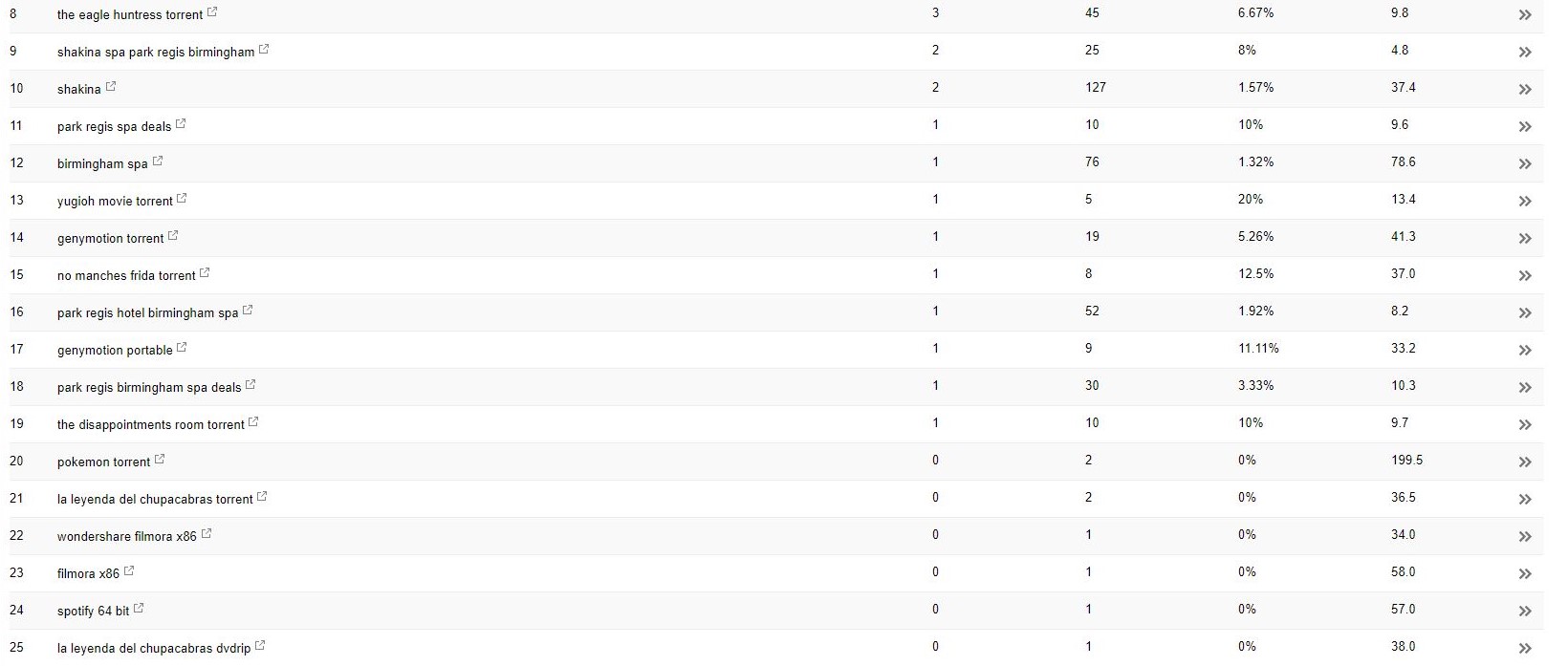
이 클라이언트(뷰티 스파)를 사용하면서 Search Console에 이상한 검색어가 표시되는 것을 발견했습니다.

놀랍게도 그들은 Search Console 내에서 노출이 있었을 뿐만 아니라 클릭도 있었습니다. 즉, 도메인에서 무언가 색인이 생성되어야 함을 의미합니다.
쿼리로 판단하면 그것은 분명히 매우 스팸이었으며 클라이언트가 자신의 비즈니스와 연관되기를 원하는 것이 아닙니다.
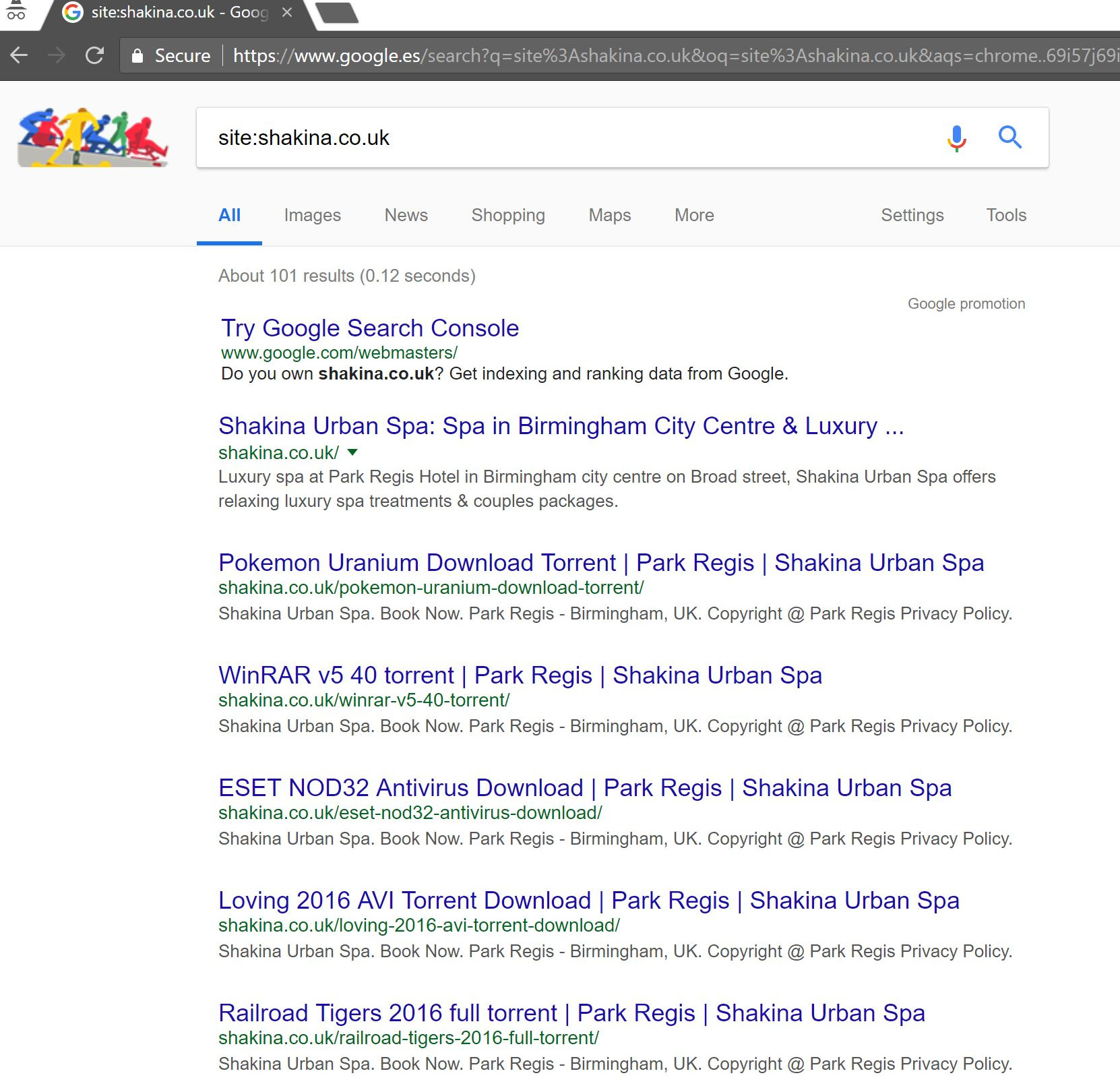
Google에서 간단한 "site:domain.com" 검색을 수행하면 클라이언트가 자신의 사이트에서 호스팅하는 것으로 추정되는 수백 페이지의 토렌트가 발견되었습니다.

해당 URL 중 하나를 방문하면 실제로 404가 발생했지만 여전히 색인이 생성되었습니다(다양한 사용자 에이전트도 확인했는데 모두 동일한 404 오류가 발생했습니다).

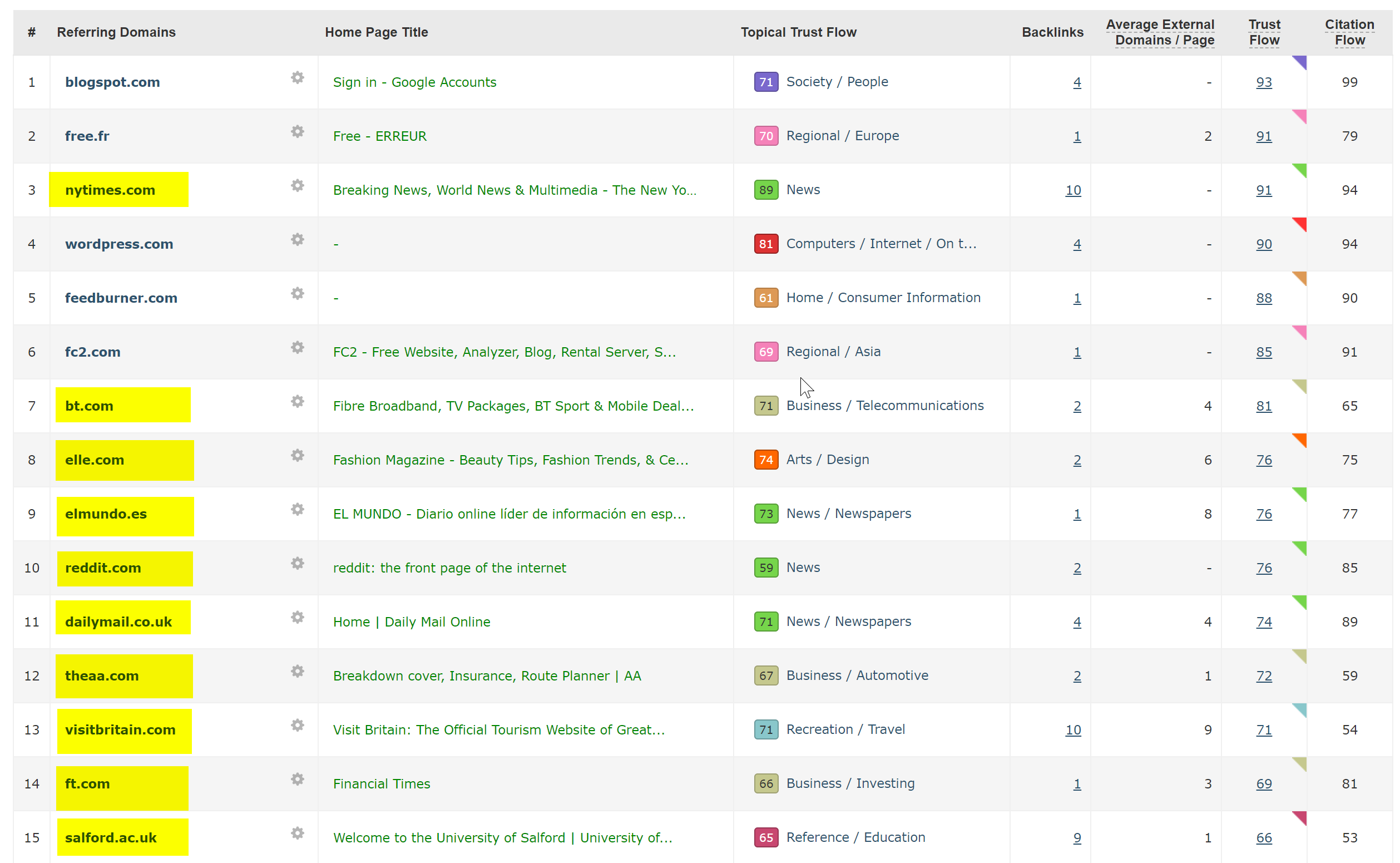
다음으로 나는 Majestic의 백링크 검사기를 통해 도메인을 실행했고 클라이언트 사이트에서 이러한 페이지를 가리키는 매우 낮은 품질의 백링크의 긴 목록을 제공했습니다.
Majestic의 Anchor Cloud를 백링크로 살펴보면 실제로 문제의 정도를 알 수 있습니다.

여기서 유일한 수정 사항은 도메인별로 모든 백링크를 거부한 다음 코드 삽입을 지우거나 WordPress의 새 복사본을 설치하기 위해 WordPress 설치를 완전히 청소하는 것입니다.
위와 같은 경우에 인덱싱된 콘텐츠가 정말 걱정된다면 410 상태 코드를 제공하여 검색 크롤러에 대해 명확하게 설명할 수도 있습니다.
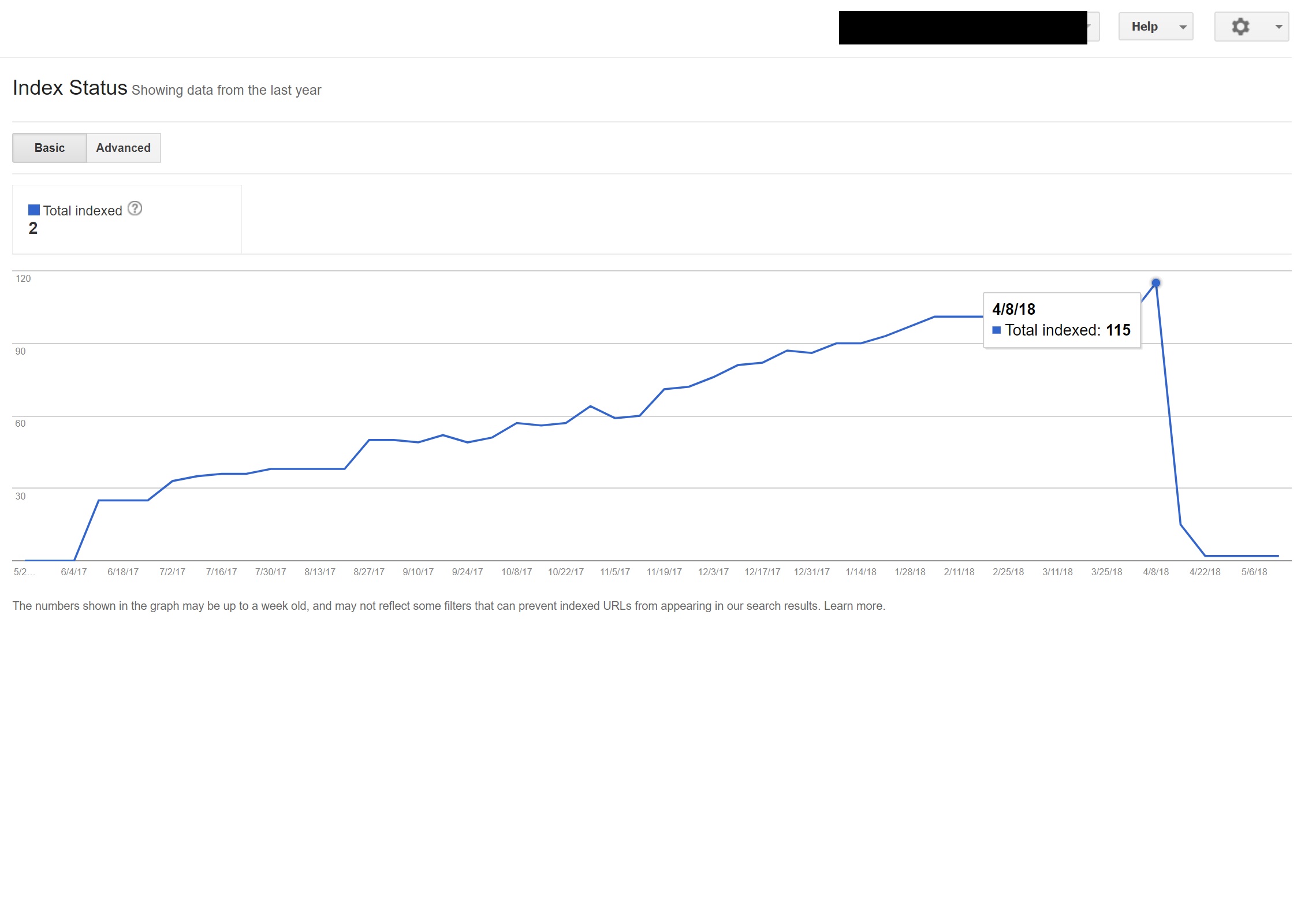
위의 내용은 영화 제작자의 저작권 주장으로 인해 법적 경고를 받은 사이트에 적합합니다. 문제가 신속하게 해결되지 않으면 이와 같은 상황에서 때때로 발생할 수 있습니다.
6 – 나쁜 국제 SEO 설정
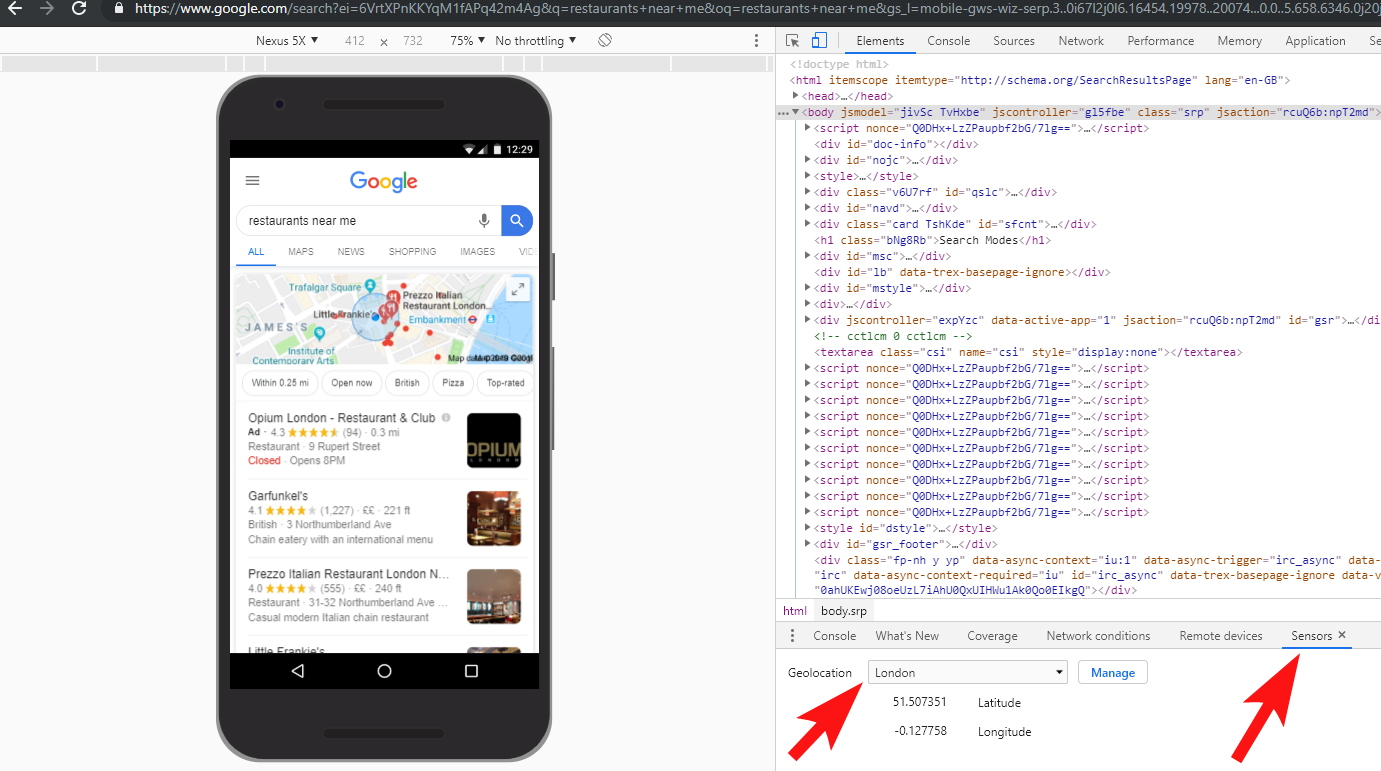
스페인에 기반을 두고 있지만 모국어인 영어로 인터넷을 검색하면 자동으로 스페인어 버전의 웹사이트로 리디렉션되는 경우가 많습니다.
논리를 이해하기는 하지만(저는 스페인에 거주하고 있으므로 스페인어로 사이트를 탐색하고 싶습니다) 사용자 경험 관점에서 상당히 성가시고 올바르게 수행하지 않으면 국제 SEO에 약간의 혼란을 초래할 수 있습니다.
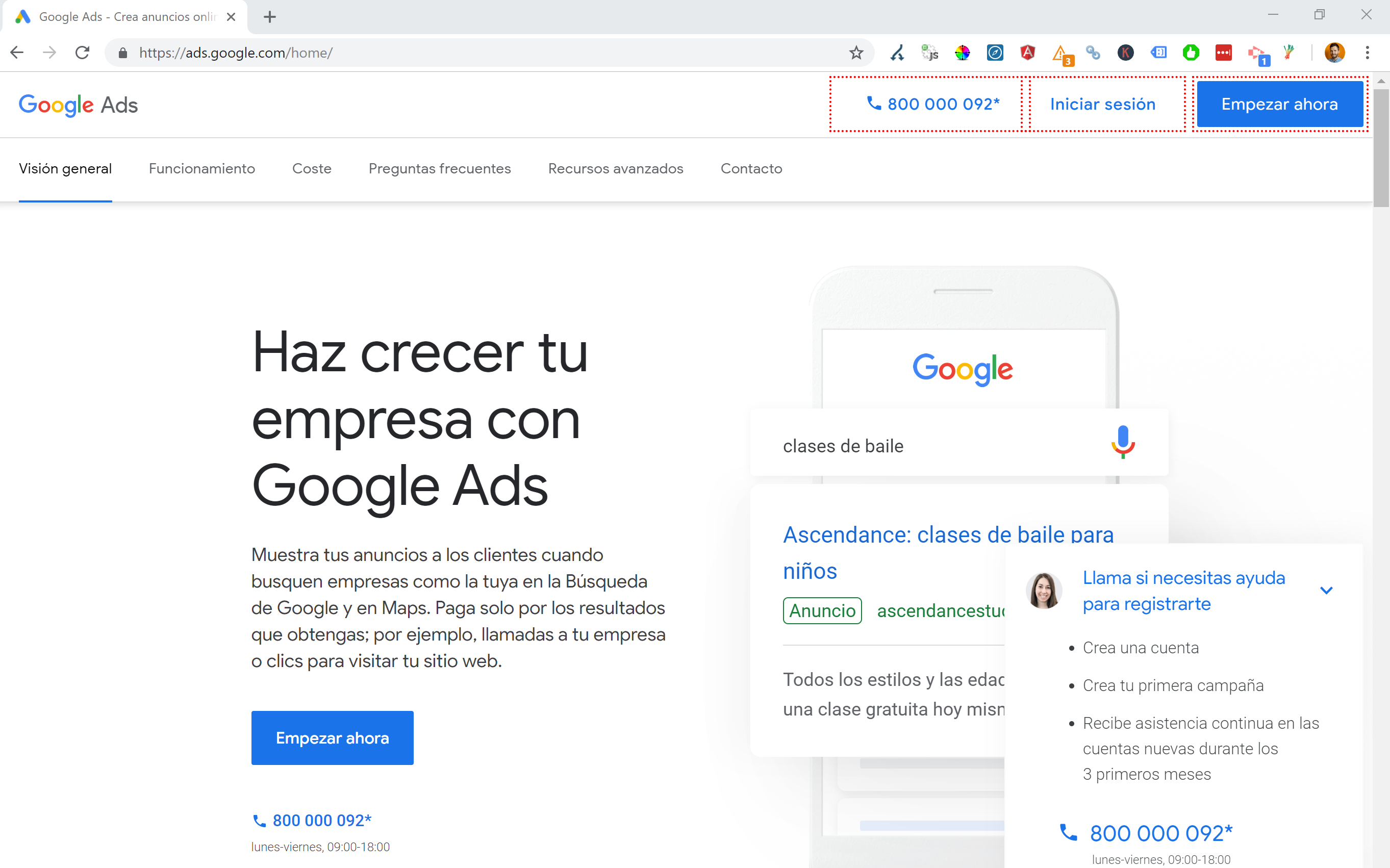
Google Ads와 같은 사이트는 이를 다른 수준으로 끌어올립니다. Angular JavaScript를 사용하여 내 위치를 기반으로 동적으로 콘텐츠를 생성하고, 어떤 종류의 페이지 리디렉션도 통과하지 않고 DOM에서 바로 콘텐츠를 로드합니다.

여러 언어를 사용할 수 있을 때 내가 선호하는 방법은 인터넷 브라우저 설정에 따라 사용자를 언어로 리디렉션하는 것입니다.
따라서 누군가가 Google 크롬의 기본 언어로 독일어를 사용하는 경우 실제 위치에 관계없이 독일어로 사이트를 읽는 것이 편할 것입니다.
이것은 또한 누군가가 프랑스어, 이탈리아어, 독일어 및 로만시어가 모두 사용되는 스위스와 같이 다양한 언어가 사용되는 지역에 기반을 두고 있는 경우 어려움을 탐색하는 데 도움이 됩니다.
또한 사용자의 선호도에 따라 언어를 전환할 수 있는 옵션이 있는지 확인하는 것이 유용성 목적에서 중요합니다.
한 경우에는 SEO 영향을 고려하지 않고 JavaScript 언어 리디렉션 스크립트가 사이트에 추가된 바르셀로나에 있는 호텔에서 일했습니다.
이 스크립트는 클라이언트 측 JavaScript 리디렉션을 통해 브라우저 언어 설정(그 자체로는 나쁘지 않음)에 따라 사용자를 리디렉션했습니다.
슬프게도 이 경우 사이트 영구 링크의 이상한 구성으로 인해 스크립트가 올바르게 설정되지 않았으며 사이트의 모든 페이지에서 HTML lang 태그가 누락되었다는 사실과 결합했을 때 Googlebot이 약간 미쳤습니다…

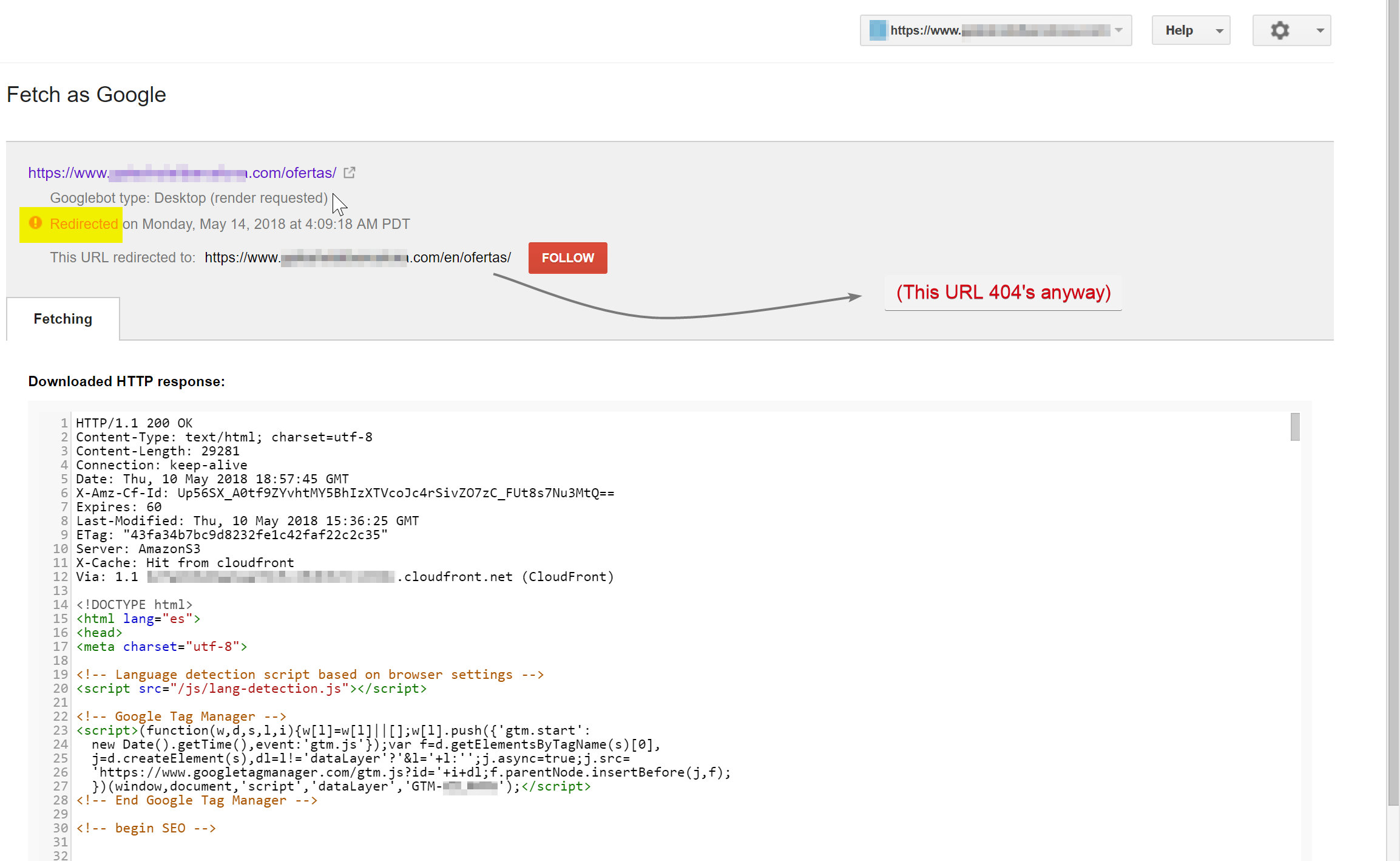
이 예에서 사이트의 영어가 아닌 거의 모든 콘텐츠는 존재하지 않는 페이지로 리디렉션되어 여러 404 오류를 제공하기 때문에 Google에서 색인을 제거했습니다.

Googlebot은 스페인어 콘텐츠(hotelname.com/ofertas에 있음)를 크롤링하려고 했으며 존재하지 않는 URL인 hotelname.com/en/ofertas로 리디렉션되었습니다.
놀랍게도 이 경우 Googlebot은 이러한 모든 JavaScript 리디렉션을 따르고 있었고 이러한 URL을 찾을 수 없었기 때문에 색인에서 강제로 삭제했습니다.
위의 경우 사이트의 서버 로그에 액세스하여 Googlebot으로 필터링하고 404가 제공되는 위치를 확인하여 이를 확인할 수 있었습니다.
결함이 있는 JavaScript 리디렉션 스크립트를 제거하면 문제가 해결되었으며 운 좋게도 번역된 페이지는 오랫동안 색인이 제거되지 않았습니다.
항상 모든 것을 완전히 테스트하는 것이 좋습니다. VPN에 투자하면 이러한 유형의 시나리오를 진단하거나 Chrome 브라우저 내에서 위치 및/또는 언어를 변경하는 데 도움이 될 수 있습니다.

[사례 연구] 여러 현장 감사 처리
7 – 중복 콘텐츠
중복 콘텐츠는 매우 일반적이고 잘 논의된 문제이며 사이트에서 중복 콘텐츠를 확인할 수 있는 여러 가지 방법이 있습니다. Richard Baxter는 최근 이 주제에 대해 훌륭한 글을 썼습니다.
제 경우에는 문제가 훨씬 더 간단할 것입니다. 나는 정기적으로 블로그 게시물로 훌륭한 콘텐츠를 게시하는 사이트를 보았지만 Medium.com과 같은 타사 웹 사이트에서 일부 콘텐츠를 거의 즉시 공유했습니다.
미디엄은 기존 콘텐츠의 용도를 변경하여 더 많은 청중에게 다가갈 수 있는 훌륭한 사이트이지만 접근 방식에 주의해야 합니다.

WordPress에서 Medium으로 콘텐츠를 가져올 때 이 과정에서 Medium은 웹사이트 URL을 표준 태그로 사용합니다. 따라서 이론상으로는 웹사이트에 원본 소스로 콘텐츠에 대한 크레딧을 제공하는 데 도움이 되어야 합니다.

내 분석 중 일부에 따르면 항상 이렇게 작동하지는 않습니다.
Google이 먼저 귀하의 도메인에 있는 기사를 크롤링하고 색인을 생성하도록 허용하지 않고 기사가 Medium에 게시될 때 기사가 Medium(조금 적중 또는 미스)에서 잘 다운되면 귀하의 콘텐츠가 손실되기 때문에 이것이 사실이라고 생각합니다. 표준이 귀하를 가리키고 있음에도 불구하고 Medium 사이트와 색인이 생성되고 연결됩니다.
콘텐츠가 Medium에 추가되면(특히 인기 있는 경우) 거의 즉시 해당 조각이 스크랩되어 다른 웹 사이트에 다시 게시될 것임을 거의 보장할 수 있습니다. 따라서 다시 귀하의 콘텐츠가 다른 곳에서 복제되고 있습니다.
이 모든 일이 진행되는 동안 귀하의 도메인이 권한 면에서 아주 작은 경우 Google은 귀하가 게시한 콘텐츠를 크롤링하고 색인을 생성할 기회조차 없었을 수 있습니다. 크롤링/색인이 아직 완료되지 않았거나 콘텐츠의 크롤링, 렌더링 및 색인 생성 사이에 큰 시간 지연을 일으키는 JavaScript가 많습니다.
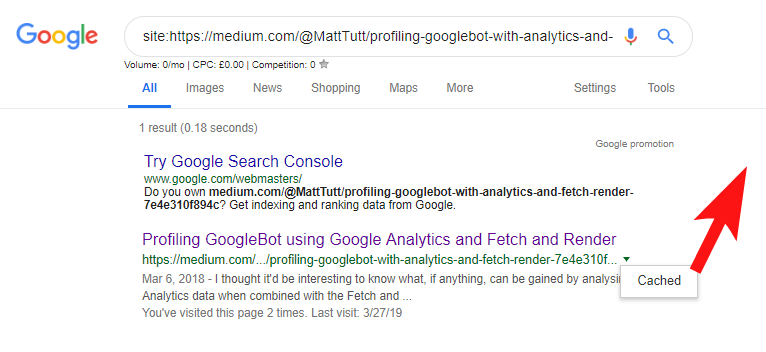
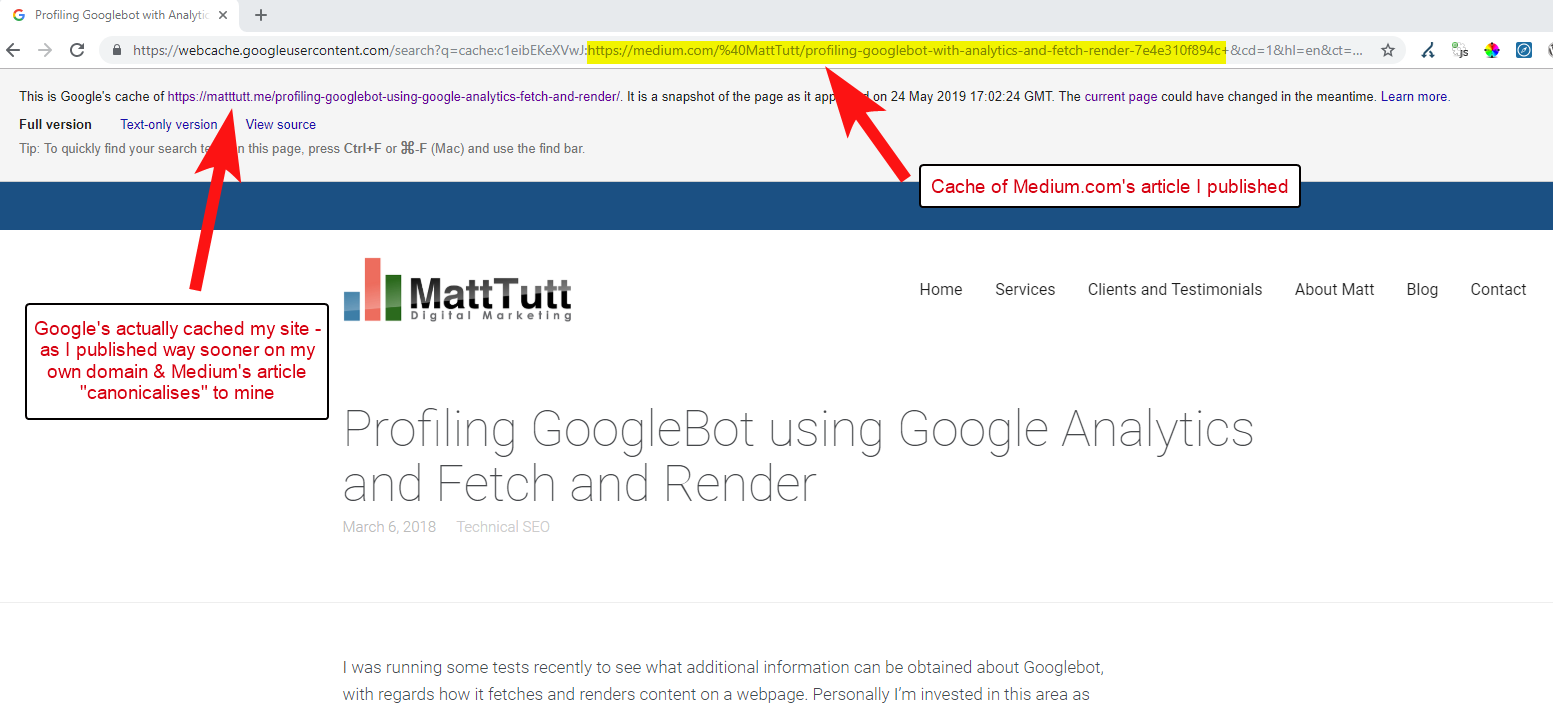
저는 대기업에서 훌륭한 기사를 게시했지만 다음 날 대규모 업계 뉴스 블로그에 아이디어 기사로 게시하는 상황을 보았습니다. 게다가 그들의 사이트에는 https://domain.com 및 https://www.domain.com에서 콘텐츠가 복제(및 인덱싱)되는 문제가 있었습니다.
게시한 지 며칠 만에 Google 내에서 인용구로 된 기사의 정확한 구절을 검색했을 때 회사 웹사이트는 어디에도 보이지 않았습니다. 대신, 권위 있는 업계 블로그가 1위를 차지했고 다른 재출판사가 그 다음 자리를 차지했습니다.
이 경우 콘텐츠는 업계 블로그와 연결되어 있으므로 조각이 얻는 모든 링크는 원래 게시자가 아닌 해당 웹 사이트에 도움이 됩니다.
웹의 어느 곳에서나 콘텐츠의 용도를 변경하려는 경우 색인이 생성될 가능성이 높으므로 해당 콘텐츠가 Google에 의해 귀하의 도메인에서 색인이 생성되었음을 완전히 확신할 때까지 기다려야 합니다.
콘텐츠를 만들고 제작하기 위해 열심히 일하고 있을 것입니다. 다른 곳에 다시 게시하는 데 너무 열중하여 모든 것을 버리지 마십시오!
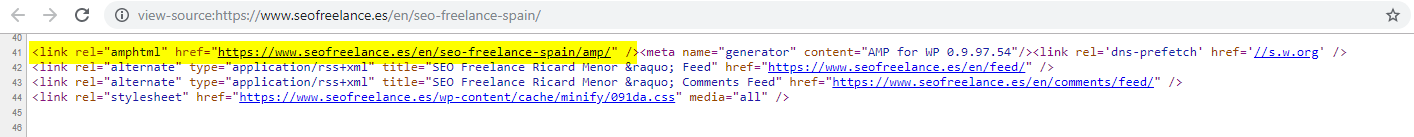
8 – 잘못된 AMP 구성(AMP URL 선언 누락)
내가 지원한 소수의 고객만이 AMP 사용을 선택했는데, 아마도 Google에서 자금을 지원하는 여러 사례 연구를 기반으로 했을 것입니다.
때로는 클라이언트가 사이트의 AMP 버전을 가지고 있다는 사실조차 몰랐습니다. Analytics 추천 보고서에 이상한 트래픽이 나타났습니다. 여기에서 사이트의 AMP 버전이 비 AMP 사이트 버전으로 다시 연결되었습니다.
이 경우 AMP가 아닌 페이지의 헤드에서 URL 참조가 없기 때문에 AMP 페이지 버전이 올바르게 구성되지 않았습니다.

AMP 페이지가 특정 URL에 존재한다는 것을 검색 엔진에 알리지 않으면 AMP 설정이 전혀 의미가 없습니다. 요점은 색인이 생성되어 모바일 사용자를 위한 SERPS에 반환된다는 것입니다.

비 AMP 페이지에 대한 참조를 추가하는 것은 AMP 페이지에 대해 Google에 알리는 중요한 방법이며, AMP 페이지의 표준 태그는 자체 참조가 아니어야 한다는 점을 기억하는 것이 중요합니다. AMP 페이지가 아닌 페이지로 다시 연결됩니다.
기술적인 SEO 고려 사항은 아니지만 트래픽 및 사용자 행동 정보를 보고하려면 AMP 페이지에 추적 코드를 포함해야 합니다.
일반적으로 SEO 감사의 일환으로 분석 구현에 대한 몇 가지 기본 검사도 실행하고 싶습니다. 그렇지 않으면 제공된 데이터가 실제로 그다지 도움이 되지 않을 수 있습니다. 특히 잘못된 분석 설정이 있는 경우에는 더욱 그렇습니다.
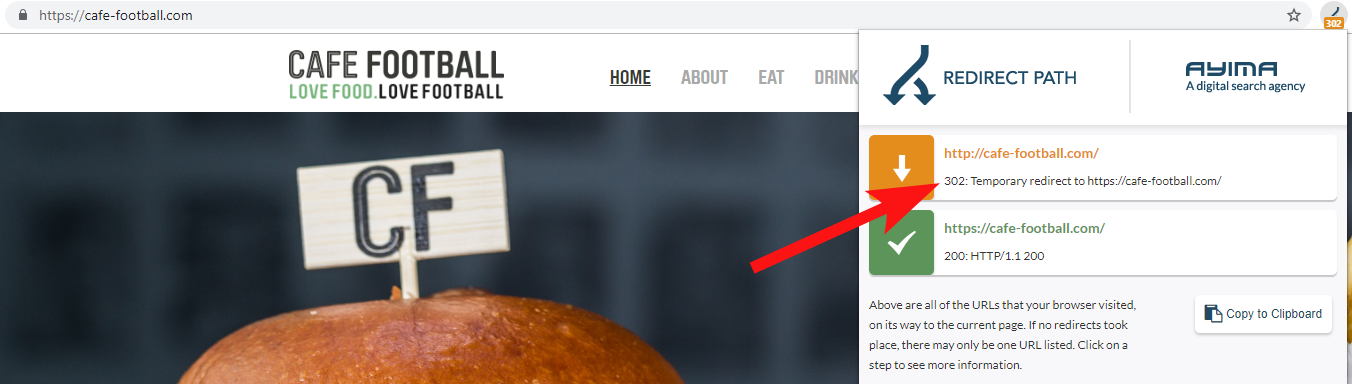
9 – 302 리디렉션하거나 리디렉션 체인을 형성하는 레거시 도메인
지난 몇 년 동안 여러 번 브랜드 변경을 거친 미국의 대형 독립 호텔 브랜드(환대 산업에서 매우 일반적임)와 협력할 때 이전 도메인 이름 요청이 어떻게 작동하는지 모니터링하는 것이 중요합니다.
이는 잊기 쉽지만 OnCrawl과 같은 도구를 사용하여 이전 사이트를 크롤링하거나 상태 코드 및 리디렉션을 확인하는 타사 사이트를 크롤링하려는 간단한 반일 점검일 수 있습니다.
종종 도메인 302가 최종 목적지로 리디렉션되거나(301이 항상 여기에서 가장 좋습니다) 최종 URL에 도달하기 전에 여러 리디렉션을 더 건너뛰기 전에 302가 비 WWW 버전의 URL로 리디렉션됩니다.
Google의 John Mueller는 이전에 포기하기 전에 5개의 리디렉션만 따릅니다. 이러한 이유로 저는 가능한 한 깨끗한 301 리디렉션을 고수하는 것을 선호합니다.
Ayima의 Redirect Path는 웹을 탐색할 때 리디렉션 상태를 표시하는 훌륭한 Chrome 브라우저 확장 프로그램입니다.

내가 클라이언트에 속한 이전 도메인 이름을 감지한 또 다른 방법은 Google에서 전화번호를 검색하거나 정확히 일치하는 인용 부호 또는 주소의 일부를 사용하는 것입니다.
호텔과 같은 비즈니스는 주소를 변경하지 않는 경우가 많으며(적어도 일부라도) 이전 도메인으로 연결되는 이전 디렉토리/비즈니스 프로필을 찾을 수 있습니다.
Majestic 또는 Ahrefs와 같은 백링크 도구를 사용하면 이전 도메인의 일부 오래된 링크도 표시될 수 있으므로 특히 클라이언트와 직접 연락하지 않는 경우 좋은 호출 포트입니다.
10 – 내부 검색 콘텐츠를 잘못 다루기
이것은 실제로 내가 여기 OnCrawl에서 전에 쓴 주제입니다. 그러나 여전히 "야생에서" 발생하는 문제가 있는 내부 콘텐츠를 매우 자주 보기 때문에 다시 포함시킵니다.
나는 이 글을 시작하여 Pingdom의 robots.txt 지시문 문제에 대해 이야기하기 시작했습니다. 내 외부에서는 출력 중인 콘텐츠가 크롤링 및 색인 생성되는 것을 방지하기 위한 수정 사항으로 보였습니다.
내부 검색 결과를 Google에 콘텐츠로 제공하거나 사용자 생성 콘텐츠를 많이 출력하는 사이트는 이러한 방식에 대해 매우 주의해야 합니다.
사이트가 내부 검색 결과를 매우 직접적인 방식으로 Google에 제공하는 경우 일종의 수동 패널티가 발생할 수 있습니다. Google은 이를 나쁜 사용자 경험으로 볼 수 있습니다. X를 검색한 다음 원하는 사이트를 수동으로 필터링해야 하는 사이트에 도착합니다.
어떤 경우에는 내부 콘텐츠를 제공하는 것이 좋을 수 있다고 생각합니다. 상황과 상황에 따라 다릅니다. 예를 들어 작업 사이트는 거의 매일 업데이트되는 최신 작업 결과를 제공하기를 원할 수 있으므로 거의 이를 처리해야 합니다.
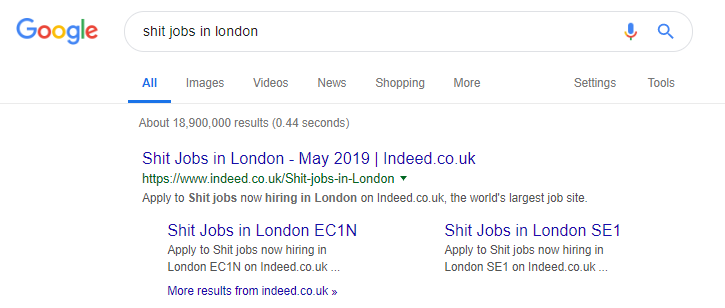
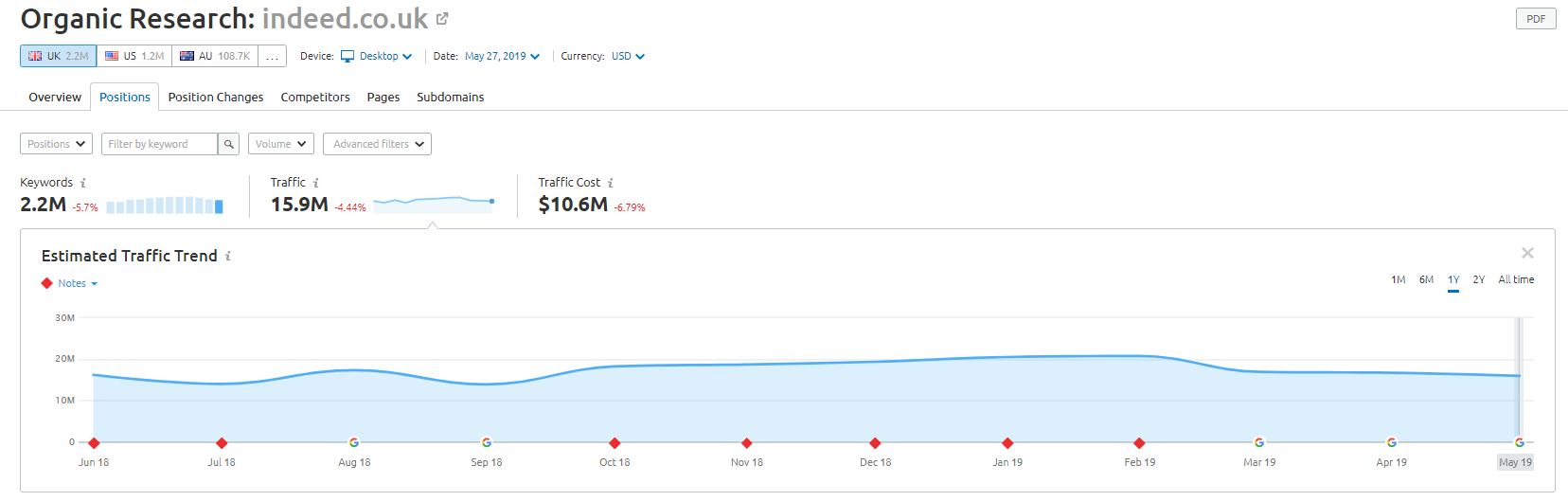
인디드는 인기 있는 검색어를 기반으로 모든 종류의 콘텐츠를 생성하는 구직 사이트의 유명한 예입니다(이 전술을 사용할 경우 발생할 수 있는 일에 대해서는 아래 참조).

그럼에도 불구하고 SEMRush 데이터에 따르면 그들의 유기적 트래픽은 훌륭하게 수행되고 있습니다.

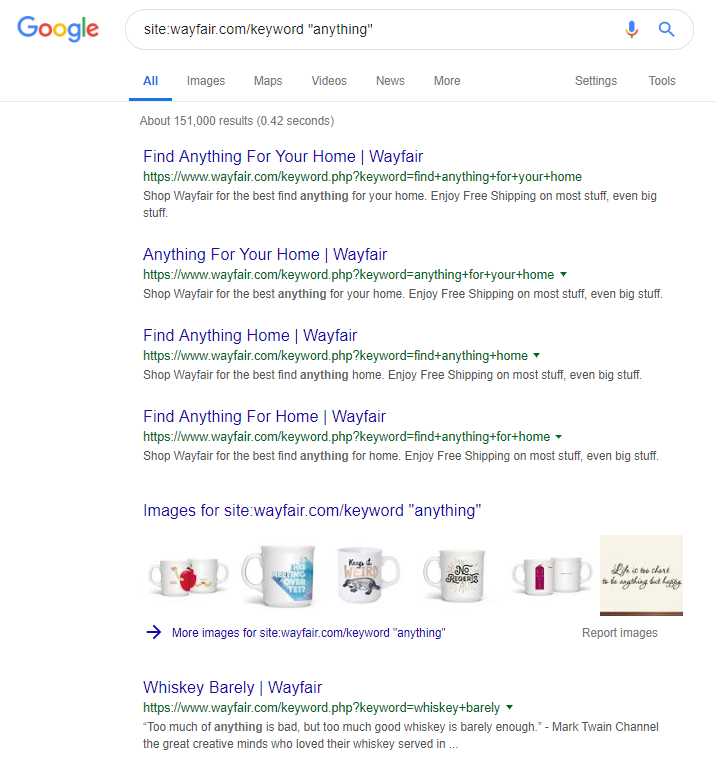
온라인 소매업체 Wayfair.com은 바람 가까이에서 항해하는 것을 좋아하는 또 다른 브랜드입니다. 수백만 개의 인덱싱된 URL(및 많은 자동 생성 키워드 URL)을 사용하여 유기적 트래픽 측면에서 우수한 성과를 거두고 있지만 이러한 방식으로 검색 엔진에 콘텐츠를 제공하는 경우 불이익을 받을 위험이 높습니다.

모든 콘텐츠를 분류하고, 다른 상위/하위 계층을 구축하고, 태그 또는 기타 사용자 정의 분류를 사용하는 것을 포함하는 적절한 사이트 구조를 구현함으로써 고객 및 검색 크롤러 탐색을 도울 수 있습니다.
위와 같은 트릭을 사용하면 단기적으로는 성공할 수 있지만 장기적으로는 그다지 도움이 되지 않을 것입니다. 따라서 처음부터 사이트 구조를 바로 잡거나 최소한 사전에 적절하게 계획하는 것이 중요합니다.
마무리
이 기사에서 논의된 10가지 오류는 현장 감사 중에 발생하는 가장 일반적인 기술 문제 중 일부입니다.
사이트에서 이러한 오류를 수정하는 것은 사이트가 기술적으로 정상인지 확인하는 첫 번째 단계입니다. 이러한 문제가 수정되면 기술 감사는 귀하의 사이트와 관련된 문제에 집중할 수 있습니다.
