웹 디자인의 색상: 단기 집중 과정
게시 됨: 2022-11-18색 구성표는 성공적인 웹사이트를 구축하는 데 가장 중요한 구성 요소 중 하나입니다. 아마도 레이아웃과 기능이 최우선일 수 있지만 디자인은 두 가지 모두를 용이하게 합니다. 잘 디자인된 사이트는 모든 것을 매끄럽게 연결하고 방문자에게 매력적인 분위기를 조성합니다. 이 블로그에서는 웹 디자인의 색상과 적절한 시각적 요소로 비즈니스를 브랜딩하는 방법을 살펴봅니다.

웹 디자인의 색상 이론
색상 이론은 색상환의 음영이 서로 어떻게 상호 작용하는지 보여줍니다. 웹사이트, 앱, 로고 또는 기타 브랜드 자산을 디자인하는 초기 단계에서 가장 잘 상담됩니다. 웹 사이트의 색상 팔레트를 결정할 때 충돌하는 것이 없는지 확인하고 싶을 것입니다. 사람들은 일반적으로 "보색"이라는 용어를 알고 있지만 고려해야 할 몇 가지 다른 색상 조합이 있습니다.
색상환은 Red Yellow Blue(RYB) 또는 Red Green Blue(RGB)의 두 가지 방법으로 만들 수 있습니다. 각각 약간의 편차가 있습니다. 예를 들어 RYB에서는 보라색과 노란색이 보색이고 RGB에서는 파란색과 노란색이 보색입니다. (발광 컴퓨터 화면에서) 웹사이트를 디자인하고 있기 때문에 RGB 색상환을 참조하는 것이 가장 좋습니다.
이제 웹 디자인에서 색상을 선택하는 다양한 방법을 살펴보겠습니다.
단색 색상
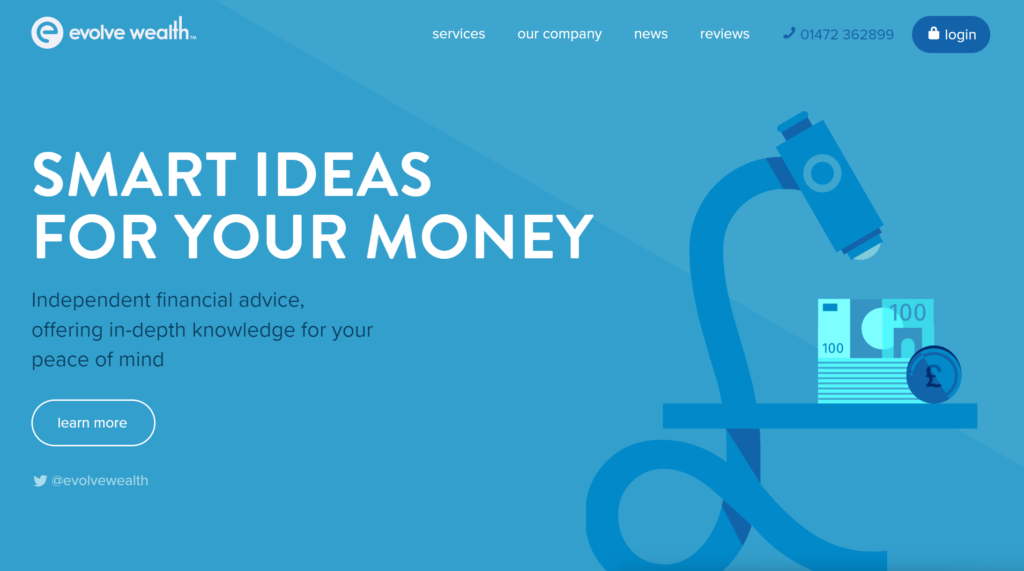
단색 색상 팔레트는 동일한 색상의 여러 음영 또는 단 하나의 주요 색상을 사용합니다. 물리적 공간에 치수와 정의를 부여하기 위해 실내 장식에 자주 사용됩니다. 단색 색 구성표를 사용하면 웹사이트가 전문적이고 세련되게 보일 수 있습니다. 불필요한 색상을 너무 많이 추가하지 않고도 방문자의 관심을 끌 수 있고 산만함을 피할 수 있습니다.
단색 웹사이트의 좋은 예는 Evolve Wealth입니다. 미묘한 차원을 만드는 데 사용되는 여러 가지 파란색 음영을 볼 수 있습니다.

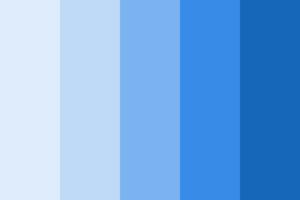
단색 웹 사이트를 달성하려면 다음과 같은 것을 목표로 하십시오(아래). 무료 색상 팔레트 생성기 Coolors를 사용하여 시작할 수 있습니다.

유사한 색상
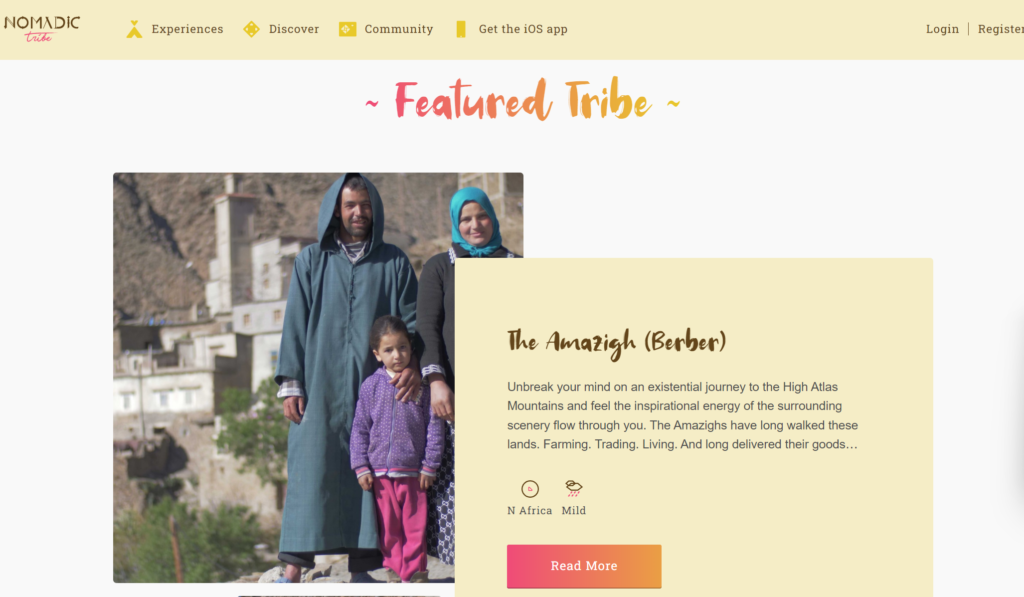
유사한 색상 구성표는 색상환에서 서로 옆에 있는 3가지 색상으로 구성됩니다. 파란색, 보라색, 남색 또는 노란색, 녹색, 청록색을 예로 들 수 있습니다. 유사한 색 구성표는 다른 음영의 동일한 색을 포함할 수 있습니다(단색과 동일). 그러나 완전히 다른 색상을 포함할 수도 있으므로 선택할 수 있는 폭이 더 넓어집니다.
유사한 색 구성표는 대비와 유사성을 모두 제공하기 때문에 웹 디자인에서 널리 사용됩니다. Nomadic Tribe의 웹 사이트는 아날로그 색상을 아름답게 사용합니다. 버튼과 제목에는 분홍빛이 도는 빨간색에서 선명한 주황색으로 그라데이션이 적용됩니다. 한편 표시되는 메뉴와 텍스트 상자는 밝은 노란색입니다. 자연 속에 사는 사람들의 멋진 이미지와 비디오 클립과 함께 진흙 갈색 텍스트가 패키지를 완성합니다. 이 브랜드는 노란색-주황색-적갈색 색상 팔레트를 사용하여 따뜻하고 생동감 있으며 소박함을 표현합니다.

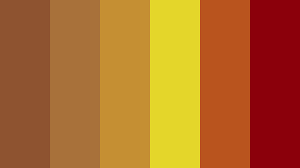
유사한 색상 팔레트는 다음과 같이 보일 수 있습니다.


무료 색상
마지막으로 보색을 살펴보겠습니다. 단색 및 유사 색상과 달리 이러한 색상은 유사성이 아니라 대비 때문에 잘 맞물립니다. 보색은 색상환에서 서로 반대입니다. 고전적인 예로는 빨간색과 녹색, 파란색과 노란색이 있습니다. 음영에 따라 약간의 겹침이 있습니다. 예를 들어 녹색은 보라색, 자홍색 또는 빨간색을 보완할 수 있습니다. 모두 톤에 따라 다릅니다.
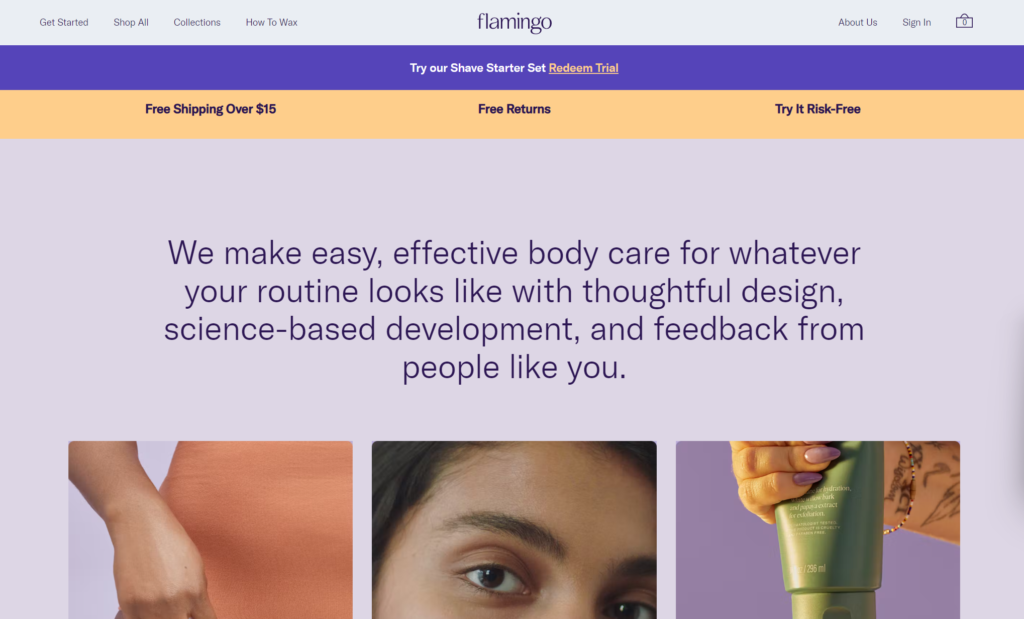
웹 디자인의 무료 색상은 아첨하고 극명한 대비를 만듭니다. 완벽한 예는 Flamingo의 이 웹사이트입니다. 무료 청자색과 노랑-주황색은 너무 지루하거나 너무 대담하지 않은 만족스러운 이분법을 만듭니다.

무료 색상 팔레트는 다음과 같을 수 있습니다.

더 많은 영감을 얻으려면 이 소규모 비즈니스 웹 사이트 디자인을 확인하십시오.
웹 디자인의 색상 심리학
색 이론이 색 자체에 관한 것이라면 색 심리학은 색이 불러일으키는 것에 관한 것입니다. 색상 심리학은 각 색상이 인간의 감정, 인식 및 행동에 미치는 영향을 나타냅니다.
특정 색상 연관성을 피할 수 없습니다. 일반적으로 빨간색은 일반적으로 뜨겁고 파란색은 차갑다는 것을 알고 있습니다. 보다 의미 있는 수준에서 검은색은 종종 죽음과 관련이 있고 분홍색은 사랑과 관련이 있습니다. 색상과 의미 사이의 이러한 문화적 연결이 디자인 전략을 지시할 필요는 없지만 고려해야 합니다. 원하는 인상과 반대되는 인상을 주는 것(또는 임의의 디자인 선택으로 잠재 고객을 혼란스럽게 하는 것)보다 더 나쁜 것은 없습니다.
귀하의 브랜드 개성은 항상 귀하의 색상 선택을 지시해야 합니다. 그 반대가 아닙니다. 선택한 색상은 임의적이지 않아야 하며 대신 회사에 대한 핵심 사항을 전달해야 합니다. 신뢰성이 매우 필요하지만 드문 업계에서 일하는 경우 경쟁사 중에서 가장 신뢰할 수 있는 브랜드로 자신을 포지셔닝할 수 있습니다. 이 경우 가장 자주 신뢰와 관련된 파란색을 선택하는 것이 합리적일 수 있습니다.
결국 색상 심리학은 청중에게 전달하려는 내용에 관한 것입니다. 당신은 재미있고, 대담하고, 느긋하고, 현실적이고, 자신감이 있습니까? 웹 디자인의 색상은 시각적으로 메시지를 전달하는 것입니다. 이 색상 가이드의 심리학은 시작하는 데 도움이 될 수 있습니다.
웹사이트 색상 및 비주얼 선택
로고와 웹 디자인 색상이 서로 일치하거나 보완되어야 한다는 것은 말할 필요도 없습니다. 확실하지 않은 경우 Flux Design의 60/30/10 규칙을 시작하는 것이 좋습니다. 즉, 기본 색상(60), 보조 색상(30) 및 강조 색상(10)의 3가지 색상을 선택해야 합니다. 흑백 카운트. 다양한 변형을 시도하고 옳다고 느끼는 것을 우연히 발견한다는 규칙을 어기는 것을 두려워하지 마십시오.
색상 팔레트를 선택한 후에는 다른 시각적 요소를 고려하는 데 시간을 할애하십시오. 이미지, 비디오 클립, 버튼 및 아이콘은 모두 잘 조정된 웹 사이트 디자인에 기여합니다. 그래픽 디자이너는 맞춤형 웹 사이트 그래픽으로 비전을 실현하도록 도울 수 있습니다.
시각적인 것 외에도 제목과 일반 텍스트에 대한 서체를 선택하면 일관성이 생깁니다. 여러 플랫폼에서 인식할 수 있도록 소셜 채널과 웹사이트에 동일한 글꼴을 사용할 수 있습니다. 웹 사이트 배경에서 서체 색상을 테스트하여 읽기 쉽고 눈에 피로를 주지 않는지 확인하십시오.
