클라이언트 측 테스트와 비교 서버 측 테스트: 둘 다 승리합니다.
게시 됨: 2020-05-28
실험을 실행할 때 최적화 프로그램은 클라이언트 측 테스트와 서버 측 테스트 중에서 선택할 수 있습니다.
서버 측에서 거의 모든 클라이언트 측 테스트를 실행할 수 있고 클라이언트 측 테스트(분할 URL 또는 리디렉션 실험 사용)를 통해 몇 가지 가벼운 백엔드 실험을 실행할 수 있지만 그렇게 하는 것은 귀하만큼 실현 가능하거나 강력하지 않습니다. d like… 왜냐하면 어떤 가설에 대해서도 둘 중 하나만 가장 잘 작동하기 때문입니다 .
그리고 올바른 것을 선택하려면 신중한 고려가 필요합니다. 이 선택을 할 때 고려해야 할 많은 측면이 있습니다. 속도와 SEO에 대한 설정의 영향, 실험 수명 주기에 필요한 노력과 시간, 실험의 목표 등에 대해 살펴보세요.
이러한 요소를 살펴보고 클라이언트 측 테스트가 서버 측 테스트와 어떻게 다른지 그리고 각각의 장단점을 살펴보겠습니다.
클라이언트 측 테스트와 비교 서버 측 테스트
클라이언트 측 테스트와 서버 측 테스트의 차이점은 무엇입니까?
클라이언트 측 테스트에서 사용자가 페이지를 요청하면 서버가 이를 전달합니다. 그러나 이 경우 실험 도구는 최종 사용자가 타겟팅 규칙에 따라 적절한 변형을 얻을 수 있도록 서버에서 제공하는 콘텐츠를 변경하기 위해 사용자 브라우저 내부에 일부 Javascript를 구현합니다. (브라우저는 "클라이언트"입니다.)
반면에 서버 측 테스트에서는 사용자가 페이지를 요청하면 서버가 전달할 버전을 결정하고 그대로 전달합니다. 실험 도구는 사용자 브라우저가 아닌 서버에서 작동합니다.
클라이언트 측 테스트는 브라우저 수준 JS 실행에서만 발생하므로 레이아웃, 색상 및 메시징과 같은 표면 수준 항목만 테스트할 수 있습니다. 일부 옵티마이저는 이러한 테스트를 "화장품" 테스트라고 부릅니다.
그러나 이는 클라이언트 측 테스트를 할인하는 것입니다.
클라이언트 측 테스트는 간단해 보이지만 강력합니다.
클라이언트 측 A/B 테스트를 누구나 할 수 있는 "쉬운 테스트"로 치부하기 쉽습니다. 동의: 구현하기 쉽습니다. 때로는 다른 CTA 버튼 색상이나 카피를 테스트하는 것만큼 작을 수도 있습니다.
그러나 이것이 재설계 또는 개편된 페이지를 테스트하는 것만큼 큰 것이든 클라이언트 측 테스트는 비즈니스의 수익에 영향을 미칩니다 .
클라이언트 측 테스트란 무엇입니까?
간단히 말해서 클라이언트 측 테스트는 최적화가 브라우저 수준에서 발생함을 의미합니다. 설정한 타겟팅 규칙에 따라 방문자의 브라우저는 콘텐츠를 수정하여 의도한 버전을 제공합니다.
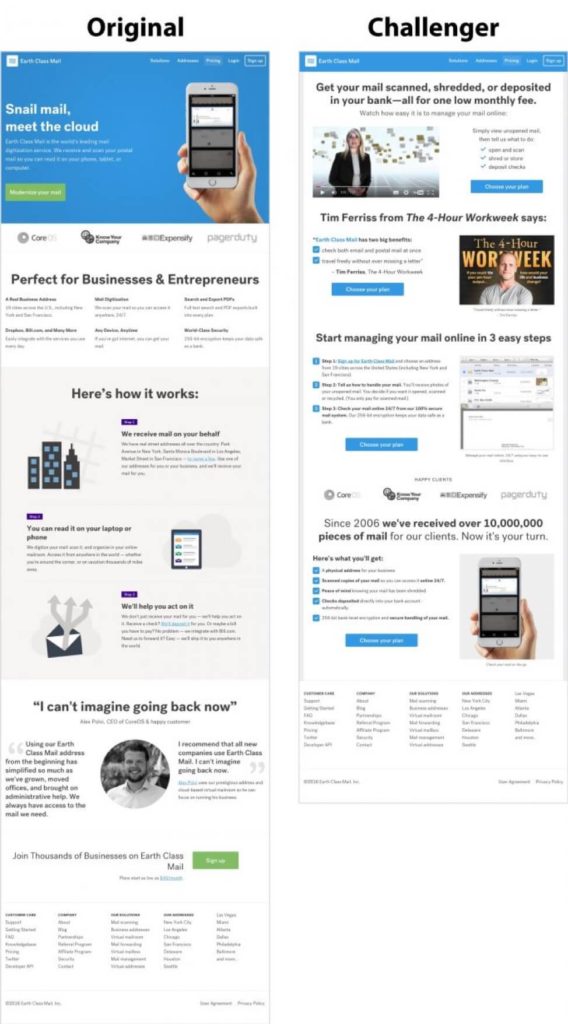
이 사례 연구에서 SaaS 회사는 고객 측 A/B 테스트 도구로 Convert Experiences를 사용하여 홈페이지에서 리드 성장을 61% 증가시켰습니다.

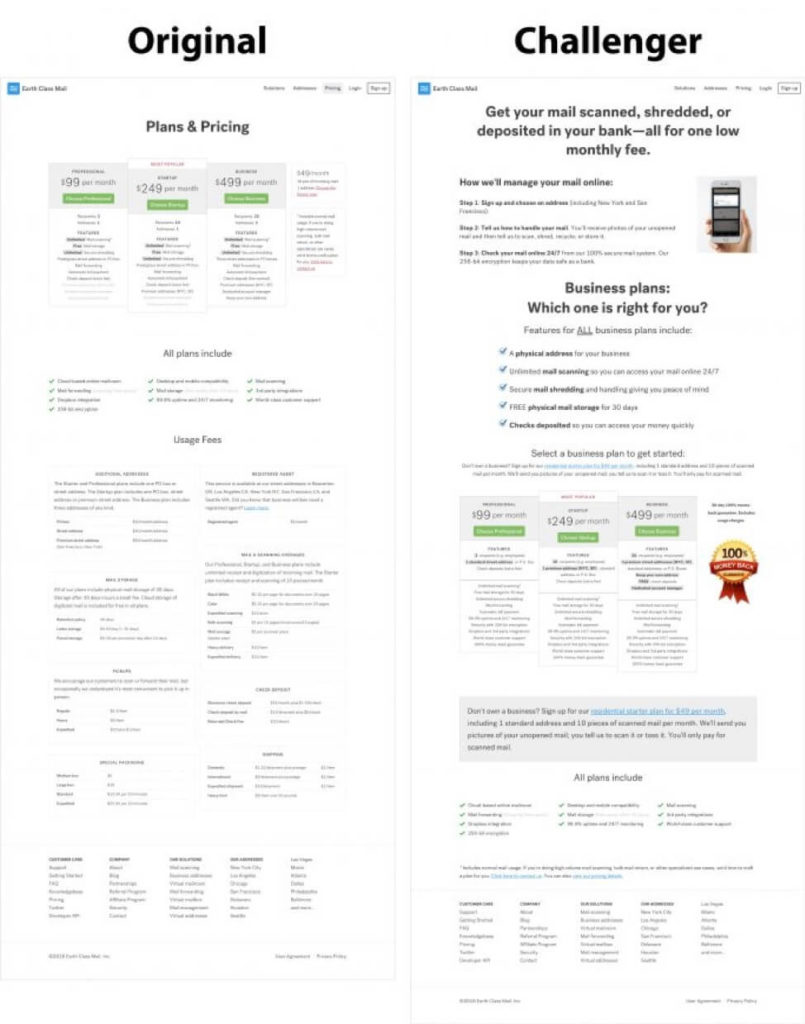
다음은 가격 페이지에서 동일한 SaaS 회사에 대한 클라이언트 측 테스트 도구로 Convert Experiences를 사용하여 리드를 57% 증가시킨 또 다른 A/B 테스트 실험입니다.

온라인에서 볼 수 있는 대부분의 전환 최적화 성공 사례는 표면 수준에서 경험을 성공적으로 최적화하고 큰 성공을 거둔 클라이언트 측 테스트입니다.
그러나 실제로 서버 측 테스트를 통해 더 많은 테스트를 할 수 있습니다.
프론트엔드보다 더 깊이 테스트해야 하는 경우 서버 측 테스트를 수행해야 합니다.
서버 측 테스트란 무엇입니까?
서버 측 테스트는 웹 서버가 전달할 콘텐츠 버전을 결정하는 일종의 실험입니다. 서버 측 테스트에서 모든 최적화는 방문자의 브라우저 내부가 아닌 서버에서 직접 구현됩니다.
몇 가지 시나리오를 사용하여 이를 관점에서 살펴보겠습니다.
전자 상거래 비즈니스라면 클라이언트 측 A/B 테스트 실험을 사용하여 재설계된 검색 표시줄이 매장 내 검색을 늘리고 더 많은 매출을 올릴 수 있는지 알아볼 수 있습니다.
그러나 더 관련성 높은 검색 결과를 가져올 수 있는(그리고 장기적으로 더 많은 판매로 이어질) 새로운 검색 알고리즘을 테스트하려면 서버 측 A/B 테스트 실험을 실행해야 합니다. .
대신 B2B SaaS 비즈니스라면 클라이언트 측 실험을 실행하여 특정 UVP가 홈페이지에서 더 잘 작동하는지 확인할 수 있습니다. 또는 긴 형식의 카피가 짧은 형식의 카피를 능가할 수 있다면.
그러나 더 빠른 백엔드를 테스트하고 유지 또는 참여를 향상시킬 수 있는지 확인하려면 서버 측 실험을 실행해야 합니다. 새로운 온보딩 시퀀스를 다시 테스트하려면 서버 측 실험을 해야 합니다. 새로운 온보딩 워크플로를 지원하는 것 외에도 서버 측 테스트를 통해 이메일, SMS 및 다른 장치에서 발생하는 기타에 걸친 다중 채널 실험을 오케스트레이션할 수 있기 때문입니다.
마찬가지로, B2C SaaS 비즈니스라면 클라이언트 측 실험을 실행하여 특정 요금제가 다른 요금제보다 더 효과적일 수 있는지 알아볼 수 있습니다.
그러나 더 나은 추천 엔진을 테스트하려면 서버 측 테스트를 거쳐야 합니다.

서버 측 테스트의 다양한 사용 사례에서 알 수 있듯이 즉각적인 전환을 얻는 것보다 더 나은 제품을 구축하는 데 더 중점을 둡니다. 즉각적인 판매 또는 전환에 중점을 둔 클라이언트 측 실험과 달리 서버 측 실험은 평생 고객 가치가 증가하도록 제품 또는 솔루션을 최적화하는 데 중점을 둡니다.
클라이언트 측 테스트가 마케터를 위한 것이라면 서버 측 테스트는 주로 제품 및 엔지니어링 팀을 위한 것이라고 말할 수 있습니다. 또한 Convert Experience와 같은 A/B 테스트 도구는 마케팅 및 엔지니어링 팀 모두를 수용할 수 있도록 클라이언트 측 및 서버 측 테스트를 모두 제공합니다.
15일 동안 무료로 사용해 보세요!
이러한 깊은 제품 수준 변경을 테스트하는 것은 단순한 브라우저 기반 JS 조작보다 훨씬 더 많은 것을 필요로 하기 때문에 브라우저 내부에서 발생할 수 없으며 서버 수준에서 다루어야 합니다.
서버 측 테스트에는 고유한 사용 사례가 있지만 일부 회사에서는 클라이언트 측에서도 완벽하게 글리치 없이 실행되는 테스트인 외관 테스트를 실행하는 데에도 이를 사용합니다.
그들은 종종 "깜박임"또는 "원래 콘텐츠의 깜박임"현상을 피하기 위해 그렇게합니다. 깜박임은 실험 도구가 최종 사용자가 이미 본 후에 서버에서 제공하는 원본 콘텐츠를 변경할 때 발생합니다. 사용자가 특정 헤드라인을 보고 순식간에 다른 헤드라인으로 바뀌는 것을 보고 있다고 상상해 보십시오. (예, 깜박임은 사용자 경험을 심각하게 손상시킬 수 있습니다!)
다른 때에는 속도 향상을 위해 그렇게 합니다. 테스트는 웹사이트 속도를 늦추거나 심각한 성능 문제를 일으키지 않지만 웹사이트의 로딩 경험에 1~2초를 추가합니다. 서버 측에서는 이를 더 빠르게 만들 수 있습니다.
때때로 회사는 개인 정보 보호 또는 보안 문제로 인해 클라이언트 측 실험 대신 서버 측 실험을 실행할 수 있습니다. 대상 타겟팅이 서버에서 발생하고 서버 측 테스트에서 실험 코드가 서버에 상주함에 따라 회사는 개인 정보 및 보안 측면을 더 잘 제어할 수 있습니다.
그러나 서버 측 실험을 구현하는 것이 항상 가능한 것은 아닙니다. 특히 클라이언트 측에서도 그렇게 할 수 있는 경우에는 더욱 그렇습니다.
서버 측 실험 구현
클라이언트 측 테스트에서는 실험을 구축하고 실행하는 데 제한된 디자인 및 개발 리소스만 필요합니다. 텍스트를 변경하거나 버튼의 색상을 변경하는 경우에만 필요하지 않습니다. 다음 작업만 하면 됩니다.
1. Convert와 같은 도구에 로그인합니다.
2. WYSIWYG 편집기를 사용하여 변형을 빌드합니다.
3. 실험 설정(오디언스 타겟팅 조건, 실험 기간, 표본 크기 및 분할, 신뢰 수준 등 설정)
JS 코드를 가져와 웹사이트에 추가합니다.
그리고 완료.
그런 다음 컨트롤이 손실된 경우 우승 버전을 출시하기 위해 개발 지원을 요청합니다.
그러나 서버 측 테스트는 그렇게 간단하지 않습니다.
여기에서 다음을 수행해야 합니다.
1. Convert Experiences에서 실험 만들기
2. 실험의 모든 변형을 개발하고 서버에 배포합니다.
3. 사용자 지정 코드를 사용하여 변환 경험에서 서버 배포 경험을 매핑합니다(실험 ID, 실험 도구에 설정된 변형 ID 등 사용).
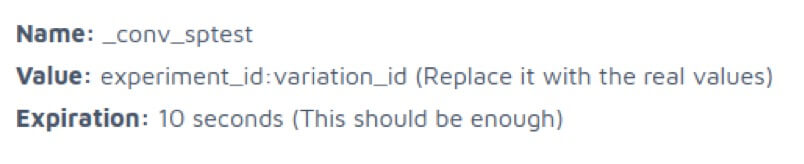
이러한 서버 측 실험에서 코드는 현재 사용자에게 표시할 변형을 서버에 알려야 합니다. 이를 용이하게 하기 위해 쿠키를 사용할 수 있습니다. 예를 들어 Convert를 사용하여 A/B 서버 측 테스트를 구현하려면 다음 데이터로 쿠키를 설정해야 합니다.

그러면 서버가 귀하의 쿠키를 읽고
그에 따라 버전(및 모든 후속 세션)을 제공합니다.
서버가 사용자에게 보낼 버전을 결정하기 때문에 타겟팅은 서버에서 발생합니다(클라이언트 측 테스트에서와 같이 브라우저 내부가 아님). 테스트 정밀도는 서버에서 타겟팅 조건을 얼마나 잘 코딩할 수 있는지에 따라 달라집니다. 클라이언트 측 테스트를 통해 모든 경험에 대해 청중을 대상으로 할 수 있습니다.
또한 서버 측 테스트는 다중 서버 설정과 CDN을 통합해야 하는 경우 더 복잡해질 수 있습니다.
4. 실험을 실행합니다.
5. 승리한 버전을 롤아웃하고 패배한 버전을 롤백합니다.
서버를 정리하고 최종 롤아웃/롤백을 게시해야 할 수도 있습니다.
보시다시피 서버 측 실험의 수명 주기는 클라이언트 측 실험과 달리 길고 복잡합니다. 이것이 서버 측 테스트를 진행할 때 약간의 숙고가 필요한 이유입니다.
일반적으로 클라이언트 측 실험이 수행된다면 서버 측 실험을 실행하지 않을 것입니다…
단일 서버 측 실험을 실행하는 것조차 어려운 이유는 실험을 개발하고 출시하는 것이 더 많은 리소스와 시간이 소요되는 프로세스이기 때문입니다.
게다가 클라이언트 측에서 쉽게 확인할 수 있는 변경 사항을 테스트하기 위해 서버 측 테스트를 사용한다면 좋은 테스트 속도와 강력한 실험 프로그램을 달성하기 어려울 것입니다.
또한 이러한 실험의 경우 SEO 또는 속도에 영향을 주지 않고 깜박임 없이 실행할 수 있는 몇 가지 훌륭한 클라이언트 측 A/B 테스트 도구가 있는 경우 서버 측 실험을 선택하는 것이 테스트의 최선의 사용을 약속하지 않습니다. 대역폭.
서버 측 실험은 주어진 가설에 대한 강력한 사례를 만드는 경우에만 선호되어야 합니다. 그리고 비즈니스의 수익 지표에 영향을 미치는 많은 실험이 서버 측에서만 발생할 수 있기 때문에 꽤 자주 그렇게 합니다.
그래서 저희에게 말해주세요... 서버 측 테스트를 실행한 적이 있습니까? 그렇다면 그 과정에서 가장 어려웠던 점은 무엇이었습니까? 아, 그리고 서버 측 A/B 테스트를 실행하고 싶다면 Convert를 확인하십시오(15일 동안 무료입니다!)