CDN을 사용하면 WordPress 사이트가 더 빨라집니까? 실험 결과
게시 됨: 2018-04-13실험을 할 시간입니다. 저는 WordPress를 사랑 합니다. 거의 10년 동안 사용해 왔지만 문제가 없는 것은 아닙니다. 주로 속도 . 저렴한 공유 호스팅이나 소규모 VPS에서 WordPress를 사용해 본 사람이라면 누구나 WordPress를 빠르게 로드하는 것이 약간의 악몽이라는 것을 알 것입니다.
캐싱 플러그인 과 CloudFlare 를 사용했고 적절한 호스팅 을 사용하고 있는지 확인했지만 여전히 WordPress 웹사이트가 더 빠르기를 원합니다! 물론 전용 호스팅으로 이동할 수도 있지만 비용이 많이 듭니다. 이제 다음 단계인 CDN 을 시도할 때입니다.
이 실험에 KeyCDN을 사용하고 있습니다.
CDN이란 무엇입니까?
CDN은 콘텐츠 전송 네트워크 입니다. 그것은 여러분이 기대하는 바를 수행합니다. 즉, 전 세계 네트워크에서 콘텐츠 (예: 웹사이트에 있는 것, 예: 이미지)를 전달합니다.
귀하의 웹사이트는 귀하의 호스팅 제공업체가 어디에 있든 단일 서버에 저장되므로 사람들이 다른 위치(예: 지구상의 다른 사이트)에서 귀하의 콘텐츠에 액세스하려는 경우 시간 지연이 발생합니다. CDN을 사용하는 경우 CDN 공급자는 웹사이트의 정적 부분을 방문자에게 훨씬 더 빠르게 제공 합니다. 이는 CDN 이 전 세계에 걸쳐 서버 네트워크를 사용하기 때문에 방문자가 너무 멀리 떨어져 있지 않기 때문입니다. CDN은 또한 서버 로드를 줄여줍니다 (값싼 공유 호스팅이 있는 경우 특히 유용함).
CDN은 WordPress 사이트를 포함한 모든 웹사이트 에서 사용할 수 있습니다.
사이트 속도가 왜 중요한가요?
WordPress를 사용하든 다른 CMS(콘텐츠 관리 시스템)를 사용하든 빠르게 로드되기를 원할 것입니다. 왜요?
1. 사람들은 페이지가 빨리 로드되기를 원합니다.
귀하의 웹사이트는 사람을 위한 것이며 사람들은 귀하의 페이지가 로드되기를 기다리느라 시간을 낭비하지 않을 것입니다 ! 그것은 UX(사용자 경험)의 일부이며 좋은 UX는 사람들이 계속해서 귀하의 웹사이트를 다시 방문 하게 합니다. 주의 집중 시간은 온라인에서 짧고 사람들이 질려 뒤로 버튼을 누르는 이유를 주고 싶지 않습니다.
2. 사이트 속도는 SEO에 중요합니다.
Google은 페이지 로딩 시간을 순위 요소로 사용할 수 있으며 모바일 색인에서는 훨씬 더 중요합니다(아래 참조). UX는 오늘날 SEO의 필수적인 부분이며 , 사이트 속도가 느리기 때문에 사용자가 SERP(검색 엔진 결과 페이지)로 되돌아가면 순위가 나빠질 것입니다.
3. 페이지는 모바일 친화적으로 빠르게 로드되어야 합니다.
모바일 SEO 및 모바일 UX는 점점 더 중요해지고 있으며 페이지 로드 속도가 그 중 큰 부분을 차지합니다. 페이지 로드 시간을 몇 밀리초 단축하면 Google의 모바일 우선 색인에서 경쟁업체보다 우위를 점할 수 있습니다.
실험: CDN이 내 WordPress 웹사이트를 더 빠르게 만들까요?
WordPress 사이트가 더 빨라지기를 원하는 이유를 알고 있지만 이제는 실제로 구현해야 할 때입니다. 어떻게 할 수 있는지에 대해 이야기하는 대신에, 나는 실제로 그것을 할 것입니다(또는 적어도 시도할 것입니다!).
내가 할 일은 다음과 같습니다.
1. 현재 웹사이트 구성 나열(호스팅, 캐싱 플러그인 등)
2. 현재 웹사이트 속도 측정(Google Page Speed 및 Pingdom 사용)
3. CDN 설치
4. 새로운 속도 측정
5. 그럴만한 가치가 있었나요?
현재 WordPress 사이트 설정
나는 이 웹사이트, InternetFolks.com에서 이 테스트를 실행하고 있습니다. 현재 성능에 대해 알아야 할 통계는 다음과 같습니다.
WordPress 테마: 1140 하위 테마가 있는 Genesis Framework
호스팅: 저는 KnownHost의 가장 저렴한 관리형 VPS를 SSD 스토리지(2.5GB RAM)와 함께 사용합니다(약 $30/월).
캐싱 플러그인: 자동 최적화 플러그인(무료)이 설치되었습니다. 이 플러그인은 CSS와 기타 스크립트를 결합하여 사이트에서 더 적은 양의 로드를 로드합니다. 또한 이미지 크기를 압축하는 WPSmushIT 플러그인(무료).
추가 캐싱: 스크립트를 축소 및 결합하고 이미지와 같은 정적 파일에 대한 CDN 역할도 하는 CloudFlare의 무료 버전입니다.
그래서 이 사이트의 속도를 향상시키기 위해 꽤 겹치는 작업을 하고 있는 것 같은데 개선의 여지가 있습니까? "before" 속도 테스트를 해보자.
초기 속도 테스트
웹사이트 속도 테스트에 대한 간략한 참고 사항: 단순히 홈페이지를 테스트하지 말고 계속 진행하십시오! 또한 다른 페이지 형식(블로그 게시물, 방문 페이지 등)을 테스트하여 성능을 확인해야 합니다. 귀하의 홈페이지는 사이트에 있는 대부분의 페이지와 매우 다를 수 있으므로 대표성이 없는 페이지에 대해 속도를 최적화하지 마십시오!
이를 염두에 두고 2페이지(홈페이지와 긴 형식의 블로그 게시물)를 속도 테스트할 것입니다.
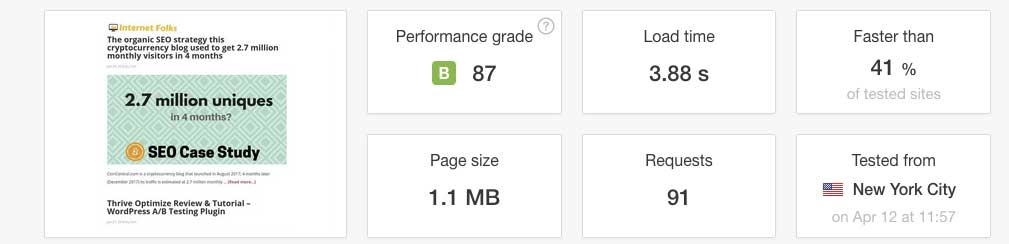
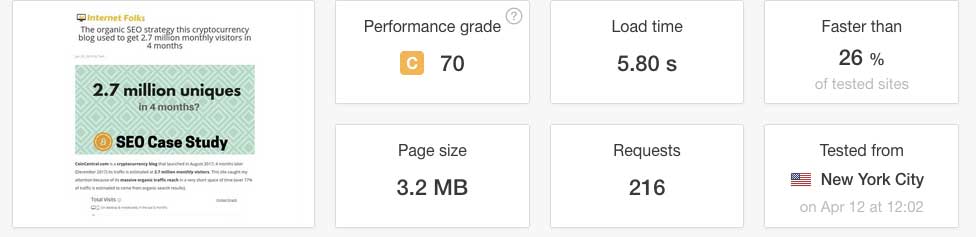
Pingdom의 웹사이트 속도 테스트를 사용하고 있습니다. 개별 리소스가 로드되는 방식을 실제로 보고 속도를 늦추는 요소를 확인할 수 있기 때문에 Google의 Page Speed Insights보다 WordPress 웹사이트의 속도를 측정하는 훨씬 더 엄격한 방법입니다. 여기에는 Google 점수도 포함됩니다(A, B, C 등급 등 및 100점 만점).
대부분의 청중이 미국과 유럽에 있고 뉴욕이 거의 중간에 있기 때문에 테스트 장소로 뉴욕을 사용했습니다.

홈페이지는 3.88초 (페이지 크기 1.1MB)에 로드되지만 블로그 게시물은 5.8초 (페이지 크기 3.2MB)에 로드되므로 개선의 여지가 충분합니다.

WordPress CDN 설정
저는 KeyCDN을 사용하기로 결정했습니다. 그 이유는 주로 30일 무료 평가판 이 있기 때문입니다(따라서 이 실험이 작동하지 않으면 아무것도 잃지 않을 것입니다). 또한 PAYG 기준(GB당 약 $0.04)으로 청구하기 때문에 내 사이트에 느린 달이 있으면 반복 청구서가 발생하지 않습니다. 그들은 연간 최소 $49를 가지고 있는데, 이것은 내가 찾을 수 있는 다른 어떤 CDN보다 훨씬 적습니다(MaxCDN은 그 다음으로 가장 저렴한 $9/월).
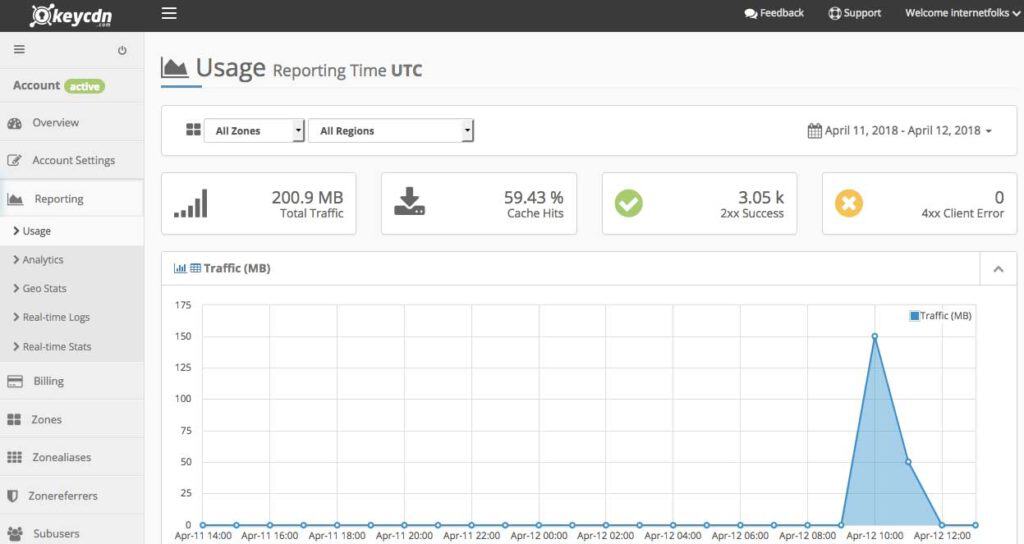
평가판 계정을 만들고 이메일 활성화 후 다음 대시보드가 표시되었습니다.

그들은 이 실험에 충분해야 하는 $1 무료 크레딧으로 시작했습니다.
[참고: 내 추천 링크를 사용하여 KeyCDN을 시도하면 $10 무료 크레딧이 제공됩니다.]
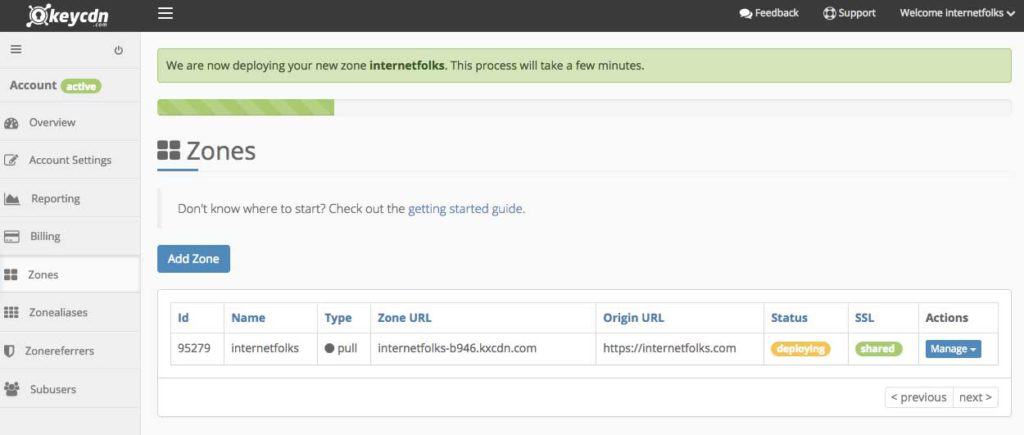
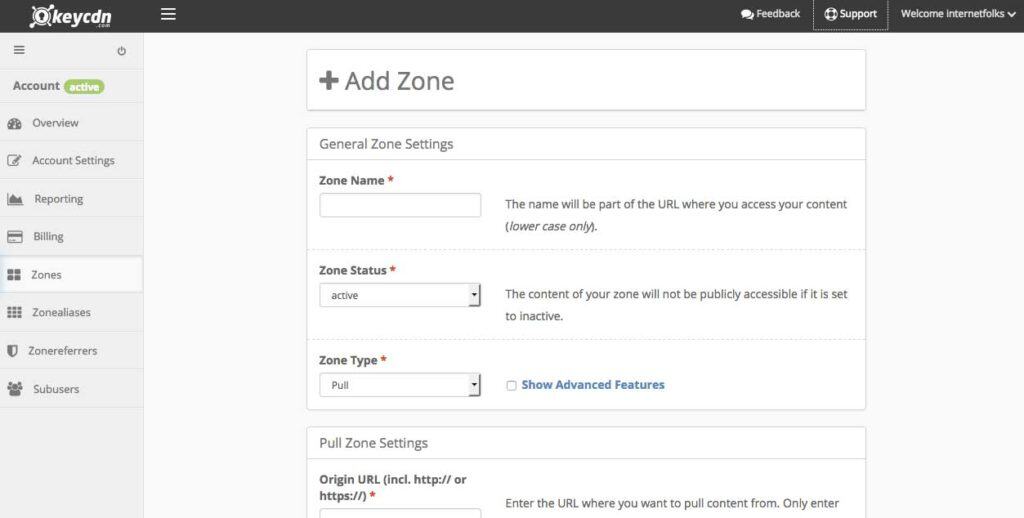
다음 단계는 CDN 대시보드에서 영역을 추가하는 것이었습니다. SSL 지원("고급 기능" 섹션의 일부)을 추가하는 것을 제외하고 모든 설정을 기본값으로 두었습니다.


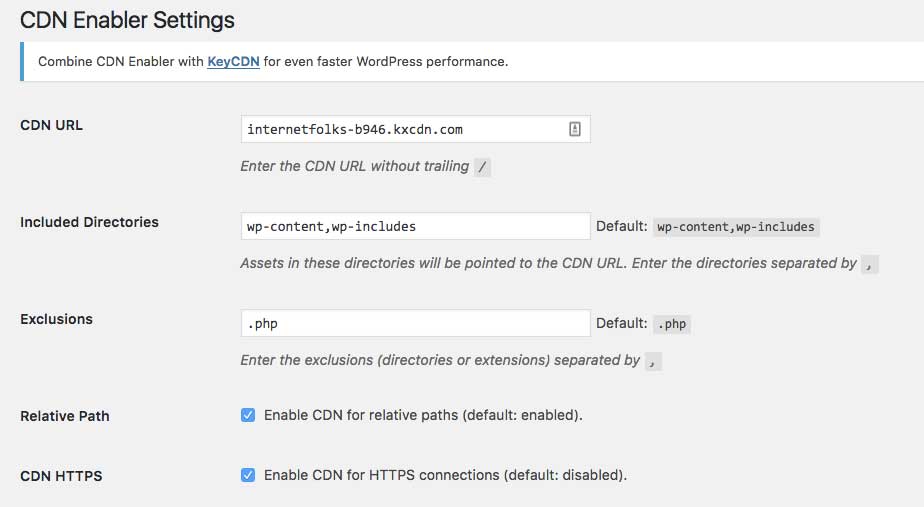
CDN 영역을 배포하는 데 약 5분이 걸렸고 새 영역 URL을 CDN 인에이블러 플러그인에 추가하고 조치를 취할 준비가 되었습니다!
KeyCDN 블로그에서 CDN Enabler라는 경량 WordPress 플러그인을 제안하여 설치했습니다. 플러그인 대시보드에 CDN URL을 추가하기만 하면 즉시 작동하기 시작합니다.

더 자세한 설정 지침을 원하면 KeyCDN의 시작하기 게시물을 따라하기가 매우 쉽습니다.
새로운 속도 테스트
내 WordPress 사이트에 KeyCDN을 설치하는 데 약 7분이 소요되었습니다. 아직 고급 설정을 살펴보지도 않았지만 다른 Pingdom 속도 테스트를 실행하면 어떻게 되는지 알아보겠습니다.
음, 이제 홈페이지를 로드하는 데 6.27초가 걸립니다 . 블로그 게시물에 대한 속도 테스트가로드되기를 기다리는 것이 지루했습니다 .... 14초 이상 !
뭔가 잘못되었습니다. 내 WordPress 사이트에 CDN을 추가하면 속도가 느려집니다.
CDN Enabler 플러그인을 비활성화하여 KeyCDN을 일시적으로 제거했고 사이트 속도가 정상으로 돌아갔습니다.
아마도 CloudFlare와 Autooptimize 플러그인이 충돌을 일으키고 있습니까? 둘 다 일시중지하고 다시 시도 중입니다.
그게 더 좋아!
홈페이지는 1.31초(페이지 크기는 최대 1.5MB), 블로그 게시물은 2.66초(페이지 크기 3.4MB)에 로드됩니다. 이것은 엄청난 속도 향상입니다 !
이 간단한 CDN으로 인해 WordPress 사이트가 훨씬 빨라졌습니다. 잠시만요, 아직 KeyCDN을 다시 활성화하지 않았습니다. 그리고 CloudFlare가 일시 중지되었습니다. 그리고 캐싱 플러그인이 없습니다... 뭐죠?!
나는 조금 주위를 만지작거리다, 내가 무엇을 잘못했는지 발견했다. 첫째, KeyCDN을 추가할 때 https:// 없이 먼저 추가했습니다. 일단 수정하고 나면 모든 것이 멋지게 빨라졌기 때문에 이것은 중요한 것으로 판명되었습니다!
캐싱 플러그인 또는 CloudFlare를 사용하는 경우 사이트 속도를 정확하게 테스트하려면 캐시를 삭제하거나 제거 해야 합니다. 이 작업을 수행한 후 내 사이트에 여전히 도움이 필요하다는 것을 깨달았습니다. 또한 여러 위치에서 테스트 해야 합니다. Pingdom을 사용하면 뉴욕, 캘리포니아, 스웨덴 및 멜버른을 사용할 수 있습니다. CDN 없이 나는 좋은 뉴욕 속도를 얻었지만 다른 곳에서는 끔찍했습니다. 내 서버는 뉴욕과 가깝기 때문에 의미가 있습니다. 하지만 내 사이트가 모든 방문자에게 빠르게 표시되기를 원하므로 CDN이 이를 도와줄 수 있습니다.
CDN 관리
일단 설정하고 나면(초기 오류로 인해 10분이 걸렸습니다!) KeyCDN 대시보드는 사용하기가 매우 쉽습니다 . 그것은 당신에게 당신이 얻고있는 모든 트래픽 의 위치와 양과 함께 당신의 교통 통계를 보여줄 것입니다. 크레딧이 실시간으로 줄어들고 (지금까지 1센트를 사용했습니다!) 원할 때마다 더 많은 크레딧을 충전할 수 있습니다.

딱히 할 일은 없고, 가끔 로그인해서 페이지 오류가 없는지 확인하면 됩니다. 404 오류와 사이트 문제도 찾아내는 아주 좋은 방법입니다 .
최종 생각: CDN을 사용하면 WordPress가 더 빨라집니까?
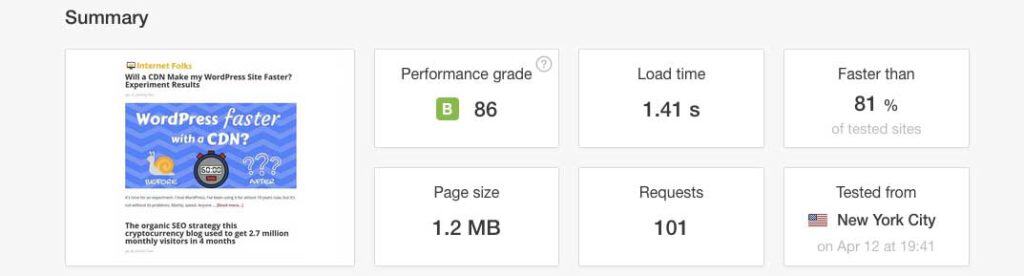
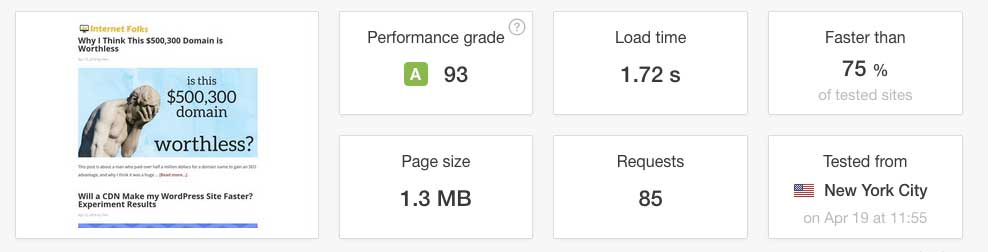
예! 다음은 이 게시물에 게시를 누른 직후 실행한 홈페이지 속도 테스트입니다.

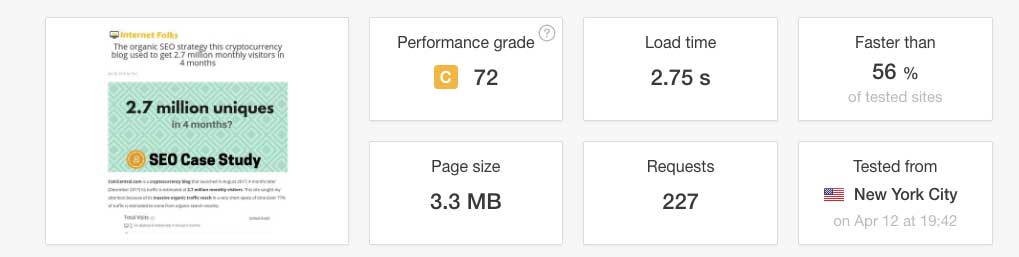
KeyCDN을 설치 하여 내 블로그 게시물의 로드 시간도 절반으로 줄였습니다 (이제 5.8초가 아닌 2.75초입니다!). 또한 WordPress 설치에서 CloudFlare 및 캐싱 플러그인을 삭제할 수도 있었습니다 .

나는 KeyCDN이 얼마나 쉽게 설치되었는지에 대해 매우 만족하며(심지어 초기 실수 이후에도!) 현재 사용량을 기준으로 한 달에 5달러 정도의 비용이 들 것으로 예상합니다. 이 속도에 대한 완전한 거래; 전용 호스팅 계획으로 이동하면 훨씬 더 많은 비용이 들 것입니다.
앞으로 몇 주 동안 계속 실행하고 사이트 로드 시간, SEO 순위 및 사용자 메트릭을 모니터링하여 그 영향을 추적할 것입니다. 곧 다시 보고하겠습니다.
업데이트:
KeyCDN을 사용한지 1주일이 되었습니다. 내 사이트가 더 빨리 로드되는 것처럼 느껴졌지만 다음을 확인하기 위해 적절한 속도 테스트를 수행해야 했습니다.

예, 여전히 작동합니다! 홈페이지(현재 1.3MB)가 1.72초 만에 로드됩니다 .
그리고 매우 긴 블로그 게시물(3.6MB)은 3.32초 만에 로드됩니다 . 요청 횟수도 감소한 것으로 나타났습니다. 이번 주 KeyCDN의 총 비용은 9센트 였습니다. 나쁘지 않다.
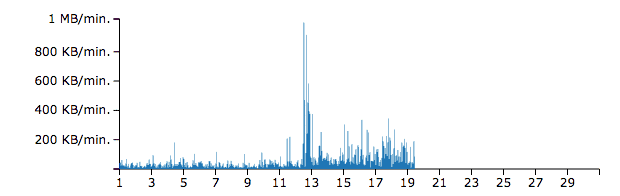
그러나 내 서버 로그를 살펴보니 CloudFlare를 일시 중지한 이후로 대역폭 사용량이 50% 이상 증가한 것으로 나타났습니다(12일에 일시 중지했습니다).

그 좋지 않다. 제가 언급했듯이 저는 호스팅용으로 저렴한 VPS만 사용하고 있으므로 대역폭 사용량을 가능한 한 낮게 유지하고 싶습니다. 그리고 저렴한 공유 호스팅을 사용한다면 필수적일 것입니다.
또 다른 실험으로, 저는 이제 CloudFlare를 CDN으로 다시 사용하고 있습니다. KeyCDN은 서로 잘 작동하지 않기 때문입니다. 서버 대역폭과 사이트 속도를 모니터링하고 곧 다시 보고하겠습니다!
