WordPress에서 지금 통화 버튼을 만드는 방법(쉬운 방법)
게시 됨: 2022-02-22WordPress 웹사이트에 클릭 투 콜 링크를 추가하시겠습니까?
웹사이트에 클릭 가능한 전화번호를 추가하면 스마트폰 사용자가 더 쉽게 연락할 수 있습니다. 번호를 수동으로 입력하는 대신 자동으로 버튼을 클릭하여 전화를 걸 수 있습니다.
이 기사에서는 WordPress 사이트에 지금 통화 버튼을 추가하는 방법을 쉽게 보여줍니다.
지금 통화 버튼이란 무엇입니까?
지금 통화 버튼은 사용자가 클릭하거나 탭하여 귀하에게 연락할 수 있는 웹사이트의 간단한 클릭 유도문안 버튼입니다. 사용자가 버튼을 클릭하면 모바일 장치가 자동으로 귀하의 전화번호와 전화를 입력합니다.
WordPress 클릭 투 콜 링크를 표시하는 방법에는 여러 가지가 있습니다. 어떤 경우에는 하이퍼링크가 있는 전화번호가 될 수 있습니다. 또는 정적 버튼이나 클릭 가능한 전화 아이콘을 만들 수 있습니다.
어떤 버전을 선택하든 결과는 동일합니다. 사용자는 버튼을 한 번만 탭하면 전화를 걸 수 있습니다.
WordPress에 Click-to-Call 버튼을 추가하는 이유는 무엇입니까?
클릭 투 콜 아이콘 또는 버튼을 만드는 것은 견적, 지원 및 사전 판매 정보를 위해 연락하는 고객에게 의존하는 경우에 좋은 아이디어입니다.
이미 문의 양식이 있더라도 일부 사용자는 담당자와 바로 통화하고 싶어할 수 있습니다. 또한 기성 세대는 챗봇이나 기타 자동화 서비스를 사용하는 대신 실제 사람과 대화하는 것을 선호할 수 있습니다.
결국, 특히 모바일 웹 트래픽이 증가함에 따라 사용자가 탭하여 전화를 걸고 필요한 도움을 받는 것이 훨씬 더 편리합니다.
WordPress에서 클릭 투 콜 버튼을 만드는 방법 (2가지 쉬운 방법)
아래에서 WordPress 웹사이트에 통화 링크를 추가하는 2가지 쉬운 방법을 공유합니다. 첫 번째 방법은 WordPress 플러그인을 사용하는 반면 두 번째 방법은 통화 링크를 수동으로 추가하는 방법을 보여줍니다.
- 방법 1. 플러그인을 사용하여 WordPress에 통화 버튼 추가
- 방법 2. WordPress에서 클릭 투 콜 버튼 수동 추가
방법 1. 플러그인을 사용하여 WordPress에 통화 버튼 추가
WordPress 플러그인을 사용하여 가장 간단한 첫 번째 방법부터 시작해 보겠습니다. 웹사이트의 거의 모든 위치에 통화 버튼을 추가할 수 있으므로 모든 능력의 사용자에게 이 방법을 권장합니다.
첫 번째 단계는 WP Call Button 플러그인을 다운로드하고 WordPress 사이트에 설치 및 활성화하는 것입니다.
이 단계에서 도움이 필요한 경우 WordPress 플러그인을 설치하는 방법에 대한 가이드가 있습니다.
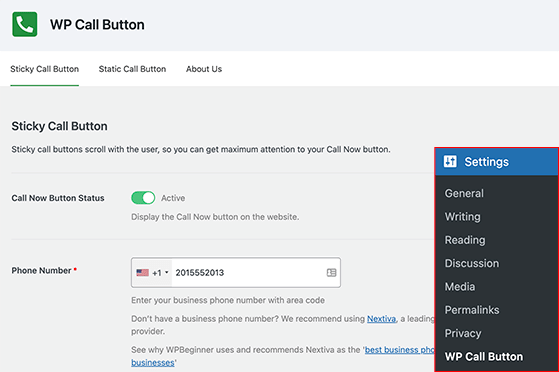
플러그인 .zip 파일을 설치한 후 설정 » WP 호출 버튼 페이지로 이동하여 플러그인 설정을 선택합니다.

고정 통화 버튼 만들기
첫 번째 설정 페이지에서 고정 통화 버튼을 만들 수 있습니다. 사용자가 웹사이트를 탐색할 때 스크롤하여 작동하므로 더 쉽게 빠르게 연락할 수 있습니다.
고정 통화 버튼을 설정하려면 먼저 전화번호를 입력하세요. 국가 코드를 입력할 필요도 없습니다. 국가를 선택하면 플러그인이 자동으로 올바른 형식으로 국가를 추가합니다.

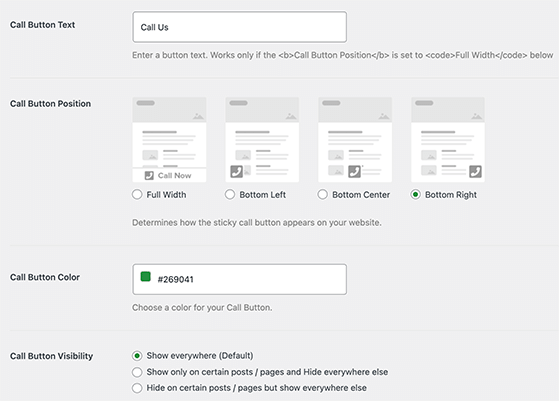
다음으로 통화 버튼의 모양을 설정할 수 있습니다. 예를 들어 다음을 변경할 수 있습니다.
- 통화 버튼 텍스트
- 버튼 위치
- 통화 버튼 색상
WP 통화 버튼 플러그인은 기본적으로 모든 페이지에 통화 버튼을 표시합니다. 그러나 가시성 섹션에서 특정 페이지에만 버튼을 표시하도록 변경할 수 있습니다.
토글을 켜서 모바일 장치에 통화 버튼만 표시할 수도 있습니다.
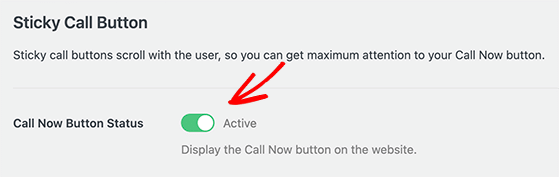
설정에 만족하면 '통화 버튼 상태'를 활성 으로 변경하고 변경 사항 저장 버튼을 클릭합니다.

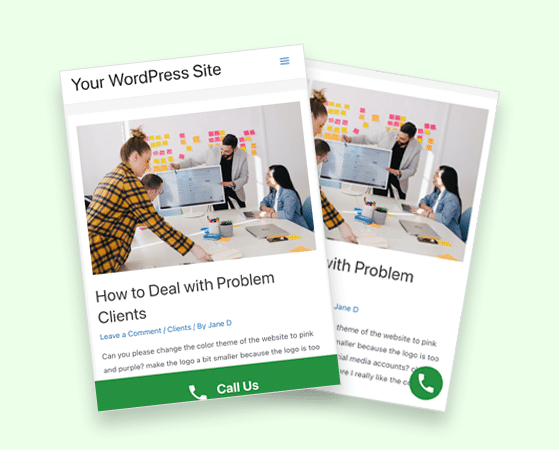
이제 웹사이트를 방문하여 작동 중인 버튼을 볼 수 있습니다.

정적 호출 버튼 만들기
설정 페이지의 두 번째 옵션을 사용하면 정적 호출 버튼을 만들 수 있습니다. 정적 통화 버튼은 정보 페이지, 연락처 페이지 및 사이트의 기타 페이지에 동일한 탭 투 콜 기능을 추가하는 훌륭한 방법입니다.
WordPress 사이트에 정적 통화 버튼을 추가하는 방법에는 두 가지가 있습니다.
첫째, WordPress 블록 편집기를 사용하여 모든 페이지에 버튼을 빠르게 추가할 수 있습니다.
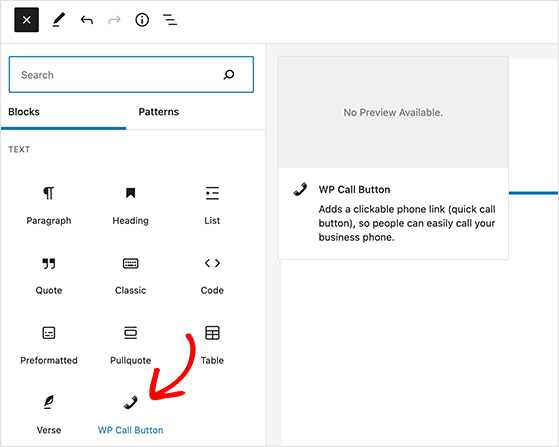
그렇게 하려면 WordPress 페이지를 만들거나 편집하고 더하기(+) 아이콘을 클릭하여 새 블록을 추가합니다. 거기에서 'WP 통화 버튼'을 검색하고 페이지에 블록을 추가하십시오.

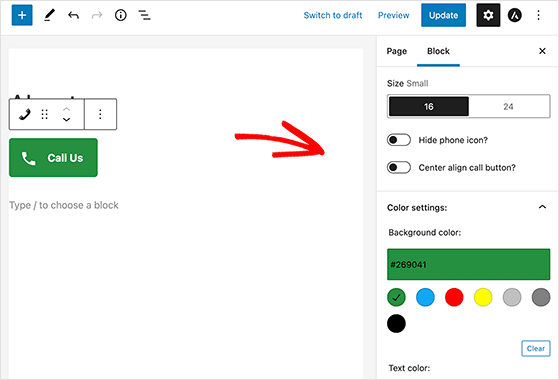
이 블록에는 버튼 및 텍스트 색상, 크기 및 정렬 옵션, 전화 아이콘을 숨기거나 표시하는 기능을 비롯한 여러 사용자 정의 옵션이 있습니다.

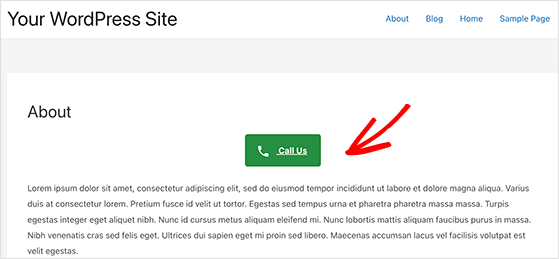
고정 버튼을 설치한 후, 사용자는 설정 페이지에 추가한 번호를 클릭하여 전화를 걸 수 있습니다.

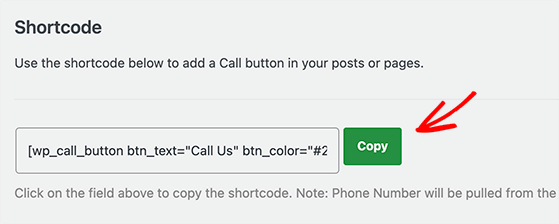
클래식 WordPress 편집기를 사용하여 플러그인의 단축 코드 생성기로 정적 호출 버튼을 만들 수 있습니다.

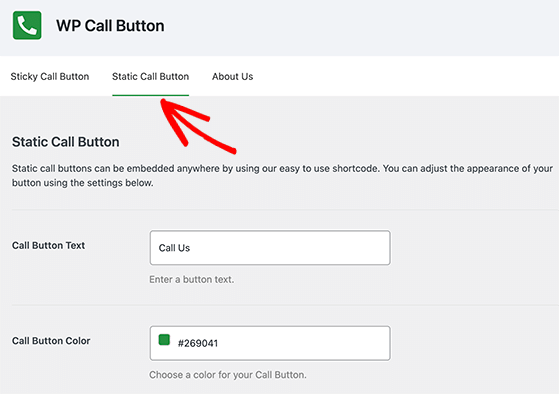
설정 » WP 통화 버튼 페이지로 돌아가십시오. 그리고 상단의 '고정통화버튼' 탭을 클릭합니다.

버튼 텍스트 색상을 사용자 정의하고 고정 통화 버튼처럼 전화 아이콘을 숨길 수 있습니다. 그런 다음 단축 코드를 복사하여 관련 페이지 또는 게시물에 붙여넣을 수 있습니다.

사이드바에 통화 버튼 추가하기
WP 통화 버튼 플러그인을 사용하면 사용자가 즉시 전화를 걸 수 있도록 WordPress 사이드바에 클릭 가능한 버튼을 추가할 수 있습니다.
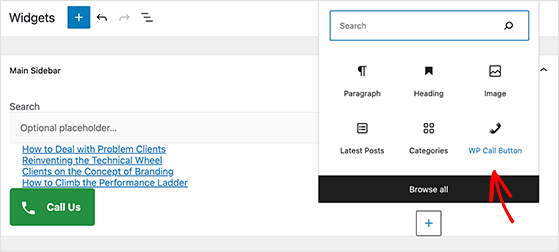
그것을 찾으려면 모양 » 위젯 으로 이동하고 더하기(+) 아이콘을 클릭하여 새 위젯을 추가하십시오. 거기에서 WP 통화 버튼 위젯을 찾아 클릭하여 사이드바에 추가합니다.

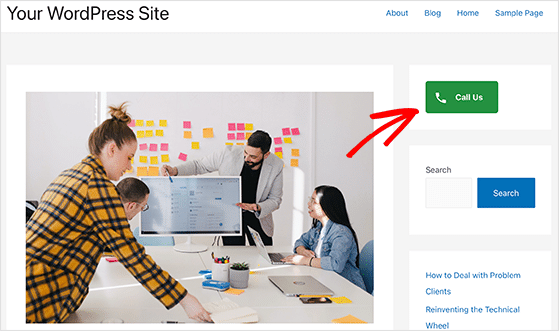
그런 다음 업데이트 버튼을 클릭하여 변경 사항을 저장합니다. 그런 다음 웹 사이트를 방문하여 WordPress 사이드바에서 통화 버튼을 볼 수 있습니다.

보시다시피 이 플러그인을 사용하는 것은 매우 쉽습니다. 더 좋은 점은 완전히 무료로 다운로드하여 사용할 수 있다는 것입니다.
또한 WP 통화 버튼은 전화 통화에 대한 클릭 추적을 위해 Google Analytics와 원활하게 작동합니다. 사이트에 아직 설정하지 않은 경우 WordPress에 Google 애널리틱스를 설치하는 방법에 대한 이 가이드를 따르세요.
방법 2. WordPress에서 클릭 투 콜 버튼 수동 추가
플러그인을 사용하지 않고 이 방법을 사용하여 통화 버튼을 추가하거나 WordPress 사이트에 연결할 수 있습니다.
여기에는 HTML 코드를 복사하여 붙여넣고 다음과 같이 전화번호를 추가하기만 하면 됩니다.
<a href="tel:+15555551213">+1 (555) 555-12123</a> <a href="tel:15555551213">Call Me</a>이 두 링크 모두 모바일 장치에서 전화 앱을 엽니다. Mac 사용자인 경우 링크가 Facetime 앱을 열고 Windows 데스크톱의 경우 링크가 Skype에서 열립니다.
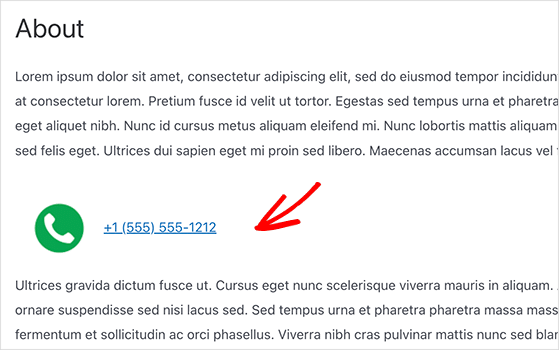
지금 통화 링크 옆에 아이콘을 추가하려는 경우 HTML로 추가할 수도 있습니다.
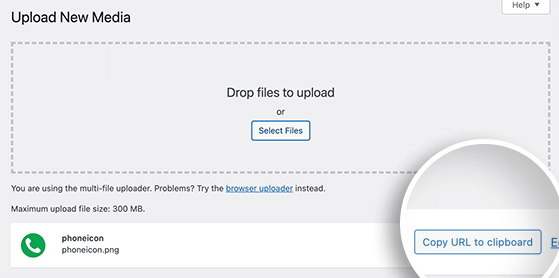
미디어 »새 항목 추가 로 이동하여 사용하려는 이미지를 업로드하십시오.

여기에서 '클립보드에 URL 복사' 링크를 클릭합니다.
이제 게시물, 페이지 또는 사용자 정의 HTML 위젯을 편집하고 전화 아이콘을 다음과 같이 tel: 링크 안에 추가할 수 있습니다.
<a href="tel:+15555551213"><img src="http://example.com/wp-content/uploads/2022/02/phoneicon.png" alt="Call us" /></a>변경 사항을 저장한 후 페이지를 방문하여 사용자 지정 지금 전화 걸기 아이콘이 작동하는 것을 볼 수 있습니다.

탐색 메뉴에 클릭 투 콜 버튼 추가
WordPress의 탐색 메뉴에 통화 버튼을 추가할 수도 있다는 것을 알고 계셨습니까?
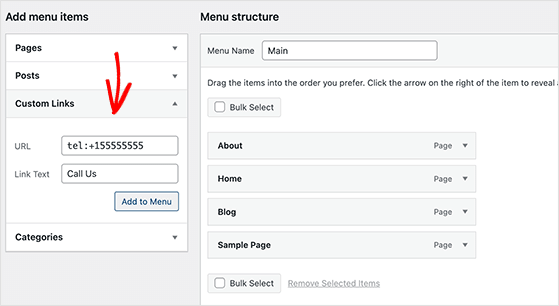
그렇게 하려면 모양 » 메뉴 로 이동하여 왼쪽에 있는 사용자 지정 링크 제목을 클릭합니다.
URL 필드에 전화번호를 다음과 같이 입력할 수 있습니다. tel:+155555553
그런 다음 링크 텍스트 필드에 '전화 걸기'와 같은 텍스트를 추가할 수 있습니다.

해당 정보를 추가한 후 메뉴에 추가 버튼을 클릭하고 메뉴 저장 버튼을 클릭합니다.
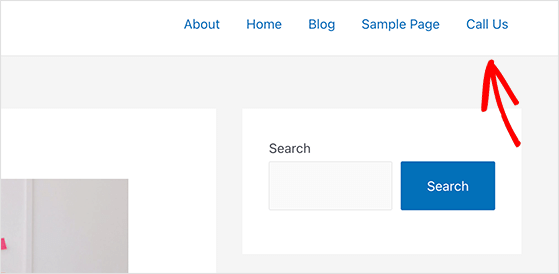
이제 웹사이트를 방문하여 메뉴 호출 링크가 작동하는 것을 볼 수 있습니다.

당신은 그것을 가지고 있습니다!
이 기사가 WordPress에서 지금 통화 버튼을 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. WooCommerce에 Google Analytics를 추가하는 방법에 대한 이 게시물을 좋아할 수도 있습니다.
이 기사가 마음에 들면 RafflePress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
