완벽한 Shopify 홈페이지를 구축하는 방법은 무엇입니까?
게시 됨: 2021-12-24웹사이트의 홈페이지는 일반적으로 리드가 얻게 되는 브랜드의 첫인상입니다. 다음은 완벽한 Shopify 홈페이지를 만들기 위한 몇 가지 확실한 팁입니다.
홈페이지와 방문 페이지는 리드가 브랜드에 대해 만드는 첫인상인 경우가 많으므로 방문자가 더 많은 것을 원하게 만드는 홈페이지가 있어야 합니다. 대부분의 사람들은 웹사이트의 홈페이지에서 10-20초를 보냅니다. 즉, 방문자에게 브랜드의 가장 좋은 면을 보여주고 원하는 곳으로 안내해야 합니다.
사람들이 Instagram이나 검색 엔진을 통해 제품 페이지 중 하나에 직접 방문하는 것이 점점 보편화되고 있지만, 홈페이지는 여전히 고객의 마음 속에 브랜드를 하나로 묶는 필수 구성 요소입니다.

다행히도 변환할 홈페이지를 만들기 위한 몇 가지 매우 간단한 모범 사례가 있습니다. 이 게시물에서는 완벽한 Shopify 홈페이지 를 디자인할 때 스스로에게 물어야 할 사항과 전환율을 극대화하기 위해 포함해야 하는 몇 가지 필수 사항에 대해 간략히 설명합니다.
홈페이지를 구축할 때 스스로에게 물어볼 것
귀하의 브랜드에 대해 잘 아는 사람들과 처음 소개하는 사람들이 귀하의 홈페이지를 방문하게 될 것입니다. Shopify 홈페이지가 두 가지 요구 사항을 모두 충족하도록 조정하는 것이 중요합니다.
자신에게 물어:
- 방문자가 무엇을 하기를 원하십니까?
- 그들이 하기가 얼마나 쉽습니까?
- 그들은 그것을 하기 위해 얼마나 많은 행동을 취해야 합니까?
- 이러한 작업을 제거할 수 있습니까?
방문자가 원하는 컬렉션 또는 제품 페이지로 최대한 빨리 방문하여 결제를 완료하도록 하고 싶습니다. 또는 이메일 구독 등록을 찾고 있으므로 한두 단계만 거치면 이 작업을 수행할 수 있습니다.
이러한 요구 사항을 충족하도록 디자인할 수 있도록 홈페이지의 목적을 아는 것이 중요합니다.
완벽한 Shopify 홈페이지를 만드는 방법
완벽한 Shopify 홈페이지를 구축할 때 고려해야 할 사항이 많이 있습니다. 다행히도 소화하기 쉬운 한입 크기의 덩어리로 나눌 수 있습니다.
홈페이지를 디자인할 때 Shopify 페이지 빌더 앱을 사용하면 웹 개발자를 고용하는 데 지출해야 하는 많은 비용을 절약할 수 있습니다. 완벽한 Shopify 홈페이지를 쉽게 구축할 수 있는 간단한 드래그 앤 드롭 메커니즘 덕분에 PageFly Advanced Page Builder를 사용하는 것이 좋습니다.
페이지 빌더를 설정하고 실행했다면 전환율이 높은 새로운 홈페이지를 디자인할 준비가 된 것입니다.
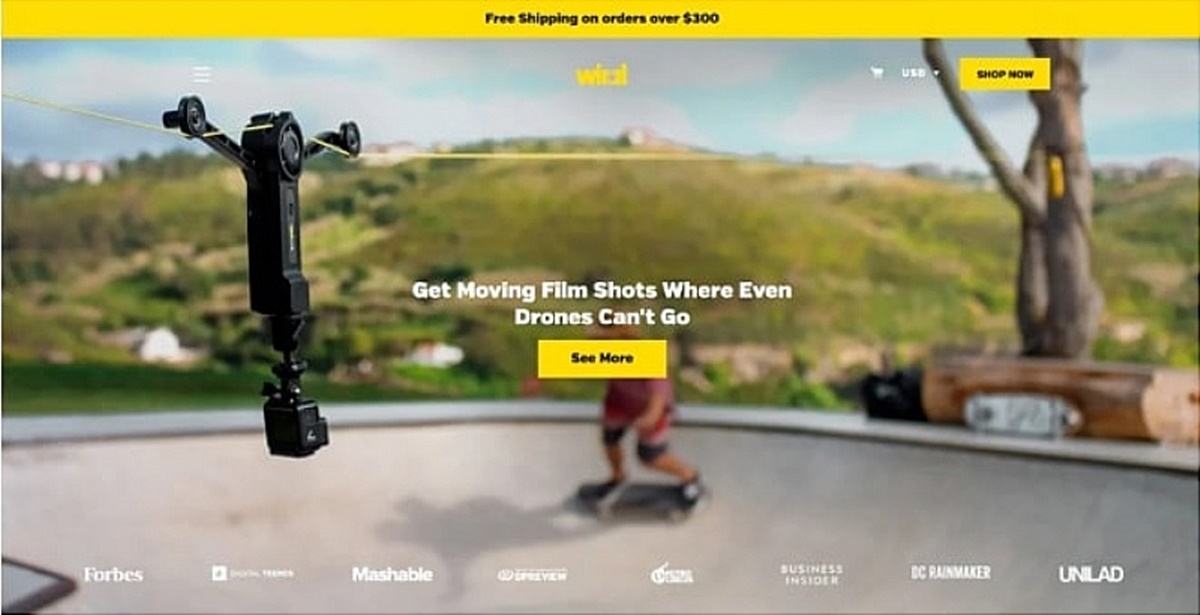
1. '스크롤 없이 볼 수 있는 부분' 콘텐츠 활용
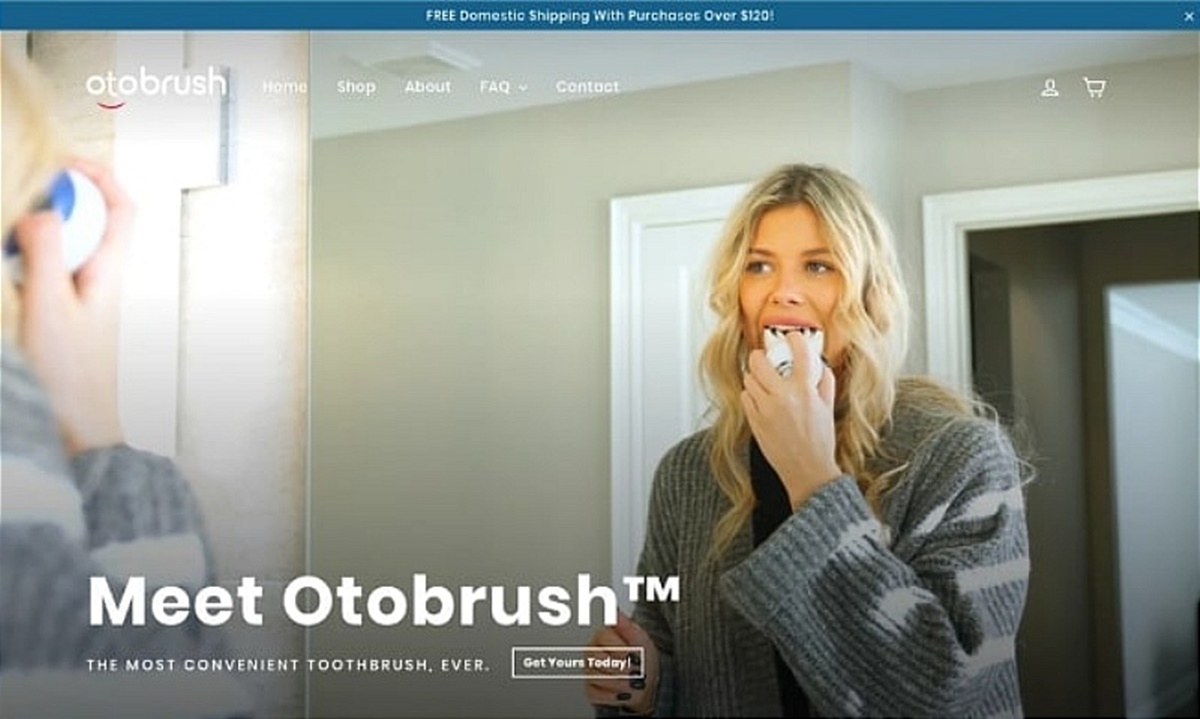
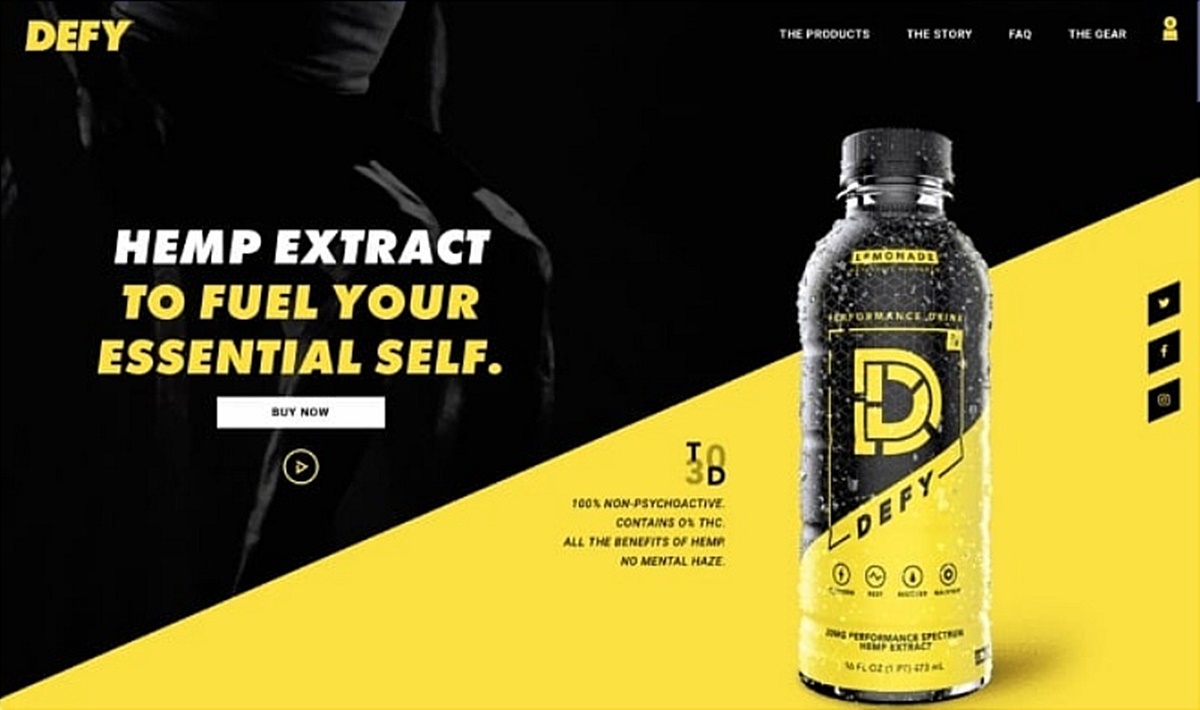
스크롤 없이 볼 수 있는 콘텐츠는 사이트 방문자가 홈페이지를 방문할 때 가장 먼저 보게 되는 것입니다. 일반적으로 대담하고 주의를 끄는 헤드라인과 브랜드에 대해 설명하는 다채로운 이미지를 배경으로 하는 부제목으로 구성됩니다.

신문이 1면 상단 3분의 1에 거대한 헤드라인을 붙여넣는 방식을 생각해 보십시오. 이는 문맥만 다를 뿐 본질적으로 동일한 것입니다. 또한 방문자가 브랜드가 무엇인지 시각화할 수 있는 고해상도 이미지가 있어야 합니다.
궁극적으로 이 공간은 방문자가 계속 머물게 하기 위해 존재합니다. 따라서 방문자가 아래로 스크롤하게 하거나 웹사이트에 더 깊이 들어갈 수 있는 클릭 유도문안(CTA) 버튼을 따르도록 할 수 있습니다. 계산대에 더 가깝습니다.
명확한 CTA는 방문자의 관심을 끌 수 있는 좋은 방법이지만 단순하게 유지해야 합니다. '남성용 쇼핑'이나 '세일하러 가기'와 같은 것으로 충분합니다. '여기서 시작'은 또 다른 아주 좋은 옵션입니다. 또한 버튼의 색상이 웹사이트의 일반적인 색상 팔레트에 맞으면서 즉시 눈에 띄는지 확인하십시오.
간단히 말해서 스크롤 없이 볼 수 있는 부분의 콘텐츠는 방문자의 관심을 끌고 홈페이지를 개인화할 수 있는 방법입니다. 파티에서 악수하는 것과 같으니 확고하게 하세요.
2. 말도 안되는 탐색
중요한 경험 법칙은 누군가 귀하의 홈페이지를 방문했을 때 세 번의 클릭 이내에 결제 페이지에 도달할 수 있어야 한다는 것입니다. 이것보다 더 많은 것은 그들의 길에 장애물을 놓는 것뿐입니다. 이를 보장하는 가장 좋은 방법은 무의미한 탐색을 사용하는 것입니다.
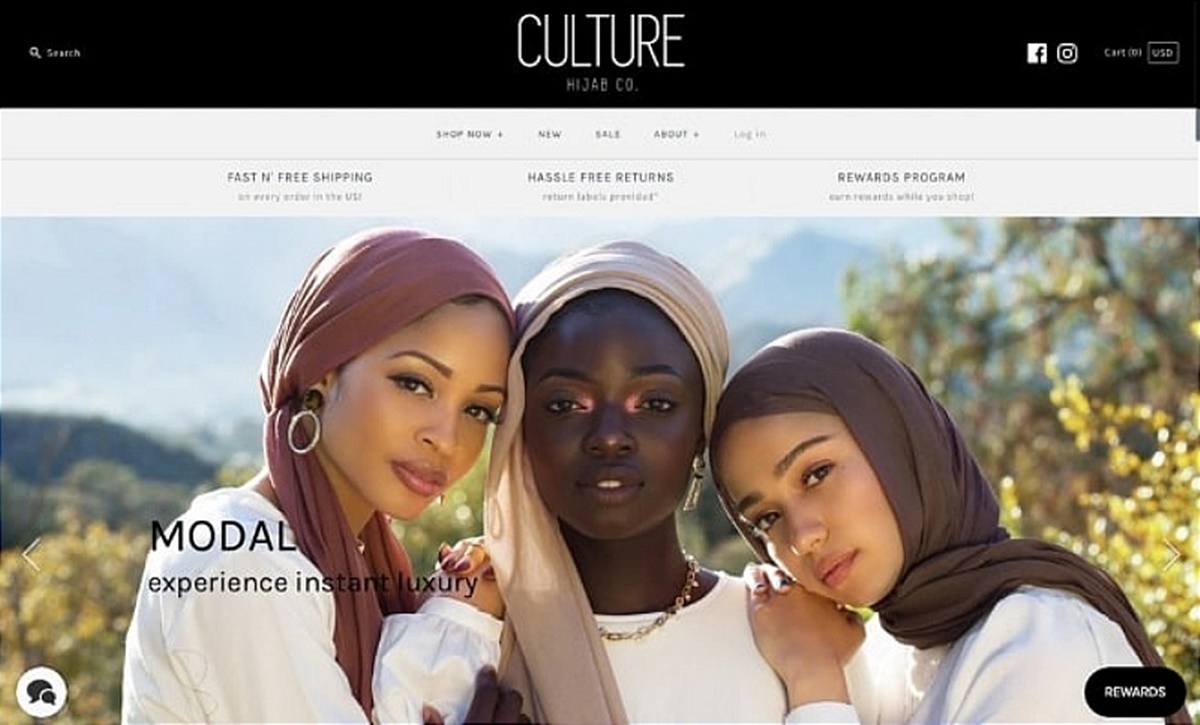
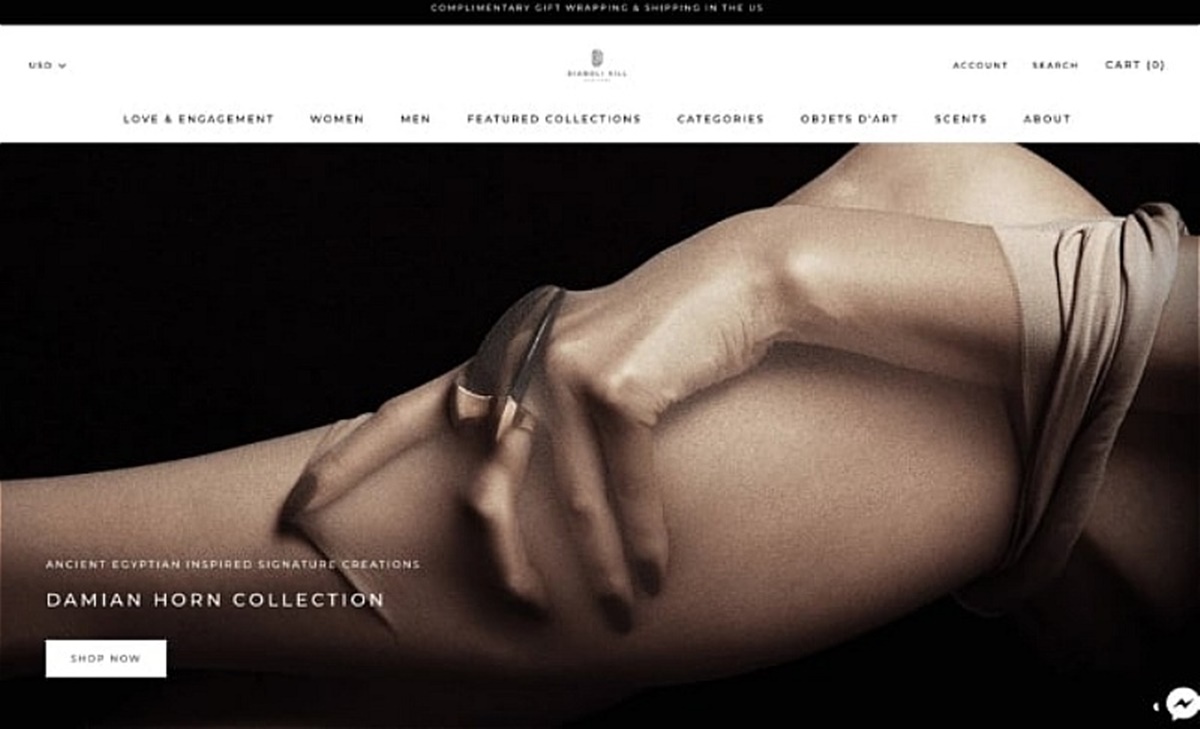
메뉴 탐색은 페이지 상단에 명확하게 표시되어야 하며 홈페이지를 아래로 스크롤할 때 이상적으로 고정되어야 합니다. 이를 통해 고객은 웹사이트 어디에서나 쉽게 제품에 접근할 수 있습니다.

항목이 복잡해지지 않도록 7개 이하의 메뉴 탐색 범주를 사용해야 합니다. 인간의 뇌는 그렇지 않습니다. 평균적인 사람은 단기 기억에 7점만 저장할 수 있습니다. 메뉴 탐색을 디자인할 때 이것을 염두에 두십시오.
컬렉션이 많은 경우 드롭다운 메뉴를 만들기만 하면 됩니다. 이것은 일을 훨씬 더 간소화합니다.
한 가지 더: 메뉴로 연결되는 페이지 중 전환이 발생하지 않는지 정기적으로 확인하십시오. 그렇다면 해당 페이지를 변경하거나 제거하십시오.
3. 비주얼에 많은 투자
인간은 매우 시각적인 존재입니다. 홈페이지에 멋진 사진을 게시하면 웹사이트가 훨씬 전문적으로 보일 뿐만 아니라 브랜드가 무엇인지 시각적으로 보여줄 수 있습니다.

사진 작가를 살 여유가 없다면 테마 메뉴에서 Shopify의 자체 이미지 선택기를 사용하여 방대한 무료 스톡 사진 컬렉션에 액세스할 수 있습니다. 직접 카피와 CTA가 있는 눈에 띄는 사진을 두는 것은 리드의 관심을 끌고 계산대에 한 걸음 더 다가가도록 하는 매우 효과적인 방법입니다.

스크롤 없이 볼 수 있는 부분에 정적 사진 한 장을 두는 것은 표준 절차이며 홈페이지를 구성하는 가장 깔끔한 방법입니다. 즉, 다양한 카테고리에서 다양한 제품을 판매하는 브랜드는 종종 이미지의 슬라이드쇼를 사용하기로 선택합니다. 첫 번째 이미지는 기본 이미지이고 나머지는 다른 제품이나 컬렉션을 강조 표시하는 이미지입니다. 기본 이미지에 대한 이동은 판매를 홍보할 수 있습니다. 전자 상거래 웹 사이트에서 이미 여러 번 본 적이 있을 것입니다.
사진 외에도 일부 비디오 콘텐츠를 스크롤 없이 볼 수 있는 영역에 통합하여 제품이 실제로 작동하는 모습을 보여주고 방문자의 관심을 유도하는 것도 좋은 아이디어입니다. 간단히 말해서, 가능한 한 많은 감각을 사용하여 리드의 관심을 최대한 빠르고 완전하게 사로잡고 싶을 것입니다.
귀하의 홈페이지에 콘텐츠를 효과적으로 추가하는 방법을 아는 것은 많은 연구를 필요로 하지 않으며 귀하의 홈페이지가 표시되는 방식에 큰 차이를 만들 수 있습니다.
4. 카트에 쉽게 접근할 수 있도록 합니다.
2019년 장바구니 포기율은 평균 77.13%였습니다. 이로 인해 리드가 웹사이트에 도달하면 장바구니 포기가 전환율에 가장 큰 위협이 됩니다. 장바구니 포기율을 줄이는 데 사용할 수 있는 몇 가지 전략이 있지만 매우 간단하고 효과적인 방법 중 하나는 장바구니에 쉽게 액세스할 수 있도록 하는 것입니다. 이것은 장바구니에 이미 무언가를 추가하고 잊어버린 재방문자에게 특히 효과적입니다.
사람들에게 장바구니에 담긴 내용을 상기시키는 좋은 방법 중 하나는 웹사이트에 '슬라이드 아웃' 장바구니를 넣는 것입니다. 이것은 화면 구석에서 웹사이트를 탐색하는 내내 당신과 함께 유지되며 잠재 고객에게 장바구니에 기다리고 있는 무언가가 있음을 지속적으로 상기시켜줍니다.
5. 명확한 행동 촉구
우수한 CTA를 보유하는 것의 중요성에 대해 이미 언급했지만 스크롤 없이 볼 수 있는 콘텐츠에만 국한되어서는 안 됩니다. 방문자가 아래로 스크롤하여 더 많이 판매하고 싶은 특정 컬렉션이나 제품을 가져온 후 클릭 유도문안을 사용할 수 있습니다.

사람들을 가입 양식으로 안내하여 뉴스레터를 받을 수 있도록 하거나 제품 중 하나가 작동하는 모습을 볼 수 있는 비디오로 안내할 수 있습니다. CTA는 방문자를 원하는 곳으로 안내하는 가장 효과적인 방법 중 하나입니다. 즉, 너무 많이 사용하여 눈에 띄지 않게하고 싶지는 않습니다.
6. 더 쉽게 배우기
홈페이지는 고객에게 가장 필수적인 정보를 제공해야 합니다. 즉, 고객에게 귀하가 누구이며 무엇을 판매하는지 보여주어야 합니다. 그러나 더 많은 정보를 찾는 사람은 항상 있을 것입니다. 그리고 그들이 쉽게 접근할 수 있도록 하는 것이 여러분의 몫입니다. FAQ 섹션, 문의하기 페이지 또는 실시간 채팅창의 형태일 수 있습니다.

고객이 가질 수 있는 질문에 더 많이 답할 수 있을수록 구매가 더 쉬워지고 브랜드를 더 많이 신뢰하고 존중하게 될 것입니다. 이것은 웹사이트를 위한 경이로운 UX를 구축하고 동시에 전환율을 높이는 비교적 간단한 방법입니다.
7. 사용자 제작 콘텐츠 쇼케이스
UGC(사용자 생성 콘텐츠)는 고객이 귀하를 위해 만들 수 있는 모든 것입니다. 여기에는 리뷰, 평가, Facebook 게시물, 개봉 동영상, Instagram 게시물 등이 포함됩니다. 사람들은 브랜드 마케팅을 점점 덜 신뢰하기 시작했습니다. 그리고 회사가 자신의 제품에 대해 결코 나쁜 말을 하지 않는다는 것을 고려하는 분명한 이유가 있습니다.
UGC는 귀하의 브랜드에 대한 많은 신뢰를 구축합니다. 사람들이 리뷰에 많은 키워드를 남기는 경향이 있기 때문에 SEO의 금광이기도 합니다. Google은 귀하의 웹사이트가 검색 목록에서 얼마나 높은 순위를 차지해야 하는지 판단할 때 이 공정한 게임으로 간주합니다.
홈페이지 하단에 리뷰와 사용 후기를 표시하면 귀하가 받은 피드백에 만족하고 있으며 전환율에 많은 도움이 될 것입니다.
소셜 미디어 채널을 홈페이지에 연결할 수도 있습니다. 이에 대한 좋은 예는 사람들이 귀하의 제품을 사용하는 것을 보여주는 Instagram 해시태그 피드를 표시하는 것입니다. 사람들을 추첨에 입력하거나 할인 쿠폰을 제공하여 제품과 관련된 게시물을 공유하도록 장려할 수 있습니다.
마무리
홈페이지는 웹사이트의 첫 페이지이며 사람들이 홈페이지를 통해 웹사이트를 방문하는 일이 점차 줄어들고 있지만 여전히 웹사이트에서 가장 중요한 페이지입니다. 위에 요약된 팁을 따르면 브랜드를 보다 전문적으로 보이게 하고 전환율을 높일 수 있습니다.
13살짜리가 디자인한 것처럼 보이는 웹사이트에 돈을 쓰고 싶어하는 사람은 아무도 없습니다. 제품을 뒤집고 싶다면 Shopify 홈페이지가 최신 상태인지 확인해야 합니다. 여기에서 완벽한 Shopify 홈페이지를 구축하는 방법에 대해 자세히 알아보십시오.
