Elementor 팀 작성: 동적 콘텐츠로 복잡한 사이트 및 웹 애플리케이션을 구축하는 방법
게시 됨: 2020-11-13저자 소개: Mati Horovitz, Full Stack Team Leader @ Elementor
Mati는 코드와 기술을 살며 숨쉬며 블로그에 게시물을 작성하고 Quora에서 질문에 답하는 것을 즐깁니다.
Elementor는 WordPress에서 최고의 웹 사이트 빌더로 성장했지만 웹 사이트보다 훨씬 더 많은 것을 빌드하는 데 사용할 수 있다는 사실은 거의 알려지지 않았습니다. 사실, 더 복잡하고 고급 웹사이트와 완전한 웹 애플리케이션을 구축할 수 있습니다.
좋아요! Elementor의 수많은 기능과 다른 소프트웨어와 통합할 수 있는 유연성 덕분에 더 이상 창의성을 사용하는 데 방해가 되지 않습니다. 이를 사용하여 고유하고 사례별 방식으로 문제를 해결하고 다른 응용 프로그램을 통합하여 원하는 결과를 얻을 수 있습니다.
이 기사에서는 Elementor가 Elementor의 고객 경험 팀이 정교한 앱을 대체하도록 도운 실제 사례를 제공합니다. 이를 통해 훨씬 적은 리소스와 인력을 사용하여 조직의 문제를 간결하게 해결할 수 있었습니다. 우리가 만든 솔루션은 사용자가 인터페이스를 읽을 뿐만 아니라 인터페이스와 상호 작용한다는 점에서 일반적인 웹 사이트 빌드와 다릅니다.
그러나 먼저 우리가 직면한 문제를 정의해 보겠습니다.
애플리케이션 개발 과제
1년 전, 우리는 문제를 해결해야 했습니다. 지원 부서에서 일하기를 원하는 지원자를 선별하는 방법을 알아보세요.
우리는 그들이 WordPress 관련 문제에 답할 수 있도록 하고 싶었습니다. 본질적으로 이러한 지원자를 테스트하기 위해 우리는 수정해야 할 오류가 있는 웹사이트를 제공하여 WordPress 및 다양한 오류에 대한 이해와 지식을 보여줘야 했습니다.
또한 이 오류가 많은 웹사이트를 신청자가 받은 테스트 양식과 동기화해야 했습니다.
직원 심사의 전체 프로세스에는 다음이 포함됩니다.
- 지원이 성공하면 HR 부서에서 지원자에게 테스트를 보냅니다.
- 테스트에는 질문과 특정 오류가 있는 특정 웹사이트에 대한 링크가 포함됩니다.
- 그런 다음 지원자는 테스트의 답변 필드에 답변을 작성합니다.
- 답변은 Google 팀에서 확인할 수 있도록 Google 스프레드시트 파일로 전송됩니다.
이 프로세스를 가능하게 하려면 서로 다른 애플리케이션을 결합하고 통합해야 했습니다.
솔루션: 4가지 고급 Elementor 기능 통합
대화형 직원 테스트 솔루션을 구축하기 위해 테스트 페이지를 생성하기 위해 Elementor의 여러 기능을 창의적으로 사용하는 작업이 포함되었습니다.

테스트를 빌드하기 위해 다음 Elementor 기능을 사용했습니다.
- 테마 빌더 – 새 테스트 페이지를 빠르게 설정
- 양식 작성기 – 검토를 위해 제출 및 전송되는 답변용
- 동적 콘텐츠 – 테스트를 질문으로 채우기
- 제출 후 작업 (Elementor 양식 내) – Google 스프레드시트에 답변을 보내고 저장합니다.
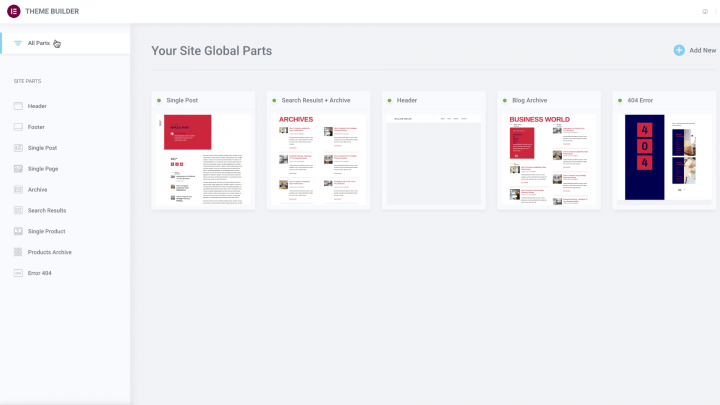
1. 테마 빌더

테스트 페이지 레이아웃은 테스트를 동적 콘텐츠가 포함된 양식으로 그리는 단일 템플릿으로 Elementor의 테마 빌더로 구축되었습니다.
이를 통해 HR은 새로운 테스트 페이지(WordPress에서 만든 Custom Post Type )를 매우 쉽게 설정하고 필요할 때 지원자에게 보낼 수 있었습니다.
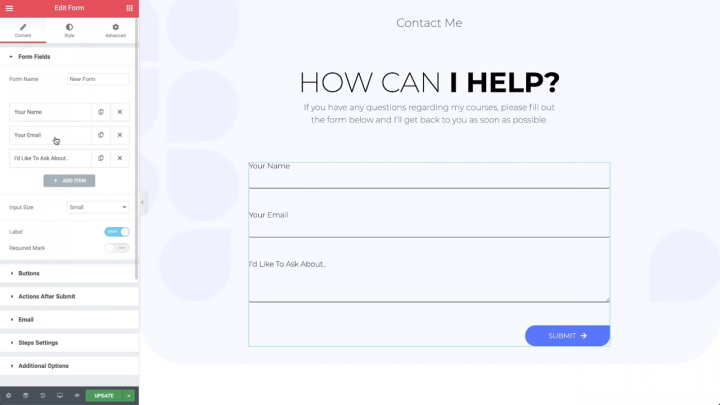
2. 양식 위젯

Elementor의 Form Widget을 사용하여 후보자가 답변을 효과적으로 전달할 수 있도록 했습니다. 제출된 양식은 나중에 Google 스프레드시트로 추출되었습니다.
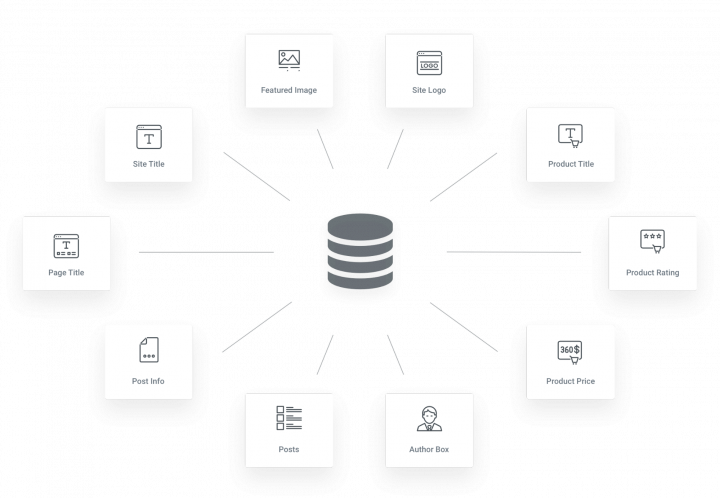
3. 동적 콘텐츠

우리는 개발자에게 클라우드 서비스를 제공하여 여러 서버에서 동시에 실행되는 애플리케이션을 배포하고 확장할 수 있도록 지원하는 회사인 Digital Ocean을 사용하여 각각 고유한 버그가 포함된 5개의 다른 웹사이트 설정이 있는 서버를 만들었습니다. 그런 다음 서버의 스냅샷을 찍어 각 테스트 후 원하는 대로 완전히 복원할 수 있었습니다.
이를 확장하기 위해 새 테스트가 생성될 때 API 요청을 통해 Digital Ocean에 스냅샷을 사용하여 오류가 있는 5개 웹사이트가 포함된 서버를 생성하라는 메시지를 표시합니다. 그런 다음 서버 IP 주소가 Elementor로 다시 전송되고 동적 콘텐츠를 사용하여 테스트 내부에 통합됩니다. 이렇게 하면 각 질문에 오류가 있는 사이트로 직접 연결되는 링크가 있습니다.
4. 제출 후 조치

신청자가 테스트 작성을 완료하면 제출합니다. 제출된 테스트는 답변과 함께 HR이 검토할 수 있도록 Google 스프레드시트로 전송됩니다.

Elementor 및 동적 콘텐츠로 복잡한 웹사이트 구축
대부분의 SaaS 및 디지털 도구를 사용하면 소프트웨어가 사용자를 위해 생성한 옵션이 제한됩니다. 말하자면, 더 정확하게는 일련의 규칙 내에서 행동하는 상자 안에서 생각하는 것으로 제한됩니다.
오픈 소스 플랫폼의 장점은 고유한 요구 사항에 맞게 확장할 수 있다는 것입니다. 틀 밖에서 생각하고 창의력을 활용할 수 있습니다.
Elementor의 경우도 마찬가지입니다. 여기에 Elementor의 도구 외에도 Google Sheets뿐만 아니라 정교한 서버 생성 엔진인 Digital Ocean도 쉽게 통합했습니다.
Elementor 도구를 결합하는 기능은 고유한 문제를 해결할 수 있는 유연성과 복잡한 사이트를 불필요한 비용 없이 빠르고 쉽게 생성할 수 있는 능력을 제공합니다.
단순한 "웹사이트 빌더"의 범위를 벗어나 Elementor를 사용해 보셨습니까? 의견에 알려주십시오.
놀라운 웹사이트
워드프레스 웹사이트