웹 디자인에서 잔인함이란 무엇입니까?
게시 됨: 2022-04-07잔인함은 웹 디자인에서 왔다갔다하는 경향 중 하나입니다. 잔인한 디자인에 많은 가치가 없기 때문이 아닙니다. 더군다나 항상 그 시대의 스타일과 어조에 맞지는 않습니다.
그것이 잔인함을 매우 흥미롭게 만드는 부분입니다. 대부분의 웹사이트가 해마다 동일한 기본 트렌드를 따르고 채택하는 경향이 있을 때 규칙을 따르지 않는 웹사이트는 스포트라이트를 쉽게 훔칠 수 있습니다.
그것이 브랜드에 비추고 싶은 올바른 종류의 빛인지 알기만 하면 됩니다. 잔인함은 때때로 차갑고 침울한 것처럼 보일 수 있습니다. 제대로 실행되지 않거나 올바른 브랜드에 사용되지 않으면 웹사이트 방문자에게 잘못된 신호를 보낼 수 있습니다.
웹 디자인의 잔인함에 대한 이 가이드에서 우리는 그것이 무엇인지 그리고 그것이 미니멀리스트 및 안티디자인 트렌드와 어떻게 다른지 논의할 것입니다. 또한, 우리는 잔학 행위를 안내하는 원칙을 분석하고 잔혹한 웹 사이트의 몇 가지 예를 보여주고 언제 사용하지 말아야 하는지에 대한 제안을 제공할 것입니다.
모든 웹 전문가가 알아야 할 웹사이트 디자인의 20가지 원칙
목차
- 잔인한 웹 디자인이란 무엇입니까?
- 잔인함의 간략한 역사
- 잔인한 사람 대 미니멀리스트 웹 디자인
- 웹 디자인의 잔인함의 4가지 원칙
- 잔인한 웹 디자인의 7가지 예
- 웹사이트에서 잔인함을 사용해야 합니까?
- 결론
잔인한 웹 디자인이란 무엇입니까?
웹 디자인의 잔인함은 형식보다 기능을 우선시하고 미학보다 효율성을 우선시하는 조잡하고 평범하며 투명한 스타일입니다. 원시적인 모습과 극도로 단순하고 미니멀한 접근 방식이 특징입니다.
Brutalism은 1950년대 건축 분야에서 시작된 디자인 스타일입니다. "잔인함"이라는 단어는 "날것"으로 번역되는 프랑스어 brut 에서 유래했습니다.
이전에 Whitney Museum of American Art 건물이었던 Met Breuer는 건축의 잔인한 디자인이 형태보다 기능을 우선시하는 방법의 좋은 예입니다.

그것은 원자재로 지어진 놀라운 기능을 가진 거대한 구조입니다. Whitney Museum의 웹사이트는 웹 디자인의 잔인함을 똑같이 정확하게 표현하고 있습니다.
잔인한 웹사이트에는 잔인한 건물과 같은 거석과 심각한 존재가 없을 수 있지만 웹의 원자재를 사용하여 비슷한 방식으로 구성됩니다. 이는 CSS와 JavaScript 대신 HTML에 더 많이 의존한다는 것을 의미합니다.
다음은 이 웹 디자인 기술의 식별 가능한 특성 중 일부입니다.
- 원시 텍스트
- 시스템 글꼴
- 밑줄이 그어진 하이퍼링크
- 웹에 적합한 색상
- 단색성
- 장식이 거의 없는 단색 배경(그래디언트 없음)
- 기하학적 구성 요소와 날카로운 모서리
- 처리되지 않은 사진 — 즉, 테두리, 음영, 반올림 등이 없습니다.
- 탐색 열기(드롭다운 또는 햄버거 메뉴와 반대)
- 섹션 사이의 선 나누기
- 테이블에 포함된 콘텐츠
- 개요 버튼
많은 잔인한 웹 사이트가 이러한 특성을 공유하지만 디자인이 항상 같은 방식으로 실행되는 것은 아닙니다. 특히 웹 디자이너가 현대적인 디자인 기술에 잔인성을 주입할 때 그렇습니다. 예를 들어, 휘트니 박물관 웹사이트는 많은 이미지를 활용하면서 오늘날의 웹 디자인 표준에 따라 예측 가능한 구조를 포함하고 있습니다.
잔인함의 간략한 역사
잔인함은 1950년대 유럽에서 제2차 세계 대전 이후 재건을 모색하면서 등장했습니다. 이 기본적인 스타일의 디자인을 추구한 주요 이유 중 하나는 비용 및 리소스 효율성이 높기 때문입니다. 노출 콘크리트와 벽돌 정면, 단색 팔레트가 가장 매력적인 건물로 이어지지는 않았지만 건설이 더 쉽고 저렴했습니다.
야만적 행위가 시작된 영국과 같은 국가에서는 야만적 행위가 실용적인 주택, 교육 기관 및 정부 건물을 건설하는 실용적이고 저렴한 방법이기 때문에 야만성을 채택했습니다. 소비에트 연방은 2차 세계대전 이후 야만적 행위를 채택한 또 다른 국가였습니다. 주택 위기에 대처하기 위해 그렇게 한 것입니다. 그것은 또한 부르주아지의 공손함과 사치를 거부하는 방법이기도 했다.
잔인한 운동은 결국 1970년대에 쇠퇴했습니다. 건축가가 잔인한 건물을 짓는 데 사용하는 값싼 원자재는 빠른 재건과 성장을 가능하게 했지만 어렴풋이 보이는 거친 형태는 차갑고 거칠고 공산주의와의 연관성으로 인해 부정적인 평판을 얻었습니다.
그렇다고 해서 잔혹성이 완전히 사라진 것은 아니다. 인터넷 초창기에 구축된 웹사이트는 잔인했습니다.
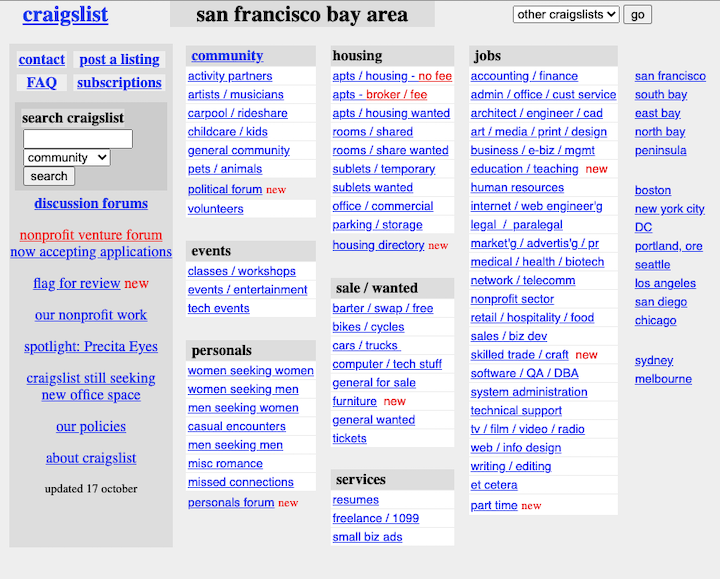
사실 오늘날 존재하는 90년대의 일부 웹사이트는 이 스타일을 유지하고 있습니다. 1995년에 설립된 Craigslist는 잔인한 웹 디자인 트렌드의 가장 인기 있는 사례 중 하나입니다. 2000년 당시 모습은 다음과 같다.

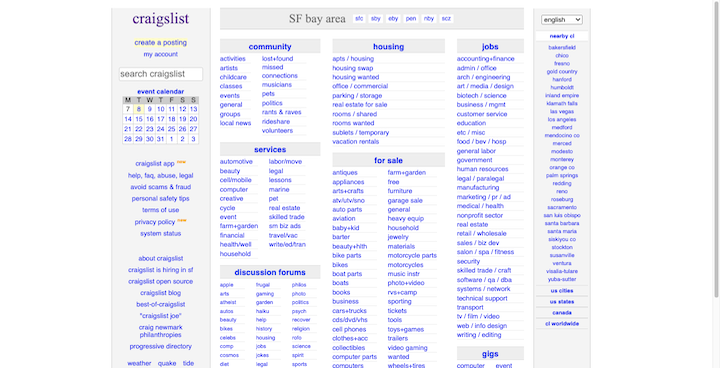
이미지는 없습니다. 흰색 배경에 파란색 링크 열만 있습니다. 2022년 웹사이트의 모습은 다음과 같습니다.

사이트는 더 세련된 느낌을 주지만 원래 구조와 디자인에 대한 원시 접근 방식은 동일하게 유지됩니다. Craigslist는 일반적으로 매력적인 현대 웹사이트에서 찾을 수 있는 이미지와 여백을 전달합니다. 대신 열 머리글과 파란색 하이퍼링크를 사용하여 기본 페이지를 구성합니다.
웹 디자이너가 잔인함을 가지고 갈 수 있는 많은 방향이 있습니다. 즉, 안티 디자인과 혼동하지 않는 것이 중요합니다. 이 디자인 트렌드는 1960년대 이탈리아 건축과 1990년대 웹 디자인에서 등장한 트렌드입니다. 화려하고 과장되고 방향 감각을 잃은 인터페이스가 특징입니다.
브루탈리즘의 원래 목적은 디자인과 구성을 기본으로 줄이고 더 실용적으로 만드는 것이었습니다. 못생긴 디자인은 불행히도 때때로 부산물이지만 안티 디자인과 마찬가지로 원래 의도가 아닙니다.
잔인한 사람 대 미니멀리스트 웹 디자인
잔인한 디자인을 보고 미니멀한 디자인과 혼동하지 않을 수 있지만 공통점이 있습니다. 두 가지 디자인 트렌드는 모두 적을수록 좋다는 생각을 중심으로 이루어집니다. 그리고 모든 요소는 분명한 목적을 가지고 있어야 합니다.
간단
Brutalism은 웹 사이트를 골격 프레임워크까지 제거하여 이 개념을 극단적으로 취하는 경향이 있습니다. 기능은 형태보다 훨씬 더 중요합니다.
그러나 미니멀리즘은 단순함과 아름다움의 균형을 목표로 하므로 세부 사항은 여전히 중요합니다. 기본 CMS 설정, 시스템 글꼴 및 과도하게 사용된 색상 팔레트는 미니멀리즘에서 거의 자리를 차지하지 않습니다. 대신 웹 디자이너는 간격, 계층 구조, 대칭 등과 관련된 모든 세부 사항을 신중하게 계획합니다.
미학
잔인한 디자이너들은 맛에 대해 별로 신경을 쓰지 않는 경향이 있습니다. 목표는 그들이 갖고 있는 자원을 활용하여 요점을 효과적으로 전달하는 방식으로 구현하는 것입니다. Brutalism은 웹사이트 디자인에 대한 진정으로 콘텐츠 우선 접근 방식입니다.
반면에 미니멀리스트 디자이너는 더 의도적입니다. 콘텐츠가 사이트에서 가장 중요한 구성 요소이지만 디자이너는 더 많은 UI 구성 요소를 사용하고 페이지의 주요 영역에 주의를 끌기 위해 스타일이나 애니메이션을 주저하지 않습니다.
관련성
이러한 디자인 경향이 다른 또 다른 큰 방법은 사용하는 방법에 있습니다. 미니멀리즘은 웹 디자인의 오랜 트렌드였습니다. 단순하고 매력적이며 사용 가능한 인터페이스는 항상 소비자가 수용할 수 있는 지속적인 디자인 접근 방식이기 때문입니다.
잔인함은 올해의 디자인 트렌드에 등장하지 않으면 수명이 훨씬 짧아지는 경향이 있습니다. 또한 관련 사용 사례가 많지 않습니다. 그것은 일반적으로 작품이 똑같이 잔인하거나 전위적인 창작자들에 의해 채택되는 경향입니다.
웹 디자인의 잔인함의 4가지 원칙
잔인함은 항상 웹 디자인의 원칙에 따라 작동하지 않습니다. 그렇다고 잔인한 UI를 사용할 수 없다는 의미는 아닙니다. 그들은 단지 다른 일련의 규칙에 따라 플레이합니다.
1. 최소한의 비용으로 필요한 작업 완료
잔인한 디자인은 낭비를 허용하지 않습니다. 효과적인 웹사이트를 만드는 데 필요한 것만 사용합니다. 이는 일반적으로 스타일이 지정되지 않은 HTML로 작업하고 글꼴, 색상, 모양 등에 대한 기본 설정을 사용하는 것을 의미합니다.
기능도 간단하고 단순화해야 합니다. 방문자는 과도한 콘텐츠, 주의를 산만하게 하는 기능 또는 느리게 로드되는 페이지로 인해 부담을 받아서는 안 됩니다.
2. 구조를 통한 프로젝트 강도 및 안정성
잔인한 웹사이트는 겉으로는 원시적으로 보일 수 있지만 이러한 스타일의 디자인을 통해 많은 힘과 안정성을 투영할 수 있습니다. 웹 페이지가 큼직큼직한 타이포그래피에 의해 지배되지 않더라도 구분선, 테이블 및 열린 탐색과 같은 UI의 노출된 구조는 사이트에 견고한 느낌을 줄 수 있습니다.
검정, 흰색과 같은 기본 색상과 회색, 황갈색 및 구리와 같은 자연스러운 색상을 사용하면 웹사이트가 모델링되는 물리적 구조와 같이 더욱 견고한 느낌이 들 것입니다. 가장자리가 딱딱한 거칠고 불완전한 UI는 또한 보다 산업적인 느낌의 웹사이트에 기여합니다.
3. 효과적인 디자인이 매력적일 필요는 없습니다
제거된 인터페이스에 대해 그다지 좋은 점이 없을 수도 있지만 사이트에 참여하고 전환하는 빠르고 쉬운 방법을 원하는 사용자에게는 그다지 중요하지 않을 수 있습니다.
즉, 잔인한 웹 디자인이 반드시 추악할 필요는 없습니다. 낭비되거나 사치스럽지 않고 복잡하게 디자인된 현대적이고 현대적인 잔인한 건축, 가구, 웹사이트의 예가 많이 있습니다.
4. 단순함을 통한 투명성 전달
잔인한 행위가 처음 등장했을 때 건물을 건설하는 실용적이고 효율적인 방법이었습니다. 또 어디에서나 볼 수 있는 인공성과 가벼움에 도전했다.
이처럼 오늘날의 잔혹함은 힘을 전달하는 데에만 유용한 것이 아닙니다. 견고하고 불완전한 인터페이스는 때로는 단어만으로는 전달할 수 없는 브랜드에 대한 특정 진실을 전달할 수 있습니다. 웹 디자인의 잔인함은 브랜드가 자신의 실제 모습을 드러낼 수 있도록 하며 많은 브랜드와 사람들이 그렇게 할 만큼 자신감이 없습니다.

잔인한 웹 디자인의 7가지 예
오늘날 이 디자인 트렌드가 사용되는 다양한 방식을 보여주는 잔인한 웹사이트의 몇 가지 예를 살펴보겠습니다.
1. 56 디지털
56 Digital은 토론토에 위치한 디지털 스튜디오입니다. 위에 보이는 것이 대행사의 포트폴리오 웹사이트입니다. 잠재 고객은 하단의 접을 수 있는 프로젝트 목록 아래에 있는 포트폴리오 그래픽을 찾을 수 있지만 볼 것이 많지 않습니다.
회사에 대한 몇 가지 기본 정보와 소셜 미디어 링크만 있을 뿐입니다. 대행사의 크리에이티브 서비스에 대한 일반 텍스트 목록도 있습니다. 그 아래에는 프로젝트 이름과 연도가 포함된 테이블이 있습니다. 방문자가 프로젝트 행 위로 마우스를 가져갈 때만 관련 이미지와 한 줄 설명을 표시할 수 있습니다.
2. A2형
A2-TYPE은 독립 글꼴 파운드리입니다. 위의 GIF는 회사의 글꼴 페이지에서 가져온 것입니다. 즉, 이 사이트의 대부분은 디자인 면에서 브루탈리스트라고 부르는 것입니다. 즉, 사이트 상단의 개방형 탐색이 참여하지 않고도 모든 페이지를 표시합니다.
이 페이지의 배경은 단색 마젠타 색상입니다. 글꼴은 동일한 열을 따라 동일한 크기로 표시되며 범주 내에서 균일한 간격으로 표시됩니다. 말할 이미지는 없지만 방문자가 어쨌든보고 싶어하는 모든 글꼴이 포함되어 있기 때문입니다.
3. 알리시아 키스
최근 몇 년 동안 싱어송라이터이자 배우인 Alicia Keys는 세간의 이목을 끄는 행사에 화장을 하지 않은 채 자주 등장하는 외모를 강조했습니다. 그래서 우리는 그녀의 웹사이트가 같은 종류의 순수하고 진정한 품질로 가득 차 있는 것을 보고 놀라지 않았습니다.
홈페이지에 있는 대부분의 이미지는 처리되지 않은 이미지입니다. 즉, 원래 크기, 모양 및 컨테이너로 페이지에 나타납니다. 게다가 기본적인 산세리프 타이포그래피를 사용하여 스타일이 지정된 매우 적은 수의 단어가 수반됩니다.
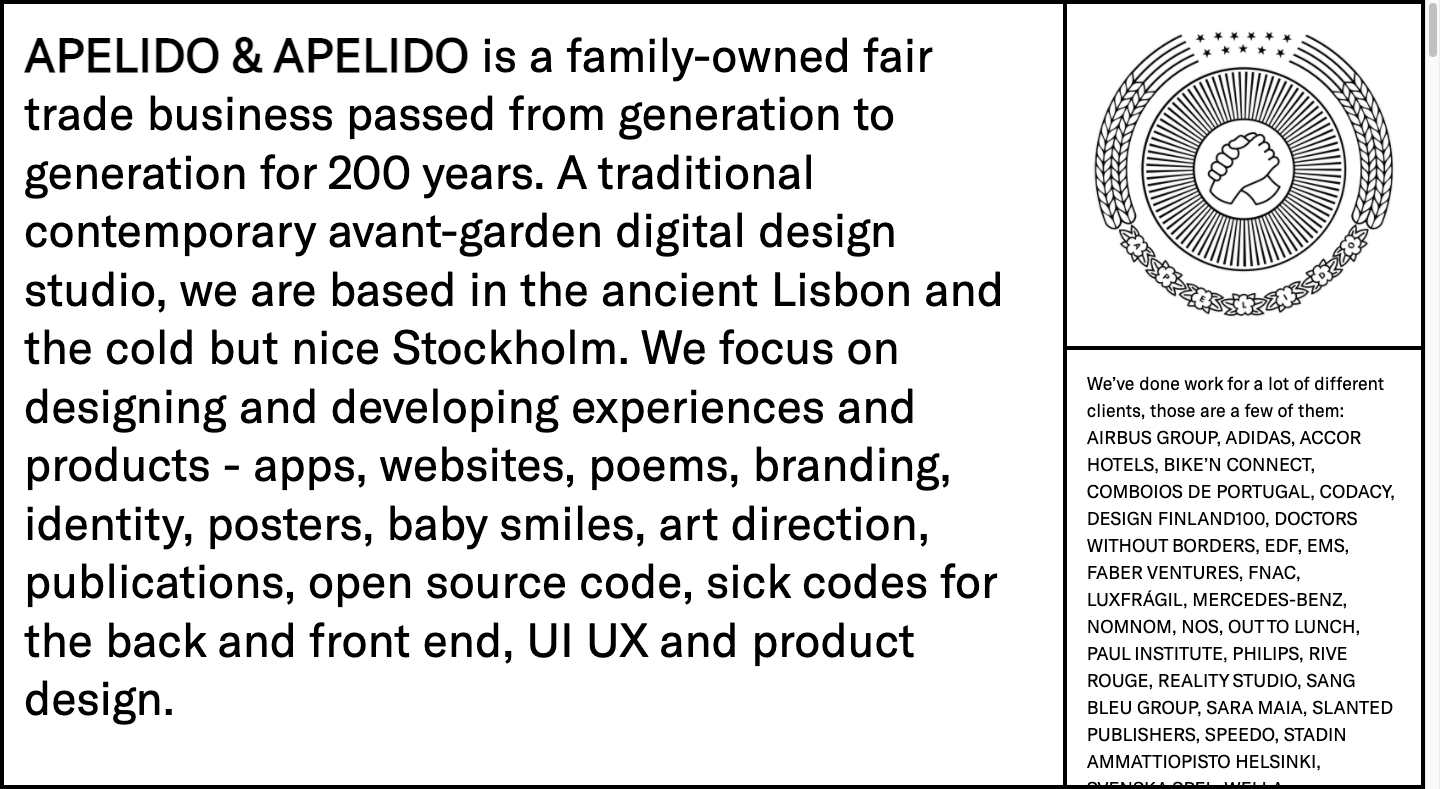
4. 아펠리도 & 아펠리도

Apelido & Apelido는 기발한 웹사이트를 보유한 기발한 디지털 디자인 스튜디오입니다. 위의 스크린샷은 사이트의 영웅 섹션이 어떻게 생겼는지입니다. 말할 헤더가 없습니다. 텍스트와 펑키한 로고가 들어 있는 상자만 있으면 됩니다.
단일 페이지 웹사이트가 완전히 잔인하지는 않습니다. 방문객들은 전통적인 연락 양식 대신 무작위 애니메이션, 대화형 비디오 및 방명록을 접하게 됩니다.
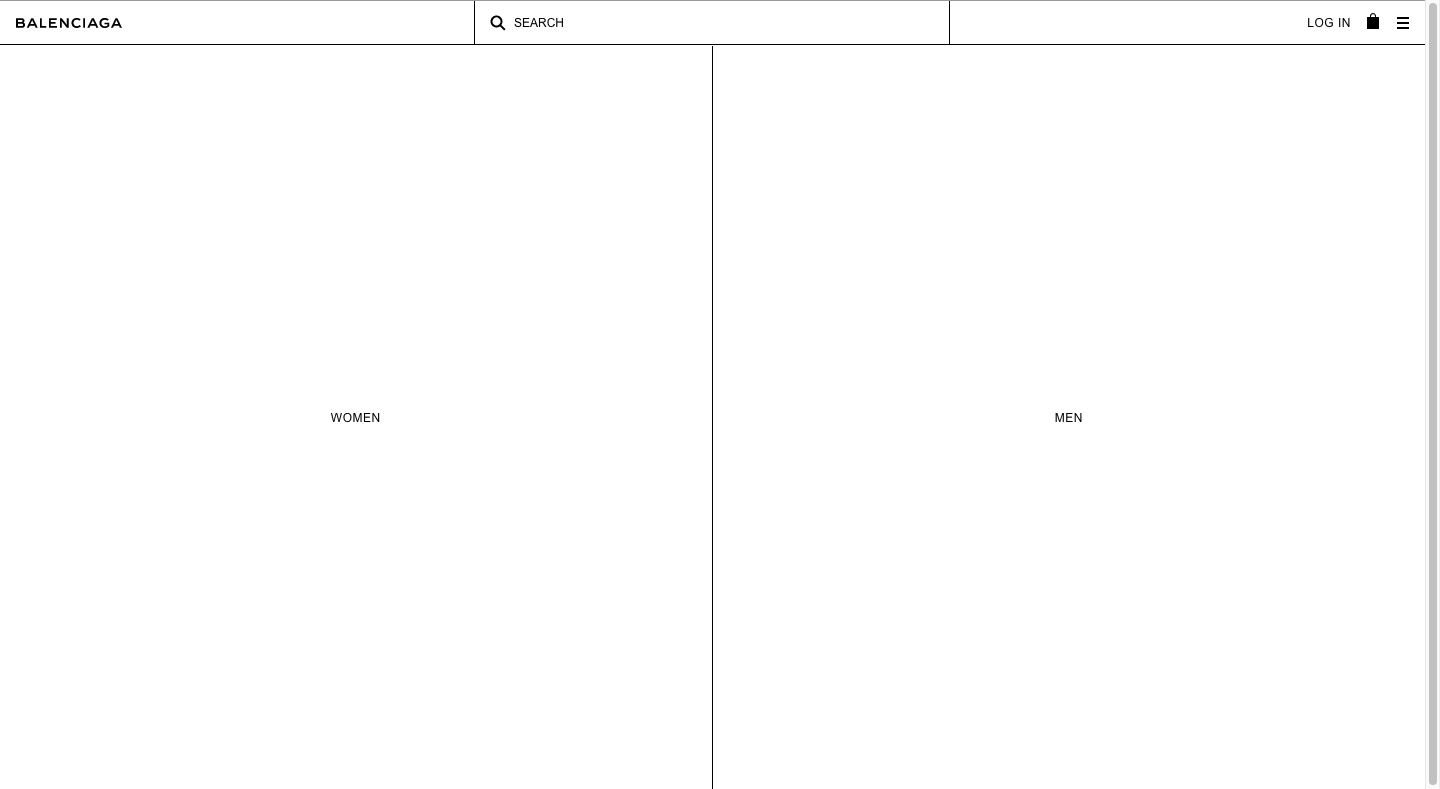
5. 발렌시아가

발렌시아가는 오랫동안 패션으로 사람들의 버튼을 눌러 왔습니다. 몇 년 전, 그것은 스타일 면에서도 웹사이트를 극단으로 끌어 올렸습니다.
위에 보이는 것은 2017년 발렌시아가 홈페이지의 스크린샷입니다. 사이트 디자인은 본격적인 웹사이트라기 보다는 와이어프레임에 가깝습니다. 쇼핑객이 카테고리를 통과할 때까지는 제품 이미지와 더 친숙한 UI를 접하게 되었습니다.
요즘은 잔인한 디자인이 예전만큼 포괄적이지 않습니다. 2022년의 사이트 모습은 다음과 같습니다.
머리글, 바닥글, 탐색, 실시간 채팅 위젯 및 버튼은 사이트의 기본적인 와이어프레임 모양을 유지합니다.
6. 드러그 보고서
Drudge Report는 Craigslist만큼이나 오랫동안 존재해 온 뉴스 집계 웹사이트입니다. Craigslist와 마찬가지로 Drudge Report는 오늘날까지 잔인한 스타일을 유지하고 있습니다.
독자는 페이지에서 가끔 이미지 또는 타사 광고 배너를 찾을 수 있지만 대부분의 UI는 기사 및 뉴스 소스에 대한 일반 텍스트 링크로 구성됩니다. 그들은 기본적인 검은색 밑줄이 그어진 스타일로 묘사됩니다. 링크도 페이지에서 엉뚱하게 구성되어 있으며 각 섹션은 가는 검은색 선으로 구분되어 있습니다.
7. 세스의 블로그
Seth Godin은 Seth's Blog라는 잔인한 스타일의 블로그를 운영하는 기업가이자 작가입니다. 롱 스크롤링 페이지에 이미지가 없습니다. 탐색은 전체 및 항상 왼쪽에 표시됩니다. 또한 게시물 내에 나타나는 하이퍼링크는 파란색 밑줄이 그어진 텍스트 링크로 나타납니다.
이 전체 텍스트 블로그는 잔인한 스타일로 꾸며져 있지만 매력적인 디자인을 가지고 있습니다. 이는 디자이너가 인간의 심리와 사용자 선호도에 따라 페이지를 배치하고 그룹화하고 레이아웃하는 방법을 알려주는 많은 UX 원칙을 따르기 때문입니다.
웹사이트에서 잔인함을 사용해야 합니까?
잔인함은 웹 디자인에 접근하는 최첨단 방법이 될 수 있습니다. 그러나 이는 기술 측면에서뿐만 아니라 언제 어디서 적용할 것인가 하는 측면에서 마스터하기 까다로운 디자인 트렌드입니다.
잔인한 행위에 흥미가 있고 웹에서 어떻게 작동시킬 수 있는지 궁금하다면 고려해야 할 몇 가지 장단점이 있습니다.
잔인한 웹 디자인의 장점
- 군중에서 눈에 띄기: 잔혹한 웹사이트는 경쟁업체가 하는 것과는 다르게 보일 것이며 자동으로 브랜드를 돋보이게 할 것입니다. 이는 잠재 고객, 사용자 또는 구매자에게 강렬한 인상을 남기려는 예술적 유형에 특히 유용합니다.
- 최대 효과: 브루탈리즘에서는 웹사이트가 효과적이라면 매력적이지는 않습니다. 웹 디자인 원칙과 인간 심리에 대한 확실한 이해가 있다면 사용자 전환에 매우 성공적이며 방해가 되지 않고 사용 가능한 UI를 만들 수 있습니다.
- 비용 및 리소스 최소화: Brutalism은 웹 사이트를 디자인하는 비용 및 리소스 효율적인 방법입니다. 당신이 모든 종과 휘파람없이 높은 전환율 사이트를 원하는 클라이언트와 함께 일하고 있다면 잔인 함은 그 요청을 이행하는 좋은 방법이 될 수 있습니다.
- 더 빠른 로딩 시간: 잔인한 디자인은 주로 HTML을 사용하여 만들어지고 이미지가 가볍기 때문에 귀하와 귀하의 고객은 속도의 부산물로부터 혜택을 받을 것입니다. 속도를 늦추는 CSS와 JavaScript가 없다면 잔인한 웹사이트는 매우 빠르게 로드될 수 있습니다. 이는 사용자 경험과 SEO에 좋습니다.
잔인한 웹 디자인의 단점
- 시각적으로 매력적이지 않음: 잔인한 디자인이 항상 시각적으로 가장 즐거운 것은 아닙니다. 브루탈리즘에서 미학이 우선순위는 아니지만, 추악한 인터페이스는 방문자를 미적 사용성 효과에 따라 비명을 지르게 할 수 있습니다.
- 부정적인 연관성: Brutalism은 많은 사람들이 이러한 디자인을 차갑고, 침울하고, 거칠고, 위풍당당하고, 포스트 묵시록 및 기타 여러 부정적인 설명으로 보는 최고의 평판을 얻지 못합니다. 디자인에 얼마나 원시적인지 주의하십시오. 그렇지 않으면 브랜드도 해당 형용사와 연관될 수 있습니다.
- 내구성이 없음: 항상 현대적이고 시의적절하게 느껴지는 미니멀리즘과 달리 잔인한 웹 디자인은 가장 오래 지속되는 트렌드가 아닙니다. 웹사이트에서 사용하는 경우 성능을 면밀히 모니터링하고 참여 및 전환이 감소할 때 재설계를 구현해야 합니다.
- 가독성이 떨어짐: 잔인한 웹사이트가 반드시 긴 시간 동안 보기에 가장 쉬운 것은 아닙니다. 따라서 이 스타일을 사용할 시기를 결정할 때 이를 염두에 두어야 합니다. 가독성을 낮추기 위해 UI에 균형, 공간 및 기타 요소를 가져오기 위해 잔인한 규칙 중 일부를 "파기"해야 할 수도 있습니다.
결론
잔인함은 1950년대 유럽 건축에 뿌리를 두고 있을 수 있지만 인터넷은 수십 년 동안 이 웹 디자인 트렌드에 손을 대고 있습니다. 즉, 잔인한 디자인은 미니멀리즘이나 플랫 디자인과 같은 현대적인 디자인 트렌드가 아닙니다.
Brutalism은 웹 디자인의 특별한 유형입니다. 기발하고 창의적인 브랜드와 개인에게 적합합니다. 그러나 이 규칙을 어기는 디자인 기법은 아무리 기본 원칙을 충실히 따른다고 해도 항상 좋은 평가를 받는 것은 아닙니다.
오늘날 웹에 잔혹 행위의 훌륭한 예가 몇 가지 있지만, 이러한 브랜드 중 다수는 사용자 친화성을 보장하기 위해 구식 잔혹성을 현대적인 디자인 트렌드와 혼합했습니다. 이 웹 디자인 트렌드를 활용하려는 경우 염두에 두어야 할 사항입니다.
오늘날의 소비자들은 매력적인 인터페이스에 익숙해졌습니다. 극단적인 잔인함은 그들에게 너무 충격적인 경험을 줄 수 있습니다. 따라서 잔인함과 현대적 미니멀리즘 사이의 균형을 잘 맞추는 것이 이 기술을 안전하게 사용할 수 있는 방법이 될 것입니다.
