탐색을 개선하기 위해 웹 디자인에서 이동 경로를 사용하는 방법
게시 됨: 2021-02-07온라인에서 성공하려면 콘텐츠가 가장 중요합니다. 그러나 해당 콘텐츠를 찾고 탐색하기가 어렵다면 그 콘텐츠가 얼마나 제공되어야 하는지 알 수 있을 만큼 오래 머물지 않을 것입니다.
고맙게도 사이트를 더 쉽게 탐색할 수 있는 방법이 있습니다. 이동 경로 추적을 구현하면 방문자가 클릭 한 번으로 사이트의 최상위 페이지로 이동할 수 있습니다. 또한 이동 경로는 사이트가 수백 개의 서로 다른 페이지에 걸쳐 있더라도 방문자가 원하는 콘텐츠를 정확히 찾는 데 도움이 됩니다.
이 기사에서는 이동 경로가 웹 디자인의 필수적인 부분인 이유와 WordPress 웹 사이트에 추가할 수 있는 세 가지 유형의 이동 경로를 탐색합니다. 그런 다음 보기에 좋고 방문자가 웹사이트를 쉽게 탐색하는 데 도움이 되는 탐색경로를 만들기 위한 4가지 모범 사례를 공유합니다. 시작하자!
목차
- 웹 디자인에서 이동 경로란 무엇입니까?
- 이동 경로 탐색 사용을 고려해야 하는 이유
- 3가지 유형의 탐색경로 탐색
- 1. 위치 기반 이동 경로
- 2. 경로 기반 이동 경로
- 3. 속성 기반 이동 경로
- 이동 경로에 대한 4가지 모범 사례
- 1. 기본 탐색 메뉴를 교체하지 마십시오
- 2. 타이틀 일관성 유지
- 3. 웹 디자인 모범 사례에서 탐색 경로를 따르십시오.
- 4. 일관된 이동 경로 배치 사용
웹 디자인에서 이동 경로란 무엇입니까?
이동 경로는 웹 사이트에서 사용자의 위치를 나타내는 보조 탐색 요소 유형입니다. 일반적으로 보다 큼(>) 기호로 구분된 수평으로 배열된 링크의 형태를 취합니다. 이 기호는 이동 경로에 나타나는 다른 모든 링크와 관련된 각 페이지의 수준을 나타냅니다.

웹 디자인의 이동 경로는 웹 사이트가 어떻게 구성되어 있는지 시각적으로 보여줍니다. 빵 부스러기(breadcrumbs)라는 용어는 헨젤과 그레텔(Hansel and Gretel) 동화에서 유래했으며 주인공이 집으로 가는 길을 찾도록 빵 부스러기 흔적을 남깁니다. 동화에서처럼 웹사이트의 이동 경로는 방문자가 자신의 단계를 추적하는 데 도움이 될 수 있습니다!
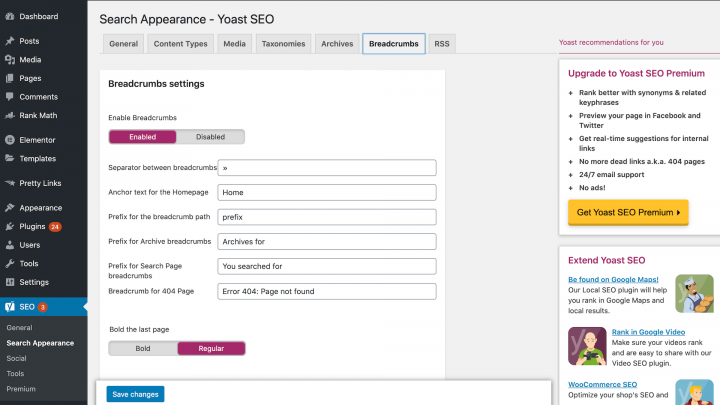
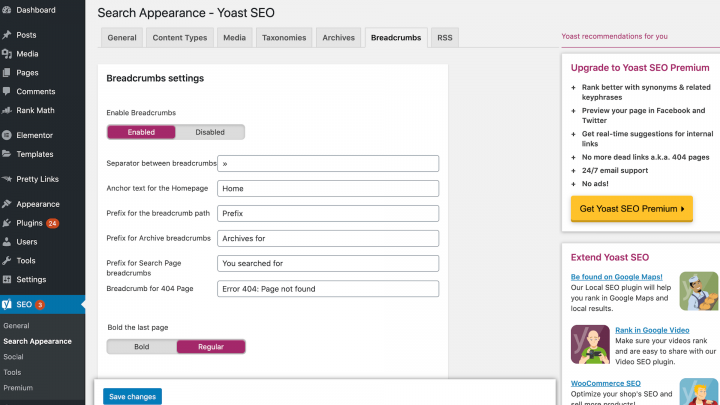
웹사이트에 이동 경로를 추가하는 방법에는 여러 가지가 있습니다. 예를 들어 Yoast SEO 플러그인을 사용하는 경우 Elementor 이동 경로 위젯을 사용하여 모든 페이지에 이동 경로를 추가할 수 있습니다. SEO > Search Appearance > Breadcrumbs 로 이동하여 Yoast의 이동 경로 설정을 활성화할 수 있습니다.

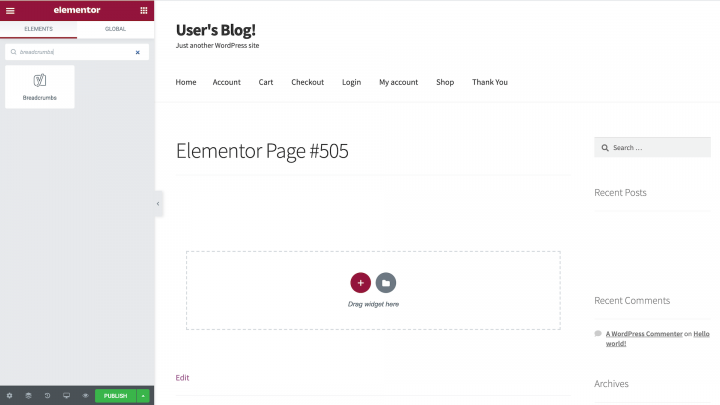
이 기능을 활성화하면 새로운 이동 경로 위젯이 Elementor 편집기에 나타납니다. 이 위젯을 캔버스의 모든 영역으로 끌어다 놓을 수 있습니다.

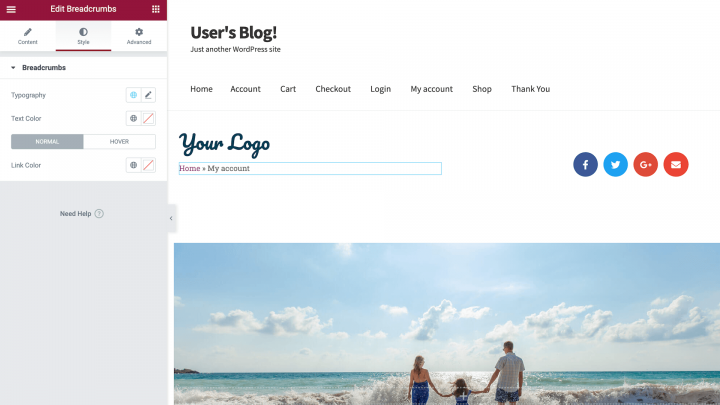
Elementor는 이동 경로를 자동으로 렌더링합니다. 그런 다음 텍스트와 링크 색상, 타이포그래피 변경을 포함하여 웹사이트 디자인을 보완하도록 사용자 정의할 수 있습니다.
이동 경로 탐색 사용을 고려해야 하는 이유
기본 탐색 메뉴와 달리 이동 경로는 사이트 계층 구조 내에서 현재 위치를 표시하여 방문자의 방향을 유지하는 데 도움이 됩니다. 이동 경로는 대부분의 웹 사이트에 유용한 추가 기능이 될 수 있습니다. 그러나 계층 구조가 복잡하거나 페이지 수가 많은 사이트에 특히 적합합니다.
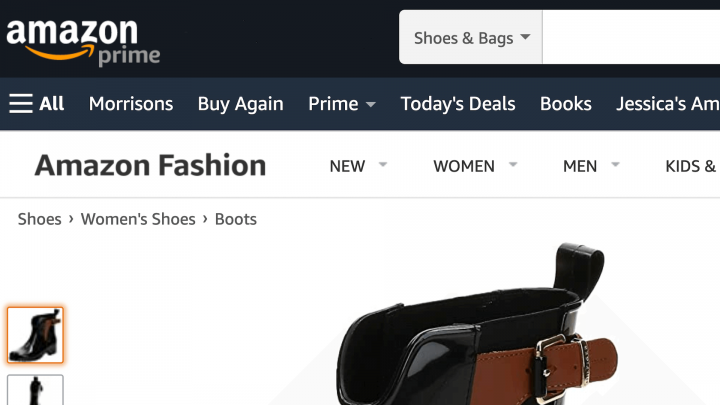
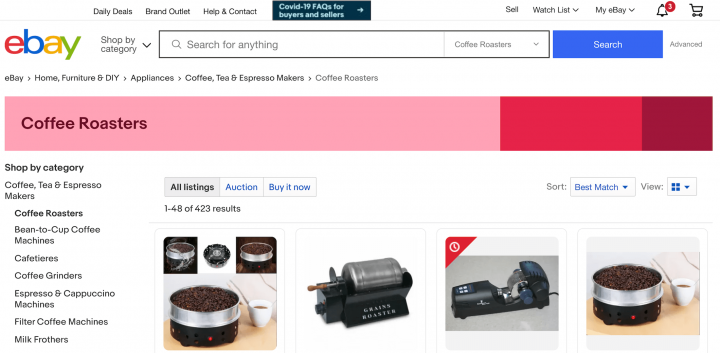
전형적인 예는 방문자가 제품 범주를 쉽게 탐색할 수 있도록 탐색경로를 사용하는 전자 상거래 사이트입니다.

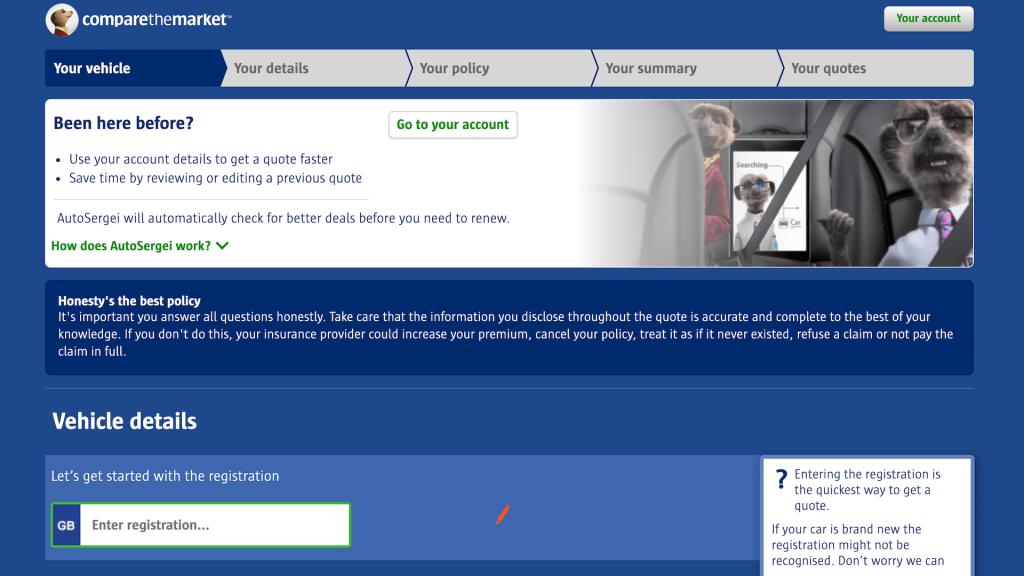
방문자의 위치를 표시하므로 이동 경로를 진행 표시줄로 사용할 수도 있습니다. 몇 가지 일반적인 예에는 온라인 퀴즈 및 구직 신청서와 같은 여러 페이지 형식이 포함됩니다.

이 방법을 사용하면 이동 경로는 방문자가 이미 성공적으로 완료한 단계와 남은 단계를 시각적으로 표시합니다. 이것은 방문자가 당면한 작업을 완료하도록 동기를 부여할 수 있습니다.
웹사이트 소유자는 방문자가 사이트에서 최대한 많은 시간을 보내기를 바랍니다. 이동 경로는 모든 관련 탐색 옵션을 표시하여 탐색을 장려할 수 있습니다. 예를 들어, 고객은 제품 페이지로 이동한 다음 특정 제품을 구매하지 않기로 결정할 수 있습니다. Breadcrumbs는 방문자가 제품과 관련된 카테고리를 탐색하고 구매하도록 유도할 수 있습니다.
이동 경로는 또한 컴팩트한 탐색 메커니즘입니다. 웹 디자인에서 이동 경로를 사용하는 경우 탐색 아키텍처를 스케치하는 데 도움이 될 수 있습니다. 사이트에 논리적 계층 또는 그룹화가 있는 경우 이동 경로에 대한 좋은 후보가 될 수 있습니다. 그러나 일반적으로 이동 경로는 개인 블로그와 같은 단일 수준 사이트에 많은 가치를 추가하지 않습니다.
마지막으로, 이동 경로는 검색 엔진 크롤러가 사이트 구조를 이해하는 데 도움이 됩니다. 이것은 검색 엔진 최적화(SEO)에 좋은 소식입니다.
3가지 유형의 탐색경로 탐색
이동 경로 추적은 일반적으로 위치 또는 계층, 경로 및 속성의 세 가지 범주로 나눌 수 있습니다. 각 유형마다 장단점이 있으므로 자세히 살펴보도록 하겠습니다.
1. 위치 기반 이동 경로
위치 기반 또는 계층적 이동 경로는 사이트의 구조를 나타냅니다. 사이트에 두 개 이상의 계층적 수준이 있는 경우 웹 디자인에 위치 기반 이동 경로를 포함하는 것이 도움이 될 수 있습니다.
방문자가 정기적으로 더 깊은 수준에서 사이트를 방문하는 경우 위치 기반 이동 경로를 사용할 수도 있습니다. 예를 들어 소비자는 Google에서 특정 제품을 검색한 다음 해당 제품 페이지에 귀하의 사이트를 입력할 수 있습니다. 이 신규 고객의 경우 위치 기반 이동 경로를 통해 사이트 구성 방식에 대한 유용한 통찰력을 얻을 수 있습니다.
2. 경로 기반 이동 경로
경로 기반 이동 경로는 동적으로 생성됩니다. 이것은 방문자가 현재 웹 페이지에 도달하기 위해 이동한 경로를 표시함을 의미합니다.
웹 디자인의 이동 경로에 관해서는 이 다양성에 주의해서 접근하는 것이 좋습니다. 방문자는 한 페이지에서 다른 페이지로 이동하는 경향이 있어 혼란스럽고 도움이 되지 않는 이동 경로가 나타날 수 있습니다. 대부분의 웹 브라우저는 뒤로 버튼도 제공하므로 경로 기반 이동 경로는 방문자 경험에 거의 기여하지 않을 수 있습니다.
3. 속성 기반 이동 경로
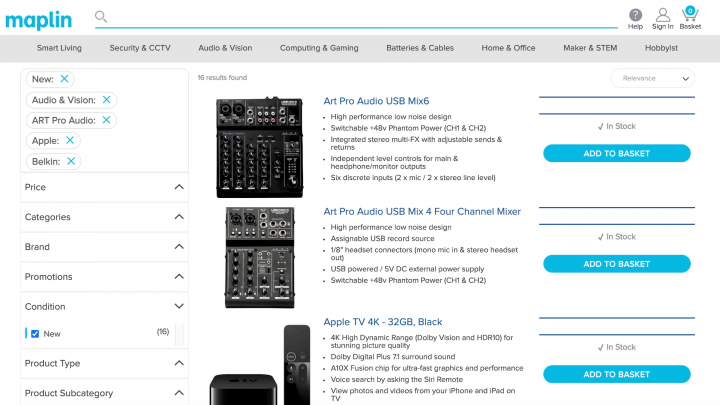
속성 기반 이동 경로는 소비자가 선택한 모든 속성을 표시합니다. 전자 상거래 사이트는 방문자가 현재 제품에 도달한 경로를 이해하는 데 도움이 되도록 속성 기반 이동 경로를 사용하는 경우가 많습니다.

속성 기반 이동 경로는 방문자가 선택한 속성과 일치하는 대체 콘텐츠를 탐색하는 데 도움이 될 수도 있습니다. 예를 들어 고객은 "부츠" 또는 "사이즈 5"(또는 둘 다) 속성과 일치하는 제품을 탐색할 수 있습니다. 이를 통해 전환을 유도하고 수익을 극대화할 수 있습니다.
이동 경로에 대한 4가지 모범 사례
사용하기로 결정한 이동 경로 추적의 유형에 관계없이 효과적인지 확인하기 위해 구현할 수 있는 몇 가지 모범 사례가 있습니다. 다음은 이동 경로를 만들 때 염두에 두어야 할 4가지 모범 사례입니다.
1. 기본 탐색 메뉴를 교체하지 마십시오
이동 경로는 일종의 보조 탐색 체계입니다. 모든 웹사이트는 다르지만 일반적으로 모든 기본 탐색 메뉴를 이동 경로로 바꾸는 것은 좋지 않습니다.

모든 방문자 여정이 순서가 지정되거나 논리적인 것은 아니라는 점을 기억하는 것이 중요합니다! 모든 기본 탐색 메뉴를 이동 경로로 바꾸면 방문자가 관련 없는 콘텐츠 사이를 이동하는 데 어려움을 겪을 수 있습니다.
방문자는 예를 들어 Google 검색 결과를 통해 예상 계층 구조를 탐색하지 않고 페이지에 도착할 수도 있습니다. 컨텍스트가 없는 방문자의 경우 이동 경로는 거의 가치가 없으며 혼란스러울 수도 있습니다.
웹 디자인의 이동 경로는 탐색을 돕는 추가 기능으로 간주해야 합니다. 기본 및 보조 탐색 체계를 모두 제공하여 방문자가 사이트를 계층적으로 또는 비계층적으로 탐색할 수 있는 자유를 줄 수 있습니다.
2. 타이틀 일관성 유지
혼동을 피하려면 페이지 및 이동 경로 제목과 일관성을 유지하는 것이 좋습니다. 이는 SEO 목적으로 특정 키워드를 타겟팅할 때 특히 중요합니다.
유일한 예외는 이동 경로 추적에 반복되는 키워드 또는 구문이 있는 경우입니다. 검색 엔진은 이러한 반복을 과도한 최적화로 해석하고 SEO 패널티를 부과할 수 있습니다. 또한 현재 페이지의 제목을 이동 경로에 포함하도록 선택할 수도 있습니다. 그러나 혼동을 피하기 위해 현재 페이지의 제목에 클릭 가능한 링크 대신 일반 텍스트를 사용하는 것이 중요합니다.
Yoast SEO를 사용하는 경우 이동 경로의 일부로 표시되는 텍스트를 사용자 지정할 수 있습니다. 여기에는 이동 경로에 대한 접두사와 앵커 텍스트 추가가 포함됩니다.

이동 경로를 만드는 데 사용되는 분류를 변경할 수도 있습니다. 모든 사용자 정의는 Elementor의 이동 경로 위젯에 반영됩니다.
3. 웹 디자인 모범 사례에서 탐색 경로를 따르십시오.
이동 경로의 스타일을 지정할 때 디자인 모범 사례를 따르는 것이 중요합니다. 이것은 방문자가 귀하의 이동 경로와 성공적으로 상호 작용하는 데 도움이 됩니다.
일반적으로 웹 사이트 소유자는 탐색 경로에서 하이퍼링크를 구분하기 위해 보다 큼 기호(>)를 사용합니다. 그러나 이 기호는 부모-자식 관계를 나타내며 특히 경로 기반 이동 경로는 반드시 그런 식으로 작동하지는 않습니다. 웹 디자인의 이동 경로와 관련하여 > 기호가 사이트의 시각적 요소와 충돌할 수도 있습니다.
Yoast SEO 사용자는 SEO > Search Appearance > Breadcrumbs 메뉴로 이동하여 구분 기호를 변경할 수 있습니다. 일반적인 선택에는 오른쪽을 가리키는 화살표( → ), 직각 따옴표( » ) 및 슬래시( / )가 포함되지만 원하는 문자를 입력할 수 있습니다.
크기 조정 및 패딩은 다른 중요한 디자인 고려 사항입니다. 사용성 관점에서 보면 이동 경로의 링크 사이에 충분한 공간이 있어야 합니다. 그러나 보조 탐색 메커니즘으로서 이동 경로가 기본 탐색 메뉴에서 주의를 산만하게 하지 않는 것도 중요합니다.

Elementor를 사용하여 이 섬세한 균형을 잡을 수 있습니다. 화면 요소의 크기와 스타일을 변경하려면 캔버스에서 요소를 선택한 다음 Elementor의 스타일 탭을 탐색하는 데 시간을 할애하십시오.
4. 일관된 이동 경로 배치 사용
일반적으로 이동 경로 추적은 페이지 상단에 표시됩니다. 수평 탐색 메뉴를 사용하는 경우 일반적으로 이동 경로가 바로 아래에 배치됩니다.
이러한 디자인 규칙을 따르면 방문자는 이동 경로를 찾는 데 문제가 없을 것입니다. 탐색경로가 페이지 상단에 눈에 띄게 표시되면 방문자가 바로 방향을 찾는 데 도움이 됩니다. Elementor의 이동 경로 위젯을 사용하는 경우 끌어서 놓기 빌더를 사용하여 이 위젯을 화면의 아무 곳에나 배치할 수 있습니다.
이동 경로를 배치할 때 일관성이 핵심입니다. 사이트의 여러 위치에 탐색경로를 표시하는 것은 방문자를 혼란스럽게 하고 좌절시킬 뿐이며 방문자의 경험에 부정적인 영향을 미칩니다.
탐색경로로 사용자 경험 향상
성공적인 웹사이트를 운영하려면 훌륭한 콘텐츠를 많이 게시하는 것이 중요합니다. 그러나 웹사이트가 성장함에 따라 탐색이 어려워질 수 있습니다. 이는 여러 제품 범주로 구성된 복잡한 계층 구조가 있는 전자 상거래 사이트의 경우 특히 그렇습니다.
탐색경로를 사용하면 방문자가 사이트를 보다 성공적으로 탐색할 수 있습니다. 또한 고객이 탐색하도록 장려하고 검색 엔진 최적화(SEO) 향상을 제공할 수 있습니다. Elementor 및 Yoast SEO를 사용하는 경우 페이지나 게시물에 이동 경로를 추가하고 사이트 디자인과 완벽하게 일치하도록 스타일을 지정할 수 있습니다.
탐색경로를 사용하여 사이트 탐색을 향상시키는 방법에 대해 질문이 있습니까? 아래에 의견을 남겨주세요!
놀라운 웹사이트
워드프레스 웹사이트