당신이 아마 저지르고 있는 블로그 디자인 실수 (+ 그것을 고치는 방법)
게시 됨: 2022-10-24블로그에서 뭔가 제대로 작동하지 않는다는 느낌이 드십니까? 정기적으로 고품질 콘텐츠를 작성했음에도 불구하고 성장이 예상과 다르거나 리드를 찾지 못할 수 있습니다. 사이트에 블로그 디자인 실수가 있기 때문일 수 있습니다. 당신의 사용자 경험이 즐겁지 않다면 사람들은 당신의 서비스를 이용하고 싶어하지 않을 것입니다.
디자인 실수는 청중에게 당신이 프로답지 못한 것처럼 보이게 만들 가능성이 있습니다 . 블로그 방문자가 가장 먼저 보는 내용이 혼란스럽고 매력적이지 않은 콘텐츠라면 클릭 하고 읽는 것은 고사하고 사이트에 머물지 않을 것입니다 . 의식적으로 설계된 블로그 는 단순히 보기에 좋은 것보다 비즈니스에 훨씬 더 많은 일을 할 수 있습니다. 전자 상거래 웹 사이트인 경우 전환이 직접 증가할 수 있습니다.
블로그의 전체 시각적 표현을 점검하는 것은 압도적이고 잠재적으로 비용이 많이 들 수 있습니다. 하지만 그럴 필요는 없습니다. 이 게시물에서 우리는 최소한의 노력으로 일반적인 블로그 디자인 실수를 수정하는 데 도움이 되도록 이미 있는 프레임워크를 개선할 수 있는 몇 가지 주요 디자인 팁과 방법을 강조할 것입니다.
블로그가 복잡합니까?
 원천
원천
방문자가 귀하의 사이트를 방문할 때 귀하의 방문 페이지에서 귀하의 콘텐츠를 방해하는 광고, 이미지 및 위젯의 폭격을 받고 있습니까? 그렇다면 실제로 블로그를 읽는 것이 너무 어렵다고 느낄 수 있습니다. 이로 인해 사람들이 쉽게 인내심을 잃고 웹사이트를 떠날 수 있습니다.
그러나 잠깐 – 그것들을 제거하기 전에 어떤 것이 진정으로 가치를 제공하는지 파악하는 것이 중요합니다. 광고가 효과적이거나 위젯이 독자들에게 인기가 있다는 것을 증명할 수 있습니까? 그렇다면 훌륭합니다. 그렇지 않은 경우 이별을 고려할 때입니다.
훌륭한 블로그는 더 적은 것이 더 많은 것을 원칙으로 합니다. 블로그 홈페이지를 단순하게 유지하고 콘텐츠와 헤드라인을 눈에 띄게 하십시오.
귀하의 블로그에 방해 팝업이 있습니까?
팝업은 이메일 목록을 작성하는 효과적인 방법이지만 적당히 사용할 때 가장 효과적입니다. 그렇지 않으면 방문자가 산만하고 성가시며 불필요하다고 생각할 수 있습니다.
잘못된 팝업이 어떻게 생겼는지 모르십니까? 이 게시물에서 Sumo.com은 현존하는 최악의 팝업이라고 말합니다.

원천
성가신 독자 없이 결과를 달성하는 훌륭한 팝업을 만드는 것은 기술입니다. 그래서 독자가 싫어하지 않을 팝업을 만드는 방법 에 대해 블로그 게시물을 작성 했습니다. 당신의 독자들은 아마 그것을 믿지 않을 것입니다.”
궁극적으로 최소한의 레이아웃을 유지하면서 색 구성표 및 타이포그래피와 일치하도록 유지하고 싶습니다. 혼란스럽고 매력적이지 않은 팝업으로 독자들을 놀라게 하지 마세요!
사이드바에 과부하가 있습니까?
블로거로서 사이드바는 독자와 소통할 수 있는 추가적인 수단이 되어야 합니다. 짧은 약력을 위한 장소이거나 독자들이 이메일 뉴스레터를 구독할 수 있는 장소를 포함할 수 있습니다. 그러나 종종 임의의 위젯으로 과부하가 걸립니다.
웹사이트 디자인은 전반적인 브랜드 아이덴티티와 블로그 레이아웃에 기여하는 데 중요합니다. 페이지 카운터, 투표, 태그 클라우드… 목록은 계속됩니다. 보기에는 재미있지만 불필요한 것은 아닙니다. 뿐만 아니라 사이트 속도가 느려집니다. 사이트 속도가 느려지면 SEO 순위도 하락하여 웹사이트 트래픽이 감소합니다.
사이드바를 살펴보고 블로그의 성공에 직접적으로 기여하는 필수 요소만 유지하면서 정리하세요. 여기에는 공유 버튼이 포함될 수 있으므로 콘텐츠가 더 많은 청중에게 더 쉽게 다가갈 수 있습니다. 무언가를 간절히 유지하고 싶다면 정보 페이지나 홈페이지로 옮기는 것을 고려하십시오.
추가 참고 자료: 블로그 사이드바 팁
모든 페이지에 댓글 양식이 정말로 필요합니까?
대답: 아니요! WordPress에서 블로그를 작성하는 경우 주석 양식이 모든 페이지의 맨 아래에 자동으로 추가되기 때문에 이것은 확실히 조사할 가치가 있는 디자인 문제입니다.
블로그 게시물에 댓글 옵션을 남겨주세요. 이렇게 하면 모든 참여를 더 쉽게 추적할 수 있습니다. 자주 확인하지 않는 페이지에 누군가 댓글을 달면 놓칠 수 있습니다.
오해하지 마세요. 댓글 양식은 독자와 관계를 구축하고 콘텐츠 참여를 장려하는 좋은 방법입니다. 클릭 유도문안을 집중하는 것도 좋은 방법입니다. 최고의 블로그 게시물을 위해 항상 하나를 사용할 수 있지만 모든 단일 페이지에 필요한 것은 아닙니다!
추가 읽기: 페이지에서 WordPress 댓글 상자를 제거하는 방법
제발, 배경 음악이 없습니다!
음악 자동 재생은 가장 성가신 블로그 디자인 예 중 하나입니다. 모든 사용자에게 좋지 않습니다. 방해가 되며 대부분의 경우 사람들은 어쨌든 소리를 음소거합니다.
그러나 비디오를 자동 재생하고 싶다면 음소거하고 PunkChip 의 다음 팁을 따르십시오 .
- 클립이 5초 이하로 지속되는 경우에만 자동 재생
- 클립이 5초 이상 지속되는 경우 사용자에게 중지 또는 일시 중지 옵션을 제공해야 합니다.
- 자동 재생은 일반적으로 사용자가 링크를 클릭할 때 진행 중인 페이지에서 클립이 재생될 것임을 알고 있는 경우 허용됩니다.
블로그 탐색이 어렵습니까?
 원천
원천

블로그 탐색은 쉽고 직관적이어야 합니다. 간단한 메뉴만 있으면 탐색 옵션을 명확하게 표시할 수 있습니다. 단순할수록 더 좋고 누군가가 귀하의 블로그를 쉽게 이동할 수 있을수록 더 많은 콘텐츠를 읽을 수 있습니다. 웹 사이트에서 길을 찾기 위해 튜토리얼을 따라야 하는 것은 아닙니다.
White Oak Creative는 다음과 같이 말했습니다. 잠재적인 독자에게 이것은 압도적이고 산만합니다. 당신의 메뉴는 독자들이 당신과 당신이 생산하는 콘텐츠 유형에 대한 더 많은 정보를 찾도록 격려해야 합니다.”
추가 읽기: 당신은 이러한 일반적인 웹사이트 탐색 실수를 하고 있습니까?
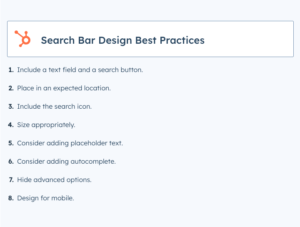
검색창은 어디에 있나요?
콘텐츠가 많은 블로그에서 검색 상자는 사이트에서 가장 자주 사용되는 요소 중 하나일 수 있습니다. 이는 콘텐츠를 적절하게 구성하여 효과적임을 의미합니다. 이것은 웹 디자인에 포함해야 하는 필수 요소입니다.
찾고 있는 것을 찾을 수 없는 사람들은 모두 검색창으로 향할 것입니다. 검색창은 사용자가 일반적으로 볼 수 있을 것으로 예상되는 위치 또는 상단 사이드바 또는 페이지 상단에 위치할 수 있습니다.
추가 참고 자료: Google 맞춤 검색 엔진 만들기

원천
죽은 링크가 당신의 분위기를 죽이고 있습니까?
블로그에 끊어지거나 오래된 링크가 있습니까? 깨진 링크를 클릭하는 것은 고통스럽고 수동으로 죽은 링크를 확인하는 것은 악몽입니다. 누가 모든 페이지를 살펴보고 확인하고 싶습니까? 이는 일반적인 문제이므로 운 좋게도 죽은 링크를 자동으로 식별하는 링크 검사 도구가 많이 있습니다.
Google에 따르면 데드 링크는 독자를 실망시킬 뿐만 아니라 SEO 점수에도 부정적인 영향을 미칩니다. 블로그 게시물에 링크가 많을수록 Google에서 더 많은 보상을 제공합니다. 그러나 링크가 무서운 404 오류 페이지로 연결되는 경우 링크 신호는 Google의 테스트를 통과하지 못합니다.
블로그 콘텐츠의 작은 요소처럼 보일 수 있지만 디지털 마케팅을 하고 싶다면 모든 것이 세부 사항에 있습니다.
추가 읽기: WordPress 사이트에서 끊어진 링크를 확인하는 5가지 도구
블로그가 읽기 어렵습니까?
 원천
원천
이것은 약간 뻔한 것처럼 들릴 수 있지만 사람들이 귀하의 블로그를 읽을 수 있어야 합니다. 놀랍게도, 항상 해내기가 가장 쉬운 것은 아닙니다.
블로그 디자인과 관련하여 멋진 글꼴, 특이한 형식 및 다채로운 템플릿에 유혹을 받을 수 있다는 것을 알고 있습니다. 의심스러울 때는 기본으로 돌아가십시오. 최고의 디자인을 가진 블로그는 일반적으로 명확하고 단순한 글꼴과 논리적 구조를 사용합니다. 이것은 요일에 상관없이 최고의 디자인 아이디어를 능가할 것입니다. 미디엄의 성공을 보고 확신이 서지 않는다면 디자인 영감을 얻으십시오!
모든 블로그 게시물이 읽기 쉽고 일관성이 있으며 브랜드를 강화하려면 블로그에 시각적 스타일 가이드가 필요한 이유 에 대한 게시물을 확인하세요 . 아름다운 블로그에는 계획이 필요합니다!
콘텐츠를 스캔할 수 있습니까?
방대한 양의 텍스트를 갖는 것은 위협적일 수 있습니다. 이 연구 에 따르면 평균 페이지에 있는 텍스트의 약 20%만 읽히기 때문에 스캔 가능한 콘텐츠를 갖는 것이 중요 합니다! 소셜 미디어 시대에 우리의 주의 집중 시간은 점점 더 짧아지고 있습니다. 이러한 이유로 앉아서 집중적으로 읽는 것이 아니라 빠른 탐색을 위해 기사에 액세스할 수 있도록 해야 합니다.
독자는 정보를 빠르고 쉽게 소화하기를 원합니다. 따라서 게시물을 하나의 간단한 요점에 초점을 맞춘 짧은 단락으로 나눕니다. 이것은 독자에게 쉽게 소화할 수 있는 작은 정보를 제공합니다.
심도 있는 정보를 포함하는 것은 여전히 좋은 생각이지만 기사 전체에 걸쳐 세분화되어 있는지 확인하십시오.
추가 읽을거리: 스캔 가능한 콘텐츠의 기술: 오늘날의 온라인 독자를 위한 글쓰기 방법
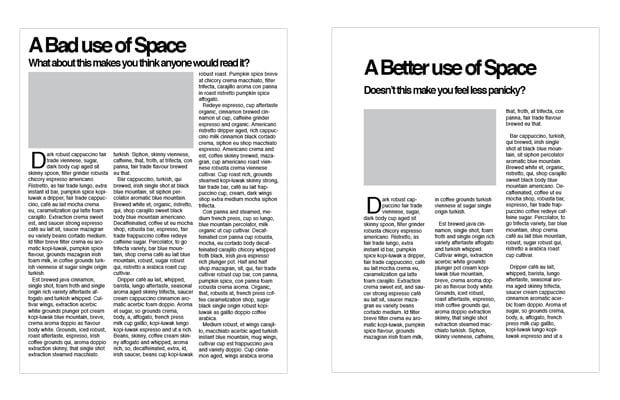
여백이 충분합니까?
내용이 복잡하게 얽혀 있으면 읽기가 어려울 수 있습니다. 공백을 두려워하지 마십시오. 텍스트와 다른 요소를 명확하게 구분합니다. 또한 텍스트 줄을 더 짧고 읽기 쉽게 만듭니다. 때때로 우리의 눈은 시각으로부터의 휴식이 필요합니다.
블로그 페이지를 빠르게 재설계하면 콘텐츠 마케팅이 더욱 매력적이고 매력적으로 보일 수 있습니다. 아래 두 기사의 차이점을 인식하는 데 그래픽 디자인 전문가가 필요하지 않으므로 변경 사항을 확인하십시오!
특징 이미지 주위에 공백이 있으면 눈에 띄어서 기사에 관심을 끌고 사람들이 기사를 읽도록 장려할 수 있습니다!

원천
추가 읽기: 공백이란 무엇이며 왜 중요한가요?
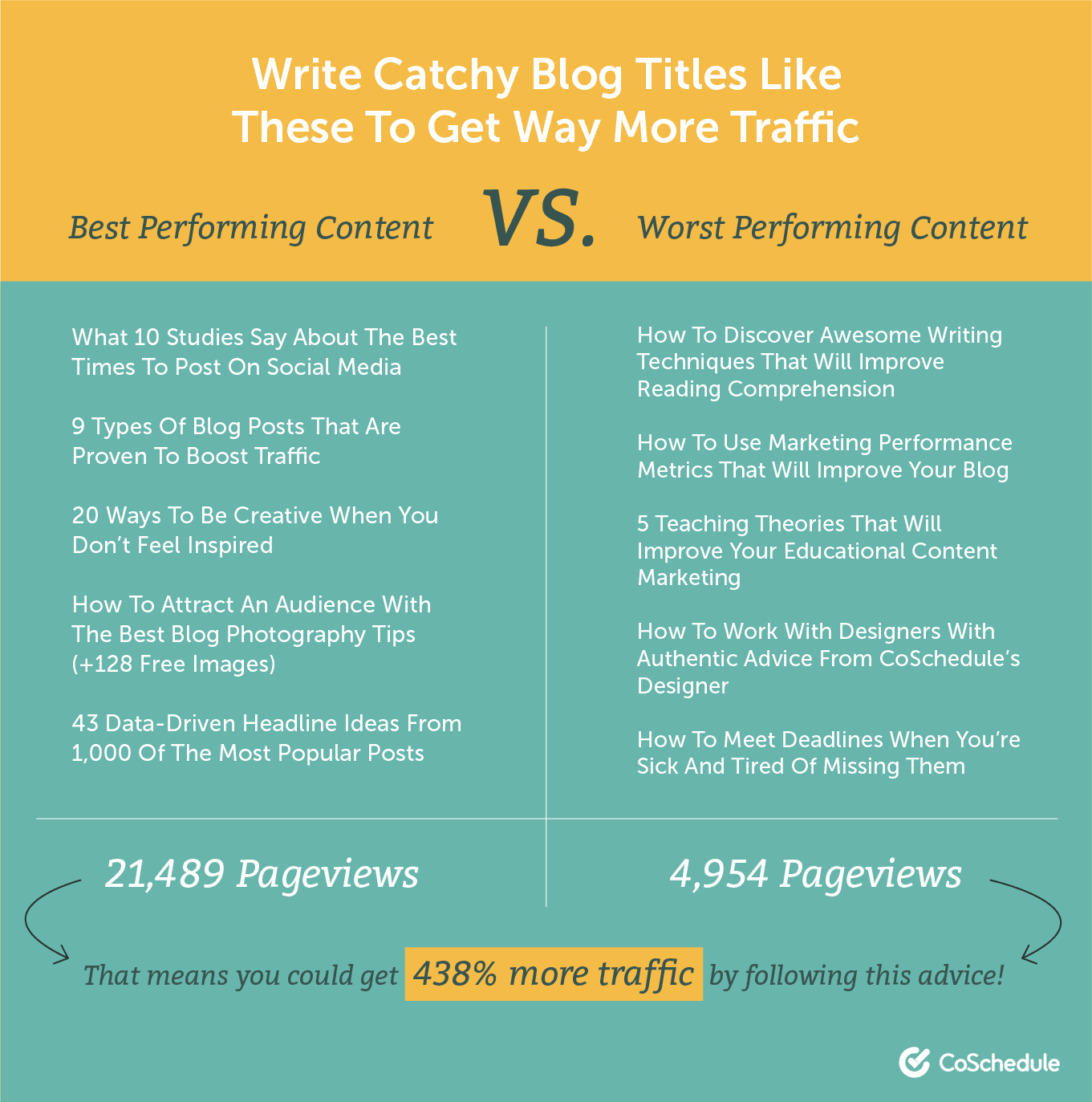
당신의 헤드라인이 진술을 하고 있는지 확인하십시오
독자가 콘텐츠를 스캔하는 경우에만 헤드라인, 헤더 및 부제목을 크고 명확하게 하여 시선을 사로잡습니다. 그렇게 하면 읽고 있는 내용을 정확히 알고 사이트에서 관심을 가질 만한 관련 게시물을 찾을 수 있습니다.
WordPress 테마 및 기타 블로깅 플랫폼을 사용하면 제목이 잘 구조화되고 주의를 끌 수 있는지 쉽게 확인할 수 있습니다. 그래서 초보자라도 변명의 여지가 없습니다!

원천
결론
독자를 블로그로 끌어들일 수 있는 시간은 제한되어 있습니다. 쉽게 고칠 수 있는 디자인 실수로 독자를 미루지 마십시오. 인포그래픽과 이미지는 Canva를 사용해 보세요. 블로그 디자인을 쉽게 만들어주는 매우 간단하고 사용하기 쉬운 앱입니다.
이러한 실수를 피하기 위해 블로그를 수정하면 더 많은 웹사이트 트래픽을 유도하여 더 많은 전환을 유도할 수 있습니다. 당연합니다. 라이프스타일 블로그를 관리하든 기업가 블로그를 관리하든 디자인이 중요합니다. 그러니 확인하세요!
이 블로그 디자인 실수 목록에 추가할 다른 제안 사항이 있습니까? 그렇다면 댓글에 남겨주세요.
