Google의 "Core Web Vitals" 속도 테스트에서 어떤 WordPress 테마가 가장 잘 수행됩니까?
게시 됨: 2020-07-17Google은 2020년 중반에 새로운 Core Web Vitals 벤치마크를 발표했습니다.
... 사용자는 페이지 경험이 뛰어난 사이트를 선호한다는 것을 보여줍니다. ... 검색은 결과 순위를 매기는 요인으로 페이지 로드 속도 및 모바일 친화 성과 같은 다양한 사용자 경험 기준을 추가했습니다.
이달 초 Chrome 팀은 속도, 응답성 및 시각적 안정성과 관련된 측정항목 집합인 Core Web Vitals를 발표했습니다.
Core Web Vitals를 페이지 경험에 대한 기존 신호와 결합하여 웹 페이지에서 사용자 경험의 품질에 대한 전체적인 그림을 제공하는 새로운 신호 를 도입할 것입니다.
2021년 8월까지 Google은 모바일 순위에 대한 '페이지 경험' 업데이트(Core Web Vitals 포함)를 출시했으며 데스크톱 순위는 2022년 3월 말까지 제공됩니다.
페이지 경험 순위 신호는 2021년 8월에 모바일 장치에 적용되었습니다 . 2022년 2월부터 데스크톱 순위 시스템의 일부로 페이지 경험을 사용하기 시작합니다. 롤아웃은 2022년 3월 말까지 완료됩니다. 이 순위 시작은 2021년 8월에 모바일용으로 출시한 것과 동일한 페이지 경험 신호를 기반으로 합니다.
WordPress 웹사이트에서 SEO를 수행하는 경우 Chrome이 2017년에 HTTPS가 아닌 페이지에 빨간색 경고로 레이블을 지정하기 시작한 때만큼이나 중요합니다.
저처럼 경쟁에서 앞서고 WordPress 웹 사이트가 Core Web Vitals 친화적인지 확인 하고 싶다면 계속 읽으십시오. Core Web Vitals가 무엇인지, 어떤 WordPress 테마 가 최고의 점수를 얻는 데 도움이 되는지 살펴보겠습니다.
참고: WordPress 속도에는 테마 선택보다 더 많은 것이 있지만 빠른 WordPress 호스팅과 함께 시작하기에 가장 좋은 곳입니다.
TL;DR – GeneratePress는 2022년에 가장 빠른 WordPress 테마이며 평균적으로 이 미니 스터디에서 Google의 Core Web Vitals 테스트에서 최고의 성능을 보였습니다.
목차
핵심 웹 바이탈이란 무엇입니까?
핵심 성능 보고서는 Google에서 만든 최적의 사용자 경험을 위한 필수 웹사이트 측정항목입니다. Web Vitals의 하위 집합인 Core Web Vitals는 현재 세 가지 고유한 측정항목으로 구성됩니다.
- LCP( Large Contentful Paint ): 로딩 성능을 측정합니다. Google은 이 시간이 2.5초 미만 이어야 한다고 명시하고 있습니다.
- FID( First Input Delay ): 상호 작용을 측정합니다. Google은 이것이 100밀리초 미만이어야 한다고 명시하고 있습니다.
- CLS( Cumulative Layout Shift ): 시각적 안정성을 측정합니다. Google은 이것이 0.1보다 작아야 한다고 명시하고 있습니다.
핵심 성능 평가 점수는 어떻게 측정합니까?
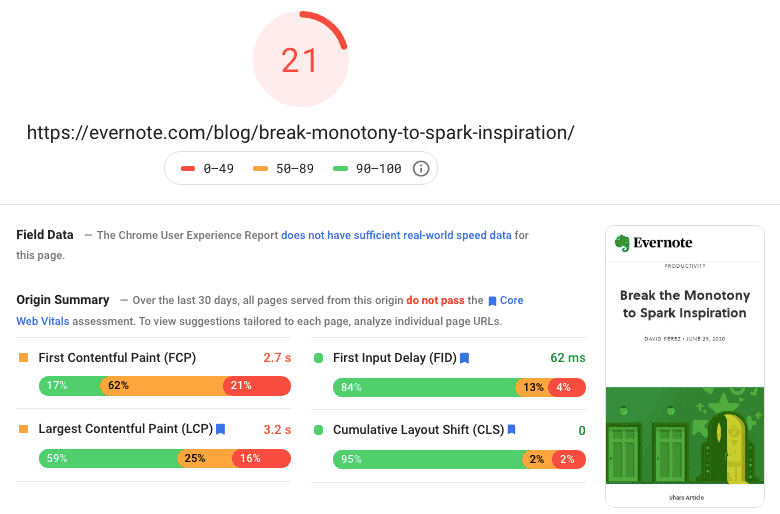
핵심 성능 향상 점수를 측정하고 추적하는 데 사용할 수 있는 모든 도구와 방법은 다음과 같습니다. 예제 테스트는 Evernote 블로그(Mokka 테마를 사용하는 WordPress 사이트, 유명한 WordPress 웹사이트에서 내 게시물 참조)의 게시물에서 수행됩니다.
Google에는 3가지 자체 도구가 있습니다.
- PageSpeed Insights – 간단한 페이지 속도 분석 도구입니다. 로그인 없이 누구나 사용할 수 있습니다. 모바일과 데스크톱 결과를 따로 볼 수 있습니다.

- Chrome 사용자 경험 보고서 – PageSpeed Insights와 실제 사용자 검색 데이터의 조합입니다. Google 계정 및 Google Cloud Project가 있는 사용자만 사용할 수 있습니다.
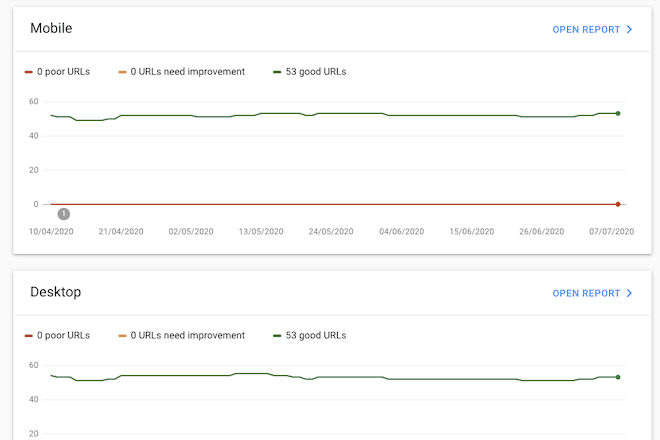
- Search Console – 사이트에 대한 핵심 성능 보고서에 액세스하려면 GSC 계정에 로그인해야 합니다.

Core Web Vitals 메트릭을 통합하는 여러 타사 도구도 있습니다.
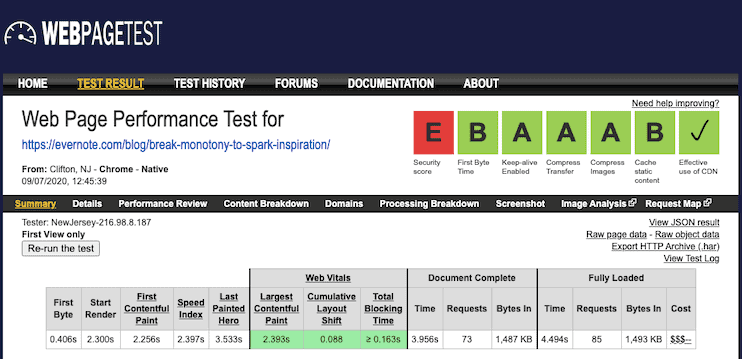
- WebPageTest.org – LCP 및 CLS 속도를 강조하는 무료 웹 페이지 속도 테스트. FID가 표시되지 않습니다.

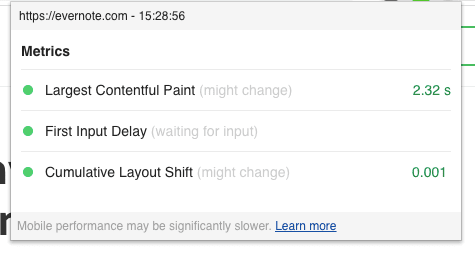
- Web Vitals Chrome 확장 프로그램 – 현재 있는 페이지의 LCP, FID 및 CLS를 계산하는 무료 Chrome 확장 프로그램입니다.

동일한 페이지가 다른 속도 테스트에서 다르게 수행됨을 알 수 있습니다. 페이지 로딩 측정항목은 모바일이나 데스크톱에서 탐색 중인지, 연결 속도가 빠르거나 느린지, 서버나 CDN에서 가깝거나 멀리 떨어져 있는 경우와 같은 여러 요인에 따라 달라지기 때문입니다.
Google은 이제 모바일 우선 인덱싱을 사용하므로 SEO 및 검색 엔진 순위에 관심이 있다면 모바일 LCP 점수 에 주의를 기울여야 합니다.
WordPress 웹사이트를 Google 친화적으로 만들려는 사업을 하고 있다면 Google의 자체 테스트 도구를 사용하여 핵심 Web Vitals 테스트에서 사이트의 성능을 확인하십시오. Search Console 또는 PageSpeed Insights를 고수하는 것이 좋습니다.
WordPress 테마는 Core Web Vitals 점수에 어떤 영향을 줍니까?
모든 워드프레스 웹사이트는 테마를 사용합니다. 우리 대부분에게 그것은 오프 랙 테마이며 일부는 무료이고 일부는 프리미엄입니다. 귀하의 WordPress 사이트는 하나의 테마에 묶여 있지 않으며 테마를 매우 쉽게 전환할 수 있습니다. 선택한 테마는 웹페이지가 로드되는 속도에 영향을 미치며, 이후에 Google의 핵심 성능 평가 기준에 대한 사이트 점수에 영향을 줍니다.
테스트 중인 5가지 인기 WordPress 테마
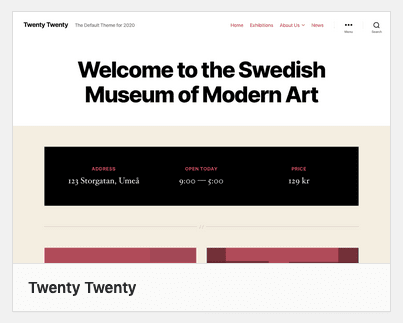
스물 스물

Twenty Twenty는 WordPress의 최신 공식 무료 테마입니다. 400,000개 이상의 라이브 사이트에서 기본 테마로 사용됩니다.
디비

Divi는 Elegant Themes에서 만든 프리미엄 WordPress 테마입니다. Divi는 현재 160만 개 이상의 라이브 웹사이트에서 사용됩니다.
번창 테마 빌더

Thrive Theme Builder는 Thrive Architect 플러그인을 개발한 팀인 Thrive Themes의 페이지 빌더가 내장된 새로운 WordPress 테마입니다. Thrive Themes는 125,000개 이상의 라이브 사이트에서 사용됩니다.
생성프레스


GeneratePress는 제한된 무료 버전과 완전히 사용자 정의 가능한 프리미엄 버전이 있는 가벼운 WordPress 테마입니다. GeneratePress는 270,000개 이상의 라이브 웹사이트에서 사용됩니다.
미식가(제네시스)

Foodie는 현재 WP Engine 제품군의 일부인 StudioPress의 인기 있는 프리미엄 WordPress 테마 프레임워크인 Genesis의 가장 인기 있는 하위 테마 중 하나입니다. Genesis 프레임워크는 290,000개 이상의 라이브 웹사이트에서 사용됩니다.
방법론
동일한 환경에서 각 테마를 테스트하기 위해 자체 서버를 사용하는 가장 빠른 WordPress 테마를 찾기 위해 실행한 테스트와 달리 이 테스트는 '야생에서' 수행됩니다.
우리가 선택한 5가지 테마 각각에 대해 PageSpeed Insights를 사용하여 해당 테마를 사용하는 실제 사이트의 3개 홈페이지를 테스트합니다. 평균 결과는 해당 테마의 벤치마크가 됩니다.
테스트한 사이트는 다음과 같습니다.
스물 스물:
- news.filepuma.com
- gsuniversity.girlscouts.org
- fromthiskitchentable.com
디비:
- Skillsurvey.com
- infinitydish.com
- pagefreezer.com
번창 테마 빌더:
- risupress.com
- playguitar.com
- activegrowth.com
생성프레스:
- brandongaille.com
- learningguitarnow.com
- geekycyclist.com
미식가:
- 플루론마이페이스닷컴
- veganinthefreezer.com
- 스트레이트업푸드닷컴/블로그/
각 페이지는 다음에서 측정됩니다.
- 초 단위로 측정된 최대 함량 페인트( LCP )
- 밀리초 단위로 측정된 첫 번째 입력 지연( FID )
- 누적 레이아웃 이동( CLS )
모바일 사용성은 SEO(모바일 우선 인덱싱) 및 사용성(모든 웹사이트 트래픽의 약 50%가 모바일 장치에서 발생)에 중요하기 때문에 LCP는 모바일에서만 측정됩니다.
결과
| 페이지 | 주제 | LCP | 버팀대 | CLS |
|---|---|---|---|---|
| news.filepuma.com | 스물 스물 | 2.3 | 4 | 0.03 |
| gsuniversity.girlscouts.org | 스물 스물 | 5.4 | 2 | 0.066 |
| fromthiskitchentable.com | 스물 스물 | 6.7 | 86 | 0.89 |
| Skillsurvey.com | 디비 | 4.5 | 55 | 0.12 |
| infinitydish.com | 디비 | 3.3 | 121 | 1 |
| pagefreezer.com | 디비 | 4.9 | 18 | 0.05 |
| risupress.com | 번창 테마 빌더 | 6.4 | 0 | 0.048 |
| playguitar.com | 번창 테마 빌더 | 4.8 | 217 | 0.07 |
| activegrowth.com | 번창 테마 빌더 | 4 | 49 | 0.04 |
| brandongaille.com | 생성프레스 | 삼 | 37 | 0.03 |
| learningguitarnow.com | 생성프레스 | 3.2 | 25 | 0.05 |
| geekycyclist.com | 생성프레스 | 2.8 | 22 | 0.21 |
| 플루론마이페이스닷컴 | 미식가 | 3.8 | 52 | 0.84 |
| veganinthefreezer.com | 미식가 | 2 | 20 | 0.01 |
| 스트레이트업푸드닷컴/블로그/ | 미식가 | 7.9 | 삼 | 0.046 |
놀랍게도 테스트된 15개 사이트 중 2개만 모바일 LCP 테스트를 통과했습니다 (2.5초 이하여야 함).
100밀리초 미만이어야 하는 FID의 경우 그 반대 였고 15페이지 중 13페이지가 테스트를 통과 했습니다.
0.1 미만이어야 하는 CLS는 테스트 한 15개 사이트 중 10개 사이트에서 통과했습니다 .
그러나 WordPress 테마는 어떻습니까? 결과에 영향을 미쳤습니까?
Core Web Vitals 테스트를 평균적으로 통과하기 위한 최고의 WordPress 테마는 GeneratePress였습니다. GeneratePress가 가장 빠른 WordPress 테마 테스트의 최상위에 올랐기 때문에 이것은 나를 놀라게 하지 않습니다.
Thrive Theme Builder는 전체적으로 최악의 성능을 보였습니다. 모든 Core Web Vitals 테스트를 통과한 2개의 사이트는 Foodie 및 Twenty Twenty 테마를 사용했습니다.
결론
이것은 무작위로 선택된 웹사이트에 대한 아주 작은 테스트였으므로 결과는 통계적으로 유의미하지 않습니다 . WordPress 속도와 관련하여 다른 많은 요소가 있습니다. 결과에서 알 수 있듯이 테스트한 사이트 중 가장 빠른 사이트와 느린 사이트 모두 동일한 WordPress 테마(Foodie)를 사용했습니다. 전반적인 속도 성능에 영향을 미치는 플러그인, 이미지 압축, 캐싱 또는 웹사이트 호스팅과 같은 다른 변수 가 있을 수 있습니다.
테마 속도 테스트를 통해 입증했듯이 WordPress 테마 선택은 웹사이트 속도 잠재력에 영향을 미치며 , GeneratePress와 같이 빠르고 잘 코딩된 테마로 사이트를 구축하여 유리한 출발을 할 수 있습니다.
그러나 단순히 빠른 WordPress 테마를 선택한다고 해서 빠른 웹사이트가 보장되는 것은 아닙니다 .
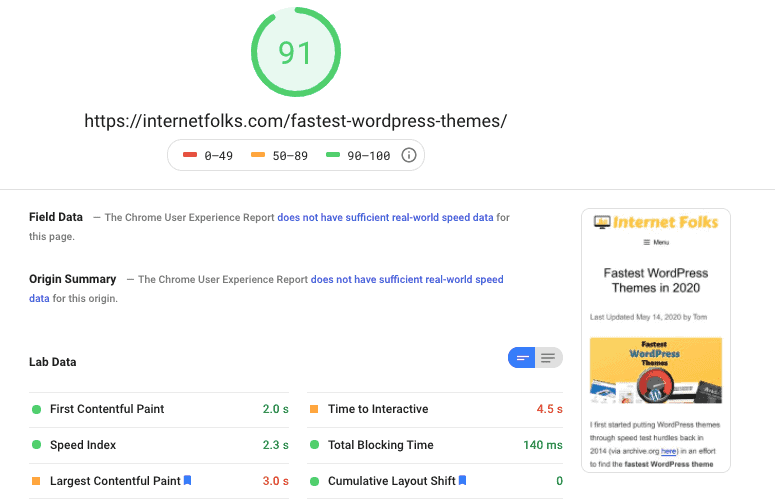
내 웹사이트(당신이 현재 접속하고 있는 웹사이트)가 Google의 Core Web Vitals 테스트에서 어떻게 수행되었는지 궁금했습니다. 저는 이미 캐싱 및 이미지 압축과 함께 GeneratePress를 사용하고 있기 때문에 색상이 날아갈 것으로 예상했습니다. 사실 저도 개선의 여지가 있습니다.

PageSpeed Insights를 사용하여 내 사이트의 중요한 페이지를 테스트했는데 초기 점수는 좋아 보이지만(모바일에서는 91/100 ) LCP 점수(3초, Google의 벤치마크 2.5초보다 0.5초 높음)에는 미치지 못했습니다.

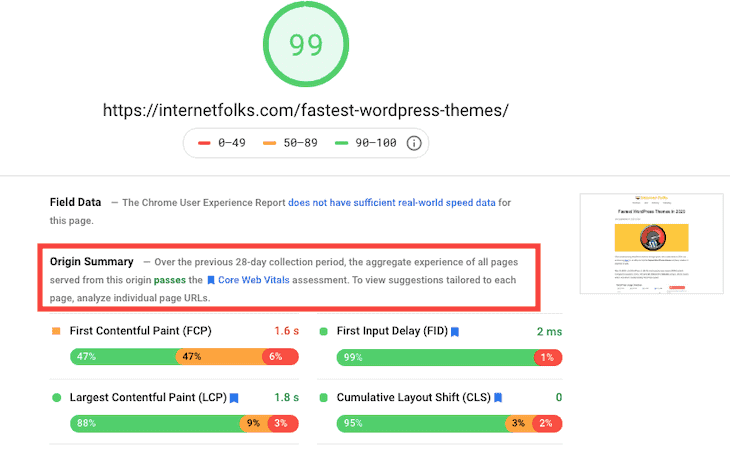
데스크톱에서 PageSpeed Insights는 내 웹사이트의 모든 페이지가 Core Web Vitals 테스트를 통과 했다고 표시했지만(이 데이터는 내 웹사이트의 실제 사용자로부터 얻은 Google 데이터에서 가져옴) 속도를 조금 더 높이고 싶습니다. 가장 빠른 WordPress 웹 사이트에 대한 나의 탐구는 계속됩니다!
나는 이것을 더 조사할 것이고, 숫자를 줄이는 방법을 알아낼 때 그것에 대해 쓰고 당신이 따를 수 있도록 튜토리얼을 만들 것입니다.
