WordPress용 최고의 페이지 빌더 플러그인 5개(무료 + 프리미엄)
게시 됨: 2019-07-17내가 WordPress를 사랑하는 것은 비밀이 아닙니다. 그러나 때로는 코딩 전문가가 아닌 경우 매력적인 블로그 게시물이나 랜딩 페이지를 디자인하는 것이 까다로울 수 있습니다.
그래서 저는 페이지 빌더 플러그인 을 사용하여 디자인을 쉽게 만들고 싶습니다. 모든 WordPress 테마와 함께 작동하며 한 줄의 코드를 편집하지 않고도 요소를 드래그 앤 드롭 하고 효과적인 페이지를 구축할 수 있습니다.
무료 및 프리미엄 WordPress 페이지 빌더 플러그인 이 많이 있습니다. 나는 당신이 그것들을 모두 발견하고 당신의 웹사이트에 어떤 것이 적합한지 스스로 결정할 수 있도록 이 목록을 만들었습니다.
그리고 네, 궁금하신 분들 을 위해 페이지 빌더 플러그인(Thrive Architect)을 사용하여 이 블로그 게시물을 작성했습니다 .
각 플러그인을 사용하는 것이 얼마나 쉬운지(또는 그렇지 않은지) 보여주기 위해 GIF를 포함했습니다. 따라서 작동 방식과 필요에 맞는지 전반적인 느낌을 얻을 수 있습니다. 또한 각 페이지 빌더를 사용 하는 웹 사이트 페이지의 몇 가지 사용 통계와 예를 제공하여 실제로 볼 수 있도록 했습니다.
목록에 갇히자...
1. SiteOrigin의 페이지 빌더

저는 가장 인기 있는 무료 페이지 빌더 플러그인 중 하나이기 때문에 SiteOrigin의 Page Builder로 시작하고 있습니다. 솔직히 말해서 사람들은 무료를 좋아합니다.
SiteOrigin의 Page Builder는 위젯을 사용하여 페이지를 구성하는 데 도움이 됩니다(선택할 수 있는 항목이 많음). 내가 가지고 있는 문제는 사용하는 데 시간이 걸린다는 것 입니다. 행 단위로 모든 변경을 수행한 다음 각 위젯을 클릭하고 해당 위젯의 내용을 개별적으로 만들고 저장해야 합니다. 페이지를 게시하거나 미리 보기 전에는 페이지가 어떻게 보일지 알 수 없습니다. 변경한다는 것은 각 위젯을 다시 클릭하는 것을 의미합니다. 적절한 범위의 위젯을 얻으려면 Site Origin 위젯 번들(무료)도 사용해야 합니다.
가격: 무료
사용: 1,578,044 WordPress 웹사이트(2019년 7월)
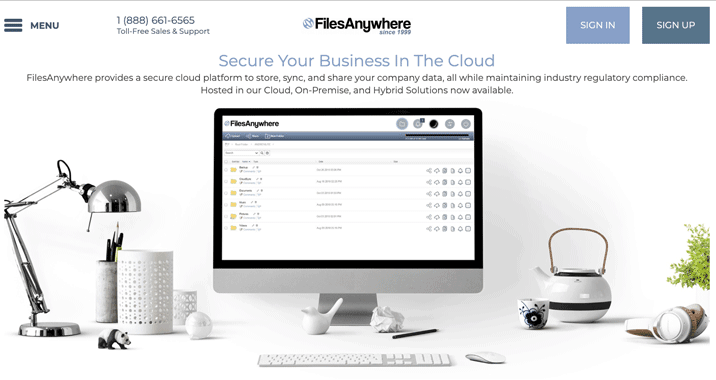
실제 예: 클라우드 스토리지 회사 FilesAnywhere.com의 홈페이지는 SiteOrigin의 Page Builder를 사용하여 구축되었습니다.

평결: 사용하기 지루하지만 기능적이며 $0에 대해 무엇을 원하십니까?
2. 건축가 번창

좋아요, 무료로 충분합니다. 진지한 페이지 빌더 플러그인을 찾고 있다면 개인적으로 가장 좋아하는 것은 Thrive Architect입니다.
Thrive Content Builder라는 이름으로 2014년에 출시된 Thrive Architect는 팬(저 포함)을 빠르게 확보했으며 개발자(Shane MeLaugh의 회사 Thrive Themes)는 수년에 걸쳐 많은 업데이트와 새로운 기능으로 플러그인에 대한 헌신을 보여주었습니다. 하지만 지금은 역사 수업을 원하지 않으시므로 이만 줄이겠습니다.
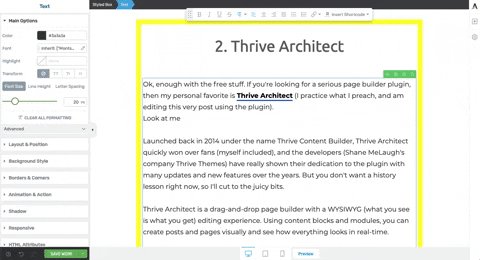
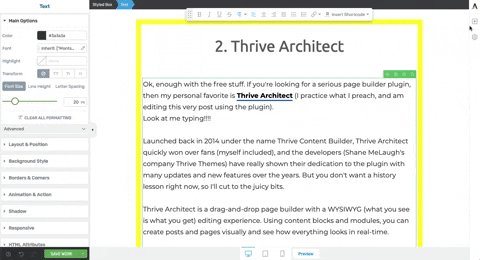
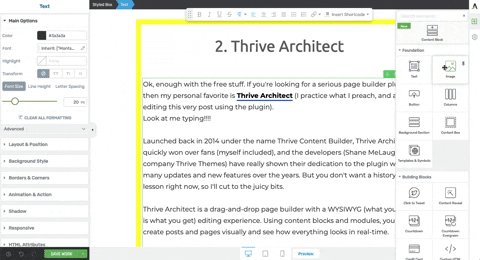
Thrive Architect는 WYSIWYG (보이는 대로 얻는 것) 편집 환경을 갖춘 끌어서 놓기 페이지 빌더입니다. 콘텐츠 블록과 모듈을 사용하여 게시물과 페이지를 시각적으로 만들고 모든 것이 실시간으로 어떻게 보이는지 확인할 수 있습니다.
가격: 독립형 플러그인으로 $97 또는 Thrive Suite의 일부로 $299/년.
사용: 240,711 WordPress 웹사이트(2019년 7월)
실제 예: 바로 이 페이지에서처럼 InternetFolks.com에서 Thrive Architect를 사용합니다!

평결: 사전 설계된 훌륭한 요소와 계속 개선되는 많은 업데이트가 포함된 사용하기 쉬운 페이지 빌더 플러그인입니다.
3. 엘리멘터

Elementor는 부분적으로 프리미엄 가격 모델 덕분에 매우 인기 있는 페이지 빌더 플러그인입니다. 무료 Elementor 플러그인은 제한된 모듈 및 템플릿 으로 끌어서 놓기 편집 을 제공하고 Elementor Pro는 이메일 통합, 양식, 전자 메일 통합이 포함된 전체 패키지입니다. 상거래 위젯 및 테마 요소.
Elementor는 인기가 높기 때문에 WPDeveloper의 Elementor용 Essential Addons와 같은 기능을 확장하기 위해 타사 플러그인을 사용할 수도 있습니다.
솔직히 말해서, 나는 오래 전에 Elementor Pro를 구입했고 지금은 Thrive Architect에 만족하기 때문에 아직 많이 사용하지 못했습니다. 그리고 그것들은 매우 유사합니다. 즉, 수천 명의 유료 고객이 잘못될 수 없으며 Elementor는 모든 WordPress 웹 사이트에 대한 페이지 빌더 플러그인의 건전한 선택입니다.
Elementor의 가장 흥미로운 기능은 전역 위젯 으로 사이트의 여러 위치에 표시되는 단일 위젯을 만들고 편집할 수 있습니다.
가격: 무료 버전, Pro는 단일 사이트 라이선스의 경우 $49입니다.
사용 대상: 396,166 WordPress 웹사이트에서 사용된 Pro 버전(2019년 7월)
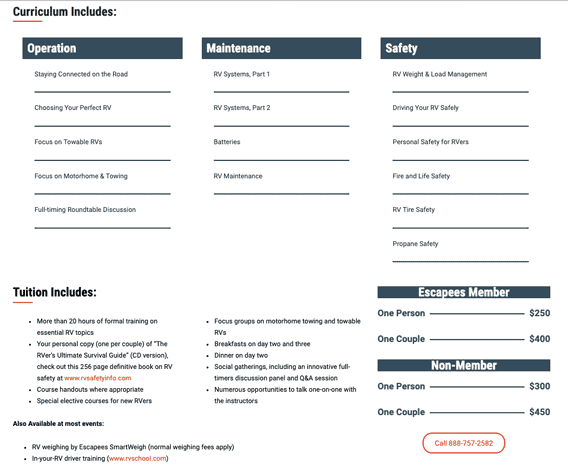
실제 예: Escapees.com은 Elementor Pro 플러그인을 사용하여 RVers Boot Camp 방문 페이지와 같은 페이지를 디자인합니다.

평결: 정기적으로 업데이트되고 광범위한 사용자 커뮤니티가 있는 견고한 페이지 빌더 플러그인.
4. 비버 빌더

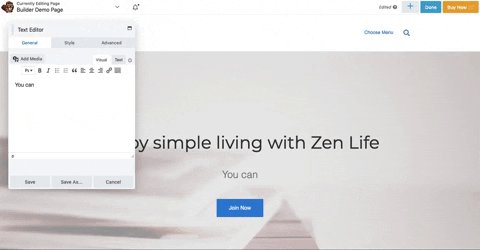
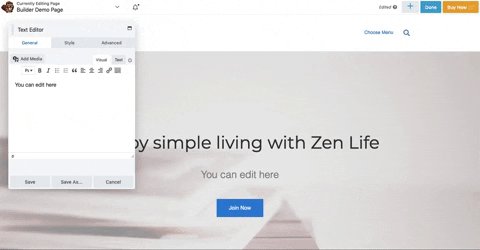
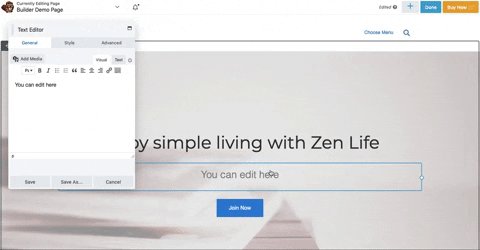
Beaver Builder는 프리미엄 WordPress 페이지 빌더 플러그인입니다. 이 목록의 다른 유료 플러그인과 마찬가지로 Beaver Builder는 WYSIWYG 를 사용하는 끌어서 놓기 편집기 입니다.

무료로 사용할 수 있는 라이트 버전도 있습니다.
Beaver Builder에서 페이지 및 게시물을 편집하는 것은 Elementor 및 Thrive Architect와 약간 다릅니다. 요소를 클릭하면 변경할 수 있는 편집기 상자가 열립니다. 페이지에 직접 입력하는 것도 가능하지만 팝업 편집 상자 가 약간 산만합니다. 저는 Thrive Architect 및 Elementor 사이드바에서 편집기 사이드바의 사용자 경험을 선호합니다.
유사한 편집기를 사용하여 사용자 지정할 수 있는 Beaver Builder WordPress 테마도 있습니다. 올인원 테마와 페이지 빌더 콤보가 필요한 경우 Beaver Builder는 향후 호환성 문제에 대해 걱정할 필요가 없기 때문에 확실한 선택입니다.
사전 디자인된 요소의 관점에서 Beaver Builder는 랜딩 페이지 템플릿 과 콘텐츠 요소 템플릿 을 모두 포함하여 코딩 지식이 없는 사람도 멋진 웹사이트를 쉽게 디자인할 수 있도록 합니다.
Beaver Builder에 대한 느낌을 얻는 가장 쉬운 방법은 직접 데모를 시도하거나 라이트 버전으로 시작하는 것입니다.
가격: 라이트 버전은 무료, 무제한 사이트는 99달러
사용 대상: 245,006 WordPress 웹사이트에서 사용되는 프리미엄 버전(2019년 7월)
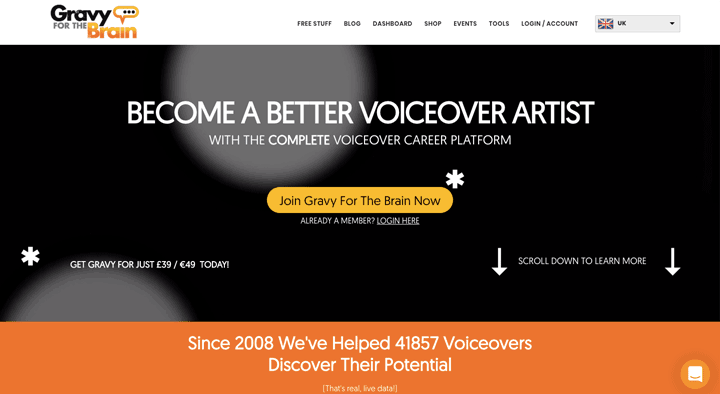
실제 예: Voiceover 교육 사이트 GravyForTheBrain.com은 Beaver Builder 플러그인을 사용하여 홈페이지 및 기타 방문 페이지를 디자인합니다.

평결: 새로운 WordPress 사이트를 구축하는 데 이상적인 사용하기 쉬운 페이지 빌더 플러그인 및 선택적 테마 빌더입니다.
5. WP 베이커리 페이지 빌더(구 Visual Composer)

Visual Composer는 2013년에 제가 WordPress에서 사용한 첫 번째 페이지 빌더였습니다. SiteOrigin의 Page Builder와 마찬가지로 편집은 백엔드에서만 수행할 수 있고 변경 사항을 볼 수 없었기 때문에 오래 사용하지 않았습니다. 페이지를 미리 볼 때까지
고맙게도 오늘날 Visual Composer는 이제 WPBakery Page Builder로 알려져 있으며(Visual Composer라고도 하는 경쟁 페이지 빌더 플러그인과 혼동하지 마십시오!) 훨씬 향상된 프론트엔드 편집 환경을 제공합니다.
WPBakery Page Builder의 주요 문제는 페이지에서 직접 텍스트를 편집할 수 없으며 편집기 창에 입력해야 한다는 것 입니다. 또한 페이지에서 다른 요소를 편집할 때 페이지 주변의 편집기 창을 수동으로 이동하여 항목이 어떻게 보이는지 확인해야 합니다. 내가 할 수있는 번거 로움입니다.
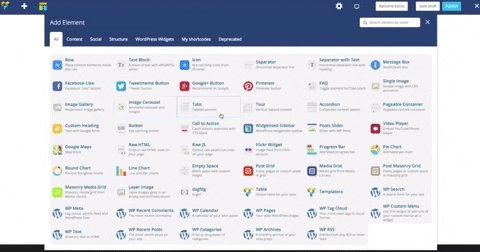
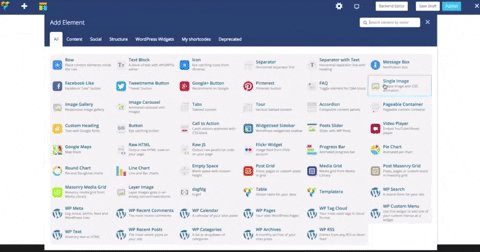
요소 및 사전 설계된 모듈과 관련하여 WPBakery Page Builder는 이미 추가된 스톡 이미지 와 50개 이상의 콘텐츠 요소 (텍스트 bosx 및 이미지 자리 표시자 등)와 함께 제공되는 템플릿 라이브러리 를 제공합니다. 전반적으로 미리 디자인된 콘텐츠의 양이 적은 편이며 표, 양식 또는 소셜 공유 버튼과 같은 추가 콘텐츠를 만들려면 여러 추가 기능 중 하나를 사용해야 합니다.
Visual Composer에서 가장 혼란스러운 점 중 하나는 동일한 플러그인을 다른 시장에서 다른 가격으로 사용할 수 있다는 것입니다. 이 리뷰를 작성하는 시점에서 WPBakery 단일 사이트 라이선스를 직접 $45 또는 CodeCanyon을 통해 $64에 구입할 수 있습니다. 이 중 일부는 귀하가 받게 될 업데이트 때문입니다(즉, CodeCanyon은 평생 업데이트를 제공하고 직접 구매하면 1년만 제공합니다).
가격을 제쳐두고 WPBakery Page Builder는 평생 라이센스 거래를 받으면 돈을 위해 좋은 가치를 나타내는 괜찮은 프리미엄 WordPress 플러그인입니다. Thrive Architect 또는 Elementor만큼 발전된 것은 아니지만 인기가 있으며(CodeCanyon에서 가장 많이 판매되는 플러그인) 대부분의 사용자에게 적합한 충분한 콘텐츠 요소와 사용자 지정 기능을 제공합니다.
가격: 단일 사이트 라이선스의 경우 $45부터
사용: 3,583,843 WordPress 웹사이트(2019년 7월)
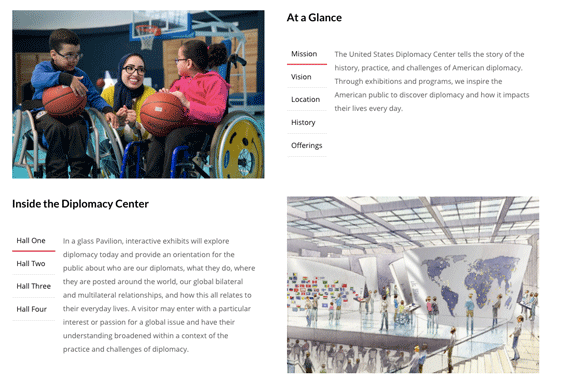
실제 예: 놀랍게도 미국 정부 사이트 Diplomacy.state.gov는 WPBakery Page Builder를 사용합니다. 정보 페이지의 일부 탭 콘텐츠에서 실제로 작동하는 것을 볼 수 있습니다.

평결: 적절한 범위의 요소가 포함된 기능적 페이지 빌더이지만 추가 추가 기능이 없으면 범위가 약간 부족하고 프론트엔드 경험이 원활하지 않습니다.
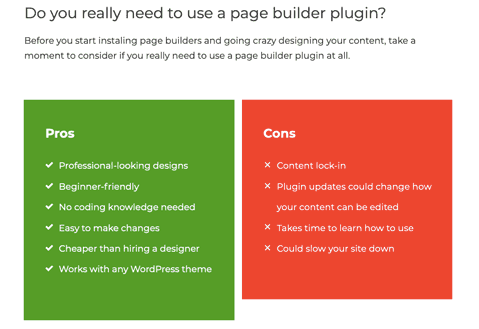
페이지 빌더 플러그인을 꼭 사용해야 하나요?
페이지 빌더 설치를 시작하고 콘텐츠 디자인에 열중하기 전에 페이지 빌더 플러그인을 정말로 사용해야 하는지 잠시 생각해 보십시오.
장점
단점
하루가 끝나면 페이지 빌더가 WordPress 웹 사이트에서 페이지와 게시물을 만드는 데 도움이 될 것이지만 마술처럼 완벽한 픽셀 디자이너가 되는 것은 아닙니다. 여전히 작업을 수행하고 플러그인 사용 방법을 배우고 함께 제공되는 제한 사항과 단점을 해결해야 합니다.
최종 평결
WordPress 디자인을 돕기 위해 페이지 빌더를 사용할 때와 장소가 있다고 생각합니다. 대부분의 웹사이트에 페이지 빌더가 있고 이를 고객에게 추천하지만, 때때로 간단한 텍스트와 이미지 포스트로 충분하기 때문에 모든 단일 페이지와 포스트에 사용하지는 않습니다.
페이지 빌더는 랜딩 페이지 디자인 과 비교표, 인용문, CTA(클릭 유도문안)와 같은 시각적으로 매력적인 요소 로 블로그 게시물을 만드는 데 가장 적합합니다.
궁극적으로 선택은 귀하의 몫이며 WordPress 페이지 빌더 플러그인 을 사용하기로 선택한 경우 위에서 검토한 5가지 중 하나를 찾을 수 있을 것입니다. 내 개인적인 선택은 Thrive Architect로 남아 있으며 Elementor가 가까운 두 번째 선택입니다.
행복한 페이지 구축!
